WPFでタスクトレイ(通知領域)常駐アプリを作ろうとしたら想像以上に手間がかかったので備忘録として初投稿です。
動作環境
- Visual Studio 2019
- .NET Core3.1(.NET5.0でも可)
事前準備
新しいプロジェクトの作成からWPF App(.NET)を作成しておく。
アイコンの準備
まずタスクトレイにアイコンを表示させるためicoファイルを作成しておきます。
Inkscape等のドローソフトを使うのが一番楽だと思います。
ちなみにウインドウズ標準形式アイコン作成等のサイトを使用すれば簡単にマルチアイコンが作成できます。
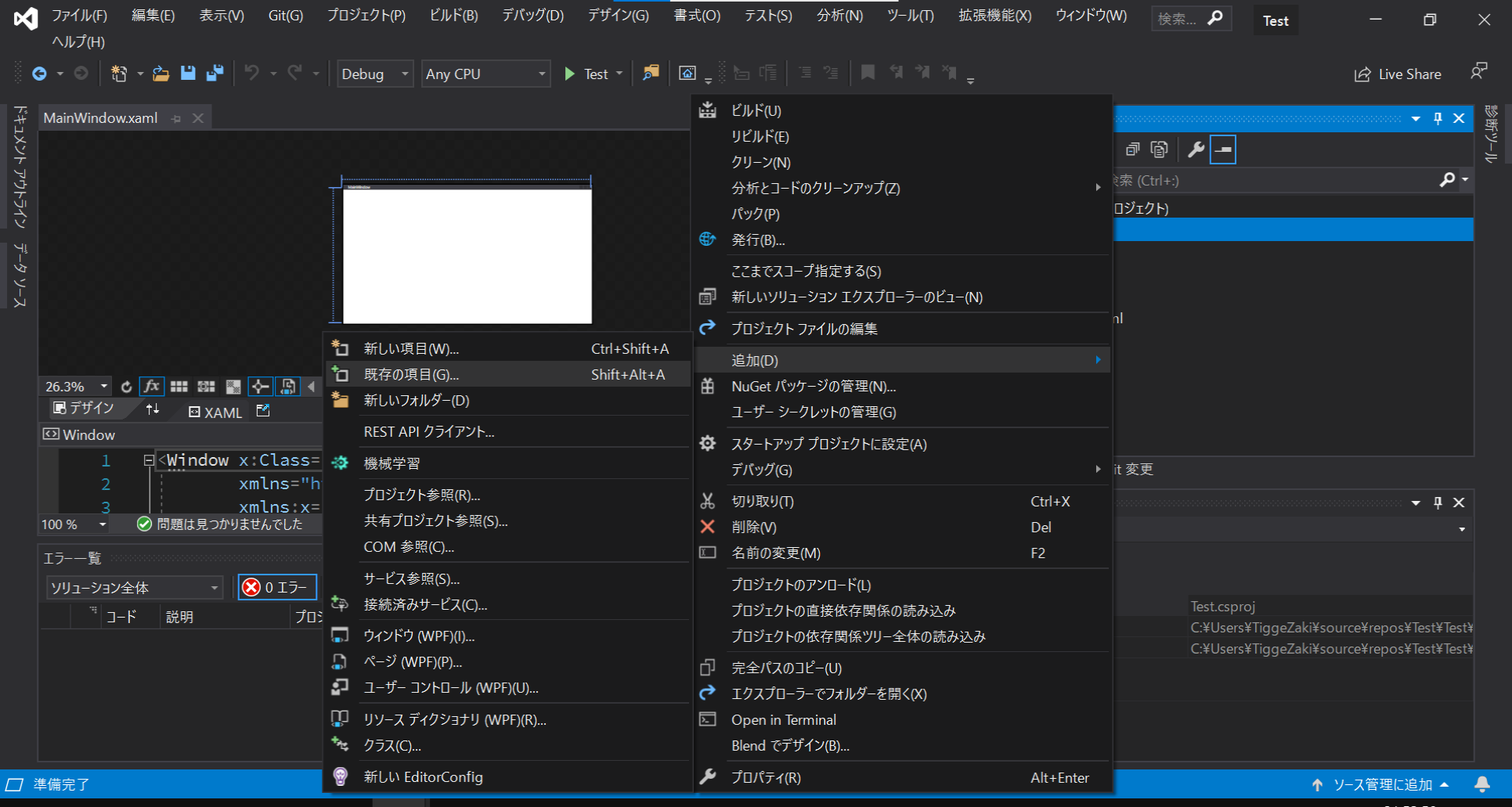
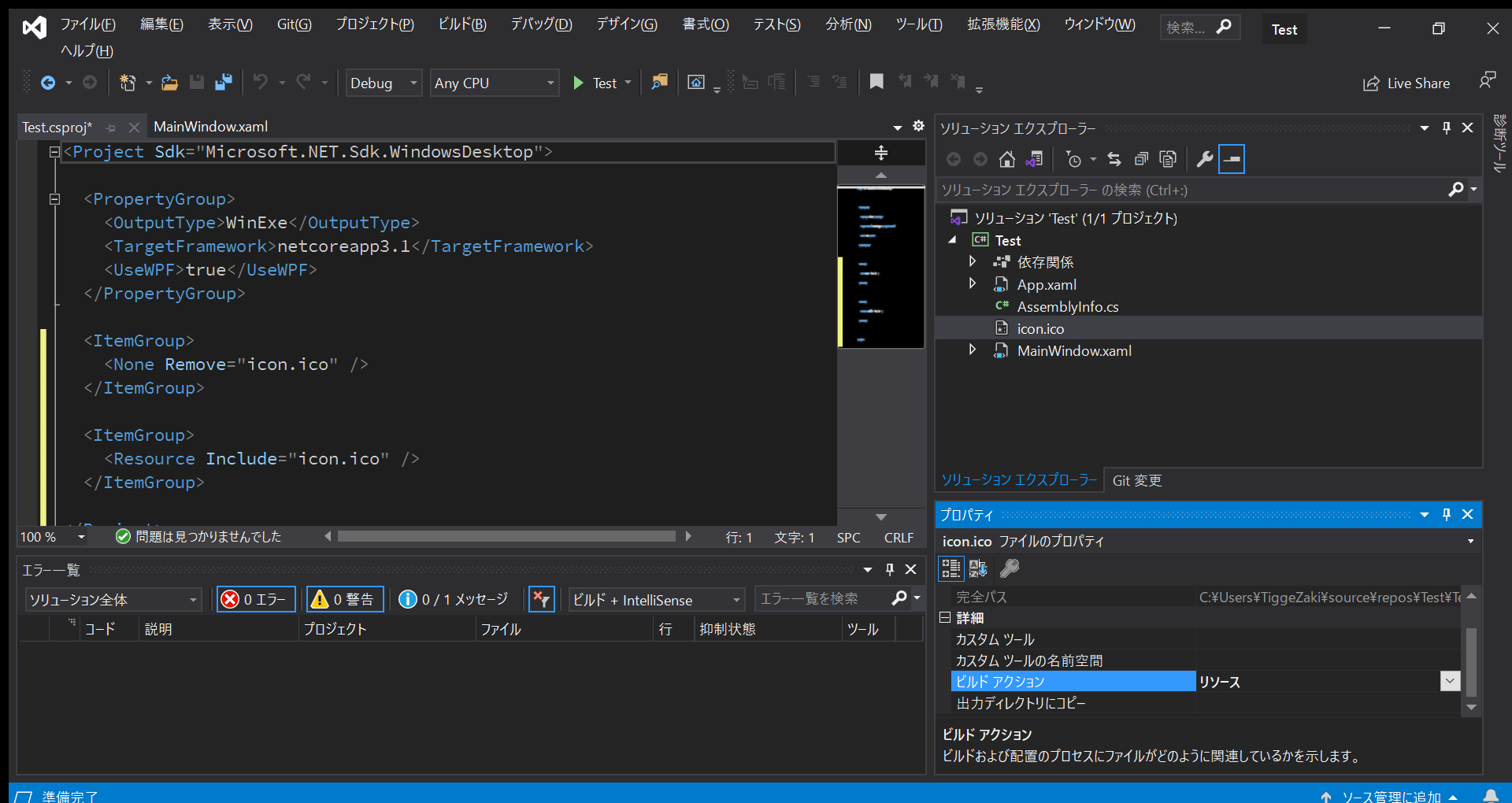
icoファイルを作成し終えたらソリューションエクスプローラから既存の項目として追加します。

その後プロパティのビルドアクションをリソースに変更してください。

Formクラスの準備
多分一番躓きやすいポイントだと思います。
他のサイトだと参照を追加してくださいとか色々書かれてると思いますが今はプロジェクトファイルの<PropertyGroup>内に
<UseWindowsForms>true</UseWindowsForms>
と追記することでFormクラスを扱うことができます。
WFPでタスクトレイを作る
長い準備も終わったため、いよいよタスクトレイのプログラミングです。App.xaml.csのOnStartupメソッドに以下のように書いてください。
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
var icon = GetResourceStream(new Uri("icon.ico", UriKind.Relative)).Stream;
var notifyIcon = new System.Windows.Forms.NotifyIcon
{
Visible = true,
Icon = new System.Drawing.Icon(icon),
Text = "タスクトレイ常駐アプリのテストです"
};
}
}
変数iconのicon.icoには自分が用意したicoファイルの名前を使用してください。
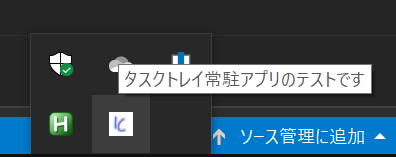
Textはタスクトレイのアイコンにマウスオーバーしたときに出るツールチップのテキストです。

コンテキストメニューの追加
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
var icon = GetResourceStream(new Uri("icon.ico", UriKind.Relative)).Stream;
var menu = new System.Windows.Forms.ContextMenuStrip();
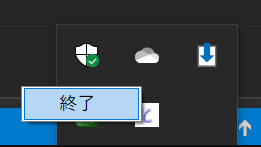
menu.Items.Add("終了", null, Exit_Click);
var notifyIcon = new System.Windows.Forms.NotifyIcon
{
Visible = true,
Icon = new System.Drawing.Icon(icon),
Text = "タスクトレイ常駐アプリのテストです",
ContextMenuStrip = menu
};
notifyIcon.MouseClick += new System.Windows.Forms.MouseEventHandler(NotifyIcon_Click);
}
private void NotifyIcon_Click(object sender, System.Windows.Forms.MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
var wnd = new MainWindow();
wnd.Show();
}
}
private void Exit_Click(object sender, EventArgs e)
{
Shutdown();
}
}
Items.Addでコンテキストメニューを追加します。

またMouseClickイベントで左クリックの動作を決めることもできます。
実行時にウィンドウが表示されないようにする
これでタスクトレイに表示をすることができましたが、常駐ソフトなのに実行時にいちいちウィンドウが表示されるのは鬱陶しいため実行時にはウィンドウが表示されないようにします。
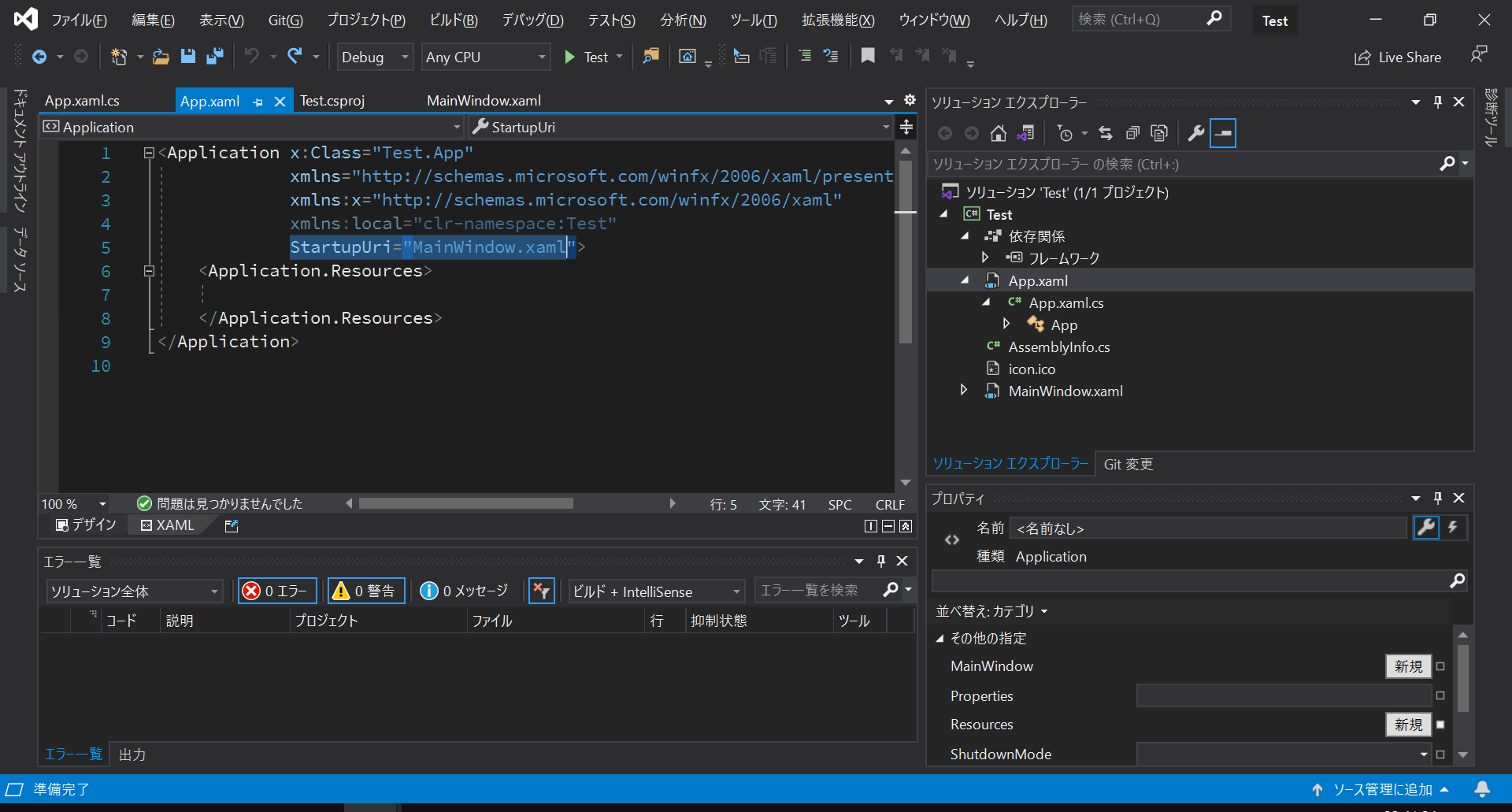
App.xamlのStartupUriを削除すればウィンドウは表示されずに動作します。

まとめ
WPFでタスクトレイを扱うには<UseWindowsForms>true</UseWindowsForms>が必要。
OnStartupメソッドに処理を書き込む。
ついでにApp.xamlのStartupUriを削除する。
参考記事
Windowsのタスクトレイ常駐型アプリを作る
Using System.Windows.Forms classes in a .net core 3.0 preview9 project
[WPF] リソースの画像から BITMAP オブジェクトを生成する
C#のタスクトレイ常駐アプリの作り方のご紹介!
C# Right mouse click on button does not raise mouseclick event