はじめに
なぜティラノ公式ツールTyranoRiderがあるのに自作する必要があったのか。
TyranoRiderによるパッケージングを行うと、ゲームのウィンドウサイズ変更が行えないからです。
ウィンドウサイズを変更できない理由
TyranoRiderのパッケージングでは、プロジェクトフォルダ内のpackage.jsonを読み込んでいるのではなく、Rider独自でpackage.jsonを生成してパッケージに組み込んでいるっぽいです。生成されるpackage.jsonの内容は次のとおりです。
{
"name": "tyranoscript",
"main": "app://./index.html",
"window": {
"title": "tyrano system loading",
"icon": "link.png",
"toolbar": false,
"frame": true,
"width": 1920,
"height": 1080,
"position": "mouse",
"min_width": 1920,
"min_height": 1080
},
"webkit": {
"plugin": true
}
}
ウィンドウサイズが変更できないのは、min_widthおよびmin_heightプロパティがwidth、heightと同値に設定されているためだと判明しました。
また1920*1080という値はConfig.tjsのscWidthおよびscHeightに依存しているようです。つまりTyranoRiderでパッケージ化したゲームは、Config.tjsで指定したウィンドウサイズに固定されるということでしょう。
※2018/01/28追記
Rider出力にて「プレイヤーにウィンドウのリサイズを許可」オプションをつけると、min_width: 10, min_height: 10、resizable: trueとなり、ウィンドウ端ドラッグによるリサイズは可能となります。
その他の気になったこと
- 自動でpackage.jsonが生成されているので、ウィンドウサイズに限らず設定項目を自由に変えることが出来ない
- パッケージ化する時にプロジェクトフォルダを全て取り込んでいるようなので、ゲームには不要なフォルダ(例えばGitを使っている場合.gitフォルダが入っているかも)までパッケージ化してしまう
ということで、パッケージングツールを自作しました。
作り方
パッケージングについて
TyranoScriptはNW.jsで動作しているということで、nwjs(node-webkit)で作ったアプリを実行ファイルで配布するには(Windows/Mac)などを参考にしました。
以下、パッケージングの流れです。
- TyranoScriptプロジェクトフォルダ内の、「data」「tyrano」フォルダおよび「index.html」「package.json」を選択し、zip化
- 作成したzipファイルの名称を「app.nw」に変更
- TyranoRiderをダウンロードし、その中のbinwinフォルダを丸ごとコピーしてくる(どこか適当な場所に貼り付けて下さい)
- コピーしてきたbinwinフォルダの中に、先程の「app.nw」を移動
- binwinフォルダ上でコマンドプロンプトを開き、以下を実行(コマンドプロンプトの開き方がわからない場合は検索してみて下さい)
copy /b nw.exe+app.nw app.exe
こうして生成された「app.exe」がゲームの実行ファイルとなります。
「app.nw」と「nw.exe」は削除して大丈夫です。
C#のフォームアプリケーションで自動化
詳しいことは省きます。作りました。
とりあえず、ウィンドウサイズ変更可能なゲームを出力できるようになりました。
もう少し設定項目を増やしても良いかなぁという感じです。気が向けば随時追加していきたいですね。
作ったアプリケーションについて
せっかくなので公開しました。
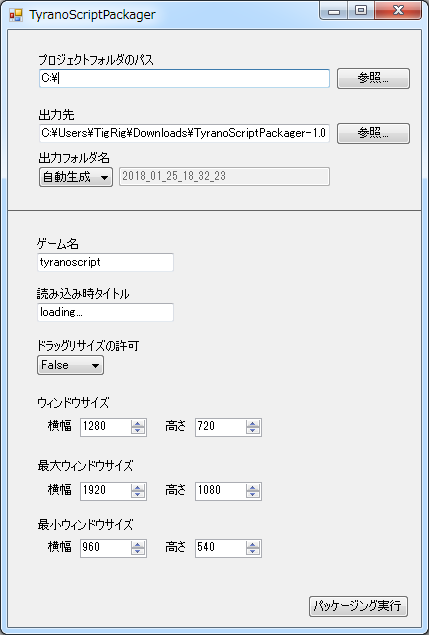
TyranoScriptPackager
要望やバグ報告などあればお伝え下さい。
改変などはご自由にしてくださって構いません。
ただ、特に理由がない場合はTyranoRiderの使用をおすすめします。やっぱり公式が一番!
参考
TyranoRider
node-webkitのパッケージングで注意することメモ
nwjs(node-webkit)で作ったアプリを実行ファイルで配布するには(Windows/Mac)
How to package and distribute your apps