WEBサイトの動作確認など、地味な手動テスト作業をで自動スクリプトでやって貰います。こんな感じです。

開発環境
-
node.js&npmすでにインストール - なんかのコードエディター (VS Code 2019)
-
ChromeorChromiumブラウザ
利用モジュール
-
jest: テスト実行専用のJavascriptフレームワーク
https://jestjs.io/ -
puppeteer: Chrome/Chromiumブラウザを操作するためnode.jsの高水準APIライブラリ
https://github.com/puppeteer/puppeteer#puppeteer
テスト目標
今回は例でAmazon.co.jpをテスト対象として使います。
通常であれば、検索結果のページは最大48個表示されます。
検索結果のページに表示される商品の数は通常に表示されるかどうかの動作確認する目的
1. プロジェック新規作成
フォルダを新規作成し、ネームタグは任意でフォルダ内に下記のコーマンド実行:
npm init
npm install --save jest
npm install --save puppeteer
2. テストコマンドを指定
package.jsonで実行スクリプトの"test": "jest --verbose true"を"scripts"の下に指定します。
{
"name": "test-automation",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest --verbose true"
},
"author": "",
"license": "ISC",
"dependencies": {
"jest": "^26.1.0",
"puppeteer": "^5.1.0"
}
}
3. 自動スクリプト作成
let puppeteer = require('puppeteer');
let browser = null;
let page = null;
describe('AMAZON TEST', () => {
// ユニットテスト起動
beforeAll(async() => {
//{headless:false}を除いたら、ブラウザを開かずにテスト実行可能
browser = await puppeteer.launch({ headless: false });
page = await browser.newPage();
await page.setViewport({
width: 1280,
height: 720
});
// ロード時間が長いかもしれないので、60秒のタイムアウト設定しておく
jest.setTimeout(60000);
});
// テスト終了後ブラウザを終了させる
afterAll(async() => {
await browser.close();
});
// テストケース前にamazonへ移動
beforeEach(async() => {
await page.goto('https://www.amazon.co.jp/');
});
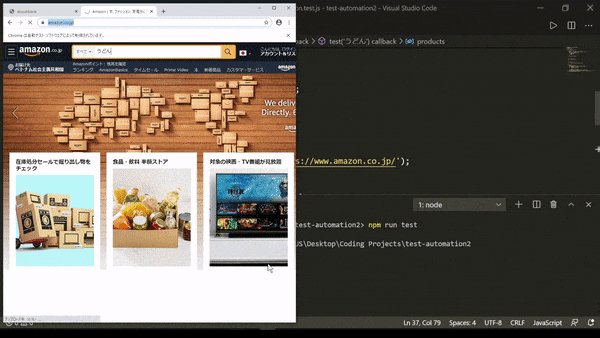
test('うどん', async() => {
expect.assertions(1);
// 検索ボックスを特定、`うどん`を入力してEnterキーを押す
const searchBox = await page.$('#twotabsearchtextbox');
await searchBox.type('うどん');
await searchBox.press('Enter');
// ページがロードできたまで待機、商品ごと表示させる要素を特定し、
// 想定した数で表示されるかどうかチェック
await page.waitForNavigation();
const products = await page.$$('div[class="s-expand-height s-include-content-margin s-border-bottom s-latency-cf-section"]');
expect(products.length).toBe(48);
});
})
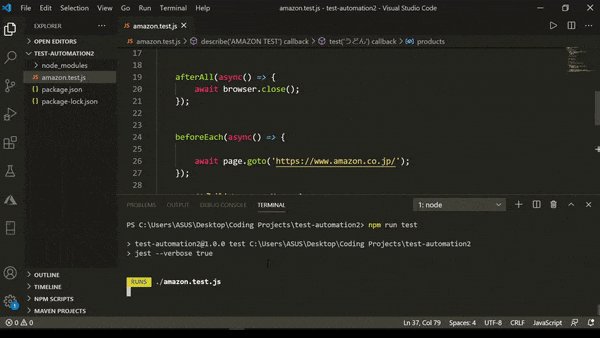
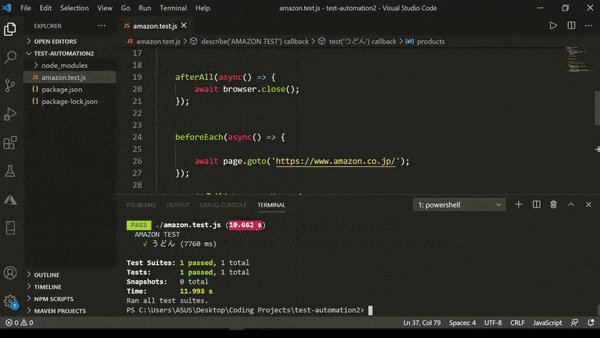
4. テスト実行
npm run test
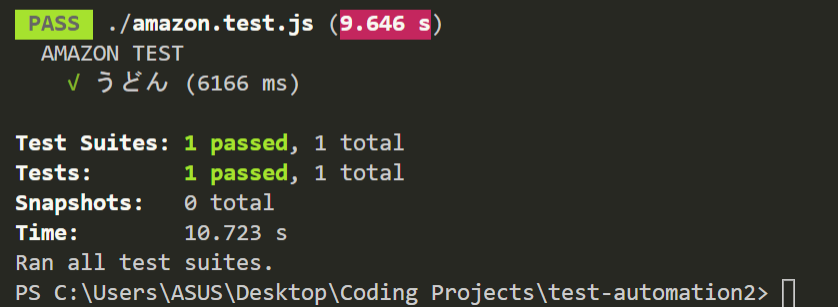
ページ毎ちゃんと48個の商品が表示させ、テスト合格とのコンソールアウトプット

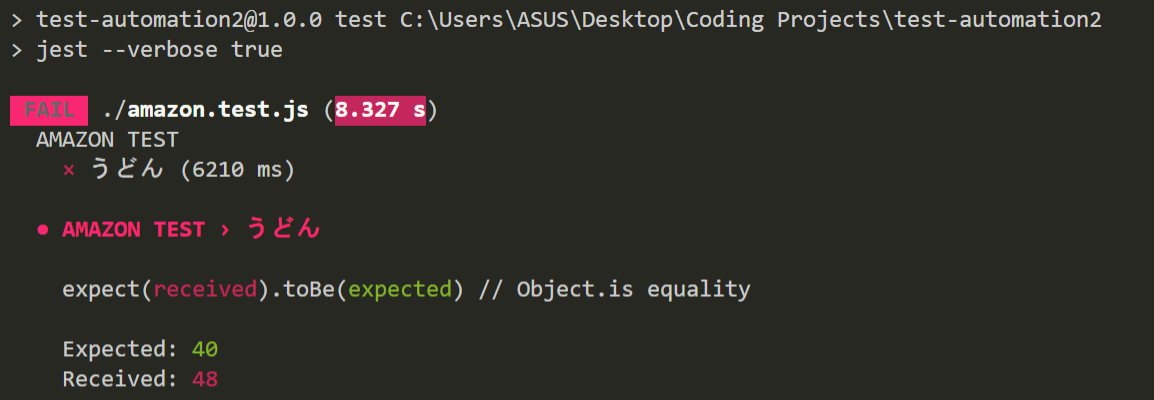
テストFAILの場合(48以外のテスト値を設定するなど)、エラーが投げられます

参考先
https://www.youtube.com/watch?v=wqRKEd0_suw
https://www.youtube.com/watch?v=lgkyhEHIC_c
https://www.youtube.com/watch?v=7r4xVDI2vho