Chrome系ブラウザにMacTypeを適用してフォントレンダリングを改善する方法
Windowsではフォントレンダリングが汚くてイライラするのでMacTypeを導入しました。
ただし、Chrome系ブラウザでは基本的にMacTypeで上書きできません。そのためにいろいろ弄ってみたときのことを忘れないようにメモします。
対象となる環境
Windows版のChrome系ブラウザを利用されている方
やり方
1. MacTypeのインストール
MacType本体を入手します。最新版の2019β1(執筆時点)を選んでください。
download - GitHub
2. MacTypeの起動
インストールに成功したら、使用されている環境に合わせてモードとプロファイルを選んでください。
3. ブラウザの設定
MacTypeで上書きできるように起動オプションを変更します。
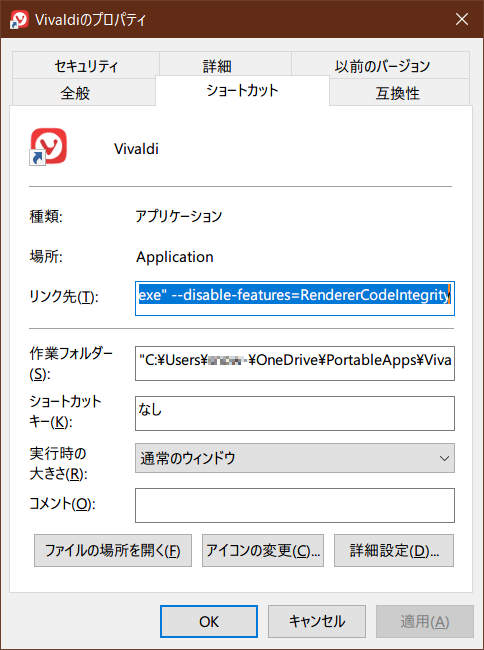
ブラウザを開きやすい場所にショートカットを作成してから、プロパティのリンク先に下記のオプションを入力してください。
--disable-features=RendererCodeIntegrity
ex. おまけ
ex1. タスクバーから起動したいひと
ex1-1. やり方:α
ブラウザをタスクバーから開きたい場合は、作成したショートカットファイルを、ドラッグ&ドロップでタスクバーにコピーしてください。
ex1-2. やり方:β
- 起動しているアプリがタスクバーに表示されているので、右クリックからのコンテキストメニューよりタスクバーにピン留めするを行う。
- ショートカットにオプションを~~引数として?~~追加
-
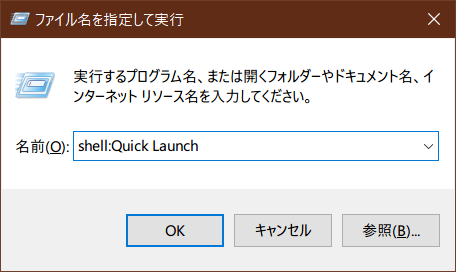
ファイル名を指定して実行に
shell:Quick Launchを入力してする。 - 以下のアドレスの通りの画面が開かれていることを確認する。
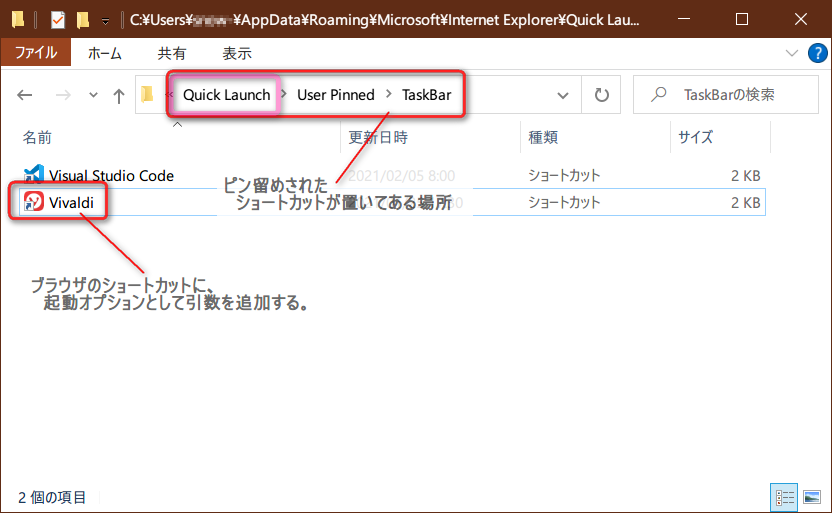
C:\Users\<user name>\AppData\Roaming\Microsoft\Internet Explorer\Quick Launch - リボンメニューより 表示 を開き、リボン中央付近にある ▢隠しファイル という項目があるので ✔ チェックを入れる。
- 隠されていたフォルダが表示されたので、そこからさらに User Pinned → TaskBar と進む。
- ピン留めしたアプリのショートカットが置かれているはずなので、以下のオプションを追加する。
--disable-features=RendererCodeIntegrity
-
ファイル名を指定して実行に

※ shell名は「Quick Launch」となるように、半角スペースが入っています。うっかりshell:QuickLaunchと入力してしまうと目的のフォルダを開くことができないので気をつけてください。
もっときれいに表示したいひと
Chromeウェブストアよりフォントレンダリングを改善する拡張機能からお好みのものを選んで、自由にカスタマイズしていってください。
著者のおすすめは Font Rendering Enhancer です。強度を80%にするといい感じです。
参考記事
- 「MacType」を含む日記 - Hatelabo::AnonymousDiary
- Windows 10 タスクバーにクイック起動を追加する - Tipsfound
- MacType非公式パッチ (MacType Unofficial Patch) - しらいとブログ