はじめまして。
このアドベントカレンダーをきっかけに書きはじめてみます。
アドベントカレンダーのエントリーを1日勘違いしており公開が遅くなってしまい申し訳ありません。。
軽く自己紹介を。
自社で使用するシステムの作成を片手間でやっております。
まだまだ初心者から脱却出来ずいつもQiitaのみなさんにはお世話になっております!
そんな中ですが自分くらいの初心者の方向けに書いてみようと思います。
文章を書くのに慣れていないため読み苦しいところもあると思いますがご了承ください^^;
今年初めてFileMakerカンファレンスに参加して、セッション内で紹介されていたこの機能。
自分でも出来そう!と思いやってみましたが、いざやってみるとなかなか躓きポイントがあったのでこちらで共有してみたいと思います。
大まかな処理の流れ
- FileMakerGoで写真撮影(もしくはライブラリから選択)
- クリップボードにコピー
- ショートカットアプリの呼び出し
- クリップボード取得
- マークアップアプリで加工
- クリップボードにコピー
- FileMakerGoアプリ呼び出し
- グローバルフィールドに貼り付け
- 確認
- 対象のフィールドに設定
1〜3、8〜10がFileMakerGo側の処理
4〜7がiOS(ショートカットアプリ)側の処理になります。
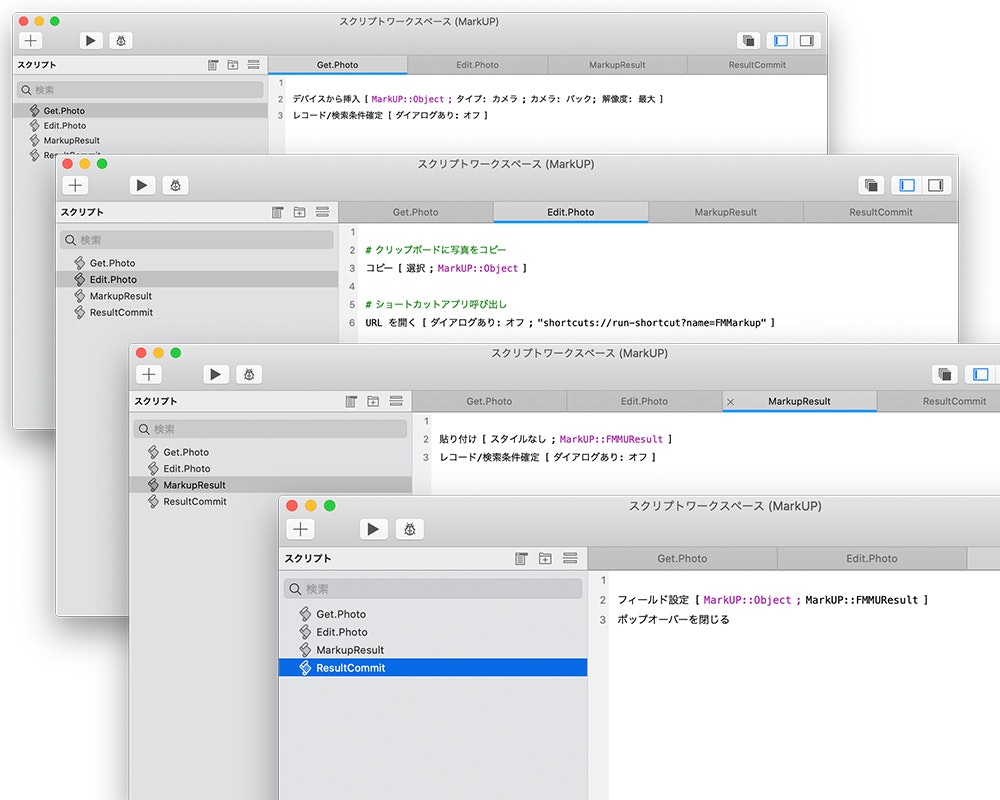
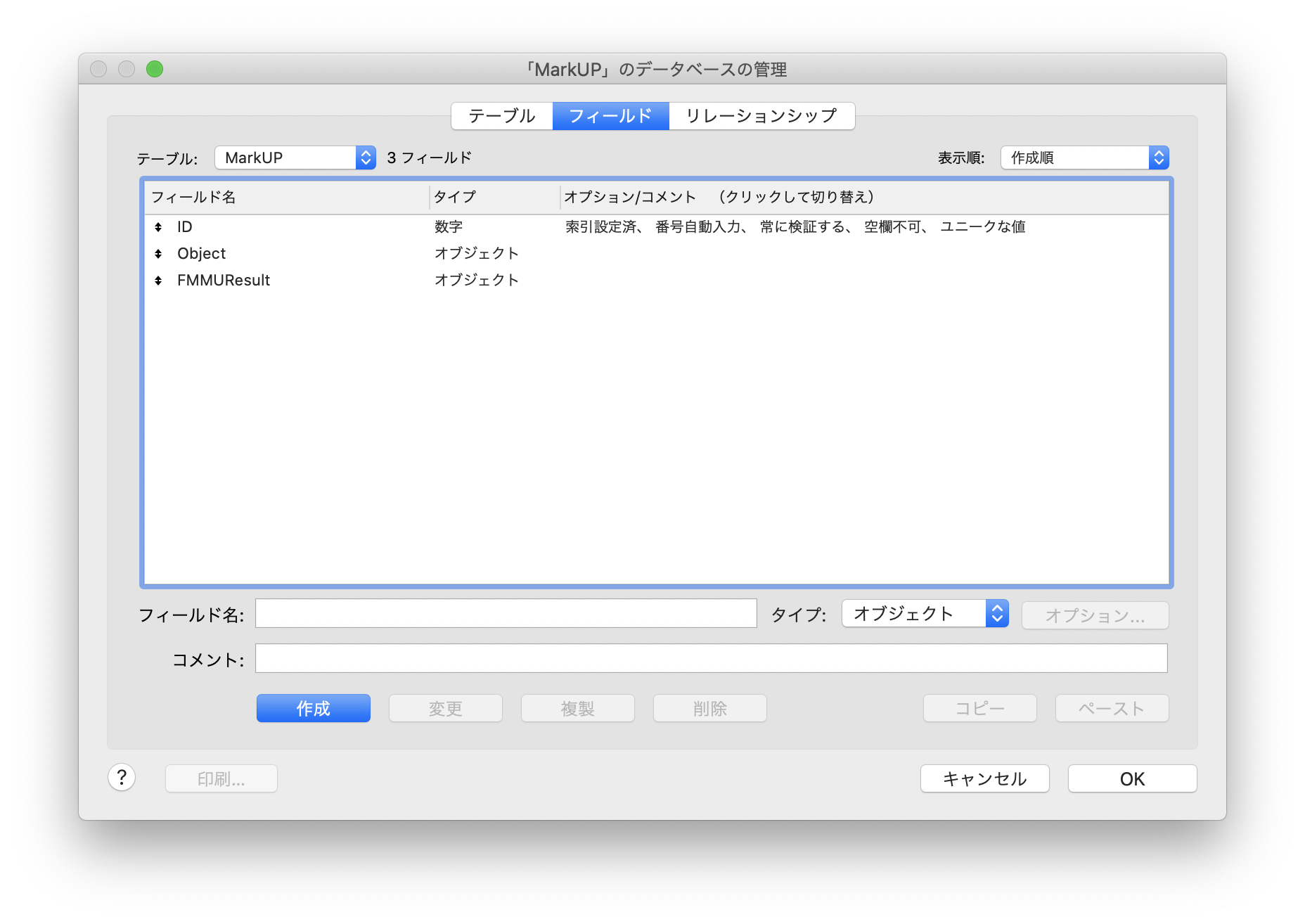
FileMaker側構成
フィールド構成
今回使用しているのは3つのフィールドのみです。
(確認が不要であれば2つのフィールドでもOKです)

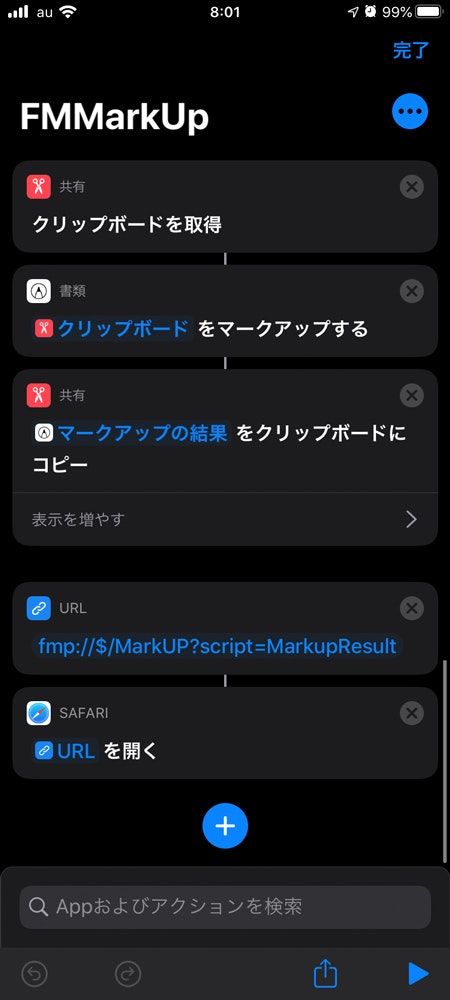
ショートカットアプリ側
- クリップボード経由で写真を受け取る
- マークアップツールで加工
- 加工済みの写真を再度クリップボードに取得
- FileMakerGo呼び出し用のURL作成(スクリプトの指定もここで)
- URLを開いてFileMakerGoに戻る
躓いたポイント
ショートカットアプリのマークアップを見付けられない
まずこの機能を作るにあたって初めてショートカットアプリを使ったのですが、そもそもマークアップのショートカットの名前すら分からず即躓きました(笑)
アクションの検索で「マークアップ」を検索すればすぐ出てきます。
FileMakerからショートカットアプリの呼び出し方法
これまでURLを開くのスクリプトステップを使用したことがなかったため調べるのに時間が掛かりました。
ショートカットアプリの呼び出しには「shortcuts://run-shortcut?name=ショートカット名」を使用すればOKでした。
画像の受け渡し方法
編集したい画像ファイルをショートカットアプリに渡すためにどうやってファイルの受け渡しをするかを悩みました。
写真アプリの「最新の写真を取得」を使っていましたが、FileMaker側で撮影した写真が最新の写真ではないかもしれないことや、アルバムから取り込んだ写真の場合はうまく受け渡しができないなどいろいろ考えた結果、クリップボード経由でファイルの受け渡しをすればスムーズに処理できました。
スクリプトの実行
ショートカットアプリからFileMakerに処理を戻す際にスクリプトを指定して実行していたのですが、何度やっても「使用したアクセス権ではこの操作を実行できません」のエラーメッセージが消えず。。。
完全アクセス権を付与したりアカウントを追加してみたりといろいろ試してみましたが全てダメ。
答えはヘルプにちゃんと書いてありました。
URL で FileMaker スクリプトを実行できるようにするには、ユーザのアカウントの fmurlscript 拡張権限を有効にしておく必要があります。アクセス権セットの拡張アクセス権の編集を参照してください。
 ちゃんと拡張アクセス権を設定すれば何事もなかったように意図した動作が出来ました。
ヘルプ読むの大事です。
ちゃんと拡張アクセス権を設定すれば何事もなかったように意図した動作が出来ました。
ヘルプ読むの大事です。
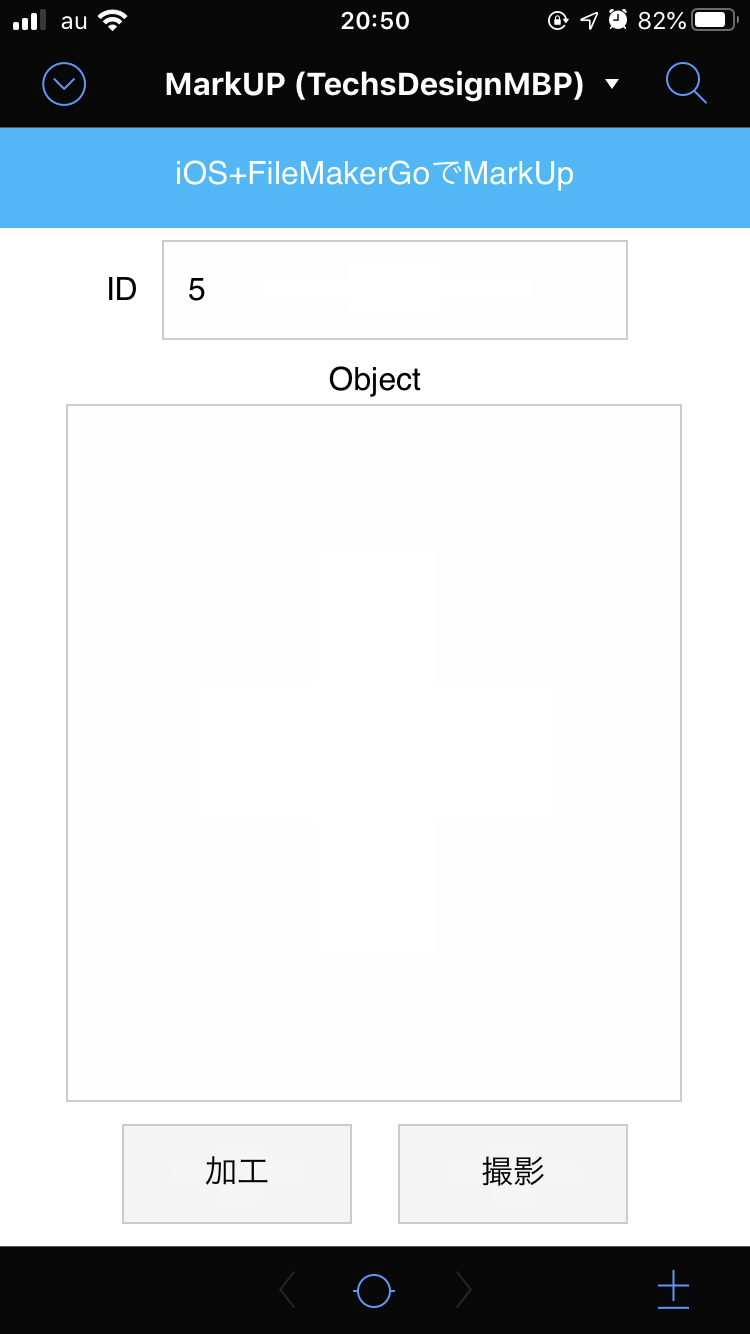
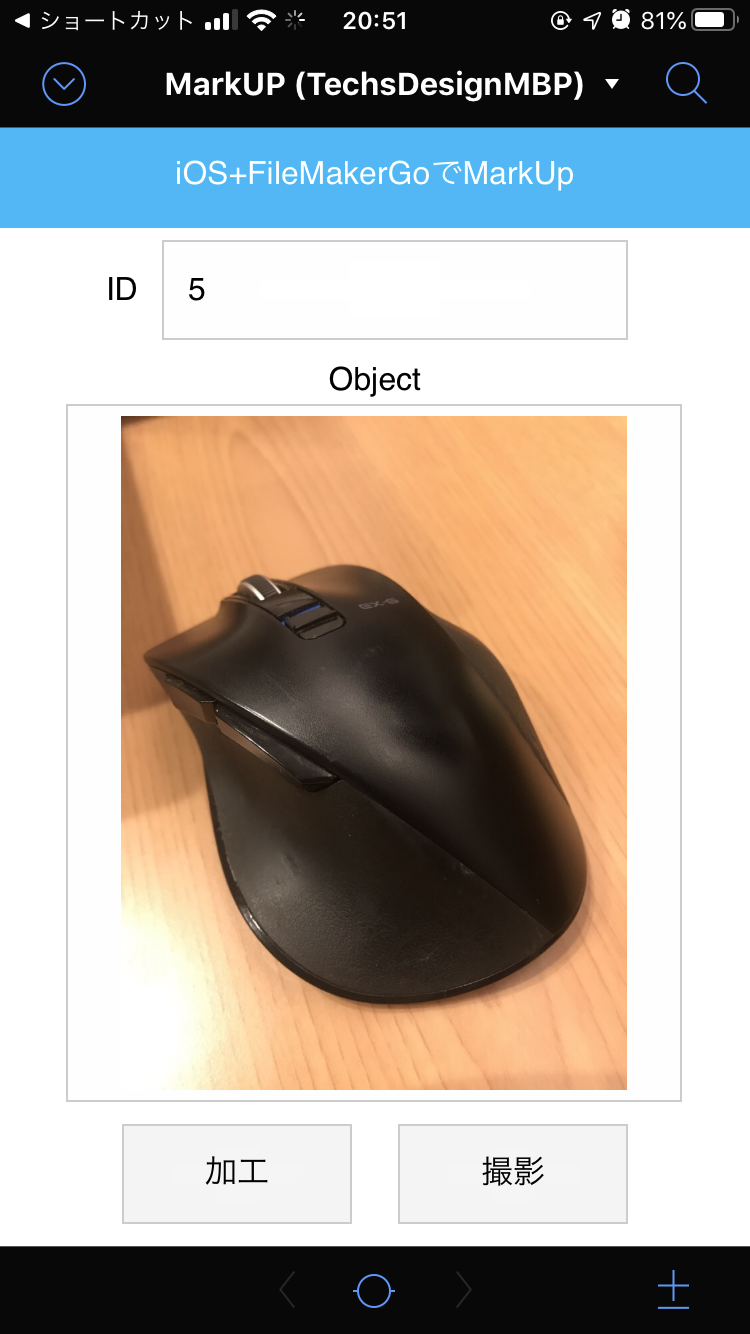
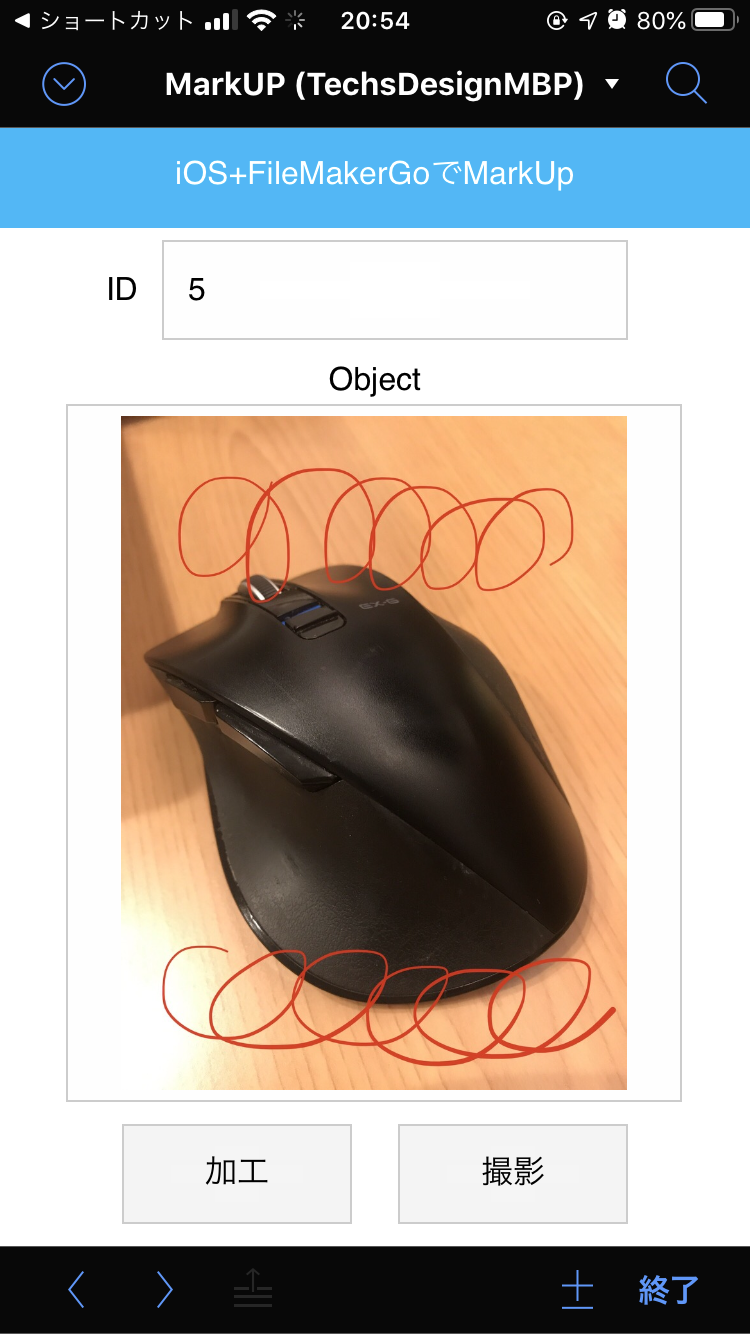
サンプル
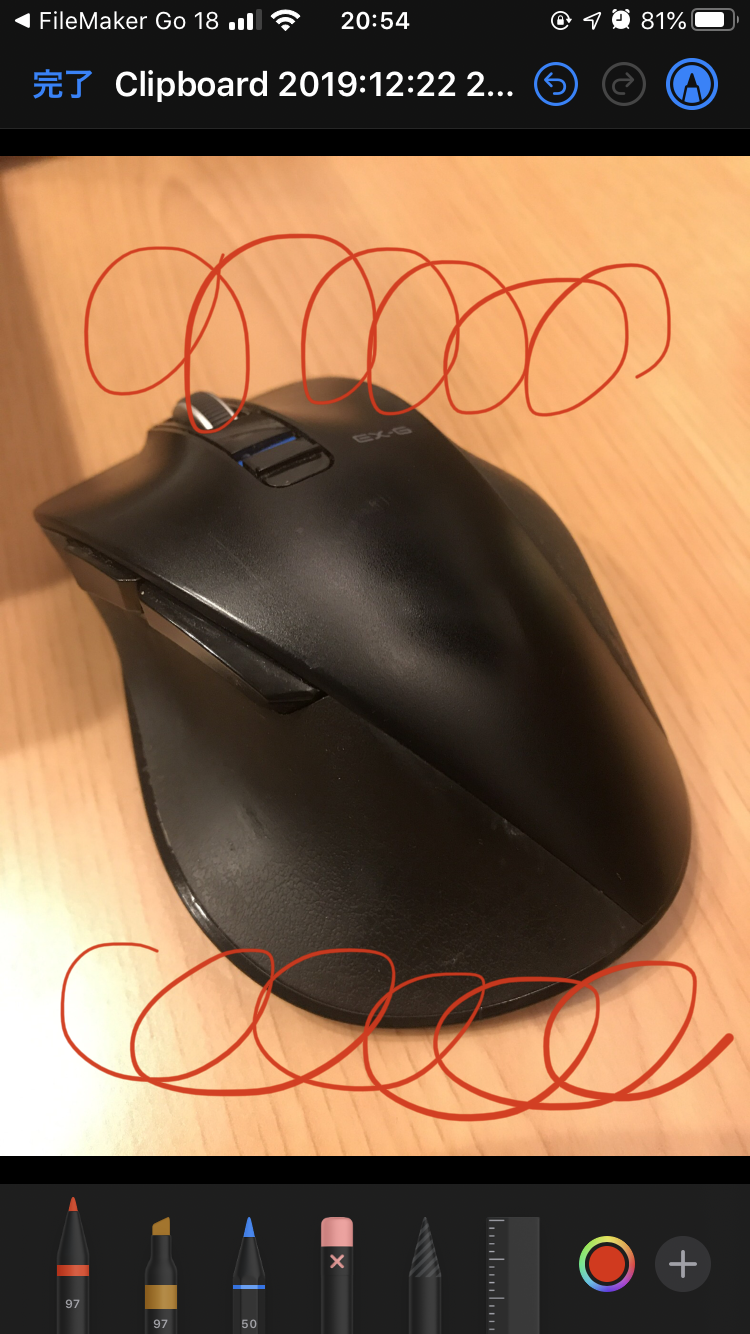
加工ボタンを押すとショートカットアプリに処理を引継ぎます。
マークアップを使用してペンツールや蛍光ペンツール、文字入れなども可能です。

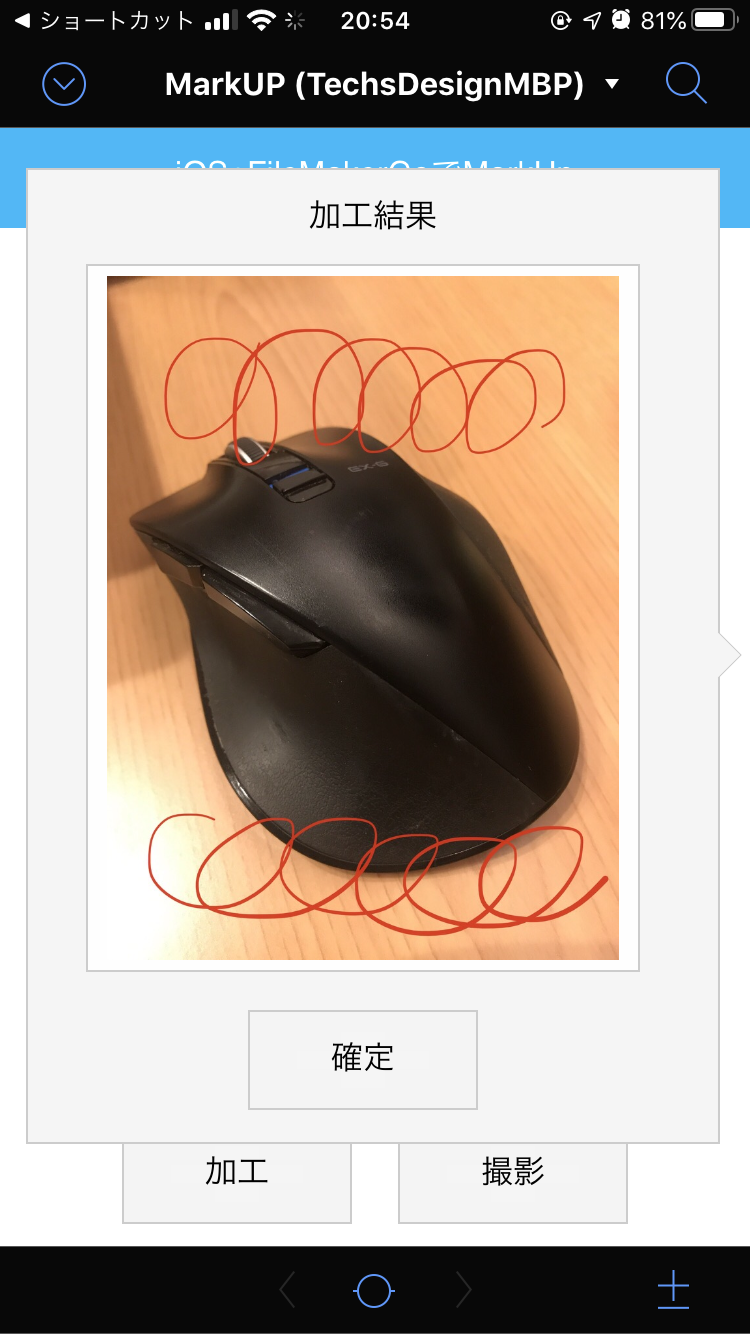
完了を押すとFikeMakerに戻り、編集結果の確認画面がポップアップで表示されます。

ここで確定ボタンを押すとレコードのフィールドに編集後の写真が表示されます。

サンプルファイルはこちらからダウンロード出来ます。
ショートカットアプリの方は上の画像を参考にお作り下さい!
おわりに
有料で高性能にお絵かきできるソリューションはありますが、とりあえず文字入れだけできれば良いとか特定の部分に丸をつけて強調したいという場合はこのパターンで十分代用可能だと思います。
簡単なサンプルでいろいろ足りていないところがあると思いますが、触ってみて下さい。