備忘録として載せています。何か不備等ありましたらコメントしていただけると幸いです。
はじめに
この記事は
超初心者が[Talented API Tester](##Talented API Tester について)を使って、やっとの思いでPutリクエストの動作確認をした際の備忘録です。
今回テストしたプログラムの詳細
使用言語:Java8 , Java Servlet
種類:Putリクエスト
リクエストで渡されるデータ:JSON形式
レスポンスで送るデータ:JSON形式
この動作確認を行いました。
Talented API Tester について
Google Chromeの拡張機能です。
これを使えば開発途中のサーバーサイドのプログラムも動作確認できます。
ダウンロードはこちら
初心者向けのTalented API Tester使い方はこちら(Qiita内の他の方のページ)
公式の出してる概要はこちら
上記サイトを見ても解決してない人へ
私も上のサイトを見ても意味不明だったんです。(書いてる人は悪くない。私の知識量が無い)
なのでここからは私と同じ、初心者でhttp通信??サーバー??という状態の人に向けて書きます。(あと忘れっぽい私へ)
Http通信についてとか、サーブレットの仕組みとかは前提知識になります。
各自調べてみてください。
やることの大まかな流れ
-
1.自分のサーバー(自分のアプリ、プログラム)に送り付けたいリクエストを作成
- 新規リクエスト作成
- メソッド選択
- アドレス入力
- HEADER と BODY 入力
-
2.自分のサーバーを起動
-
3.リクエストを送る
-
4.レスポンスを確認 → 意図したレスポンスならテスト終了
1.リクエストの作成
自分のサーバー(自分のアプリ、プログラム)に送り付けたいリクエストをこのTesterで作成します。
新規リクエストの作成
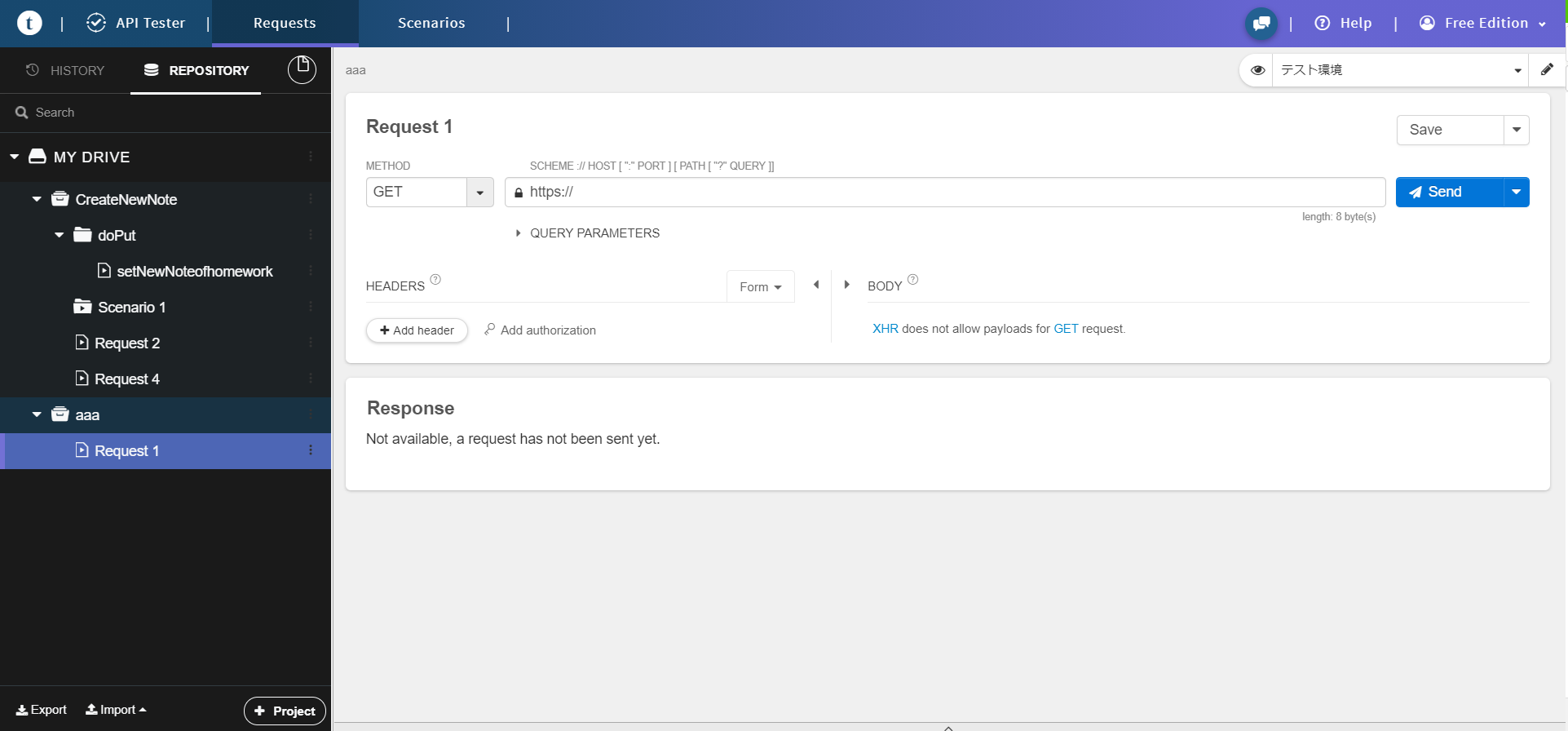
リクエストを作るにはProjectをつくる必要があります。なので、「+ Project」をクリックして
新規プロジェクトを作成してください。
この時、プロジェクトの名前は適当に決めて大丈夫です。
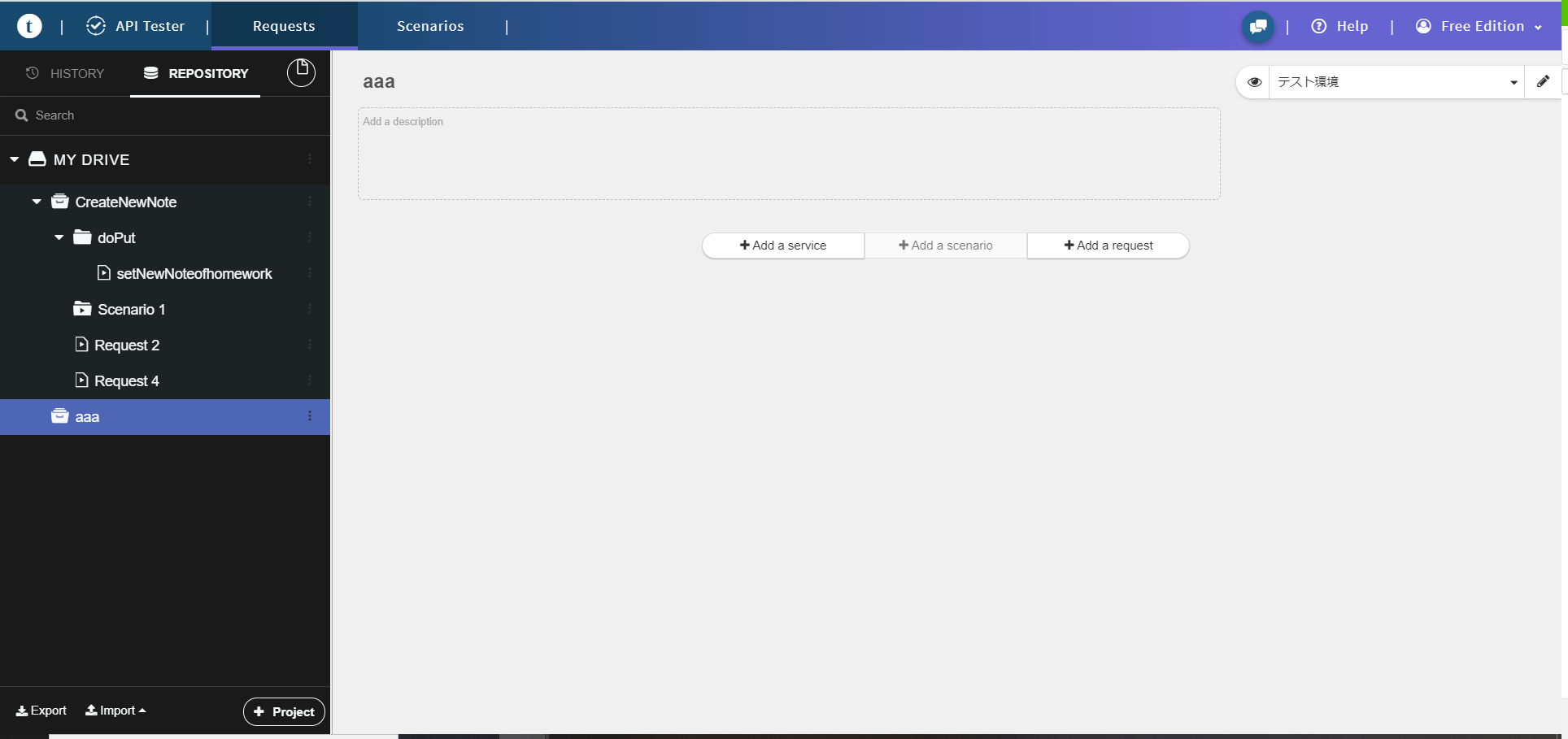
私は「aaa」というプロジェクトを作成しました。作成するとこんな感じです。
すると、画面中央に「add request」と出てくるので、そこをクリックしてあたらしいリクエストを作成します。
(名前は適当でOK)
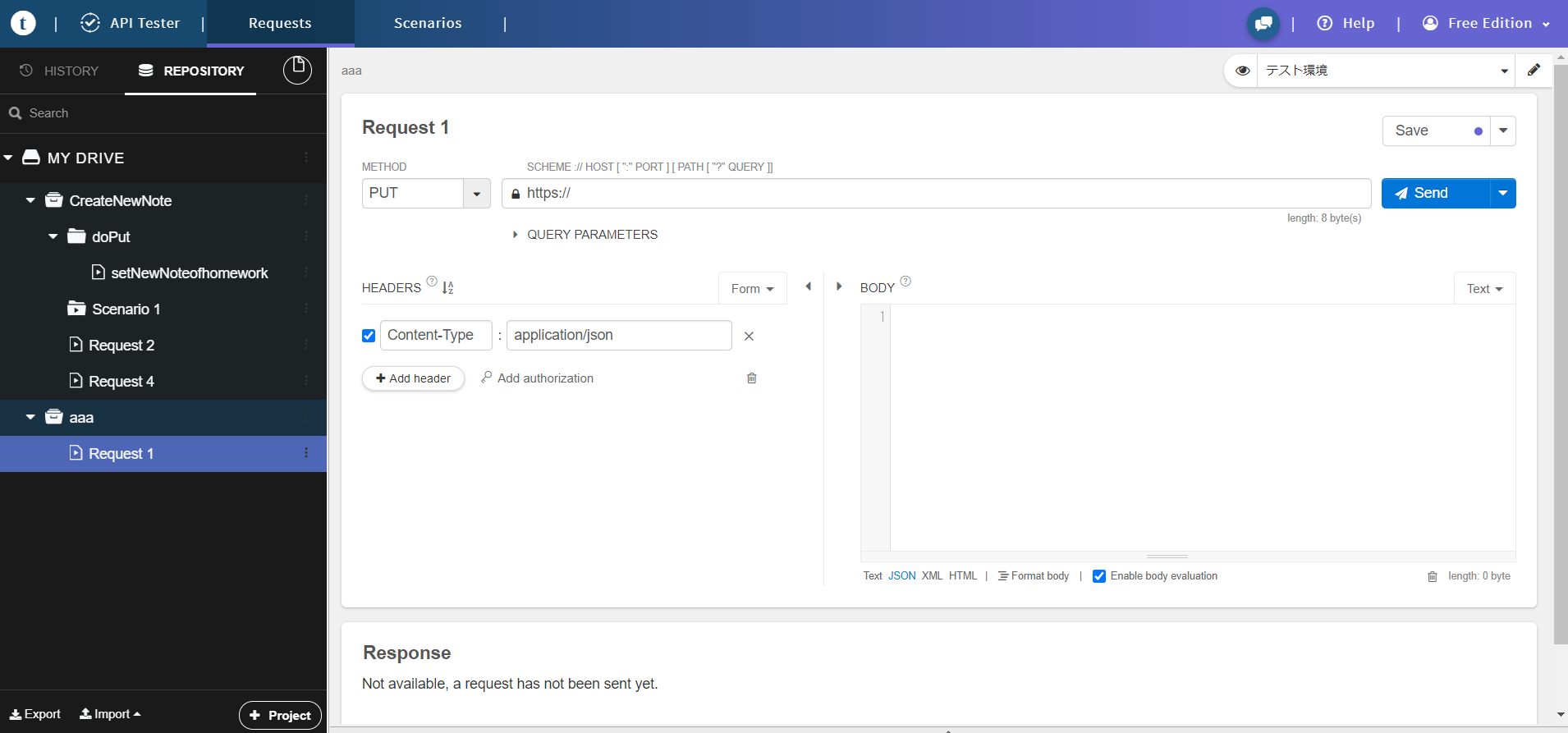
私は最初から入力されていた「Request1」という名前にしてます。

メソッド選択
初期状態だと「GET」になっているので自分のテストしたいメソッドにします。
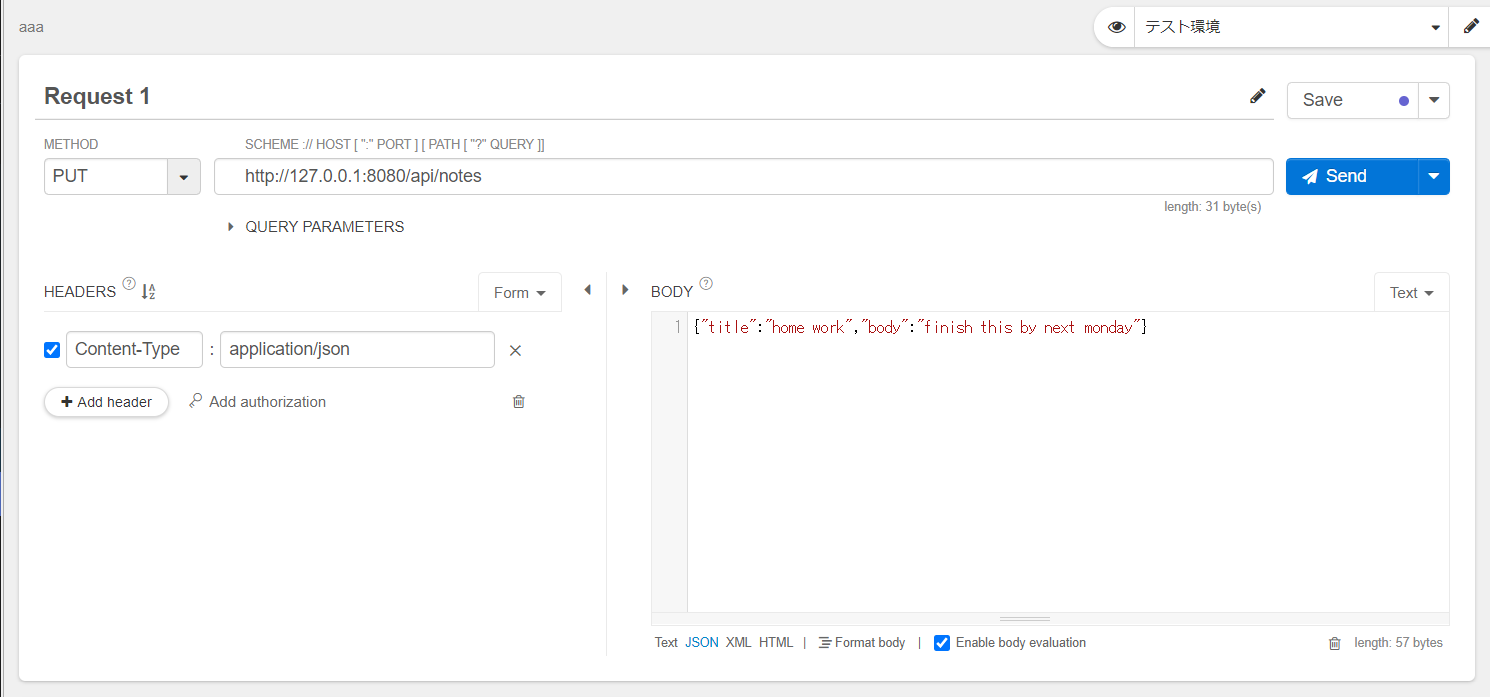
私はPUTリクエストのテストがしたいので「PUT」にしています。
アドレス入力
えーこれが一番難しいです。意味が分かりません。
でも今回はアドレス(URL?)の詳しい説明はしません。
(追記:親切な方がコメントで今回使用しているアドレスの解説をしてくださいました。→こちら )
あくまでテストなので、ローカル・ループバック・アドレスをつかって、ローカルサーバーにアクセスすることを考えます。
実際に入力するアドレスはこんな感じ
http://127.0.0.1:8080[サーバー内のpath?的な]
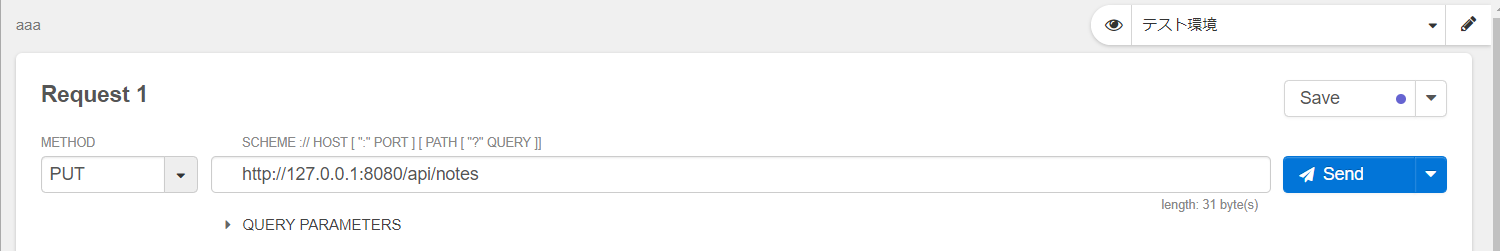
私は[サーバー内のpath?的な]を「/api/notes」と指定しているので
http://127.0.0.1:8080/api/notes
となります。
この「api/notes」というのは、Javaサーブレットの以下のコードで指定したディレクトリになります。
(テストしたいプログラムのファイル内に記載されている)
@WebServlet(
name = "CreateNewNote",
urlPatterns = {"/api/notes"}
)
なので[サーバー内のpath?的な]のところはテストしたいソースコード(メソッド)に合わせて適切なurlPatternsを入力してください。
ヘッダーとBODY入力
ヘッダー
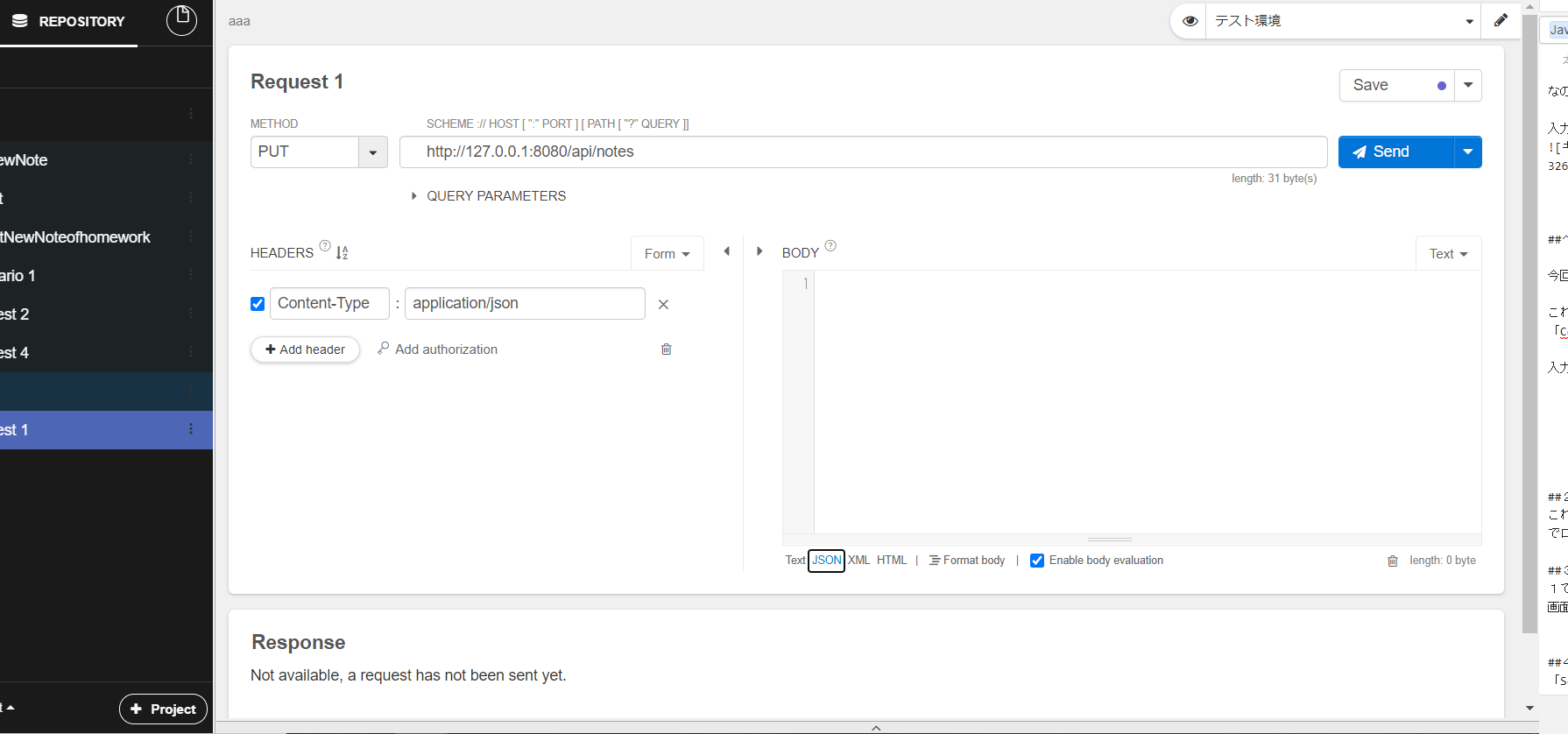
今回はJSON形式のデータを送るので、BODYの枠の下の方にある「JSON」をクリック
するとHEADERが自動で「Content-Type:application/json」となります。うれしい。
クリックするとこう
BODY入力
一般的なJSON形式の記述法は調べてください。
ここでは実際にBODYに入力するときの注意を書きます。
インデント、スペース、改行はNGです
インデント、スペース、改行はNGです
なので、例えば「タイトル(title)」と「内容(body)」を送るときには、
{"title":"タイトル","body":"内容"}
と入力してください。変にスペースを入れると、正しく認識されません(号泣)
これに気を付けてBODYを入力するとこうです。
これでリクエストは完成です!!!!うれしい。
2.サーバーの起動
リクエストができたらローカルサーバーを起動させます。
これは各々の実行環境によって異なるのですが、eclipseの場合は「実行」クリック→サーバー選ぶ
でローカルのサーバーが立ち上がります。
3.リクエストを送る
1で作成したリクエストを送ります。
画面右の方の青い「Send」ボタンをクリック
4.レスポンスの確認
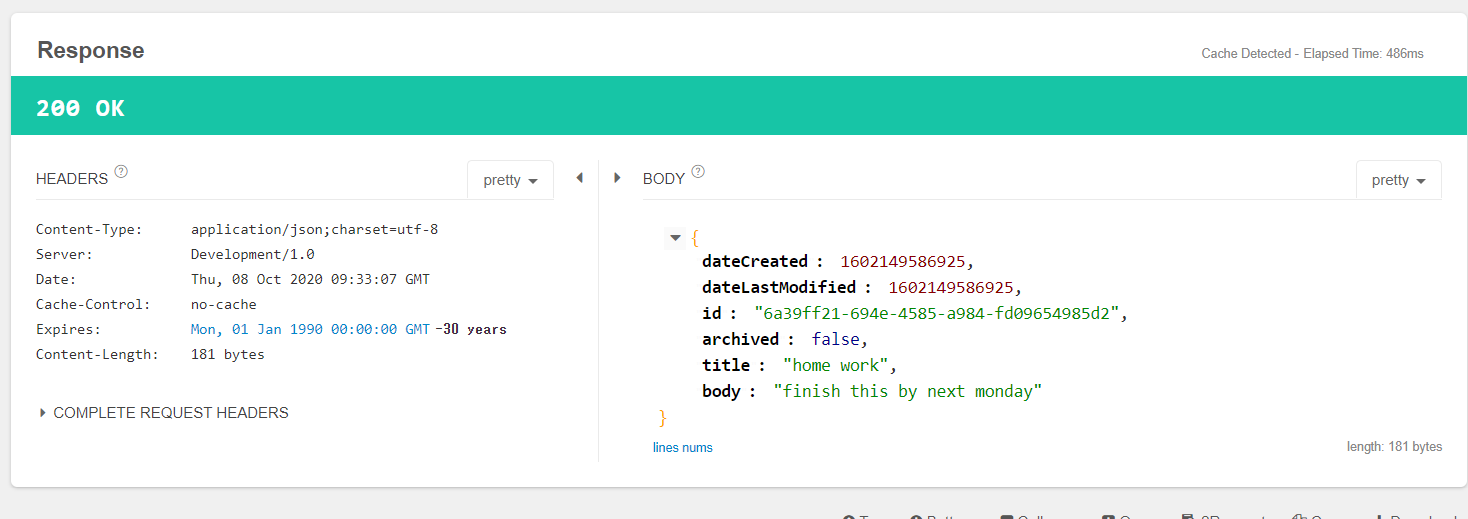
「Send」ボタンをクリックすると、下の画像のようにリクエストの下にレスポンスが表示されます。
私は今回、リクエストで渡したデータを用いてクラスの作成をして、それをJSONで送り返すようにコードを書いています。
その仕様通り、無事に動作しているみたいです。
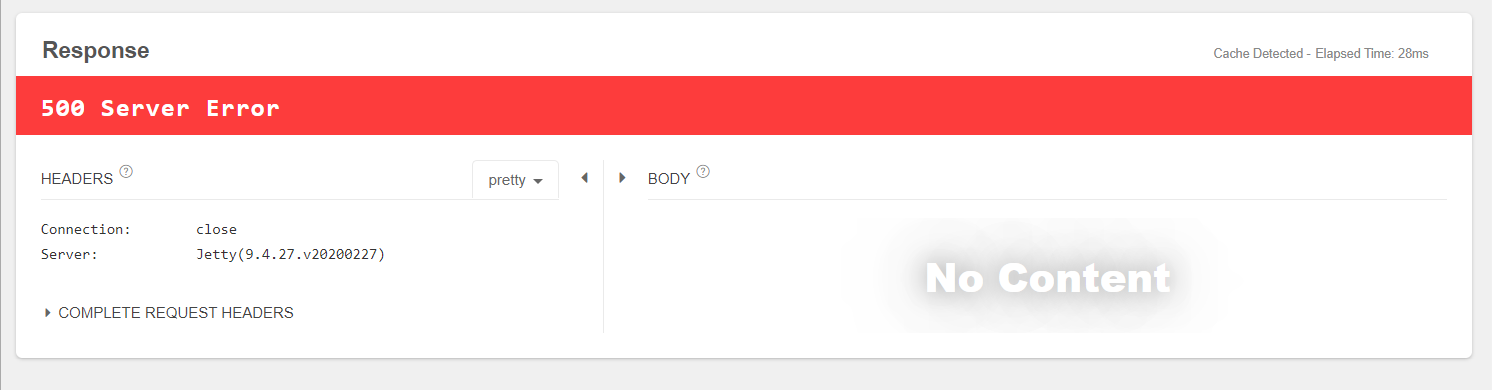
この色付きの部分に書いてある数字は「Httpステータスコード」といわれる番号で、エラーの種類ごとに番号が決まっている
みたいなので、調べてみてください。
あとがき
以上で
超初心者が[Talented API Tester](##Talented API Tester について)を使って、やっとの思いでPutリクエストの動作確認をした際の備忘録
は終了です。
このリクエストを送り付けたPutリクエストのソースコードはまた別の記事に掲載したいと思います。