はじめに
作ったAPIが動くか試してみたい!ところがクライアント側の実装ができていない。。
今回は、そんなときブラウザから簡単に確認ができる※Talend API Testerの使い方について説明していこうと思います。
(※旧拡張機能名Restlet Client)
Talend API Testerとは?
Talend API Testerとは、ブラウザ上でAPIを簡単に叩けるクライアントツールになります。
例えば、あるAPIに対していくつかのパラメーターをPOST送信した場合のレスポンスが知りたいとします。
通常、専用のPOST送信用スクリプトを作成し、スクリプトを実行する必要がありますが、逐一それをやるのは大変です。。。
そんな時、Talend API Testerを使えば、POST、GET、PUT、DELETEなどのメソッドで、送信パラメーターも簡単に操作して送ることができるため、簡単にTry&Errorのテストや動作確認ができます。
また、簡単にカテゴリ分けして、再利用も可能なので、使いたいときに使いたいAPIを選んで簡単に実行できるのが特徴です。
拡張機能追加
それでは早速、使うための準備をしていきましょう。
Talend API TesterはGoogle Chromeブラウザの拡張機能として用意されています。
以下のサイトから拡張機能を追加します。
https://chrome.google.com/webstore/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm?hl=ja
Talend API Tester追加
サイトが表示されたら、画面右上の方にある「Chromeに追加」ボタンをクリックします。
正常にChromeに追加されると、Chromeのアドレスバーの右側に下記のようなアイコンが表示されますので、表示されているか確認してみてください。

以上で、必要な拡張機能の追加が完了です!
使い方
それでは本題の使い方について説明していきます。
アドレスバー横に追加されたTalend API Testerのアイコンをクリックします。
すると、以下のような画面が表示されますので「Use Talend API Tester – Free Edition」というボタンをクリックし、表示される画面にて「Use Talend API Tester – Free Edition」からスタートします。
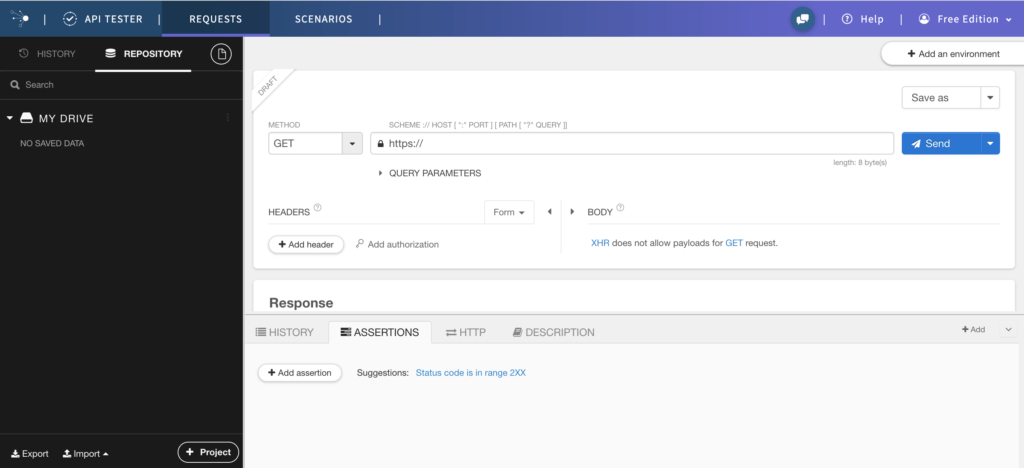
すると、下記のような画面が表示されます。
今回はまず、基本的な使い方(GET、POST)について説明していきます。
GET送信
こちらは、GETメソッドを使った送信方法になります。
(情報取得系のAPIでは、よく使われているかと思います。)
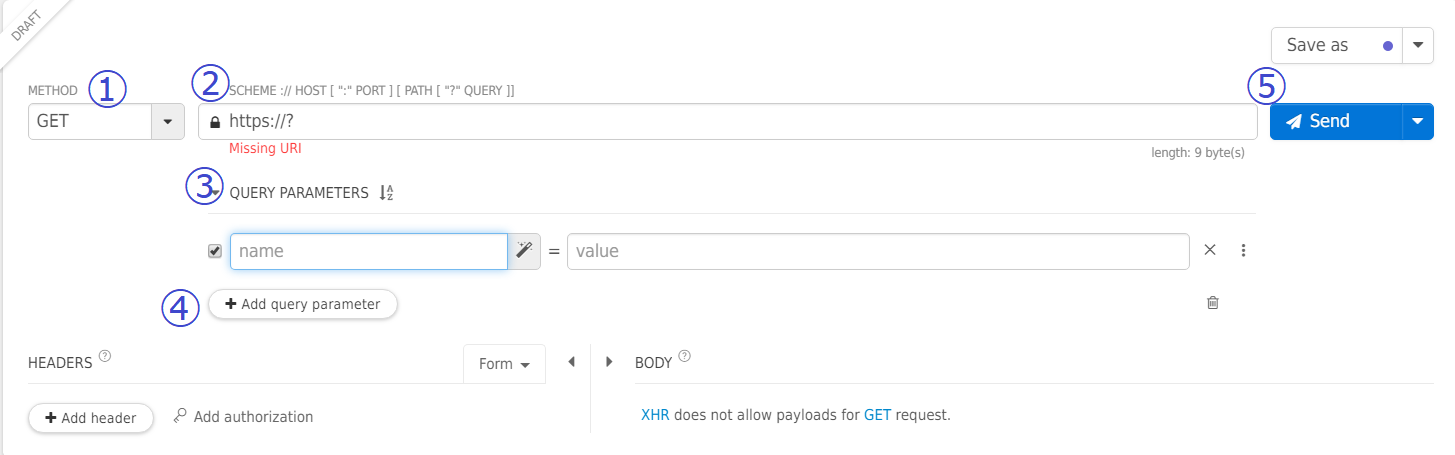
使い方ですが、まずは①「METHOD」のプルダウンで、GETを選びます。
次に、②URLの入力欄に、URLを打ち込みます。(以下の画像参照)
パラメータがある場合は、URLの入力欄の下に表示されている、③「QUERY PARAMETERS」をクリックすると、④「+ Add query parameter」というボタンが出てきますので、そのボタンを押すと、パラメータの入力欄が出てきます。
また、「+ Add query parameter」を複数回押すと、パラメータを複数設定できます。
⑤「Send」ボタンをクリックます。

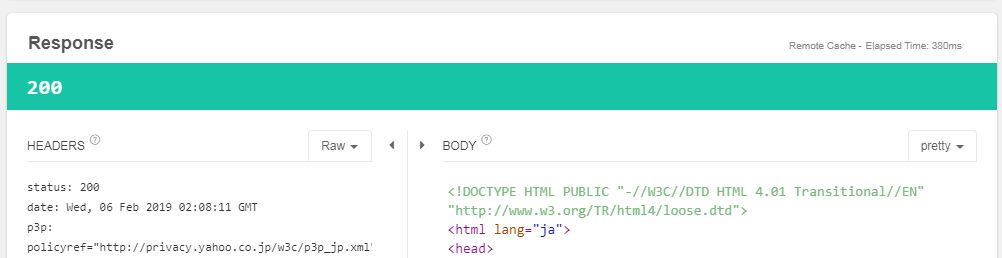
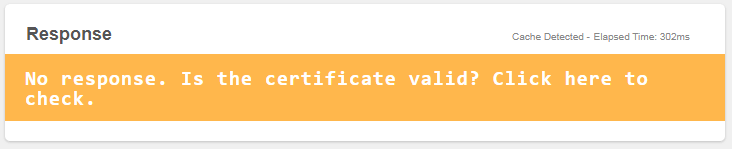
すると、画面下の「Response」に、ステータスコードとレスポンス内容が表示されます。

ありがちなエラーとしては、
「No response. Is the certificate valid? Click here to check.」

といったエラーが出ることがあります。
これは、「https://」から始まるサイトで、SSL証明書切れの場合に出ます。
その場合、まずはブラウザのアドレスバーにURLを打ち込んで、「{ドメイン名}にアクセスする(安全ではありません)」をクリックしてから、再度Talend API Testerのページで試すとうまくいきます。
簡単ですが、GETの基本的な使い方は以上です。
POST送信
POST送信も基本的にはGETと変わりありませんが、パラメータの指定の仕方が少し変わります。

まずはMETODのプルダウンで、POSTを選びます。
次に、URLの入力欄に、URLを打ち込みます。(画像はありませんが、GETの方と同様です)
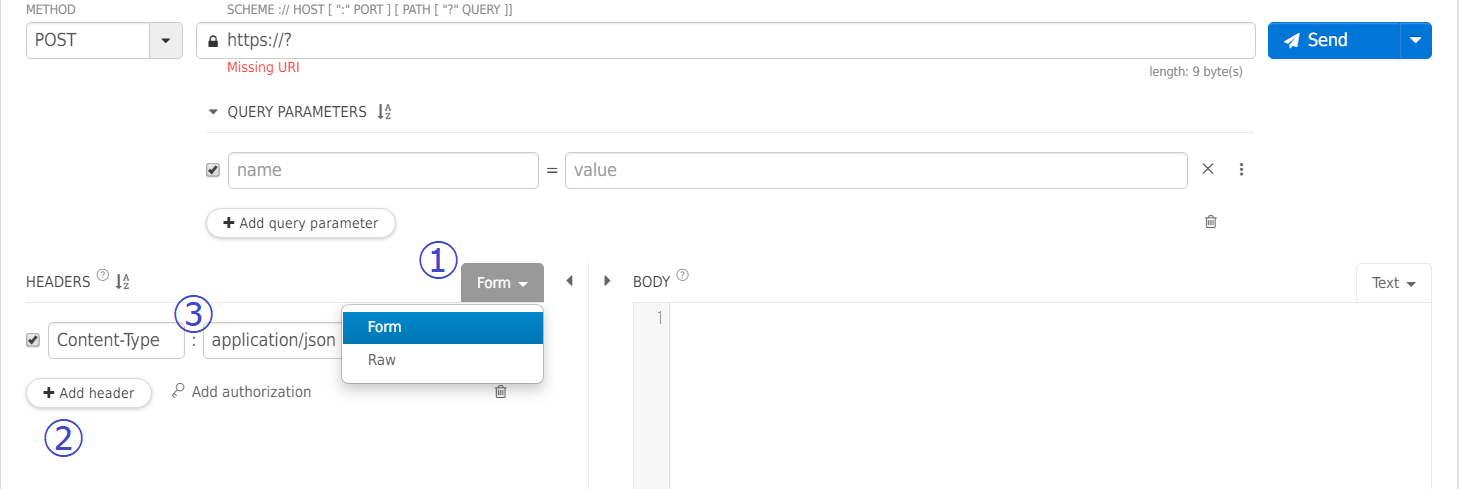
そして、パラメータですが、今度は「HEADERS」と「BODY」の指定をしていきます。
ここでは、リクエストパラメータはJSON形式かつ単階層の場合で説明します。(それ以外の場合でも設定箇所は同じです)
まずは、「BODY」の設定を行います。
①「BODY」の右の方にプルダウンがあるかと思いますので、「Form」を選択します。
パラメータを複数設定したい場合は、②「+ Add query parameter」をクリックすると入力欄が増えて、複数設定できます。
パラメーターの入力欄が表示されますので、③キー名と値を入力します。
そして最後に④send
※多次元配列のパラメータを設定したい場合、キー名をhoge[0][huga]といった書き方にすることで多次元配列で送ることができます。
最後に
今回は、Talend API Testerのごく基本的な使い方について説明しました。
簡単な操作でAPIを呼び出せるため、重宝します。
サインインすれば別のPC間ともリクエストを共有するという使い方もできます。
更には、シナリオを組んでテストして履歴を残すことも可能です。
この部分ものちほど触れていけたらと思います。
参考:
・Talend API Tester[Chromeストアページ]
(https://chrome.google.com/webstore/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm?hl=ja)