概要
GitHub Pages を使うことでWebサーバーを無料で簡単に構築できます。
構築手順について記載しておきます。
簡単なので3分もあれば完成します。
手順
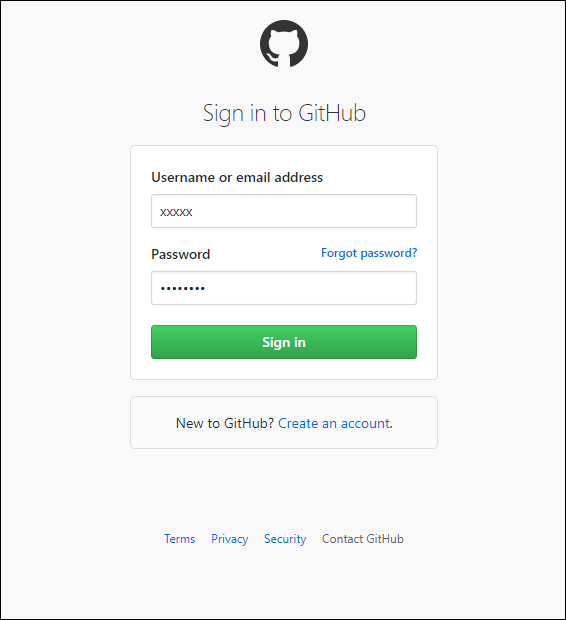
1. GitHubへログインする
GitHub へログインします。
GitHub のアカウントを持っていない場合は Sign up してください。
2. リポジトリーの作成
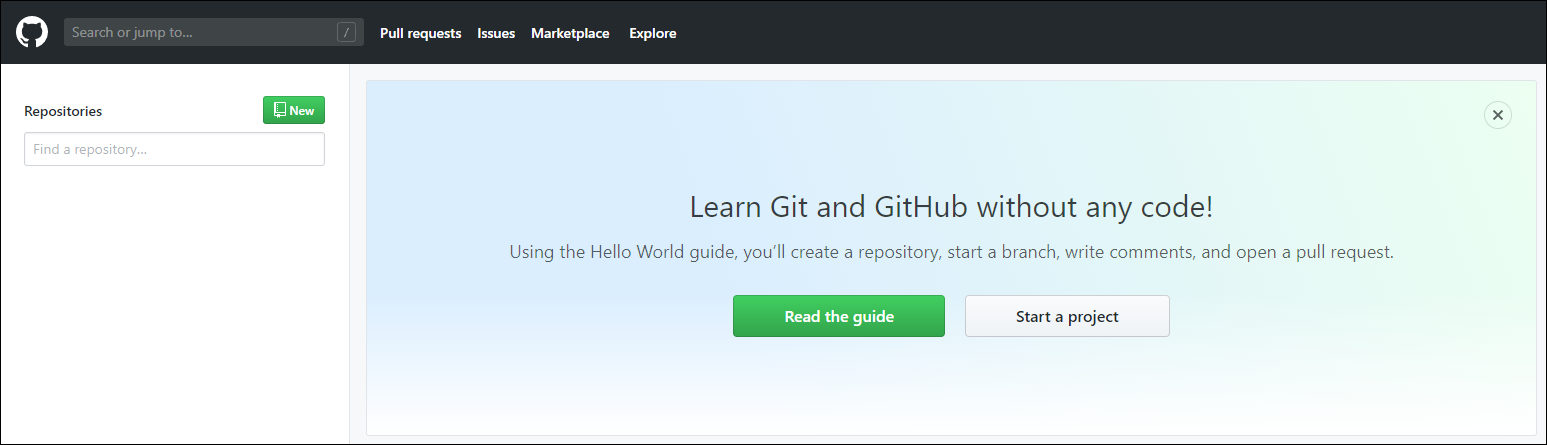
左側の Repositories から New ボタンをクリックします。
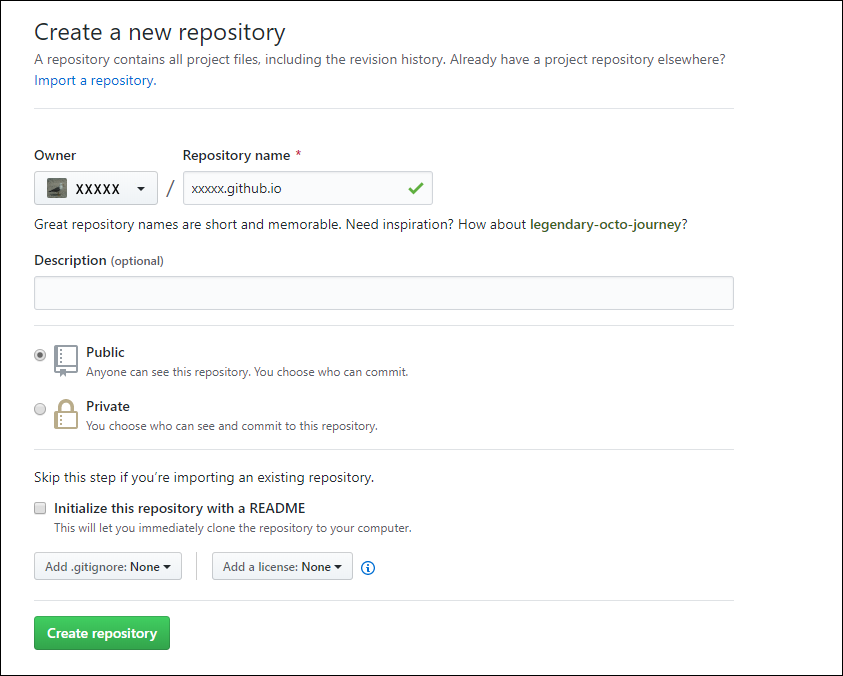
Repository name に ユーザー名.github.io を入力します。
入力したら Create repository ボタンをクリックします。
3. リポジトリーのクローン
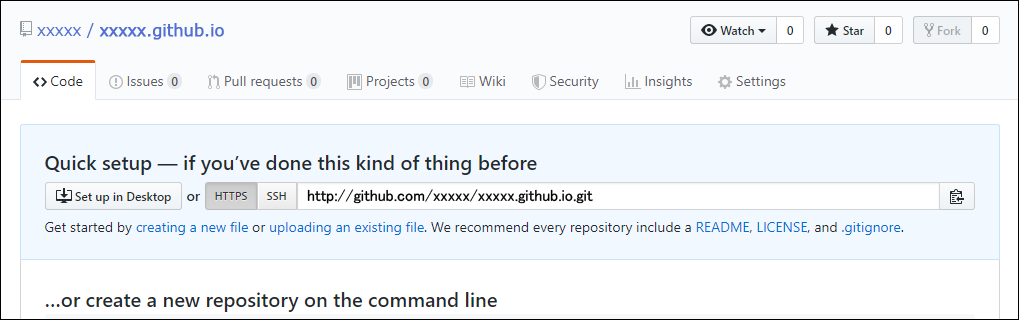
ユーザー名.github.io のリポジトリーが作成されました。
Quick setup のところにあるクローン用のURLをクリップボードへコピーします。
リポジトリーを任意のフォルダーへクローンします。
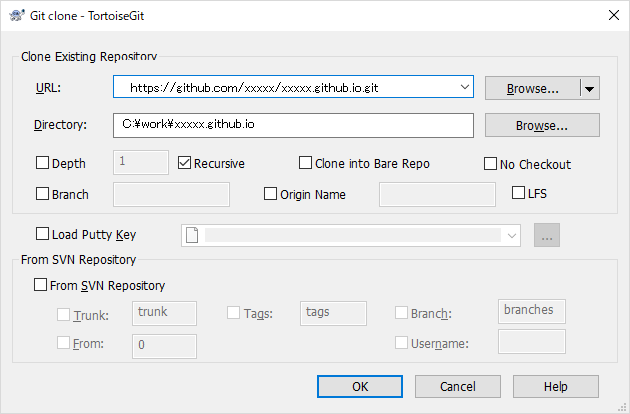
TortoiseGit を利用してクローンする場合はエクスプローラーの任意のフォルダーで右クリックメニューを表示して Git Clone... をクリックします。
GitHub でコピーしたクローン用のURLを URL へ入力し、 Directory にはクローン先の任意のフォルダーを入力して OK ボタンをクリックします。
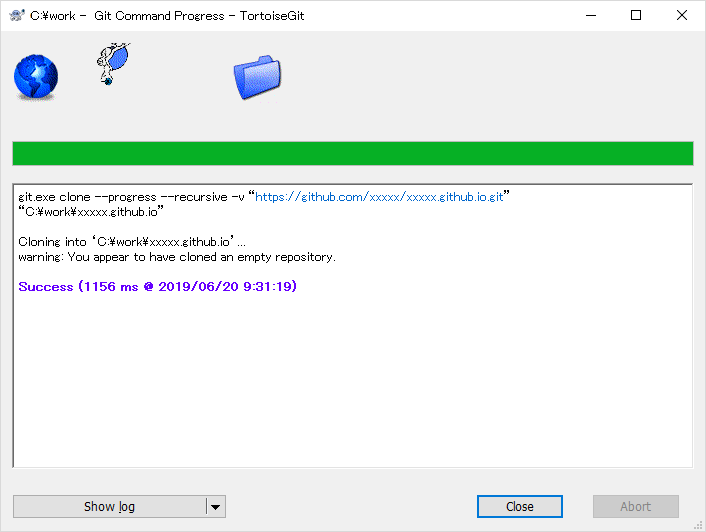
GitHub からリポジトリーがクローンされます。
4. HTMLファイルの作成
クローンしたフォルダーに index.html を作成します。
サンプルとしてJavaScriptのアラートと文字列を表示するようにします。
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
<script type="text/javascript">alert('Hello World');</script>
</body>
</html>
index.html を作成したらファイルを選択して右クリックメニューから Add... をクリックします。
5. ファイルのコミットとプッシュ
作成した index.html をコミットしてGitHubへプッシュします。
エクスプローラーの右クリックメニューから Git Commit -> "master"...` をクリックします。
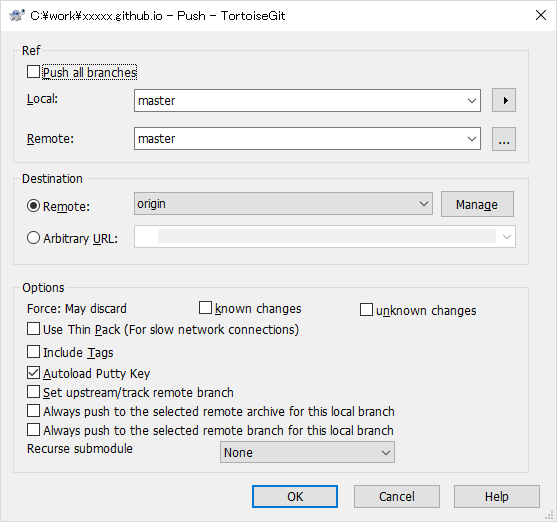
Local と Remote が master になっていることを確認して OK ボタンをクリックします。
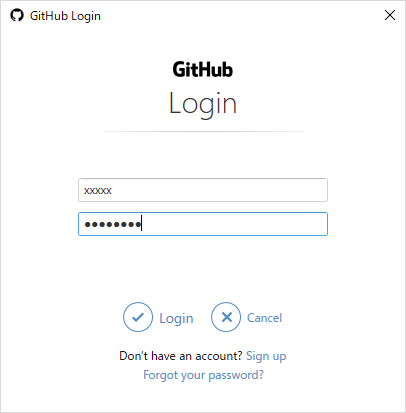
続けてGitHubのログイン認証が求められます。
ユーザー名とパスワードを入力します。
TortoiseGit からもユーザー名とパスワードが求められるので入力します。
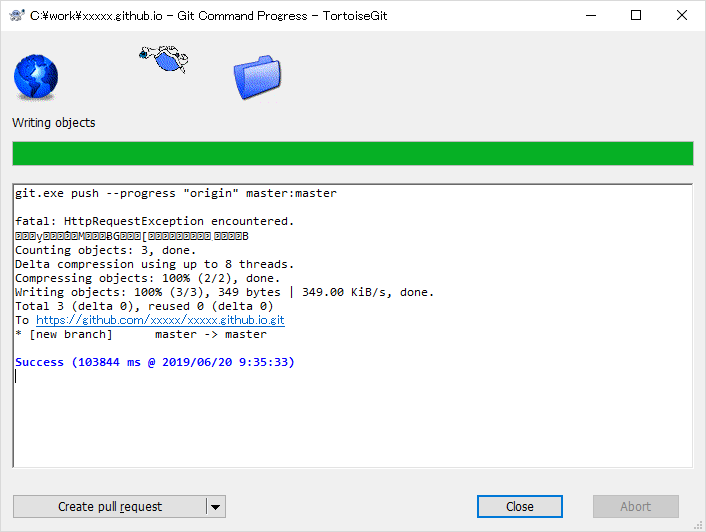
認証に成功するとGitHubへプッシュされます。
6. Webブラウザーでアクセス
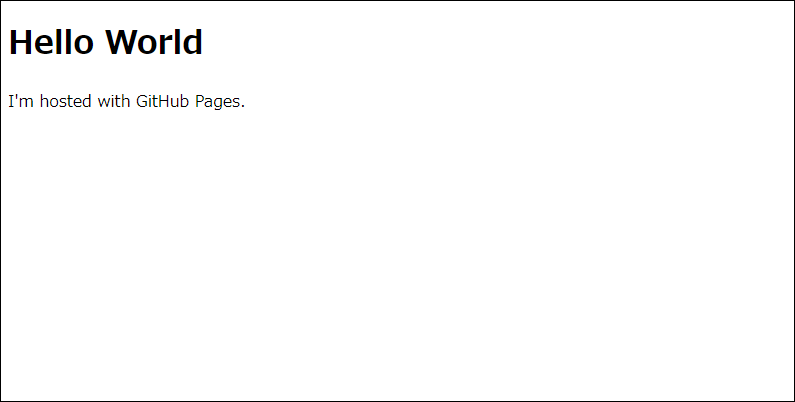
Webブラウザーから https://ユーザー名.github.io へアクセスしてみます。
JavaScriptのアラートとHello Worldの文字が表示されることが確認できました。
GitHub PagesでWebサーバーが簡単に構築できました。