こんにちは、おうちハックadvent calendarの2日目を書かせていただきます。
今回はAWSIoTの設定を行う際に、ブラウザレイアウトの変更によって設定方法が変わった部分を解説します。
本当は設定をサクッと終わらせてもっと具体的な実装を投稿しようとしていたのですが、初めてAWSIoTを使うのとレイアウトの変更で他のQiita記事の導入方法を再現できず、本日のテーマとなりました。。。
管理画面
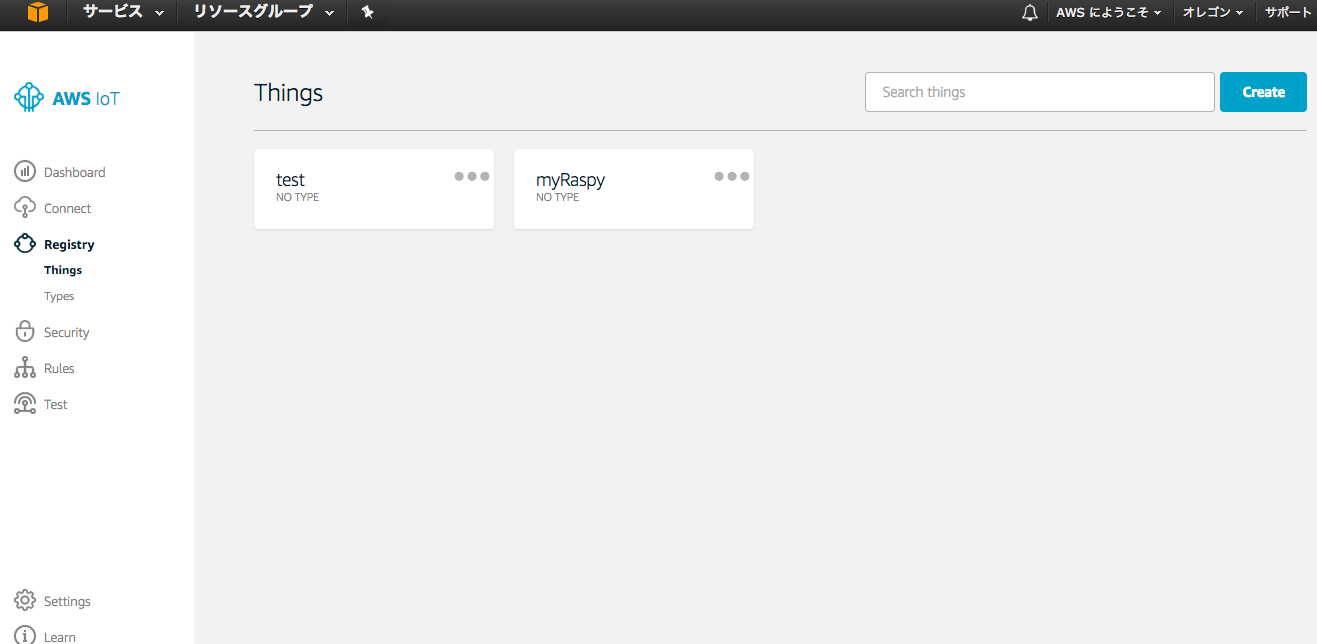
まず始めに管理画面から見ていきましょう。以下の図が最新の管理画面となっています。
以前ははじめの管理画面からすぐにThingの作成を行えたようですが、今は左のメニューのRegistoryからThing項目を選択することで作成画面を表示することが出来ます。
セキュリティやルール等の項目もハンバーガーメニューの項目ごとに分けられているので分かりやすくなっている気がします。
Thingの作成
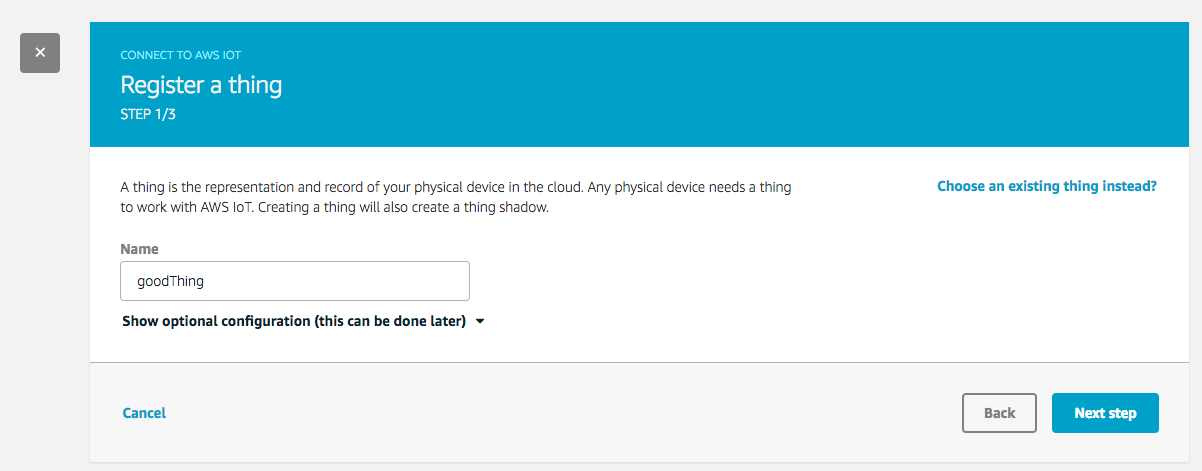
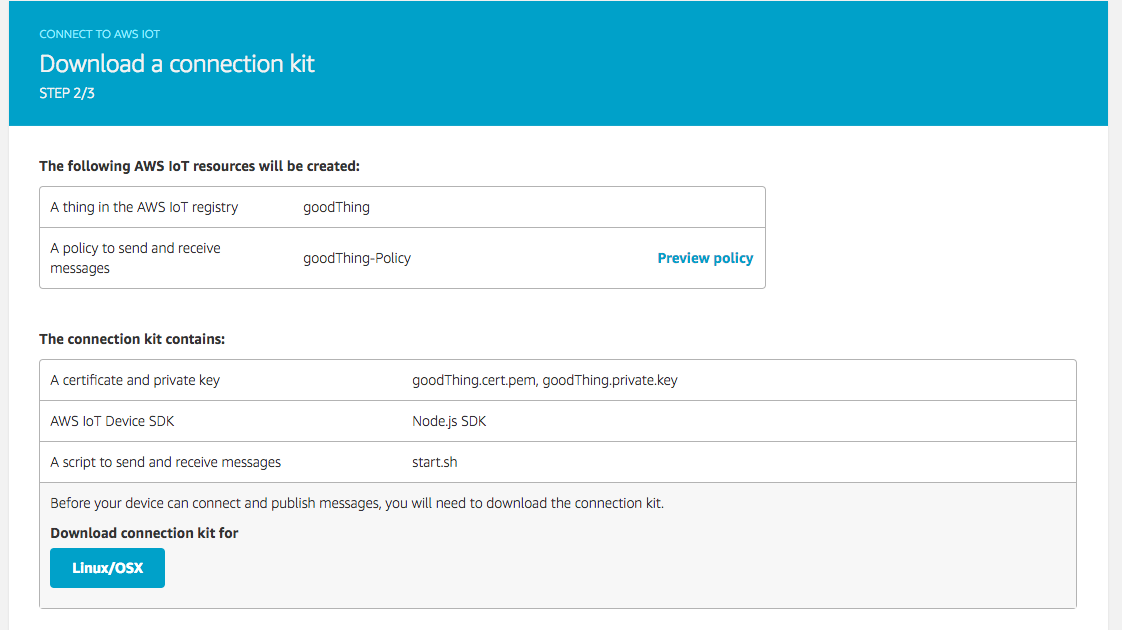
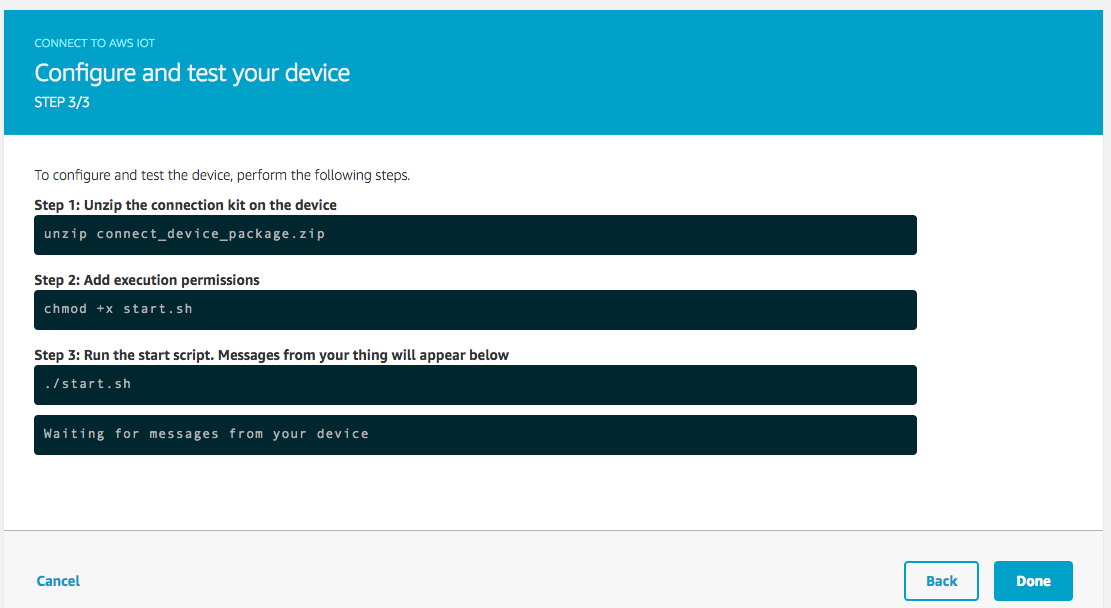
Thingは以下のような流れで作成できます。
ダウンロードしたファイルの中にstart.shが入っているので、動作させたいIoT機器に実行させることでコネクションの確認が出来るとのことです。

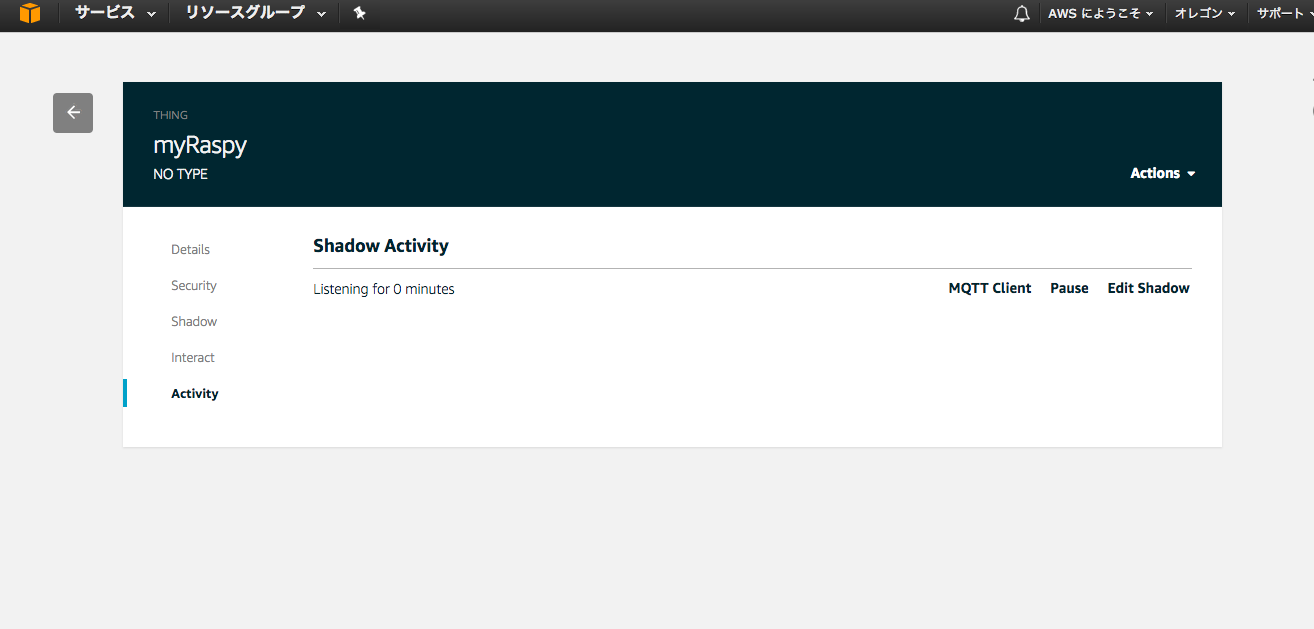
Thingの詳細
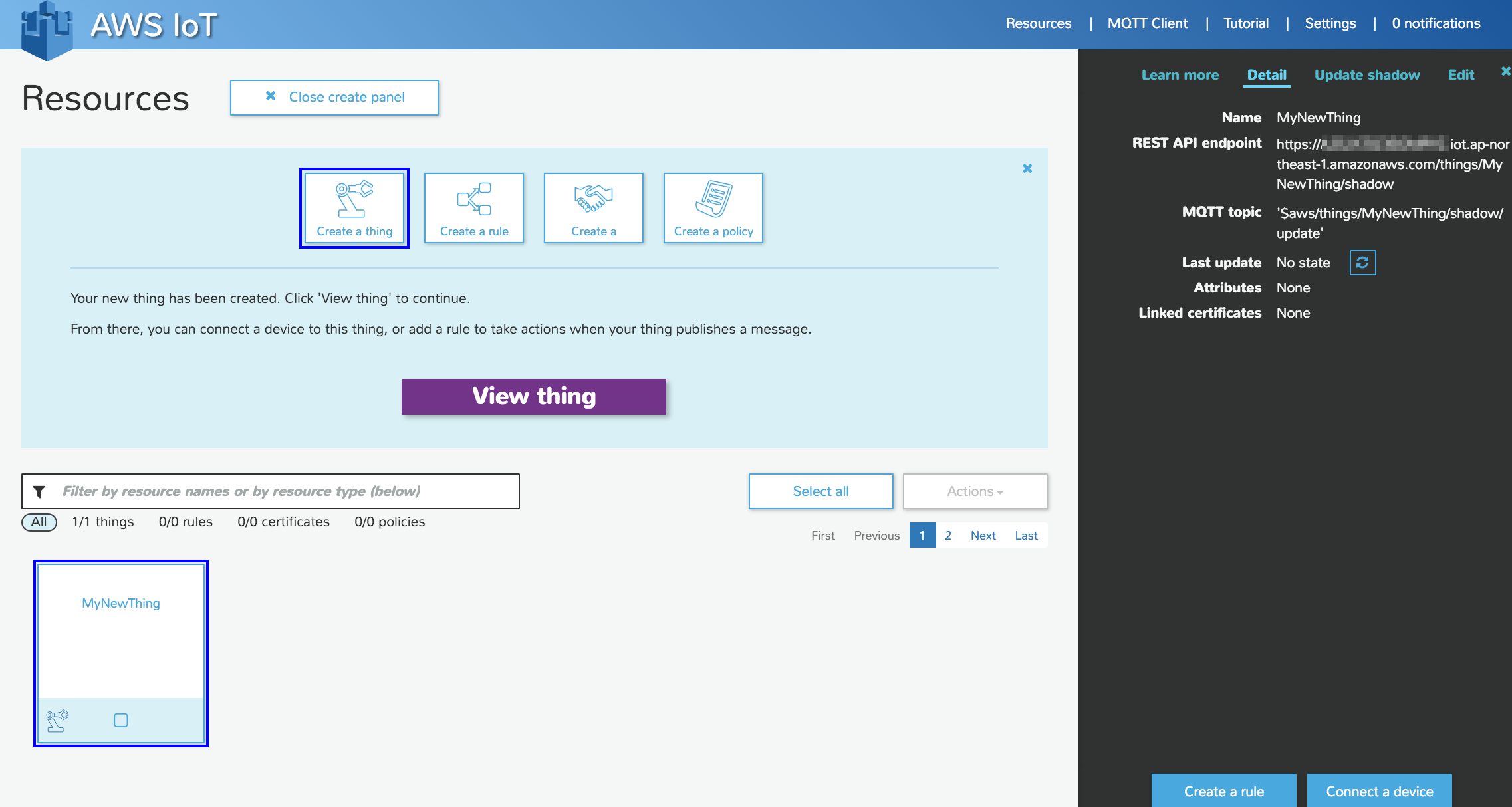
Thingを作成すると以前は右のバーに詳細情報が記載されていましたが、今はThingを選択することで詳細を見ることが出来ます。
注意するところは、MQTT Cliantの設定が以前は上のメニューバーから行えたのがThingのActivityの箇所に移動していることです。これを探すのにかなり時間がかかりました、、、
詰まった点
自分はラズパイに証明書等を送り動作させようとしたのですが、他のQiita記事にもあるようにNodeのバージョンのアップデートにまず手を焼いてしまいました。
やっとnodeとnpmを導入し動作させようとしたのですが、MQTTエンドポイントやTopic等の表記が以前のブラウザ表記と異なっていたことで、疎通させることが出来ませんでした。この点は実行できた際に再度記事にアップしようと思っています。