この記事の対象者
エディタ: IntelliJ(2023.3.4 Ultimate Edition)
- TypeScript・JavaScript以外の言語も触ったことがある人
- console.log()をタイピングしているつもりがついうっかりprint()とか書いちゃう人
- そもそもconsole.logってタイピングが長いと思っている人
console.logとか出すんじゃなくてデバッグすればよくね?ってツッコミが来そうですが、
コーディング初心者なんです、慈悲をください〜🔰
結論
IntelliJのスニペット機能、 Live Templatesに好きな形で登録して幸せになろう!
スニペットの一例↓(細かい設定は後述)
console.log("🚀====$FILENAME$: L: $NO$ ====🚀")
console.log("$VARIABLES$: ", $VARIABLES$)
$END$
設定方法
- IntelliJのエディタを開く
-
Cmd + ,で設定画面を開く(macの場合) - 左側のサイドバーからEditor > Live Templates を選択
- main画面内からJavaScriptを探して>マークをクリックし、トグルリストを開く
- logが最初から登録されているのでクリック
- 好きな形に改造する
- Apply > OK の順にクリックして完成
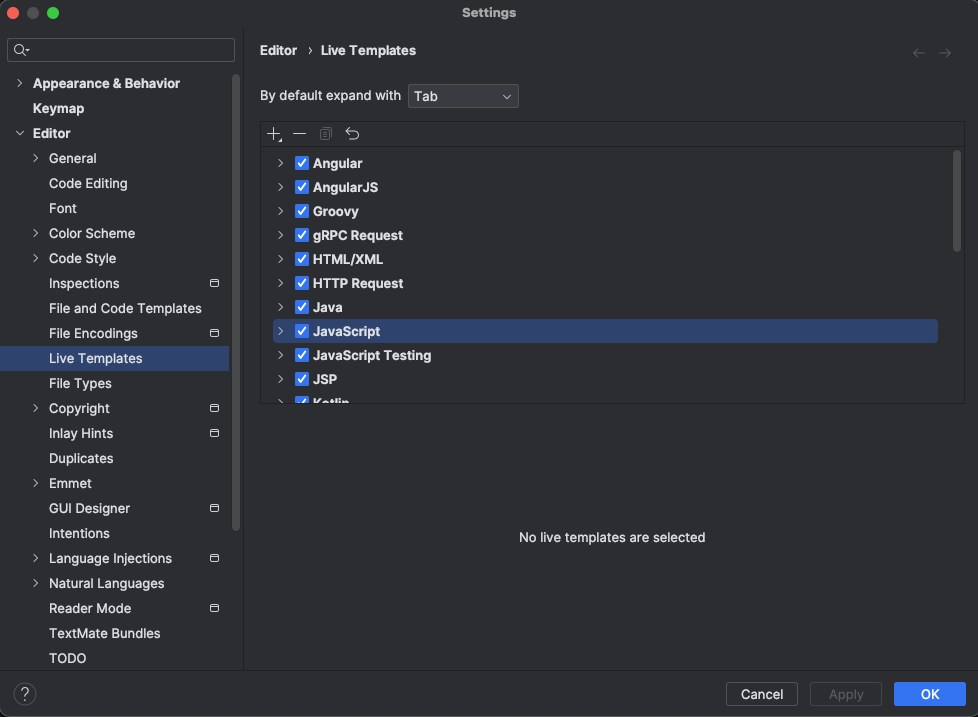
1~3まで進むとこんな画面。
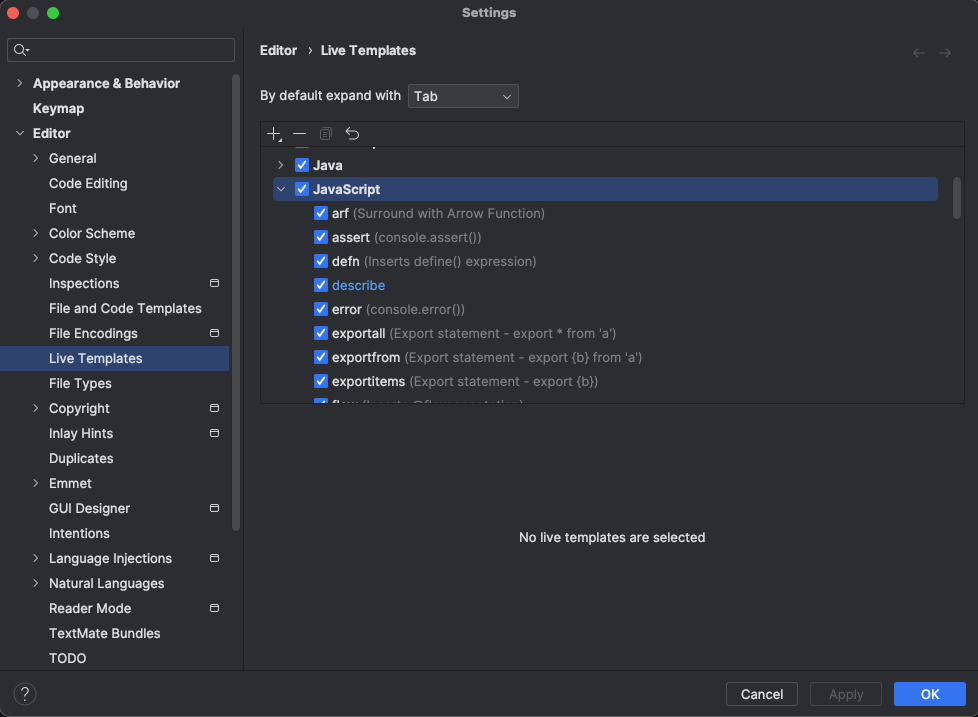
4のトグルを開くをすると…
大体こんな感じになっていると思われます。
- 下にスクロールするとlog が見つかると思います
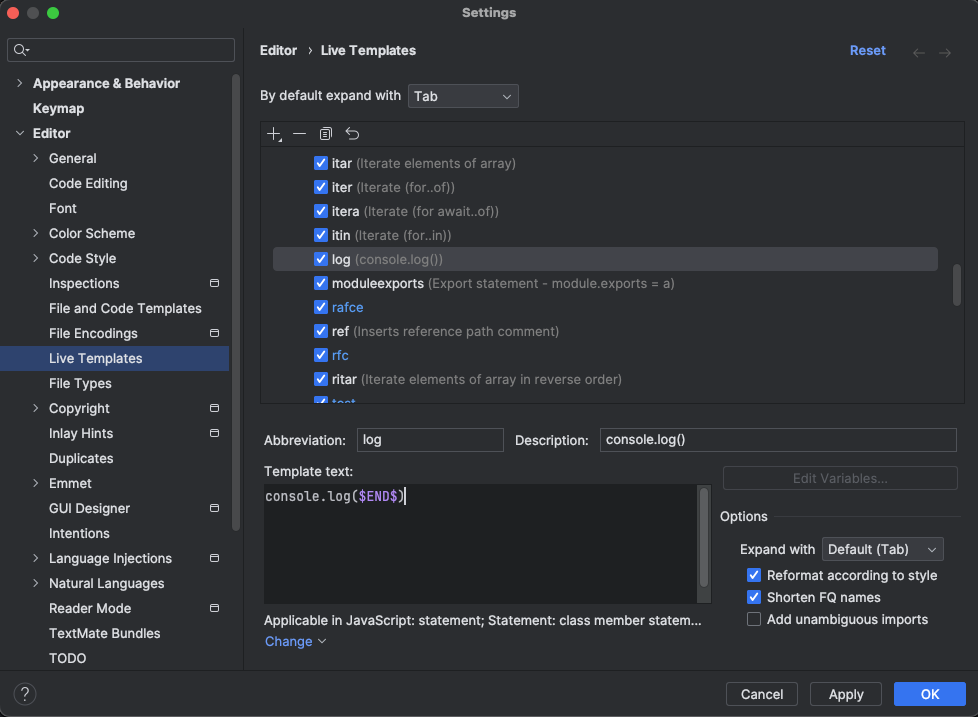
- 下の
Template textに例えば、
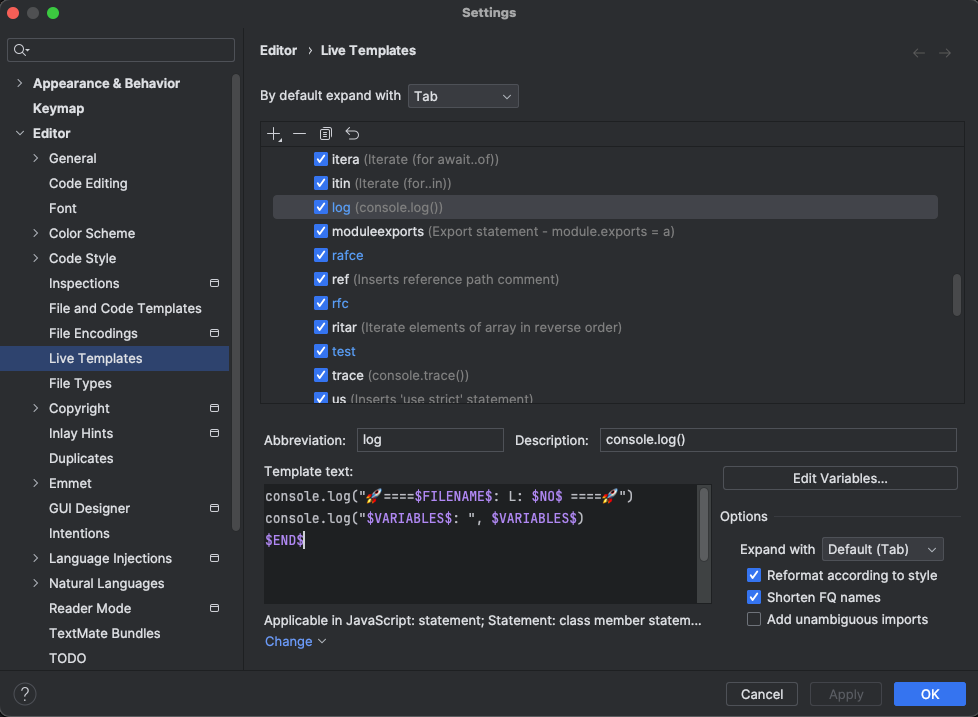
console.log("🚀====$FILENAME$: L: $NO$ ====🚀")
console.log("$VARIABLES$: ", $VARIABLES$)
$END$
を記述してください。
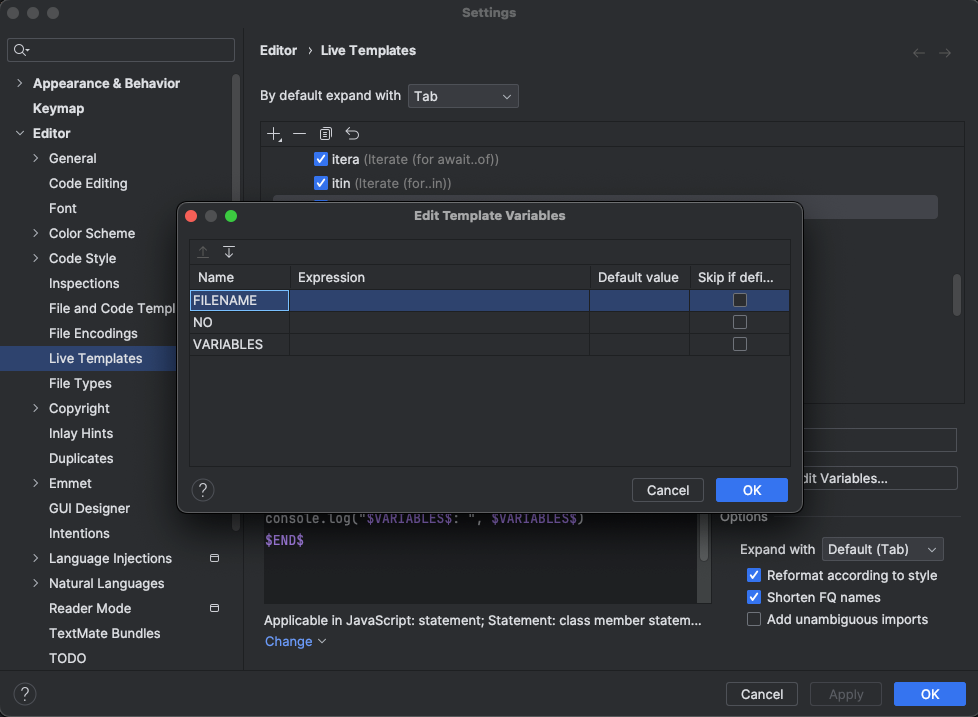
次にEdit Variables…のボタンをクリックしてください。
こんな画面になります。
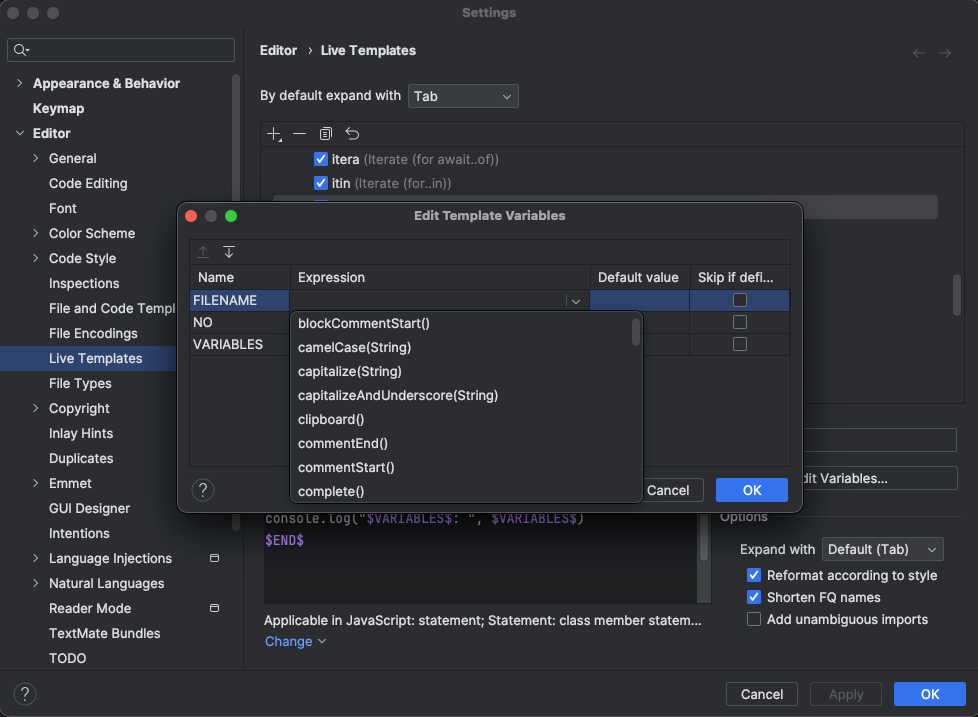
まずFILENAMEのExpressionの枠をクリックし、右側の下向き矢印ボタンを押してください。
このリストの中から、
fileName()を探して選択してください。
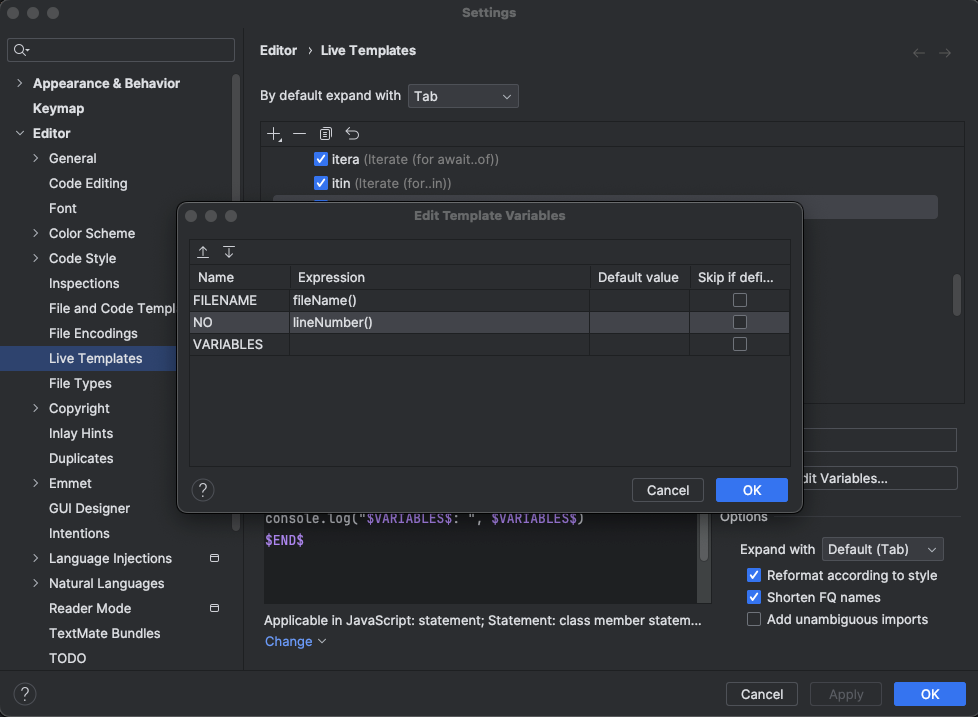
次に、NOのExpressionもlineNumber()があるので選択してください。
ここまで設定するとこのような画面になります。
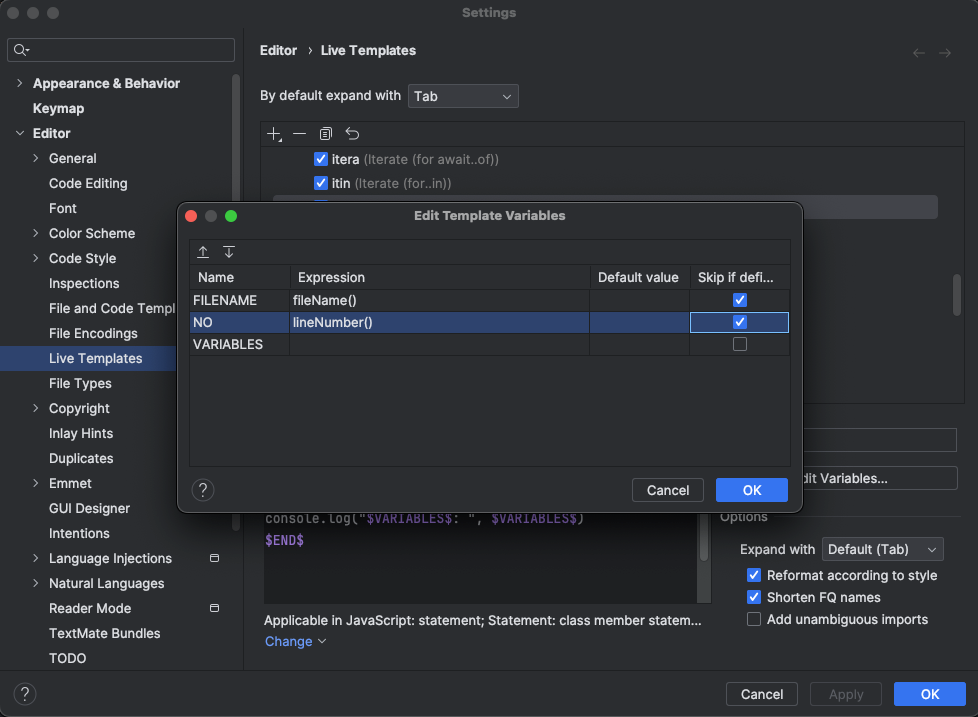
今設定した、FILENAME, NOは、自動取得したタイミングで入力済みになっていて欲しいので、
一番右側のSkip if defi…のところにチェックを入れてください。
- OKを押したら、後はApply > OK で設定完了です
使い方・補足
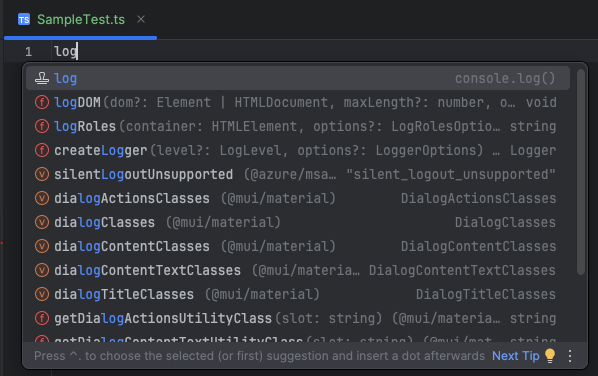
呼び出すときは、Abbreviationで指定した名称から呼び出すことが出来ます。
今回の設定では、log のままなので、log > Tabで呼び出せるはずです。
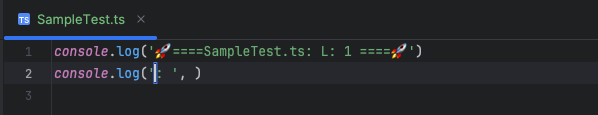
呼び出すと、
ファイル名と行数が自動的に取得されて入力されます。
(何回か使用している感じだと行数の取得たまにバグって違う数字出すこともあるかも…)
何個かのファイルまたがって同時に動かしたり、
何箇所もconsole.log を出したりしたときに、
どれがどのログか分からなくならないように、行数も出してあげたほうが便利じゃないかな?と勝手に思っています。
で、上のスクショ内でカーソルがあたっている$VARIABLES$の部分ですが、
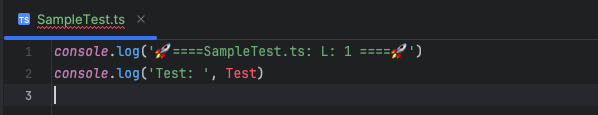
試しにTestと入力すると、
同じ$VARIABLES$で指定しているもう一箇所の場所にも同時に同じ文字が入力されます(べんり〜)。
決定したければEnterを押すと、$END$で指定した場所にカーソルが移動してくれます。
色々使いこなしたらもっと楽にコーディングできると思うので、
是非いろいろ試してみてください。
これ登録するとマジ便利!っていうスニペットがあったら是非教えて下さいm(_ _)m
最後に、
何で🚀の絵文字入ってるの?って思った人がいると思うのでムダに白状しておくと、
VSCodeで行数含めてconsole.logをパっと出してくれる拡張機能を使っていた人がいて、
その拡張機能が🚀の絵文字をインサートしていたのでそれに倣って設定してみました。
横道にそれてしまったのでこのへんで。
皆様、良きスニペットライフを!