はじめに
私が現在利用しているもので便利に感じている拡張機能を紹介します!
基本的にはどれもインストールするだけで機能してくれるものなのでお手軽ですし入れていない方はぜひ参考にしてください![]()
今回紹介する拡張機能一覧
- vscode-icons
- Prettier
- indent-rainbow
- Code Spell Checker
- Zenkaku
- tabnine
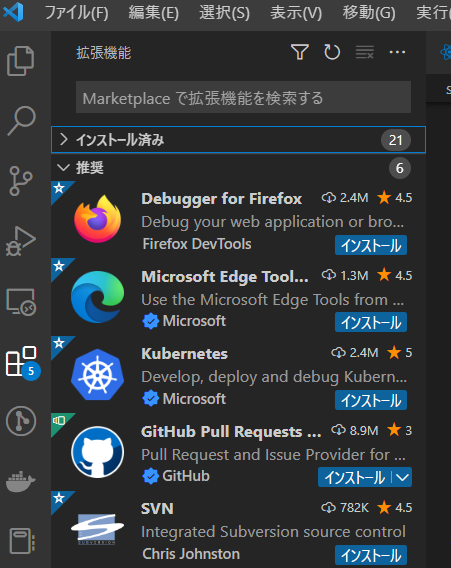
拡張機能をインストールする方法
拡張機能の紹介の前に、まずは拡張機能のインストール方法をご説明します。
(個人的には調べたページで完結しない資料が嫌いです。。。![]() )
)

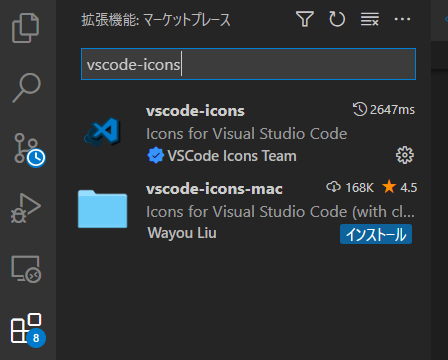
その後検索バーから検索したい拡張機能を検索し、インストール

これだけです![]()
vscode-icons
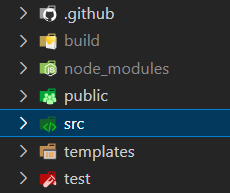
VSCODE内のファイルをアイコン表示してくれる拡張機能
初期の状態だとファイルのアイコン表示がされない為視覚的に判別しにくい...

このように各ファイルの頭にアイコン表示をしてくれるため、感覚的にファイルの見分けをしやすくなりますね![]()
Prettier
行がずれてしまっているコードを自動的に綺麗にしてくれる拡張機能
この拡張機能を使うことで、ファイル保存をした瞬間にコードが自動的に整えられるので、ズボラさんにはピッタリ
ただ、こちらはインストール後の設定が必要でかつ、少し手順が多いのが少しネックかな、、、
その説明は長くなってしまうので別途検索してください![]()
冒頭で話した嫌いな資料に早速なりました。![]()
indent-rainbow
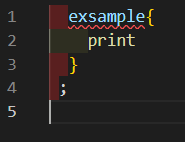
インデントスペースを可視化してくれる拡張機能
Prettierと近しい利用法になってしまうが、インデントの区別がつきやすくなり、整形を行いやすくなります。
自動で整理するより自分できれいにしたい僕はかなり助かります。
また、下記のように構文に問題があった場合も色で表してくれるためエラーを発見しやすくなります。

メインの機能はこっちな気がしますが、個人的には前者的な使い方が多いですね。![]()
Code Spell Checker
個人的に一番のおすすめ
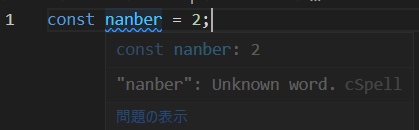
読んで字のごとく、スペルチェックを行い、誤りがあれば指摘してくれるというもの。
構文に問題はないのになぜかエラーで動かないなんて経験は誰しもあるのではないでしょうか?
(さんざんいろんな人に相談した挙句スペルミスやんけって経験あるあるですよね?)

こちらを入れておけば、スペルがおかしいと思われる箇所について指摘を行ってくれます。
みんなハッピーになれる最高な拡張では?![]()
zenkaku
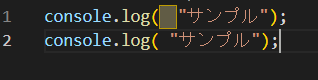
こちらは混ざるとエラーの原因になる全角スペースを見つけてくれる拡張機能

とても見つけやすくなりますよね。
これもかなりおすすめですね。
構文とかではなくこういう基礎的な原因のエラーは見つけにくくて結構時間がとられがちなのでできるだけ回避したいところ。
そもそも技術力が高ければ混ざることは無いんでしょうが。。。![]()
いやいや、弘法にも筆の誤りといいますから、油断せずに行こう![]()
tabnine
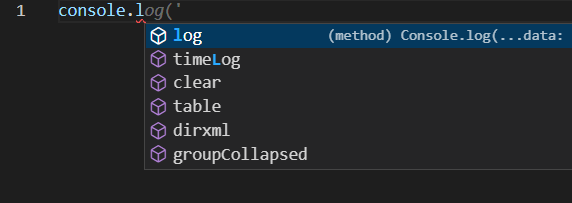
入力している文字から予測で薄文字を出してくれます。
スペルミスや構文のミスを防ぎやすくなるので個人的には助かります

役に立つシーンがあったかといわれるとちょっとわからないですけど。。。
縁の下の力持ち的な感じで実感できていないだけかもしれません![]()
慣れてくると邪魔に思うこともあるかもですけど、初心者のうちは入れておいて損はないかなと!!
おわりに
いかがでしたでしょうか?
どれも基礎的なものではありますが、コーディングを行う上でとても役に立つ拡張機能かと思います。
なるべく読みやすい文章を書くように頑張りましたが、どうしても説明調になってしまいますね![]()
ご参考になれば幸いです![]()
