前回の記事では静的ページの表示までを行いました。今回はDBの構築から記事一覧の表示を行います。
1,DBの構築
今回は簡易版としてDjangoプロジェクト立ち上げ時に作成されるsqLite3というDBを利用します。 DjangoでDBを扱うにはまずテーブルを作成して、マイグレーションしてあげる必要があります。 DBの作成はapp/models.pyで行います。from django.db import models
class Category(models.Model):
name = models.CharField(max_length = 50, verbose_name = 'カテゴリー')
def __str__(self):
return self.name
class Article(models.Model):
title = models.CharField(max_length = 255, verbose_name = 'タイトル')
text = models.TextField(verbose_name="本文")
date = models.DateTimeField(auto_now_add = True, blank = True, verbose_name = '投稿日時')
category = models.ForeignKey(Category, on_delete = models.PROTECT, verbose_name = 'カテゴリー')
relate_article = models.ManyToManyField('self', verbose_name = '関連記事', blank = True, null = True)
def __str__(self):
return self.title
def summary(self):
return self.text[:60]
用意するテーブルは「Category」と「Article」です。
Articleテーブルで記事に必要なタイトルやテキストといったカラムを作成しています。
Categoryでは記事のカテゴリーを指示するために記事と紐づけるForeignKeyを利用しています。
またrelate_articleでは関連記事を表示するためにManytoManyFieldを利用しています。
各Fieldの使い方については公式リファレンス等を参考にしてください。
ここまで記述したらターミナルで「python manage.py makemigrations」を実行し、うまくいったら「python
manage.py migrate」を実行してください。これでDBは構築できました。
次にadminサイトへのログインとDBへの追加を行います。
2,adminサイトの作成とDBへの追加
adminサイトとはすべての権限を持った管理者専用のサイトです。 Djanogではターミナルで以下のように実行することで作成できます。python manage.py createsuperuser
実行するとUsernameとPasswordを作成してください。
こちらでadminアカウントの作成が簡単にできます。
ここまで出来たらapp/admin.pyを以下のように編集してください。
from django.contrib import admin
from .models import Article, Category
#-----------------------adminサイトの拡張パッケージ-----------------------------------------
from django_summernote.admin import SummernoteModelAdmin
# Register your models here.
class ArticleAdmin(SummernoteModelAdmin):
summernote_fields = ('text')
#------------------------------------------------------------------
admin.site.register(Article, ArticleAdmin)
admin.site.register(Category)
adimn.site.register(model)をすることでadminサイト内で先ほど作成した各DBテーブルに自由にアクセスできるようになります。
また点線で囲ったsummernoteはadminサイトで記事を追加する際にフォントや画像挿入などを自由にできるツールですのでブログサイトを作るときなどは非常に便利です。今回は割愛します。
それではadminサイトにアクセスしてみましょう。
urlはプロジェクトフォルダ内のurls.pyに記載されています。
するとloginフォームが出てくるので先ほど設定したusernameとpasswordを入力しログインしてください。
以下のページ遷移されたら成功です。

早速追加してみましょう。
CategoryとArticleをクリックし、新規作成で追加してください。

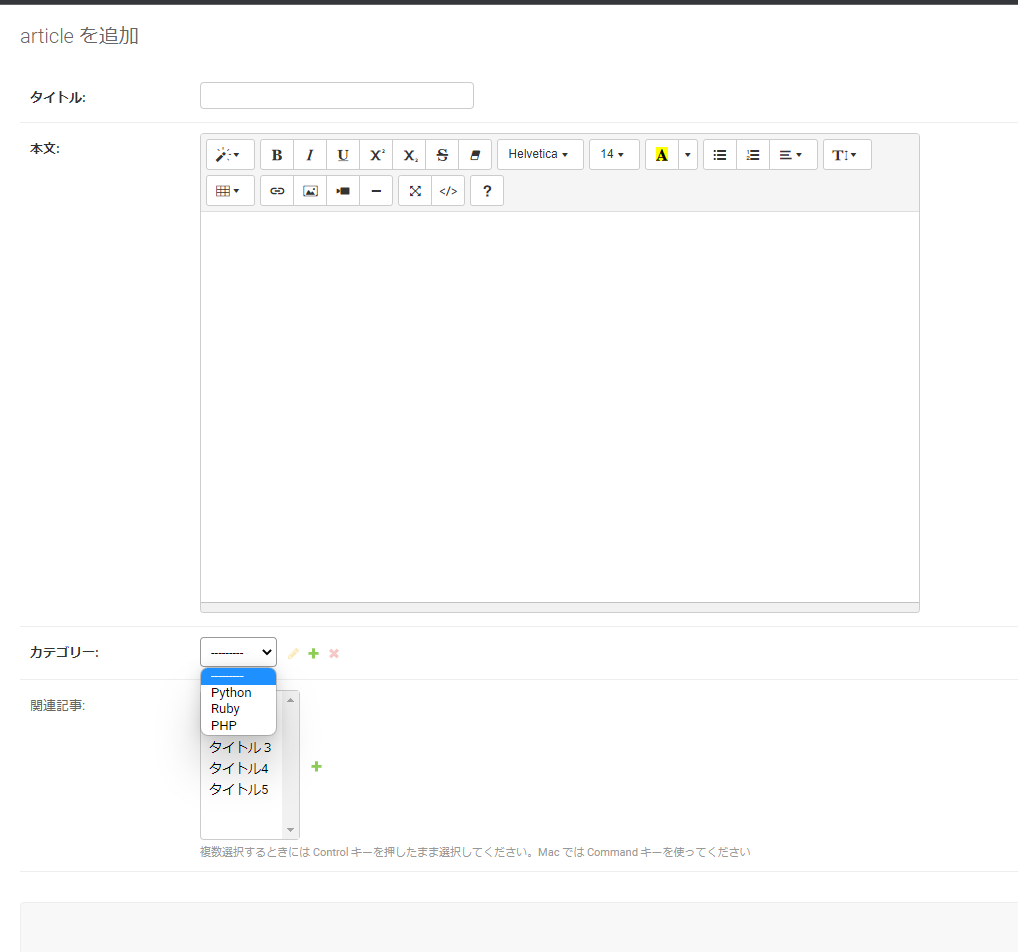
追加をクリックすると下のように記入フォームに遷移します。
この時タイトルや本文などmodels.pyに記載した内容が表示されるはずです。

またカテゴリーはCategoryで同様に追加すればドロップダウン形式で選択でき、関連記事は記事を追加すれば選択できるようになります。
次回はブログサイト編ラストになります。記事一覧表示~記事詳細までの解説をします。