はじめに
学習の一環でAmazon Cognitoを使用したシングルサインオンをお試しする機会があったので、備忘として手順などを残しておきます。
概要
シングルサインオンとは
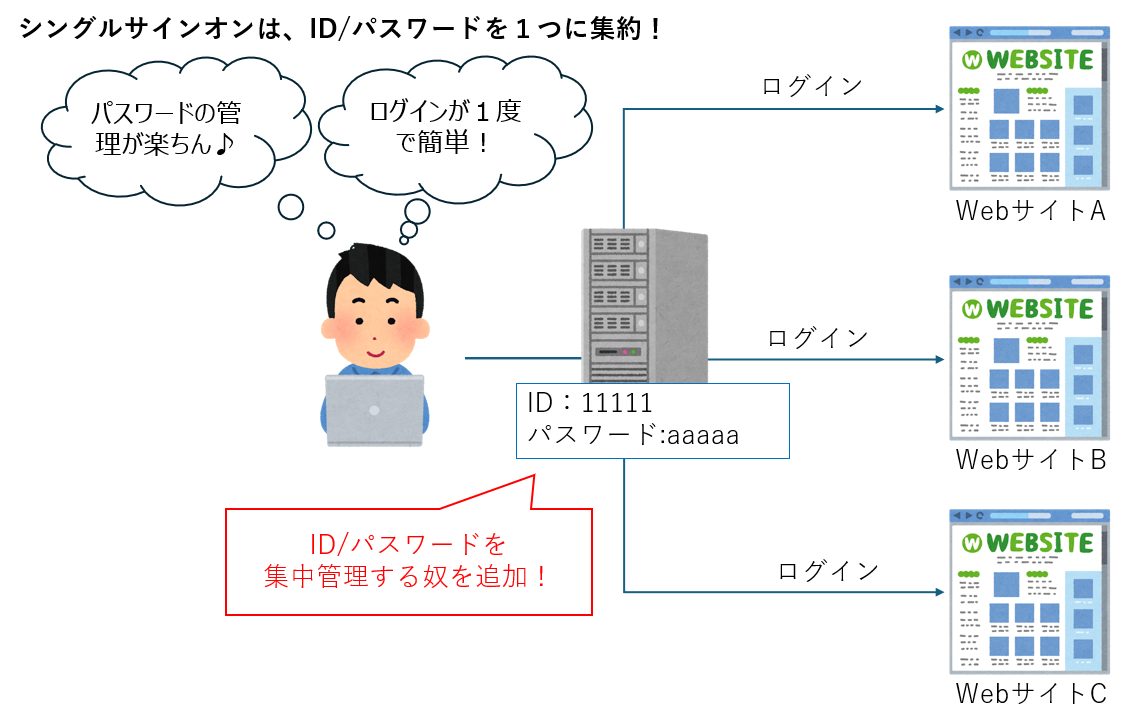
シングルサインオン(以降、SSOと記載)は、Single Sign-Onという名の通り、ユーザーが1回限りの認証で複数のアプリケーションにログインできる仕組みです。
シングルサインオン無の場合
シングルサインオン有の場合
「この集中管理する奴」が俗に言うIdPにあたります。
例えば...
Qiitaの場合は、以下のようにGitHubなどのユーザーでシングルサインオンが可能です。
これはQiitaにユーザーを作らなくても、他のサービスで管理しているユーザーを使ってQiitaにログインすることができます。

また実際の企業ではMicrosoftのActiveDirectoryなどで社内のユーザーを管理しているところもあると思います。そういった場合にもActiveDirectoryを使って、社内向けのサービス等でシングルサインオンを実装しているところもあると思います。
どうやってシングルサインオンを実現するの?
フェデレーション方式を使う
フェデレーション方式は、1度の認証が通れば、その認証情報を他のサービスに連携し、他のサービスを使えるようにする仕組みです。フェデレーション方式の中でも以下のように複数のやり方があります。
- SAML
- OpenID Connect (OIDC)
- 等
今回はSAMLを使ってシングルサインオンを実現します。
SAMLって何よ?
SAMLは、Security Assertion Markup Languageの略称です。
異なるサービス(ドメイン)間で認証を行うためのXMLベースの規格のことです
登場アクター
SMAL認証で登場する各アクターの説明を記載します。
| アクター | 役割 |
|---|---|
| ユーザー | Webサイトにログインして、Webサイトからサービスを利用する人です |
| SP(Service Provider) | SPは、IdPと連携して認証情報を受け取り、ユーザーにサービスを提供するサーバです |
| IdP(Identity Provider) | IdPは、ユーザーを認証し、認証情報を発行するサーバーです |
図説
今回は、SPにAmazon Cognito、IdPにOktaを使用します。
Amazon Cognitoとは
Amazon Cognitoは、アプリケーションに対して「認証」と「認可」の仕組みを提供するサービスです。大きく「ユーザープール」と「IDプール」に分かれますが、今回は「ユーザープール」を使用します。
ユーザープールとは
ユーザープールは、アプリケーションに認証とユーザー管理の機能を提供します。
アプリケーションと連携することで、サインアップやログインの機能を実現できます。
ユーザー情報は、ユーザープールに保存されます。
Oktaとは
OktaOktaは、クラウド型のIDaaSサービスです。
IdPに使用すると言った時点でお察しかもしれませんが、複数のサービスのIDやパスワードをクラウド上で一元管理してくれるサービスです。
IDaaS(Identity as a Service)
クラウドを利用してIDやパスワードなどの認証基盤を管理するサービスです
実際に試してみる
実現したいこと
画面の流れ
ざっくりと以下のような流れです。
-
ログイン(Cognito)
- Cognitoがログイン画面を提供してくれる機能(マネージドログイン)があるので、そのまま使用します。
-
ログイン(Okta)
- 実際のログインはOktaが用意した画面にリダイレクトされ、ユーザー情報を入力します。
-
メイン画面
- ローカル環境(localhost)で適当な画面を立ち上げて、ログイン後はメイン画面として表示します。
バックエンド側の構成
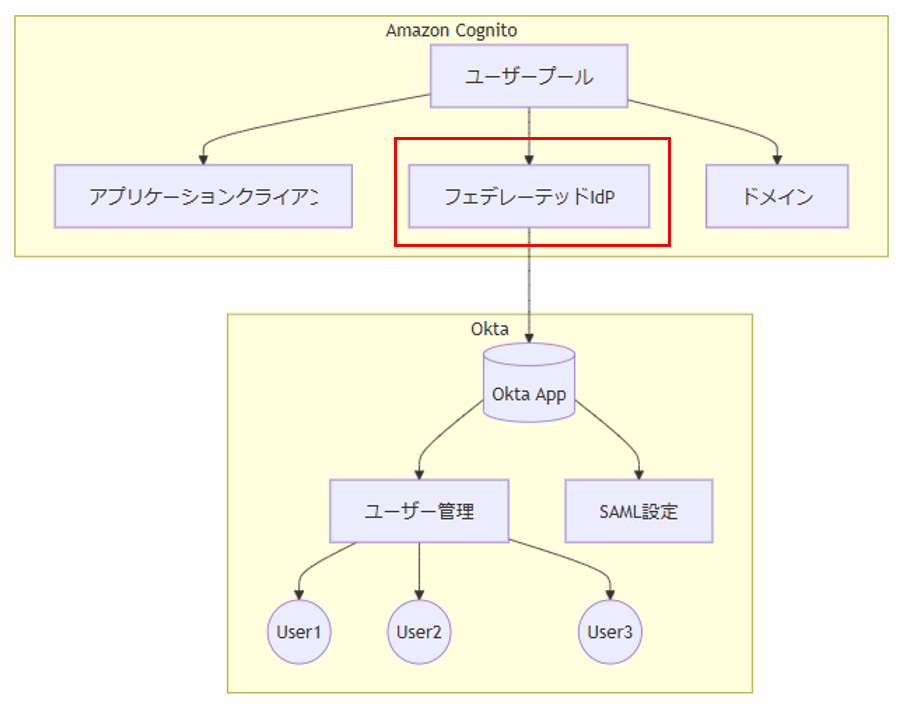
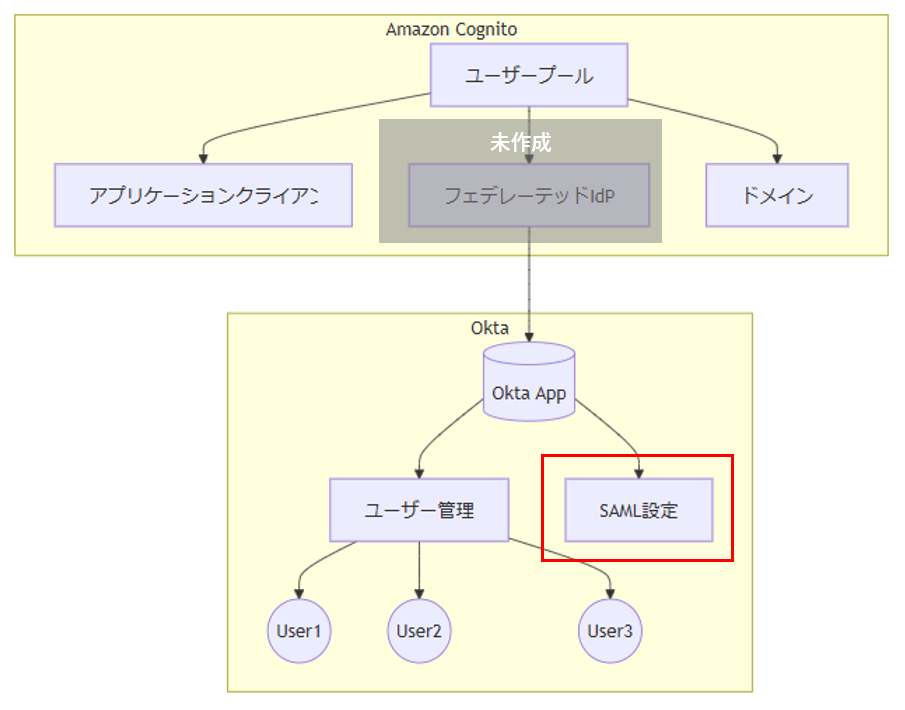
CognitoとOktaで以下のような構成を作り、シングルサインオンを実現します。
厳密に言うと、アプリケーションクライアントにフェデレーションIdPを紐づけるのですが、ごちゃ付くので線を書いてません。
事前準備
準備① Oktaの無料トライアルの申請
詳細はこちら
Oktaでは、30日間の 無料トライアル が可能です。今回は無料トライアルでお試しします。
1. Oktaの無料トライアルページを開き、各項目を入力します。その後、「無料トライアルを始める」ボタンを押します。
2. 「終了」ボタンを押します。
3. 下記の画面が表示されます。メールを確認します。
- メールに埋め込まれた「Activate Okta Account」ボタンを押します。
5. 画面に戻るとパスワードのセットアップを促されるので、「セットアップ」ボタンを押します。
6. パスワード要件に従い任意のパスワードを入力し、「次へ」ボタンを押します。
7. Okta Verifyのセットアップを促されるので「セットアップ」ボタンを押します。

8. スマホアプリをインストールし、セットアップします。
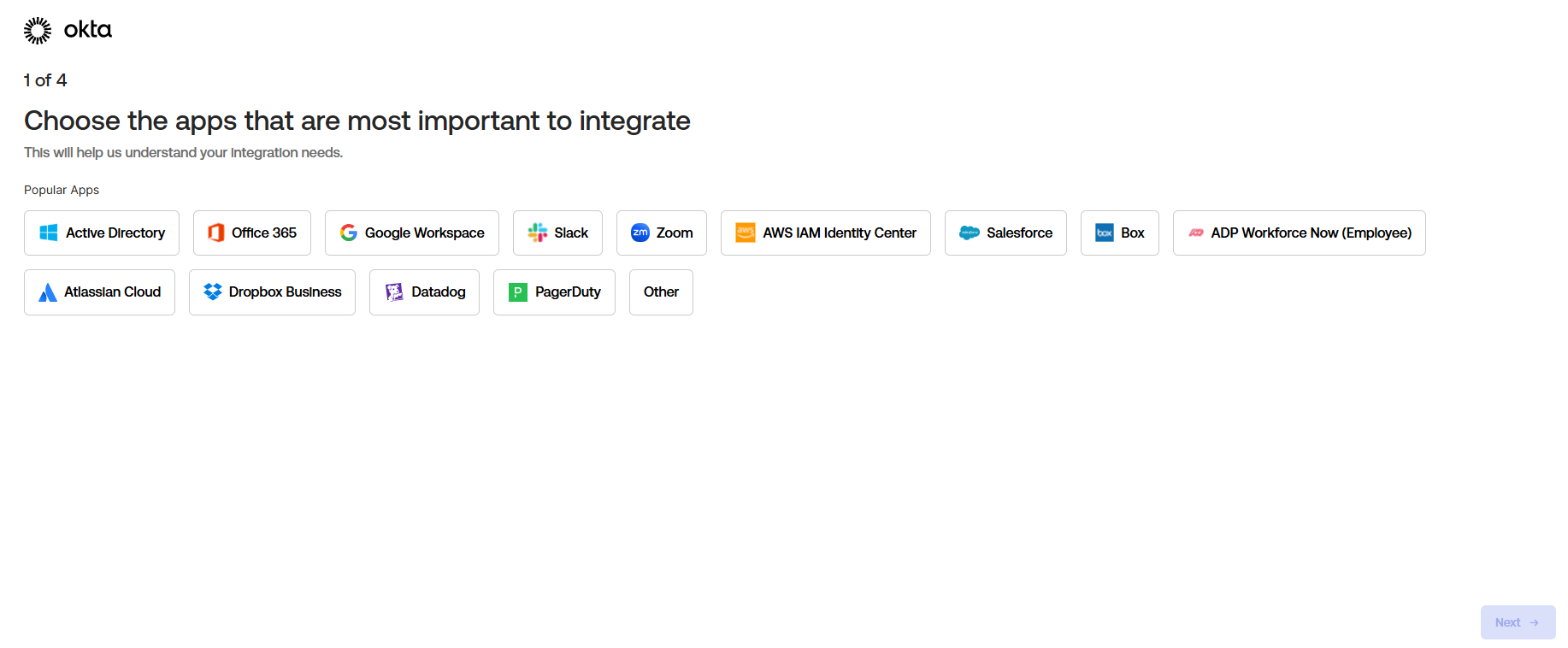
9. 初期設定が始まります。「Other」ボタンを押すと、入力欄が表示されるのでAmazon Cognitoと入力し、「Submit」ボタンを押します。

11. 次も同じく「Other」ボタンを押し、Amazon Cognitoと入力し、「Submit」ボタンを押します。

準備② ユーザープールを作成する
詳細はこちら
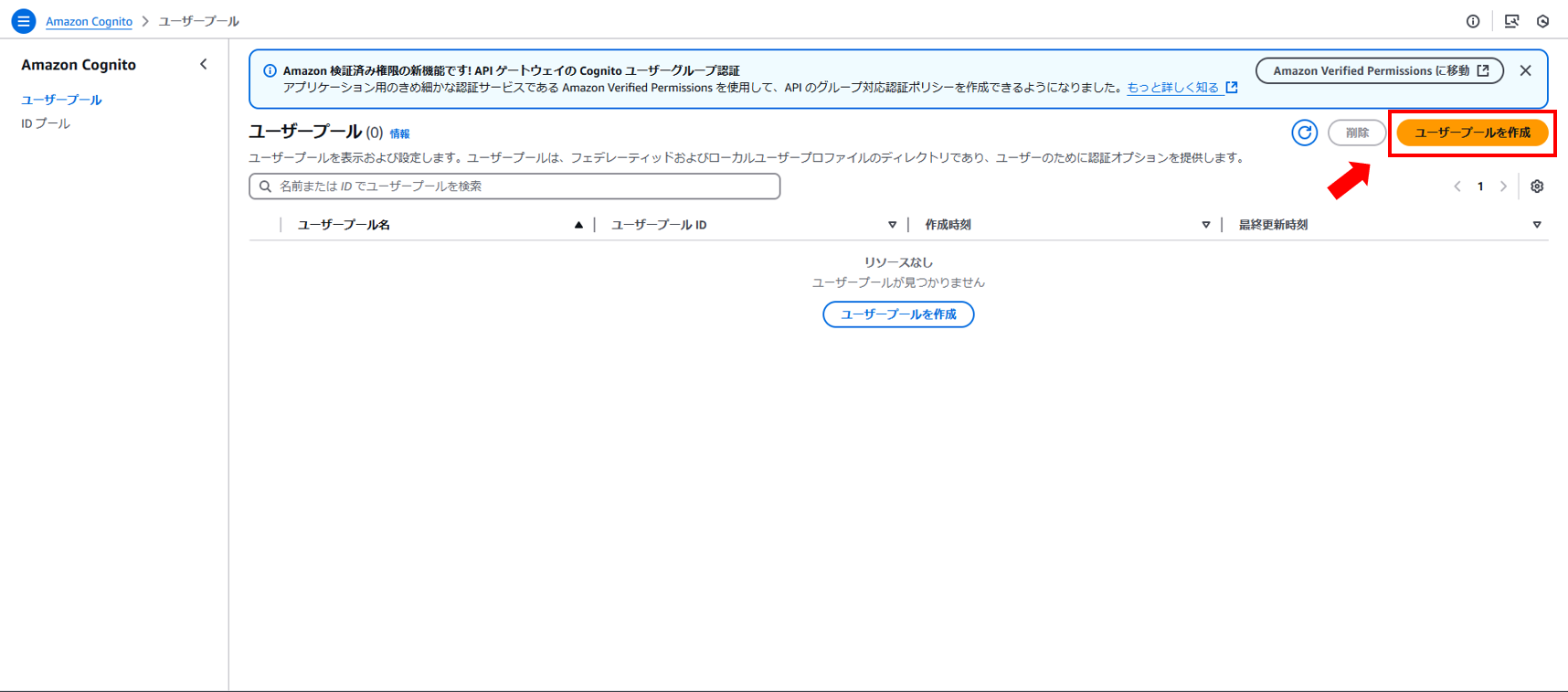
1. AWSマネジメントコンソールにアクセスします。
2. 「Amazon Cognito」>「ユーザープール」の画面を開きます。

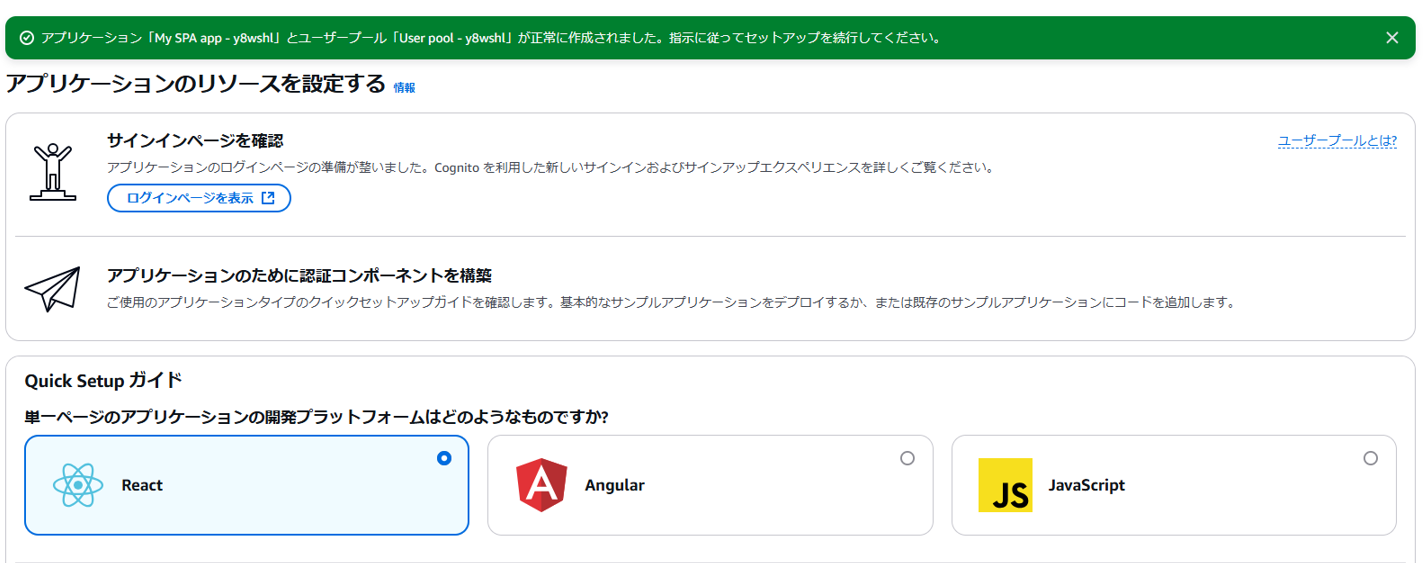
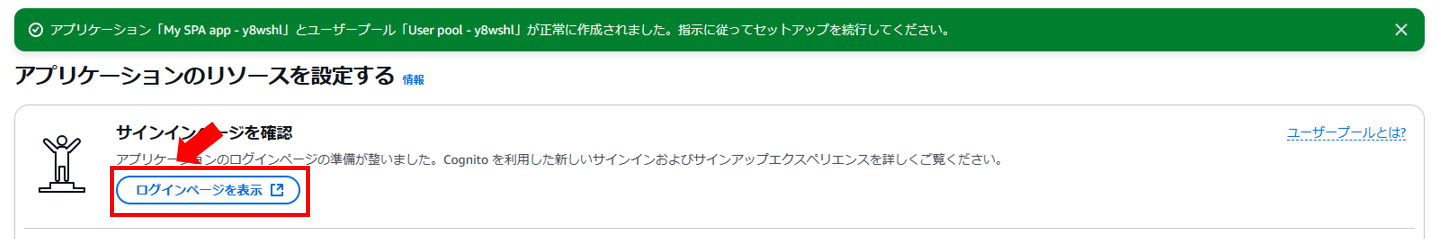
アプリケーションのリソースを設定する
4. アプリケーションタイプに「シングルページアプリケーション(SPA)」を選択します。
5. アプリケーションに名前を付けるでは、任意の名前を入力します。

6. サインイン識別子のオプションでは、メールアドレスにチェックを入れます。

7. リターンURLを追加欄にログイン成功後、どの画面に遷移させるかを指定します。今回は、「http://localhost:5174」としました。
8. 最後に「ユーザーディレクトリを作成する」ボタンを押します。

準備③ ログイン後に表示する画面を作成する
詳細はこちら
1. viteを使用して空のプロジェクトを作成します。
> npm create vite@latest
Need to install the following packages:
create-vite@6.0.1
Ok to proceed? (y) y
√ Project name: ... test_cognito_app
√ Select a framework: » React
√ Select a variant: » JavaScript
Scaffolding project in D:\\test_cognito_app...
Done. Now run:
vite
Viteは、モダンなWebアプリケーション開発のための高速なビルドツールです。
従来のビルドツールよりも高速な開発サーバーの起動と、効率的な本番ビルドを提供し、React、Vue、Svelteなど様々なフレームワークをサポートしています。
2.依存パッケージをインストールします。
cd test_cognito_app
npm install
3. ローカル環境で画面を立ち上げてみます。
npm run dev
ブラウザでhttp://localhost:5173/ にアクセスし、以下の画面が表示されればOKです。
今回はこの画面をログイン後に表示されるメイン画面として扱います。

事前準備で以下のところまで作りました。この後、実際にSAML周りの設定を行います。

Step1. OktaにSAMLの設定をする
Okta側にSAML認証を行うために必要な設定をしていきます。

アプリケーションの作成
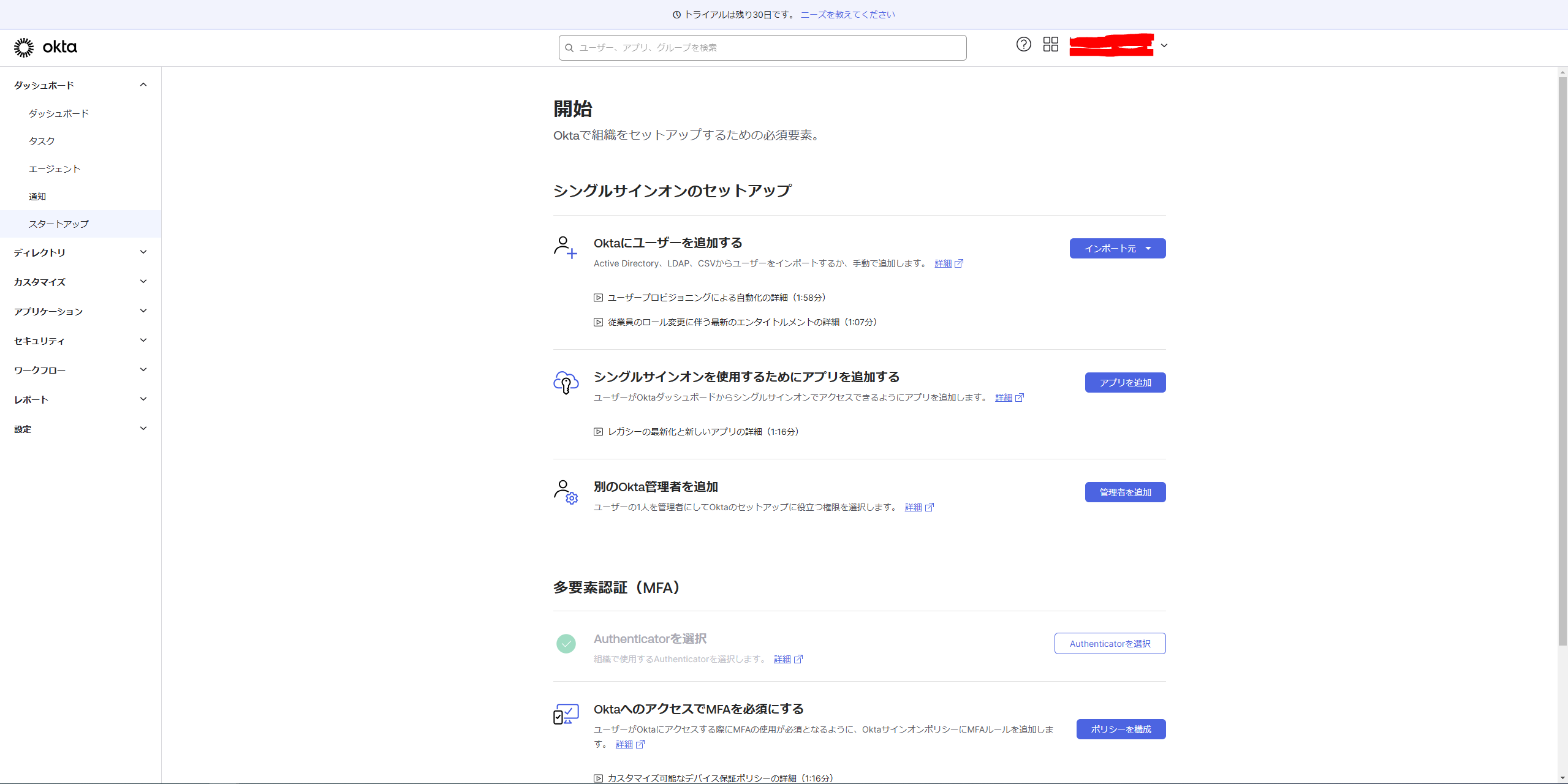
1. Oktaに管理者でログインします。
2. 画面左のメニューから「アプリケーション」 > 「アプリケーション」を開き、「アプリ統合を作成」を押します。

3. 「SAML 2.0」のラジオボタンを選択し、「次へ」ボタンを押します。

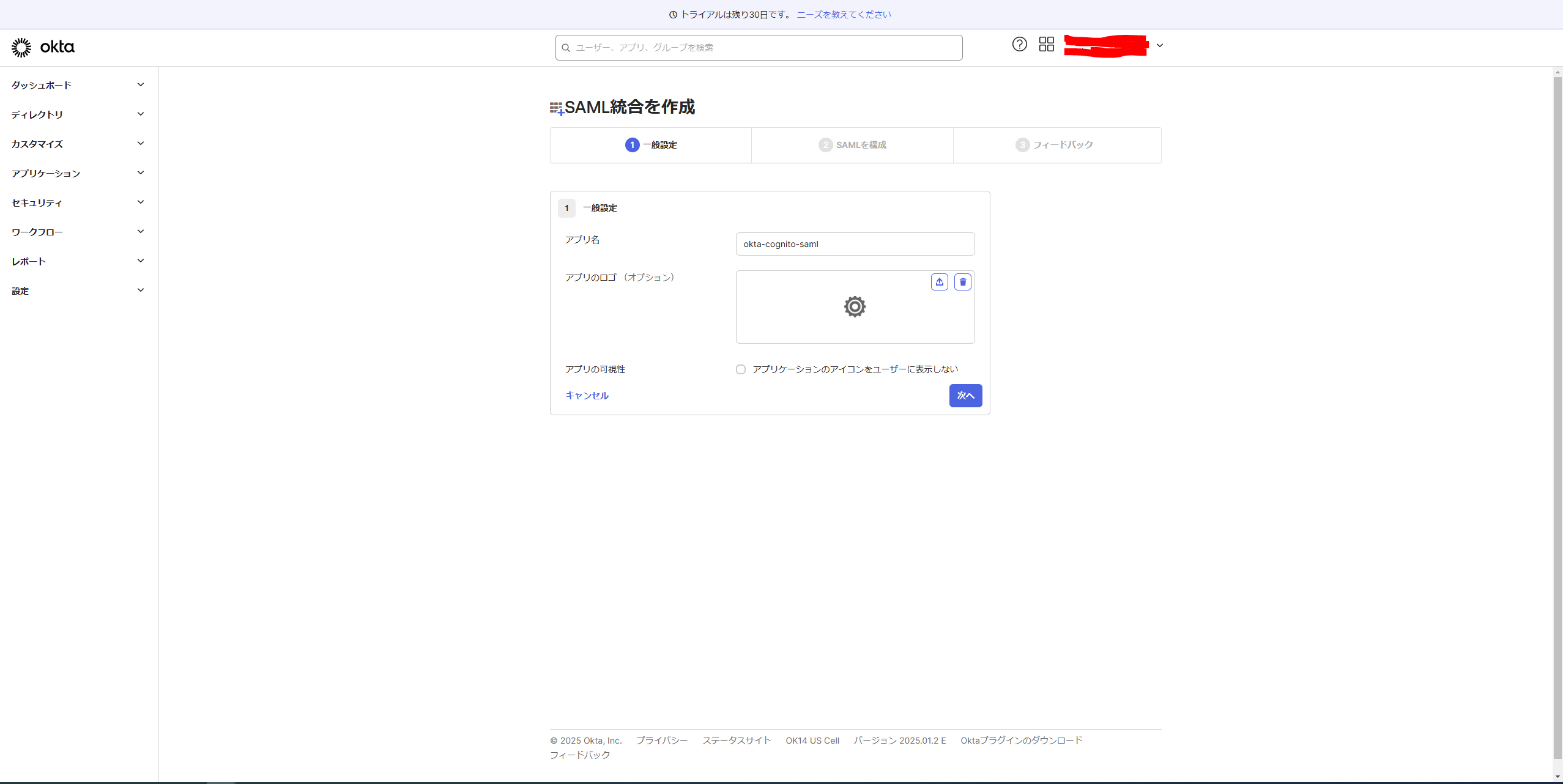
4. 「アプリ名」欄に任意の名称を入力し、「次へ」ボタンを押します。

5. SAMLの設定値を入力します。
シングルサインオンURLの入力
ユーザープールのドメインURL + 固定/saml2/idpresponseがシングルサインオンURLとなります。
https://okta-saml.auth.ap-northeast-1.amazoncognito.com/saml2/idpresponse
オーディエンスURL (SPエンティティID)の入力
固定でurn:amazon:cognito:sp:+ CognitoのユーザープールIDがオーディエンスURLとなります。
urn:amazon:cognito:sp:ap-northeast-1_xq0EZffDF
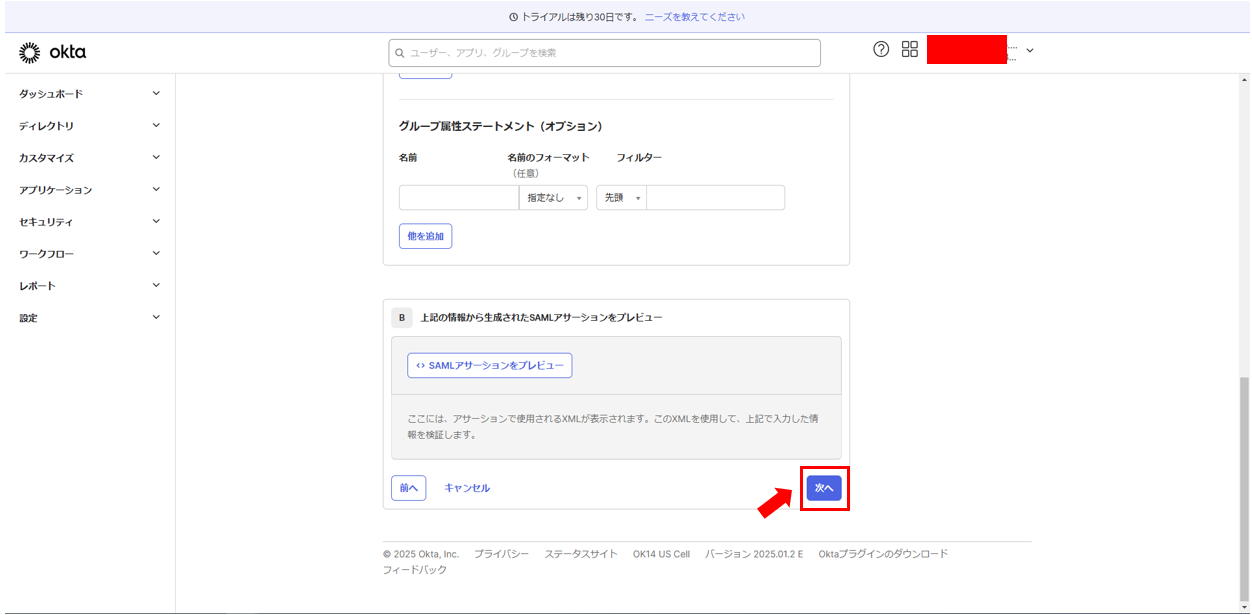
6. 画面下までスクロールし、「次へ」ボタンを押します。
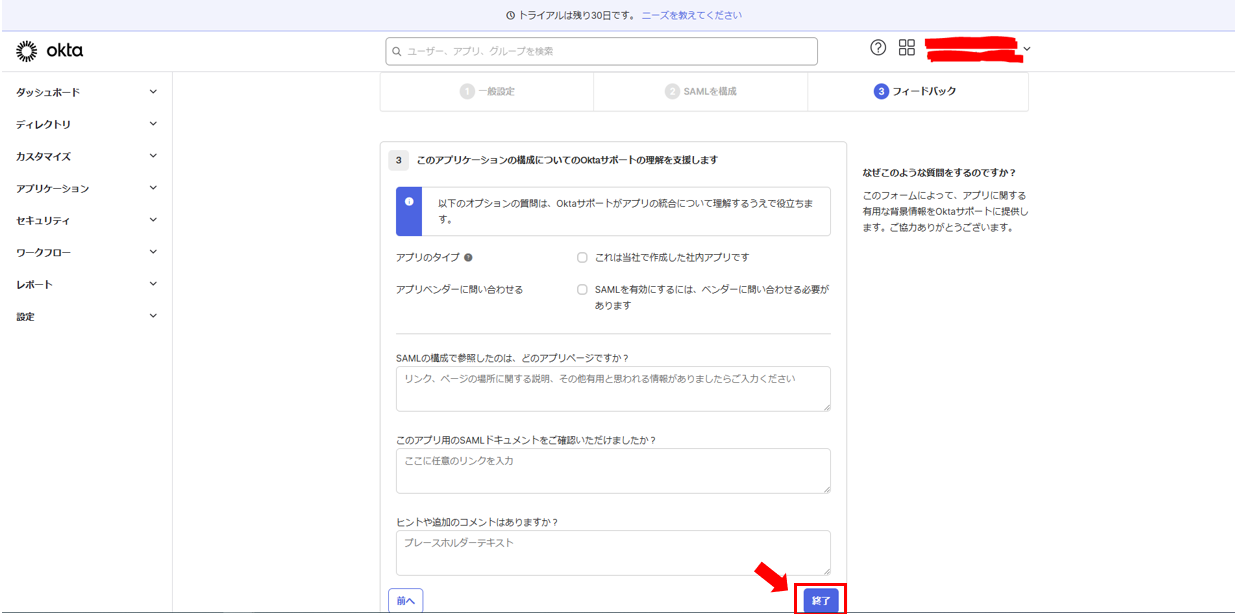
7. そのまま「終了」ボタンを押します。これでOktaのSAMLの設定は完了です。

アプリケーションにユーザーを割り当てる
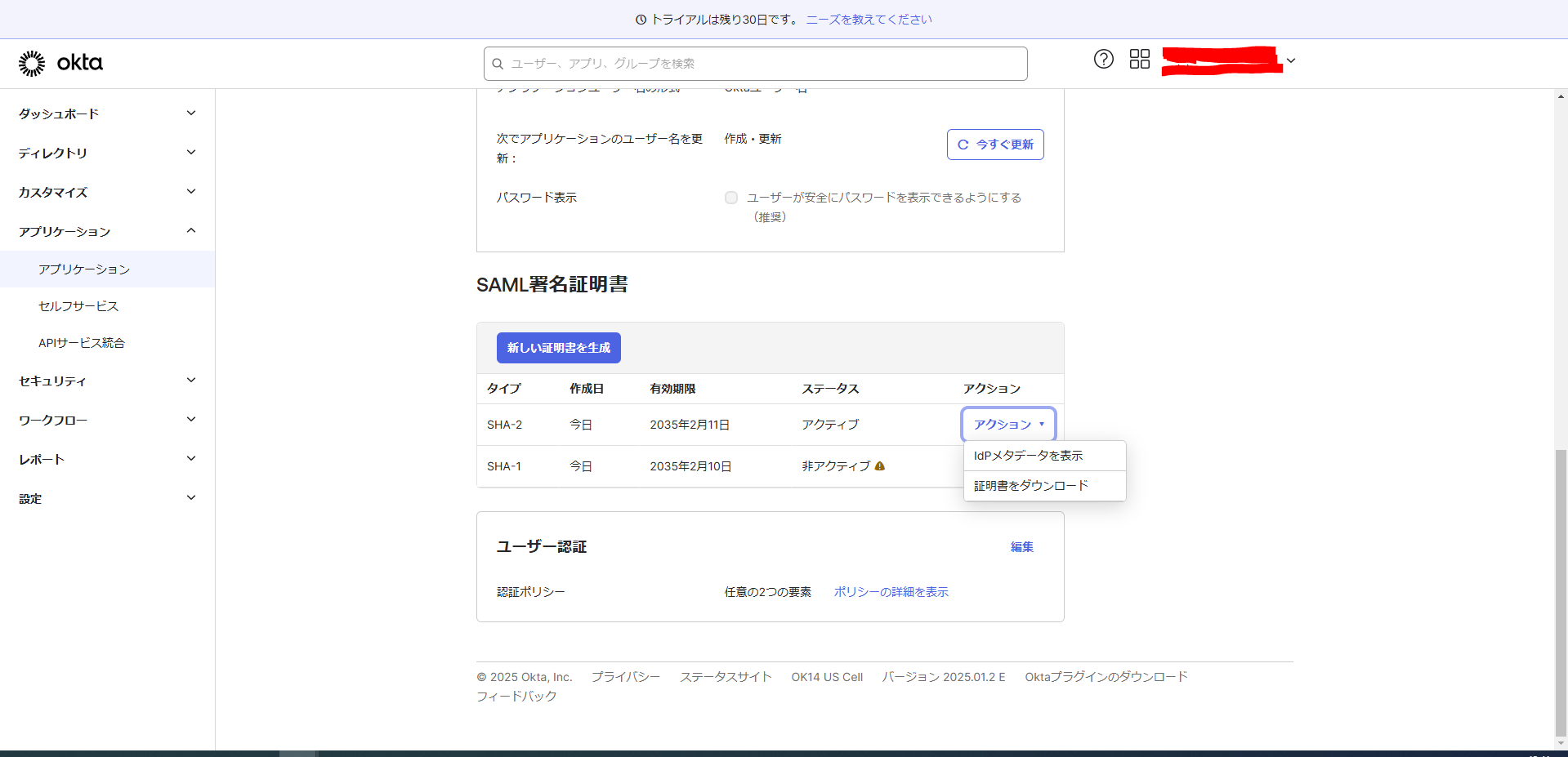
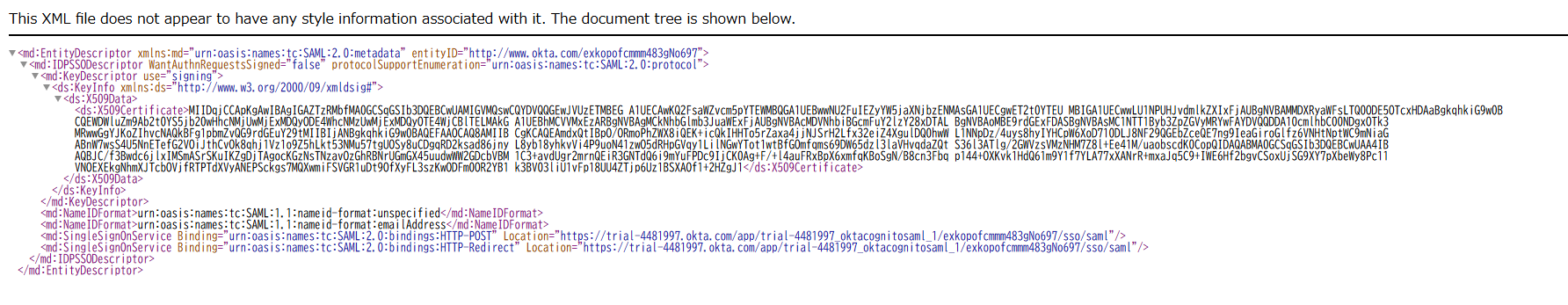
Cognitoに設定するメタデータを取得する
2. 「サインイン方法」にメタデータURLがあるので、コピーしておきます。(このURLを後ほどCognitoに設定します)

これでOkta側の設定は以上となります。次からはCognito側の設定に移ります。
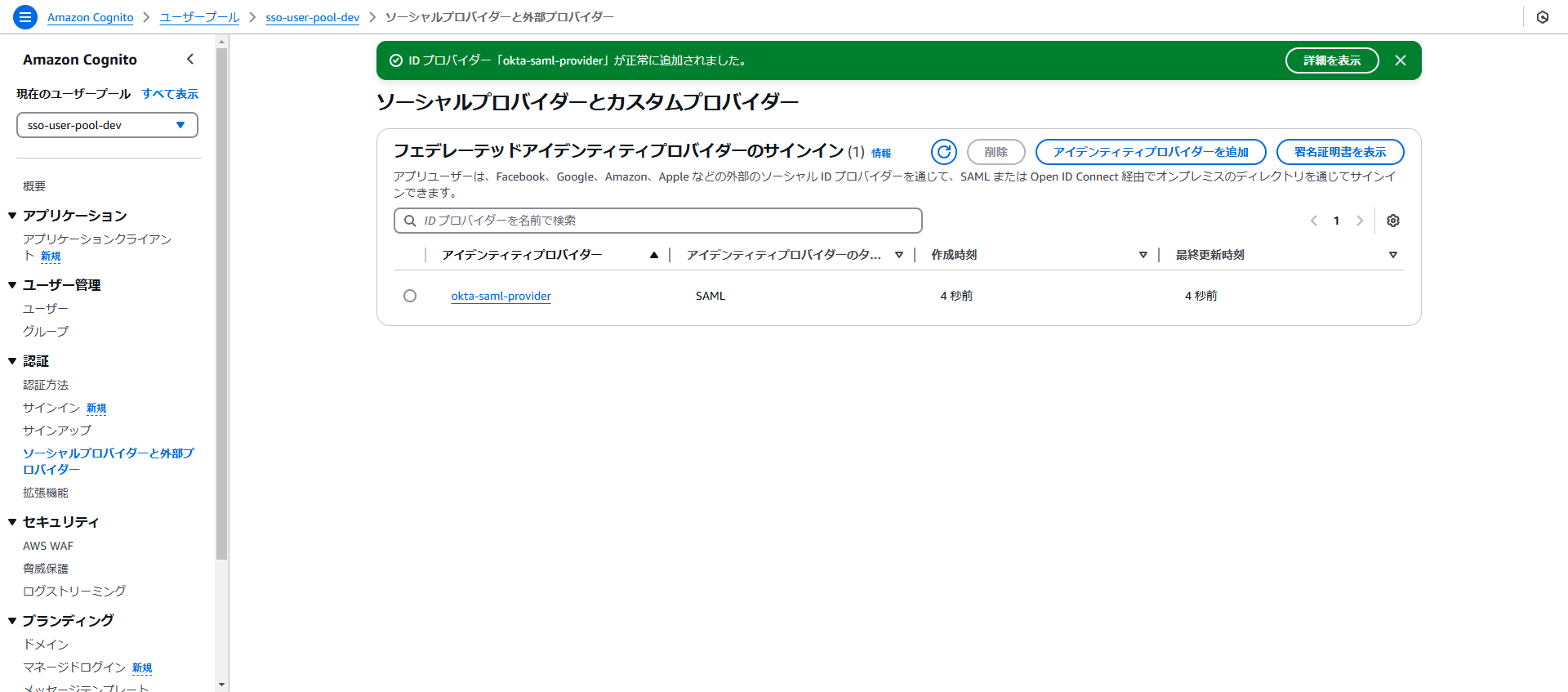
Step2. Cognitoにアイデンティティプロバイダーを追加する
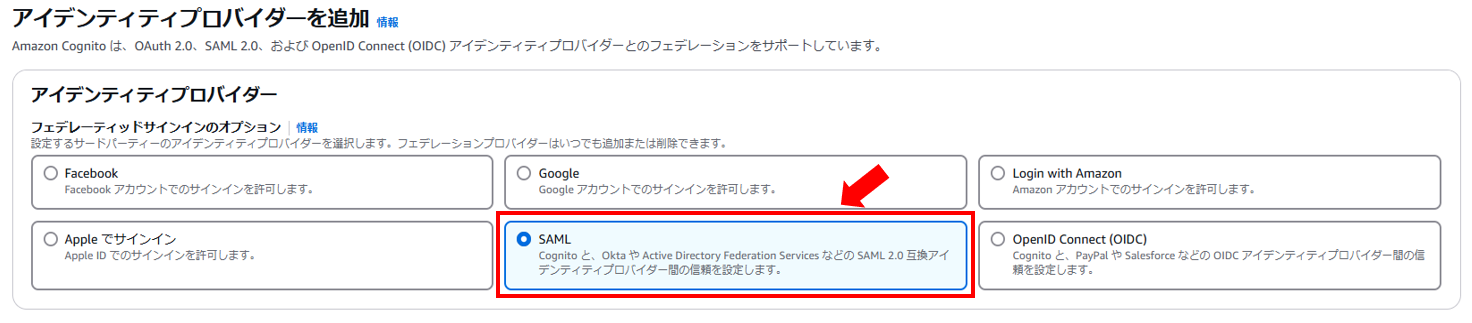
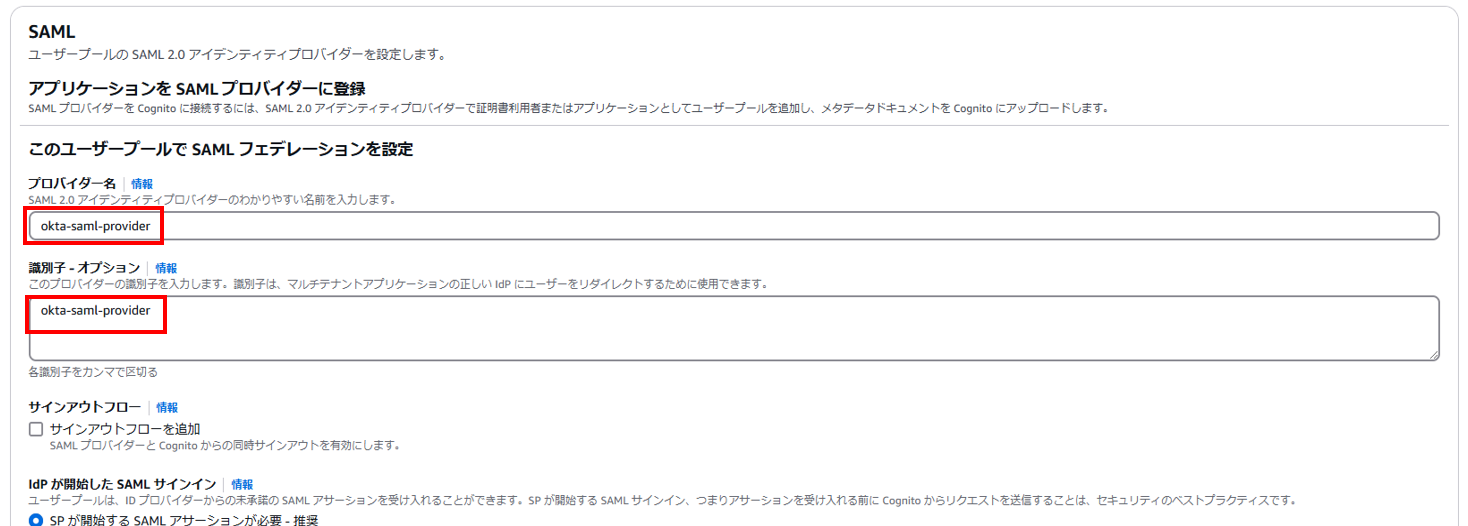
2.アイデンティティプロバイダーでは、「SAML」のラジオボタンを選択します。

3. SAMLでは「プロバイダー名」、「識別子」に任意の値を入力します。

4.続けて「メタデータドキュメントのエンドポイントURLを入力」のラジオボタンを選択し、先ほどOktaの設定でコピーしたメタデータURLを入力します。

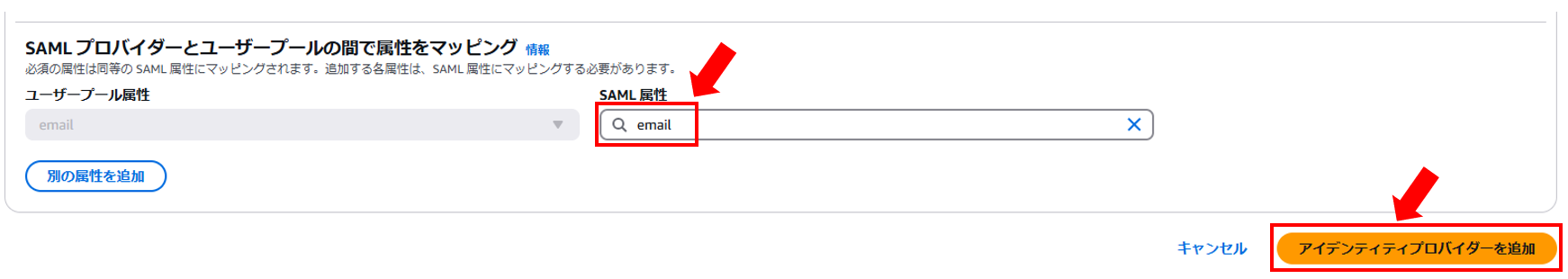
5. 最後に「SAML属性」欄にemail属性を入力し、画面下の「アイデンティティプロバイダーを追加」ボタンを押します。

Step3. アプリケーションクライアントにアイデンティティプロバイダーを紐づける
1. ユーザープールを開き、「アプリケーション」>「アプリケーションクライアント」>「(任意のアプリケーションクライアント)」を選択します。

4. IDプロバイダー欄のセレクトボックスを押すとプルダウンが表示されるので、先ほど作成したアイデンティティプロバイダーが選択します。

Step4. 動作確認
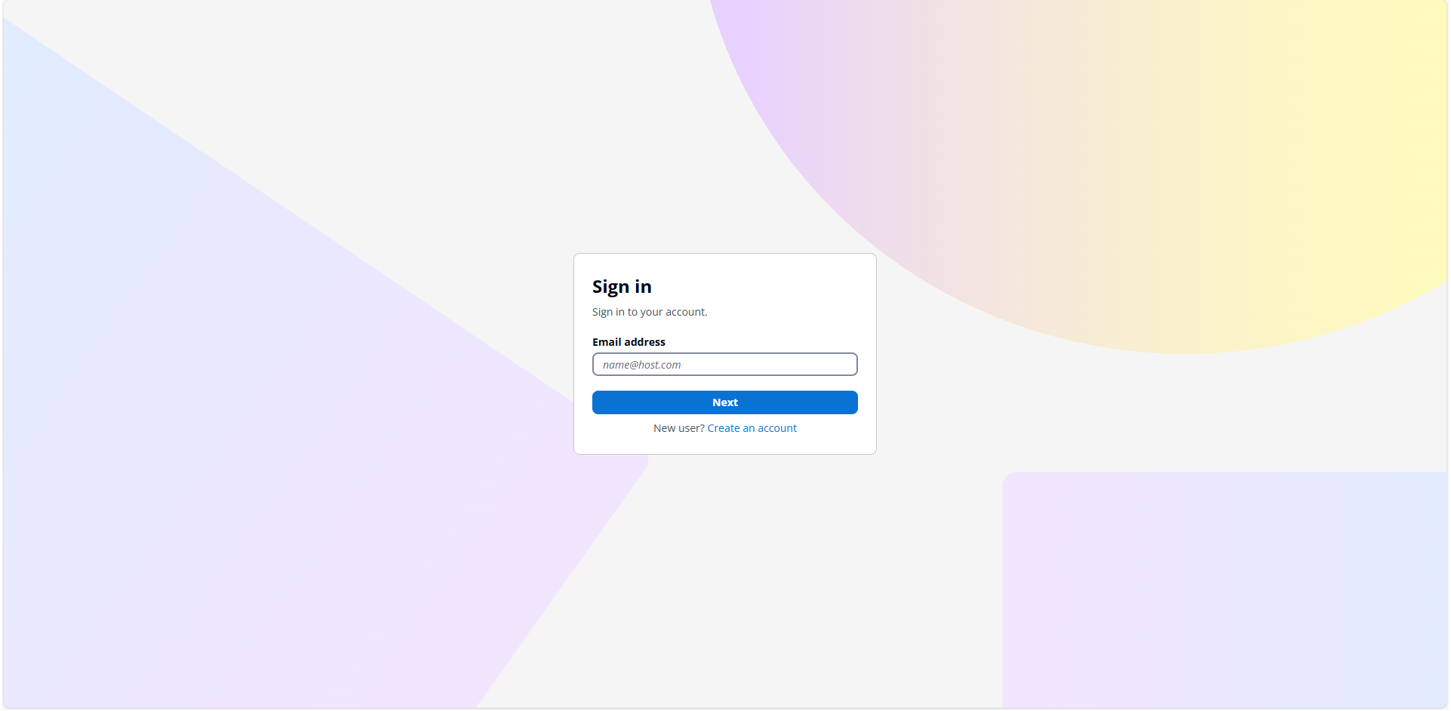
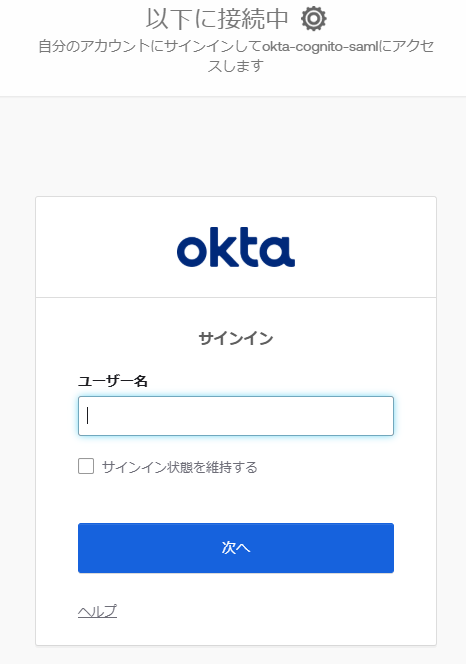
先ほどのログイン画面を再度開いてみます。「Continue with okta-saml-provider」ボタンが増えているので、押します。

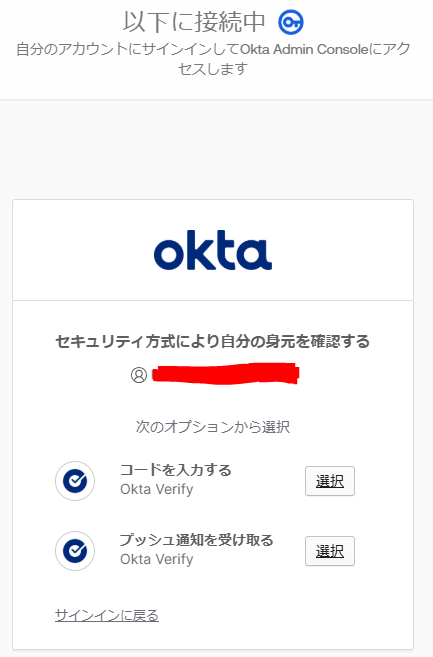
Oktaのログイン画面が表示されるので、Oktaのユーザー情報を入力します。

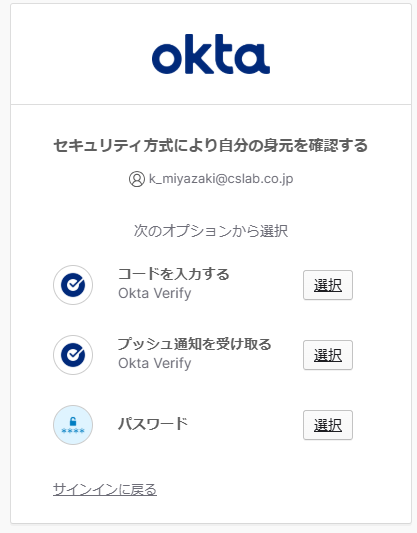
それぞれ「コードを入力する」、「パスワード」の項目を「選択」ボタンから入力します。

すると...
期待通りローカル環境で実行した画面(http://localhost:5174) が表示されました。

まとめ
今回、SAML認証によるシングルサインオンを試してみました。
各要素の関係性が理解しづらかったため、図にすることで理解を深めることができました。
実際に試してみると、動作自体は意外と容易でしたが、これがSAMLではなくOpenID Connectに変わったり、IdPがOktaではなくMicrosoft ADに変わることを考えると、設定や覚えることが多くて大変だと感じました。
また、実運用を考えると、IdP側とSP側が別会社ということも往々にしてあると思うので、そのあたりのコミュニケーションも骨が折れそうだなと思いました。
今後の展望としては、今回のCognitoの設定をCloudFormationで自動化してみたいと思います。