概要

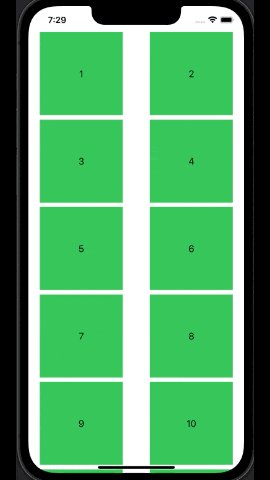
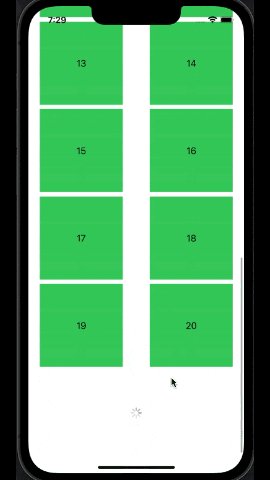
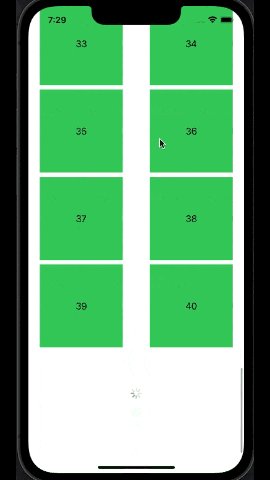
このように下にスクロールしていくとインジケーターが表示され、追加データが読み込まれるUIを実現したい。
しかし、ScrollViewやLazyVGridには一番下に到達した事を検知するイベントなどは用意されていません。
ScrollViewはGeometryReaderを駆使して現在のスクロール位置を検知できるようで、
それと表示行数分のgridの高さを計算すればなんとか一番下に到達したということはできそうですがスマートではないかなと思って良い方法を探りました。
方法
Sectionを使用する。
https://developer.apple.com/documentation/swiftui/section
Viewにヘッダーフッターを追加できるものだそうです。
今回はLazyVGridのフッターとしてProgressViewを追加し、
そのフッターが表示されたら追加読み込みを行います。
import SwiftUI
struct ContentView: View {
/// 表示データ
@State var dataList: [Int] = [Int](1...20)
var body: some View {
ScrollView {
LazyVGrid(columns: Array(repeating: .init(.flexible()), count: 2)) {
Section(footer: ProgressView()
.progressViewStyle(CircularProgressViewStyle())
.frame(height: 150)
.onAppear {
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
dataList.append(contentsOf: [Int](dataList.count + 1...dataList.count + 20))
}
}
) {
ForEach(dataList, id: \.self) { data in
Text(data.description)
.frame(width: 150, height: 150)
.background(Color.green)
}
}
}
}
}
}
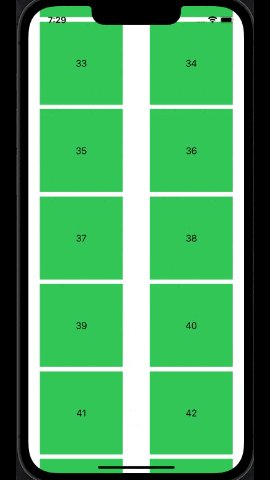
実現できました![]()
LazyVStackでも同じことができると思います。