はじめに
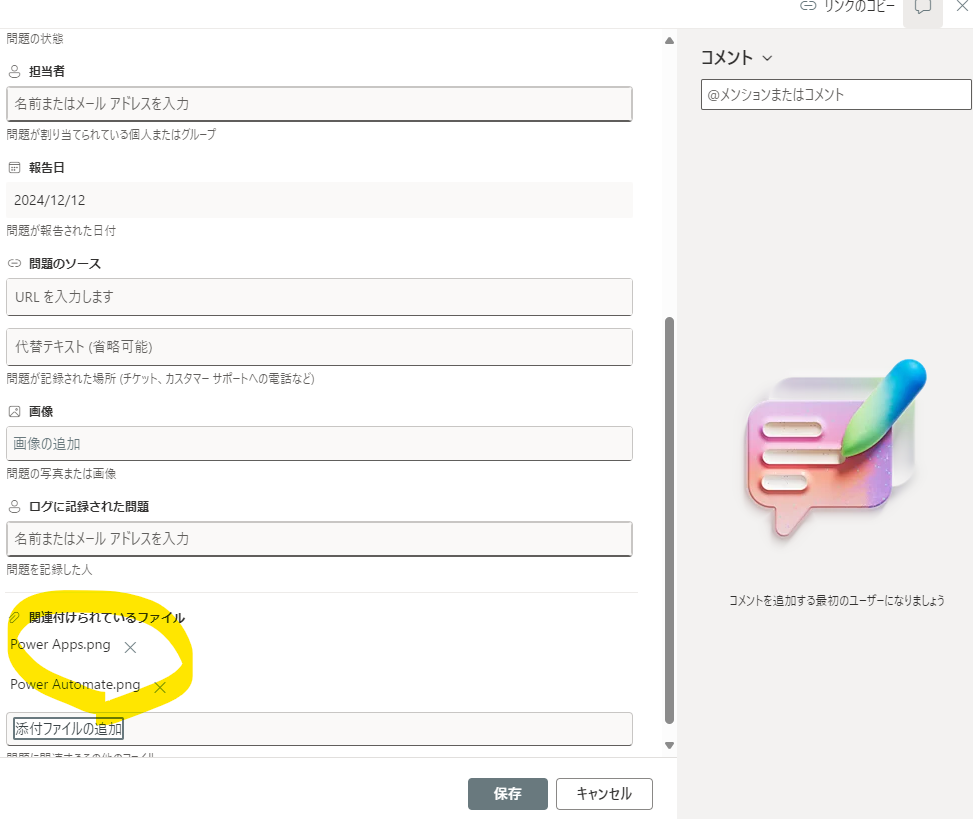
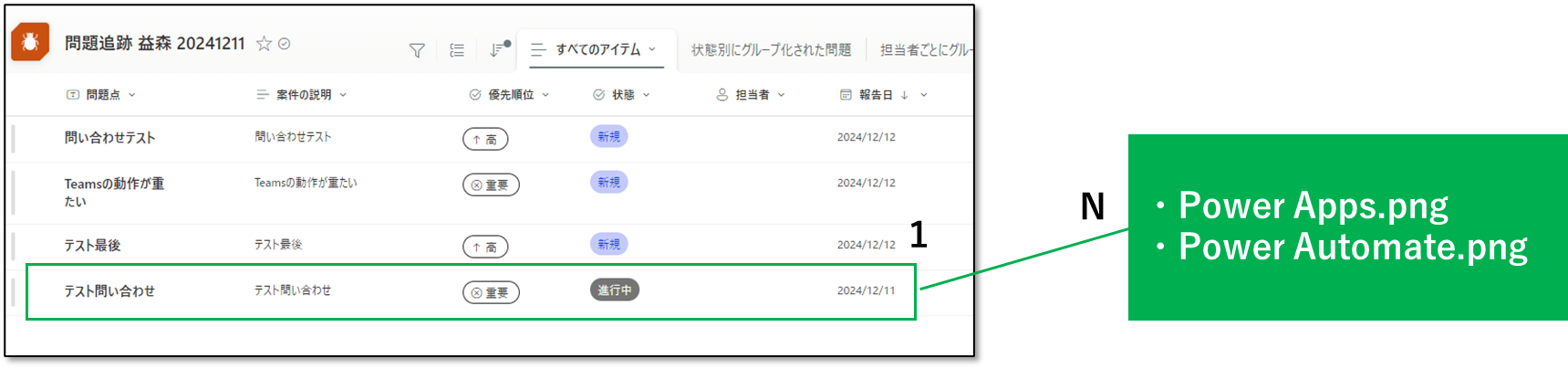
SharePoint リストでは、行ごとに添付ファイルを追加することができます。複数追加できるため、行に対して、1 対 N の関係になります。
また、添付ファイルのため画像を追加することもできます。
個人的には、リストに追加したい画像があり、数が決まっている場合は、画像列でもいいですが、数が複数になる、何個になるか分からないようなときは添付列を利用しても良いかと思います。
この場合、どうやって表示するのか?という質問いただいたことがあるため、アプローチを紹介します。
アプローチ
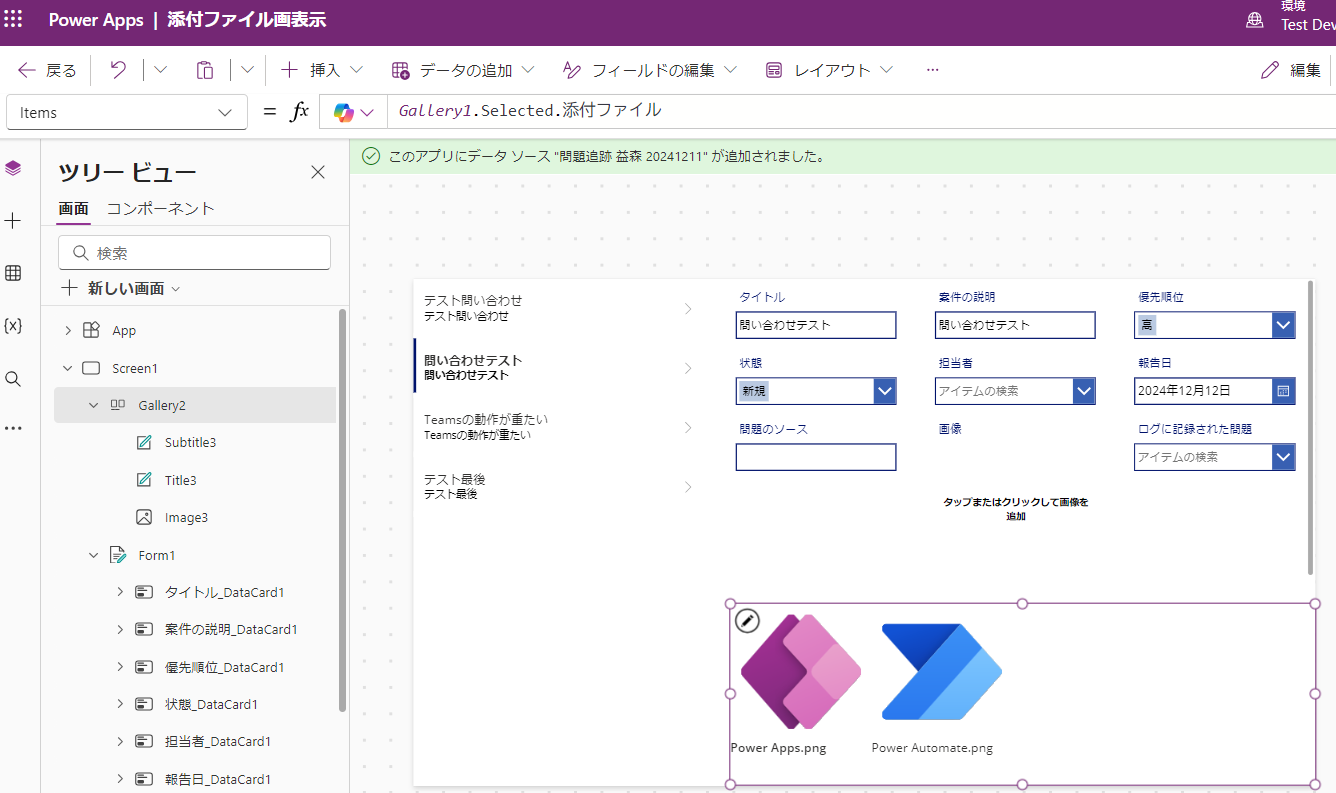
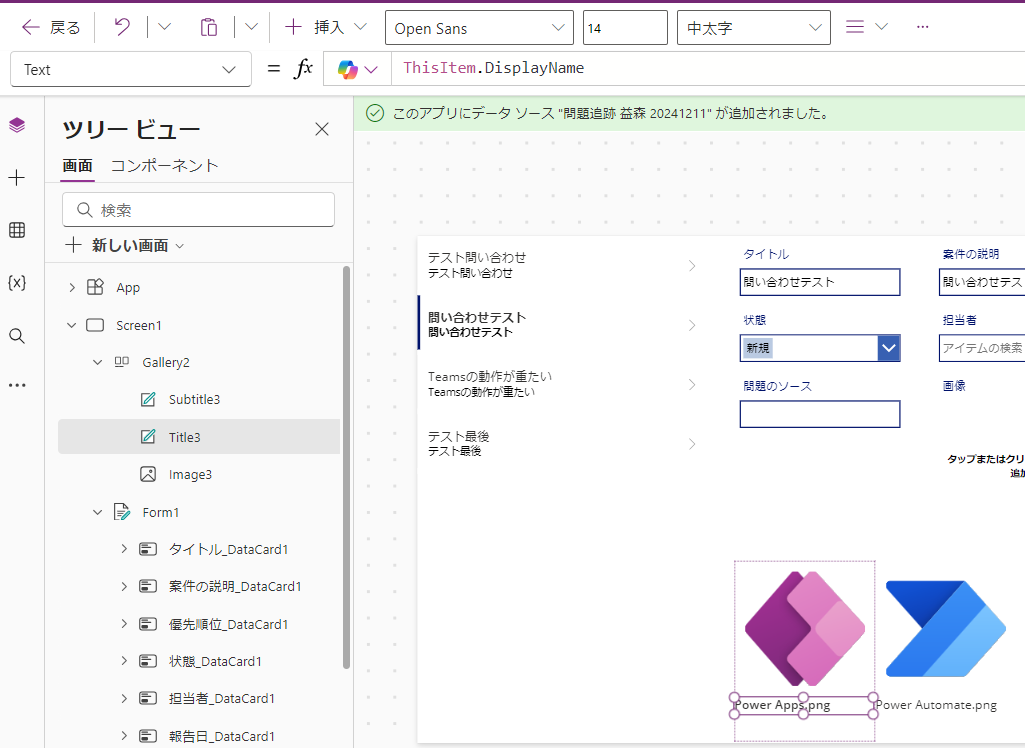
まず、左側にギャラリーを追加します。右側にフォームコントロールを追加して、ギャラリーで選択されたアイテムが表示されるようにします。
もちろん、これだけだと、添付ファイルの画像の情報は表示されません。
そのため、もう一つギャラリーを追加してあげて、[Items]プロパティに、左側のギャラりーで表示されたアイテムの添付ファイルを渡してあげます。行ごとに添付ファイルがいくつ追加されるか分からないため、添付ファイルもテーブル構造になっています。そのため、ギャラリーで表示することができます。この場合、添付ファイルの数が増えても問題なく表示できます。
※数が多いとスクロールする必要が出てくるかもしれません
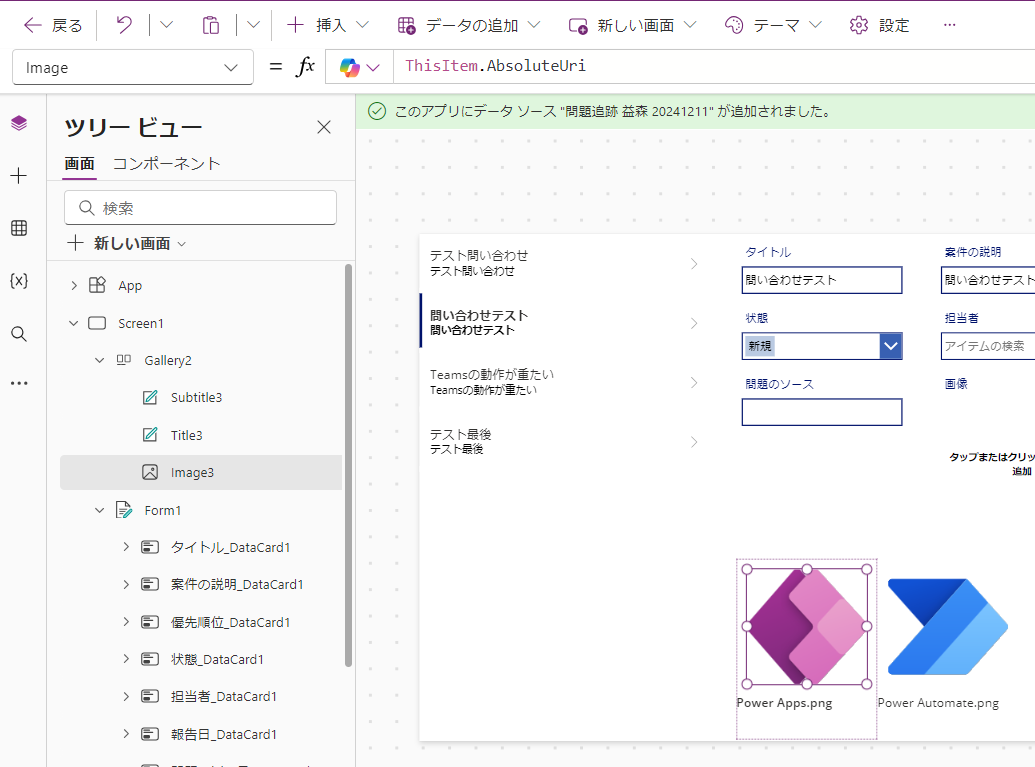
ギャラリー内の画像コントロール、テキストコントロールのプロパティは以下の通りです。
これで無事に表示できました。
このままでもいいですが、個人的に、こんな感じで添付ファイルがある場合はいいですが、添付ファイルがない場合、下の方に無駄にスペースが出来てしまい、ちょっと気になります。せっかくなので、高さいっぱいフォームコントロールを使いたいです。
そのため、こんな感じで垂直コンテナーを配置して、その中にフォームコントロールとギャラリーを配置します。そして、添付ファイルの画像を表示する用のギャラリーについて、添付ファイルがある場合だけ表示するようにします。
そうすると、添付ファイルがない場合は、フォームコントロールの高さが広がり良い感じになります。