PlantUMLのjarファイルを入手
Graphviz(dot)をインストール
シーケンス図以外を書く場合に必要
※xcodeコマンドラインツールがインストールされていない場合はインストール
$ xcode-select --install
$ brew install graphviz
graphvizが使えるようになっているか確認
$ java -jar plantuml.1.2017.19.jar -testdot
試しに使ってみる
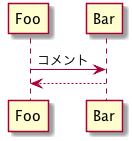
@startuml plantuml_simple.png
Foo -> Bar : コメント
Foo <-- Bar
@enduml
画像ファイル生成
$ java -jar plantuml.1.2017.19.jar testUML.txt
クラス図も描いてみる
公式サンプルから
http://plantuml.com/class-diagram
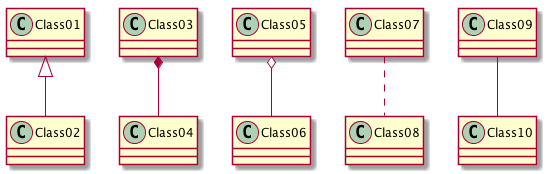
@startuml
Class01 <|-- Class02
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 -- Class10
@enduml
同様に画像生成
java -jar plantuml.1.2017.19.jar testUML_class.txt
生成できた!
Visual Studio Codeでプレビューしながら使う
インストール
「拡張機能」から、検索バーに「PlantUML」と入力
「PlantUML(jebbs.plantuml)」をインストールしてVisual Studio Code再起動
確認
Visual Studio Codeでは、
拡張子を「.pu」とすると、PlantUMLファイルとして認識してくれる
先ほどのクラス図を元に、「testUML_class.pu」を作成し、Visual Studio Codeで開く
@startuml
Class01 <|-- Class02
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 -- Class10
@enduml
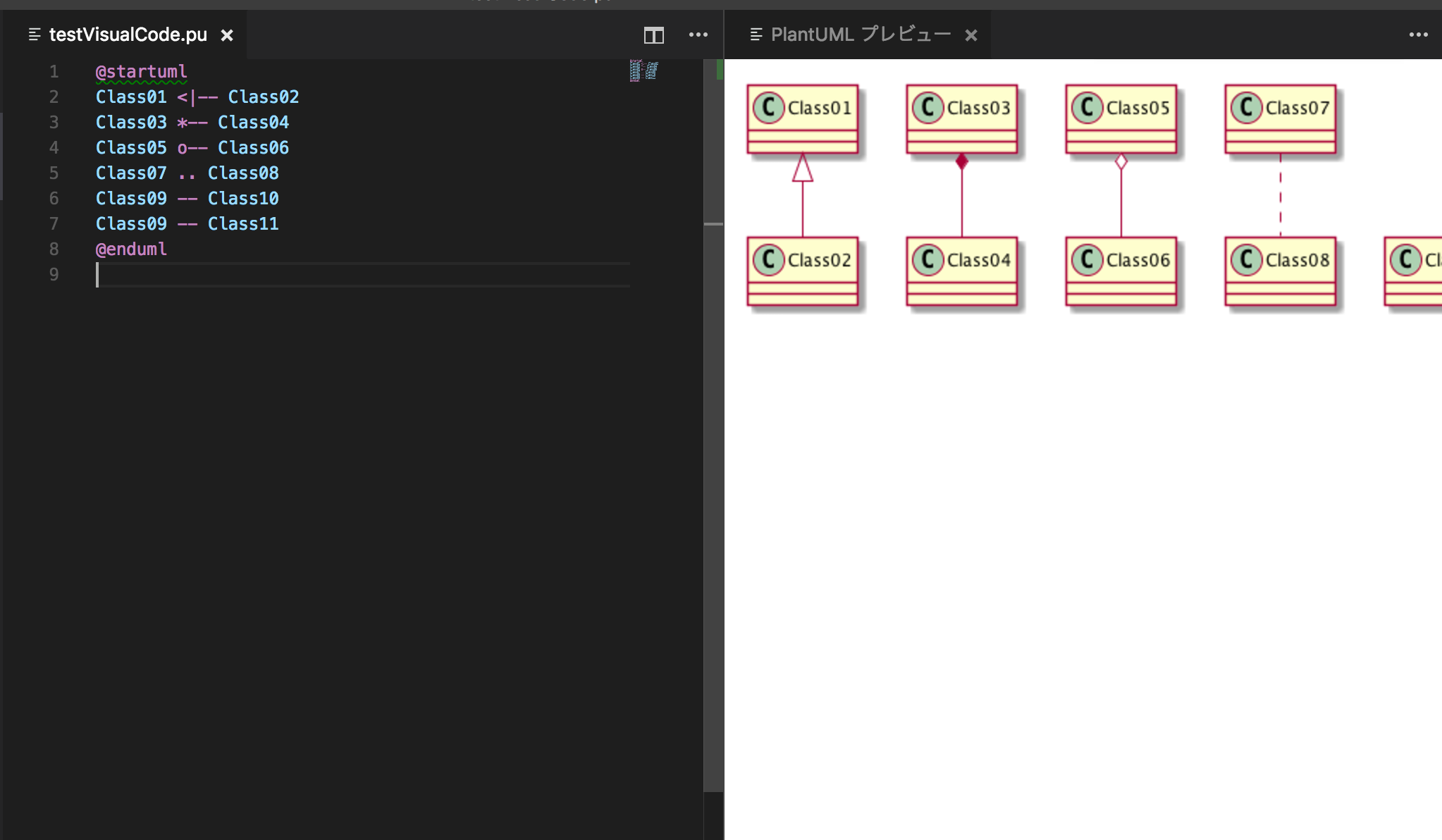
そして、「option + D」
で、PlantUMLプレビュー表示(こんな感じです)

テキスト編集すると、自動で図も入れ替わる(ちょっとラグはある)
出力
「Command + Shift + P」でコマンドパレットを開き、
「PlantUML: ファイル内のダイアグラムをエクスポート(Export Current File Diagrams)」を入力
好みの出力形式を入力して完了!