今回はasync/awaitの学習をしたので、その備忘録としてポケモンデータをasync/awaitを用いて取得するまでの過程を記事にしていきます。
##async/awaitとは
以前書いた記事では非同期でのデータの取得として、Promiseのthenメソッドを繋げてデータの取得をしていましたが、async/awaitを用いるとthenメソッドを使わず、シンプルな同期関数と同じような記述で、非同期でのデータの取得ができます。
同期関数のように扱えるということはメソッドの返り値を変数に代入するようなイメージです。すごくシンプルですが以下のような形になります。(通常の関数と同じ扱い方です。)
function intoroduction(name){
return 'こんにちは、私は' + name + 'です。';
}
const result = intoroduction("山田太郎");
async/awaitを使うと上記のような記述で非同期処理を行うことができます。
##asyncとは
async/awaitについてざっくり説明しましたが、asyncとawaitそれぞれの解説をしていなかったので、ここではasyncの解説をします。
asyncとは、非同期関数の為の関数宣言の際に使われます。関数の前で「async」と記述することで、その関数を非同期関数にすることができます。
async function introduction(){
//省略
}
先程使用した例を使うとこんな感じです。そして、このasyncで宣言した関数はPromiseオブジェクトを返します。上の例で定義した関数を実行しconsole.logで中身を確認した場合はこんな感じになります。

ただ、asyncだけでは、同期関数のように非同期処理を行うことはできません。次に解説するawaitとセットで使用することによって、非同期処理を同期関数のように扱うことができます。
##awaitとは
awaitとは、async関数の処理が完了してPromiseの結果が返されるまで一時停止する演算子のことです。awaitはasync関数内でPromiseの一連の処理が完了するまでは門を閉じ、Promiseの処理が完了し、結果を返した時に門を開くようなイメージでしょうか。また、awaitはasyncを使って宣言された関数の中でしか使用できません。
async function intoroduction(name){
return 'こんにちは、私は' + name + 'です。';
}
async function async_intoroduction(){
const response = await intoroduction('山田太郎');
}
async_intoroduction();
awaitを用いた非同期処理の処理は以上のような記述になります。
const response = await intoroduction('山田太郎');
この部分でawaitを使用しており、通常の関数の返り値を変数に代入するような形で非同期の処理を行っているのがわかります。
console.logで中身を見るとこんな感じです。

きちんと関数が実行されています。
因みにこの処理をawaitを使用せずにasyncのみで記述すると以下のようになります。
async function intoroduction(name){
return 'こんにちは、私は' + name + 'です。';
}
function async_introduction(){
intoroduction('山田太郎')
.then(response => {
console.log(response);
});
}
async_introduction();
以上のような記述になります、async関数の返り値はPromiseオブジェクトなので、thenメソッドでデータを取得する必要があります。結果はasync/awaitを用いた時と全く同じになります。async/awaitの方が守らなければいけないルールはあれど、シンプルに記述できますね。
前置きが長くなりましたが、今回のタイトル通り、こちらの記事でポケモンのデータをthenメソッドを繋いで取得していたのを、asyncとawaitを用いて記述してみます。
//1
const pokemon_api = 'https://pokeapi.co/api/v2/pokemon/25/'
//2
async function get_pokemon_data (){
const pokemon_data = await fetch(pokemon_api);
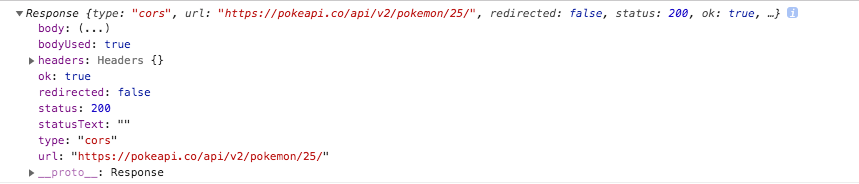
console.log(pokemon_data);
//3
const pokemon_data_json = await pokemon_data.json();
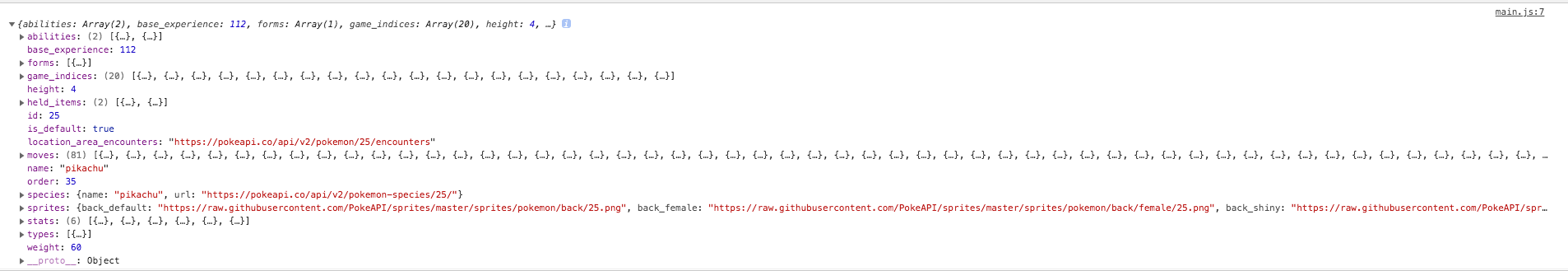
console.log(pokemon_data_json);
}
get_pokemon_data();
以前の記事でも書いた記述よりもだいぶ見やすくなりました。
##解説
1、こちらの処理では変数(pokemon_api)に前回と同じくピカチュウのデータを取得するapiを代入します。
2、次に今回のメインであるasyncとawaitを使ってピカチュウのデータを取り出します。ポケモンデータを取得するget_pokemon_data()関数はasync関数でなのでPromiseオブジェクトを返すようになります。その中で、awaitを使って変数(pokemon_data)にポケモンのデータを代入しています。ここではawaitの
・awaitはasync関数の中で使用する(async関数の中でしか使用できない)
・awaitを記述する位置はPromiseオブジェクトを返す関数の手前
という2つのルールを守っています。(fetchの返り値はPromiseオブジェクトです。)
ただし、この段階では、ただAPIからデータを取得しただけなのです。(以下の画像のスクリーンショットを参照)

このデータをjson形式に変更して取得してみます。
3、変数pokemon_dataにはfetchメソッドの返り値としてPromiseオブジェクトが代入されています。そのPromiseオブジェクトにjsonメソッドを使用し、json形式でデータを返すようにします。また、jsonメソッドの返り値もまたpromiseオブジェクトなので、pokemon_data.json()の前にawaitを記述できます。結果は前の記事と同じですが、ポケモンのデータを以下のようにJSON形式で取得しています。

ざっくりですが、async/awaitについては以上です。