こんにちは、初めての投稿です。現在Javascriptを学習しているので、今まで学んだことを備忘録として、かつアウトプットとしてQiitaにあげていこうと思います。
まだ理解が浅い部分もあるので、修正点があれば是非コメントお願いします![]()
また、これから投稿していく記事はあくまで備忘録であり、細かい解説などをしていくものではありませんので、そこはご了承ください![]()
#今回学んだことについて
今回は非同期通信の学習の一つとしてfetchメソッドについて学びました。fetchメソッドとは引数にWebAPIのURLを渡して外部とデータのやり取りをすることができるメソッドです。
また、fetchメソッドの返り値はPromiseオブジェクトになります。
今回は練習で使うAPIとしてPokemon APIを使用しました。
##WebAPIのURLにアクセスしてみる
今回は以下のAPIのURLを使ってポケモンのデータを取得してみます。
なんのポケモンかわかりますでしょうか?ポケモン図鑑No.025のポケモンはピカチュウです。もし好きなポケモンがいれば、pokemon/の後ろを好きなポケモンの図鑑番号に置き換えてアクセスしてみてください!
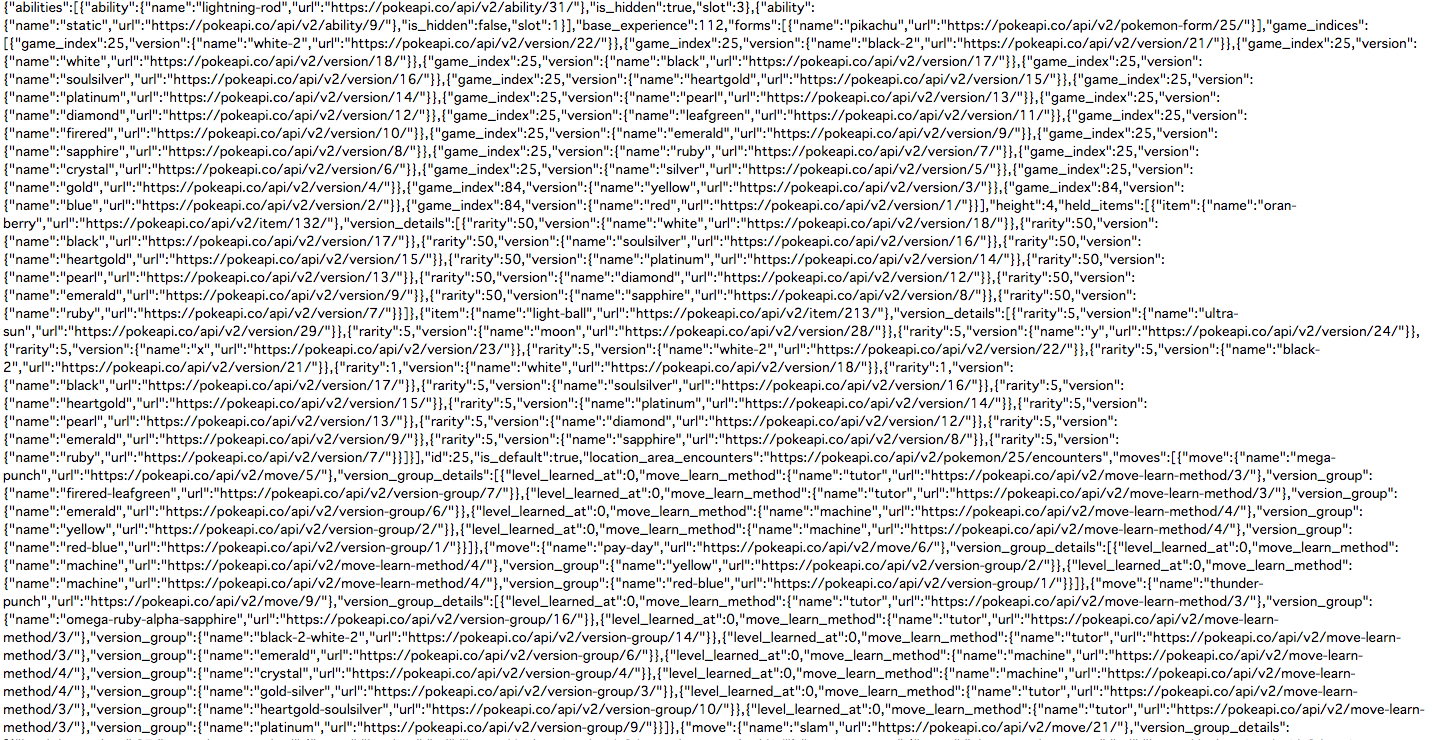
ただ、上記のURLにアクセスすると、こんな画面が表示されます。
このスクリーンショットでもまだ、取得した情報の一部です。ただの文字列で何がなんだかわかりづらいですね。
これをJavascriptを使って扱いやすいJsonの形式に変更していきます。
(因みに、Pokemon APIのサイトはAPIのURLをしていすると、自動でみやすい形式のデータを表示してくれますが、今回は無視します笑)
##Javascriptコード
以下、Javascriptのコードです。(説明の為、各ブロックごとに番号を振りました。)
//1
fetch('https://pokeapi.co/api/v2/pokemon/25/')
//2
.then(response => {
return response.json();
})
//3
.then(pokemon => {
console.log(pokemon);
});
##コードの説明
1、まず一つめの処理ですが、fetchメソッドの引数にAPIのURLを渡して、外部のデータ(今回はポケモンのデータ)を取得します。返り値はPromiseオブジェクトです。
const data = fetch('https://pokeapi.co/api/v2/pokemon/25/');
console.log(data);
こんな感じで、fetchメソッドの返り値を変数dataに代入してconsole.logで中身をみてみると、
Promiseオブジェクトが返ってきているのがわかります。
2、1の処理でPromiseオブジェクトを取得したので、「thenメソッド」でデータの受け渡しができます。また、1で取得したPromiseオブジェクトはthenメソッド内のコールバック関数の引数に渡します。(今回は引数名をresponseとしました。)
そして、引数に渡されたPromiseオブジェクトを.jsonメソッドを使用してJSON形式で読み取ります。.json()メソッドはPromiseオブジェクトをJSON形式で読み取るメソッドと言った感じでしょうか。以下、MDNからの引用です。
Body ミックスインの json() メソッドは、 Response ストリームを取得して、完全に読み取ります。 ボディのテキストを JSON として解釈した結果で解決する promise を返します。
参照元:MDN web docs (https://developer.mozilla.org/ja/docs/Web/API/Body/json)
上記からもわかるように、.json()メソッドの返り値もまた、Promiseオブジェクトになり、returnで返します。
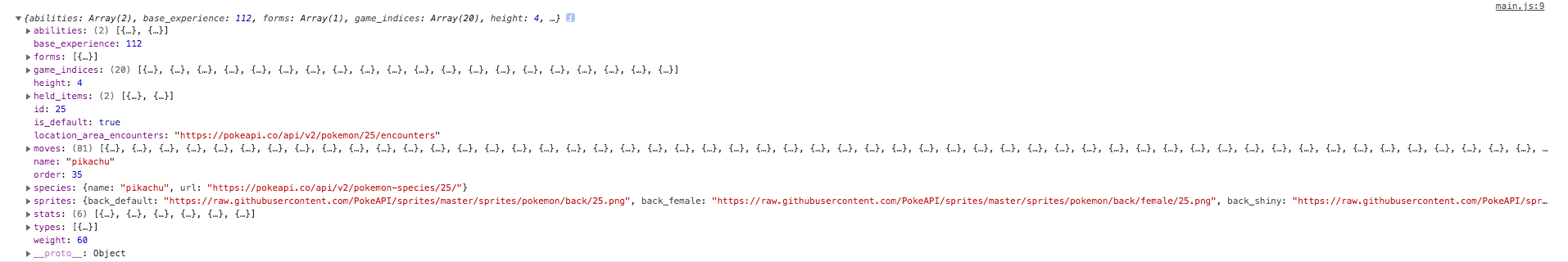
3、2でPromiseオブジェクトを返したので、先程と同じ流れで、thenメソッドでデータを受け取ります。今回はコールバック関数の引数をpokemonとしました。console.logで引数の中身を見てみます。
一番初めにAPIのURLにアクセスした時に見た長い文字列とは違い、見やすいJSON形式になりました。
ここから、このデータを使って色々な処理をしていきます。
今回はここまでです、ありがとうございました!![]()