事前準備
Jestを使用するには、npm と Node.jsをローカル環境にインストールする。stableバージョンの利用が推奨されている。
Macへのインストール
Windowsへのインストール
npmとNodeのインストールが終わったら、lwc用のプロジェクトフォルダに移動してから、npmを使ってlwc用のJestを導入する。
cd ~/lwc_project //プロジェクトフォルダに移動
npm install
npm install @salesforce/lwc-jest --save-dev
ルート/package.jsonファイル にテスト実行用のスクリプトを登録する。
npm init -y を実行して作成されるpackage.json に下記を追加する。※スクリプト名の"test" の部分は任意の文字列でOK
"scripts": {
"test": "lwc-jest"
},
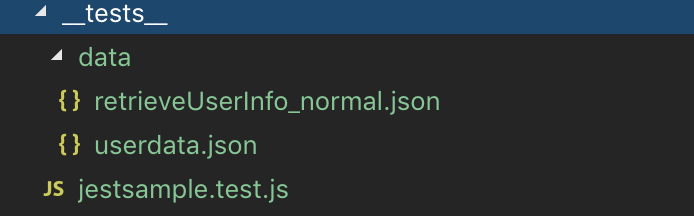
テストクラスの作成
DXプロジェクトのルートに _tests_ フォルダを作成し、そこにテストモジュール(ネーミングルール:xx.test.js)を作成する。dataフォルダにはMockデータ(サーバーからの戻り値を定義したJSONファイル)を入れる。

※ 上記はただの慣習的なネーミングコンベンションであり、このフォルダ名でないと実行できないわけではない
テストの実行
DXプロジェクトのルートフォルダで下記のコマンドを実行する('test'はpackage.jsonで登録したスクリプト名に合わせること)
npm run test
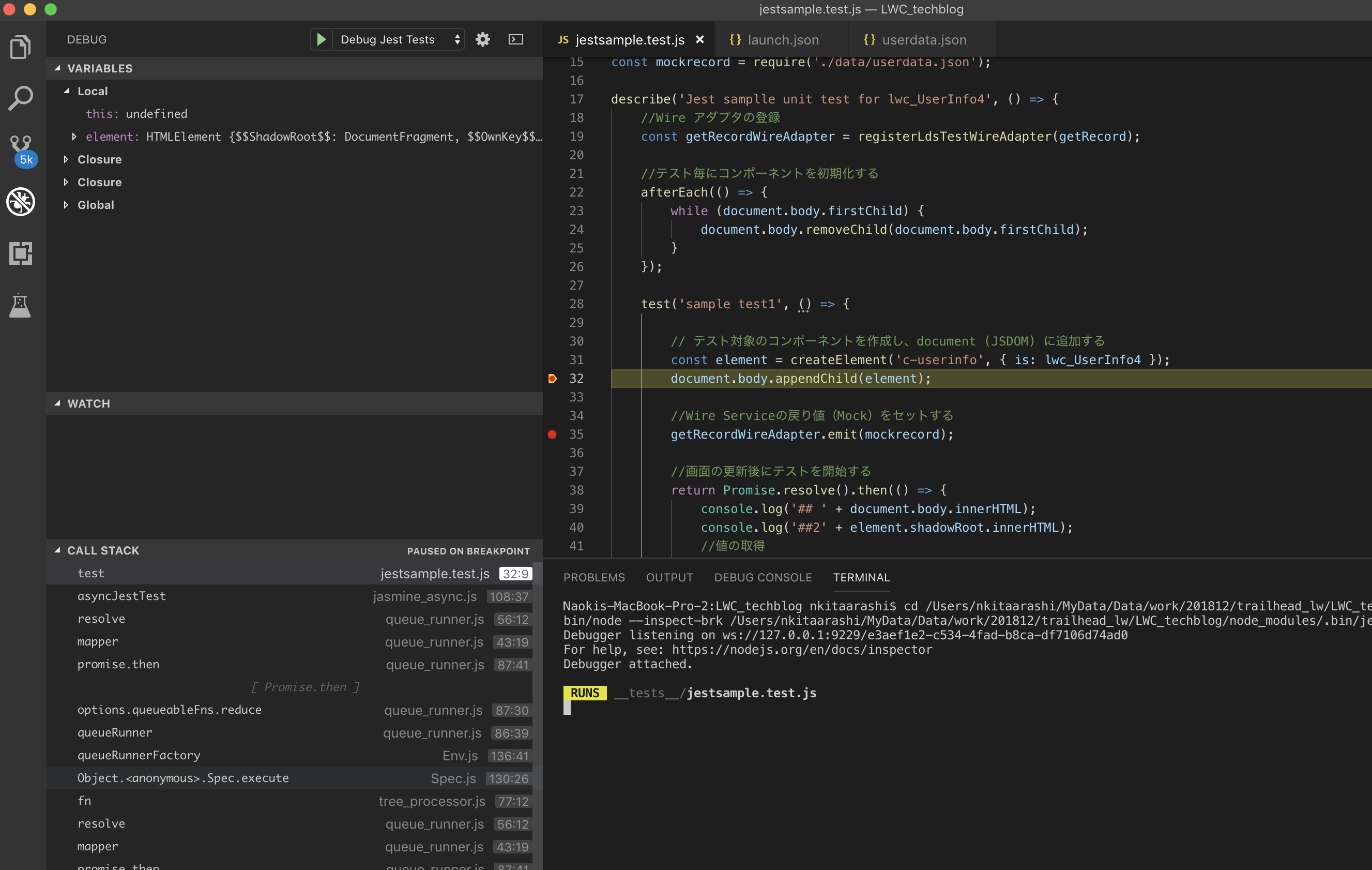
VS Codeでのデバッグ
コマンドプロンプトから実行する以外にも、VS Code上でJSコードをデバッグ実行することも可能。
ルートフォルダ/.vscode/launch.json ファイルを作成し、下記を定義する。
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Jest Tests",
"type": "node",
"request": "launch",
"runtimeArgs": [
"--inspect-brk",
"${workspaceRoot}/node_modules/.bin/jest",
"--runInBand"
],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"port": 9229
}
]
}
VS Codeの左側のバーからデバッグアイコンをクリックする。

"Debug Jest Tests" を選択して、緑色の実行ボタンを押すとデバッガー上でテストモジュールが実行される。

実行時に node が見つからないというエラーが出る場合は、runtimeExecutableをlaunch.jsonに追加する。nodeモジュールの場所はコマンド which node で調べる。
"port": 9229,
"runtimeExecutable": "/Users/xxx/.nodebrew/current/bin/node"