kintoneでのイベント発生時に、LINEWORKSのメッセージを送りたい。
今回は詳細画面にボタンを表示し、ボタンを押すことでメッセージ送信します。
コピペできるコードが記載されているサイトを見つけられなかった為、投稿いたします。
注意事項(必読)
今回の内容をそのまま利用するとJavascriptのソースで秘密鍵等が閲覧が可能なため、
セキュリティ大きな問題が発生します。
今回は実行テスト用です。運用時にはプラグイン化等で非可視化の対応をお願いします。
また、実行テストする際はJavascriptのアップ前にアクセス制限をかけておいてください。
kintoneのセキュアコーディング ガイドラインについては こちら をご確認ください。
必要なもの
- LINEWORKS
- kintoneスタンダードコース
- jsrsasign-all-min.js
使用するサイト
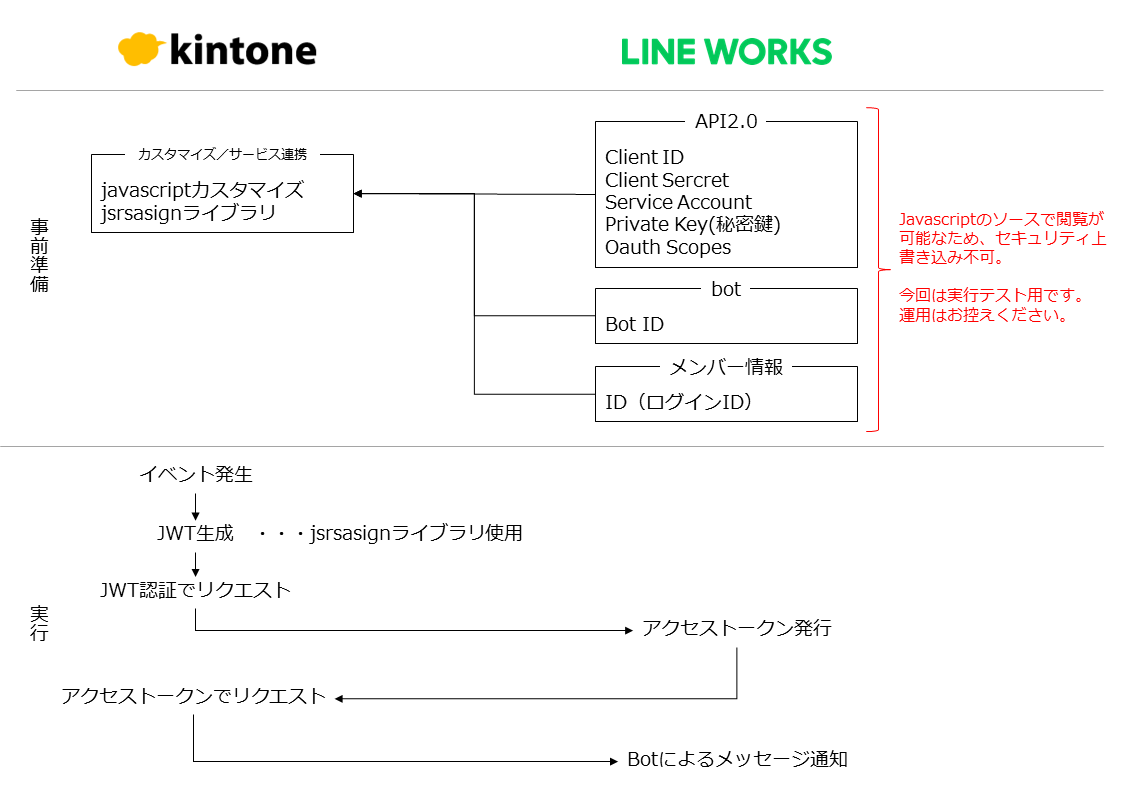
概要
実装
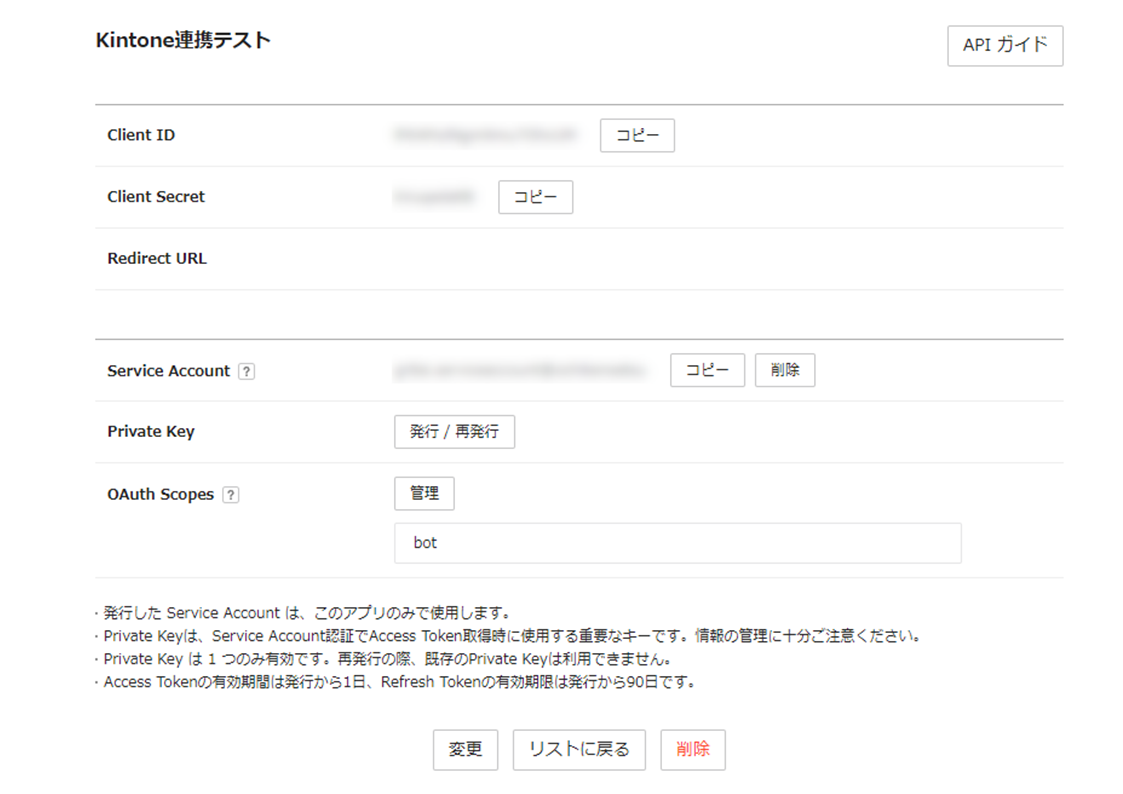
1.LINEWORKS DevelopersでAPI2.0の設定を行う。
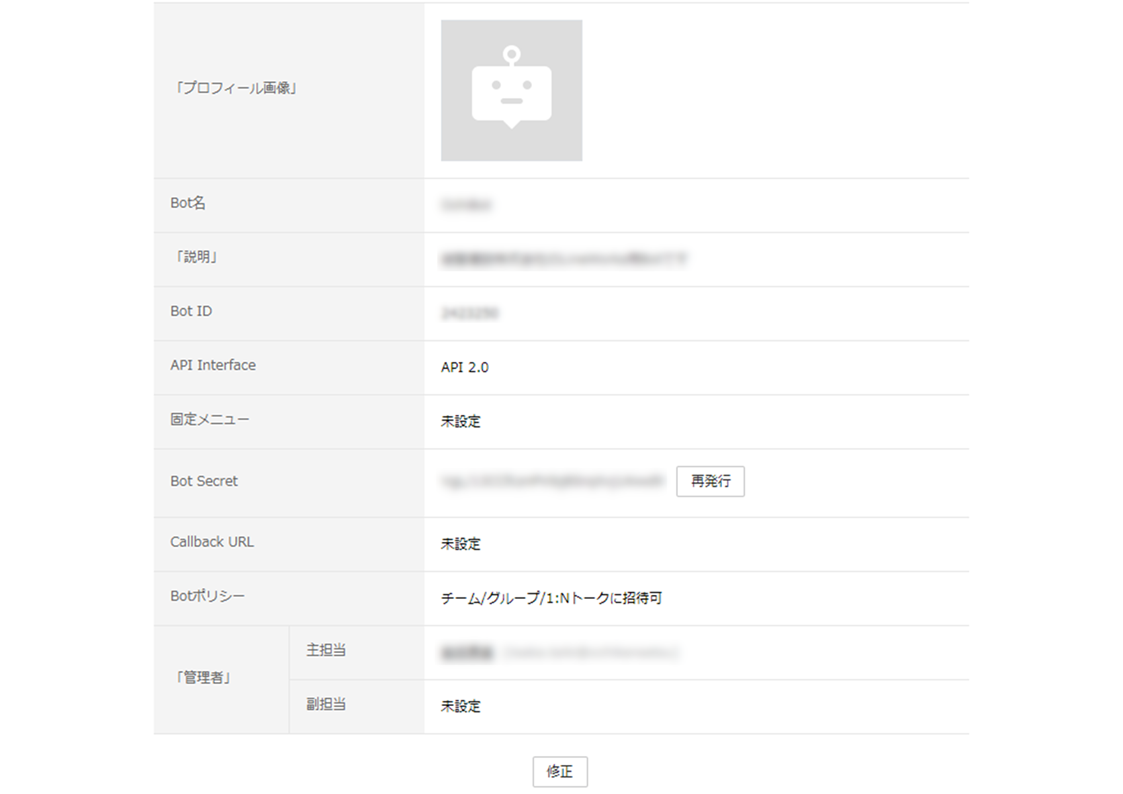
2.LINEWORKS DevelopersでBotの設定を行う。
3.kintoneのカスタマイズjavascriptの作成
記載されているPrivate Keyはサンプルです。API2.0でダウンロードしたPrivate Keyと差し替えてください。
以下の内容はAPI2.0、Bot、メンバー情報から取得して置き換えてください。
{Client ID}
{Service Account}
{Client Secret}
{Bot ID}
{ID}
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
//初期値
const Client_ID = "{Client ID}";
const Service_Account = "{Service Account}";
const Client_Secret = "{Client Secret}";
const Bot_ID = "{Bot ID}";
const Send_ID = encodeURI("{ID}");
const Bot_URL = "https://www.worksapis.com/v1.0/bots/" + Bot_ID +
"/users/" + Send_ID + "/messages"
const JWT_Private_Key =
"-----BEGIN PRIVATE KEY-----" +
"MIIEvgIBADANBgkqhkiG9sJJDpUZ+9un6swgXllUXhgCcO6CTz9sJJDpUZ+9un6s" +
"9un6swgXllUXhgCcO6CJDpUZ+9un6swgXllDpUZ+9un6swgXllDpUZ+9un6swgXl" +
"KWuAiqY0lV9xlWh5VWjI72CYhSGxWcRw3IzexKWuAiqY0lV9xlWh5VWjI72CYhSG" +
"KtPHXtrvJ7YvygSBZ3lMm5OF0c/CkGv2R5w+iqB/byd4ieLfUB+GMEDnULxNmr2h" +
"J7YvygSBZ3lERwxpBLJ7YaAotIk4AwLVg1QFTrdS9wLy6Rmi3WANSgN61bSyq9yq" +
"Vg1QFTrdS9wLy6RmiWK8JP2eOAWOzcyXRWK8JP2eOAWOzcyXRWANSgN61bSyq9ES" +
"ivY2U0U3AgMBAAECggEAKWuAiqY0lV9xlWh5VWjI72CYhSGxWcRw3Izexak18UZ5" +
"4gKCF3zN+muRRwxpBLJ7YaAotIk4AwLVg1QFTrdS9wLy6Rmi3WANSJec1bSyJecS" +
"Y9LKnsx8ANSgN61bSyq9ESANSgN61bSlnwo7Uc7N+Kib9XzhUVANSgN61bSyq9ES" +
"IiDlKMyNpIblNS4Go2a8Wic3HlDcAuRi/D88y7p3xUr2m5PBbyJeceUqaB4hCVMS" +
"4nrUHs4U7ScHSX72F6jBV0V9iGvxP9ulnwo7Uc7N+Kib9XzhUVSAmF3R3brd/I0w" +
"dHSH+Ez6/b+ts/NKnTKuRT09jtqOqWANSgHXtrv3YP3oN63YitDXEntAmF3R3brU" +
"lIAmhQMp/b+t8e+Bwu48PLDqAOKtPHX4KogEmfb8lfX90LaDCn8HpLTr6Ki3H65Z" +
"4xeAtFa2irjDkHwgG4pqxFv4i+zDqAOKtPHXtrv3YP3oviZNk5e4tySx9IKvD5VI" +
"Eh7eGhE+HbTY1XRsTWH4BjFlqQKBgQCwKhFiPrz9iGYxitHFu6g6Af22X1O2dGrZ" +
"aUk8ncmAQk7E1XRsTWH4BjuYCGpAUtY6swg1XRsTWC7kF9bRzcyXR4hu9r31pjw1" +
"xI9TvRxSTpQEbgJJDWK8JP1XRsTWH4Bj2eOAWO7MJ6swg1XRsTWZYwjT05KukJaa" +
"PL7sb0Jf3wKBgQDaA2opv3b77RVLFUcGXAsFb5XP1PSSzK284+26swg1XRsTWuDa" +
"T2StrfrXafo0b9naHKgty8LPp2Vlk6N1XRsTWH4Bj1fg8J+Um9kmlTdjHlv+DUX1" +
"NKT9VfrXafotZXtZXg1XRsTWVrsg1XRsTWVrs1U0tkPDuC+6usEmpitdVrs8CTuC" +
"NYQzUfQB9TJYog6swg1XRsTWVrs8X/O1y1QnyFrbJF2cM1bcpg1XRsTWH4BjaDdl" +
"8iMNsX3LaTCtZXGkSQg+6KGF/eQ0eGwCIwsrGSd7ITQOIC1XRsTWH4BjjhPu4oDd" +
"xbP37g6NMS3QxcmHRKlwlwUbXFw61XRsTWH4Bj92hwKBgFmvRtalbwEBk0yld9+v" +
"ahCNeSYeAm2I9k0efwiIYpuHbMcu6w1XRsWHBjXlUhCc6CzsJpUZ94WAtkXfwXI7" +
"Zj3+jFvuqEsr4xjW/M9Ne7x3e0efwiIYRsTWH4BjpuHbe0efwiIYpuefwiIYpuHb" +
"LORtmnBAlm/P1FGW/M9Ne7x3" +
"-----END PRIVATE KEY-----"
// kintoneの画面上部の要素を取得し、送信ボタン要素を作成
const Send_Button = kintone.app.record.getHeaderMenuSpaceElement();
const Start_Button = document.createElement('button');
Start_Button.innerText = 'LINEWORKS送信';
// JWTのヘッダ
var JWT_Header_JSON = {alg: 'RS256', typ: 'JWT'};
// JWTのペイロード
// UNIX時間で指定※ライブラリ使用
var JWT_Payload_JSON = {};
var JWT_Start_Time = KJUR.jws.IntDate.get('now');
var JWT_End_Time = KJUR.jws.IntDate.get('now + 1hour');
JWT_Payload_JSON.iss = Client_ID;
JWT_Payload_JSON.sub = Service_Account;
JWT_Payload_JSON.iat = JWT_Start_Time;
JWT_Payload_JSON.exp = JWT_End_Time;
// JSON形式にしてJWT生成※ライブラリ使用
var JWT_Assertion_Key = KJUR.jws.JWS.sign("RS256", JWT_Header_JSON, JWT_Payload_JSON, JWT_Private_Key);
//ボタンのクリックイベント
Start_Button.onclick = () => {
// アクセストークンの取得
const Token_Header = {
"Content-Type": "application/x-www-form-urlencoded"
};
// URIエンコードが必要。
// application/x-www-form-urlencodedなのでJSON形式ではないことに注意
// ちなみに、Botの送信はapplication/json
const Token_Body = encodeURI(
"assertion=" + JWT_Assertion_Key + "&" +
"grant_type=urn:ietf:params:oauth:grant-type:jwt-bearer" + "&" +
"client_id=" + Client_ID + "&" +
"client_secret=" + Client_Secret + "&" +
"scope=bot"
);
kintone.proxy("https://auth.worksmobile.com/oauth2/v2.0/token", "POST", Token_Header, Token_Body)
.then((result) => {
// レスポンスのアクセストークンをヘッダーに登録
const Bot_Header = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + JSON.parse(result[0]).access_token,
"X-HTTP-Method-Override": "GET",
};
//送りたい内容はtextに記入
var Bot_Body = {
"content": {
"type": "text",
"text": "Hello"
}
};
var JSON_Data = JSON.stringify(Bot_Body);
// Botの送信
kintone.proxy(Bot_URL, "POST", Bot_Header, JSON_Data)
.then((result) => {
console.log(result);
}, (error) => {
console.log(error);
});
}, (error) => {
console.log(error);
});
};
//ボタンを初期化して生成
Send_Button.innerText = '';
Send_Button.appendChild(Start_Button);
});
})();
4.kintoneのカスタマイズアップロード
5.最後に
varとconstが混じっていたりイベント関連の処理など、実用化するためには修正が必要になりますが、
これでとりあえず、送れるようになっているかと思います。