Chromeなどのブラウザで、window.alert()、window.confirm()、window.prompt()のクロスオリジン使用のサポートが終了しました1。代わりにSummer'22で追加された下記のLWCの標準モジュールを使用しましょう。
window.alertの代替:LightningAlert
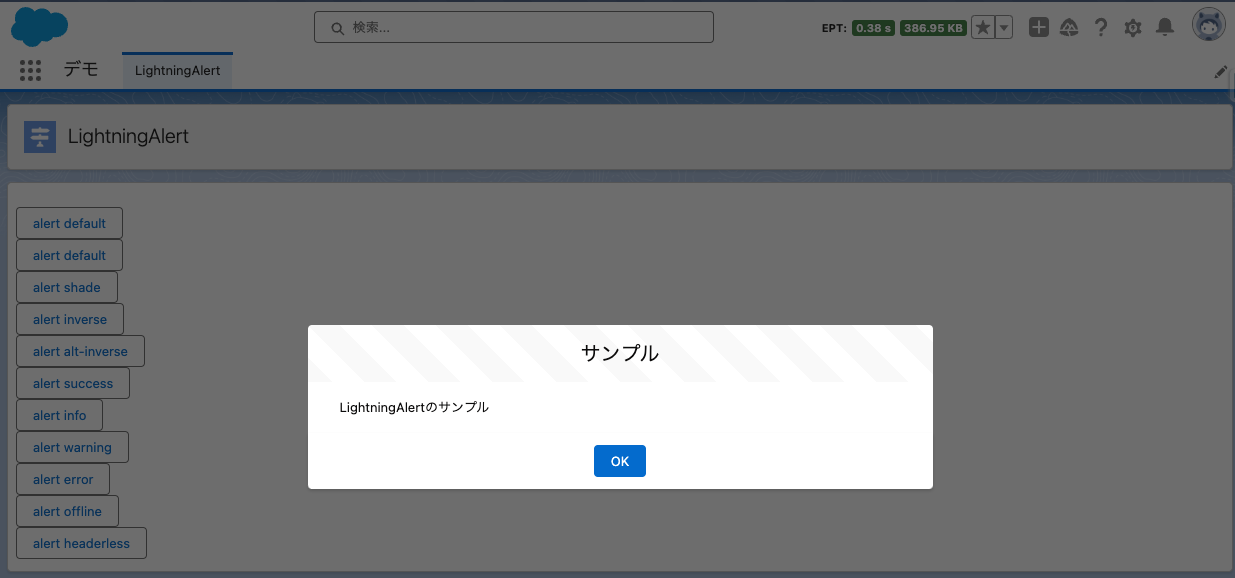
window.alertの代替として、LightningAlertが使用できます。ボタンはOKのみが表示されます。LightningAlertのopenメソッドはPromiseを返却します。
<template>
<lightning-button label="sample" onclick={handleAlertClick}></lightning-button>
</template>
import { LightningElement } from "lwc";
import LightningAlert from "lightning/alert";
export default class AlertSample extends LightningElement {
async handleAlertClick() {
await LightningAlert.open({
label: 'サンプル',
message: 'LightningAlertのサンプル', // 省略可能
theme: 'default', // 省略可能
variant: 'header' // デフォルトはheader。
});
// OK押した後の処理
}
}
variantをheaderlessにするとヘッダーが表示されません。
テーマは下記が選択可能です。
- default: 白
- shade: グレー
- inverse: 濃紺
- alt-inverse:濃い青
- offline: 黒
- info:濃いグレー
- success: 緑
- error: 赤
- warning: 黄色
バリエーション
window.confirmの代替:LightningConfirm
window.confirmの代替として、LightningConfirmが使用できます。
OKボタンとキャンセルボタンが表示され、OKをクリックするとtrueで解決され、キャンセルをクリックするとfalseで解決されます。
カラーバリエーションはLightningAlertと同じです。
import { LightningElement } from "lwc";
import LightningConfirm from "lightning/confirm";
export default class ConfirmSample extends LightningElement {
async handleConfirmClick() {
/** @type {boolean} */
const result = await LightningConfirm.open({
label: 'サンプル',
message: 'LightningConfirmのサンプル', // 省略可能
theme: 'default', // 省略可能
variant: 'header' // デフォルトはheader。
});
}
}
window.promptの代替:LightningPrompt
window.promptの代替として、LightningPromptが使用できます。
テキストの入力欄、OKボタン、キャンセルボタンが表示されます。OKをクリックすると入力文字列で解決され(未入力の時は空文字列)、キャンセルをクリックするとnullで解決されます。
カラーバリエーションはLightningAlertと同じです。
import { LightningElement } from "lwc";
import LightningPrompt from "lightning/prompt";
export default class PromptSample extends LightningElement {
async handlePromptClick() {
/** @type {string?} */
const result = await LightningPrompt.open({
label: 'サンプル',
message: 'LightningPromptのサンプル', // 省略可能
theme: 'default', // 省略可能
variant: 'header' // デフォルトはheader。
});
}
}
参考
- 新規アラート、確認、プロンプトモジュールを使用した通知の作成
- lightning-alert - documentation - Salesforce Lightning Component Library
- lightning-confirm - documentation - Salesforce Lightning Component Library
- lightning-prompt - documentation - Salesforce Lightning Component Library