1. はじめに
Ruby on Railsでindex.html.erbのerbってなんだってなりますよね。
index.htmlとの違いってなんだろって思ったと思います。
そんなみんなの助けになればな!っと思ってこの記事を書きます。
2.index.htmlとindex.html.erbの違いについて
html.erbとはなんだろうって思いますよね
html.erbファイルはHTMLなどの文章の中にRubyスクリプトを埋め込むためのライブラリのことです。
これは、Rubyスクリプトが組み込まれたhtmlファイルのようなものと覚えてもらえれば、大丈夫です。
3. index.htmlとindex.html.erbの記述の違いについて
index.html.erbファイルにはRubyスクリプトで書き込みます。
Rubyスクリプトで記述されていても、パソコンで表示をされるときは、htmlファイルに変化されます。
これから違いをコードで表示していきます。
1. html.erbファイル
Rubyスクリプトを使用して記述
Rubyスクリプトの場合はclassのつけ方が変わります。
classの付け方は通常
<img src="画像の名前", class="クラス名">
になるのですが、Rubyスクリプトの場合は
<image_tag "画像の名前", class: "クラス名">
となります。
# リンクを作成
<%= link_to "Railsのリンクの書き方", tweets_path %>
# ボタンを作成
<%= button_to "Railsのボタンの書き方", tweets_path, method: :delete %>
# フォームを作成
<%= form_for @tweet do |f| %>
<%= f.label :Rails %>
<%= f.text_field :body %>
<% end %>
# 画像を挿入
<%= image_tag "tweet.png" %>
2. htmlファイル
# リンクを作成
<a href="linkURL">HTMLでのリンクの書き方</a>
# ボタンを作成
<button>HTMLでのボタンの書き方</button>
# フォームを作成
<form action="">
<label for="text">HTML</label>
<input type="text">
</form>
# 画像を挿入
<img src="/app/assets/images/tweet.png">
index.html.erbに記述したらどのように表示されるかみてみましょう。
Rubyスクリプトで書いた場合このように表示されます
HTMLで書いた場合このように表示されます
表示されている内容は似ていますね。
ですが、記述内容は異なります。
Rubyスクリプトで記述をしていないためリンクで飛べなかったり、ボタンが使用できなかったりします。
1番大きい点は、画像が表示されていないことです。
4. ここからがややこしい点です
Rubyスクリプトを使用しているのですが、表示される時にはHTMLに変更されているのです。
なので、CSSやSCSSの記述はHTMLのタグの名前などで記述します。
1. HTMLに書き換えられているのを確認する方法
どのように確認するかというと、検証ツールで見るだけです。
2. 検証ツールの使い方
検証ツールの開き方は2パターンあります。
1つ目の開き方
Google Chromeの右上にある3つの点を押します
すると、以下のような画像になると思います。
これが表示されたら、次に***その他のツール***を押します
1番下に デベロッパーツール があるので、それを押すと 検証ツール を使うことができます。
下の画像のようなものが表示されたら成功です。
もう1つの方法
Webサイト上で
Windowsの場合は右クリック
MacBookの場合は2本指クリック
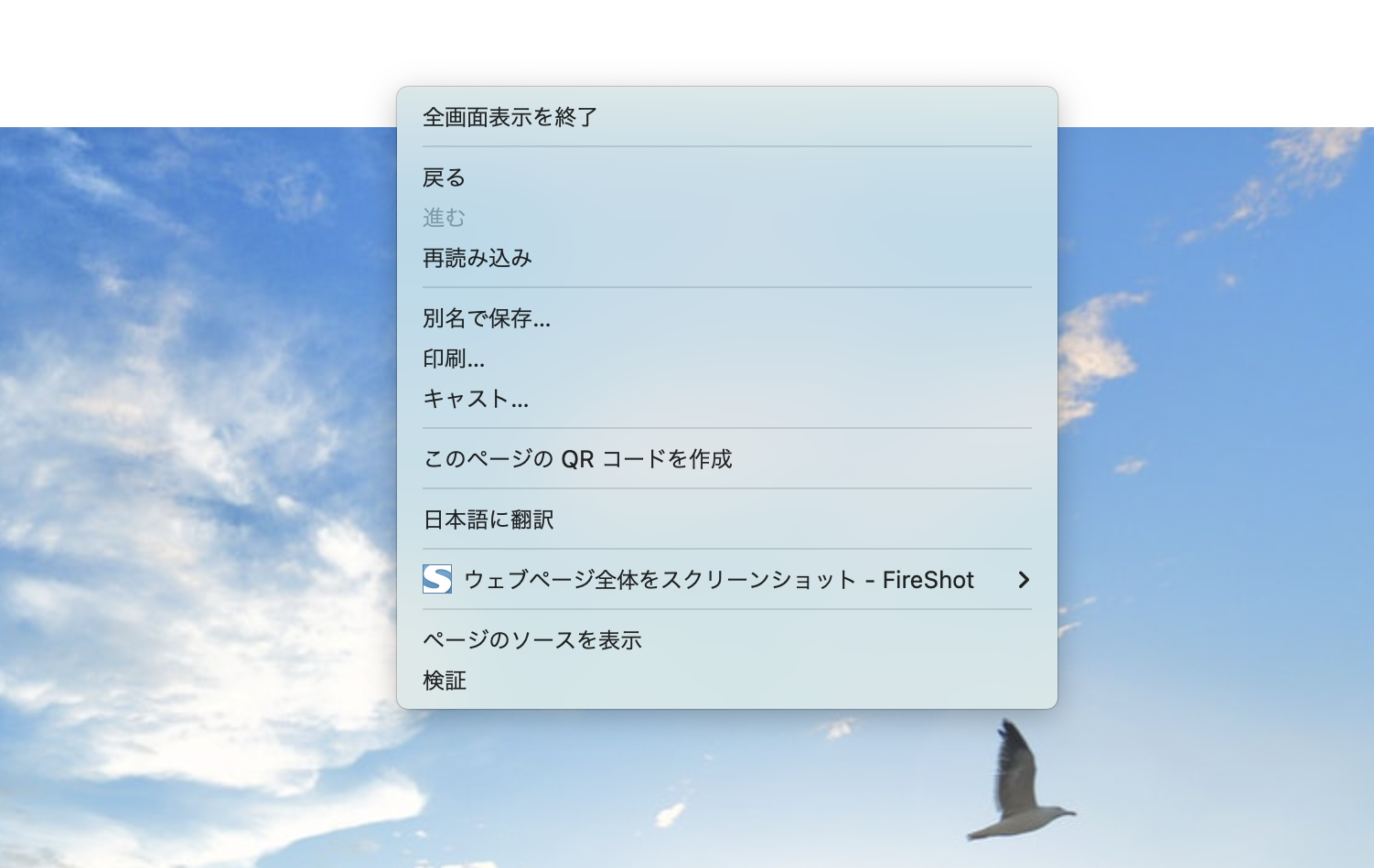
を押すとこのように表示されると思います。
1番下の***検証を押すと検証ツール***を使うことができます。
下の画像のようなものが表示されたら成功です。
3. 次はCSSやSCSSに活かす方法
検証ツールを開いて、タグの名前、class名やid名をみて
それにCSSやSCSSで指定するだけです。
5.これで以上です!
みなさんここまでお疲れ様でした!
これで、html.erbでの記述方法は理解できたでしょうか?
うまくデザインに活用してください。