注意
今回の記事はUE4のPixelStreamingをAWS上で動作させるためのRTA記事となります
なにもないところからPixelStreamingが動くところまで説明します
読者想定
- AWSアカウントを作れるor持っている
- 最低限のサーバ構築ができる
- GPUインスタンスを立てる度胸がある
説明すること
- デモアプリを動かすためのPixelStreaming用のUE4設定
- PixelStreamingを動かすためのIAMとEC2の設定
説明しないこと
- UE4のアプリの作り方、パッケージングなど
- UE4についてのトラブルシューティング
- AWSの使い方
- ドライバインストール時の設定(基本的にデフォルトのまま入れます)
手順
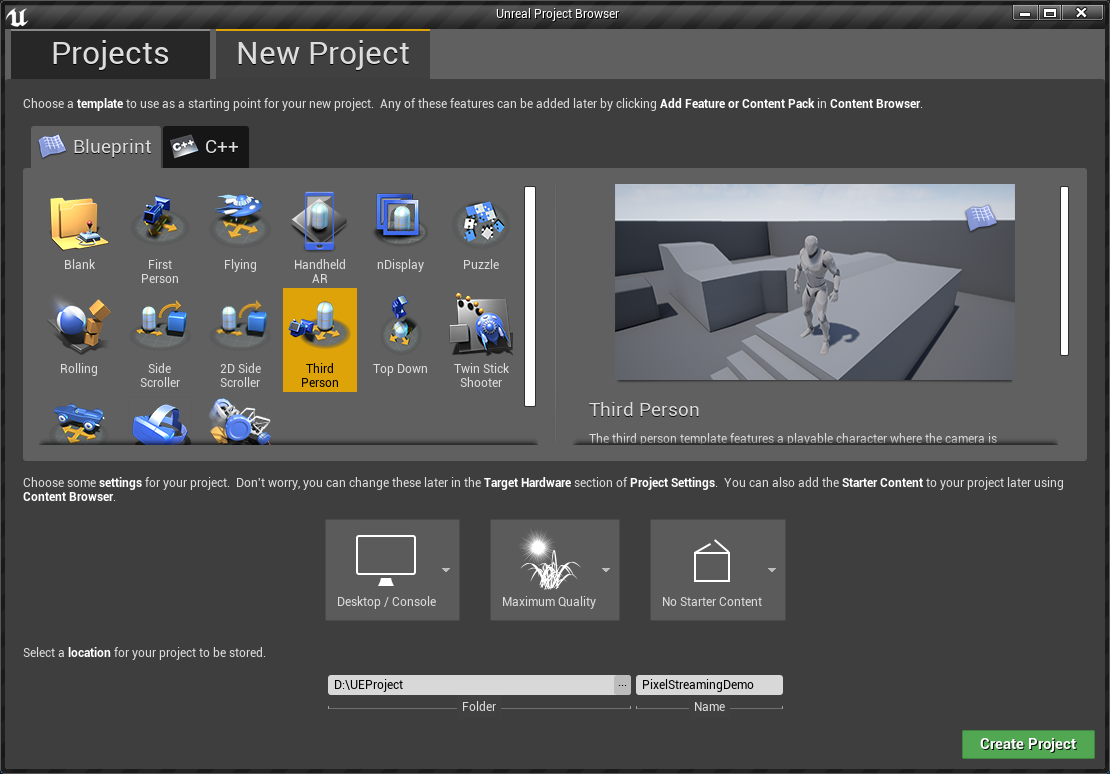
1. UE4プロジェクトの作成
まずはプロジェクトを作成しましょう
UE4.21を起動し、新規プロジェクトからThirdPersonTemplateを選びましょう
特に編集しないのでStarterContentsはなくて良いです
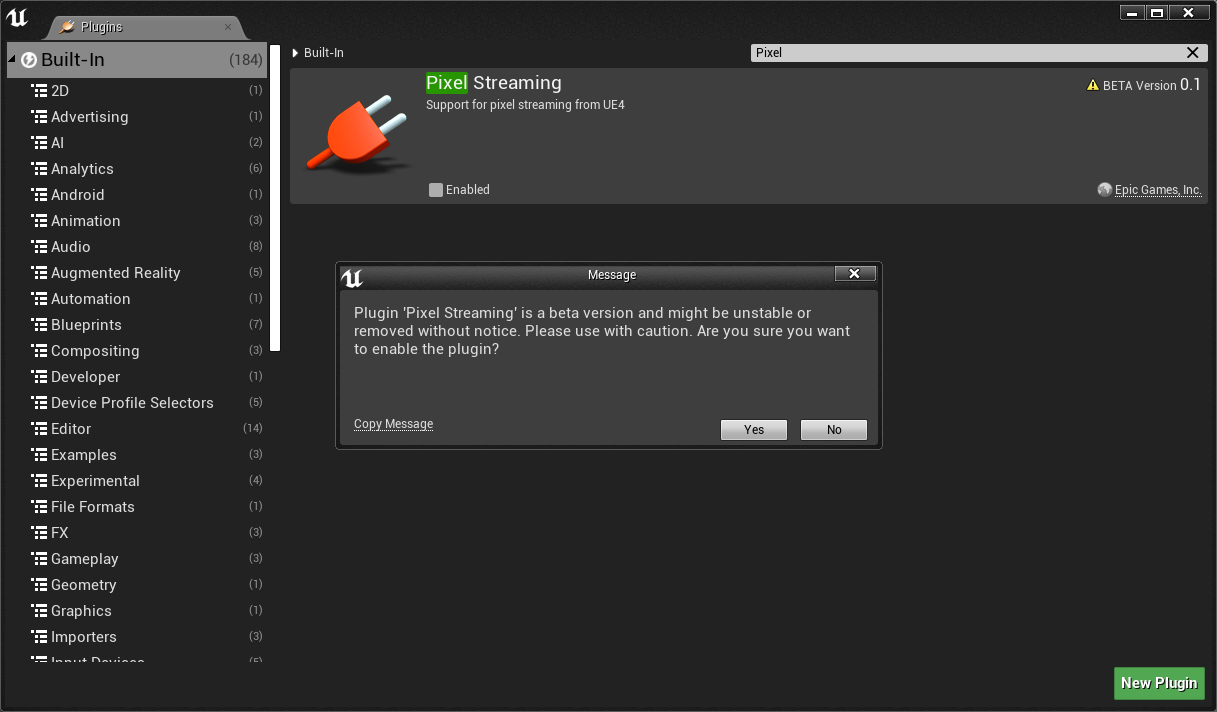
2. Pluginの有効化
次はPluginの有効化です
Edit > Pluginでプラグイン設定の画面を表示し、PixelStreamingプラグインを有効にしましょう
警告は出ますがよく読んで無視します

設定したらEditorを再起動します
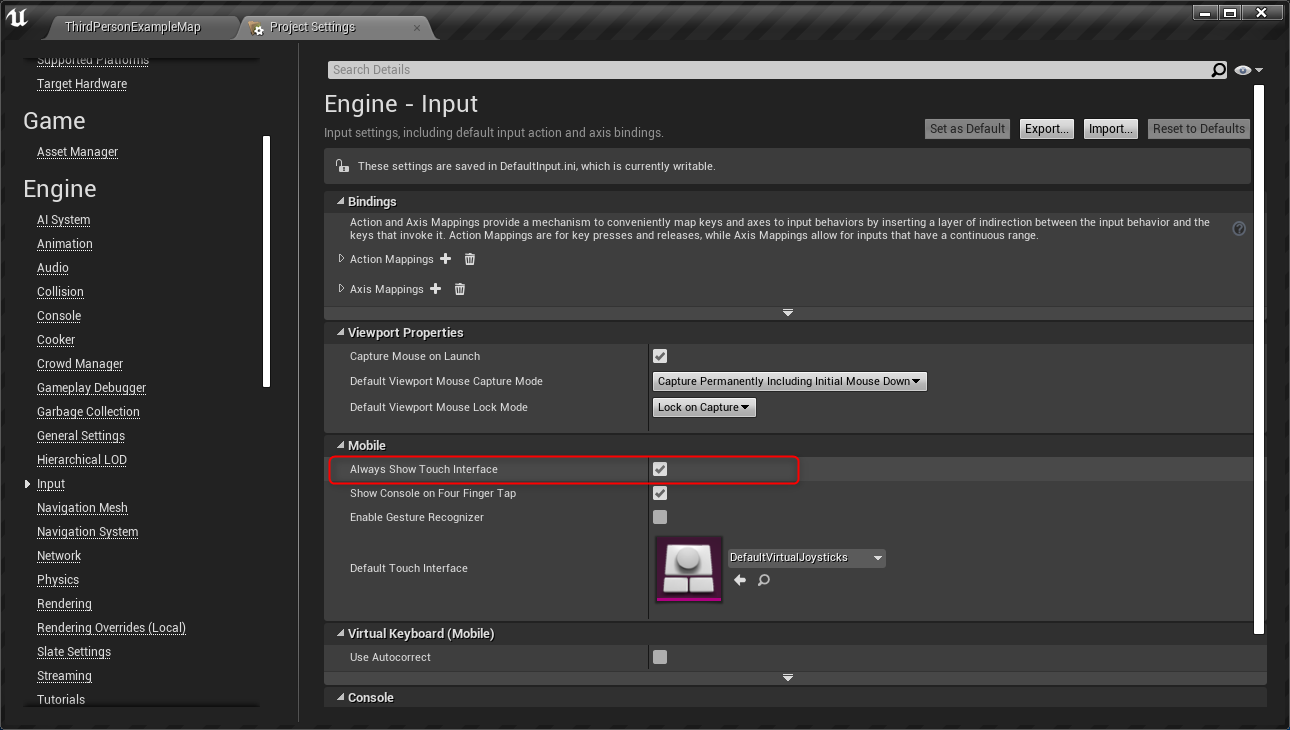
2-1. VirtualJoystickの常時表示設定
なお、スマートフォンやタブレットで確認したい人は、VirtualJoystickの表示設定をしておくと幸せになれます

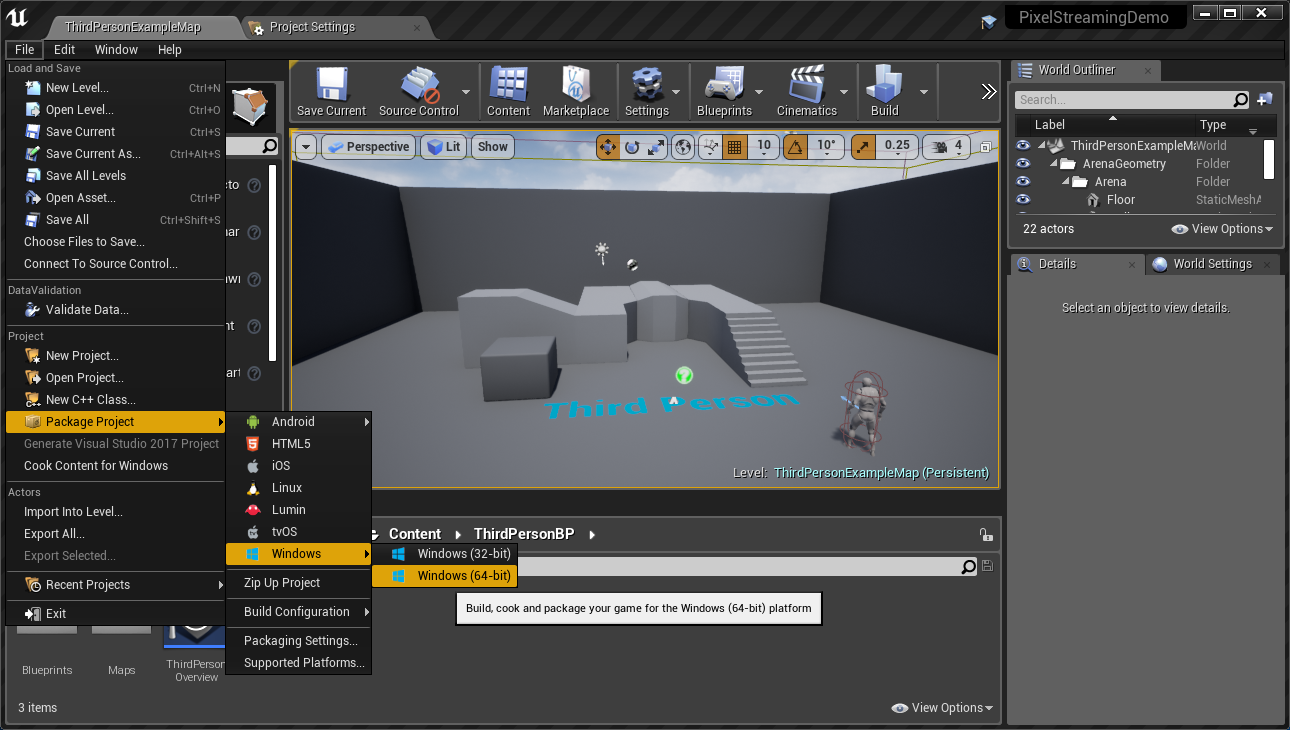
3. パッケージング
プラグインの設定が終わればパッケージングを行います
今回はWindowsサーバで動かすのでWindows(64bit)でOKです

4. 必要ライブラリの準備
この時点でサーバに持っていくリソースを準備しておきましょう
下記を一つのフォルダにまとめておくと持っていくときに便利です
-
3でパッケージングしたUE4アプリ
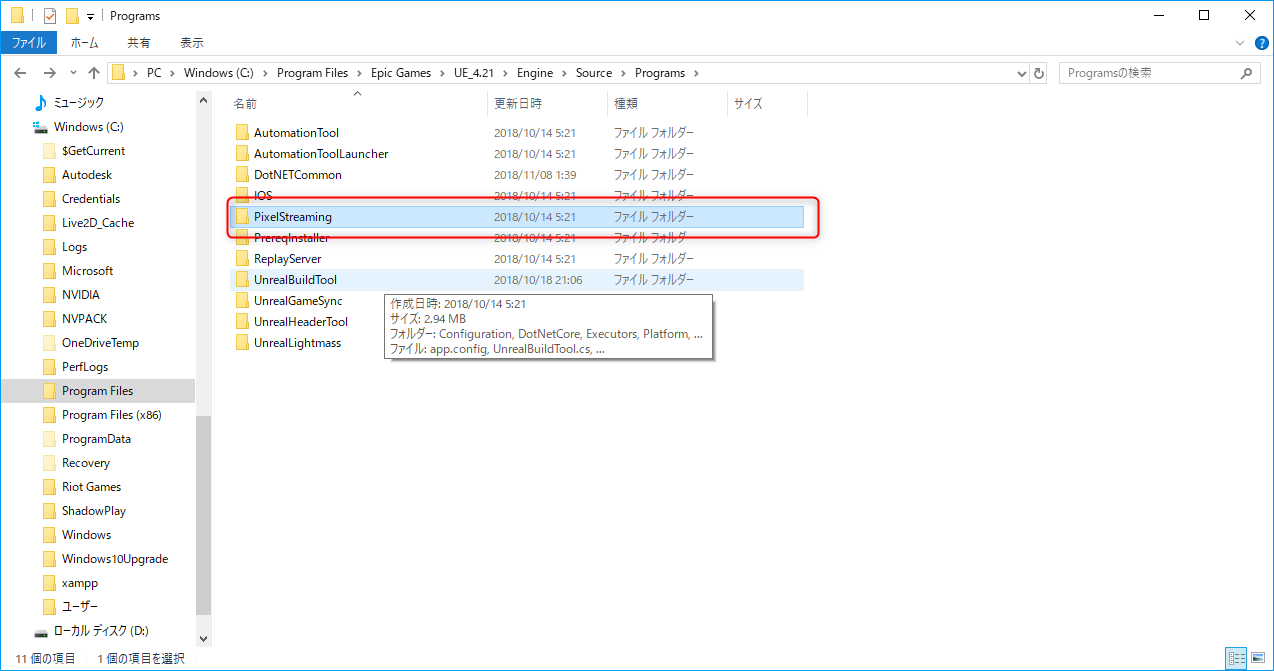
-
<Engine_Install_Folder>\UE_4.21\Engine\Source\ProgramsからPixelStreamingフォルダを丸ごと

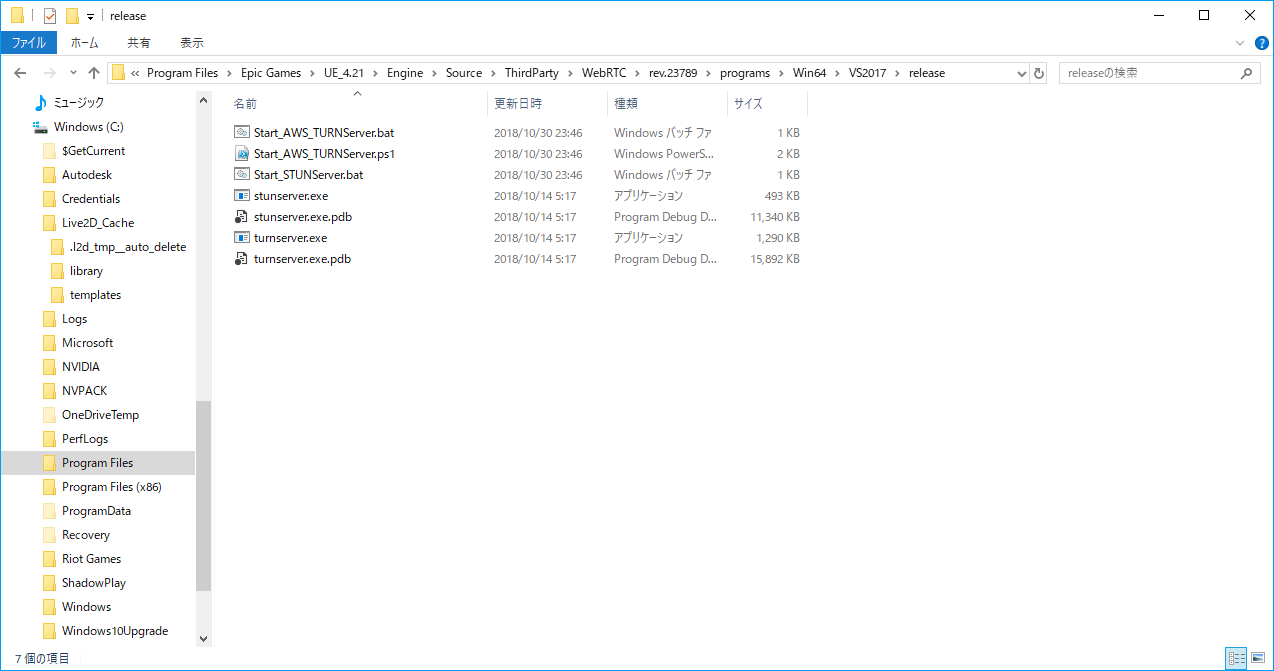
-
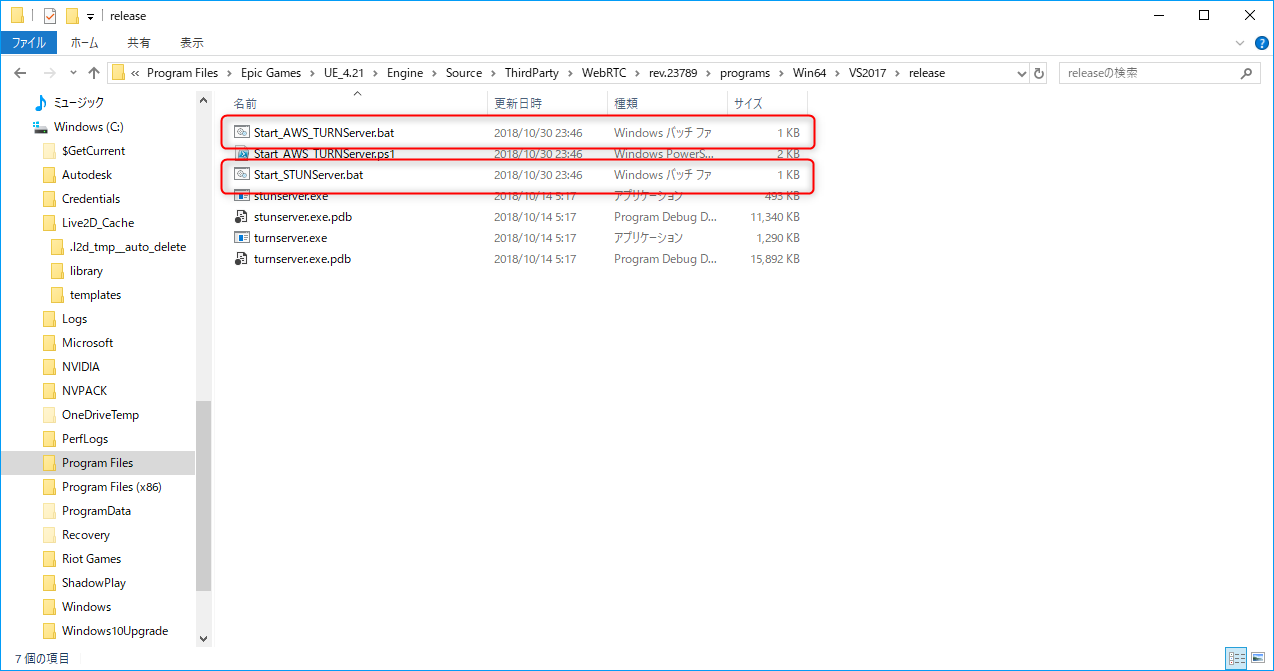
<Engine_Install_Folder>\UE_4.21\Engine\Source\ThirdParty\WebRTC\rev.23789\programs\Win64\VS2017\releaseに入っているものを全部

-
Node.jsのインストーラー
- LTS版でOKです
5. IAMの準備
ここからAWSマネジメントコンソール上の作業です
5-1. IAMポリシーの作成
NVIDIAドライバをダウンロードする際にS3へのアクセス権限が必要になるので、IAMポリシーを作成します
必要な設定は下記画像の通り、S3のListBucketsとGetObjectを許可するようにしてください

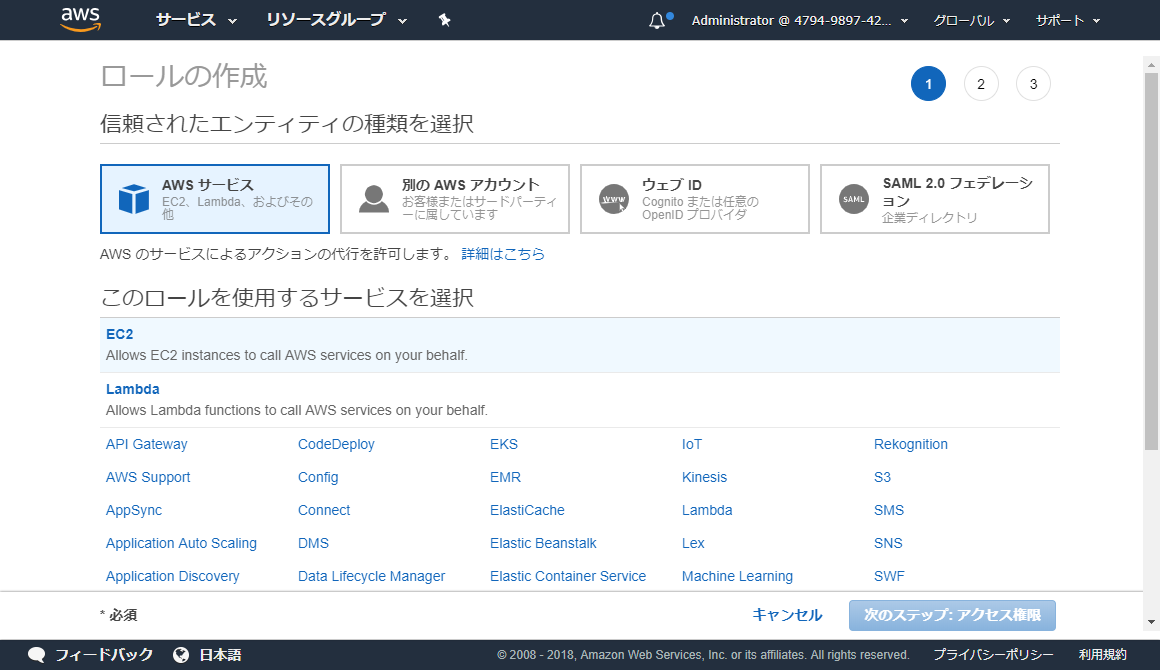
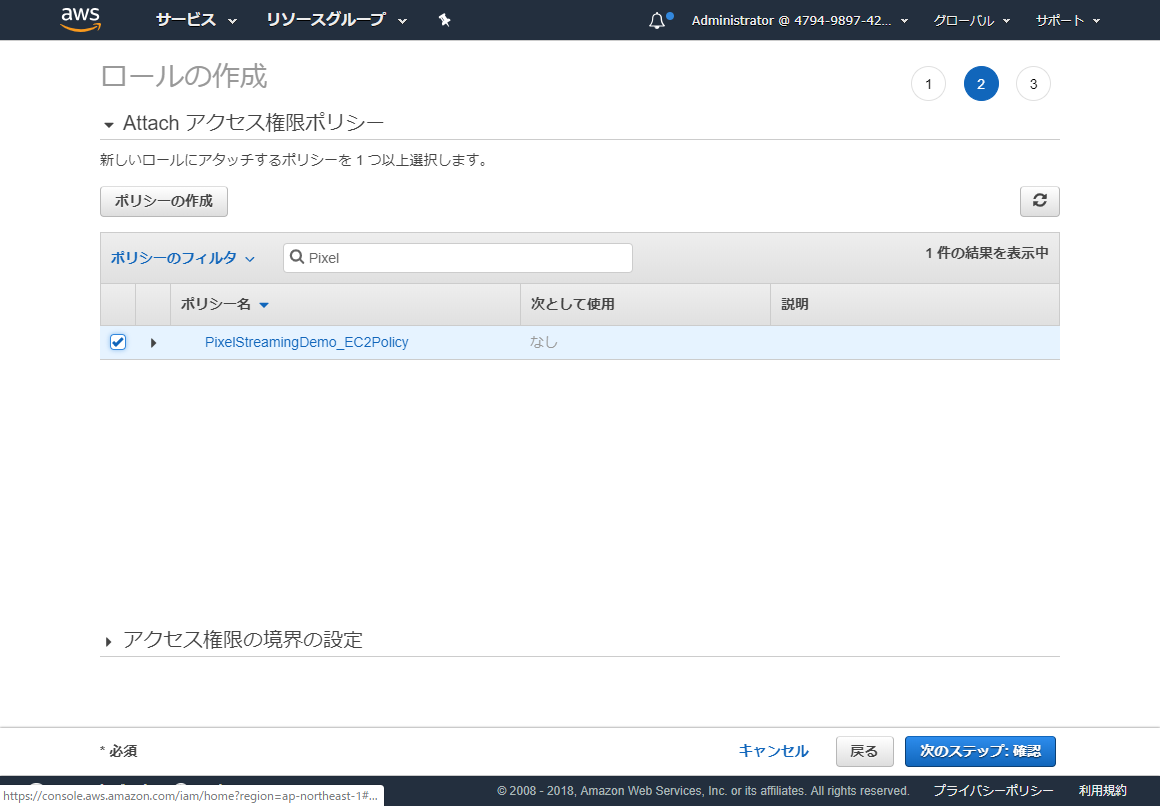
5-2. IAMロールの作成
5-1で作成したポリシーを使ってロールを作成します
ロールを使用するサービスはEC2

ポリシーは先ほど作成したものを設定しましょう

6. EC2インスタンスの作成
EC2インスタンスを作成します
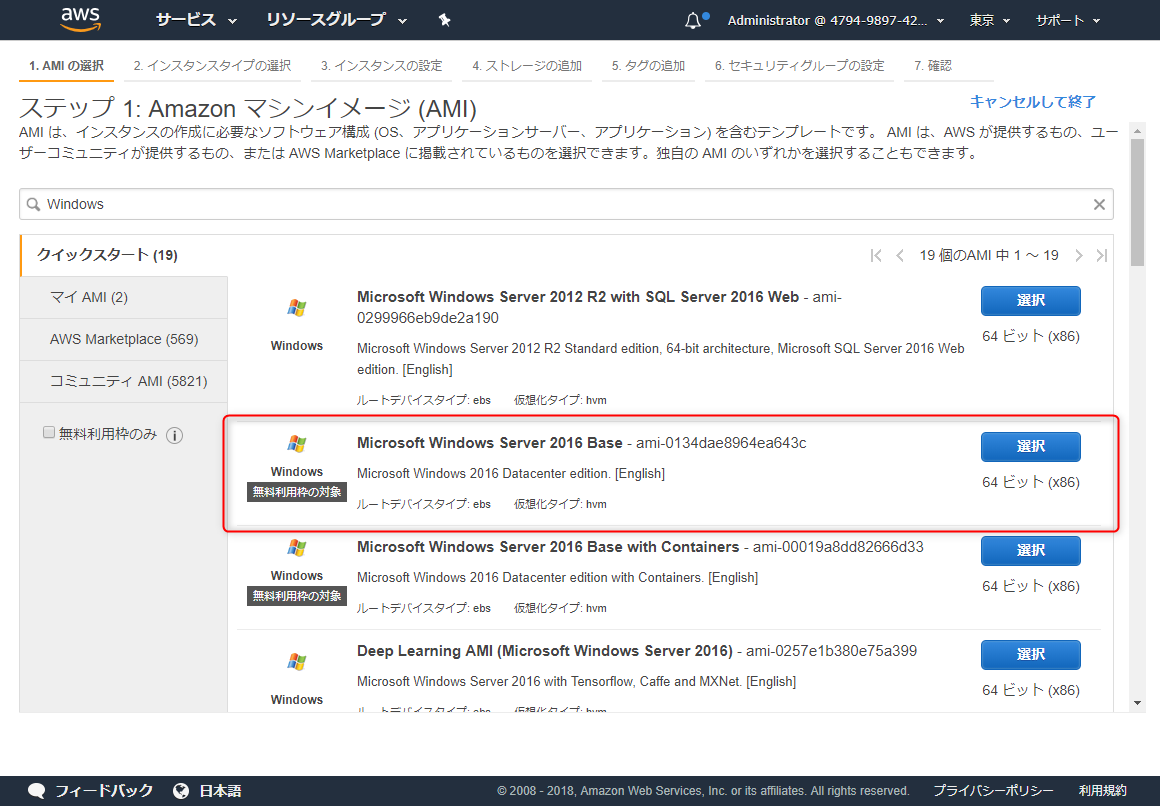
6-1. AMI
今回はWindowsServer2016BaseのAMIを選択してください

6-2. インスタンスタイプ
インスタンスタイプはGPU Graphicsのg3s.xlargeを選択しましょう
(お金がある人はもっと上のインスタンスタイプを使用しても良いですが、動かすだけなら過剰スペックです)

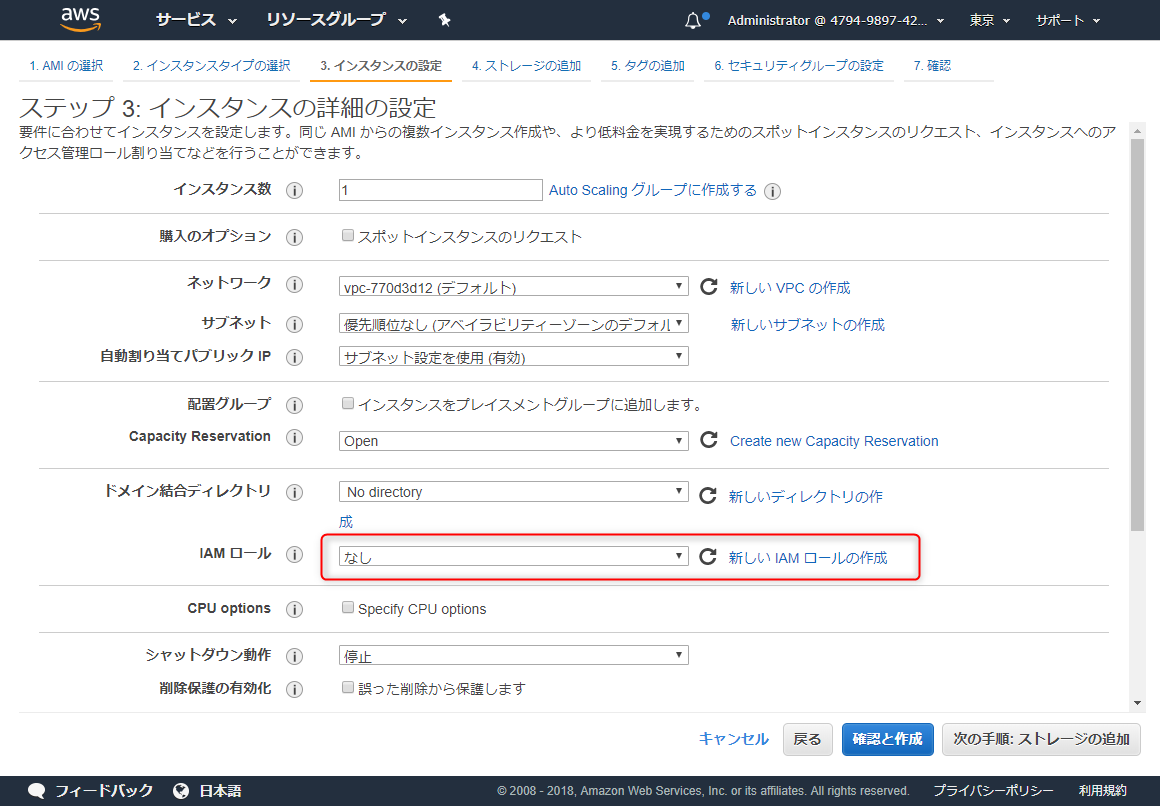
6-3. インスタンスの詳細
詳しい人のみ変更してください。動かすだけなら特に変更は必要ありません
赤枠で囲ったIAMロールに、5で作成したIAMロールを設定します
(このとき設定し忘れましたので、後にリカバリー策を書いています)

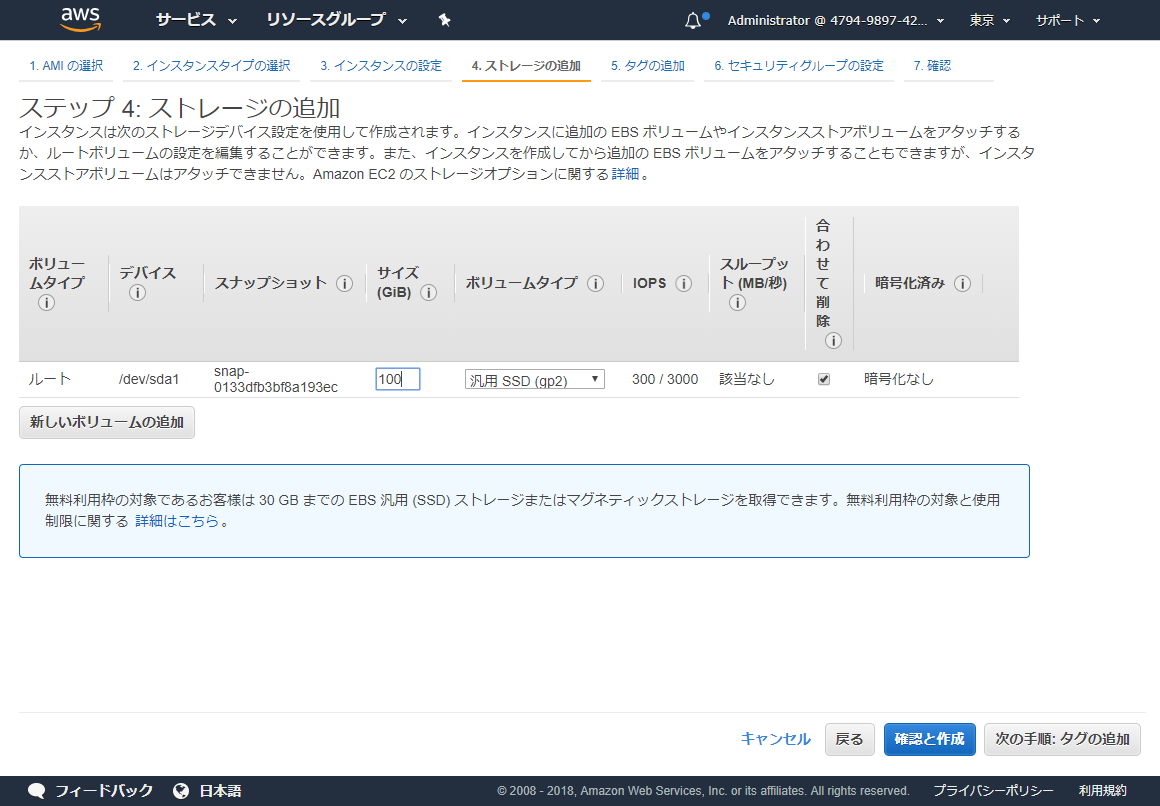
6-4. ストレージ
ストレージボリュームは不足のない程度に設定してください
100GBあれば大抵どうにでもなります。ちょっとでも節約したい人はデフォルトの30GBで十分でしょう

6-5. タグ
タグはわかりやすいものを設定しておくと良いでしょう
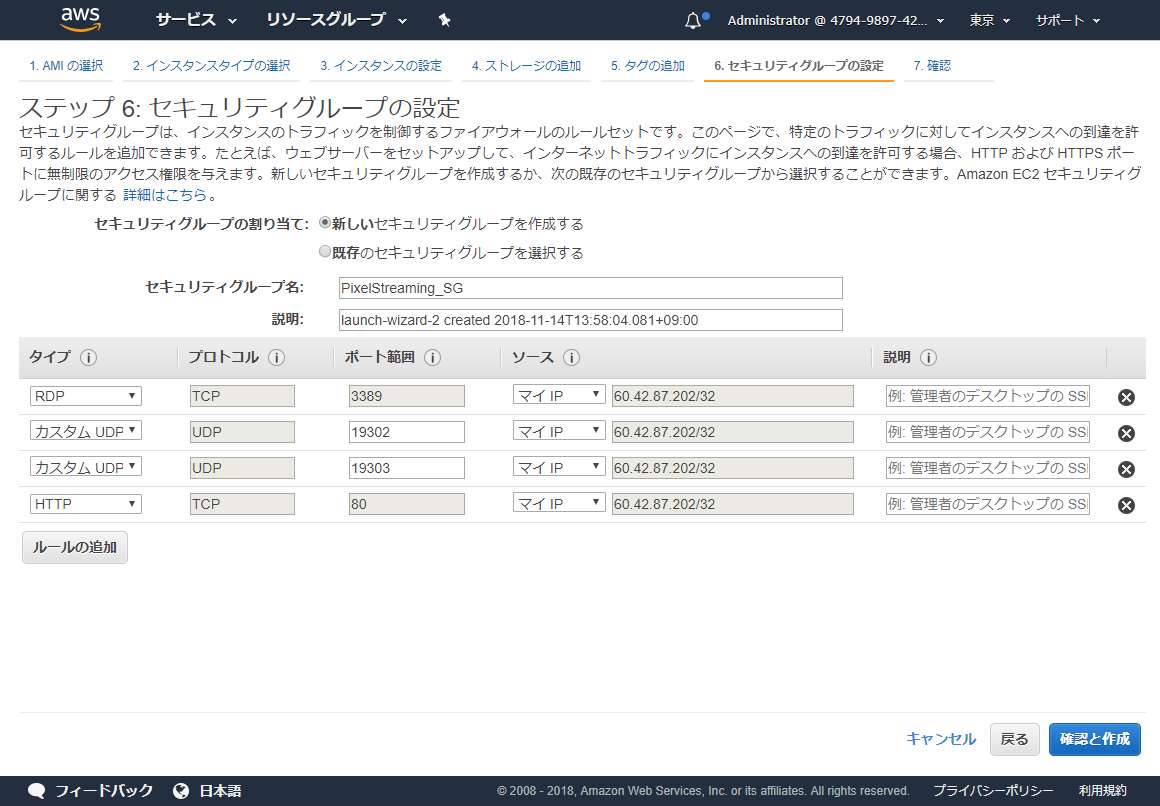
6-6. セキュリティグループ
最重要です
以下の通りに設定してください
外部からのアクセスを想定する場合は、80, 19302, 19303のソースは0.0.0.0/0でも良いです
それ以外の場合はマイIPに設定しておいてください
なお、3389はリモートデスクトップ用のポートですので、ここは必ずマイIPにすることを推奨します

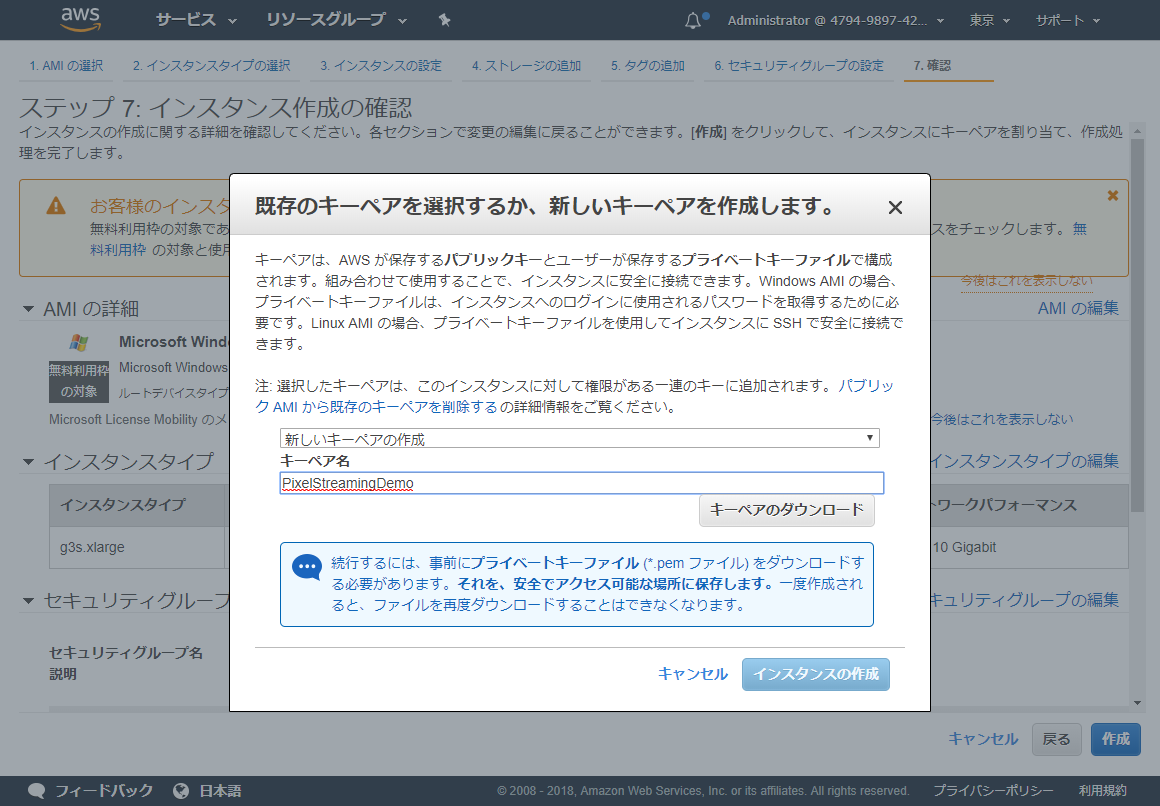
6-7. 確認
6-7-1. キーペアについて
新しいキーペアを作成してダウンロードしておきましょう
絶対になくしたり公開したりしないでください

6-8. インスタンス作成中
インスタンスが立ち上がるまでは休憩時間です
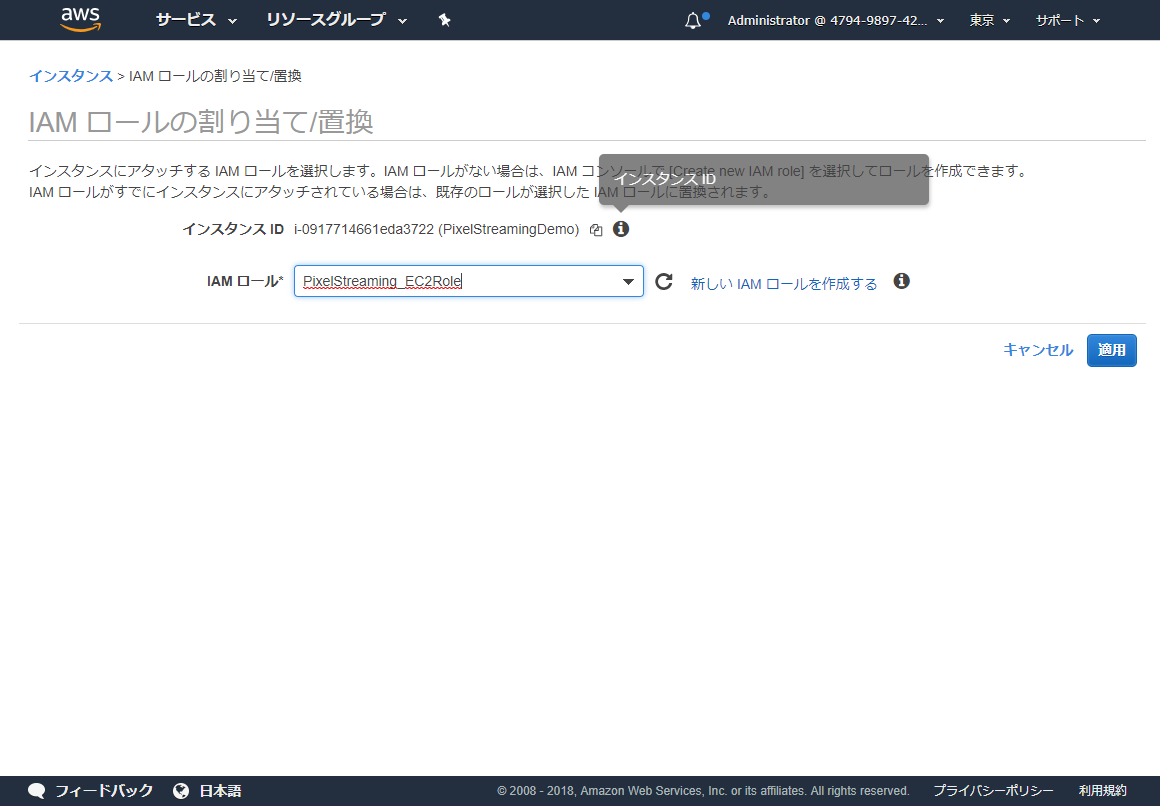
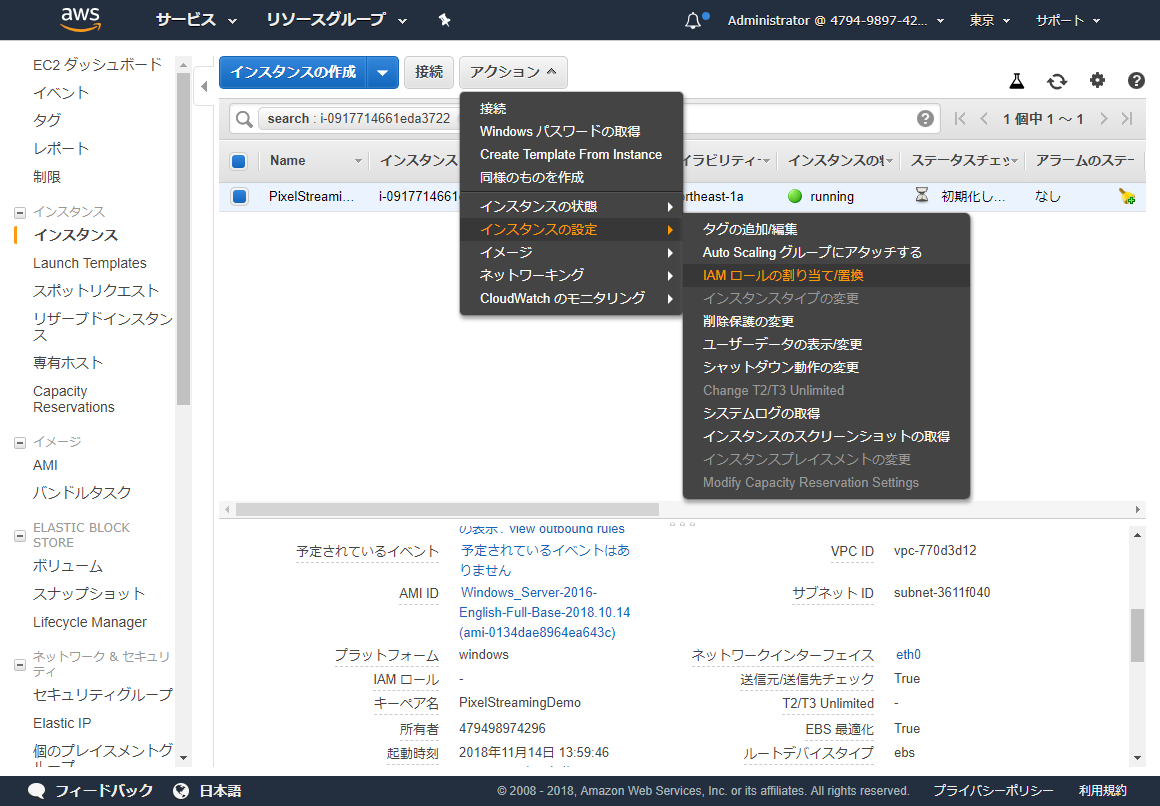
6-X. IAMロールの設定を忘れた際のリカバリー
IAMロールの設定を忘れた場合は落ち着いて、インスタンスを選択し、アクションからIAMロールの割り当てを選択します

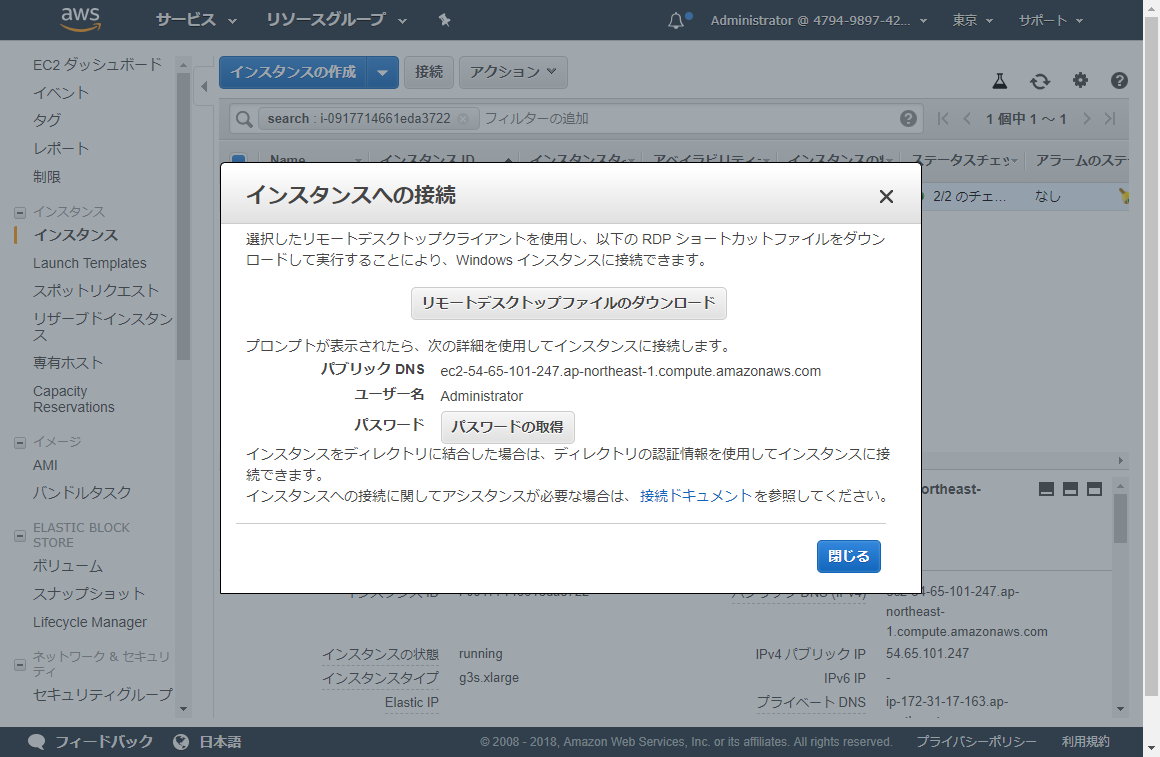
6-9. ログイン
インスタンスが立ち上がったら接続しましょう
インスタンスを選択した状態で、上部の接続をクリックすれば案内が出ますので、それに従って接続設定を行います

7. サーバの設定
リモートデスクトップで接続できたら、4で用意したリソースをデスクトップ上にでもコピーしておきましょう
7-1. NVIDIAドライバのインストール
まずNVIDIAドライバが無いとUE4アプリが実行できません
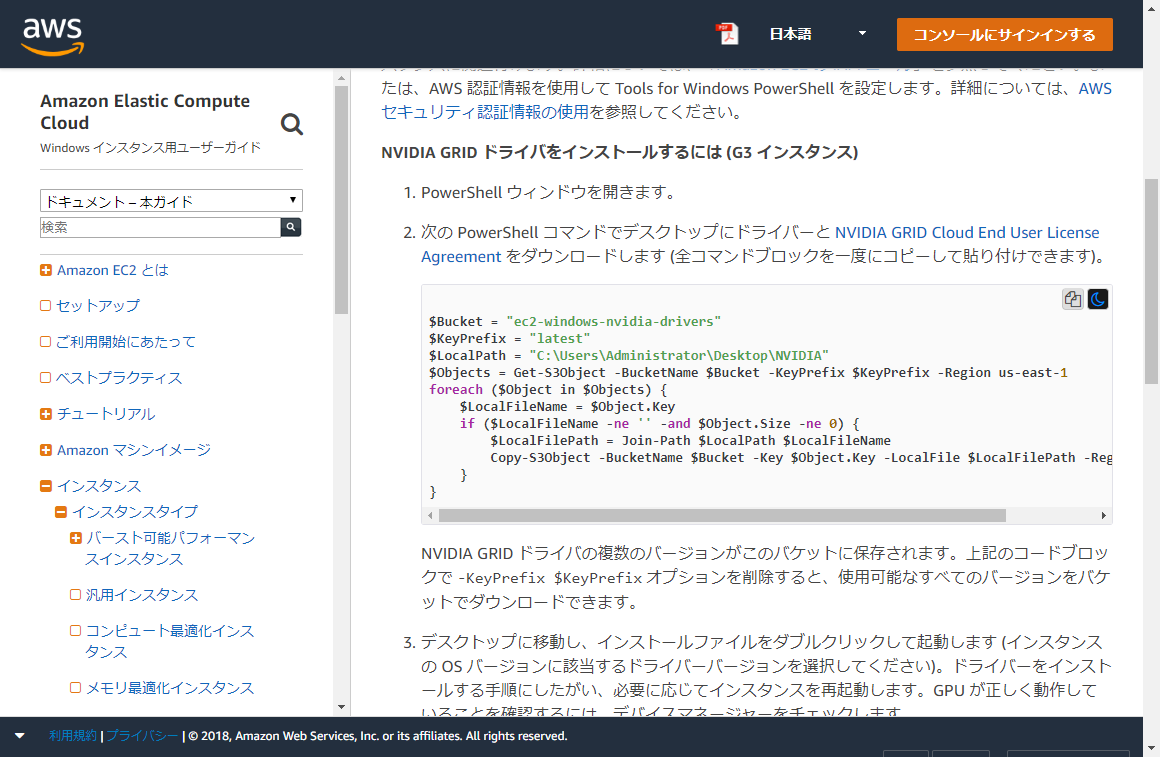
PowerShellを起動し、下記ページに書いてあるスクリプトをコピペします
https://docs.aws.amazon.com/ja_jp/AWSEC2/latest/WindowsGuide/install-nvidia-driver-windows.html

実行するとデスクトップ上にインストーラがダウンロードされますので、実行してインストールします
WindowsServer2016用のものを選びましょう
インストール設定はデフォルトのままでOKです
インストール後は再起動が求められますので、再起動しましょう
ここでリモートデスクトップが切れますので、しばらく置いて再接続します
7-2. アプリの動作確認
再起動後にUE4アプリが実行できるかどうかチェックしておきましょう
ランタイムのインストールを求められますので、そのままインストールしてください
ランタイムインストール後、ThirdPersonTemplateの画面が立ち上がれば成功です
Alt+F4で閉じておきましょう
(なおこれは他の必須ライブラリをついでに入れるというズボラムーブの一環です)
7-3. Node.jsのインストール
Node.jsインストーラを起動し、Node.jsをインストールします
デフォルト設定でOKです
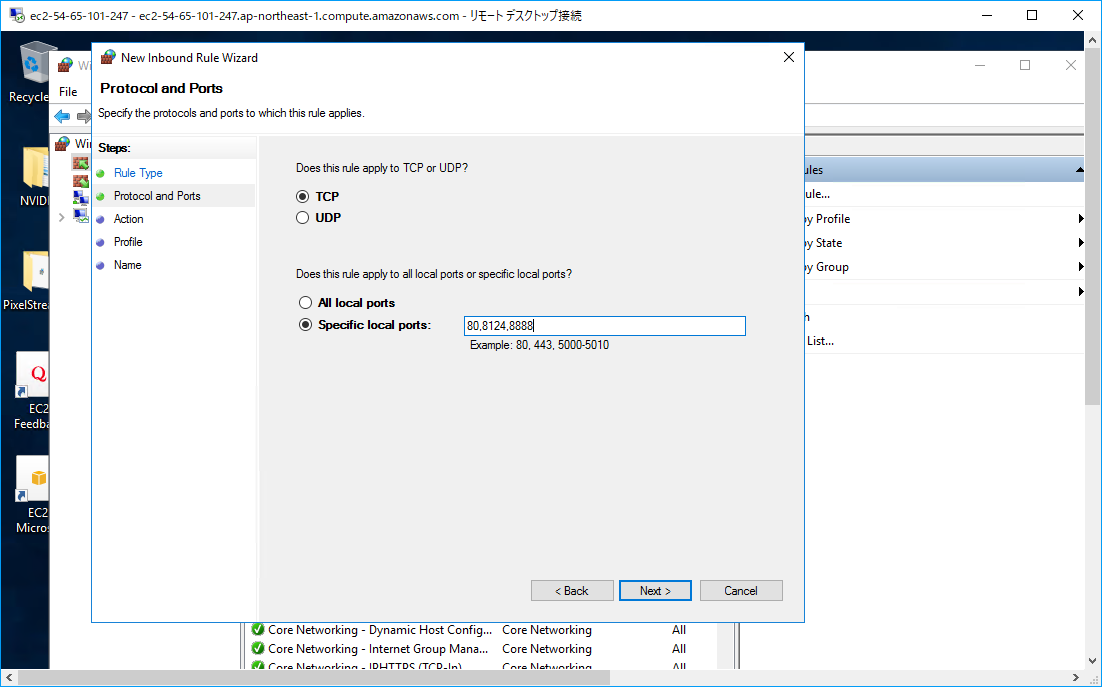
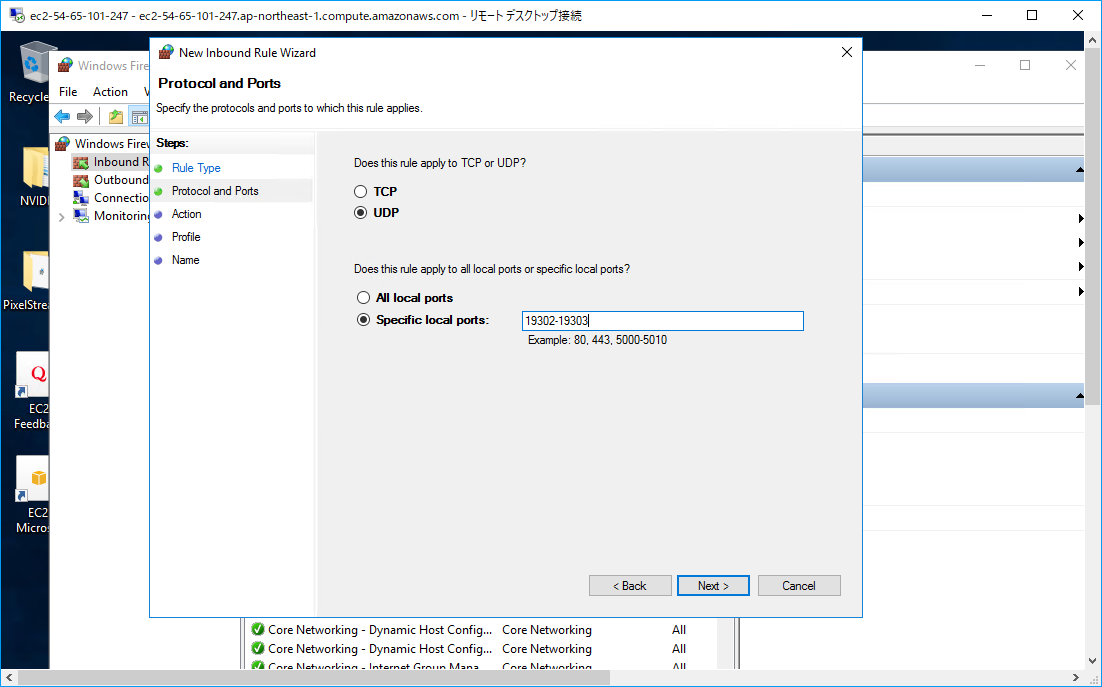
7-4. WindowsFirewallの設定
もちろんFirewallがありますので、設定をしておきましょう
TCPは80、8124、8888を、UDPは19302-19303を開けておきます


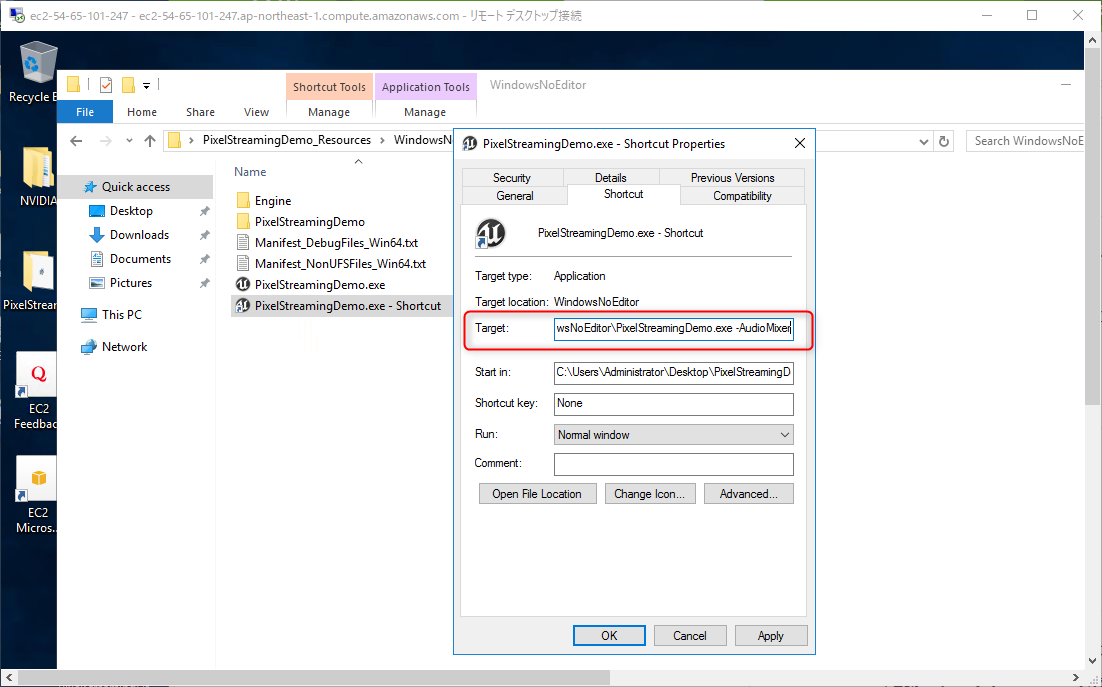
7-5. ショートカットの作成
UE4アプリへのショートカットを作成し、コマンド引数を追加しておきます

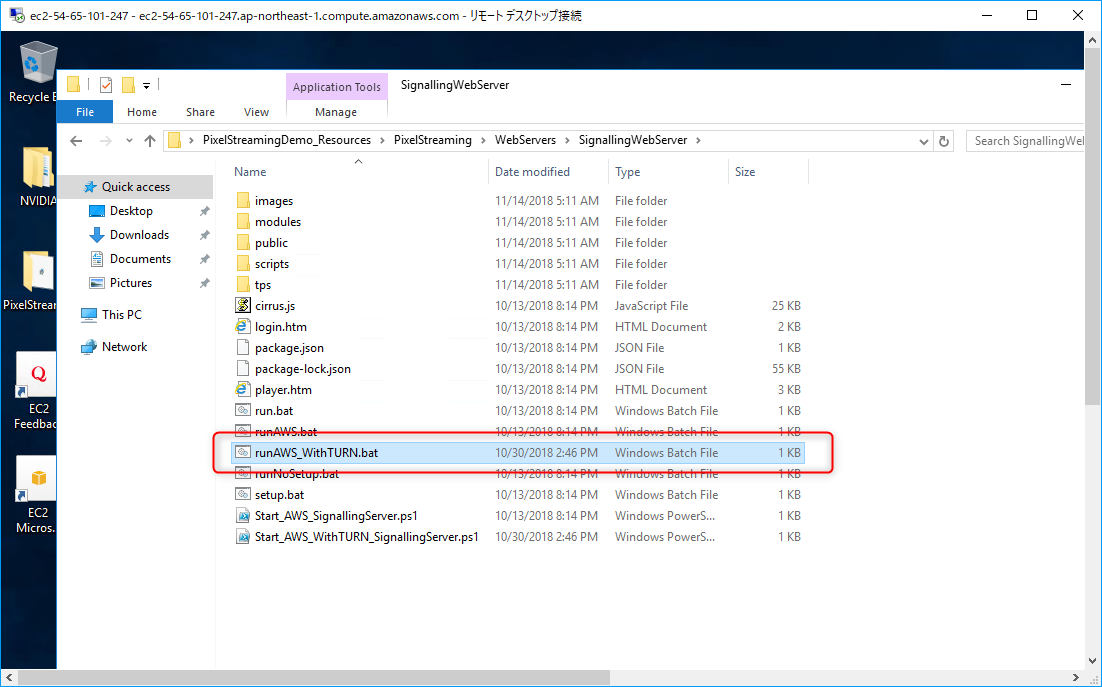
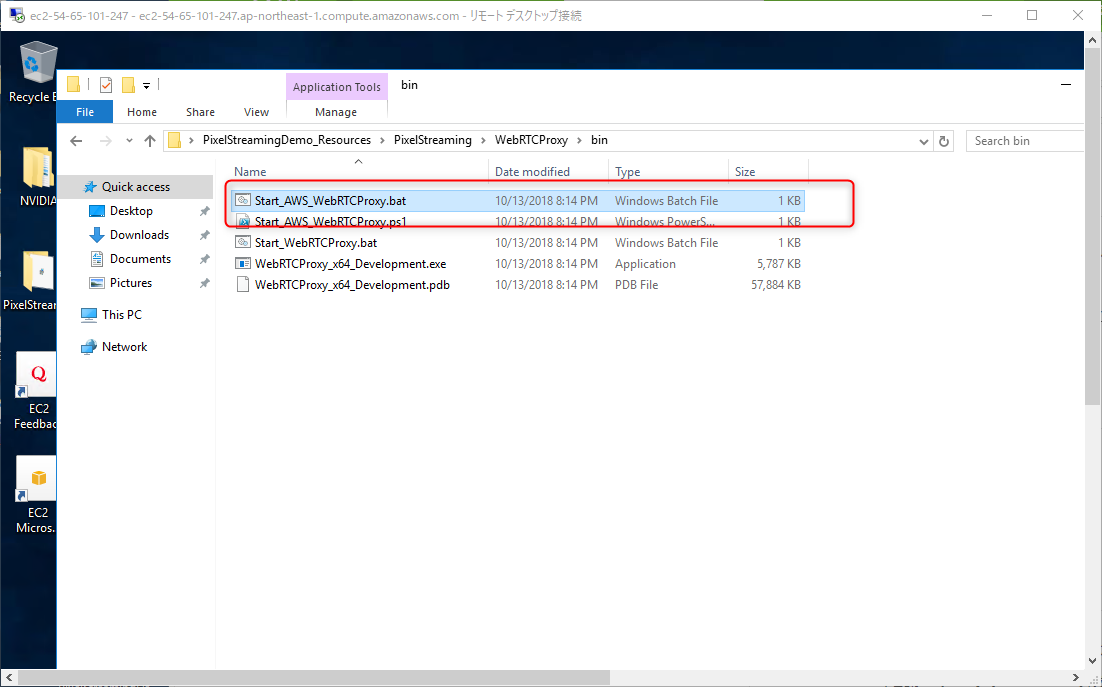
8. 起動
以下の順に起動しましょう
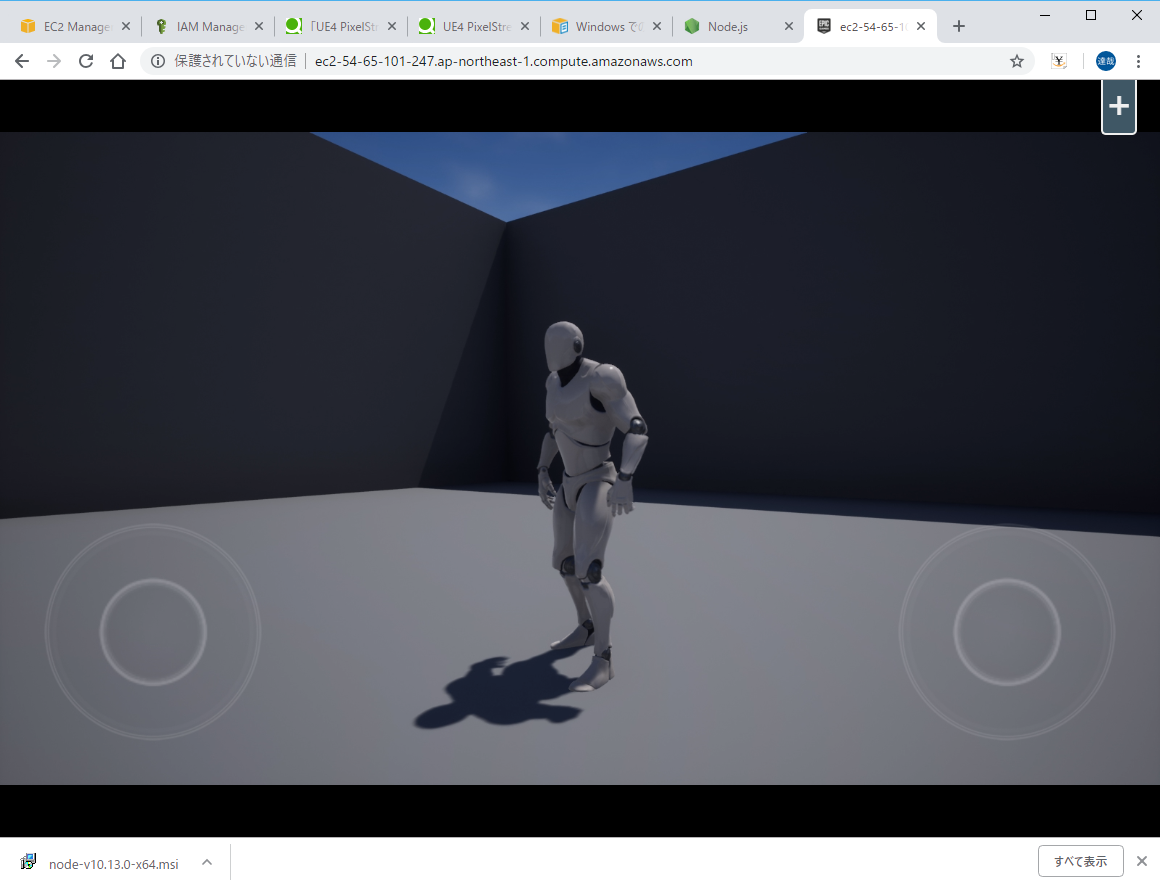
9. ブラウザアクセス
後はPublicDNSあるいはPublicIPを用いてアクセスしましょう

上手く動けばゴールです
記録
プロジェクト作成開始からPixelStreaming開通までの結果は19分10秒でした
(最初のプロジェクトのスクリーンショットから最後のブラウザのスクリーンショットまで)
その後の編集に約1時間かかりました
後記
- ある程度の範囲に公開するのであれば、SSLの設定が必要になってきます
- 今回使用したSTUN/TURNサーバは仮のものであり、実用する場合には別途STUN/TURNサーバを用いることが推奨されています
- 今回提示した設定は最低限のセキュリティを確保しつつ実行する方法です。実用する場合は適宜アレンジしてください
誰かガチ構成を考えてくれないかなぁ…