※この記事はUE4 PixelStreamingの手引き(導入編)の続きです。ぜひそちらもごらんください
UE4.21からEarlyAccessになったPixelStreamingは、Web上のUIからサーバ上のUE4アプリの操作が可能です
実際にキーボードやマウスの入力は常時送信され、サーバ側で実行されています
が、そんな操作ではちょっとWebシステムに取り込みづらいです
あと、全画面にUE4のプレイヤーが表示されるだけ、というのもちょっとまずいですね?
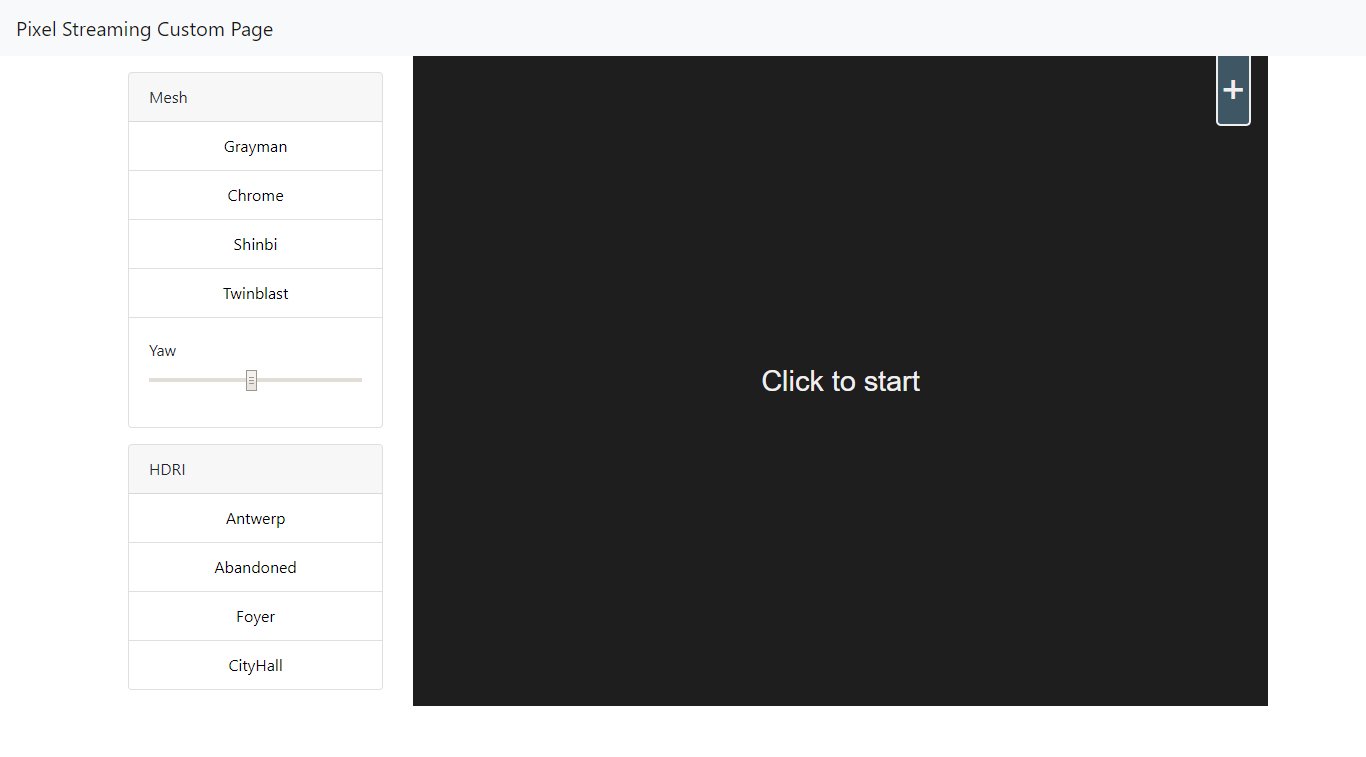
ということで、Webシステムとの連携が取りやすいようにUIをカスタマイズする方法について解説します
検証環境
UE4 PixelStreamingの手引き(導入編)と同じ
参考リンク
UE4側の設定
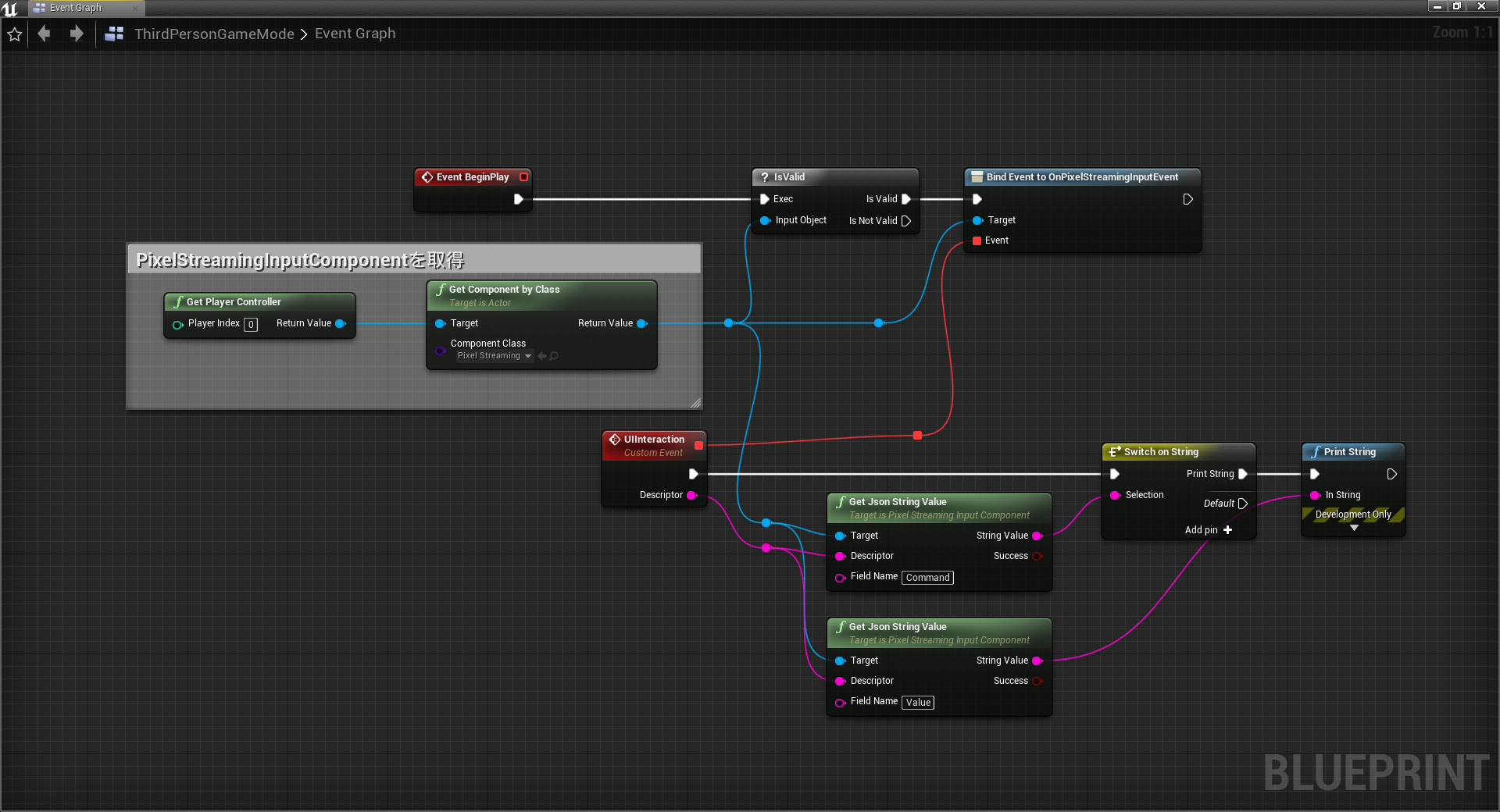
今回のテスト用BPの全体像です
(ThirdPersonTemplateをもとにしています)
GameModeのほうがいろいろと都合が良いので、GameModeに処理を書きました

WebUI側から送信したイベントは、OnPixelStreamingInputEventというDelegateEventを通してUE4アプリに渡されます
ここで紐づけたイベントの引数Descriptorには、WebUI側から送信された情報が格納されています(StringまたはJson文字列)
変数Descriptorの内容によって処理を分岐させるようにします
なお、PixelStreamingInputComponentに設定されているJsonインターフェースからはStringしか取れませんので、その他の値が欲しいときは自分でValidationを行う必要があります
WebUI側の設定
WebUI側はJavascriptで情報を送信します
前回の通りにセットアップしていれば、PixelStreaming/WebServers/SignallingWebServerフォルダをコピーして配置してあると思います
コピーしていない場合はコピーして持ってきてください
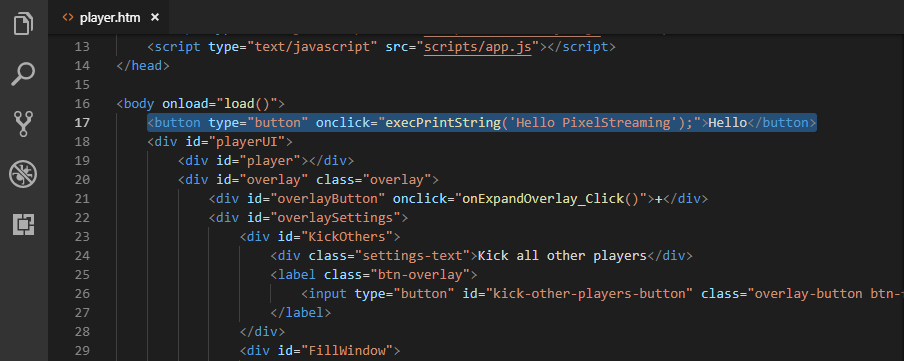
その中の、player.htmが、PixelStreamingで表示されるWebページのソースです
まずはボタンを追加しましょう
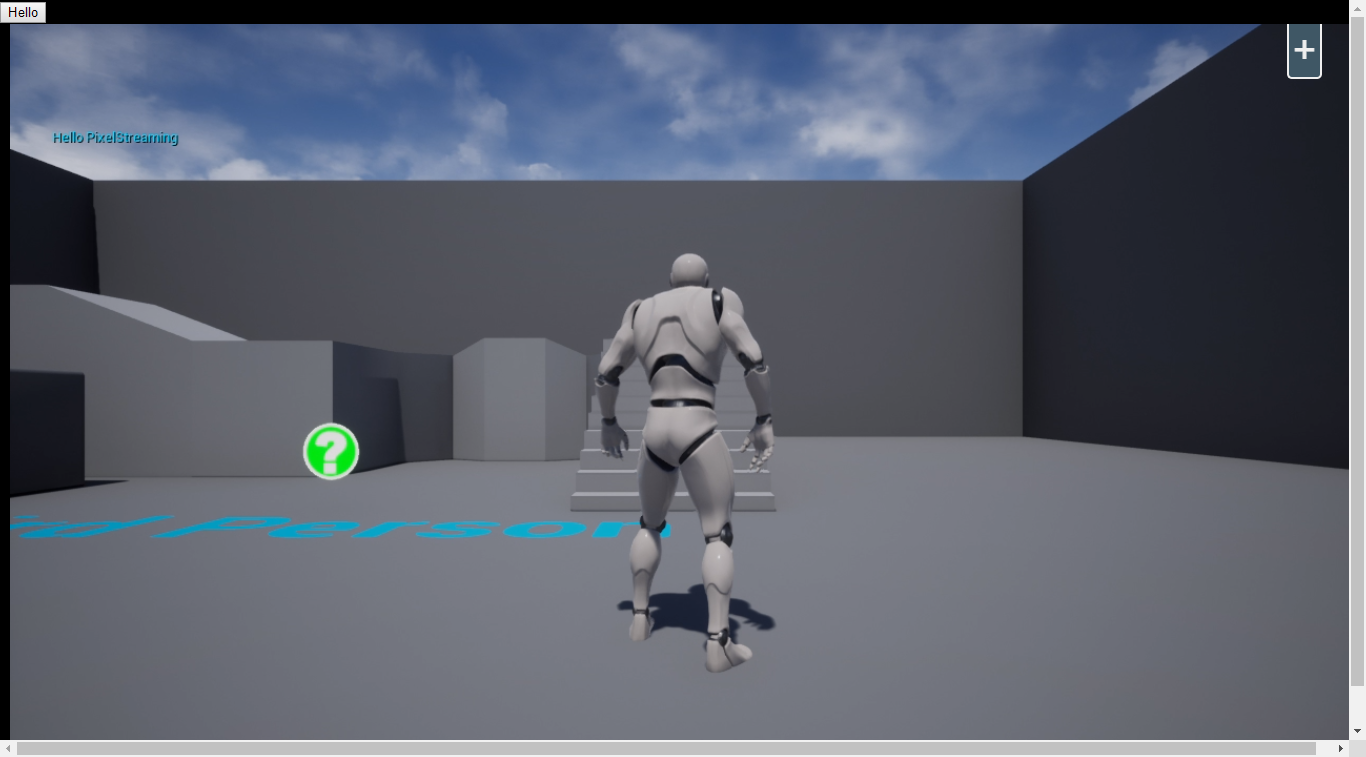
<button type="button" onclick="execPrintString('Hello PixelStreaming');">Hello</button>
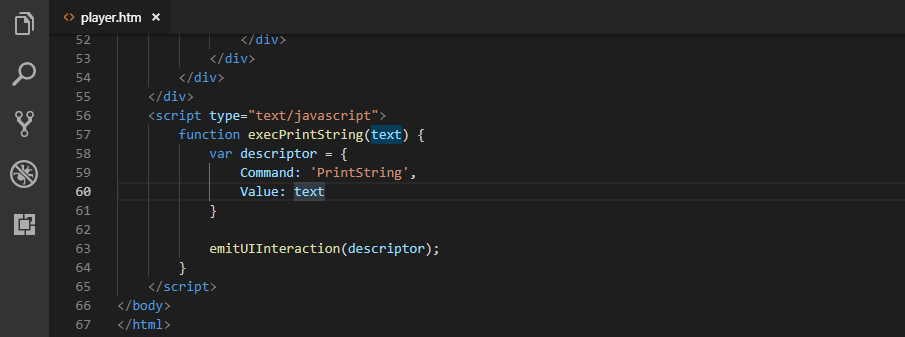
それから、bodyの末尾あたりにスクリプトを追加します
このスクリプトにある関数emitUIInteractionの引数として与えられたJsonや文字列が、BP側のdescriptor引数で渡されます
<script type="text/javascript">
function execPrintString(text) {
var descriptor = {
Command: 'PrintString',
Value: text
}
emitUIInteraction(descriptor);
}
</script>
動作チェック
ここまでちゃんとできていれば、画像のような構成になっているはずです
あとはアプリをStandaloneもしくはPackagingして起動し、ボタンを押してみて、動作をチェックしてみましょう
PrintStringノードが実行されるはずです

後はこれを参考に、WebUI側とUE4側でそれぞれ欲しい要素を追加していくだけです
結構簡単でしょう?
なお、今回はEventを送信しましたが、他にもコンソールコマンドを送信する関数もあるので、結構自由度が高いです
作例
PixelStreamingのUIカスタム結果を動画にしてみた。後ろで動いてるのがサーバ側のプロセス。HTML5の知識があればいろんなカスタムが可能になります #UE4 #UE4Study pic.twitter.com/KQ2WxNqoGH
— 墨崎達哉 (@T_Sumisaki) 2018年11月8日