本日UE4.21がリリースされました
今回のアップデートの中で、僕が一番注目しているのが、PixelStreaming(EarlyAccess)です
EarlyAccessとはいえ、ゲームのみならずノンゲーム、エンタープライズ向けにも非常に有用なアップデートですので、大まかに解説していきたいと思います
検証環境
- Windows10 64bit
- 何らかのモダンWebブラウザを準備すること(Chrome、Firefoxなど)
- Node.js(後ほど解説)
- UnrealEngine4.21.0
参考リンク
導入手順
Getting Started with Pixel Streamingの手順に従って進めていきましょう
クライアント側
まず、適当なプロジェクトを新規作成してください
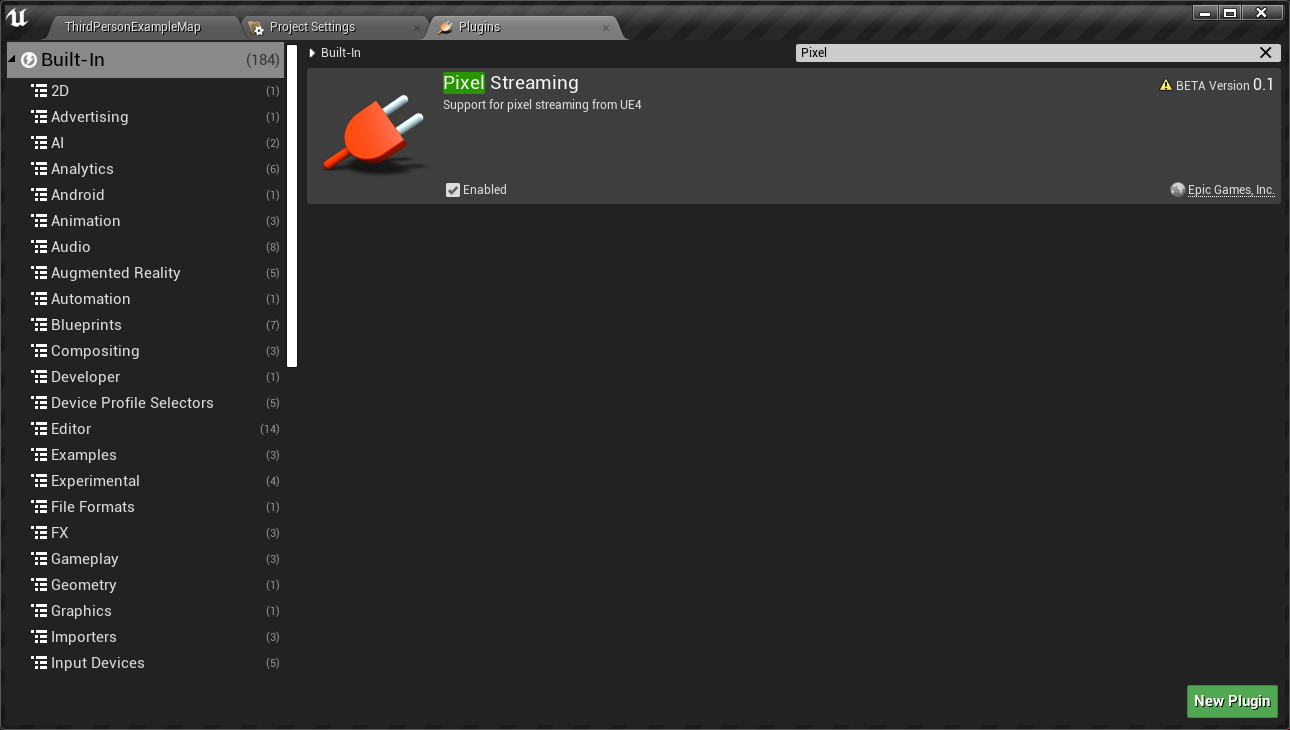
それから、プラグイン設定でPixel StreamingをEnableにしましょう
EarlyAccessのため警告が出ますが、よく読んでから無視すればOKです

以下、必須ではないですがいくつか設定をしておきます
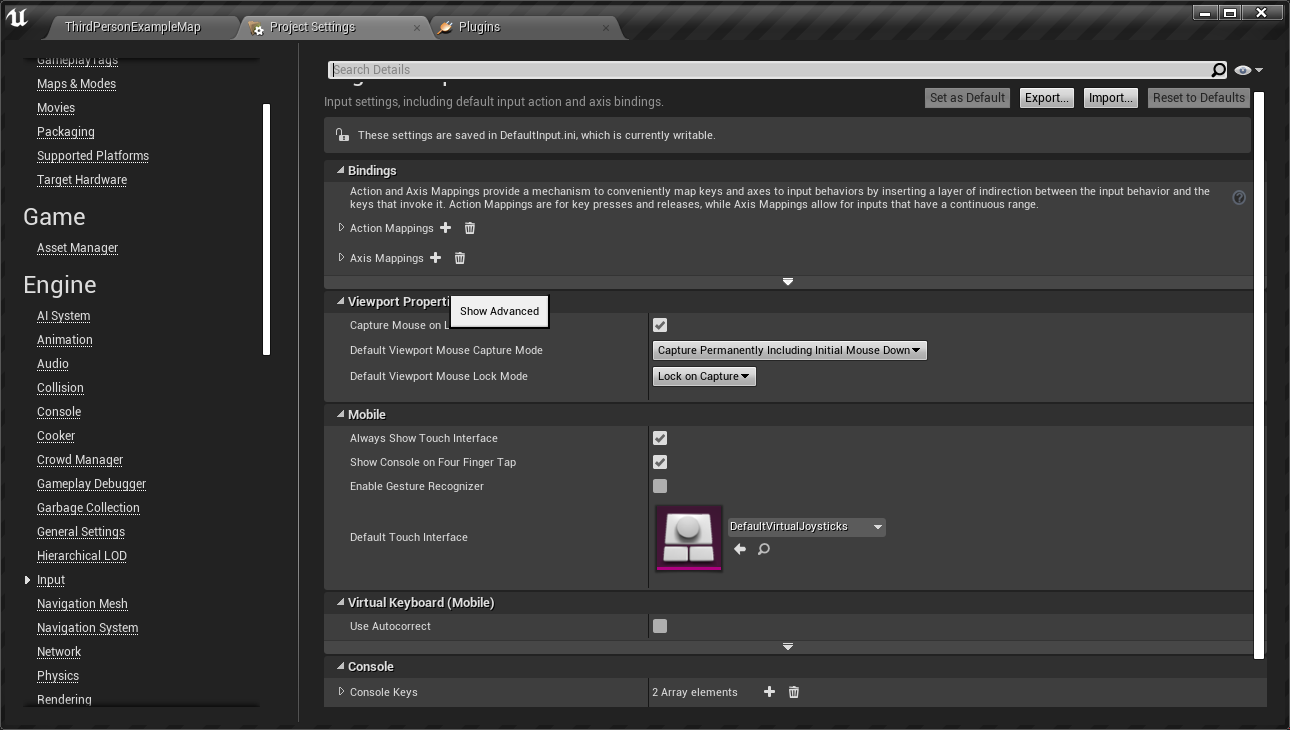
ProjectSettingsのInputでAllow Show Touch InterfaceをONにしておきましょう
PCでは不要ですが、タブレットで試す場合はあると便利です

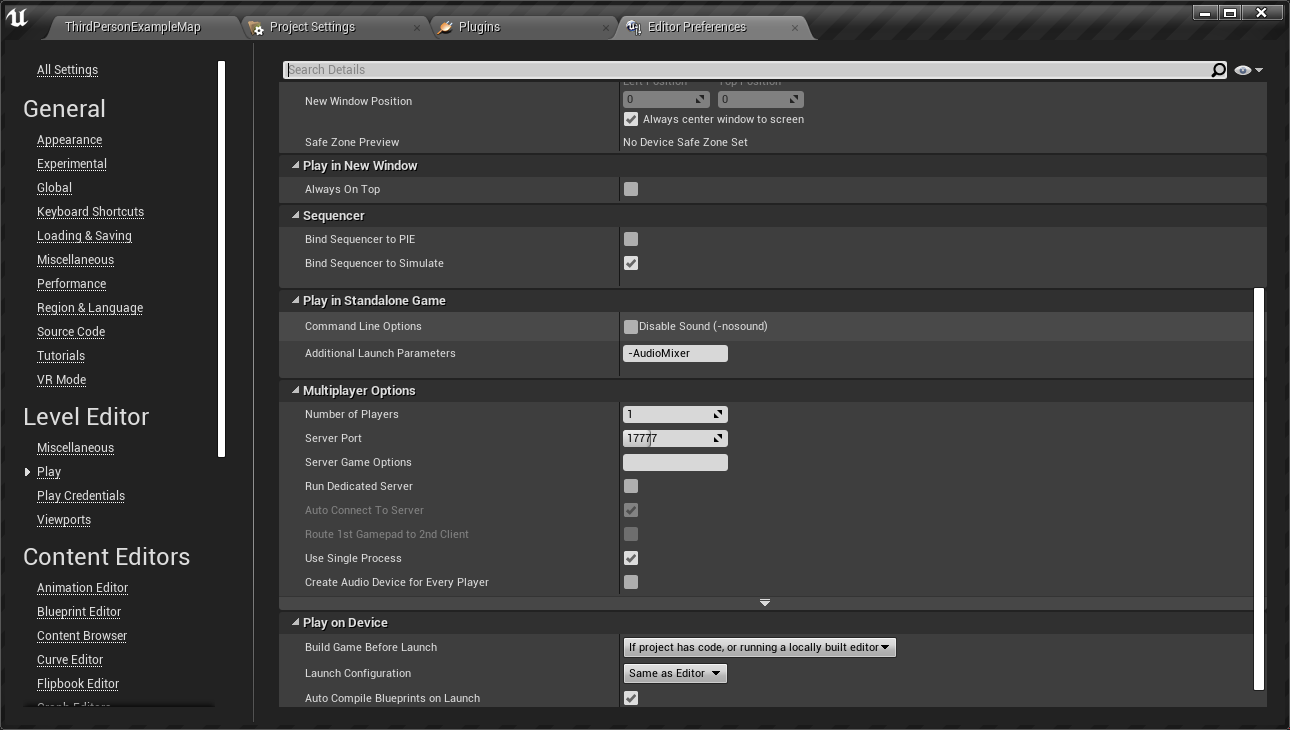
EditorPreference > Playセクションで、Play in Standalone GameのAdditional Launch Parametersに-AudioMixerと書き込んでおきます
これはEditorからStandaloneGameとして起動して、PixelStreamingを行うときに使います

今回の説明ではパッケージングして使用しますので、Windows(x64)の設定でPackagingしておきます
設定はDevelopmentで構いません
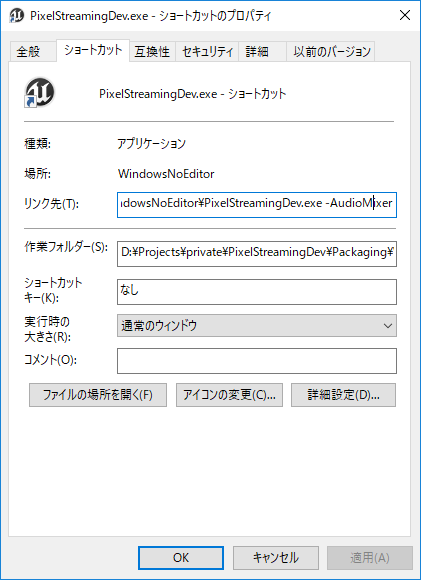
パッケージングしたUE4アプリケーションのバイナリへのショートカットを作成し、ショートカットのプロパティでリンク先の末尾に -AudioMixerと書き加えておきます

サーバ側
まず、PixelStreamingを動かすためにはサーバとなるマシンにNode.jsが必要です
Node.jsのサイトにアクセスして、Node.jsをダウンロード、インストールしてください
LTS版でOKです
(このときは10.13.0LTSを選択しました)
それから、UE4のエンジンインストール先のUE4.21/Engine/Source/Programsの中にあるPixelStreamingフォルダを別のところにコピーしておきましょう
読み取り専用だと余計なエラーを吐く場合があるので、コピーしたあとに読み取り専用を解除しておきましょう
あとは、Firewallのポートを開けておきましょう。
TCPの80,8888,8124の3つへのインバウンドを開けておきます
なお、TCP80ポートを使用しているアプリがある場合は停止しておいてください
(例:Skype、Apache、IISなど)
実行手順
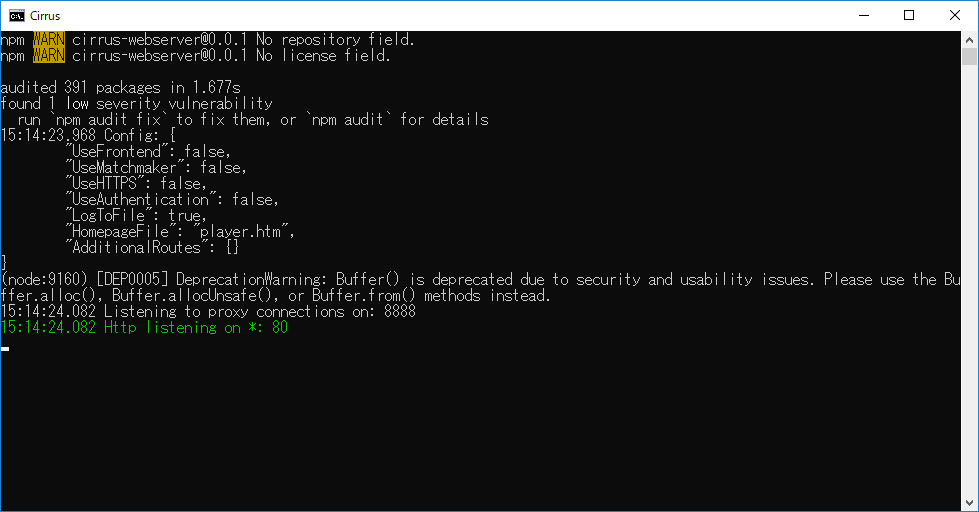
まず最初にPixelStreaming/WebServers/SignalingWebServer/の中にあるrun.batを実行してください

※auditの警告が出ることがありますが、試すだけなら問題ありません
※実際のプロジェクトに使用する際には、プロジェクトのセキュリティポリシーに従って修正してください
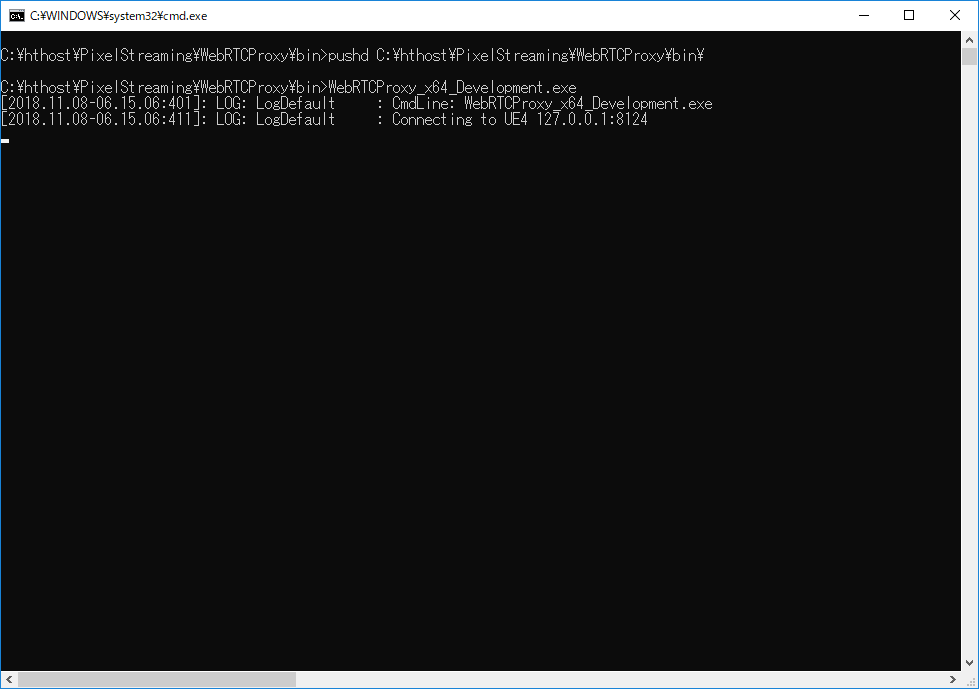
次に、PixelStreaming/WebRTCProxy/bin/の中にあるStart_WebRTCProxy.batを実行してください

参考サイトではいろいろ出力されるように書いてありますが、この時点でそのとおりに出ていなくても問題はありません
上記2つを起動したあと、パッケージングしたアプリをショートカットから起動します
接続確認
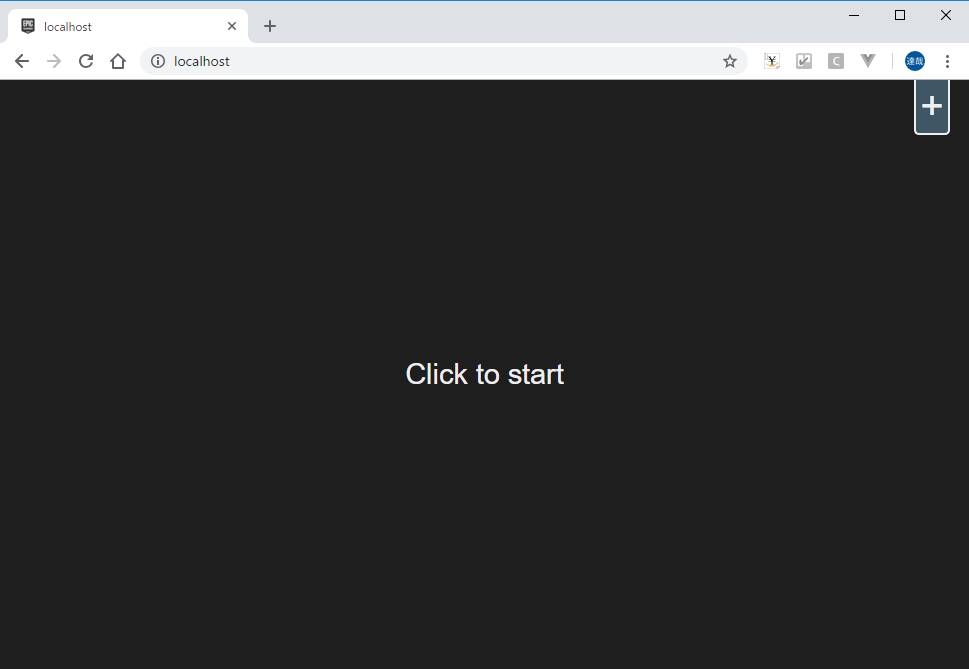
これまでの手順ではローカルで実行していると思いますので、ブラウザからhttp://127.0.0.1にアクセスしてください(http://localhostでも可)
別のPCから確認する場合は、実行しているPCのIPアドレスをブラウザのアドレス欄に入力します
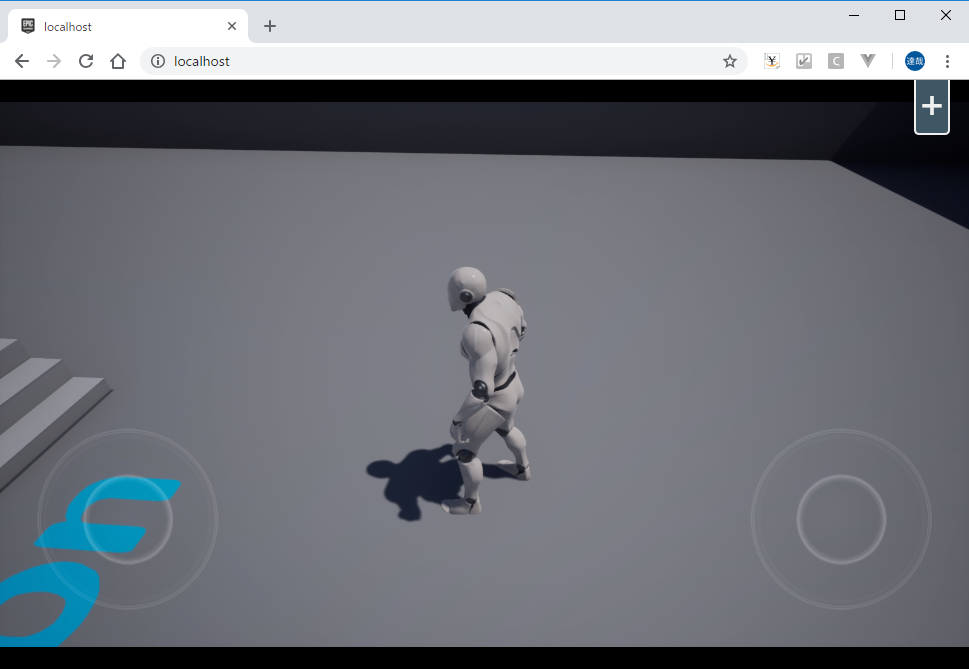
うまく起動すれば、下記のような画面になるはずです
あとは、画面の内容に従って操作してください

Webで動かした内容がUE4アプリ側にも反映されているはずです(逆も同様)
また、別のPCからもアクセスできることが確認できるとテンションが上がるかと思います

次はカスタマイズ編を書きたい
↑書きました