Hello Gridレイアウト
こんにちは!Gridが気になってここへ来られたんですね。わかります。
なんか難しそう!flexでいいじゃん!
ぜんぜんわからない。俺たちは雰囲気でGridレイアウトをやっているetc
...よし!せっかくですし、一緒に試していきましょう![]()
大丈夫です、たったの数時間で終わります!
さて、全部試していきましょう!
下記で記載されているものを全て試していきます。
グリッドレイアウト (Grid Layout モジュール)
https://www.htmq.com/css/#grid
グリッドの定義
grid-template-rows …… グリッドトラックの縦方向のサイズリストを指定する
grid-template-columns…… グリッドトラックの横方向のサイズリストを指定する
grid-template-areas …… 名前付きグリッド領域を指定する
grid-template …… グリッドトラックのリストについてまとめて指定する
grid-auto-rows …… サイズリストでは不明確なグリッドトラックの縦方向のサイズを指定する
grid-auto-columns …… サイズリストでは不明確なグリッドトラックの横方向のサイズを指定する
grid-auto-flow …… グリッドアイテムの自動配置のされ方を指定する
grid …… グリッドについてまとめて指定する
グリッドアイテムの配置
grid-row-start …… 行グリッドの開始位置やサイズ(グリッドスパン)を指定する
grid-column-start …… 列グリッドの開始位置やサイズ(グリッドスパン)を指定する
grid-row-end …… 行グリッドの終了位置やサイズ(グリッドスパン)を指定する
grid-column-end …… 列グリッドの終了位置やサイズ(グリッドスパン)を指定する
grid-row …… 行グリッドの開始と終了についてまとめて指定する
grid-column …… 列グリッドの開始と終了についてまとめて指定する
grid-area …… 行グリッド・列グリッドの開始と終了についてまとめて指定する
...大丈夫!!!
たったの数時間で終わります!
それを乗り越えればGridのスキルGETです!
グリッドの配置
まずはグリッドの配置から見ていきます。
CodePenの中にコメントも書いてますので、是非そちらも参考ください。
grid-template-rows
グリッドトラックの縦方向のサイズリストを指定する。
grid-template-rows: 80px 100px 40px; としたので、上から3行はその通りの高さになりました。
4行目からは指定していないので、自動的に決まるようです。(grid-auto-rowsで指定可能)
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-template-columns
グリッドトラックの横方向のサイズリストを指定する
grid-template-columns: 50px 100px 40px; としたので、左から3列はその通りの幅になりました。
4列目からは指定していないので、勝手に折り返しました。(grid-auto-columnsで指定可能)
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-template-columns: 50px 100px 40px 100px; とおいてみると、横並びになりました!

grid-template-areas
名前付きグリッド領域を指定する
cssに、視覚的に要素の配置を書くようですね!直感的に見た目が想像できそうです。
でもこれ、要素を増減させたい場合、全体のレイアウトに影響してしまいます。
検証も増えるので私はやりたくないです。
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-template
グリッドトラックのリストについてまとめて指定する
grid-template-rows、grid-template-columns、grid-template-areasをまとめて指定できます。
grid-template-rows、grid-template-columns をまとめる
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-template-rows、grid-template-columns、grid-template-areas をまとめる
![]()
See the Pen Untitled by TM (@TTTMMMM< a>) on CodePen.
grid-auto-rows
サイズリストでは不明確なグリッドトラックの縦方向のサイズを指定する。
下では、grid-template-rowsを指定していませんので、自動的(auto)に30pxが適用されました。
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-auto-columns
サイズリストでは不明確なグリッドトラックの横方向のサイズを指定する。
下では、grid-template-columnsを指定していませんので、自動的(auto)に100pxが適用されました。
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-auto-flow
グリッドアイテムの自動配置のされ方を指定する。
tempalteで指定していない、溢れた要素に対しての自動設定となります。
row,column,denseを指定することができます。初期値はrowとなります。
row , column
![]() 「
「rowなら、前の要素の右に並び、自動で行を増やしてくれ。列は増やすなよ!column;なら、前の要素の下に並び、自動で列を増やしてくれ。行は増やすなよ!」
![]() 「OK」
「OK」
![]() 「
「rowもcolumnも、templateの指定通りの幅と行を守れよ!!ちなみに溢れたやつは grid-auto-rows、 grid-auto-columns の通りに並んでくれ!」
![]() 「
「grid-auto-xxxxの指定がないぞ!」
![]() 「じゃぁ
「じゃぁgrid-auto-rows: auto;、 grid-auto-columns: auto;で並んでおいてくれ!」
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
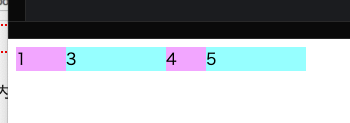
dense
場所指定されていない要素は、隙間に詰めて入っていきます。(病院に予約せず行った人の順番待ちのイメージ?)
ただ、グリッドアイテムのサイズの大小をもとに順番が決められるので、意図したところに入らないことがあります![]()
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid
グリッドについてまとめて指定する。
明示的と、暗黙的を混ぜて指定することはできない。
そのため、.content4、.content5のように、明示的と別で暗黙的な指定を行う。
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
グリッドの配置の感想
grid-auto-flowの理解がややこしいですね。
行を増やすか、列を増やすかを理解しよう!
グリッドアイテムの配置
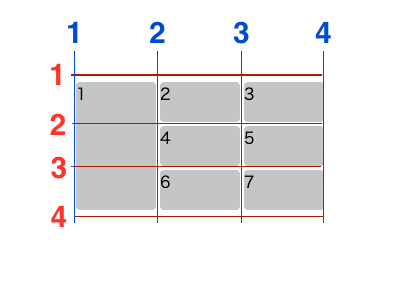
グリッドアイテムは、この赤線、青線のルールで配置されます。
- 青線1から青線2まで (column)
- 赤線1から赤線4まで (row)
といったような指定をします。
grid-row-start、grid-row-end
grid-row-start
行グリッドの開始位置やspanを指定
grid-row-end
行グリッドの終了位置やspanを指定
- auto::初期値
- span::占有する行
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
- カスタムID::グリッド位置に任意の名前をつけて、それをもとに占有を指定する
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
上記のカスタムIDはこんな名前をつけています
column1-end column2-end
column1-start column2-start column3-start
v v v
+-------------------+-------------------+ <- row1-start
| 幅20px | 幅100px | 高さ50px
+-------------------+-------------------+ <- row1-end, row2-start
| | | 高さ100px
+-------------------+-------------------+ <- row2-end, row3-start
// ChatGPT作のAA
grid-column-start、grid-column-end
grid-column-start
列グリッドの開始位置やspanを指定
grid-column-end
列グリッドの終了位置やspanを指定
- auto::初期値
- span::占有する行
- カスタムID
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-row , grid-column
grid-row
行グリッドの開始と終了についてまとめて指定する
grid-column
列グリッドの開始と終了についてまとめて指定する
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
grid-area
行グリッド・列グリッドの開始と終了についてまとめて指定する
- auto 初期値
- grid-area-startの値 / grid-area-endの値
- 半角スラッシュ区切り( / )で、grid-row-startの値 / grid-column-startの値 / grid-row-endの値 / grid-column-endの値 を指定 (え?
 )
)
- 半角スラッシュ区切り( / )で、grid-row-startの値 / grid-column-startの値 / grid-row-endの値 / grid-column-endの値 を指定 (え?
grid-area: 1 / 1 / 3 / 3;
/*
つまり↓です。
grid-area: rowStart / columnStart / rowEnd / columnEnd;
*/
See the Pen Untitled by TM (@TTTMMMM) on CodePen.
まとめ
お疲れ様でした。
グリッドレイアウト (Grid Layout モジュール)を制覇しましたね!!
これであなたもGridマスターに近づきました!
次回は、Gridで使えるさまざまなプロパティについても試しながら見ていきましょう!
- justify-items
- 水平方向にアイテムをどのように配置するかを指定します。スタート、エンド、センター、ストレッチなどの値を取ることができます。
- align-items
- 垂直方向にアイテムをどのように配置するかを指定します。スタート、エンド、センター、ストレッチなどの値を取ることができます。
- place-items
- justify-itemsとalign-itemsを一度に指定します。
- justify-content
- 水平方向にグリッド全体をどのように配置するかを指定します。スタート、エンド、センター、スペースアラウンド、スペースビトウィーンなどの値を取ることができます。
- align-content
- 垂直方向にグリッド全体をどのように配置するかを指定します。スタート、エンド、センター、スペースアラウンド、スペースビトウィーンなどの値を取ることができます。
- place-content
- justify-contentとalign-contentを一度に指定します。
- justify-self
- 水平方向に単一のアイテムをどのように配置するかを指定します。スタート、エンド、センター、ストレッチなどの値を取ることができます。
- align-self
- 垂直方向に単一のアイテムをどのように配置するかを指定します。スタート、エンド、センター、ストレッチなどの値を取ることができます。
- place-self
- justify-selfとalign-selfを一度に指定します。
- gap、row-gap、column-gap
- グリッドの行や列の間にギャップ(空白)を作ることができます。gapはrow-gapとcolumn-gapを一度に指定します。
(ひぇっ。。。)
大丈夫!!!たったの数時間です!楽勝です!!!!
それを乗り越えればGridのさらなるスキルGETです!
参考
https://qiita.com/kura07/items/e633b35e33e43240d363
https://www.htmq.com/css/#grid