@googlemaps/react-wrapperは、React用のGoogle Mapsのライブラリです。
TypeScriptで使用する時に型定義エラーが出た時の対処法になります。
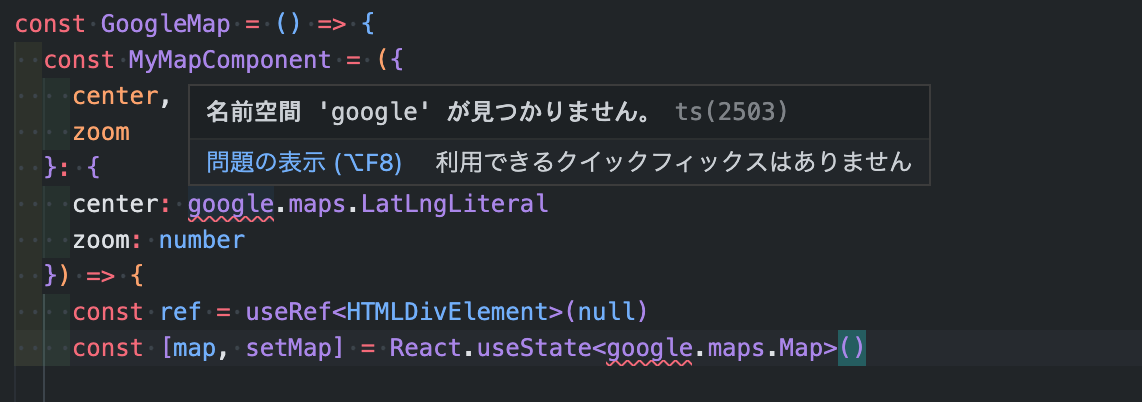
出現するTypeScriptの型定義エラー
const [map, setMap] = useState<google.maps.Map>()
名前空間 'google' が見つかりません。
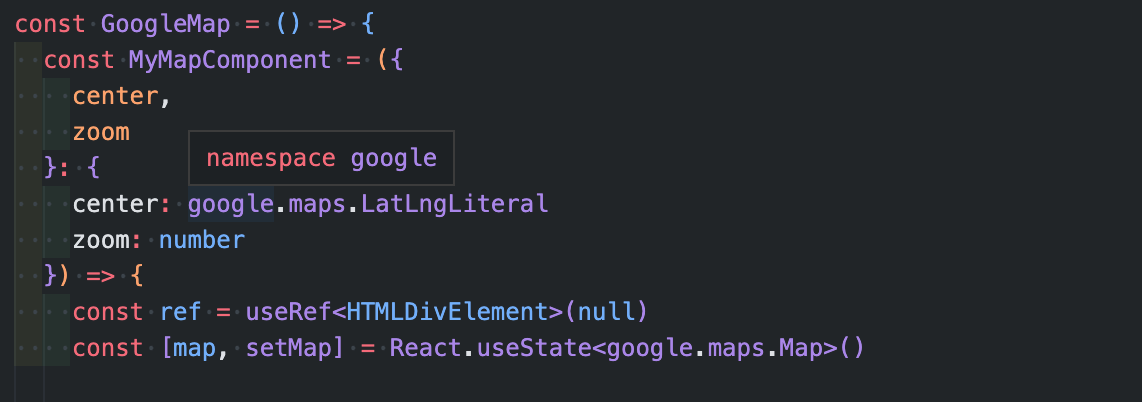
対処法
@types/google.mapsの型定義をインストールすることでエラーは解消されます。
npm i @types/google.maps
#OR
yarn add @types/google.maps
参考