Vue(Nuxt.js)で、textarea・inputで入力したものをEnterで送信、Shift+Enterで改行する機能を実装する方法です。

チャット機能を実装する時などに便利かと思います。
Vue(Nuxt.js)でEnterで送信、Shift+Enterで改行の機能を実装
<template>
<div>
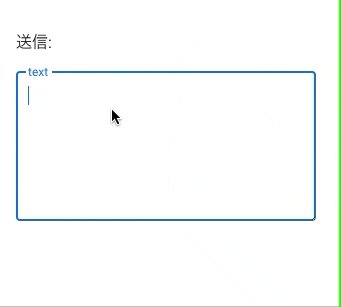
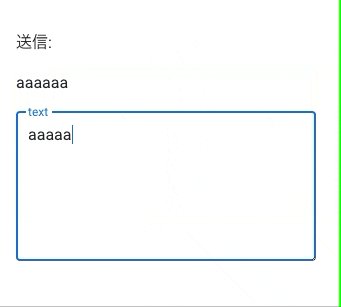
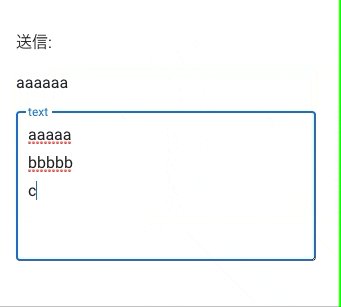
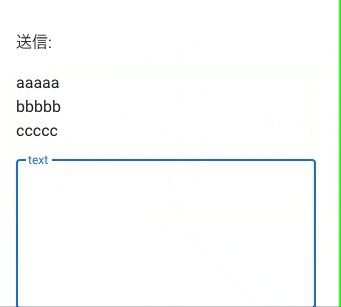
<p>送信:</p>
<p>{{ sendMessage }}</p>
<textarea
v-model="message"
@keydown.enter.exact="keyDownEnter" <!--enterをkeydownした時のイベント-->
@keyup.enter.exact="keyUpEnter" <!--enterをkeyupした時のイベント-->
@keydown.enter.shift="keyEnterShift" <!--enterとshiftをkeydownした時のイベント-->
></textarea>
</div>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
data() {
return {
message: '',
sendMessage: ''
}
},
methods: {
keyDownEnter(e: any) {
e.preventDefault() //改行を無効化
},
keyUpEnter(e: any) {
e.preventDefault() // 改行を無効化
console.log(e.keyCode) // 13
this.send() //送信
},
keyEnterShift(e: any) {
console.log('shift,enter')
},
send() {
this.sendMessage = this.message
this.message = ''
}
}
})
</script>
@keydown.enter.exact
@keyup.enter.exact
のイベントに関しては、e.preventDefault()をすることでEnterで改行するのを防止しています。
また、.exactを連結させるとことで、Enterキーのみを押した時にイベントが発生するようにしています。
日本語変換時に送信しないように処理を追加
上記のコードでは、Enterで送信、Shift+Enterで改行することはできますが、日本語変換の確定をした時も送信されてしまいます。
日本語変換の確定時のEnterでは、送信しないように処理を追加します。
<template>
<div>
<p>送信:</p>
<p>{{ sendMessage }}</p>
<textarea
v-model="message"
@keydown.enter.exact="keyDownEnter"
@keyup.enter.exact="keyUpEnter"
@keydown.enter.shift="keyEnterShift"
></textarea>
</div>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
data() {
return {
message: '',
sendMessage: '',
keyDownCode: 0 //追加
}
},
methods: {
keyDownEnter(e: any) {
console.log(e.keyCode)
this.keyDownCode = e.keyCode //enterを押した時のkeycodeを記録
e.preventDefault()
},
keyUpEnter(e: any) {
if (this.keyDownCode === 229) { //229コードの場合は処理をストップ
return
}
e.preventDefault()
console.log(e.keyCode)
this.send()
},
keyEnterShift(e: any) {
console.log('shift,enter')
},
send() {
this.sendMessage = this.message
this.message = ''
}
}
})
</script>
EnterキーのkeyCodeは13です。しかし、日本語変換確定時のEnterキーのkeyCodeは229になります。
if (this.keyDownCode === 229)で日本語確定時は処理を止めています。
これで日本語変換時には、送信しないようにする機能を追加できます。