はじめに
ボタンは準備する・したが、クラウド(AWS,GCP,Azure,etc...)はよくわからない。
そんな人へ贈る記事です。
いつも使ってるMicrosoft Officeとも親和性の高いPowerAutomateでコードを書かずに連携してみましょう
MSアカウントやADとも連係できるのがPowerAutomateの強み
そのため内部への踏み台を用意せずに自分のメールアドレスから送ったり、Teamsへ投げたり!
用意するもの
- PowerAutomateが使えるMicrosoftアカウント
- LTE-M Button for Enterprise もしくは LTE-M Button Plus
- 今回はLTE-M Button powered by AWSは不可
設定手順
送信先URLの作成
PowerAutomateの画面を開いて置いてください。
- [インスタンスクラウドフロー]を選択

- [HTTP 要求の受信時]を選択
(執筆時点では一番最後

- 開くと以下のようになっているのでバーをクリック

- 「要求本文のJSONスキーマ」へ「JSONスキーマ」をコピペ

- やる予定のアクションを設定して一旦保存
- 再度開く URLがあるのでコピー

- スキーマを設定しているので、クリックタイプなどが使えるようになっているので、お好みでアクションに使用する。

送信の設定
※正直、ボタンからBeamのマニュアルで事足りる。
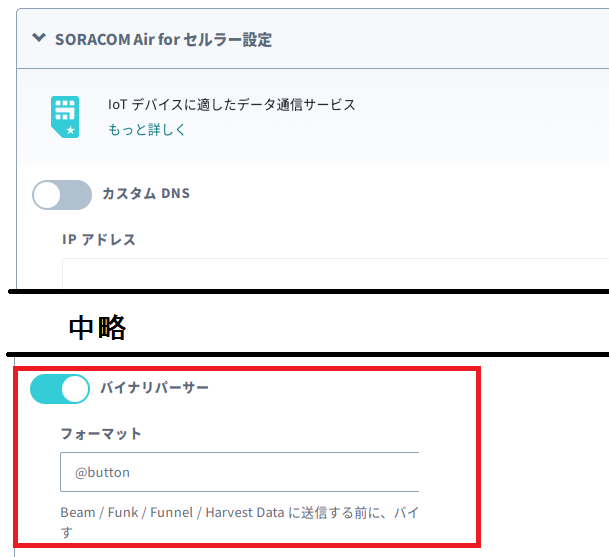
SORACOM ユーザーコンソール を開いて置いてください。
-
ボタンを設定したSIMグループを選ぶ
参考文献
- [PowerAutomate]HTTP要求の受信時 仕様
- [SORACOM]ボタンクリック時のデータを SORACOM Beam でサーバーへ転送する
- [SORACOM]送信されるデータフォーマット
- JSONスキーマ
余談
よりセキュアにだと、署名ヘッダを付与をSORACOMで行い、PowerAutomateで検証すれば、SORACOMからだけにできるが、PowerAutomateでやるのは辛そう。。。