まえがき
Unityの2020バージョンでMRTKを導入しようとしたら少し変更されているところがあったので,記述しておく.
ついでに新しいバージョンのMRTKも導入してみる.
公式ページも一新されています.
P.S.たらたらしてたら最新バージョン2.7.0がでてしまった.😅
本題
機器概要
| 機器名 | バージョン |
|---|---|
| Windows10 | --- |
| HoloLens2 | --- |
| Unity | 2020.3.11f.1 (LTS) |
| MRTK | 2.6.0 |
| MRTKの動作要件 | |
| Unity Hubでユニバーサル Windows プラットフォーム ビルド サポート モジュールが追加された | |
| Unityは2020 LTS(現在 2020.3.x)または Unity 2019 LTS (現在 2019.4.x) |
Unityでアプリケーションの作成,ビルド
VisualStadioでHoloLens2にビルド(書き込み)という流れ.
導入
※公式ページのMRTKチュートリアルをもとに進めていきます.
以前の記事の導入でも設定している.
※Unityは導入されている前提とします
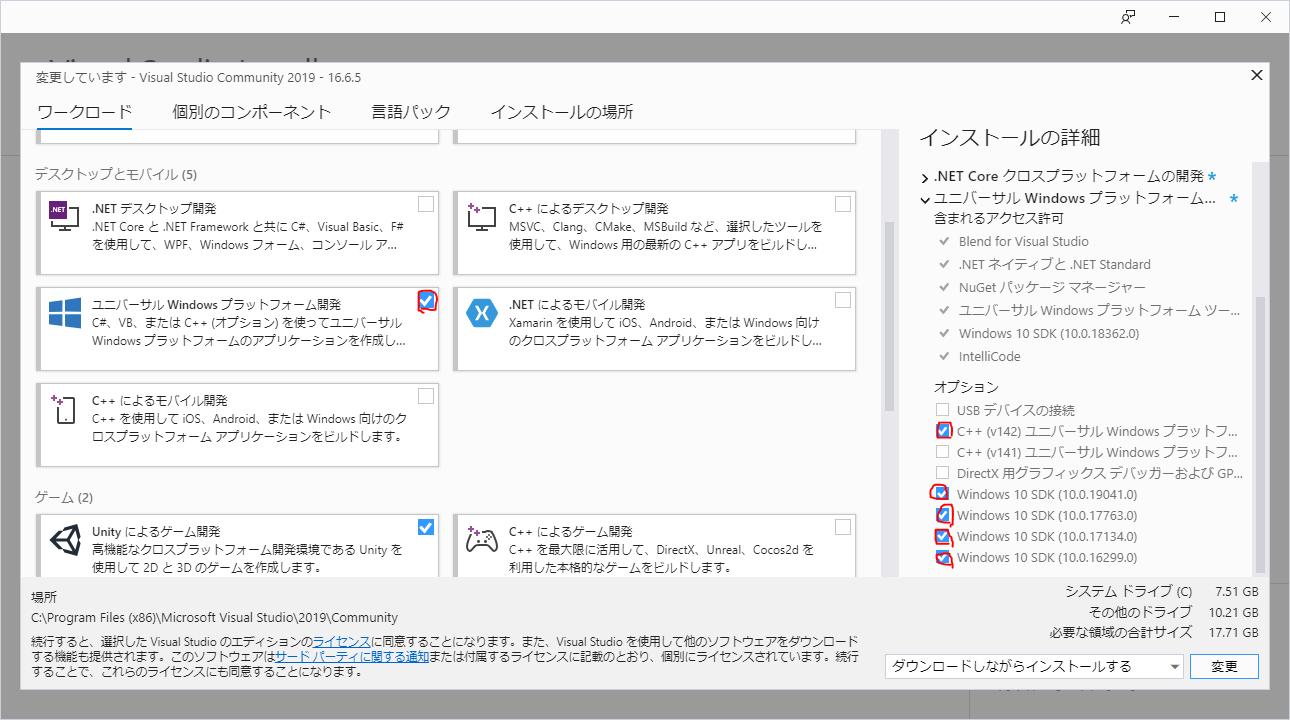
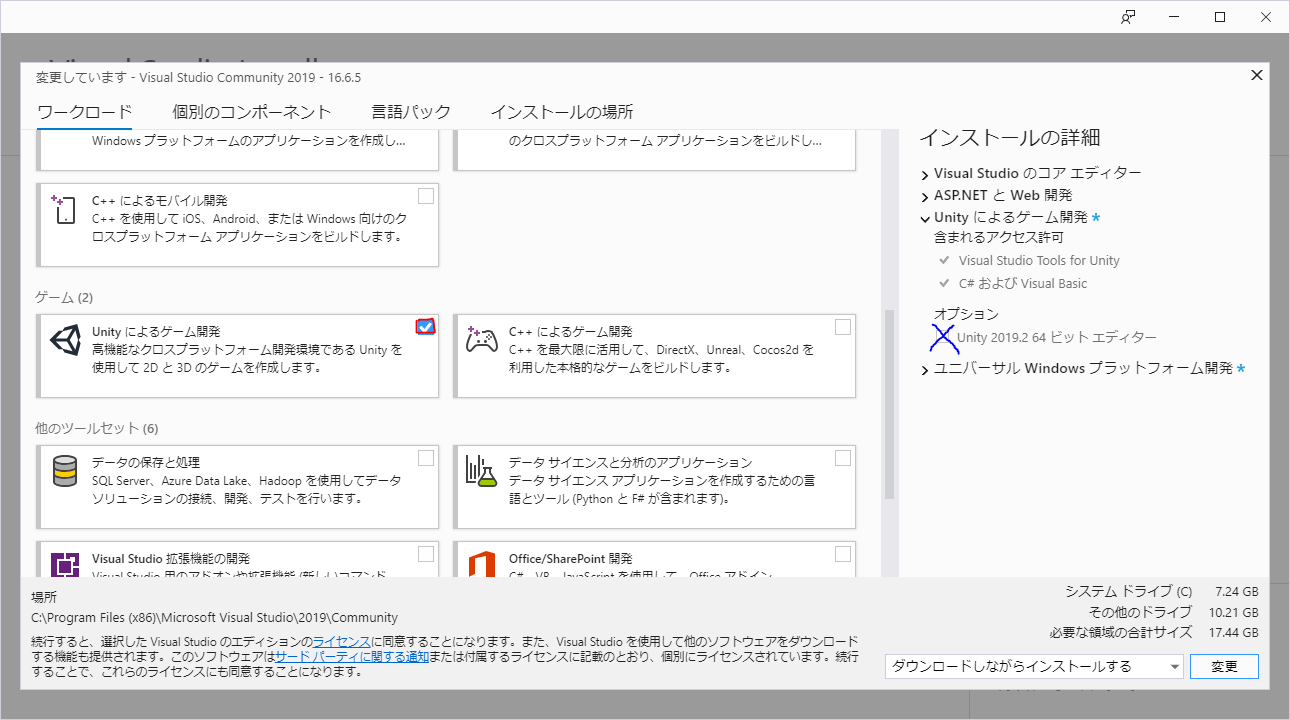
※Visual Stadioで必要なモジュールは以下の通りです
Unityのオプションはチェック外してください
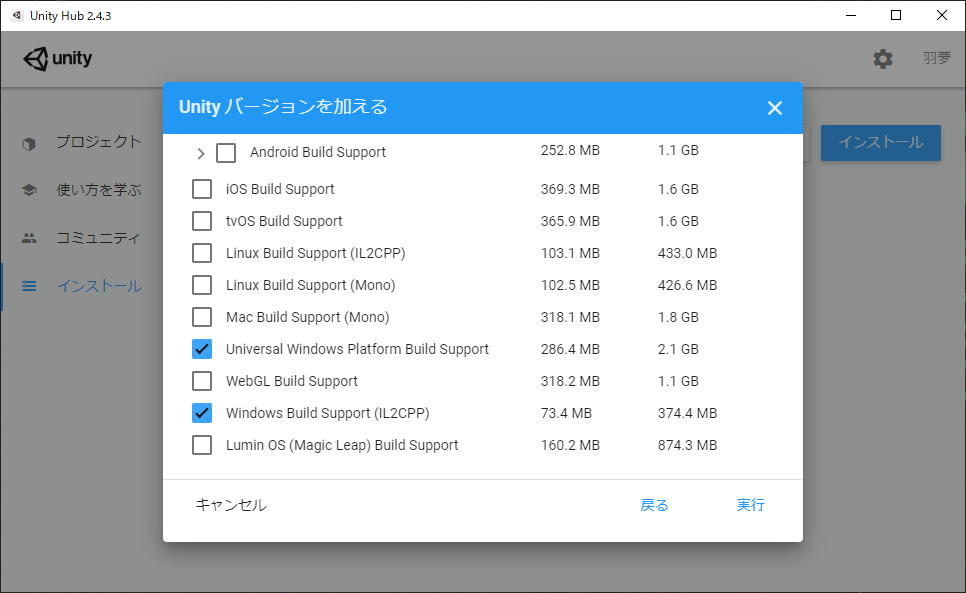
#####Universal Windows Platformモジュール
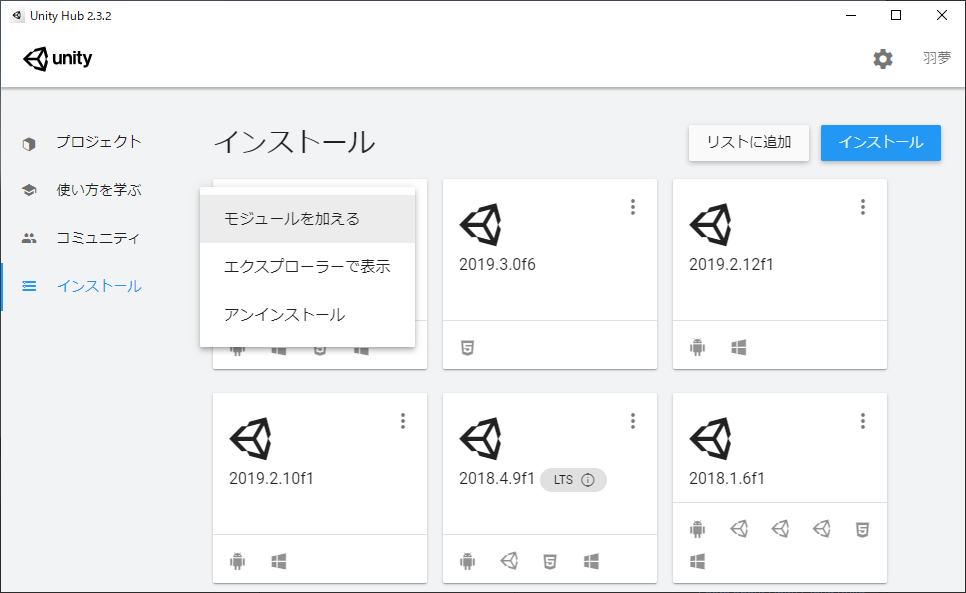
HoloLens2のビルドに必要なモジュールをインストールしておく
やり方はUnityHubのインストールから使用するバージョンのモジュールを加える
#####必要なモジュール
手順
1.projectの作成
2.HoloLens2用の設定をする
2.6.0バージョンではWindows XR Pluginを使用する
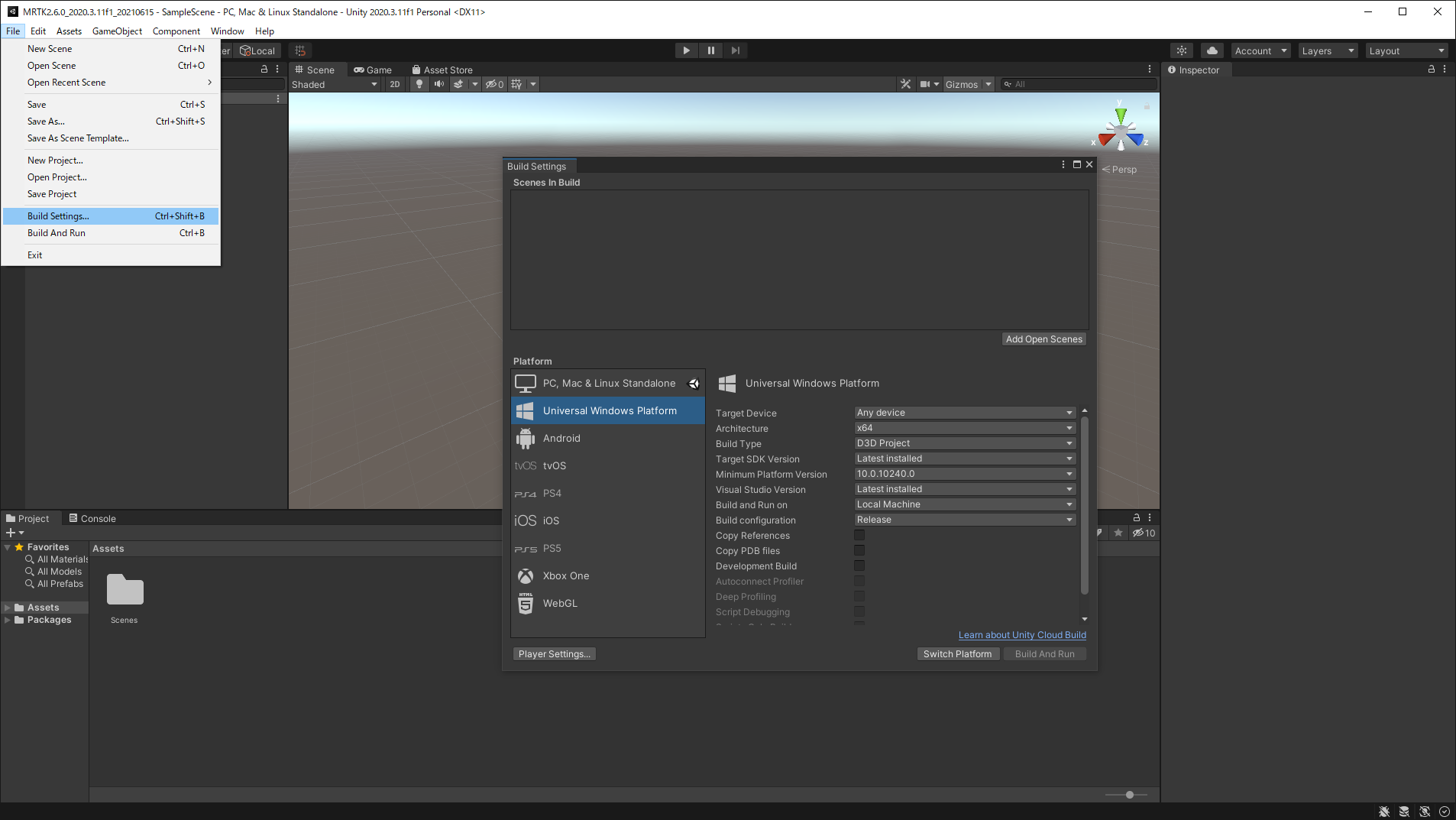
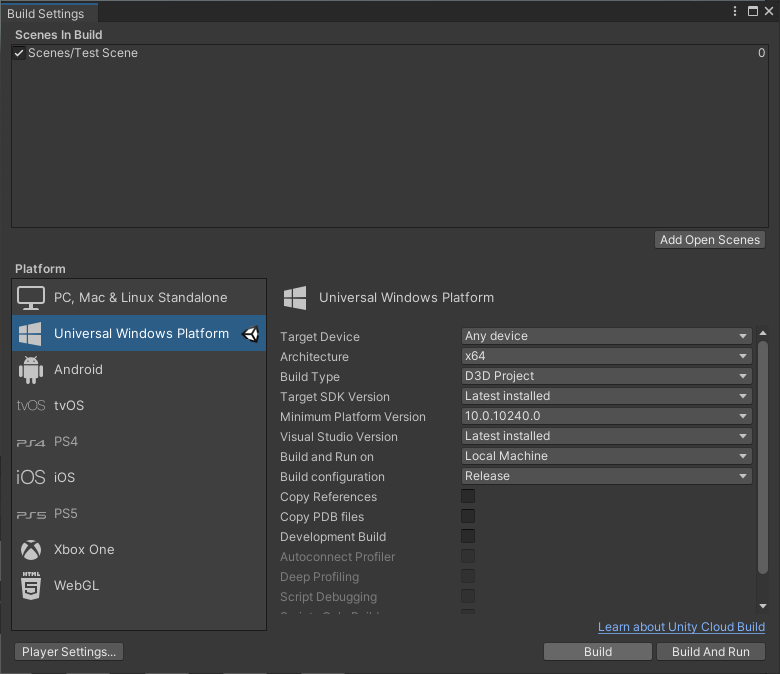
File/Build settings...からビルド環境をUWPに変更する.

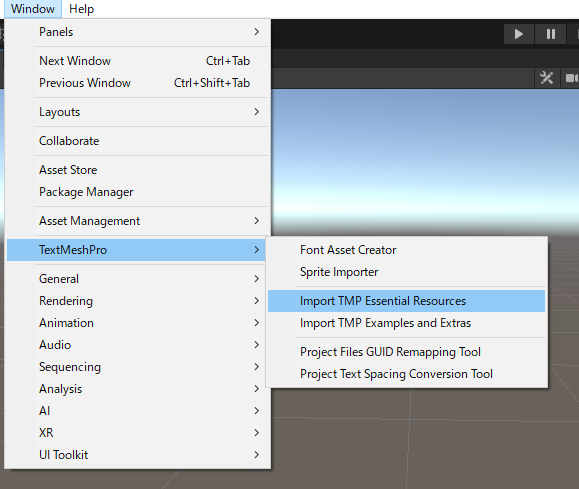
TMPをimportする
Windows/TextMeshPro/Import TMP Essential Resourcesからパッケージをimportする

3.MRTKを導入する
※参考:Welcome to the Mixed Reality Feature Tool
.NET 5.0 runtimeを導入している必要があると記載されているためしておく方がよい
Microsoft Mixed Reality Feature ToolをDLして開く

設定したいバージョンがないならSetting/Feature/Show preview releasesにチェックする必要がある
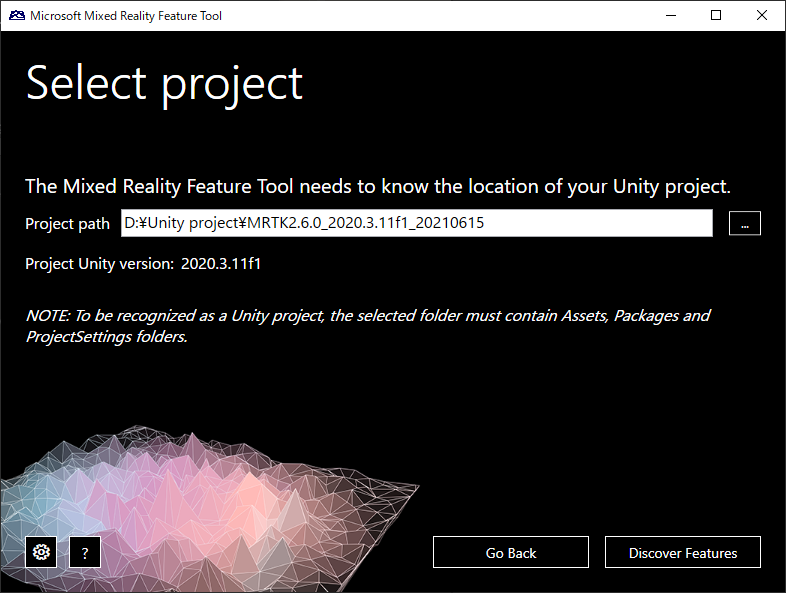
導入したいUnityプロジェクトを選択する

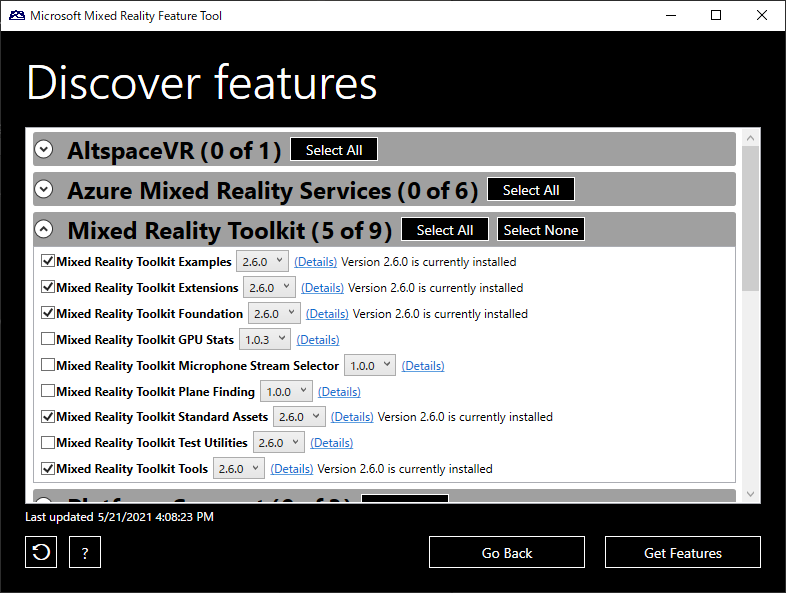
導入するToolkitとバージョンを選択する(参考)
以下のものを推奨する
・Mixed Reality Toolkit Example:[Foundation,Extensionsに依存],パッケージの機能を使用するデモ、サンプル スクリプト、およびサンプルシーン
・Mixed Reality Toolkit Extensions:[Foundationに依存],MRTK の機能を拡張する追加のコンポーネント
・Mixed Reality Toolkit Foundation:[必須,Standard Assetsに依存],Mixed Reality Toolkit の基礎
・Mixed Reality Toolkit Standard Assets:[必須],全ての Mixed Reality エクスペリエンスに推奨されるコンポーネントのコレクション
・Mixed Reality Toolkit Tools:[Foundationに依存],MRTKを使った Mixed Reality 開発エクスペリエンスを強化する役に立つツール,Unity Editor の Mixed Reality Toolkit > Utilitiesメニュー

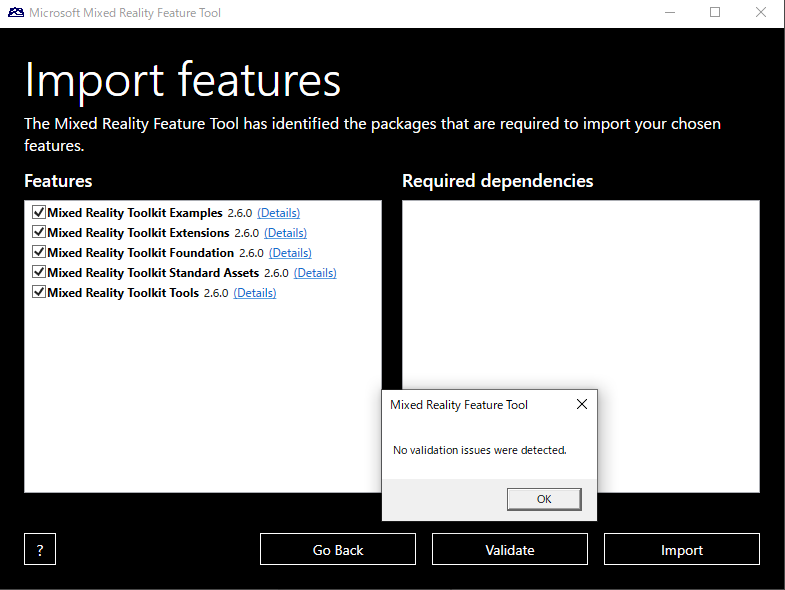
Validate(検証)で確認後Import

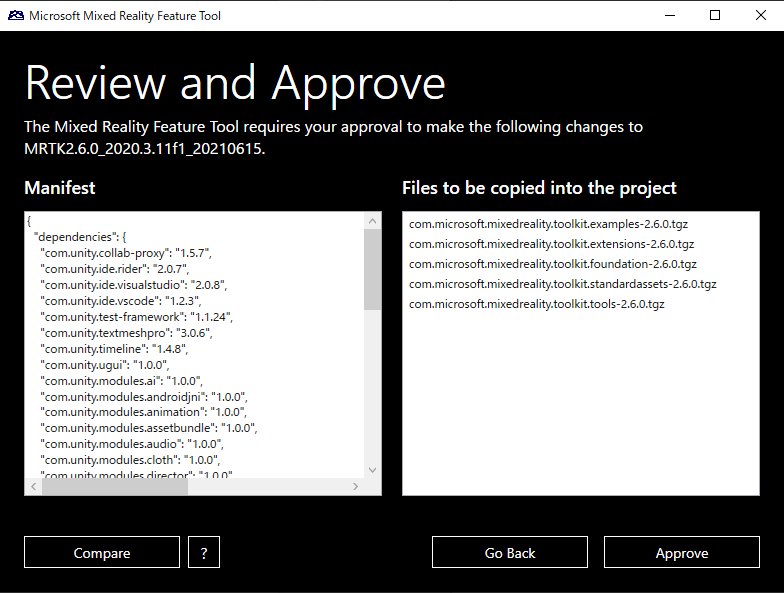
問題なければApproveする

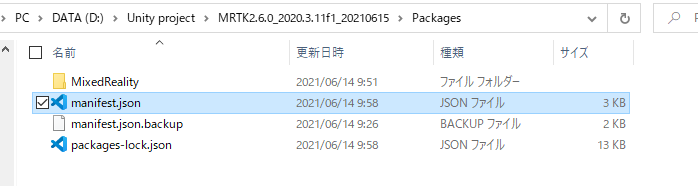
していることはPackage Managerの設定(Package/manifest.jsonに記述)とMixedRealityファイルの中に必要なファイルのDLだと思われる
jsonファイルのバックアップもされていると思われる

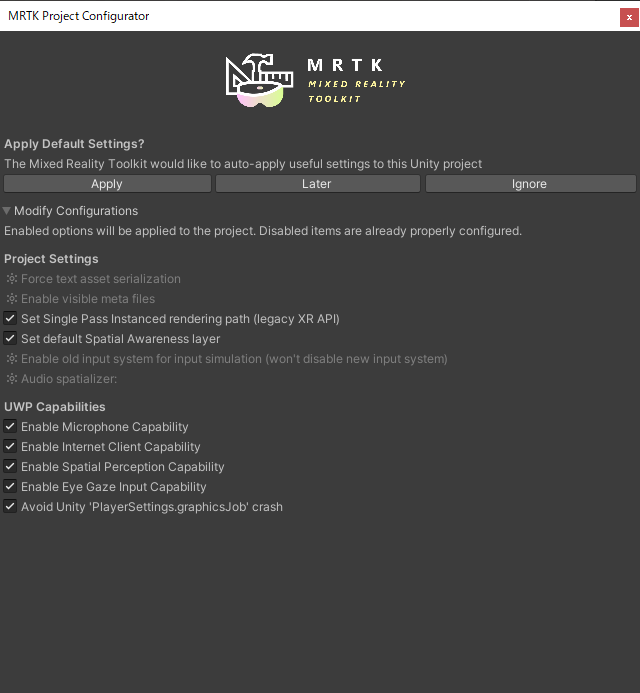
導入後Unityに戻るとPackageが導入され,以下の画面が出てくるのでApplyする

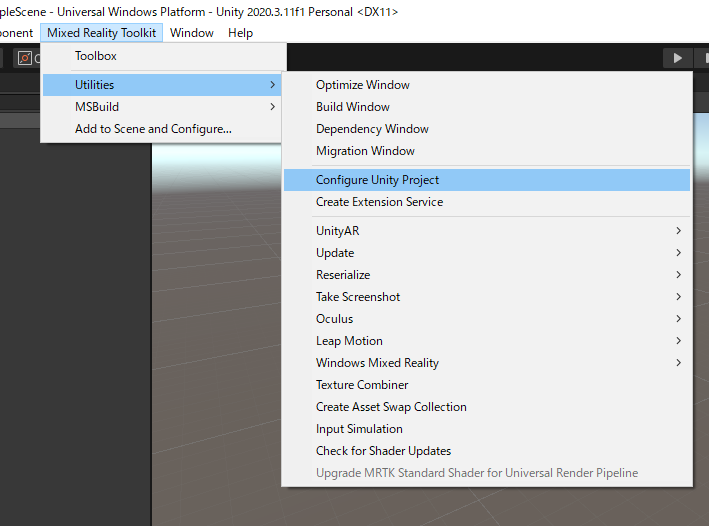
もし出てこなくてもMixed Reality Toolkit/Utilities/Configure Unity Projectからウィンドウを出せる

4.XR Plug-in Manegementの設定
File/Build settings...からPlayer Settings...もしくはEdit/Project Settings...から
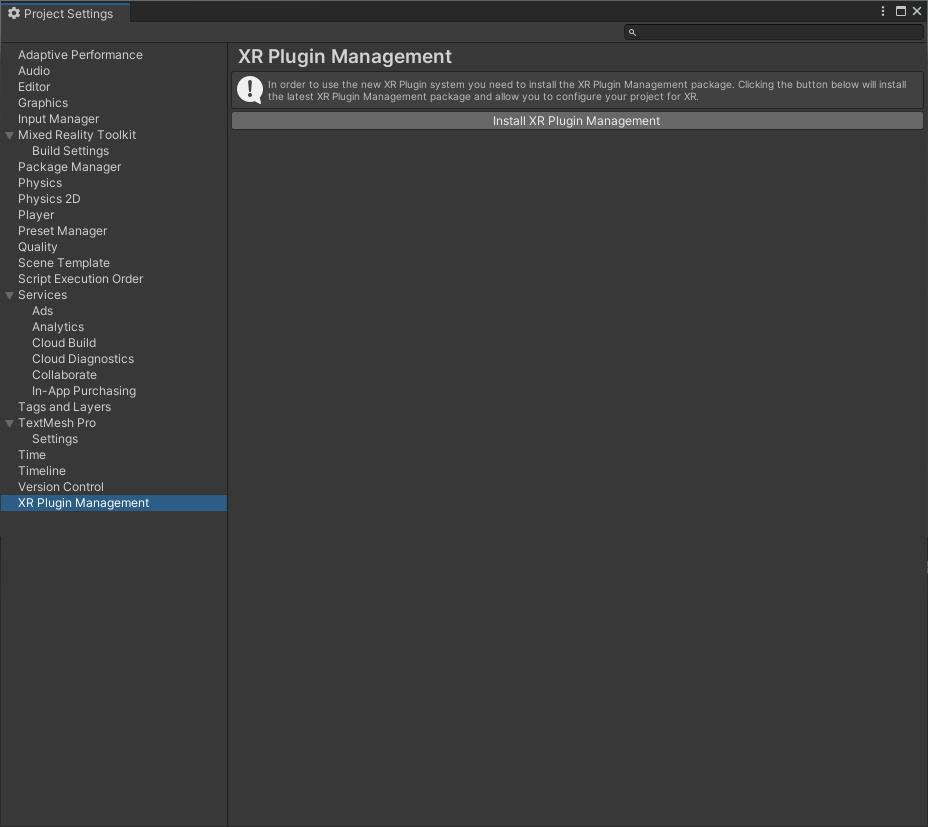
XR Plugin Manegementウィンドウを開く
install XR Plugin Managementを押す
AssetsにXRフォルダが追加される

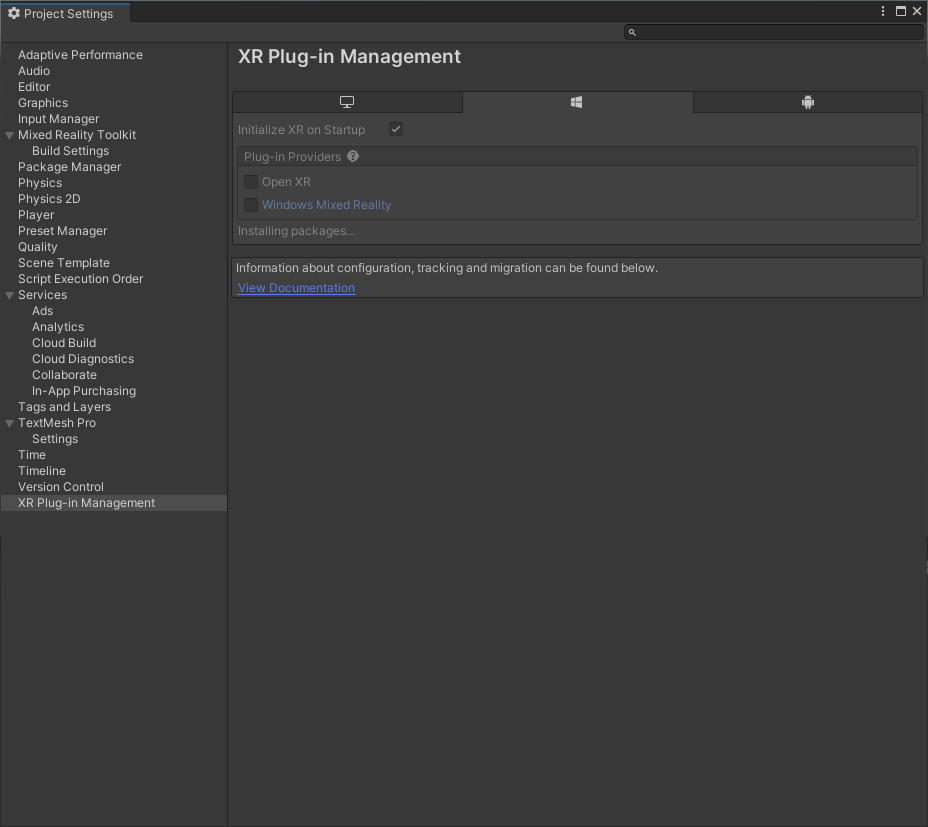
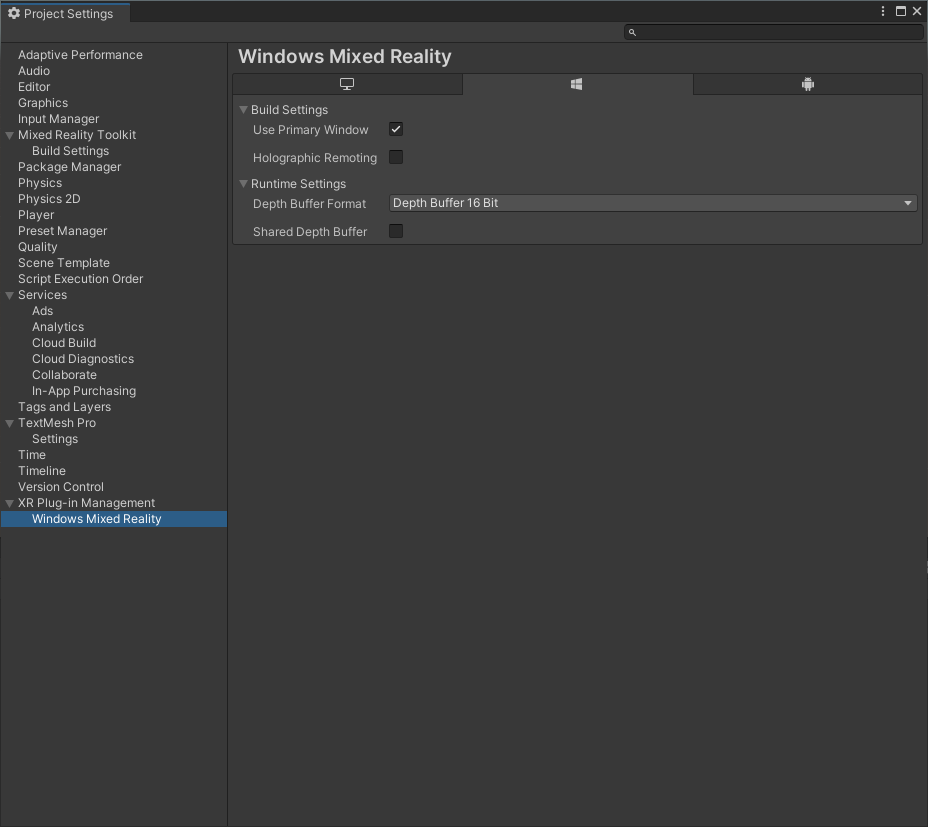
Windows Mixed Realityにチェックを入れる

設定は以下の通り
Depth Buffer Formatはプロジェクトのグラフィックパフォーマンスの向上のため「16bit depth」が推奨されている

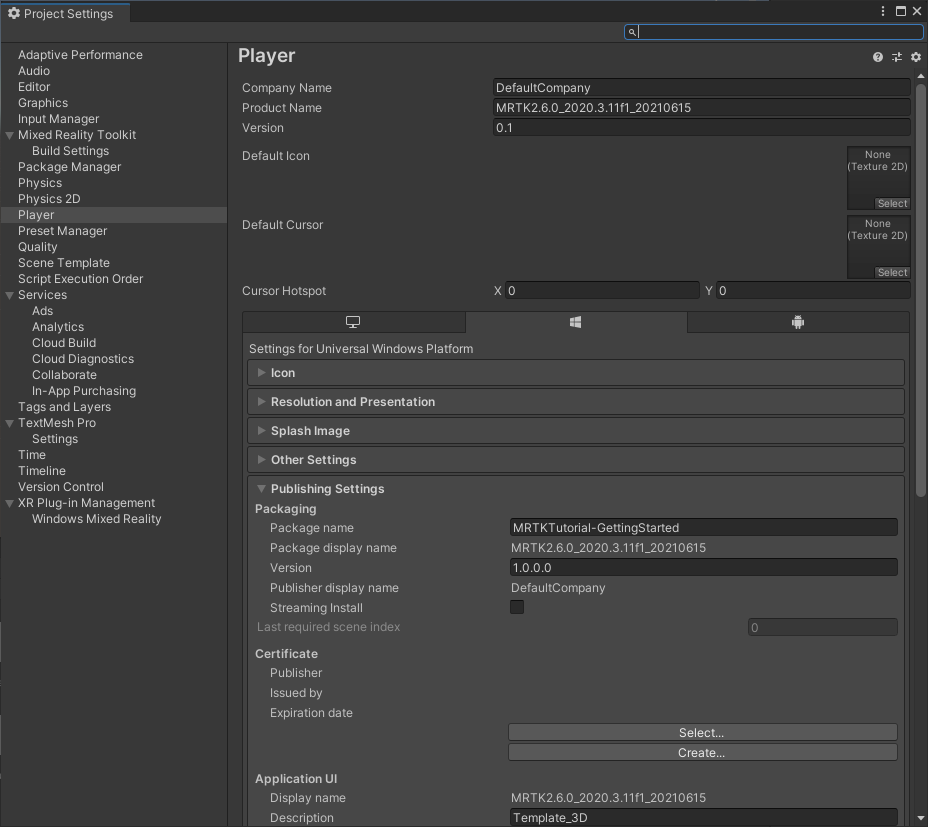
またPublishing SettingsのPackage nameでアプリケーションの名前を変更することが可能

5.Sceneの設定
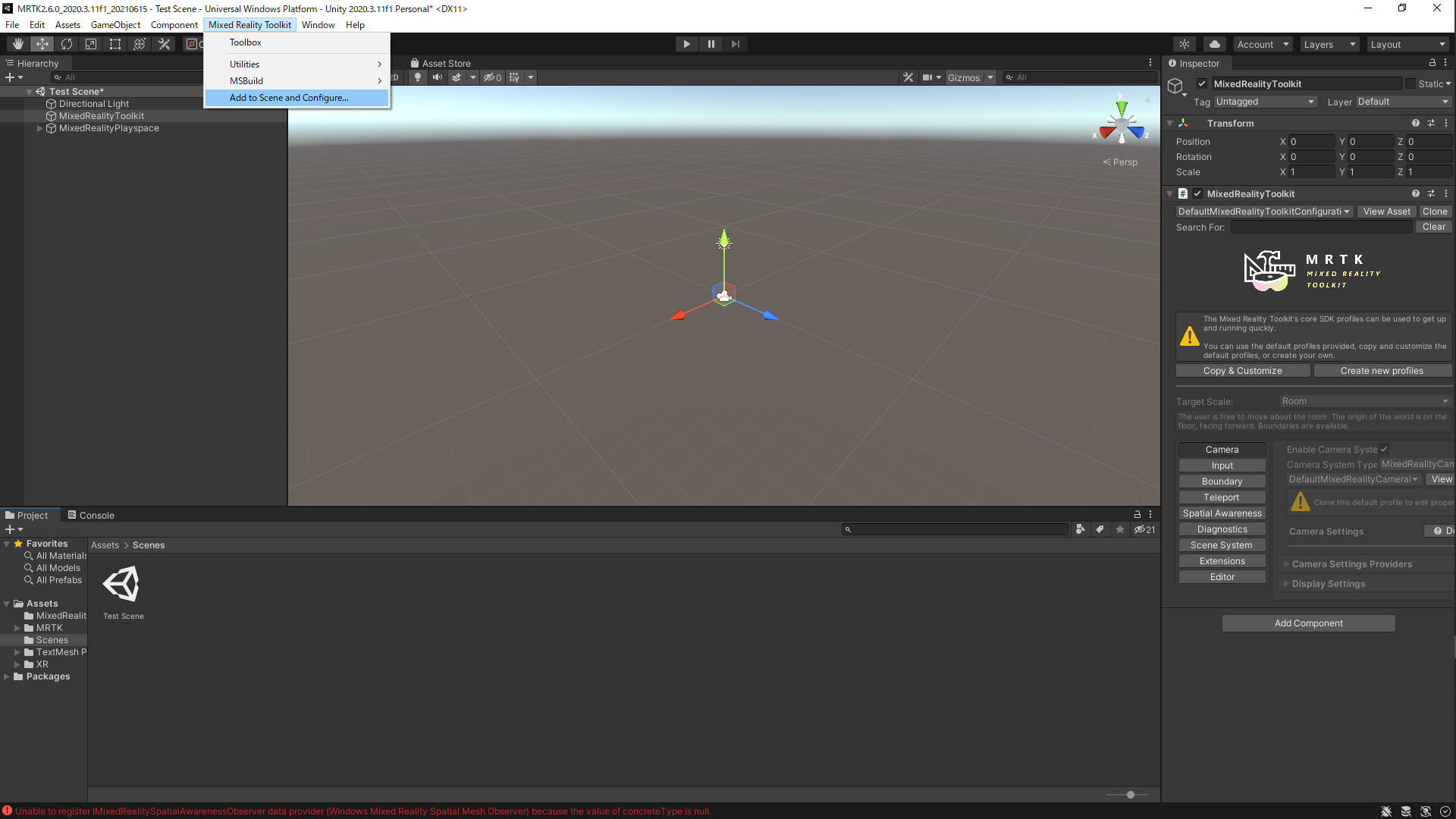
Mixed Reality Toolkit/Add to Scene and Configure...を押す
SceneにMixedRealityToolkitとMixedRealityPlayspaceが追加される

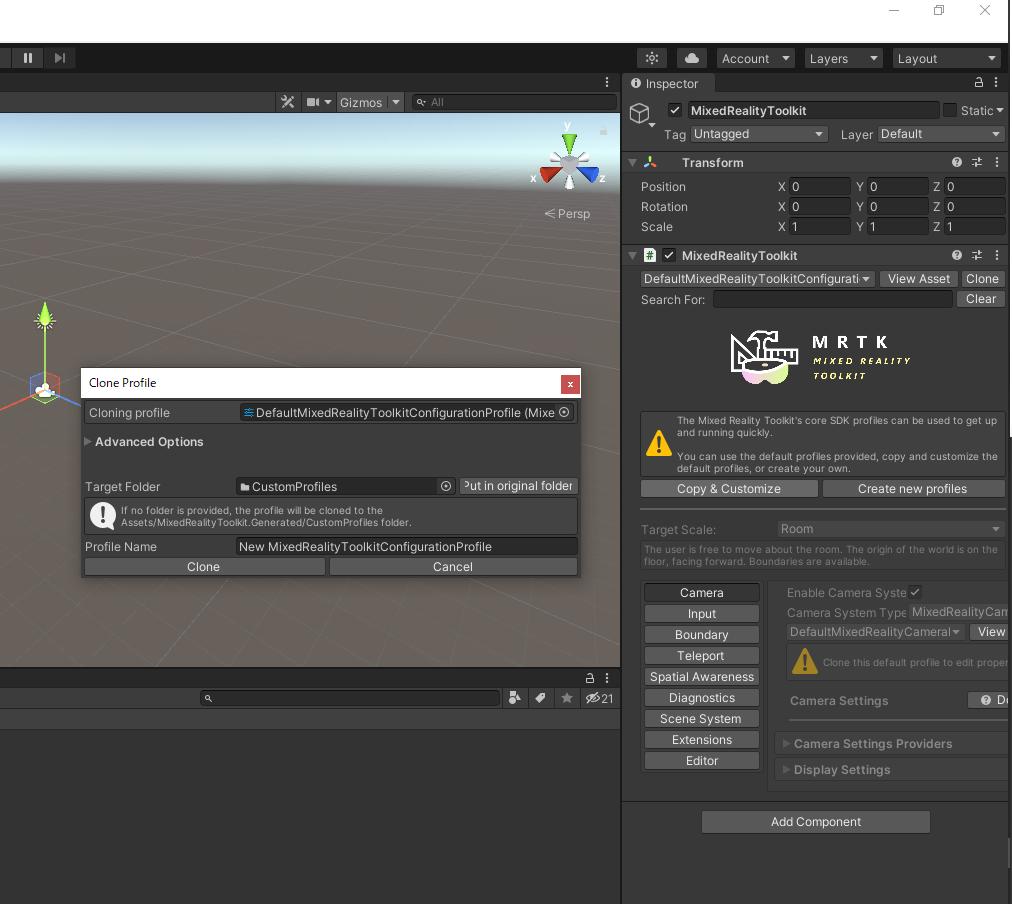
プロファイルの設定を変更したい場合,クローンを作成する必要がある
Copy&Customizeを押して名前を変更し,Clone

saveすると保存される
これでビルドを行うと何もない空間のアプリケーションが生成される
6.Build
対象のシーンが追加&チェックされていることを確認してBuild

Build先のフォルダを選択
APPやBuildなどのフォルダを新規作成すると良い

HoloLens2への書き込みはVisual Stadio
以前の記事のビルド以降を参考にしてください
USB-TypeCでHoloLens2とLaptopを接続する
※CtoCができない場合はCtoAなど別のUSBケーブルを利用してください
Visual StadioがHoloLens2にBuildするように設定を変更する
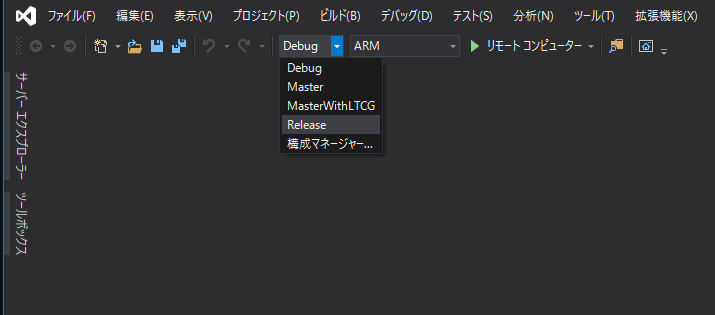
1.構成をDebugからReleaseに変更
2.ARM64(Windowsx64)もしくはARM(Windowsx32)に設定
※PCに合わせて設定してください(ほとんどx64でOKです)
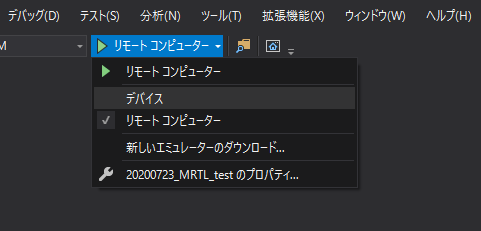
3.ビルド先をリモートコンピュータからデバイスに変更
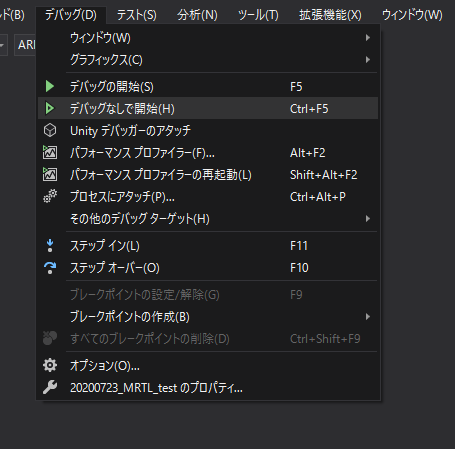
4.デバッグ/デバッグなしで開始をクリック
これでビルドをしてHoloLens2に配置までを自動で行う
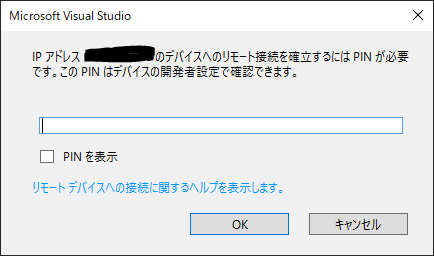
初回のビルド時はPINコードによる認証が必要,入力を促される
#####7.デバイス同士のペアリング
アプリケーションのビルドを行うためにHoloLens2で設定する必要がある(私はエラーで気づかされた)
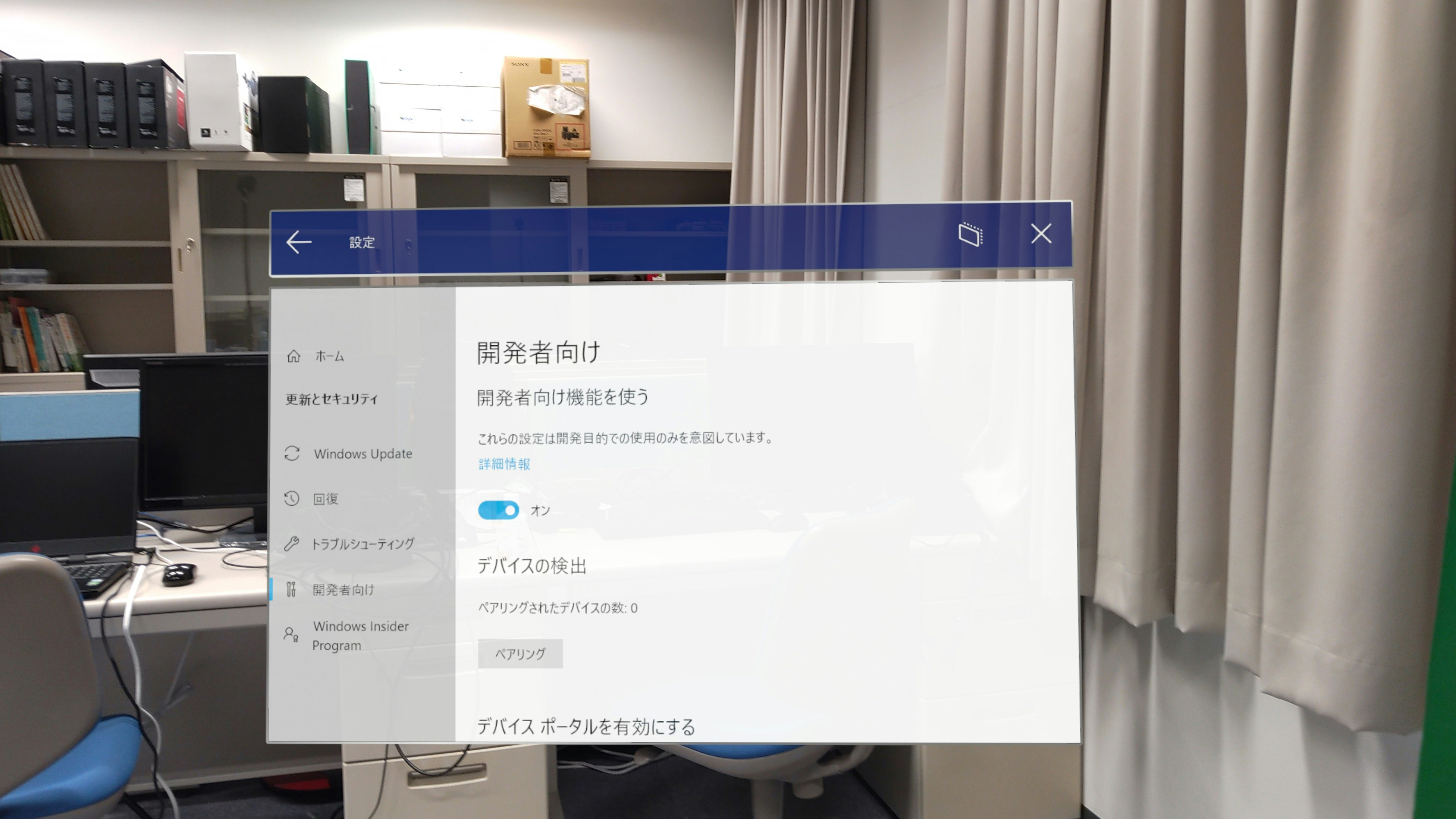
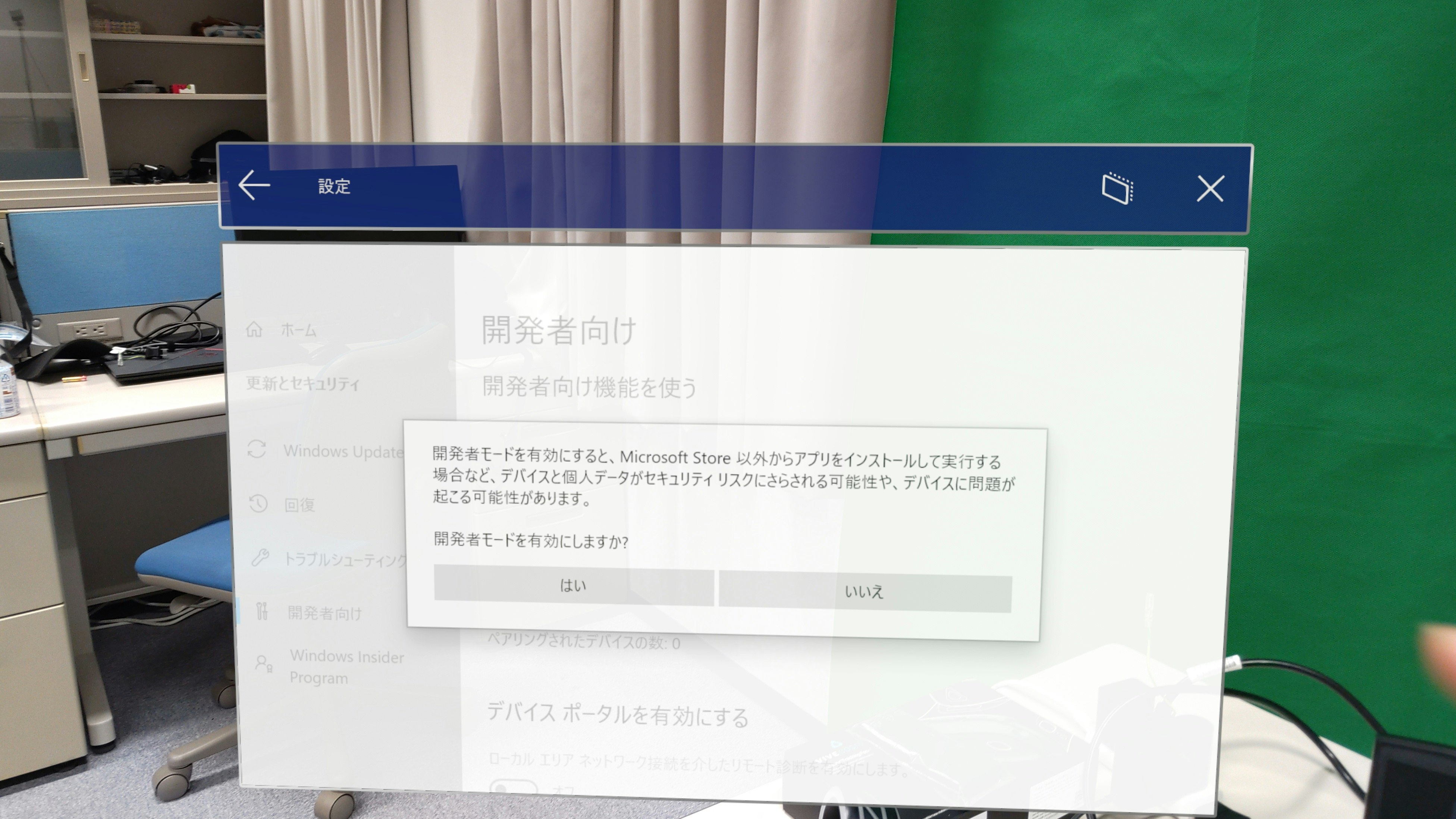
開発者モードの設定を有効にする
・HoloLens2
ペアリングからPINコードを表示
それをVisual Stadioで打ち込む
しかし私はここでエラーが発生
#####8.リモートでビルド
USBからではなくリモートで行う
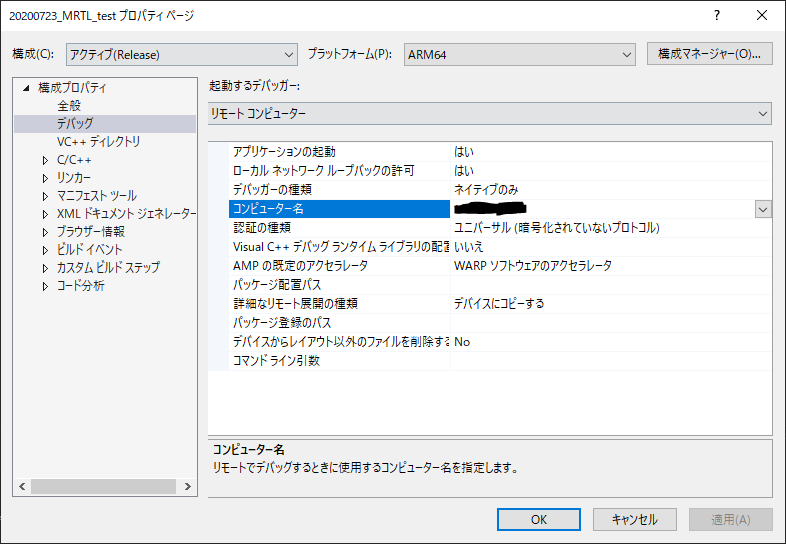
デバイス→リモートコンピュータに変更
HoloLens2のWi-Fi設定からIPアドレスを取得,プロジェクトのプロパティからデバイス名にIPアドレスを入力,デバッグなしで開始
するとPINコード入力画面が出現
開発者モードのペアリングからPINコードを取得,Visual Stadioで入力
配置正常終了と出て,HoloLens2でアプリが起動!
あとがき
次はTutorialを進める