####まえがき
待望のHoloLens2が手元に届きました!!


初回セットアップはWindowsのPCと同じようなものでした
解説は省略します
空間認識や深度センサの精度がすごく良いです
HoloLens2に感動しまくってる!!
— ゆーま (@sagirin262) July 23, 2020
やばい最高😆😆😆 pic.twitter.com/O6LZAunuSo
####本題
マイクロソフト公式のyoutubeチャンネルを見ていたらUnityでの開発の仕方を説明されていました
動画かつ分かりやすい説明が欲しい方はぜひそちらを参照してください
Unityの開発のやり方まで詳しく教えてくださるとは流石Microsoft様ですね!
ここでは私の環境でセットアップした過程を載せていこうと思います
####機器概要
・Windows10 Laptop
・Unity 2019.3.2f1
・HoloLens2
・Visual Studio 2019
####導入
※Unityは導入されている前提とします
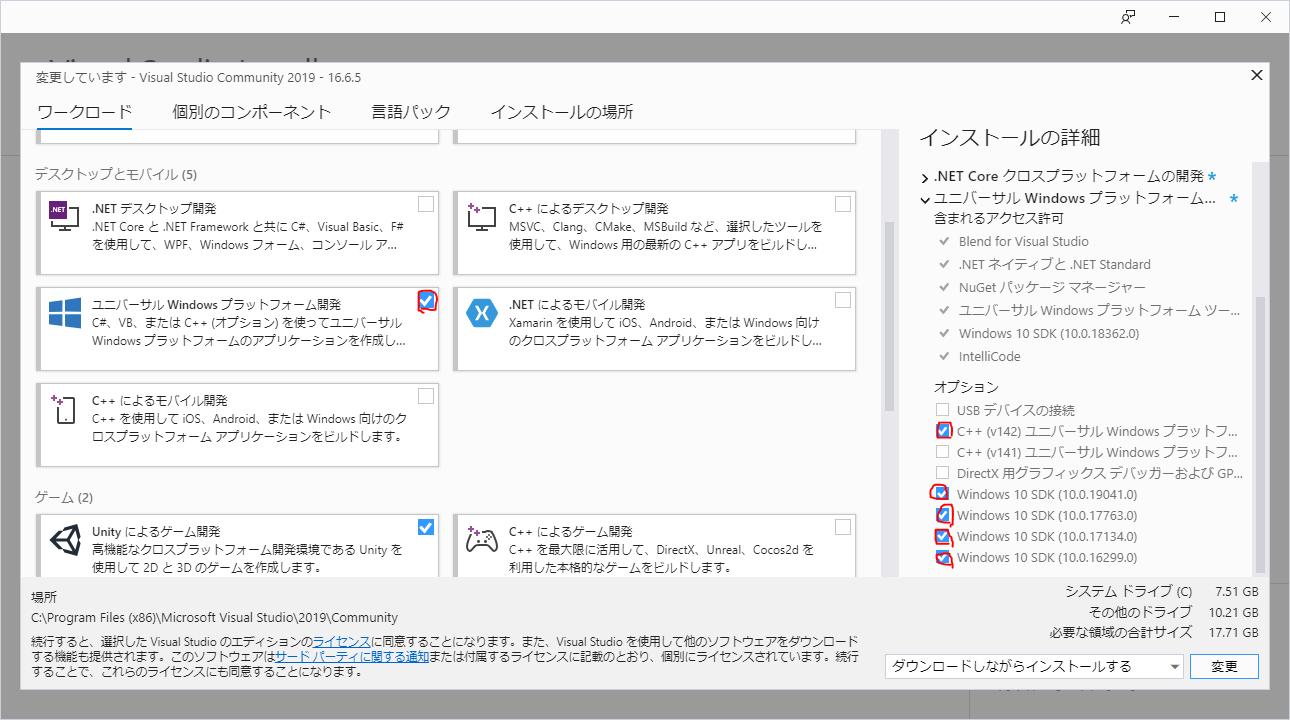
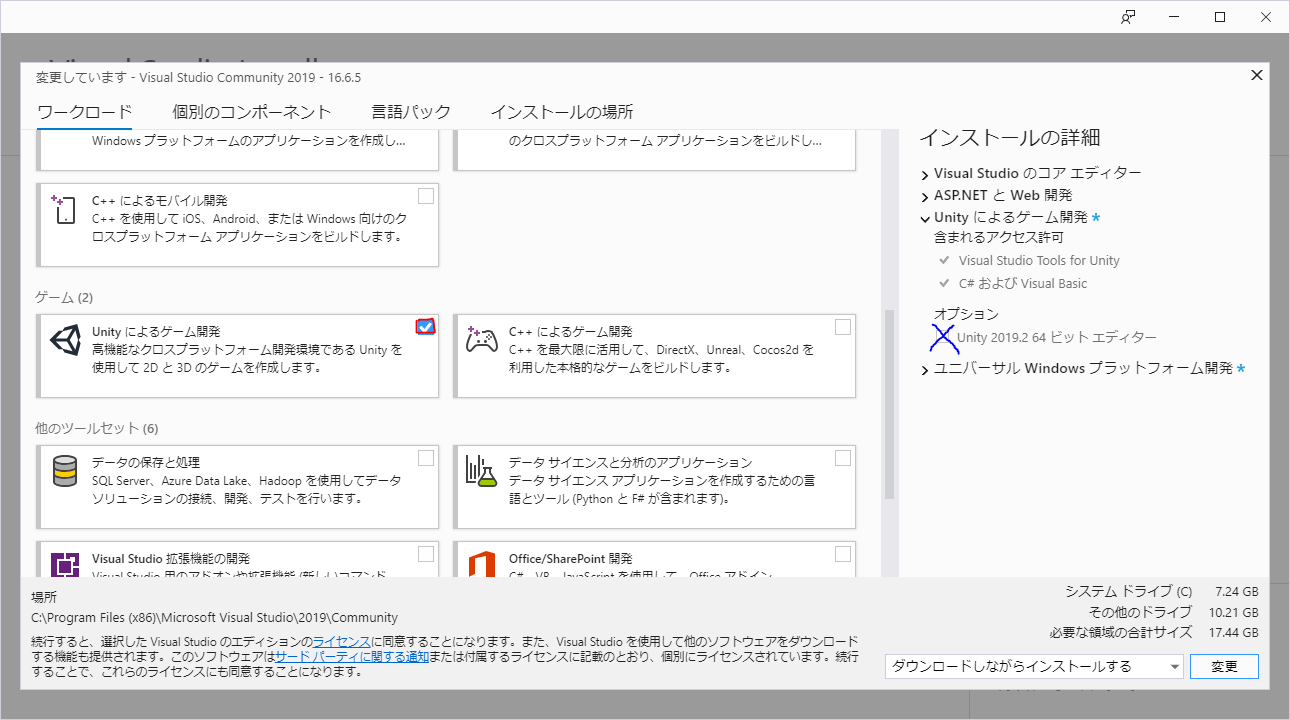
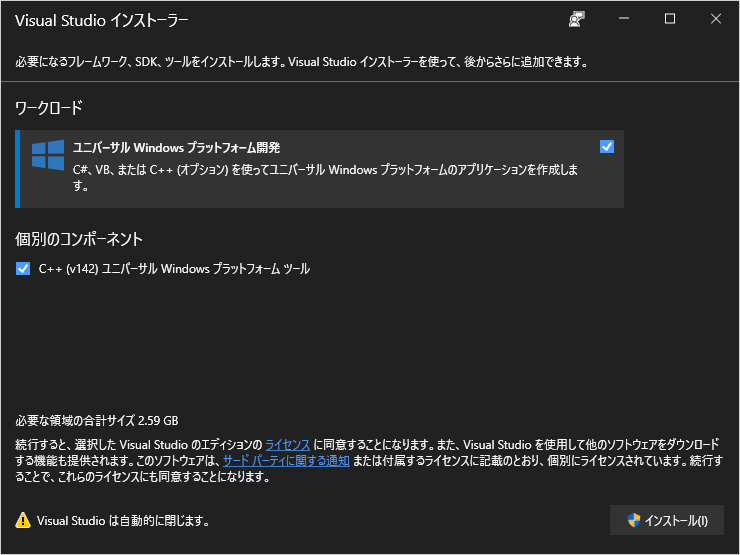
※Visual Studioで必要なモジュールは以下の通りです
Unityのオプションはチェック外してください


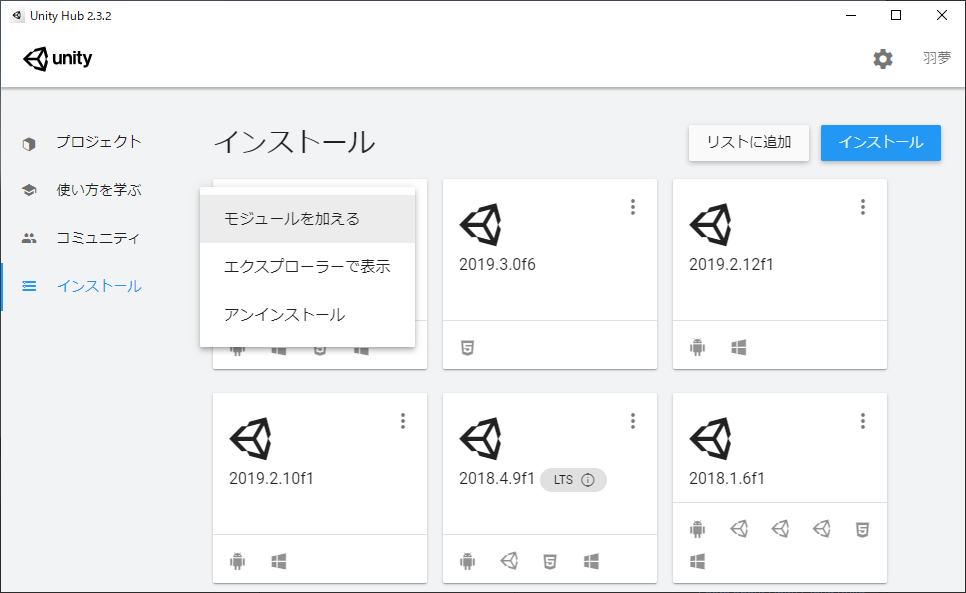
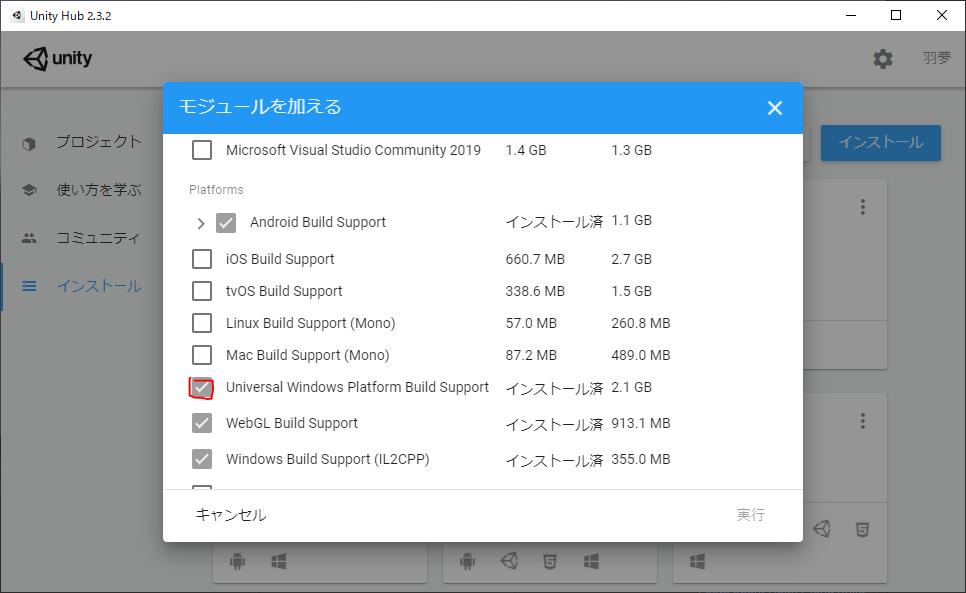
#####Universal Windows Platformモジュール
HoloLens2のビルドに必要なモジュールをインストールしておく
やり方はUnityHubのインストールから使用するバージョンのモジュールを加える


#####SDKの用意
HoloLens2を扱うにはMixed Reality Tool Kit(MRTK)というSDKを利用します
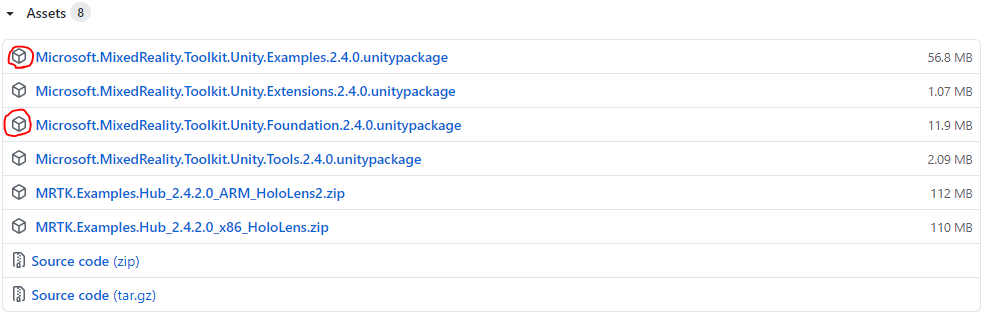
GithubよりSDKをDLしてきます
必要なファイルは上から1番目,3番目の2つです
・Microsoft.MixedReality.Toolkit.Unity.Examples.2.4.0.unitypackage
・Microsoft.MixedReality.Toolkit.Unity.Foundation.2.4.0.unitypackage

####手順
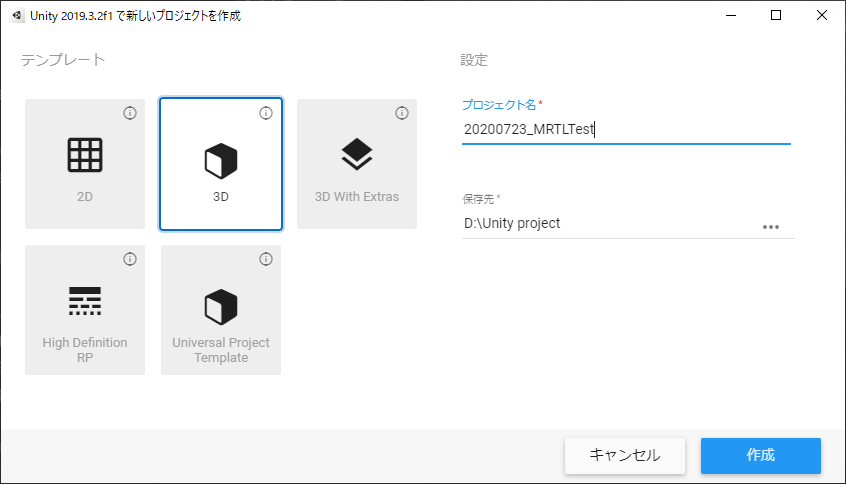
#####1.新規プロジェクト作成
新規作成から3Dで名前を設定して作成

#####2.HoloLens2用に設定
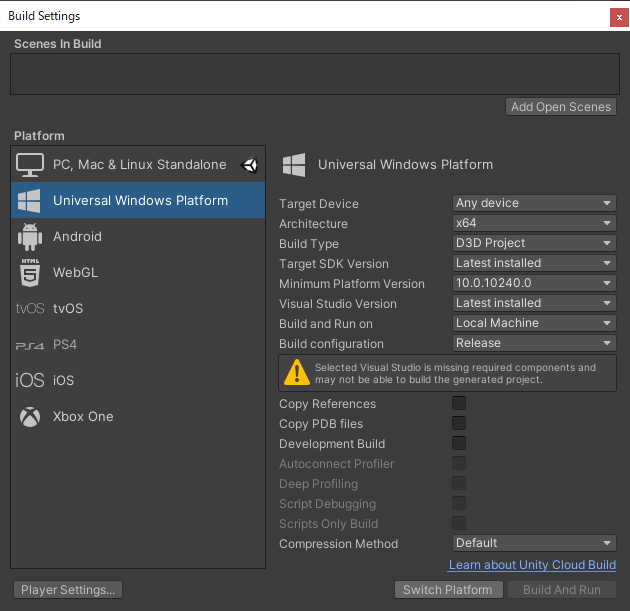
File/Build Settingsを開く

Universal Windows Platformをクリックして,Switch Platformする

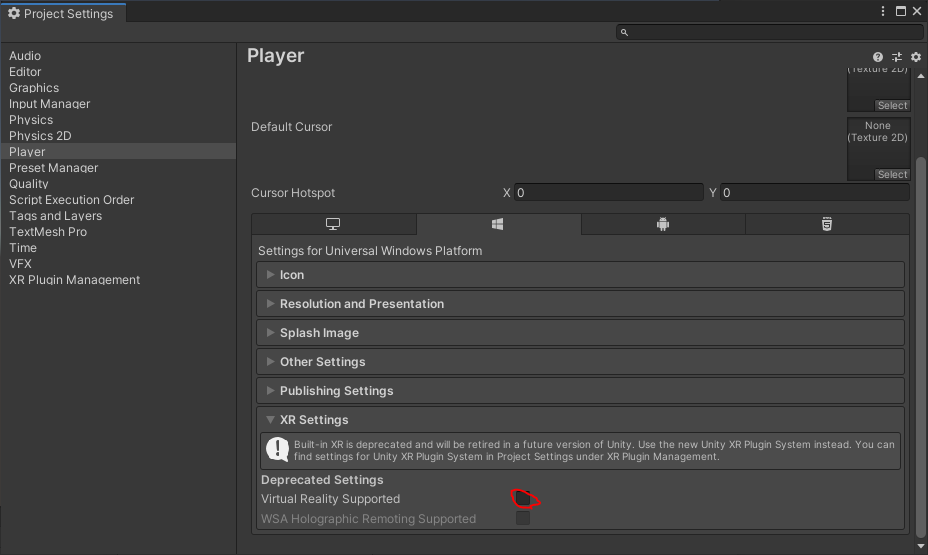
Player Settngsを開き,Playerの一番下にあるXR SettingsからVirtual Reality Supportedにチェックする

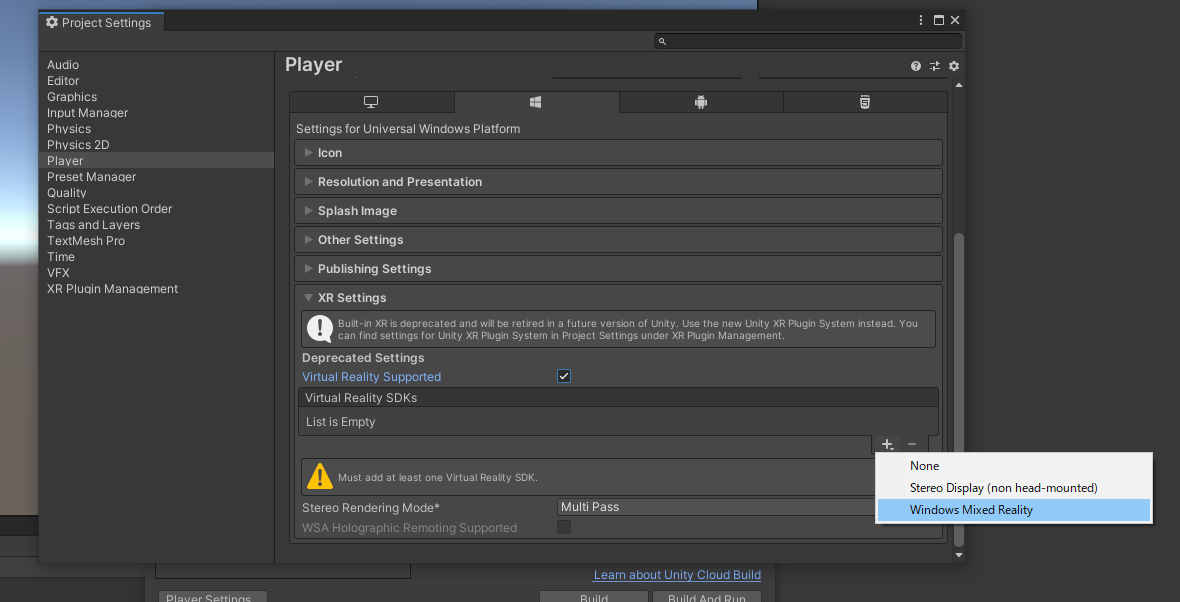
次にVirtual Reality SDKsの+を押してWindows Mixed Realityを追加

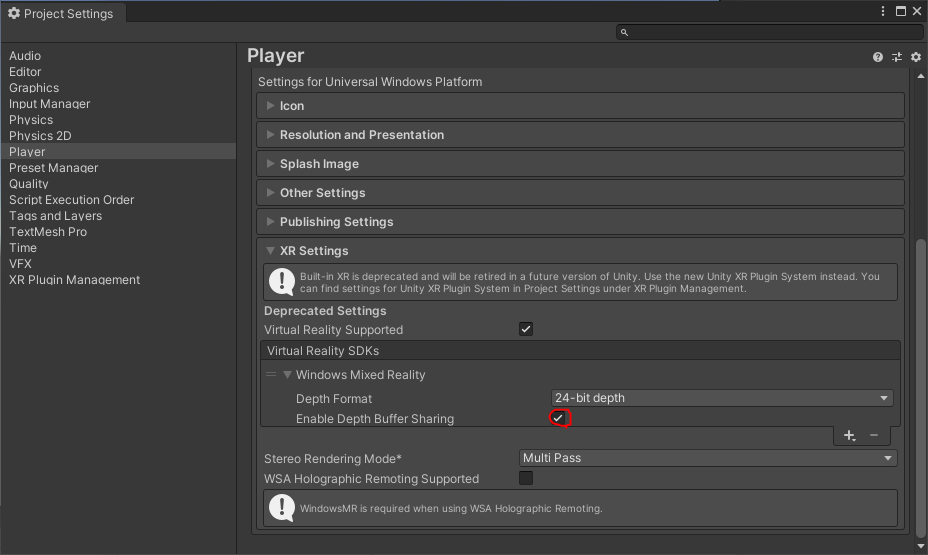
追加した項目のEnable Depth Buffer Sharingのチェックを外す

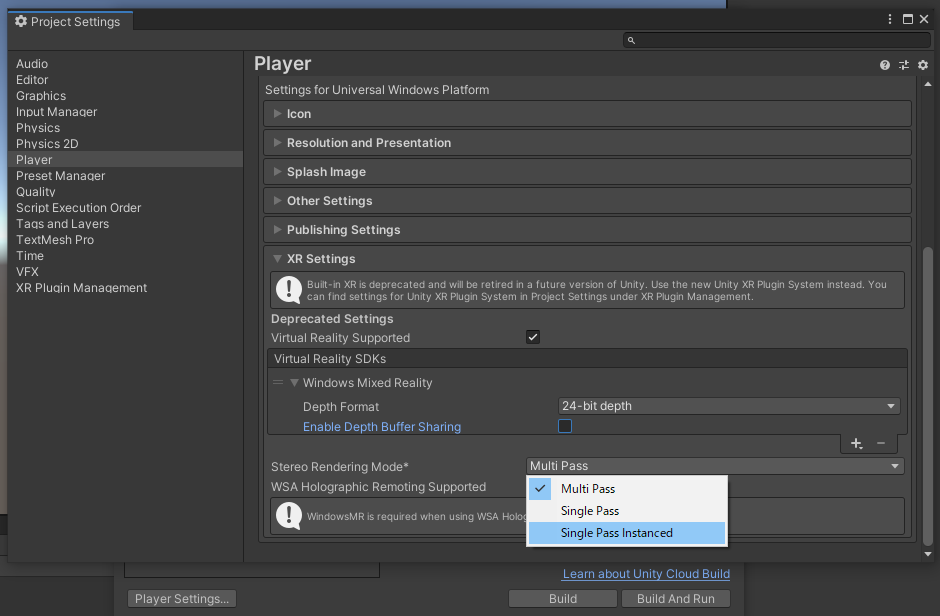
その下のStereo Rendering Mode* の項目をSingle Pass Instancedに変更

#####3.MRTK AssetのImport
先ほどDLしたPackageをImportする
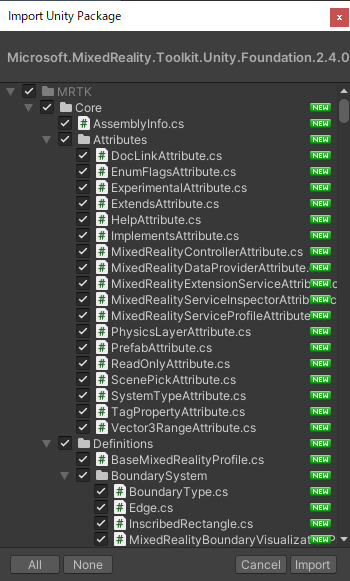
まずはMicrosoft.MixedReality.Toolkit.Unity.Foundation.2.4.0.unitypackageから行う
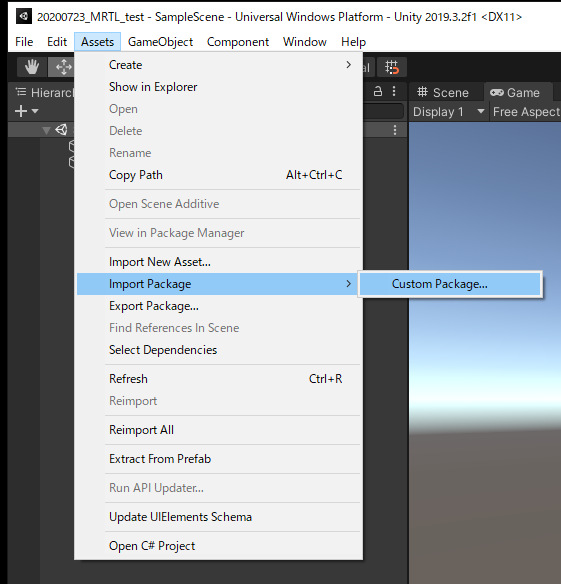
Assets/Import Package/Custom Package...から若しくはAssetsにファイルをドラッグ&ドロップ


そのままImport

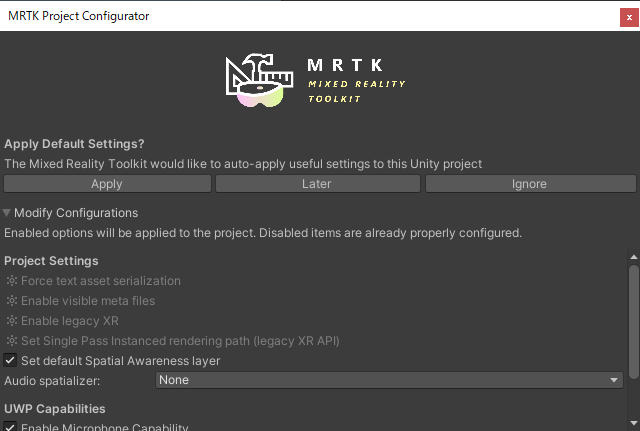
Importが終わるとMRTK Project Configuratorというウィンドウが出てくるのでAppryを押す
これによってカメラの設定やHoloLensを動かすための設定を自動的に行ってくれる

次に,もう一つのPackageを同じようにImportする
#####4.Sampleシーンでの設定
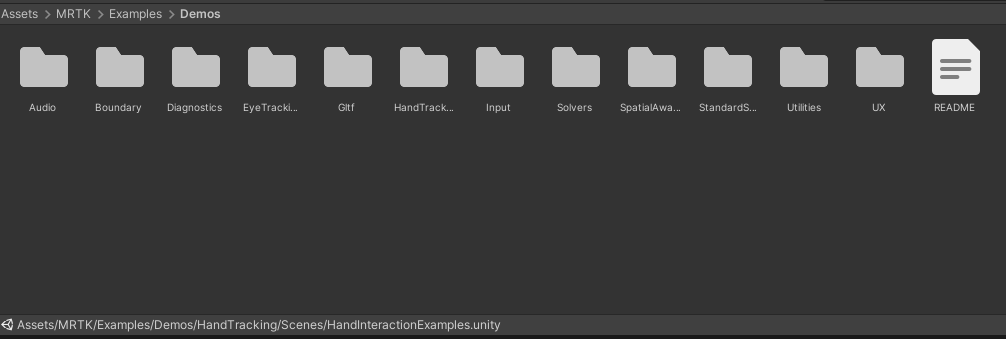
Assets/MRTK/Exsamples/Demosに様々なデモが入っている

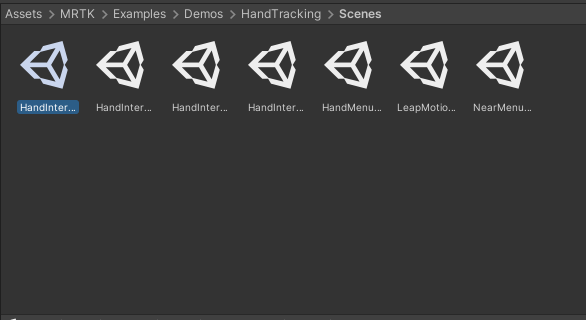
./Demos/HandTracking/Scenes/HandInteractionExsamplesを実行してみる

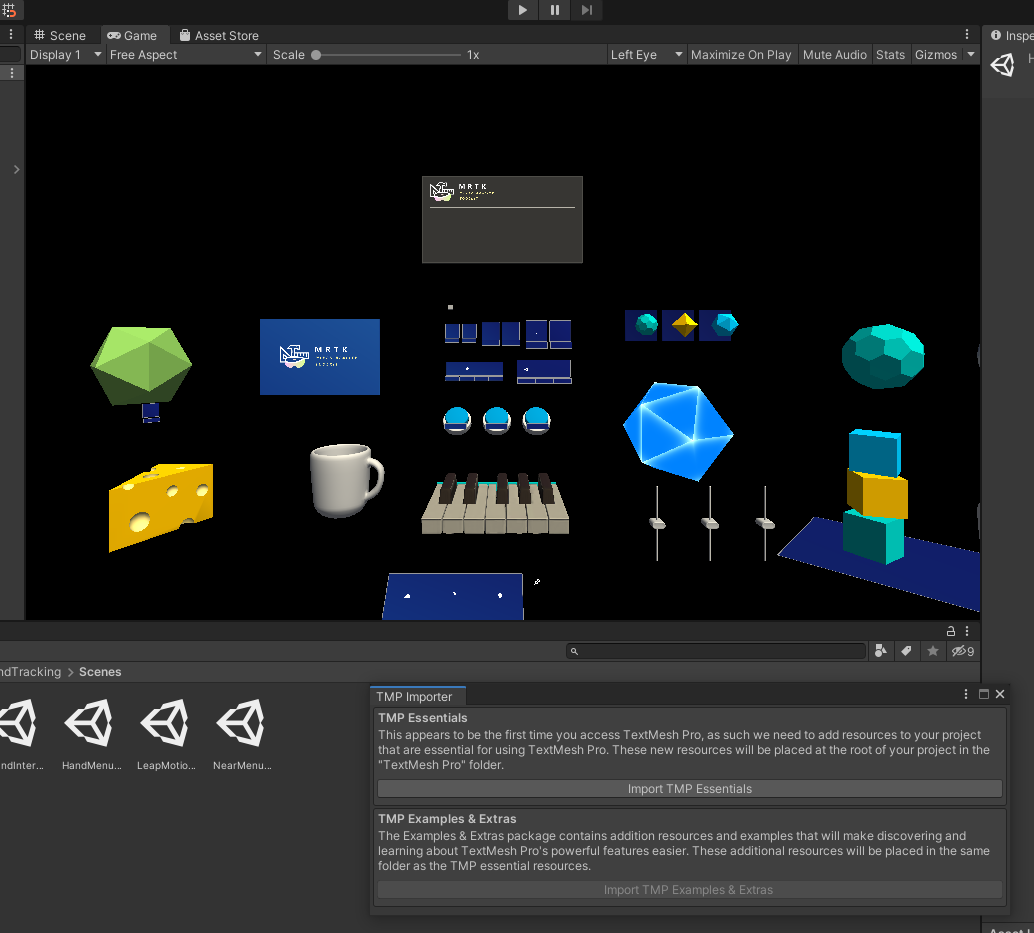
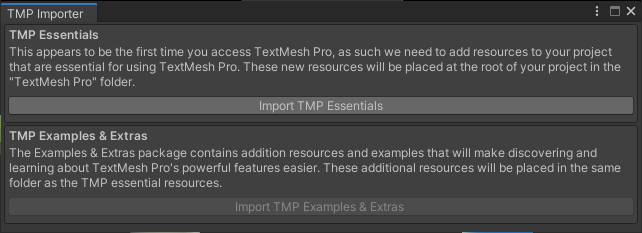
このシーンを開くとTMP Importerというウィンドウが出てくる

Import TMP Essentialsを押す

Importが終わったらウィンドウは閉じる
#####5.ビルド
このシーンをビルドする
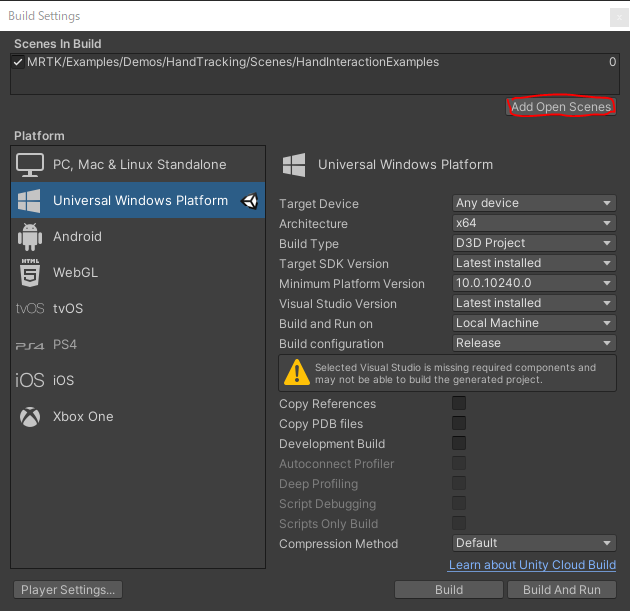
File/Build Settingsを開く
Add Open Scenesを押して現在のシーンをビルドの対象とする

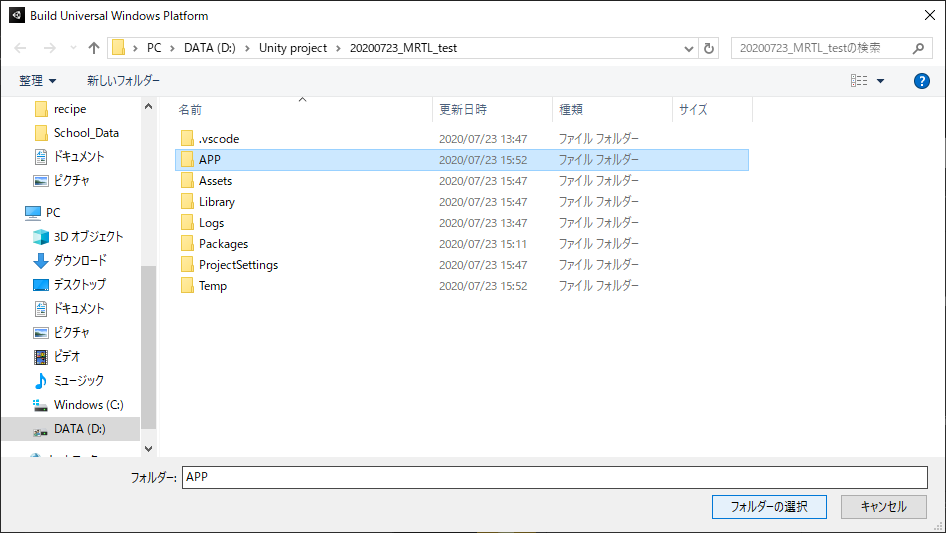
Buildを押して,保存先を設定する
新しいフォルダーからAPPというフォルダを作成し,選択

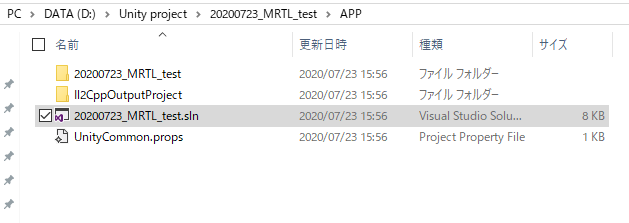
ビルドが完了すると出力先のフォルダにプロジェクト名と同じ名前のVisual Studio のソリューションファイルが出来ている

#####6.Visual Studio の設定
出力したソリューションファイルを開く
この時に Visual Studio で必要なフレームワークやツールが不足している場合インストールするように指示されるので従う

USB-TypeCでHoloLens2とLaptopを接続する
※CtoCができない場合はCtoAなど別のUSBケーブルを利用してください
Visual Studio がHoloLens2にBuildするように設定を変更する
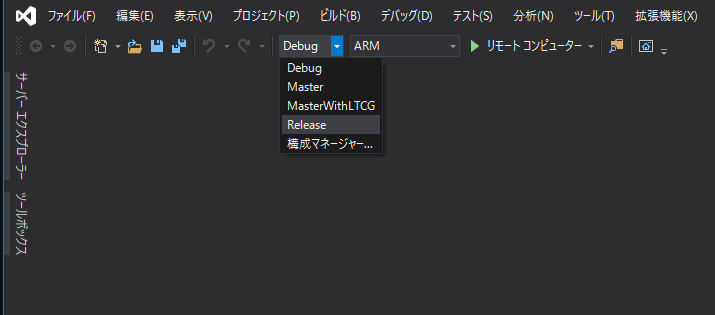
1.構成をDebugからReleaseに変更

2.ARM64(Windowsx64)もしくはARM(Windowsx32)に設定
※PCに合わせて設定してください(ほとんどx64でOKです)
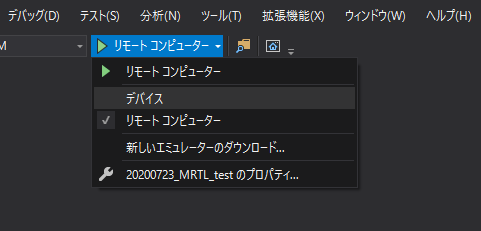
3.ビルド先をリモートコンピュータからデバイスに変更

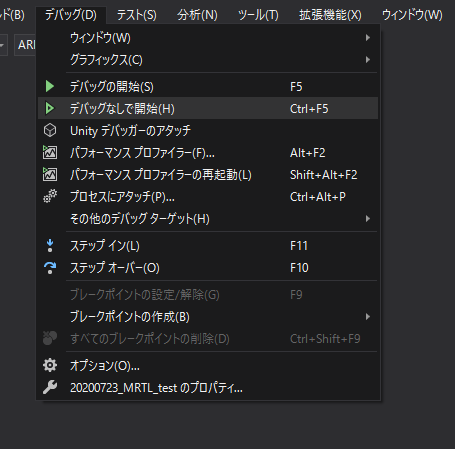
4.デバッグ/デバッグなしで開始をクリック

これでビルドをしてHoloLens2に配置までを自動で行う
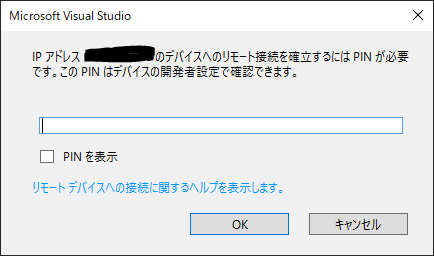
初回のビルド時はPINコードによる認証が必要,入力を促される
#####7.デバイス同士のペアリング
アプリケーションのビルドを行うためにHoloLens2で設定する必要がある(私はエラーで気づかされた)
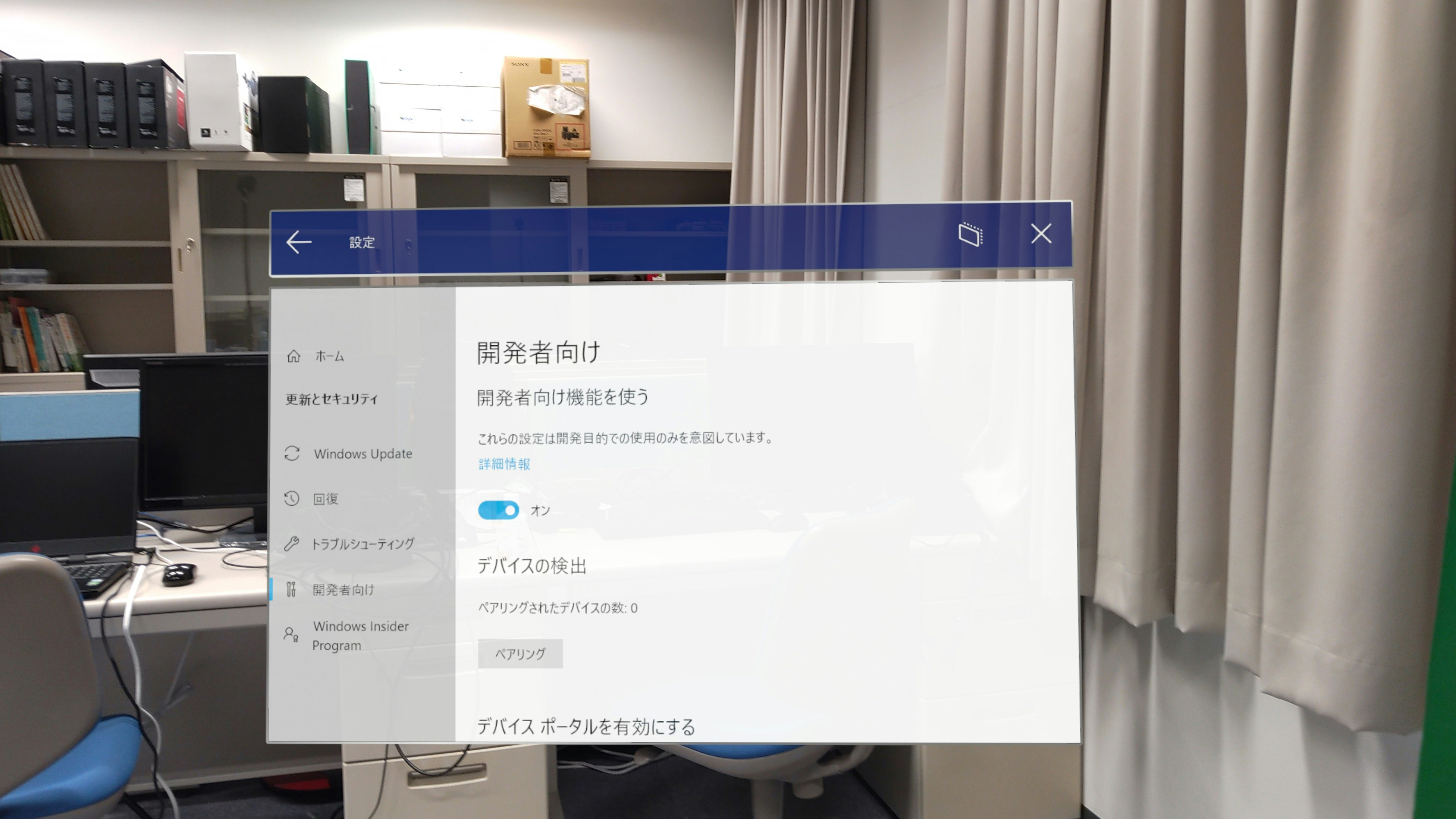
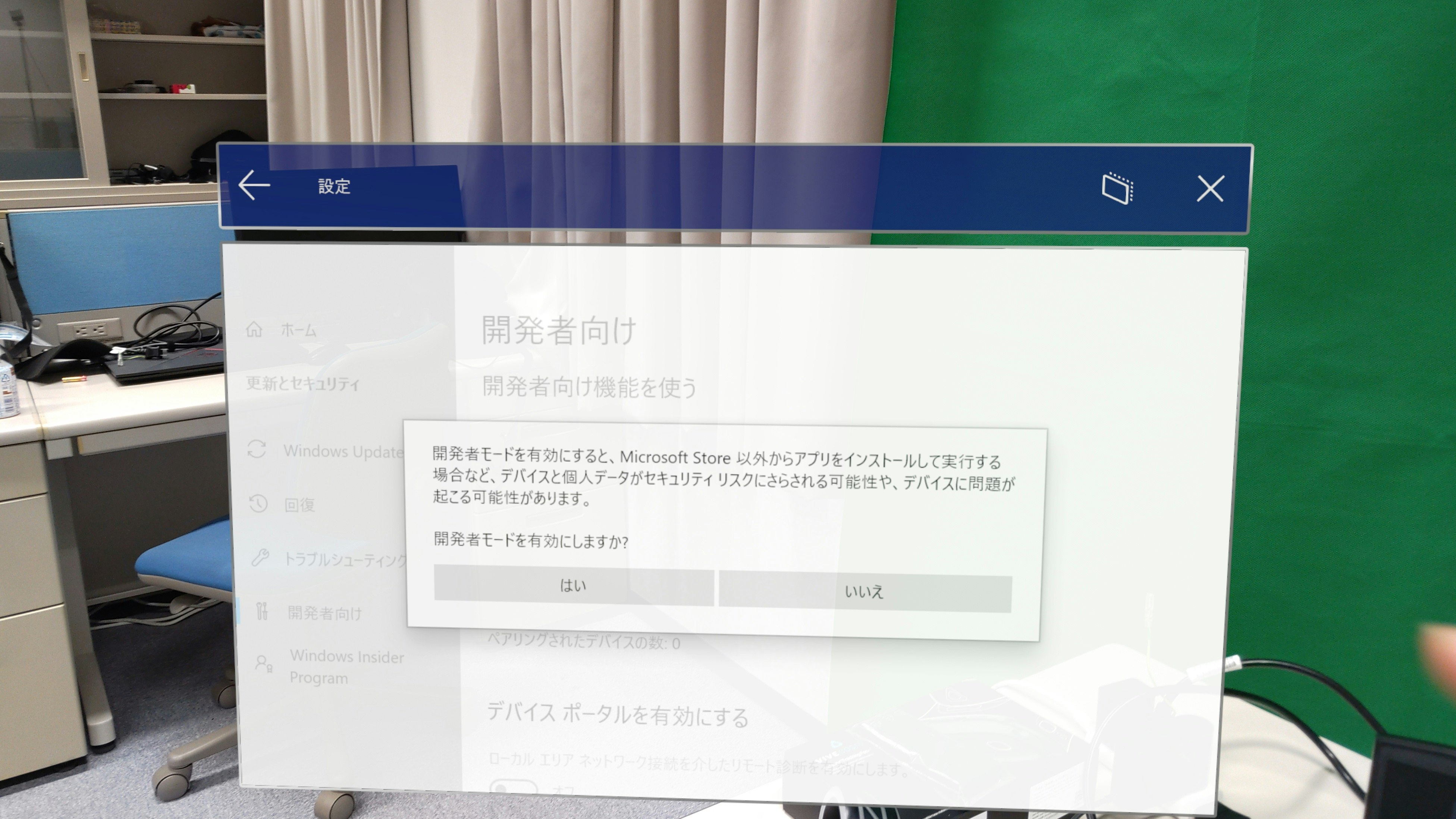
開発者モードの設定を有効にする
・HoloLens2


ペアリングからPINコードを表示
それを Visual Studio で打ち込む
しかし私はここでエラーが発生
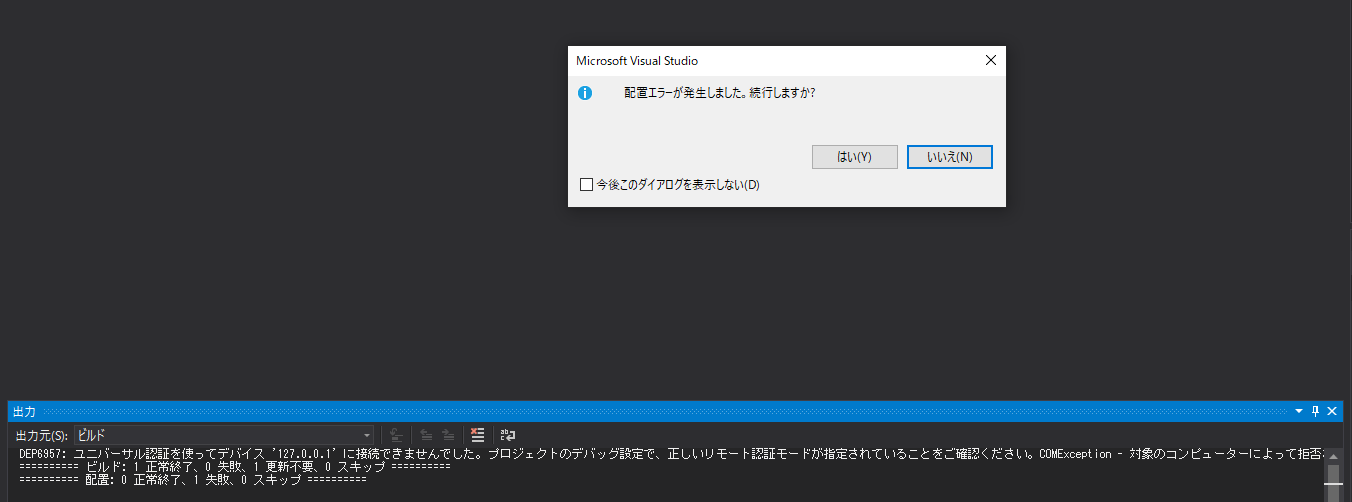
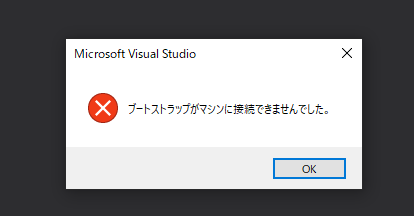
6-3にてビルド完了後,配置に失敗

再度行うもエラー

→PINによる認証が出てこない,おそらくIPアドレスが正しく認識されていない
なのでやり方を少し変更
#####8.リモートでビルド
USBからではなくリモートで行う
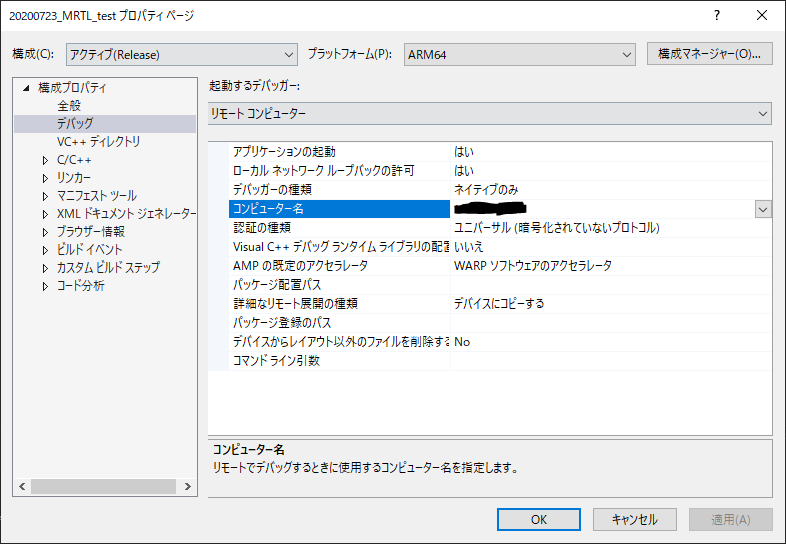
デバイス→リモートコンピュータに変更
HoloLens2のWi-Fi設定からIPアドレスを取得,プロジェクトのプロパティからデバイス名にIPアドレスを入力,デバッグなしで開始

するとPINコード入力画面が出現

開発者モードのペアリングからPINコードを取得,Visual Studio で入力
配置正常終了と出て,HoloLens2でアプリが起動!
なんとか実行することができました.
アイトラッキングとマイクの権限に許可を与えたらデモを体験できます!!
HoloLens2_Demo1#HoloLens2 #Unity pic.twitter.com/PxgYUUZKIJ
— ゆーま (@sagirin262) July 23, 2020
HoloLens2_Demo2#HoloLens2 #Unity pic.twitter.com/SjQPH4O1gB
— ゆーま (@sagirin262) July 23, 2020
HoloLens2_Demo3#HoloLens2 #Unity pic.twitter.com/d4yjQAh9tJ
— ゆーま (@sagirin262) July 23, 2020
HoloLens2_Demo4#HoloLens2 #Unity pic.twitter.com/WHBcJiQNb9
— ゆーま (@sagirin262) July 23, 2020
HoloLens2_Demo5#HoloLens2 #Unity pic.twitter.com/K5pdlth21P
— ゆーま (@sagirin262) July 23, 2020
####参考
#####公式
What's New
【ビギナー向け】MRTK v2.2.0 がリリースされたので Examples をビルドしてみました
入門チュートリアル Unity - 紹介 (1/9 章)
マルチユーザー機能のチュートリアル - 紹介 (1/5 章)
Visual Studio を使用した配置とデバッグ
ツールのインストール
HoloLens へアプリを配置する際に「DEP0600」のエラーが出て失敗する場合の対処法
MRTK V2開発環境構築