はじめに
サーバーレス勉強する際に、いろいろ試したメモ、
つまずいた点や、解決法など、主に自分用のメモになります。
他の方の参考にもなれば嬉しいです。
やること
- DynamoDBでテーブル作成
- IAMでDynamoDB用のロール作成
- Lambda上でDynamoDBに値を挿入
- Lambda上でDynamoDBから値を取得
- API Gatewayの設定
- S3にウェブアプリケーションをアップし、公開する
- 公開されたアプリケーションでDynamoDBを操作する
DynamoDBでテーブル作成
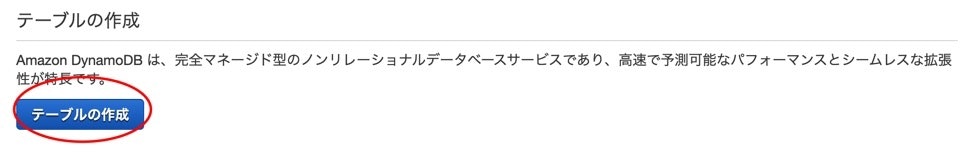
テーブルの作成 をクリックしてください。

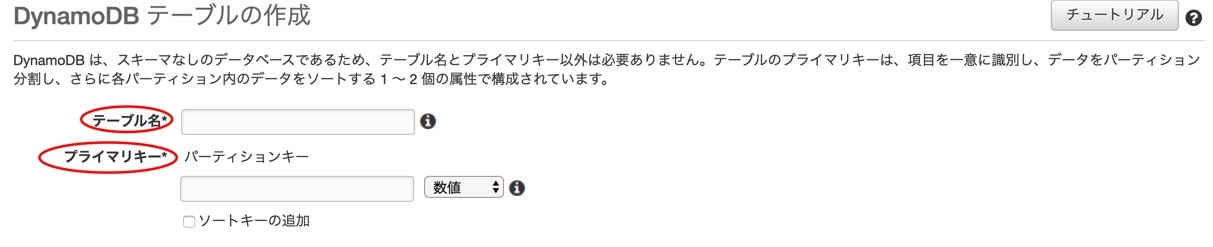
テーブル名とプライマリキーを入力します、プライマリキーのタイプは数値を選んでください。

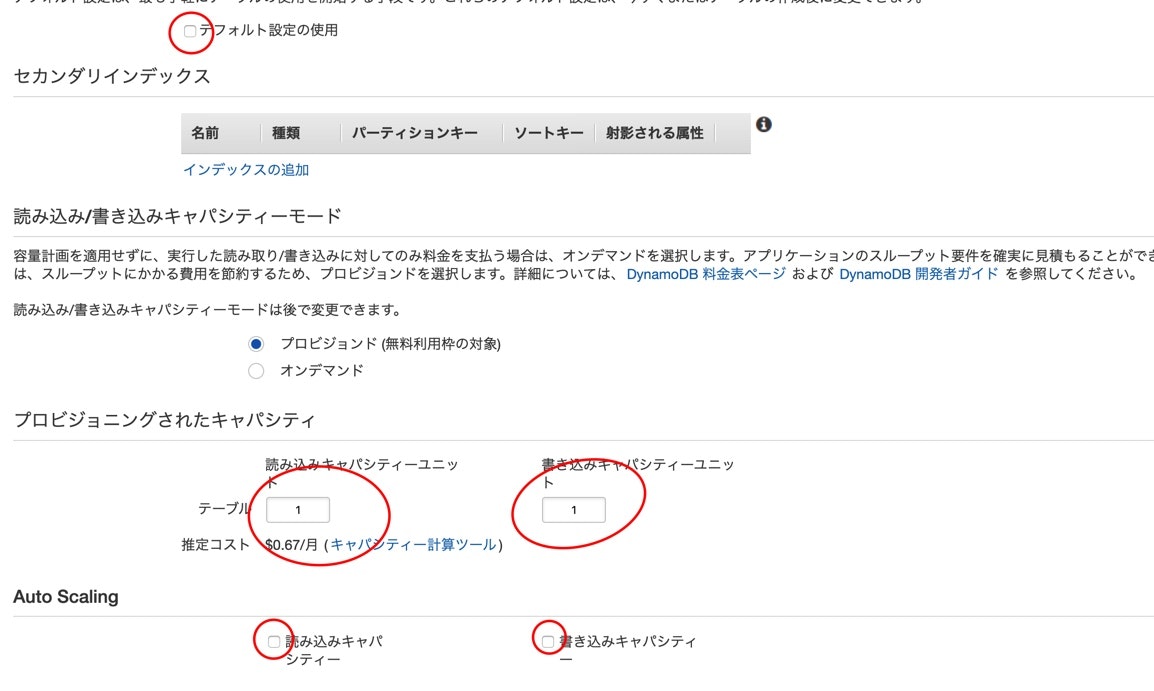
デフォルト設定の使用のチェックを外します、今回はテストのため、性能は最低限のもので良いです。

設定が終わったら作成をクリックします、しばらくしたらテーブルが作成されるはずです。

IAMでDynamoDB用のロール作成
権限なしではLambdaがDynamoDB操作できません、Lambda作成する前にまずロールを作ります。
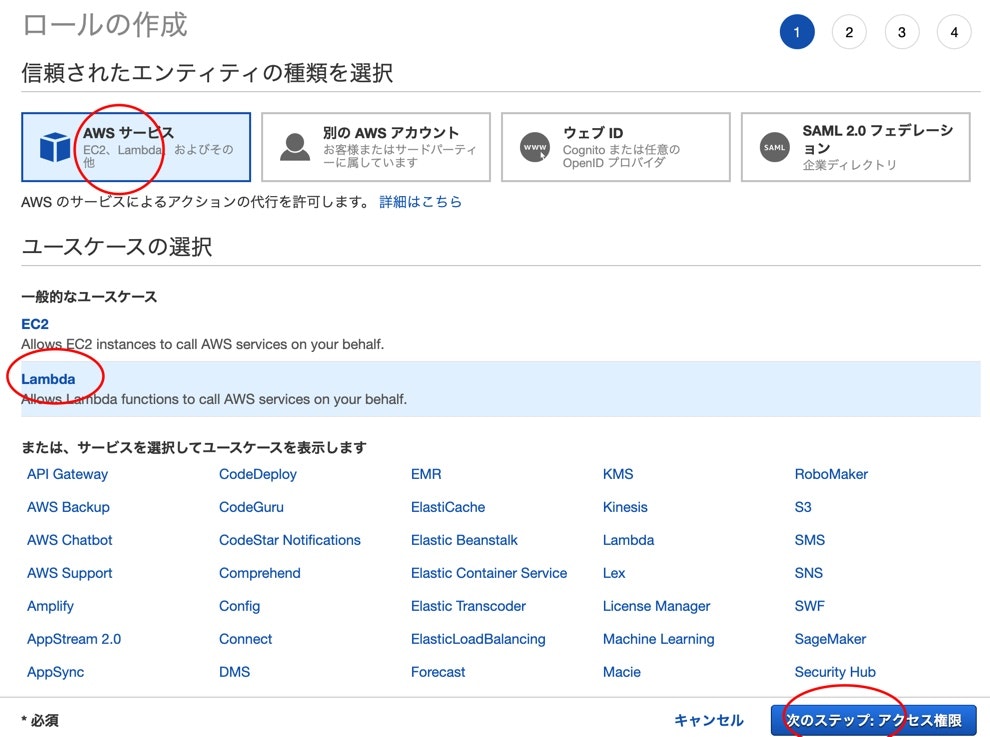
AWSサービスのLambdaを選び、次のステップを押してください。

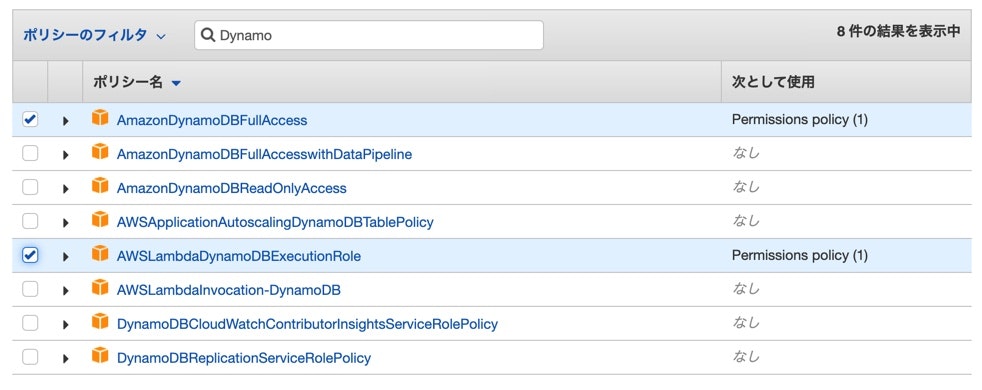
Dynamoを検索して、AmazonDynamoDBFullAccessとAWSLambdaDynamoDBExecutionRoleにチェック入れてください。

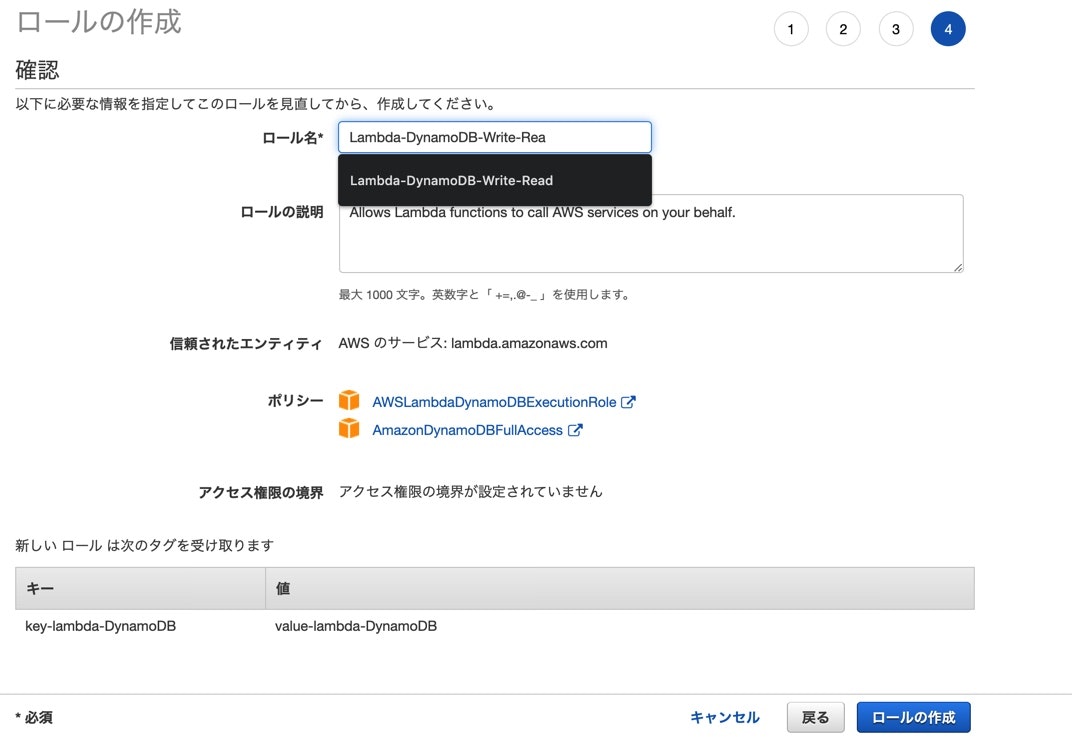
タグの追加に関しては、わかりやすいkeyとvalueでいいと思います。

ロール名も用途が分かりやすいもので良いです、作成完了したら、Lambdaの方に入ります。

Lambda上でDynamoDBに値を挿入
関数を作ります。
関数の作成をクリック。
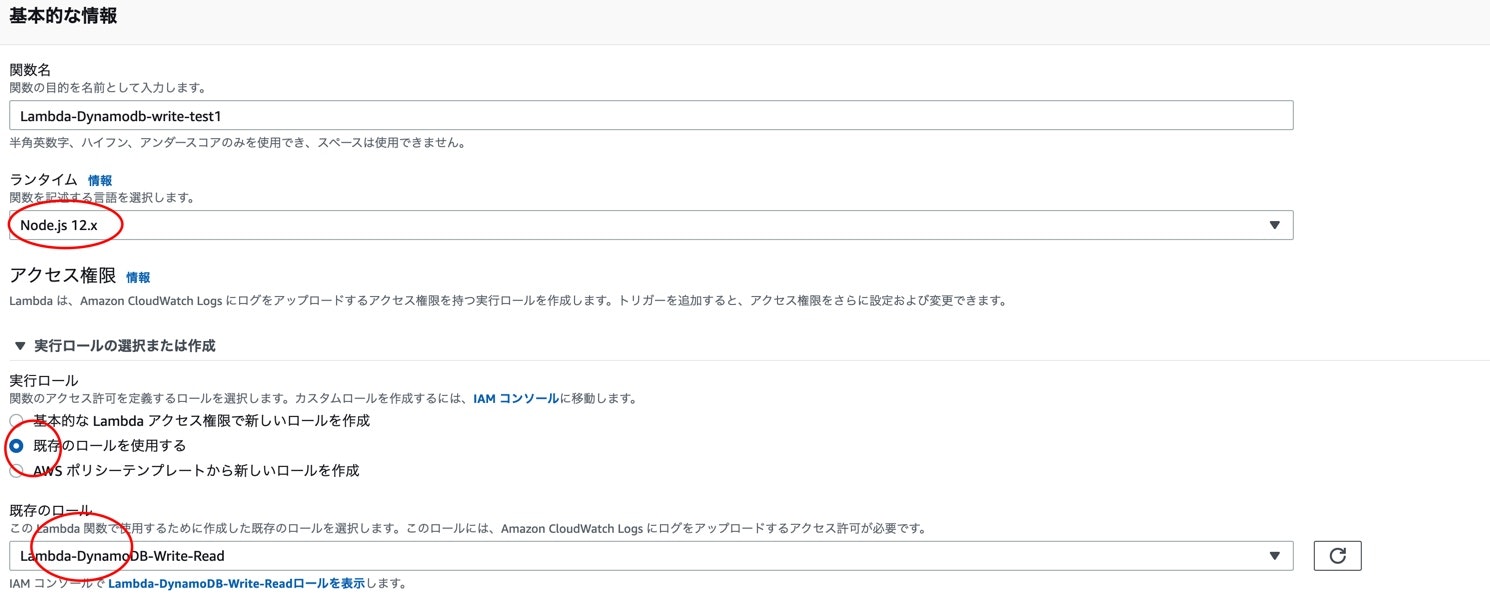
一から作成を選択、関数名は用途が分かりやすいものにします。
言語は今回Node.jsにします。
アクセス権限は先ほど作って置いたロールを使用します。
設定が終わったら、関数を作成します。

関数の内容はリクエストからmessageを受け取って、DynamonDBに保存するというシンプルな内容でした。
"use strict"
console.log("loading function");
var AWS = require("aws-sdk");
AWS.config.region = "ap-northeast-1";
var docClient = new AWS.DynamoDB.DocumentClient();
exports.handler = function(event, context, callback) {
var params = {
Item:{
data: Date.now(),
message: event.message
},
TableName: "Lambda-DynamoDB-Write-Read",
};
docClient.scan(params, function(err, data){
if(err){
console.log("Fail to write into DynamoDB");
callback(err, null);
}else{
console.log("Successfully write into AWS DynamoDB");
callback(null, data);
}
});
};
Lambda上でDynamoDBから値を取得
設定は値挿入時と同じです。
今回はデータの読み取りなので、関数名はLambda-DynamoDB-read-testにします。
"use strict"
console.log("loading function");
const AWS = require("aws-sdk");
AWS.config.region = "ap-northeast-1"
var docClient = new AWS.DynamoDB.DocumentClient();
exports.handler = function(event, context, callback){
var params = {
TableName: "Lambda-DynamoDB-Write-Read",
Limit: 100
};
docClient.scan(params, function(err, data){
if(err){
console.log("Fail to read from AWS DynamoDB");
callback(err, null);
}else{
console.log("Successfully Read from AWS DynamoDB table");
Reflect.set(data, "headers", {
"Access-Control-Allow-Origin" : "*",
"Access-Control-Allow-Credentials": "true"}
);
Reflect.set(data, "responseCode", 200);
context.succeed(data);
}
});
}
API Gatewayの設定
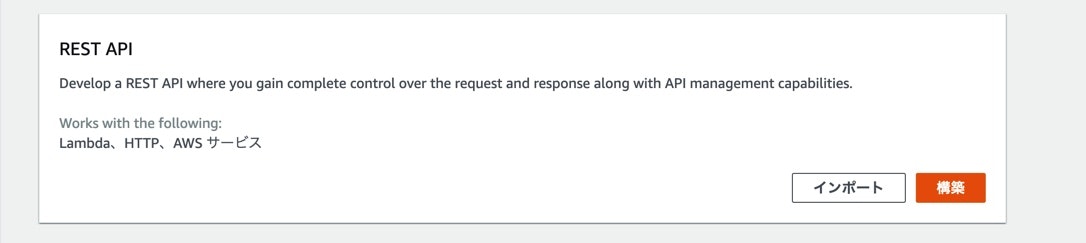
APIを作成します。
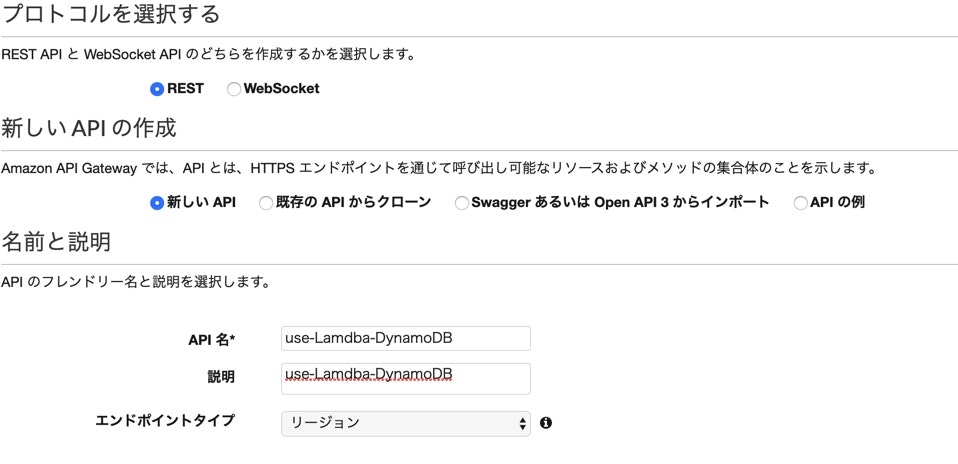
REST APIを選択します。

API名と説明を入力して、作成します。
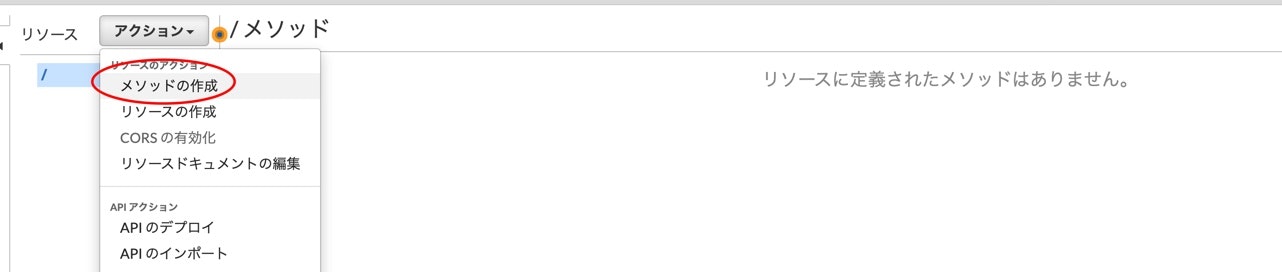
作成完了後、メニューのアクションから、メソッドの作成を選択して、GETとPOSTを作ります。

GET
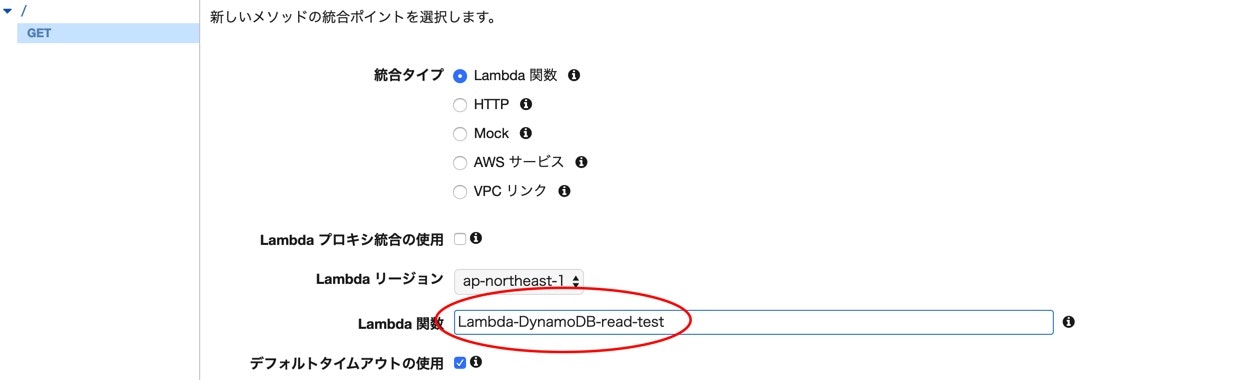
Lambda関数にチェックを入れて、
Lambda関数の所に先程作った、DynamoDBから値を取得用のLambda関数名を入れます。

Lambda 関数に権限を追加するのダイアログが出てきますが、okを選択します。
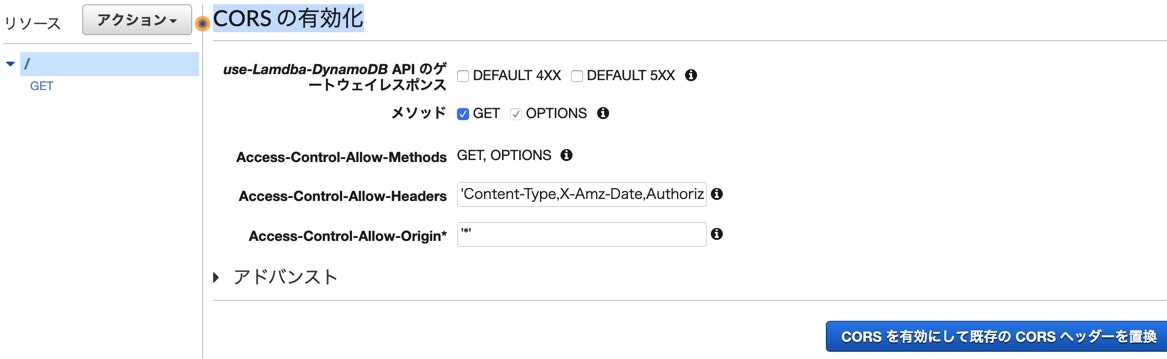
CORSを有効化します、アクションからCORS の有効化にしてください。

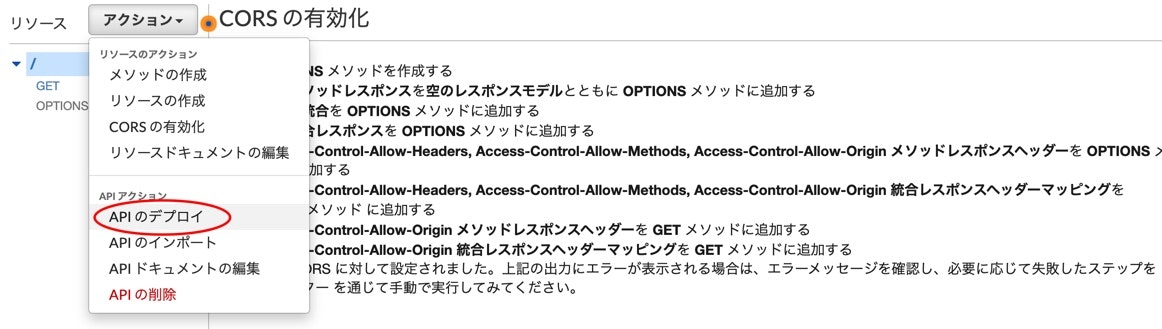
アクションから、APIのデプロイを行ないます。

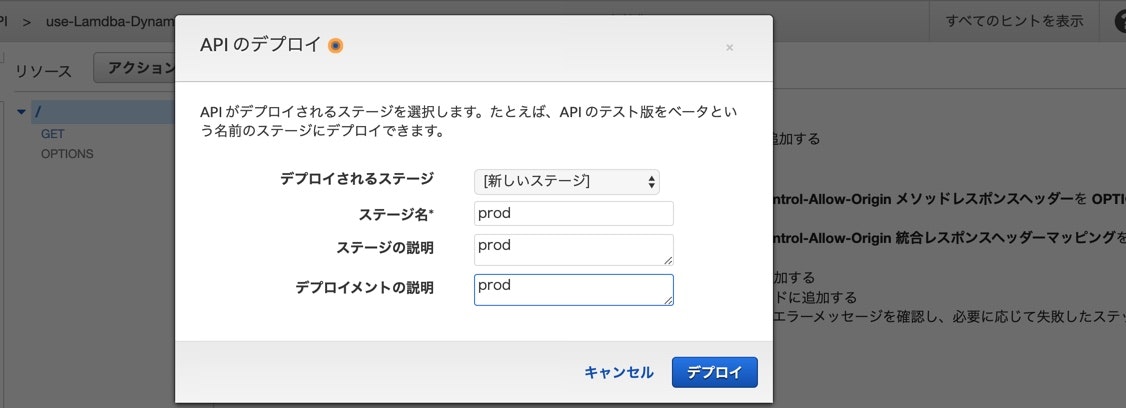
新しいステージを選択して、
ステージ名*、ステージの説明、デプロイメントの説明を入力します。

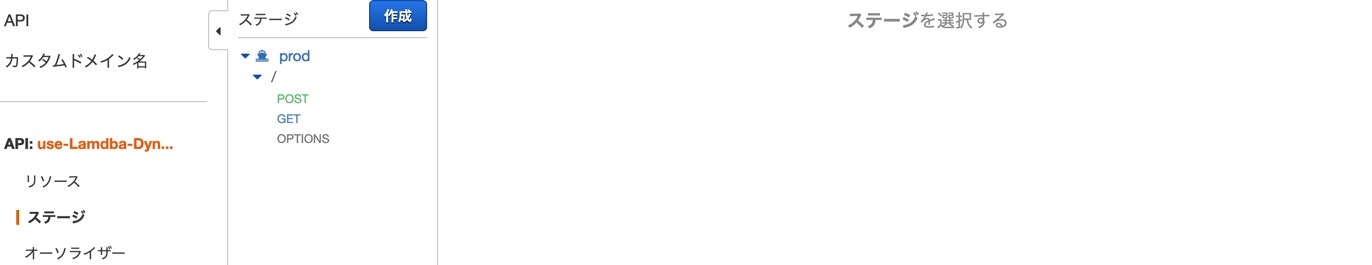
デプロイ完成したら、スタージでメソッド確認できます。

POST
手順はGET時と基本同じです。
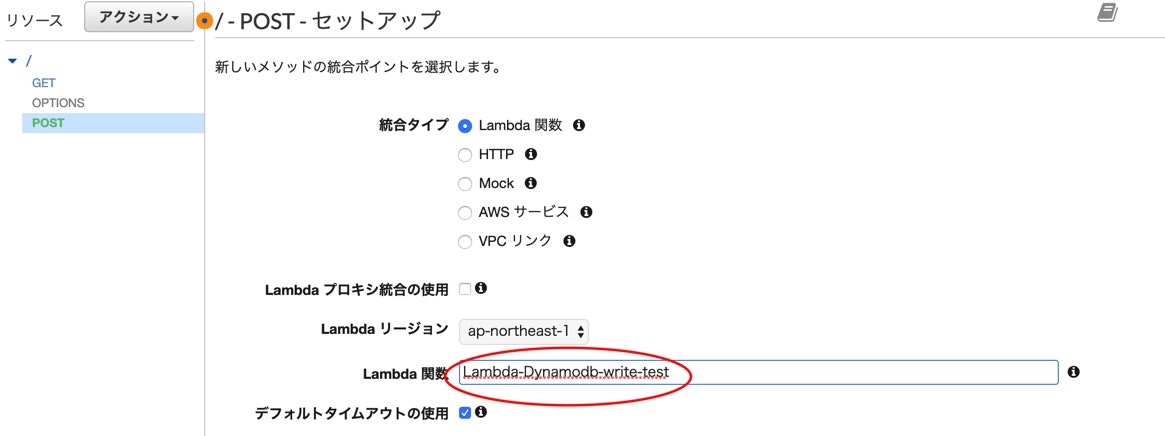
先程作った値を挿入用のLambda関数を使用します。

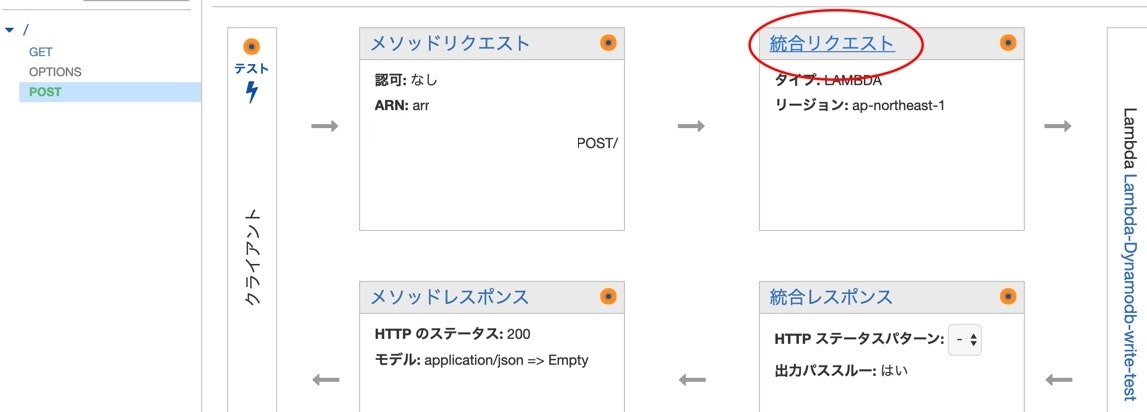
作った後、統合リクエストを選択します。

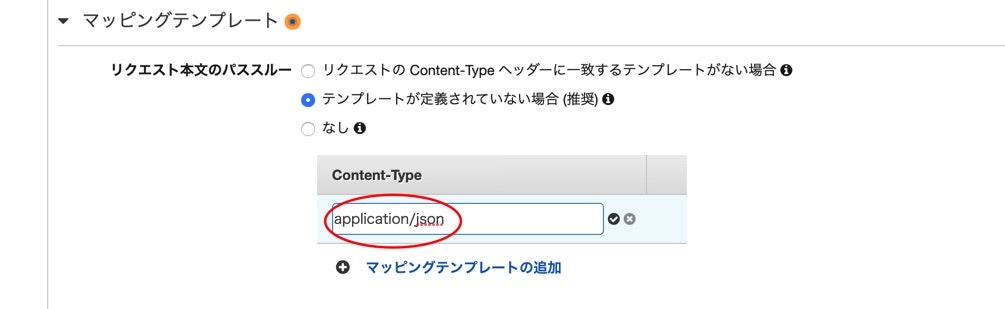
マッピングテンプレートにapplication/jsonをContent-Typeに追加します。

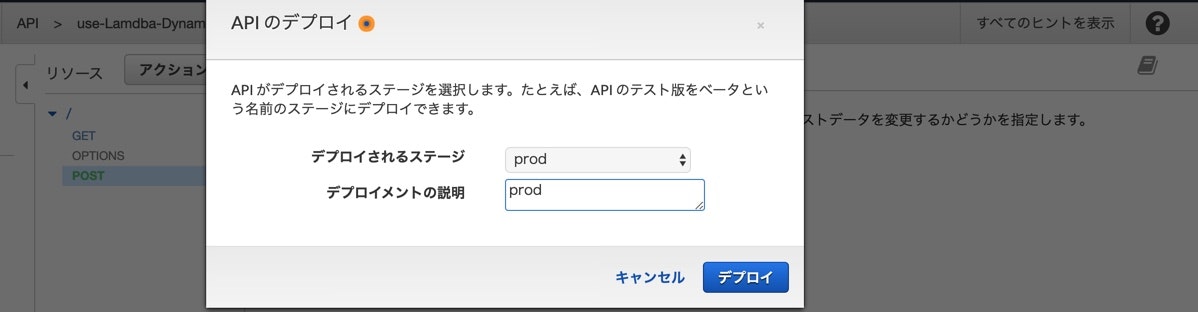
デプロイする際に、先程作ったステージを選択します。

完了後のステージはこんな感じになります。

S3にウェブアプリケーションをアップし、公開する
使用するウェブアプリのソースは以下になります。
Jqueryのmin.jsを同じディレクトリに置いてあります。
機能はajax使用して、ApiGatewayにGETとPOSTのリクエストを送り、
DynamoDBにデータ挿入、また取得します。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title1</title>
<script type="text/javascript" src="./jquery-2.1.4.min.js"></script>
</head>
<body>
<div id="entries">
</div>
<h1>Write new comment</h1>
<form>
<label for="message">Message</label>
<textarea id="message"></textarea>
<button id="submitbutton">submit</button>
</form>
<script type="text/javascript">
var API_Gateway_URL = "APIのURL";
$(document).ready(()=>{
$.ajax({
type: "GET",
url: API_Gateway_URL,
success: (data)=>{
$("#entries").html("");
data.Items.forEach((getcomments)=>{
$("#entries").append("<p>" + getcomments.message+ "</p>");
})
}
});
});
$(function () {
$("#submitbutton").click(() => {
console.log($("#message").val());
$.ajax({
url: API_Gateway_URL,
type: "POST",
data: JSON.stringify({"message": $("#message").val()}),
contentType:'application/json',
success: function (data) {
location.reload();
}
});
return false;
})
})
</script>
</body>
</html>
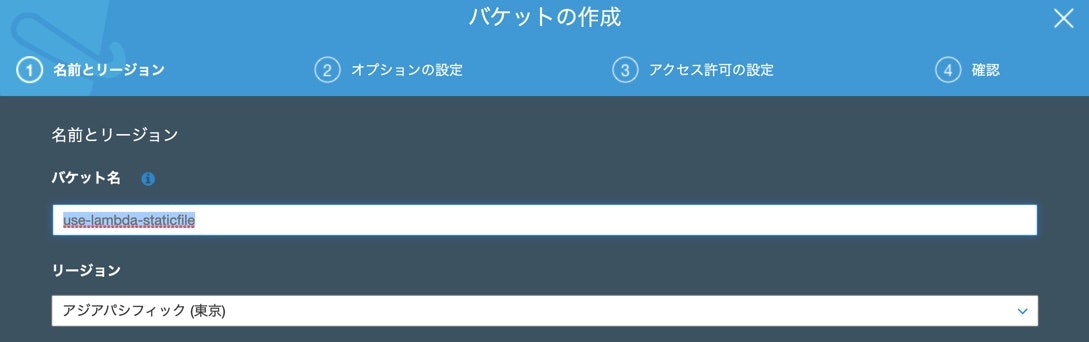
S3のパケット作ります
パケット名を入力し、リージョンは東京を使用します。
作成でパケットを作ります。

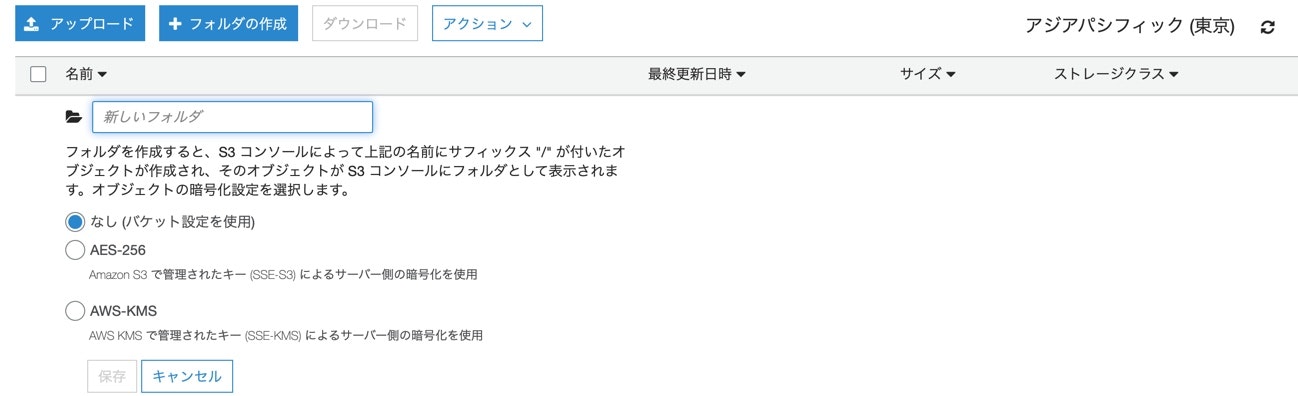
フォルダを作ります。

ウェブアプリのファイルとjqueryのmin.jsを同じフォルダーにアップロードします。

アップロードされたファイル(HtmlをJqueryのmin.js)にチェック入れて、
アクションから公開します。

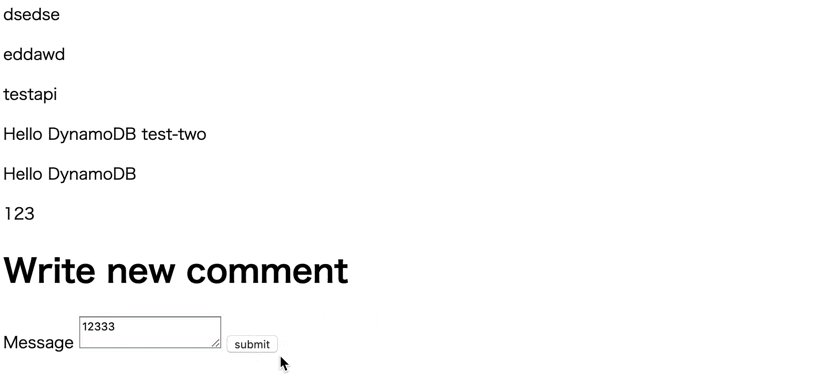
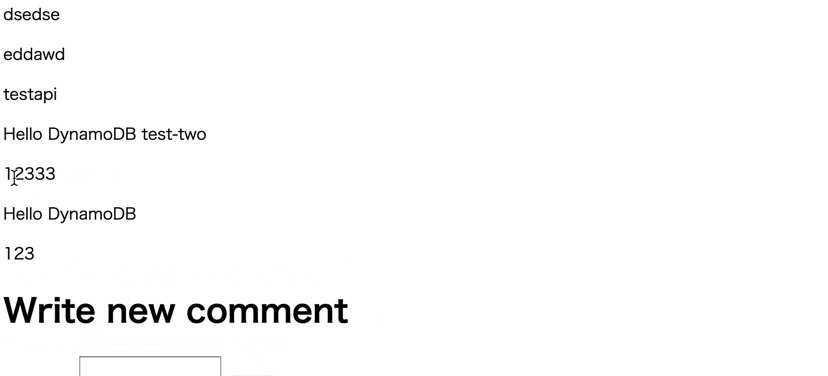
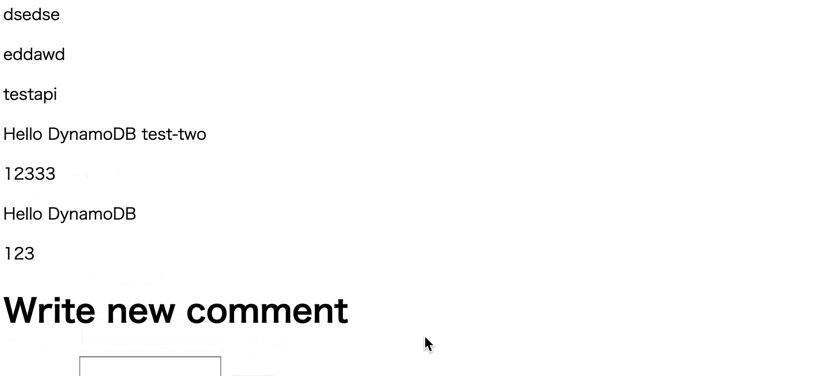
公開されたアプリケーションでDynamoDBを操作する
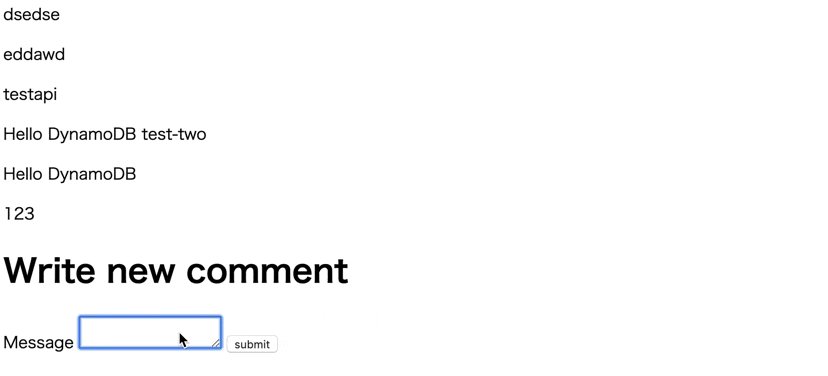
公開されたHtmlファイルのurlを開いて、実際操作します。

以上で終わりです。![]()
追記
kinsisでLambdaを呼び出す(追加中)
手順
- 実行ロールのアクセス権限
- Kinesisnのstreamを作成
- lambda関数の作成
- awscli使ってテスト
実行ロールのアクセス権限
コマンドラインからkinesisnにデータを送り、そしてLambdaを呼び出して、
そのデータをDynamoDBに保存するという仕組みを作ります。
以下の権限を既存ロールLambda-DynamoDB-Write-Readに追加
- kinesis:DescribeStream
- kinesis:DescribeStreamSummary
- kinesis:GetRecords
- kinesis:GetShardIterator
- kinesis:ListShards
- kinesis:ListStreams
- kinesis:SubscribeToShard
参照元
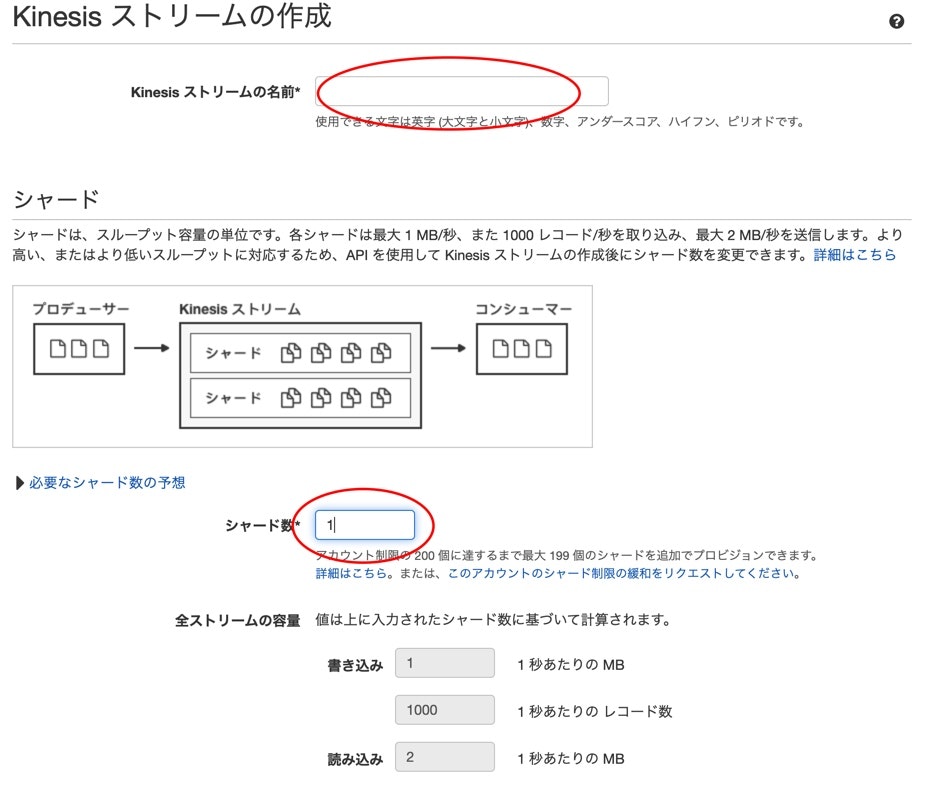
Kinesisnのstreamを作成
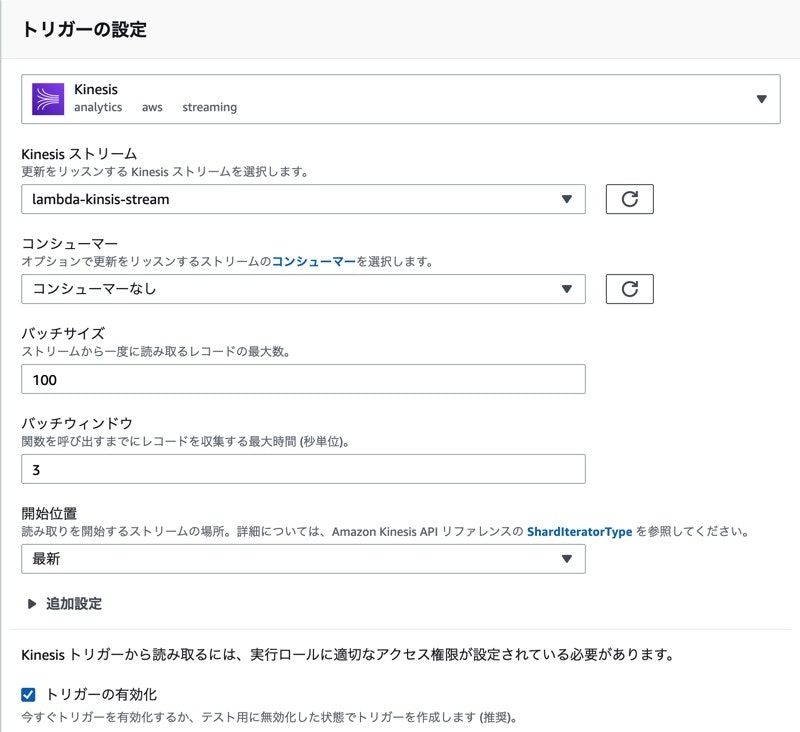
lambda関数の作成
作成する際に、ロールも追加します。
"use strict";
console.log("loading function");
var AWS = require("aws-sdk");
var docClient = new AWS.DynamoDB.DocumentClient();
AWS.config.region = 'ap-northeast-1';
exports.handler = (event, context, callback) => {
event.Records.forEach((record)=>{
var payload = Buffer.from(record.kinesis.data,"base64").toString("ascii");
console.log("Decoded payload", payload);
var params = {
Item: {
data : Date.now(),
message: payload,
},
TableName: "Lambda-DynamoDB-Write-Read"
};
docClient.put(params, (err, data)=>{
if(err){
callback(err, null);
}else{
callback(null, data);
}
});
});
};
awscli使ってテスト
aws kinesis put-record \
--stream-name [先程作ったkinesis-stream] \
--data "何か" \
--partition-key shardId-000000000000 \
--region ap-northeast-1
--profile [アカウトprofile]