はじめに
今回はIBM Cloud Kubernetes Serviceのクラスター上にCICDパイプラインを構築し、Slackと連携してみたので、その流れを整理します。
作業における前提は以下のとおりです。
- IBM Cloudのアカウント(無料利用可能)の準備
- IBM Cloud Kubernetes Service(IKS)のクラスター作成
- クラスター作成手順は、こちらを参照ください。
- 今回はクラシッククラスターの最小構成で作成しております。
- CICDに関する簡単な紹介についてはこちらを参照ください。
検証の流れ
1. サンプル・アプリケーションの作成
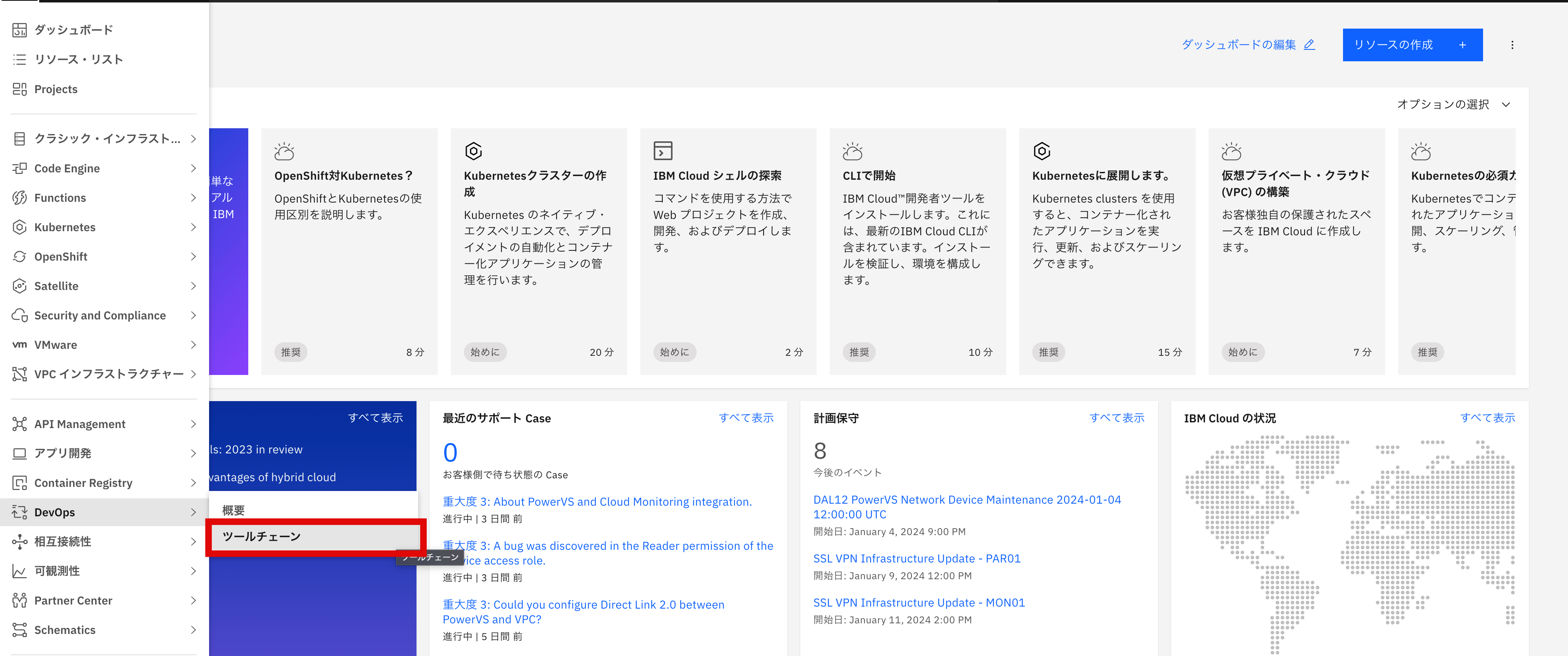
IBM Cloudコンソール画面から、ナビゲーションメニュー→DevOps→ツールチェーンをクリックします。

リソース・グループやロケーションを選択肢、ツールチェーンの作成をクリックします。

ツールチェーンの作成画面が表示されたら、検索欄にKubernetesと検索し、Kubernetesアプリの開発(Helm)を選択します。

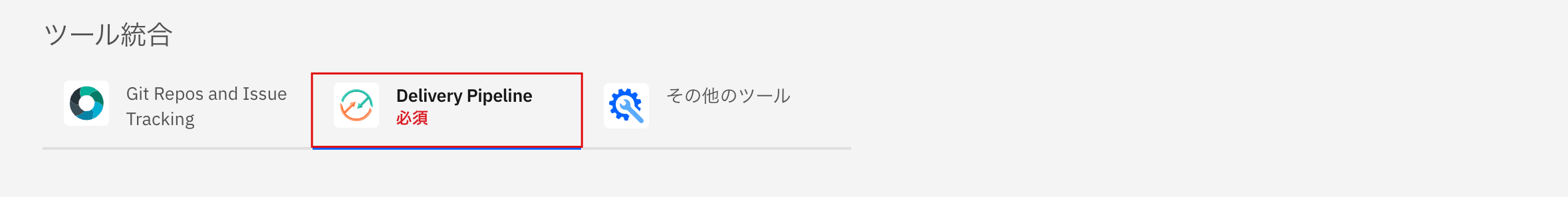
ツールチェーンのインスタンス名やリージョン、リソースグループなどを設定し、下のツール統合カテゴリからDelivery Pipelineをクリックします。

Delivery Pipelineの設定ではIBM Cloud APIキーを記入する必要がありますが、今回私は新規作成しています。もし既存のAPIキーがある場合はそれを選択し、ない場合には新規をクリックします。
また、前提条件として既に作成したKubernetesクラスターを選択し、下の作成をクリックします。

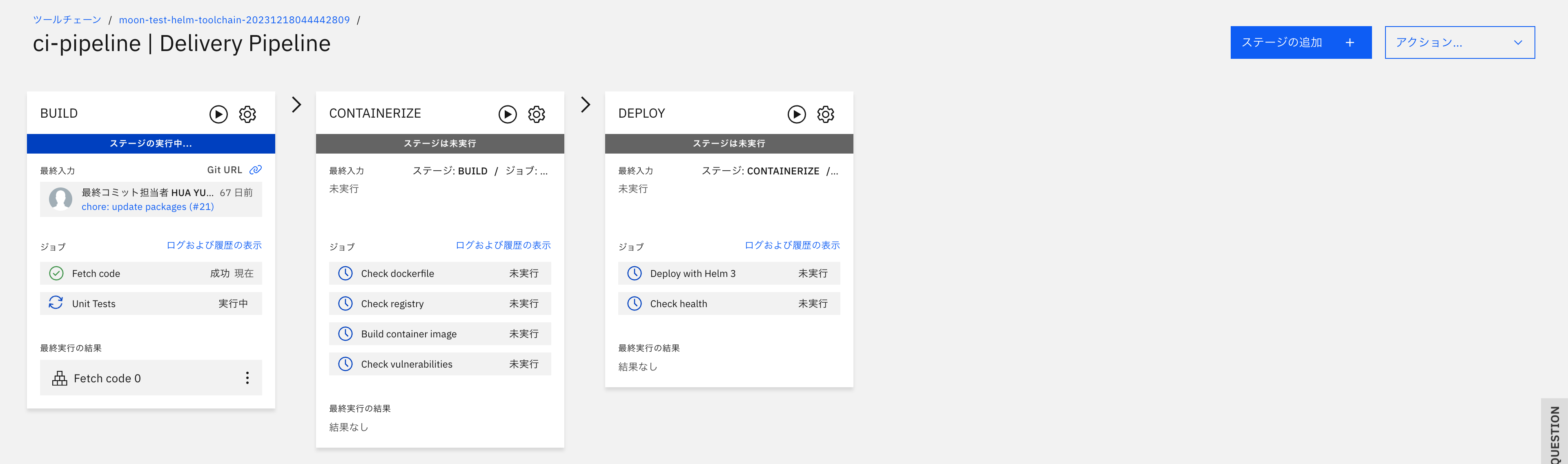
パイプラインが作成されたら、早速ステージが走り始めます。しばらく経つとDeployまで成功されるかと思います。(この作業には数分程度かかります)
クラシックではなくVPCクラスターの場合、 「Check health」 ジョブは失敗しますが、無視して進めても大丈夫です。
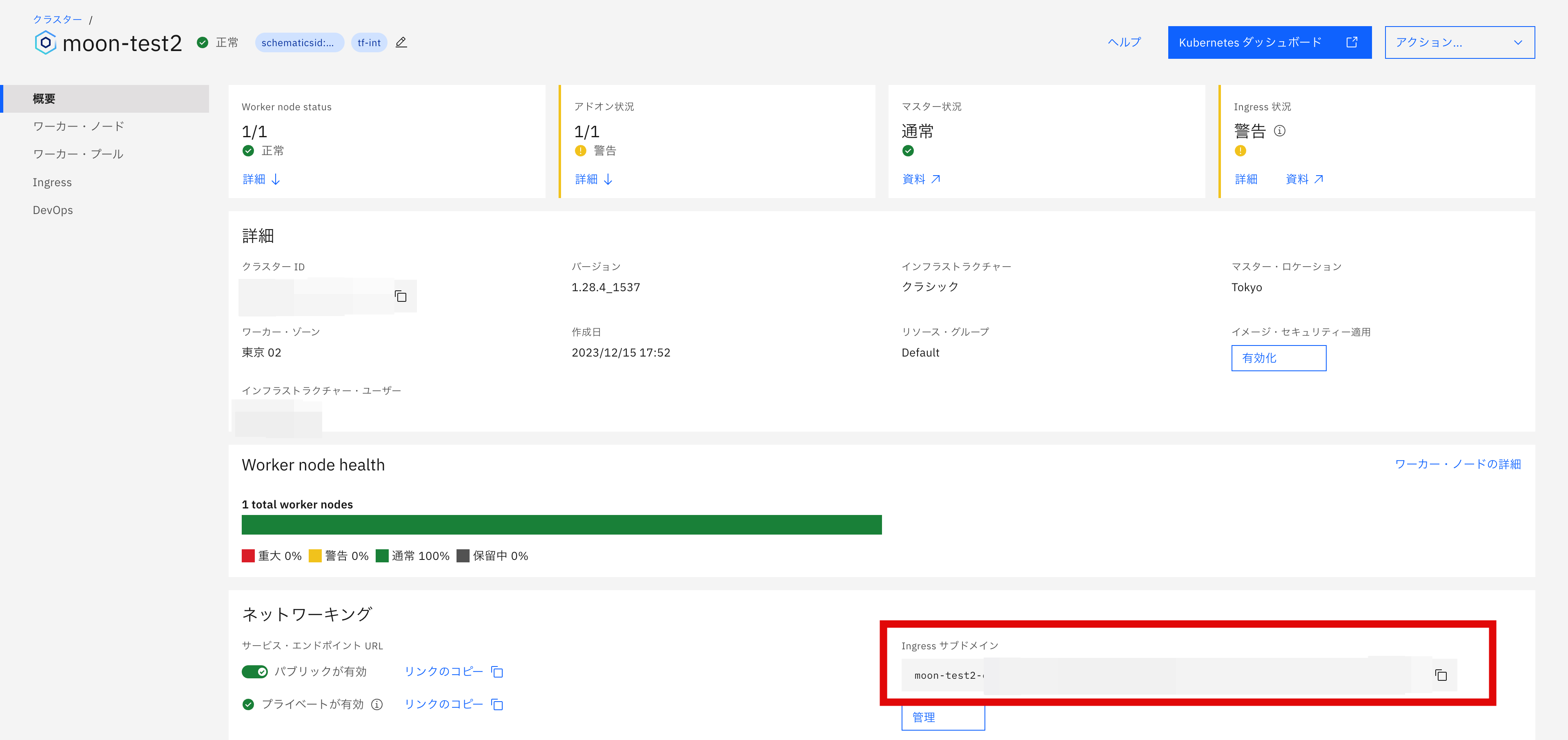
パイプラインが完了されるまで多少時間がかかるため、その間に事前に作成したKubernetesクラスターに移動し、Ingressサブドメインを取得します。(新しいタブで開くことをおすすめします)
Ingressサブドメインはクラスターの概要画面で確認できますが、この後何回も使用するので別途メモしておきます。

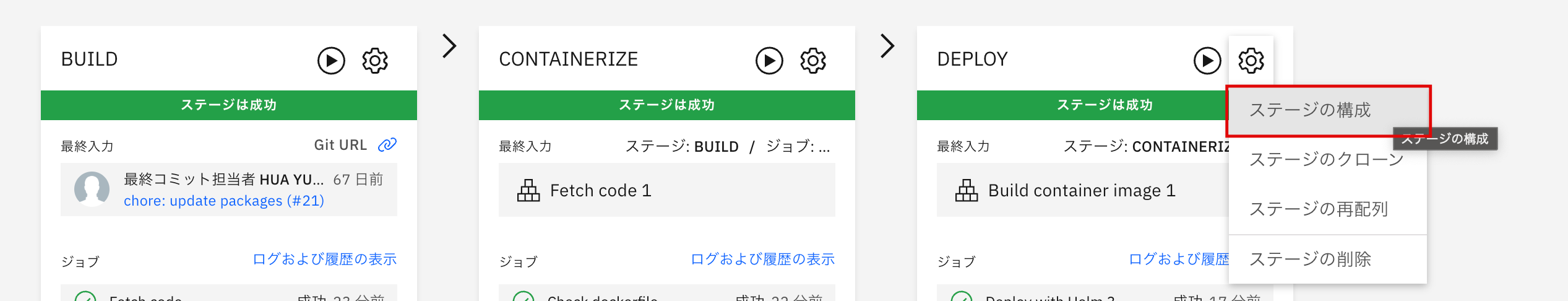
パイプラインの画面に戻り、DEPLOYの歯車ロゴをクリックし、ステージの構成をクリックします。
カテゴリーで環境プロパティーに移動し、プロパティーの追加→テキスト・プロパティーをクリックします。


そうすると、新しいプロパティーの行が追加されるので、前のNAMEにはHELM_UPGRADE_EXTRA_ARGSを、値には--set ingress.enabled=true,ingress.hosts={dev.INGRESSサブドメイン}を入力します。
設定を完了したら下の保存をクリックします。

注意点
-
値の最前にハイフン二つ--を必ず含めてください。- ハイフンは全角/半角などの区別があるため、もし失敗した場合には変更しながら何回か試してみてください。(私個人はこれでかなり詰まりました。。)
- Ingressサブドメインの前に、必ず
dev.を含めてください。 -
値に情報記入する際、括弧{}まで必ず含めてください。
その後、DEPLOYの再生ロゴをクリックし、再度DEPLOYステージが成功することを確認した後、URLタブにdev.INGRESSサブドメインを入力するとWeb上に 「Welcome to IBM Cloud DevOps with Docker, Kubernetes and Helm Charts. Lets go use the Continuous Delivery Service」 とのメッセージが表示されます。

2. アプリケーションの変更と更新のデプロイ
次はアプリケーションを少し修正してみたいと思います。
ツールチェーンの概要画面に戻り、リポジトリーのリンクにアクセスすると、新しいタブでリポジトリーが表示されます。
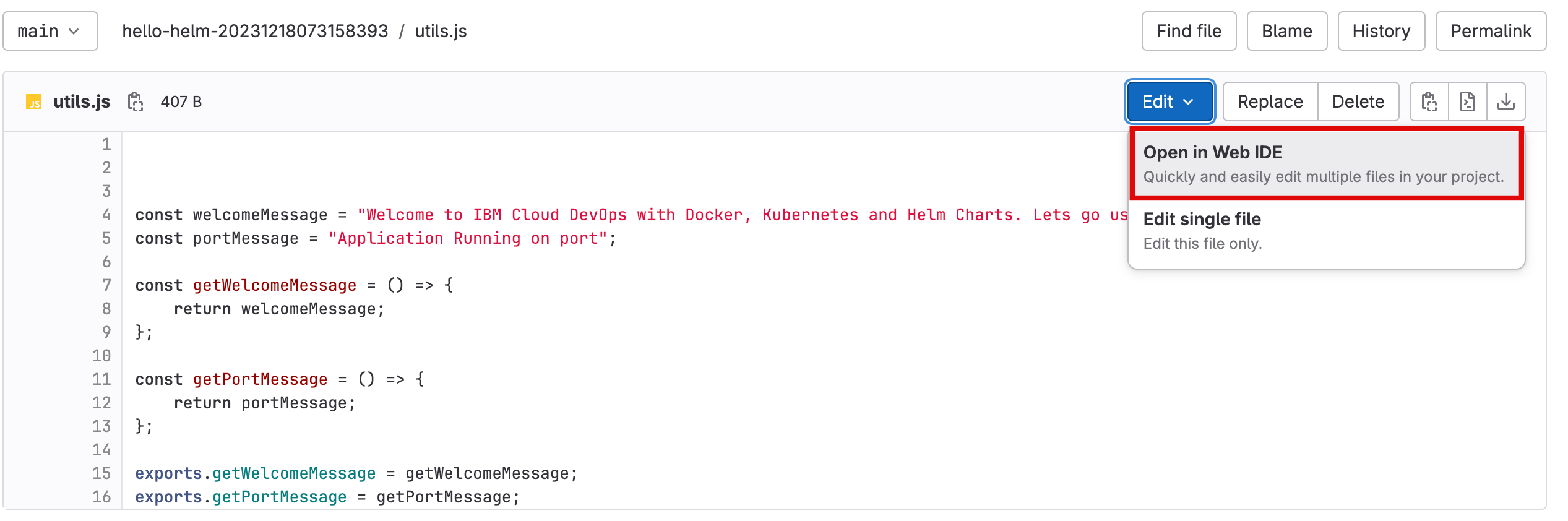
その中から最下端のutils.jsファイルをクリックします。


ファイルに入ると、先ほどのWebアプリケーションの内容がJavaScript形式で表示されています(赤色)。
こちらの文章を修正することができますが、Edit→Open in Web IDEをクリックします。

JavaScript画面が表示されたら、メッセージの部分を自由に修正します。今回私は 「こんにちは、IBM Cloudです!」 に修正しました。
修正が完了したら左下のCreate Commit...をクリックします。

修正された項目を比較して表示されますが、最終確認後、再度左下のCommitをクリックします。
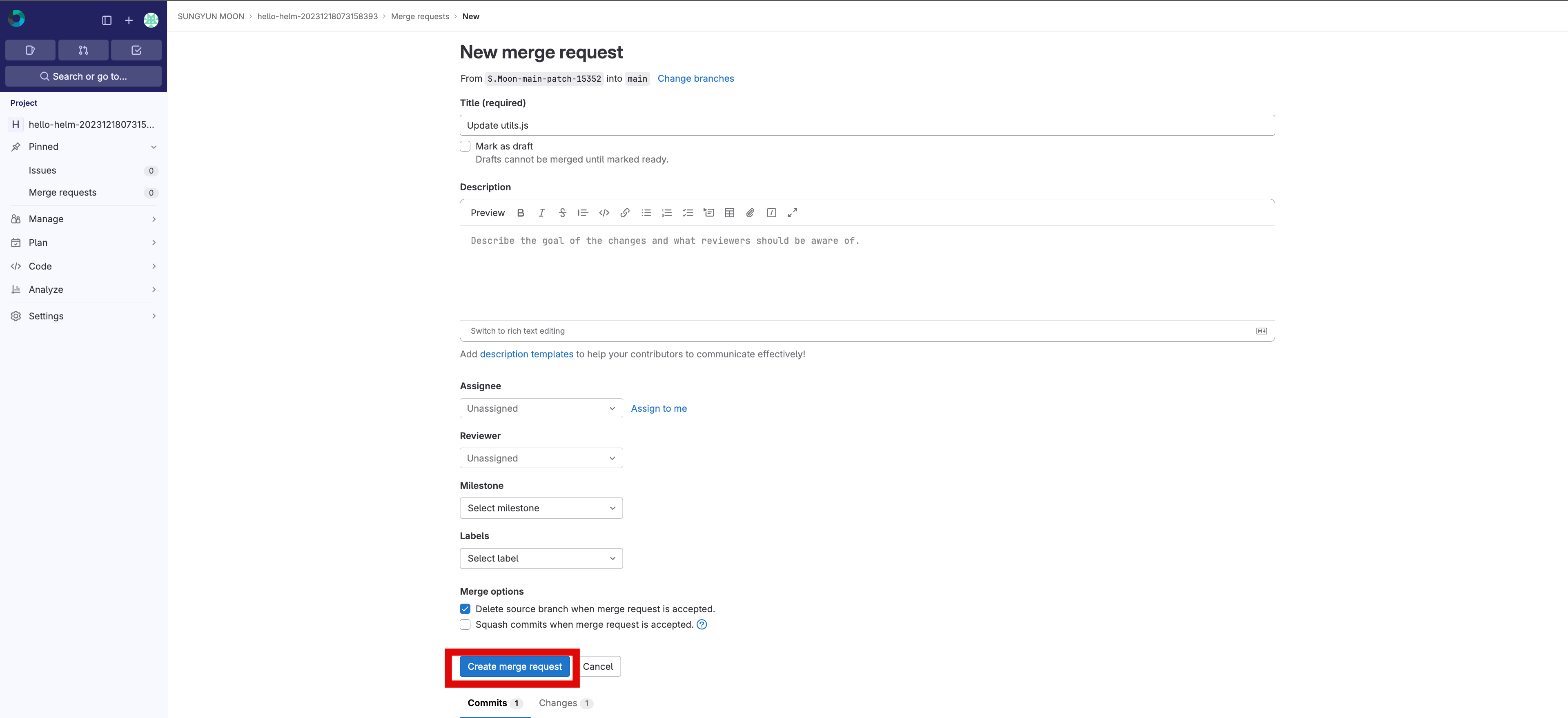
次の画面でCreate merge request→Mergeをクリックします。


その後、ツールチェーン画面に戻りますと、ステージが最初から走り出していることが確認できます。DEPLOYステージまで成功することを待ちます。


ステージが成功すると、再度URLにdev.INGRESSサブドメインを入力すると、更新されていることが確認できます。

3. 実稼働環境へのデプロイ
もし必要に応じてアプリケーションを開発環境と実稼働環境を分けてデプロイパイプラインを作成するときの流れについても簡単にご紹介します。この方法には複数の方法がありますが、今回はそれぞれ別の名前空間にデプロイする簡単な方法を試しています。
ツールチェーン画面のDEPLOYステージの歯車ロゴ→ステージのクローンをクリックします。

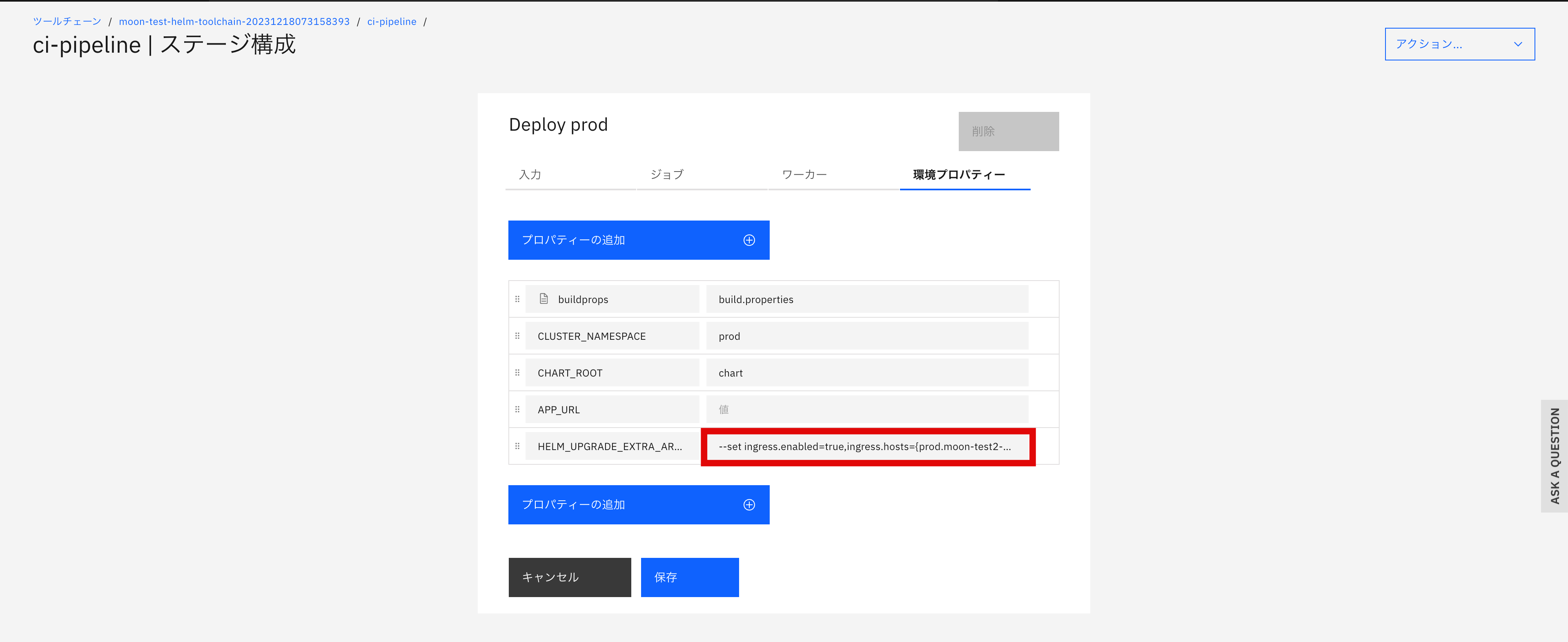
ステージ構成画面が表示されたら、タイトルを変更し(例:Deploy prodなど)、ステージ・トリガーをこのステージが手動で実行されたときにのみジョブを実行をクリックします。
また環境プロパティー欄をクリックし、先ほど追加したプロパティーのdevをprodに変更します。(例:--set ingress.enabled=true,ingress.hosts={**prod**.INGRESSサブドメイン})
設定が完了したら最下端の保存をクリックします。


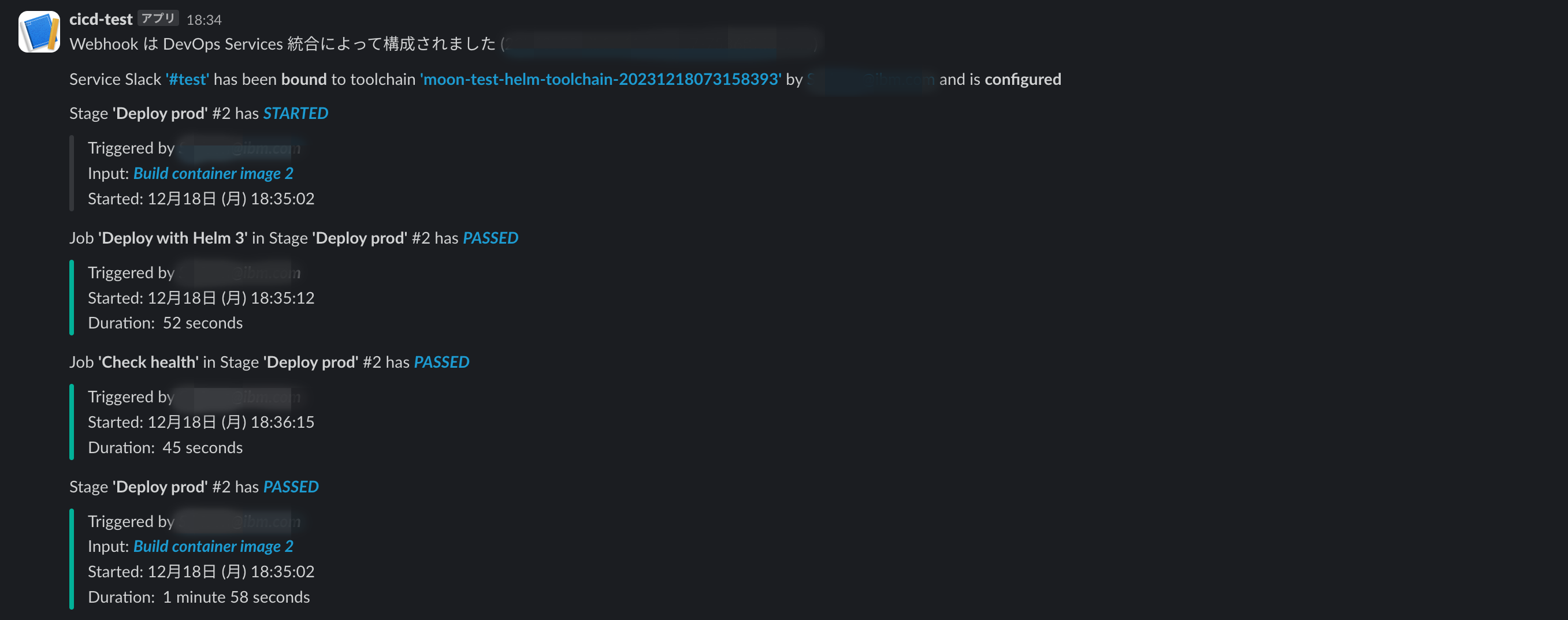
そして、前段階と同様、Deploy prodステージの再生ロゴをクリックし、ステージが成功になることを待ちます。
(成功写真)
再度URL欄にdev.Ingressサブドメイン、prod.Ingressサブドメインを入力すると、別の環境が作成できたことがわかります。


4. Slackとの連携
Slackと連携させるためには、ツール選択し統合させる必要があります。
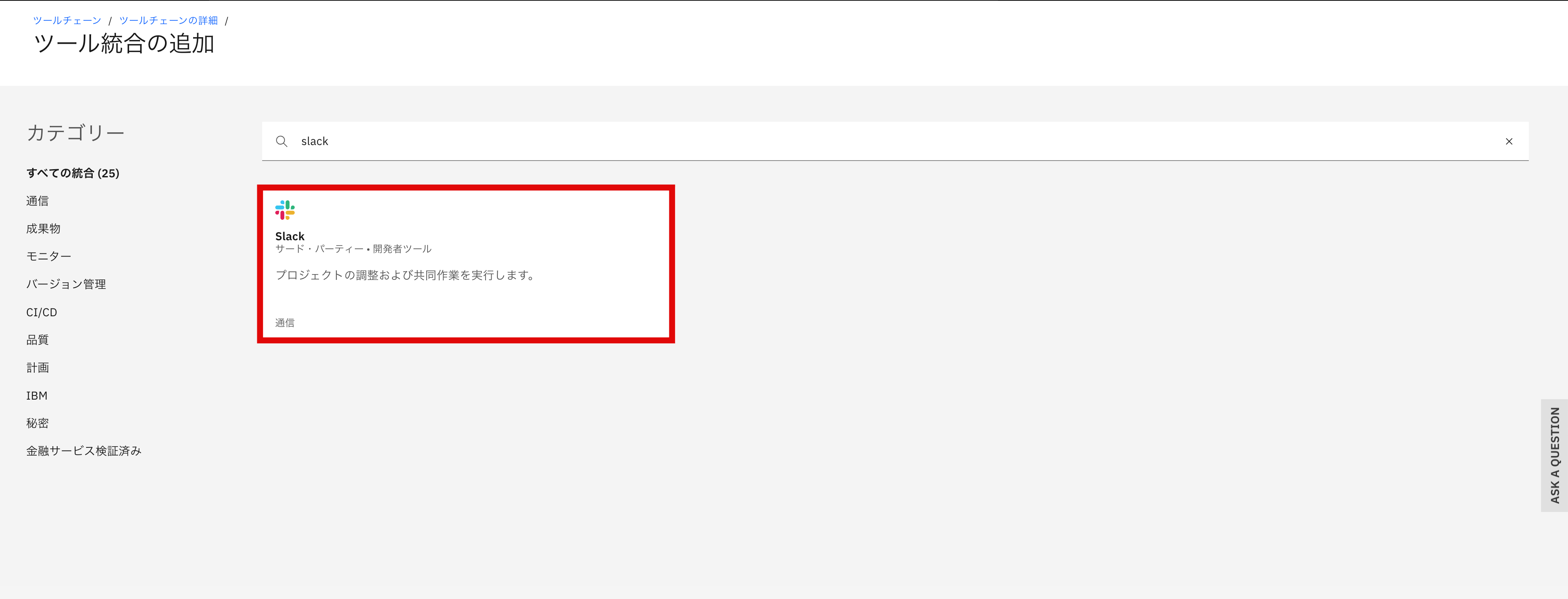
ツールチェーン画面に戻り、右上の追加をクリックし、Slackをクリックします。


Slackとの統合のために必要な情報(Slack Webhook、Slack チャンネル、Slack チーム名)を入力する必要がありますが、各取得方法は下に記載します。

1. Slack Webhook取得方法
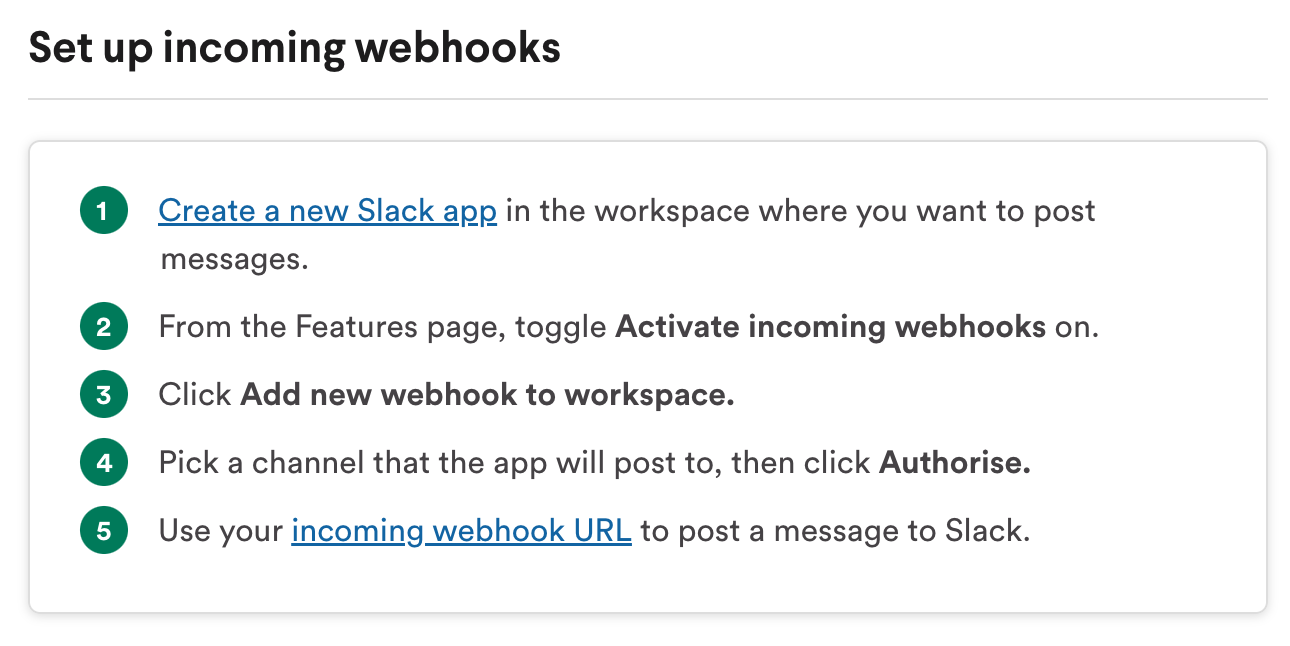
まず、Slack Help Centerにアクセスし、着信Webhookの設定手順が記載されています。

メッセージを投稿する新しいワークスペースを作成していきます。
「Create a new Slack app」をクリックすると、Slack API画面に移ります。
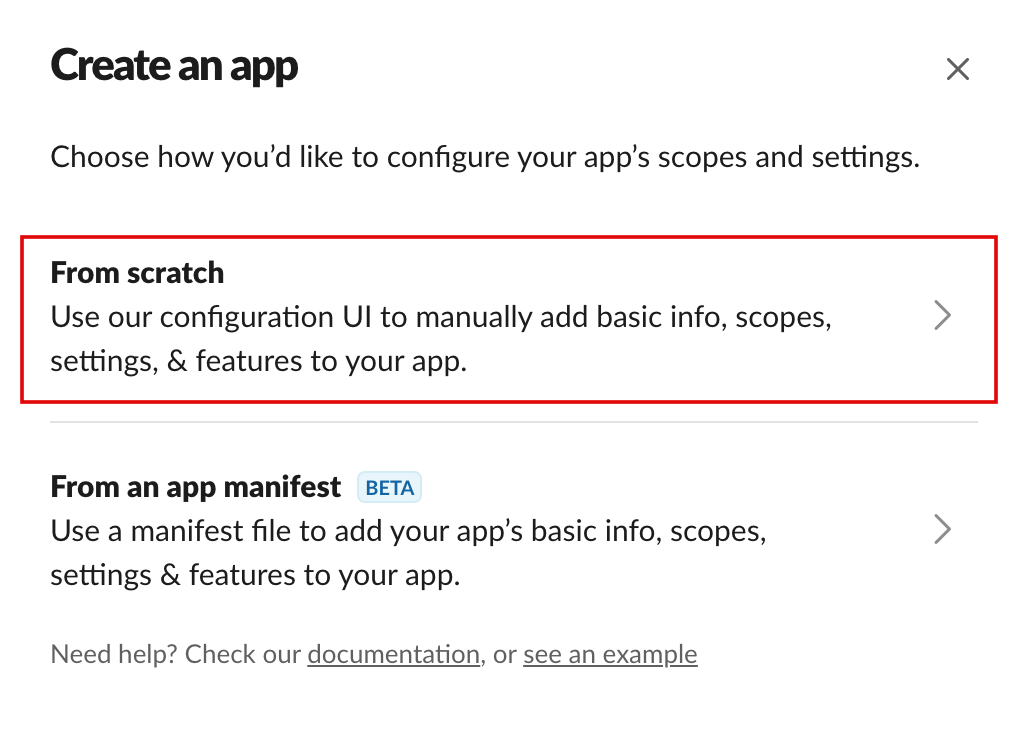
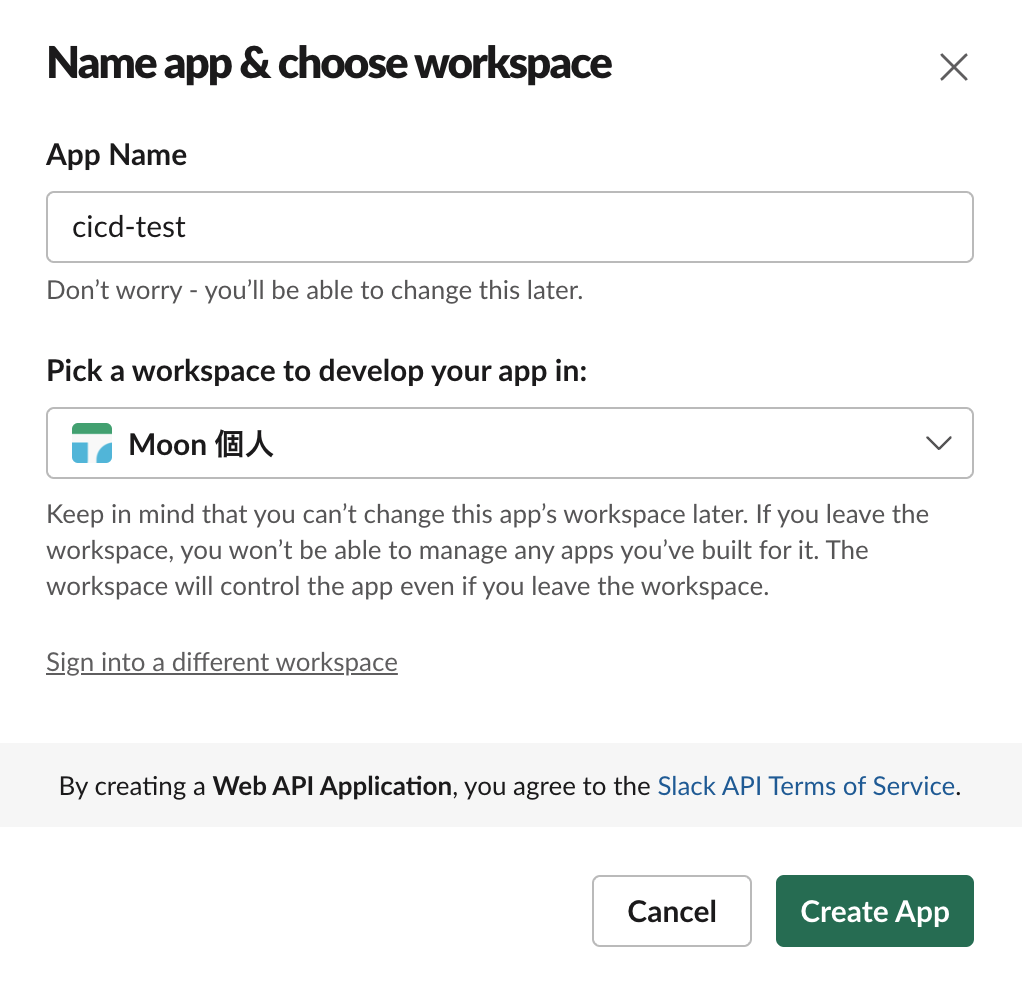
「Create New App」をクリックし、アプリケーション名やSlackのワークスペースを選択します。
その後、「Create App」をクリックすると作成完了です。


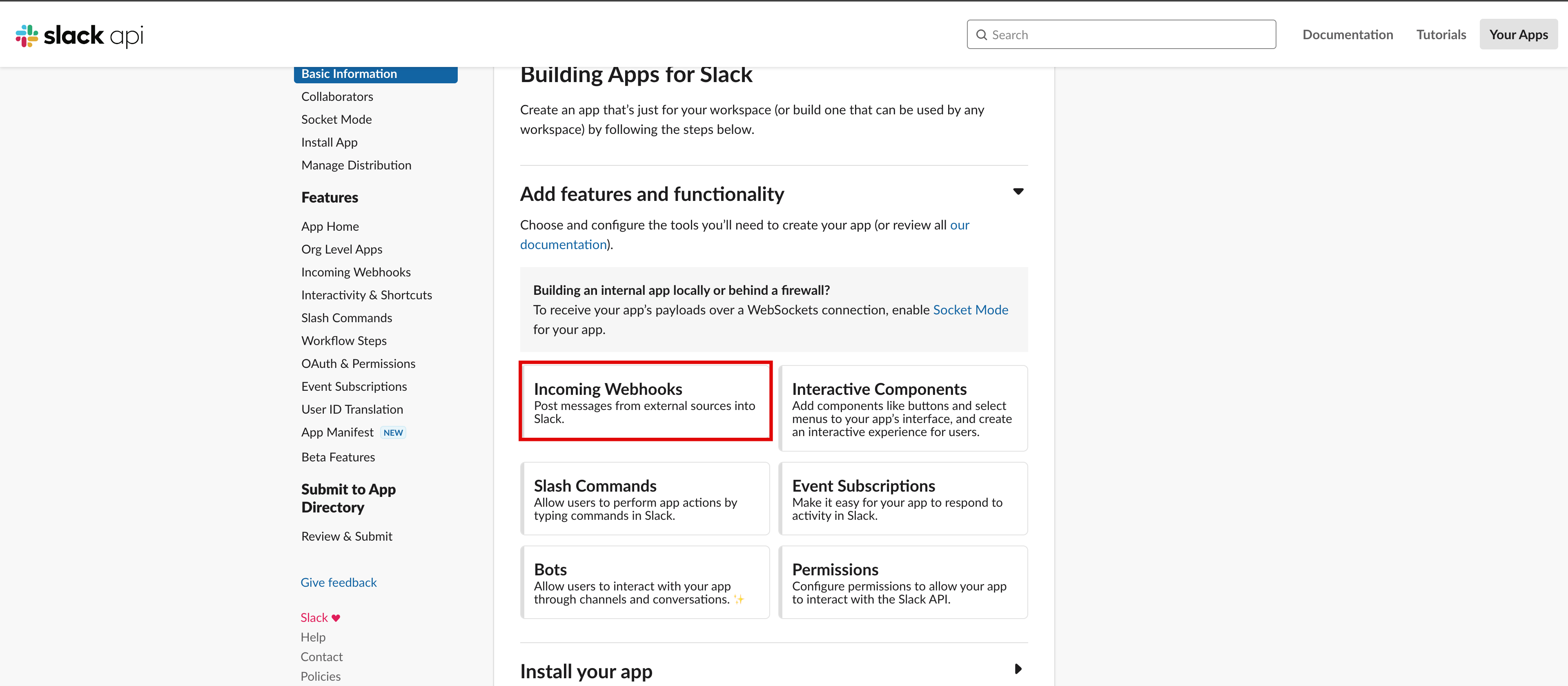
アプリケーションを作成したら、「Incoming Webhook」ボタンをクリックします。

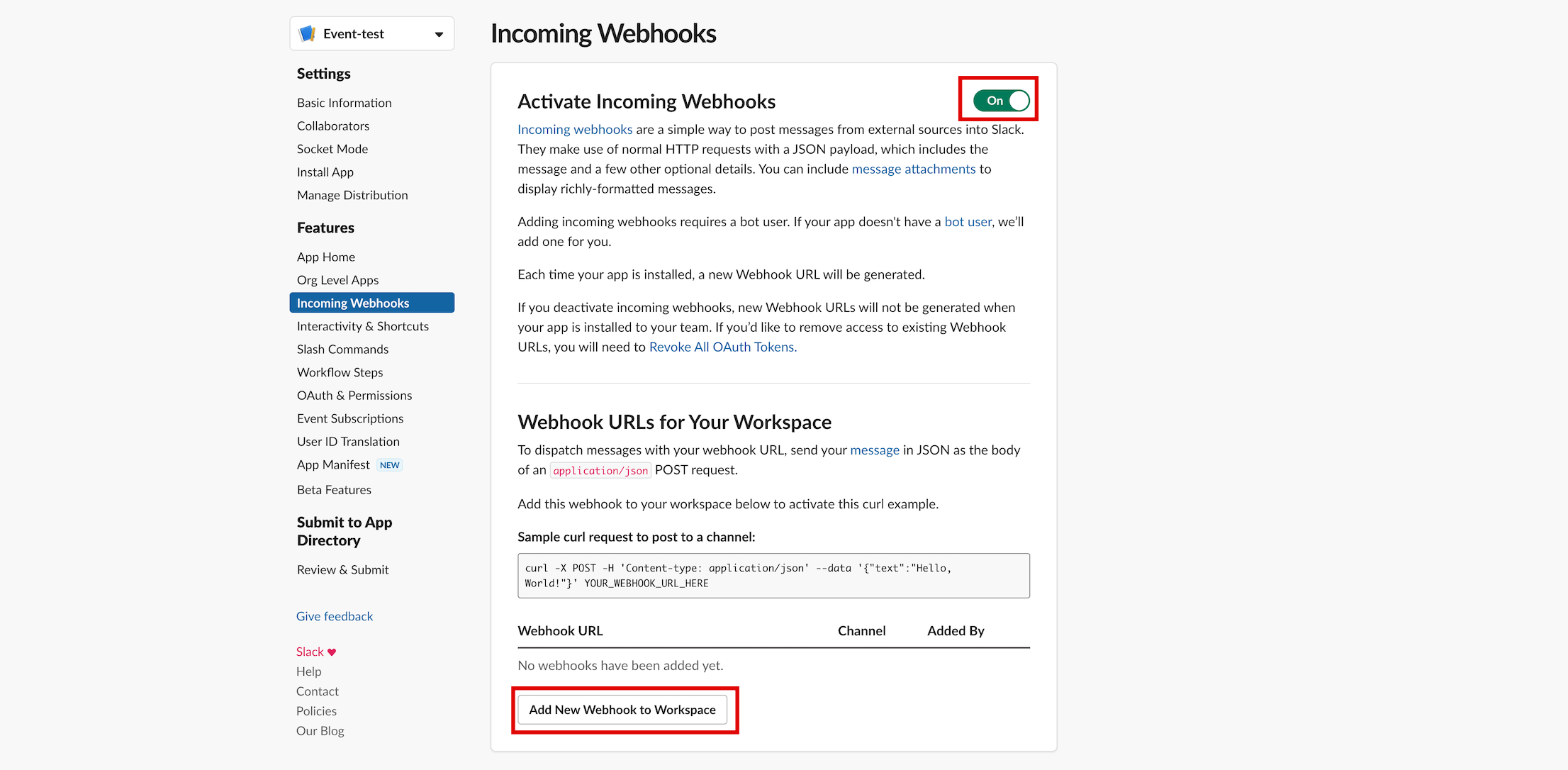
Incoming Webhooks画面で「Activate Incoming Webhooks」をoffからonに変えます。
すると、変更すると非表示になっていた画面が表示されるので、
下の「Add New Webhook to Work space」をクリックします。

投稿先のチャンネルを選択する画面が表示されるので、プルダウンし任意のチャンネルを選択し許可をクリックします。

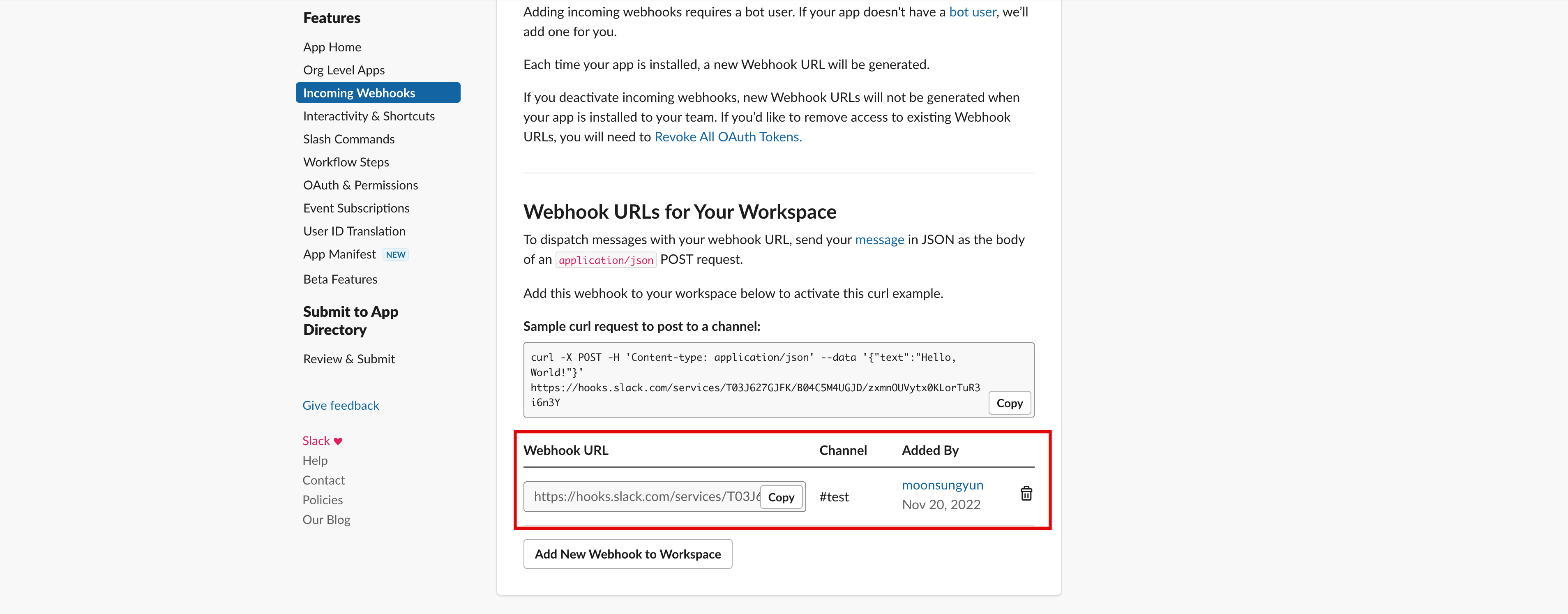
再度Incoming画面に戻り、Webhook URLが作成されたことが確認できます。

2. Slack チャンネルの取得
Slack チャンネルは上記選択したチャンネルを選択します。

3. Slack チーム名の取得
Slackチーム名はSlackで確認することができます。プロフィールロゴをクリックし、@@@.slack.comのアドレスのうち、slack.com前半部分がチーム名となります。(例:moon.slack.comの場合、moonがチーム名です)


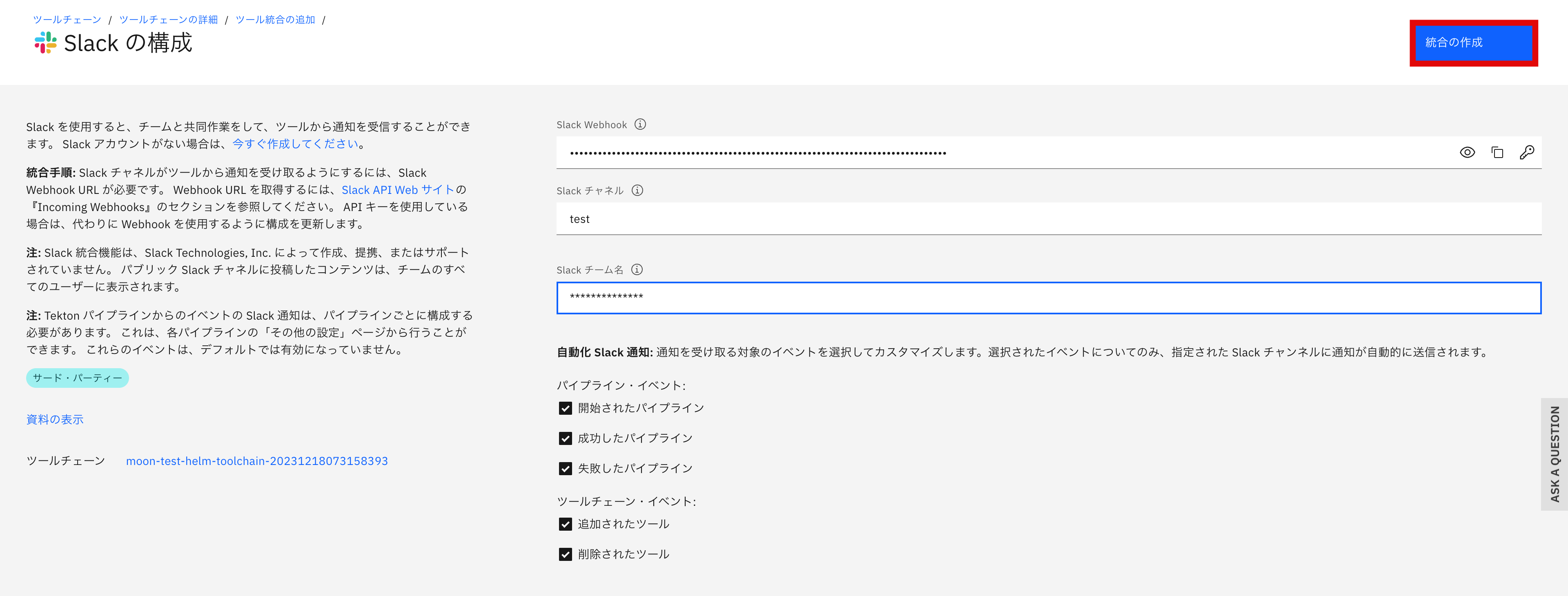
全ての情報が取得できたら、情報を入力し、統合の作成クリックします。

すぐSlackと連携され、通知が飛んできます。一度統合すると、そのあとはツールチェーン・デリバリー・パイプラインが実行されるたびに、構成したチャネルにSlack通知が表示されます。
通知の色などはカスタマイズも可能ですので、試してみてください。