はじめに
TechTrainでエンジニアをしているスーです。
Twitterはこちらで、DMなど気軽にしてもらって大丈夫ですw
一緒に働くエンジニアを探している中、今までちゃんとした記事として、ZennのようなプラットフォームにTechTrainの技術スタックを投稿したことがなかったなと思い立ち、この記事を書いています。
開発体制
弊社では現在次のような体制で開発しています
- フルタイム社内エンジニア1名(僕)[何でも屋さん]
- インターン生4名
フロントエンド: 2名
バックエンド: 2名
全員ほぼフルリモートで開発をおこなっています。
(なんならインターン生のうちの一人は1年以上働いてくれているのに一度もオフラインであったことがありませんw)
現在進行中の開発で使用されている技術スタックについてご紹介します。
サービス紹介
U30をメインターゲットとした、エンジニアとしての「実力を一段上に」なってもらうためのエンジニアコミュニティとして、TechTrainというサービスを開発しています。
✖️ 教材をやっていれば一流のエンジニアに! -> それだけではなれないので、ちょっと待て。
✖️ WordPressやってればメガベンチャー入れるんですよね!? -> 方向性が違うので、ちょっと待て。
✖️ 僕もうLaravelで物作れるので、生きていけます。エンジニアとして超一流です。 -> ほ、本当に超一流か?、ちょっと待て。
と待ったをかけるサービスだと思ってもらえれば、とてもざっくり理解としては良いかもしれません。
もし、上記のようにちょっと待てと思っている方がいましたら、Meetyにて話しましょうw
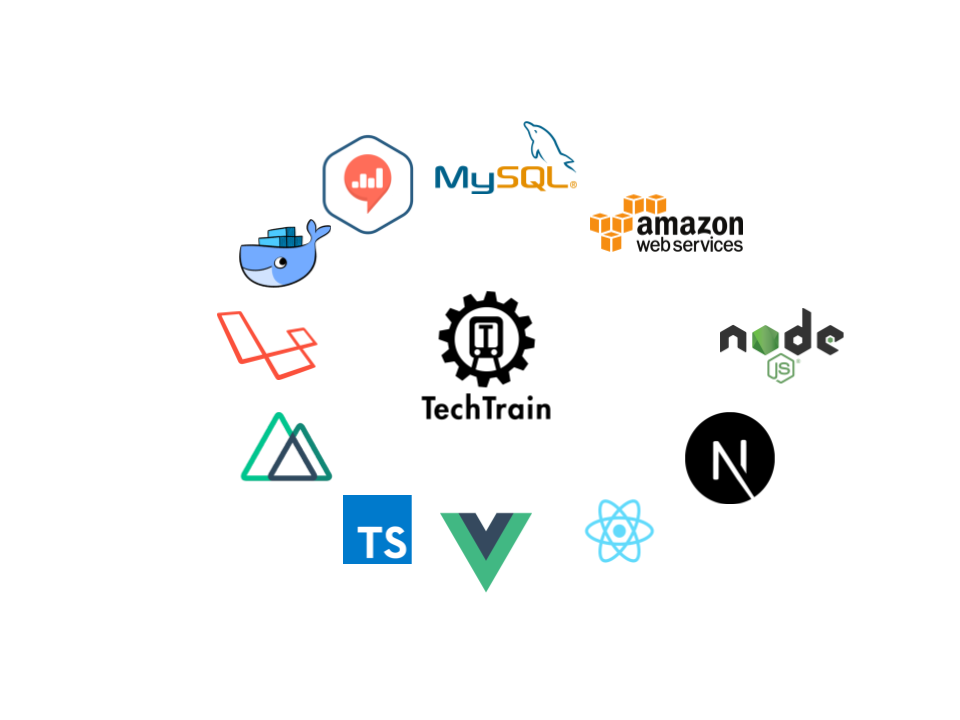
TechTrainの技術スタックの全体像
フロントエンド
Next.js with TypeScript を使用しています。
採用理由については別の記事で詳しくお話しします。
現在フロントエンドを担当しているエンジニア2人いますが、入社時にはキャッチアップ期間を設けたり、質問をしやすくするための施策などおこなっています。
以前使っていたのが Nuxt.js with TypeScript であることもあり、現状(2022/01現在)はリプレイス進行中です。
これからは、React.js, Next.js をメインで使っていく予定です。
バックエンド
Laravel:8.x (PHP:8.x)を利用しています。
最初にお手伝いいただいていた GAOGAO さんの技術スタックと当時の状況を考慮した際に、Laravelとなりました。初期のバージョンはLaravel:5.x でしたが、バージョン追従はしっかりとやっています。
また、アーキテクチャにはDDDを用いた設計思想を導入や、これから事業として踏み込み、急激なスケールアップに対応するため、開発の運用方法を変えてみる、チームで話し合うなどして、その時の最善の体制が何かを常に模索して、施策を打ち続けることをチームとして心がけています。
これからグロースしていくにあたって、プロダクトの性質を考えると、他の言語やフレームワークを利用することも視野に入れており、Go, Rust, TypeScript など検討しています。事業が延びる際に障害にならず、加速できることを前提条件として考えています。
インフラ
AWSで、 Elastic Container Service(ECS, Fargate) を利用しています。
フロントエンド、バックエンドそれぞれで構築しており、分割しています。
また、 Terraform を利用しているため、構築自体はコマンド一発です。
ただし、管理し切れていない箇所も確認しているため、改善の余地がかなりあると考えています。
CI
バージョンアップ
dependabot を利用し、PRが自動作成されるようにしています。
週1でチェックし、必要であればバージョンアップを行います。
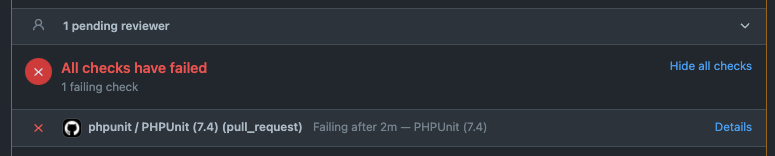
テスト
GitHub Actionsを使用しています。
テストカバーが甘いところも多々あるため、徐々にテストを埋めていっています。
- テストが落ちた場合には↑のように警告
- バージョンを平行でテストできる
- レビュー必須でマージブロック
事業のこれからのために大規模なリファクタリングに着手する素地を現在構築中です!
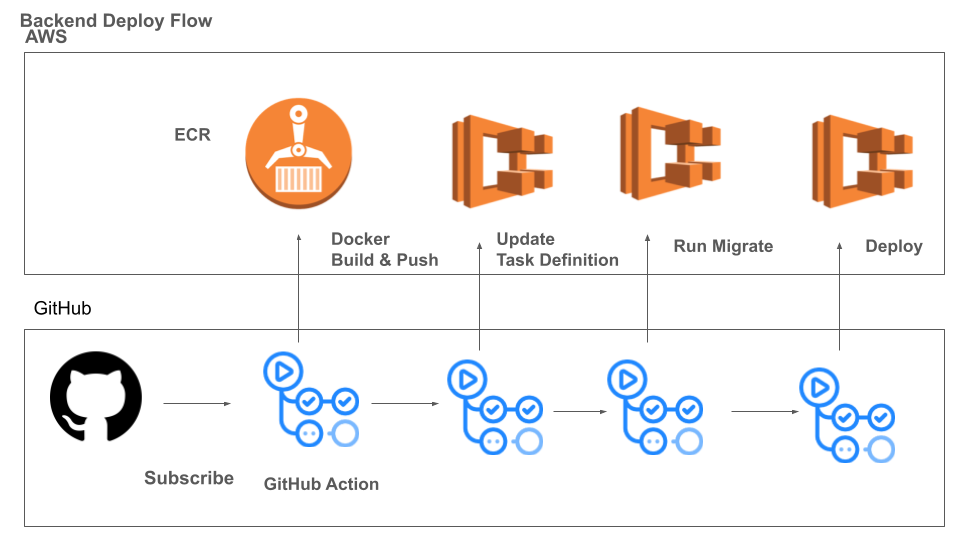
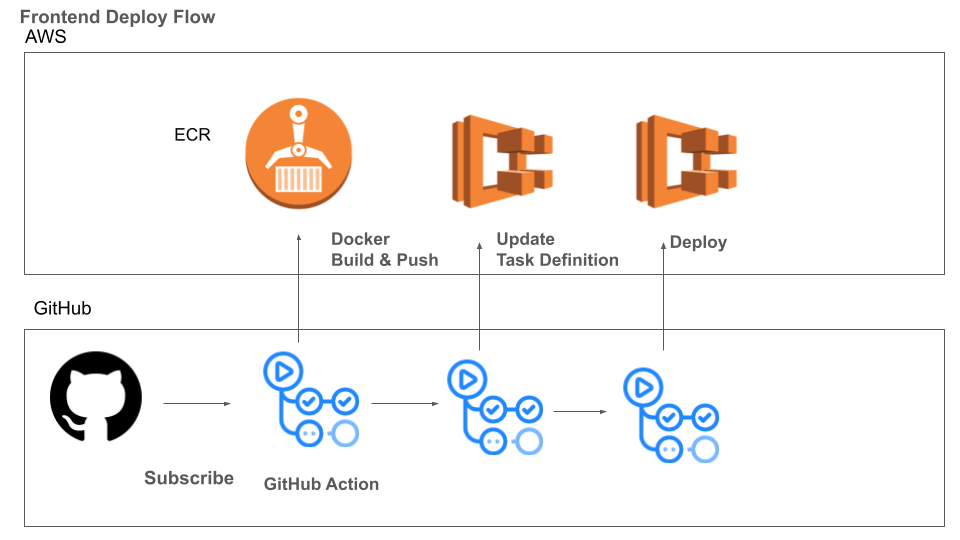
CD
こちらもGitHub Actionsを利用しています。
変更内容などもわかりやすく一覧となるようになっています。
イメージとしては次のような感じです!
全体のフロー
バックエンド
フロントエンド
ステージング
developにマージされると自動的に次のようなStagingにデプロイするためのブランチにPRが作成されます。
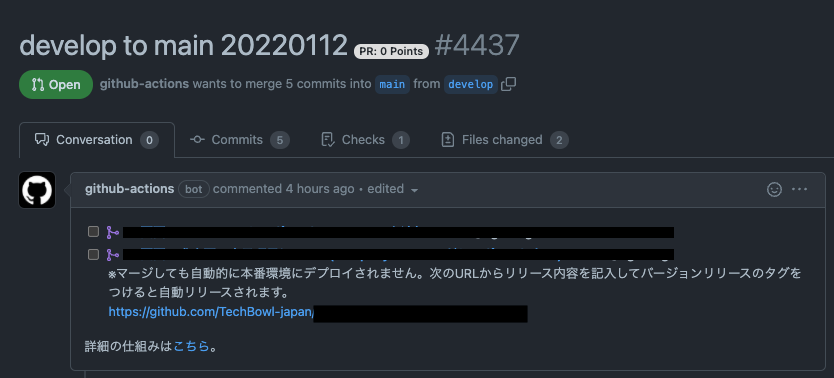
プロダクション
プロダクションリリース時には、次のようなPRが毎朝自動作成され、マージ後にバージョンTagをつけることで、自動でリリースが実行されるようになっています。
監視
フロントエンド
Sentryを利用しています。
バックエンド
Laravelのパッケージを利用して、直接Slackに通知を送っています。
ソースコード管理
GitHubを使用しています。
単純に利用ユーザーが多いこともあるのと、自分が書いた業務用のコードでも草を生やせるほうが所属している人のモチベーションにもなりやすいです。
また、所属しているだけでなく、エンジニアは全体として転職も利用してキャリアを形成していきます。
その際に業務でどれくらいコードを書いていたかといったことは見えていたほうが所属してくれた方のメリットになるなと考えています。
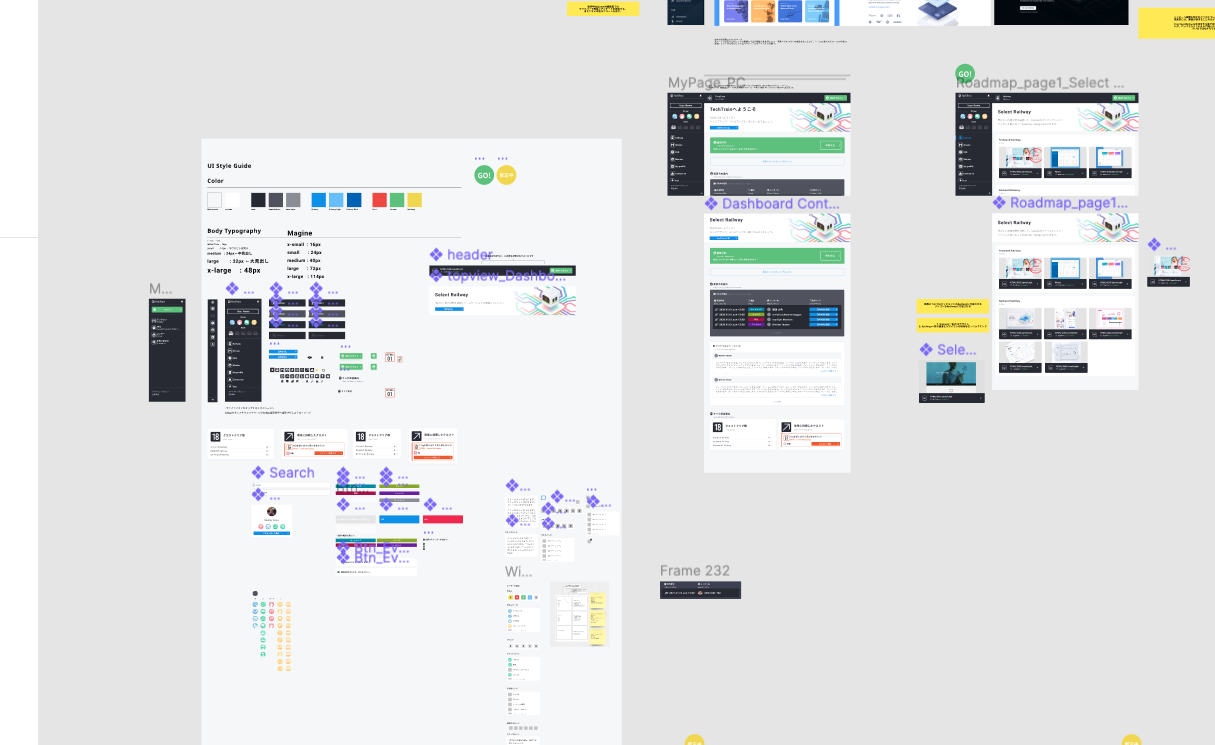
デザインとの連携
2021/10からJOINしてくれたデザイナーの大地さんがFigmaで可視化してくれています。
エンジニアと一つのチームとして話しつつ、実装しやすくかつ、デザインでもわかりやすくなるよう、心がけています
現状公開している画面のデザイン中だった時のFigmaは次のようなイメージです。
このFigmaに対して、フロントエンドエンジニアもコメントしていきつつ、話し合って、実装を固めていきます。
タスク管理
NotionのボードとGitHubのIssueを使用しています。
運用がうまく回っていないところもあるため、鋭意改善中です!!!
コミュニケーション
稼働日は必要時にSlackのdevelopチャンネルでハドルミーティングを行っています。
ミーティングではZoomを使用しています。
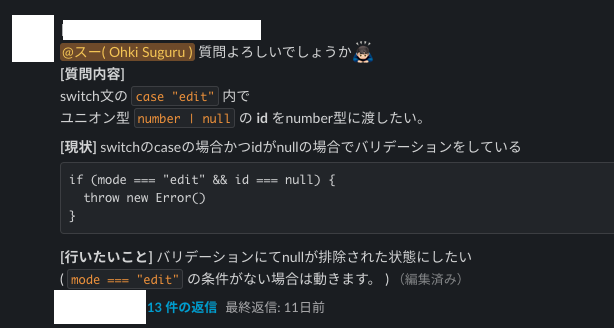
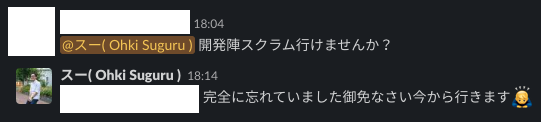
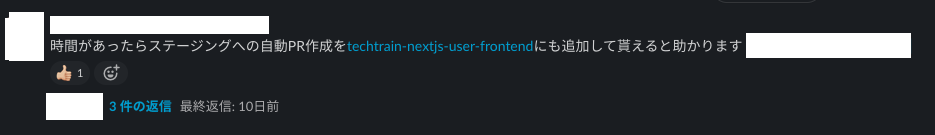
↓やりとりを見て雰囲気を感じてもらえればいいかなーと思って載せておきます!
2番目のものはどちらがインターン生かわかりませんねごめんなさい・・・。
お互いの連携や質問などが気軽にできているということは間違い無いかなと思います!
その他
実際に入ったら何をしてもらいたいと考えているのか
この項目は「副業で手伝ってやっても良いよ!」や「入社考えても良いよ!」と思ってる方向けに少し書いていきます!
いやそこまでは考えてないという方は、 読み飛ばしてください。
共通
- どうやったらエンジニアが実戦で戦えるレベルになるのか仕組みを考える
- メンターと連携して、社内のエンジニアリング環境を整備する
- これからの実装の課題についてあげておき、定期的に見直しを入れる
- コンテンツの作成(Railway, MISSIONなど)
フロントエンド
-
Next.js with TypeScriptでユーザー、メンター、自社用の画面を構築する - デザイナーと連携しやすい方法を模索し、事業を加速させる
- 他のエンジニアのコードレビュー
- 開発環境を自分が理想と考えるものに整えていく
- グロースのために必要な数字をMixPanelに集約する
特にNext.jsに置き換えることにより、今までよりも明確にアーキテクチャを見直しつつ、開発速度を担保を実現できそうだと感じています。
バックエンド
-
Laravelでユーザー、メンター、自社用の画面のバックエンドを構築する - 他のエンジニアのコードレビュー
- 開発環境を自分が理想と考えるものに整えていく
- グロースのために必要な数字をRDBに入れ、Redashで出力できるような設計を行う
インフラ
-
Laravelでユーザー、メンター、自社用の画面のバックエンドを構築する - 他のエンジニアのコードレビュー
- 開発環境を自分が理想と考えるものに整えていく
- IaaSを利用し切れていない箇所を修正していく
まとめ
TechTrainは2019年に創業し、2022年1月現在、フルタイム3名(うちエンジニア1名)、現在非エンジニア、エンジニアメンター含めると100名以上の方々に支えられていただいて運営しているスタートアップ企業です。
そのため Next.js with TypeScript, Laravelを採用し、スピードを重視しつつ、DDDやクリーンアーキテクチャの思想を取り入れることにより、スケールアップに耐えられる設計を心がけ開発を続けています。
また、正社員、インターン生関係なく、入社後、キャッチアップ期間を設けたり、TechTrainのメンターに協力していただき、エンジニアの成長のバックアップや他職種とのオンライン飲み会やユーザーとのイベントなど他にもモチベーションアップやより良い組織になるための様々な施策を行なっています。
作っている一個人としての想い
技術スタックについての記事ですが、少し脱線して、自分のサービスを作っている考えをこちらで共有させてもらいます。
最近プログラミングスクールやオンラインサロンなどが整備され、ITのスキルを高める素地が間違いなく揃ってきています。
ただ、世間一般の方々が欲しい!と考えている次の要素を全部持っている人はほとんどいません。
- 年収1,000万円
- 副業で働きやすい
- リモートで場所は関係ない
それぞれの要素を使えるようになっている方はある程度います。(それも上位3割くらいのはず)
ただ、全部持っている人は上位5%もいないのではないかなと思います。
これを得たくて、たくさんの方々がたくさんのお金を払い、人生をかけています。
僕たちは、その努力やお金に対して、ちゃんと報われ、ビジネスとして成り立っている状態を目指そうと考えています。
はっきりいうと教育のドメイン自体が、あまりビジネスに向いている状態になりにくいモデルです。
真面目にやろうとすればするほど収益性が下がることも多いです。特に専門教育で、実践レベルを育てるならなおさら。
またエンジニアになろうとする当事者の方々にもそれ相応の努力が求められます。
もしこの記事を読んだ当事者となる方々がいるなら、お金を払う前にもっと情報を精査してもらえればなと思います。
精査のやり方がわからなければ、「複数の」専門家に聞いてみてください。
自分が調べるよりももっと良い情報を持っています。
ピラミッドに低いところを量産することはそこまで難しくありません。それをさらに引き上げるのが難しいのです。
どこの誰とは申しませんが、どうか努力しようとしている方々の邪魔はしないでもらえると嬉しいなと考えています。
もしこの想いに共感してもらえる方がいるなら、ぜひメンターとして、中の開発者として、なんでも構いません。
TechTrainに力を貸していただけるととても嬉しいです。
おわりに
2019年4月にリリースされたTechTrainは4,000名近くの方々にご利用いただいており、確実に成長を続けています。
本当にありがとうございます。
そう思うとともにユーザーさんに加え、メンターをやっていただいている方々にもしっかりと価値提供をできるようになっていけるようにやっていきます。
上記にあたり、TechTrainでは開発メンバーを募集しています
TechTrain(運営会社: 株式会社TechBowl)では一人一人の良いものつくりたいという気持ちを大切にし、専門的なスキルを持つ人材の教育で実力を一段上にあげるためのサービスを作っていきます。
是非より楽しくスピーディにモノづくりをできるエンジニアが増えるようなサービスを一緒に開発しませんか?
- フロントエンドテックリード
- バックエンドテックリード
募集中です!
[募集要項]フロントエンドエンジニア(テックリード)
[募集要項]バックエンドエンジニア(テックリード)
気になる方はぜひMeetyで僕と話してもらえると嬉しいです!(雑談でも可能ですw)
Meety一覧
PHPの辛みと戦ってきた方々へ。黒魔術について話しませんか?w
最近のエンジニア教育に興味がある
スタートアップに転職したのはなぜか
サウナの良さをただただ語り合う