はじめに
このアプリの作成を通して、以下の技術を身につけることを目的としている
- TypeScript+React+Reduxの構成でアプリケーションを開発するスキル
- ReduxToolkitを用いた状態遷移機能の実装スキル
- TODOアプリよりも少しリッチなCRUD機能の実装スキル
- ページ遷移機能の実装スキル
- バックエンドとのAPI連携スキル(JSONServer)
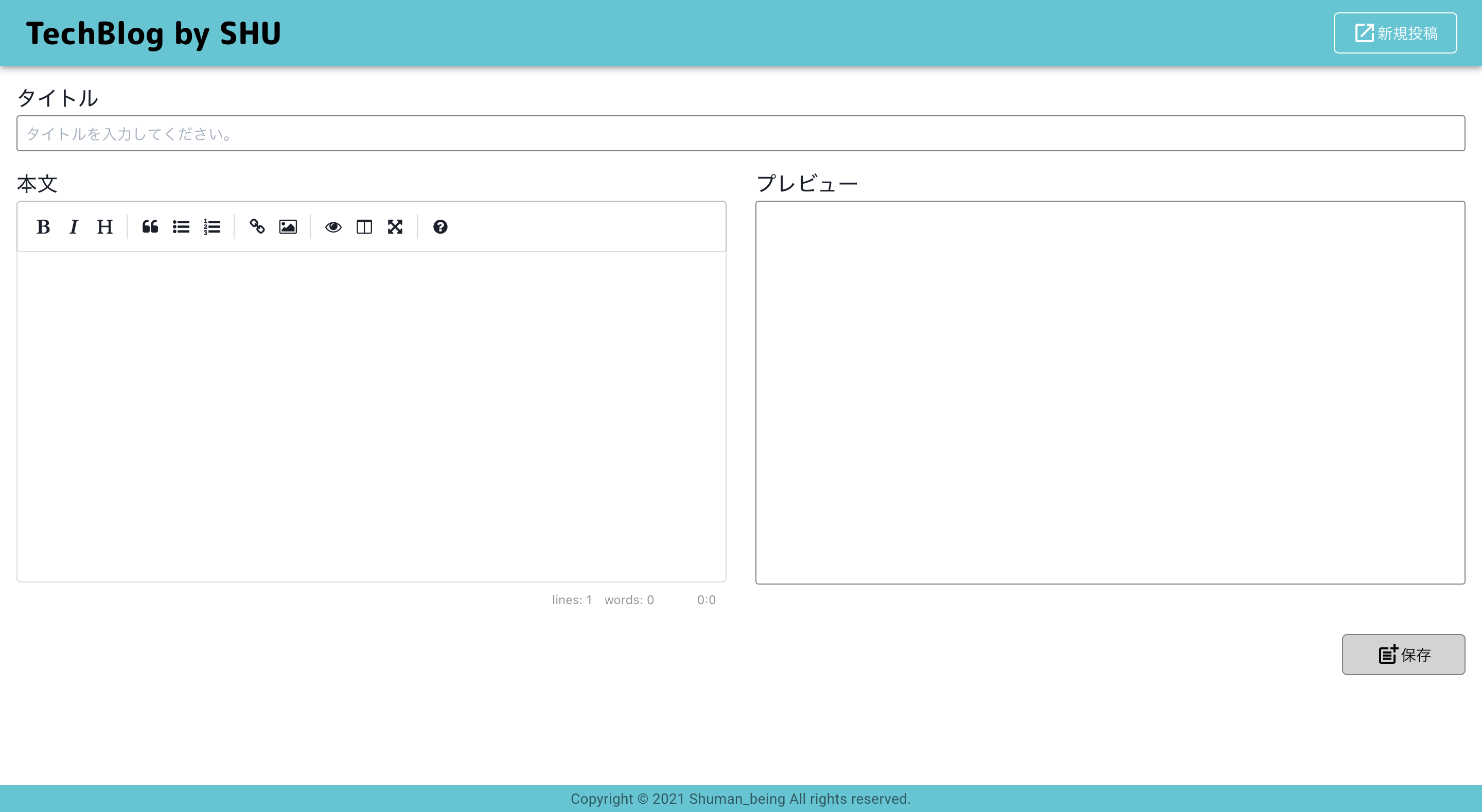
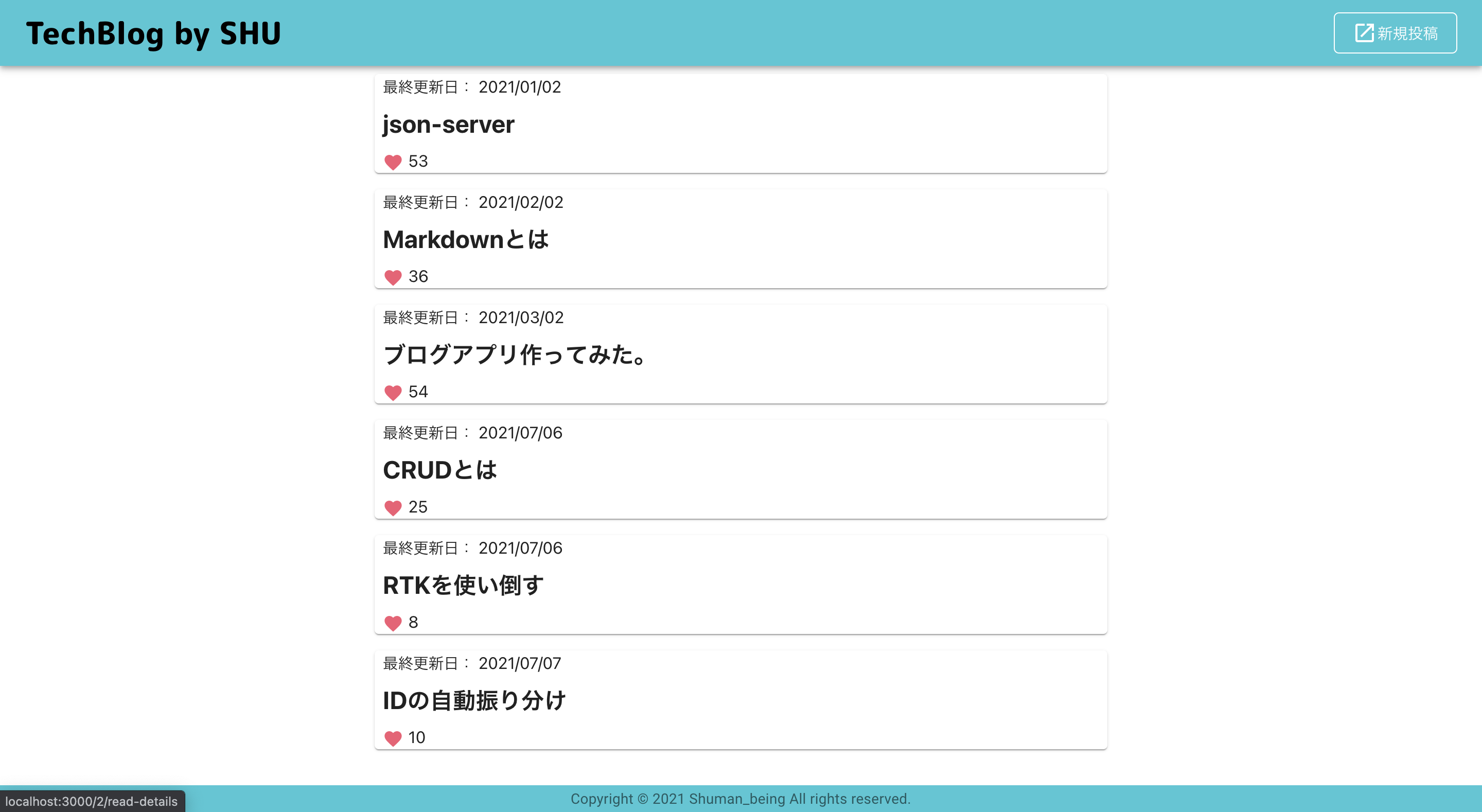
完成イメージ
管理者ページ
一般ユーザーページ
注)新規投稿ボタンがあるのはヘッダーを管理者ページと使いまわしているからであり、今後の拡張時にfirebaseを用いた認証で、条件分岐させて表示させないようにする事を前提としている未完成アプリである事をご了承ください。

主な使用技術
- React
- TypeScript
- Redux Toolkit
- Chakra-UI (モーダル部分)
- Material-UI (テーブルとカード部分)
- styled-components (スタイル全盤)
- react-markdown
- JSONServer
仕様について
- 一般ユーザ
- 記事一覧(R)
- 記事詳細(R)
- いいねボタン(U)
- 管理者
- 新規投稿(C)
- 記事一覧(R)
- 記事詳細(R)
- 投稿編集(U)
- 投稿削除(D)
苦労した点
当初はslice内でのinitialStateになにを持たせれば良いのか良く分かっておらず、postsしか持たせて居いなかった為、JSONServerにアクセスした後に取得したデータをうまく処理できずに詰まってしまった。しかし、やっている事はシンプルなTODOアプリと基本的な動作の流れは同じ事だと初心に戻り、TODOアプリを作っている参考サイトのstateを参考とする事で乗り越えた。
前回から成長した点
- any型に簡単に逃げなくなった。以前作成していたお天気アプリでは、まだ型の理解が進んでおらずアプリの完成を目指すためにanyを多用し逃げ切った部分があった。しかし、今回はpropsでのデータの受け渡しの際に頻発するエラーとしっかり向き合ってみた際に理解が進んだ気がする。
- useSateをやuseEffectを使う機会が何度もあった為、あやふやだった使い方が結果的に成長した。
- 今回は全てのスタイルをstyled-componentsで整え、レスポンシブ対応も含めてcssの整え方に慣れてきた。
styled-componentsの便利だった機能
- Material-UIのdefaultのスタイルを簡単にオリジナルに変更できた点。
- ボタンをコンポーネント化し新規作成、保存、編集ボタンに使いまわした。文字や色などをpropsとして受け渡すことで、デザインに統一性を持たせたり、少しだけコードの記述量を減らせた。
今後の課題
現時点ではJSONServerを用いたモックアプリでしかなく実用性が皆無状態なので、将来的にはfirebaseを導入する事を考えている。
- Firestoreでデータの管理
- ログインページの追加 firebaseで認証管理
- Firebase Hostingによるデプロイ
まとめ
どんなアプリでも基本的に最低限必要となってくるCRUD機能を、Redux Toolkitを用いて自力で実装することができるようになった事で少し自信をつことが出来た。
どの分野でもそうだが慣れと経験が解決してくれる部分がとても大きいので、たくさんのアプリ作りながら学ぶことの重要性を改めて感じることが出来た。