Figma で iOS アプリのデザインをしている場合、iOS標準のアルファベットフォントである San Francisco / SF Pro を使用したくなります。
その時に Missing Fonts となって若干詰まったので、そのメモです。
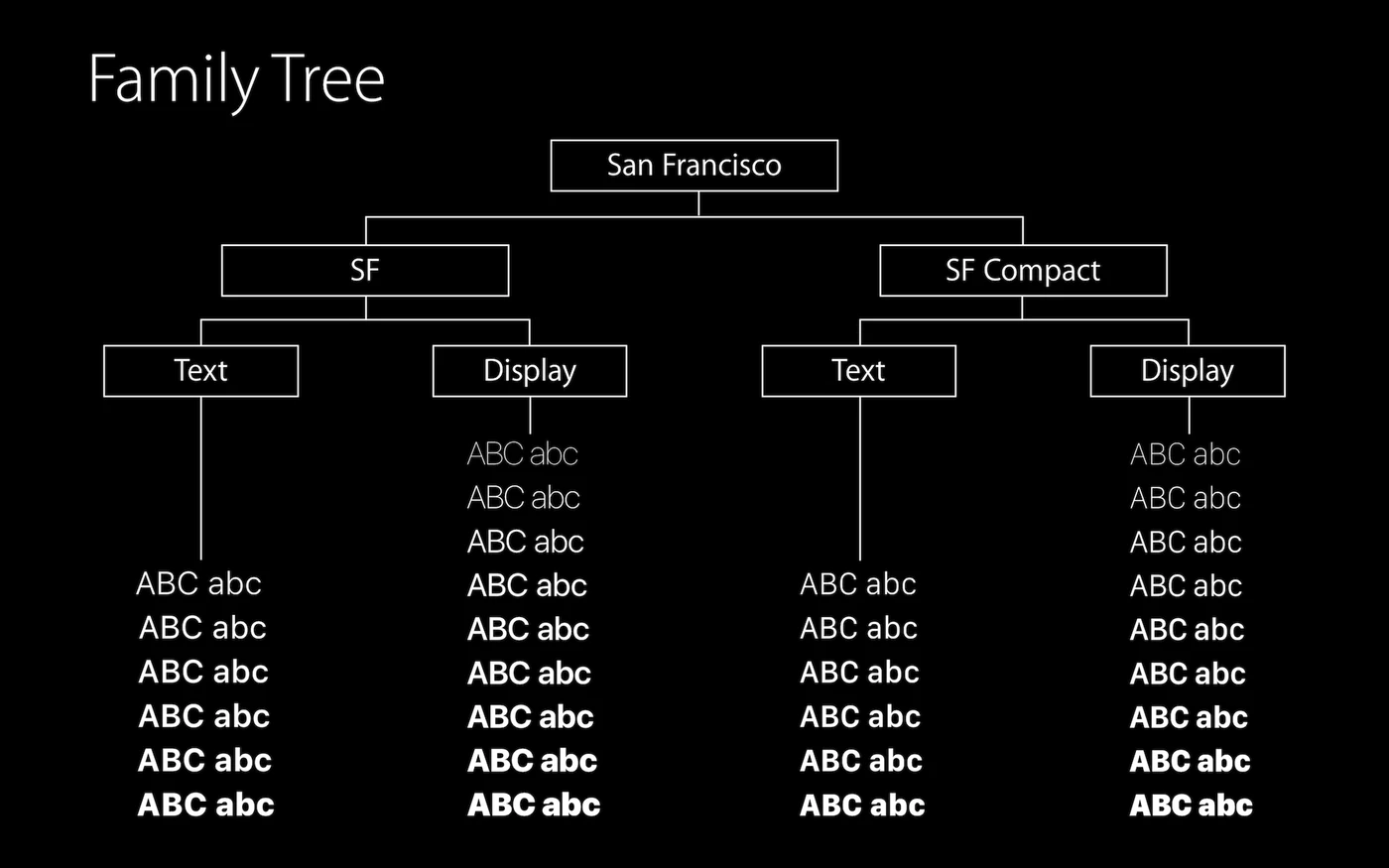
San Francisco フォントについては、"San Francisco フォントを探る"が詳しいです。San Francisco フォントは総称の名前で、Font Familyとして使うときは SF Pro Text または SF Pro Display が使われると言うのがこの記事の核です。
また、以下の内容は Figma の Desktop App を対象としています。WEBブラウザ版の場合は、Font Helperなどのインストールが必要になると思うので、公式の記事を参考にしてください。
まずPC内のフォントの有無を確認する
SF Pro が全く見つからない場合は、まず公式サイトからフォントをダウンロードし、PCに登録しましょう。
MacではFontBookというデフォルトのアプリケーションが使用されます。
PCのシステムにフォントが追加されたことを確認したら、次に進みます。
SF Pro ではなく SF Pro Text または SF Pro Display を使う
SF Proを追加すると、なぜかそれを Figma 上から使えるように見えるため、使ってしまいがちです。
ですが、これは罠です。SF Proを指定し編集しようとすると、Figma上でMissing Fontsのワーニングが出てきてしまいます。
先ほど紹介した"San Francisco フォントを探る"の記事を読むとわかる通り、SF Proというのもまた総称で、より詳細にはSF Pro TextまたはSF Pro Displayを指定して上げる必要があります。
iOSでは、20pt以上ではSF Pro Display、それ以下ではSF Pro Textが使用されるようなので、デザイン時にはそれに気をつけて行う必要があります。
以上、San FranciscoフォントをFigmaで使う時の注意点でした。
結構フォントの世界も面白い!