はじめに
前回、Fx0(Firefox OS)でProcessing.jsが動作することが確認できたので、今回は公式ページのサンプルをいくつか動かしてできることを確認してみます。
サンプルを動かす
サンプルは以下3つの環境で動かします。
- Processing実行環境
- PC上のFirefoxブラウザ
- Fx0上のアプリ
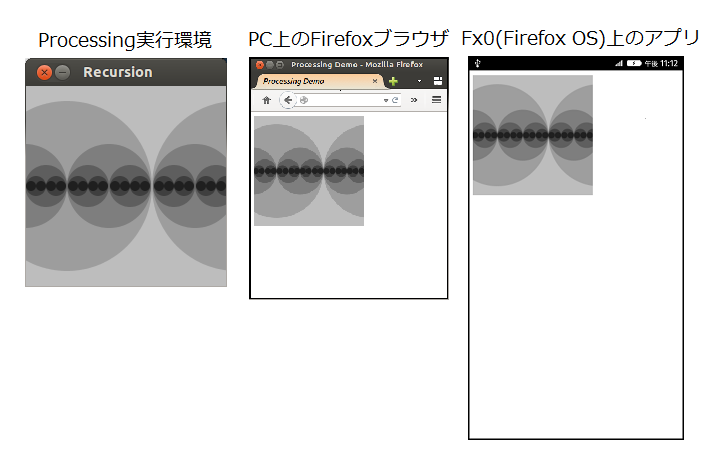
Recursion
静的な円の描画のサンプルです。3つの環境で同じように表示されました。

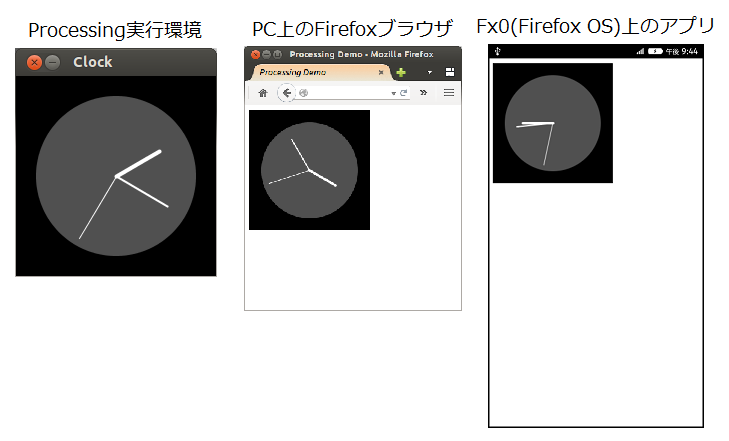
clock
時計のサンプルです。長針が1秒毎に動きます。3つの環境で同じように動作しました。

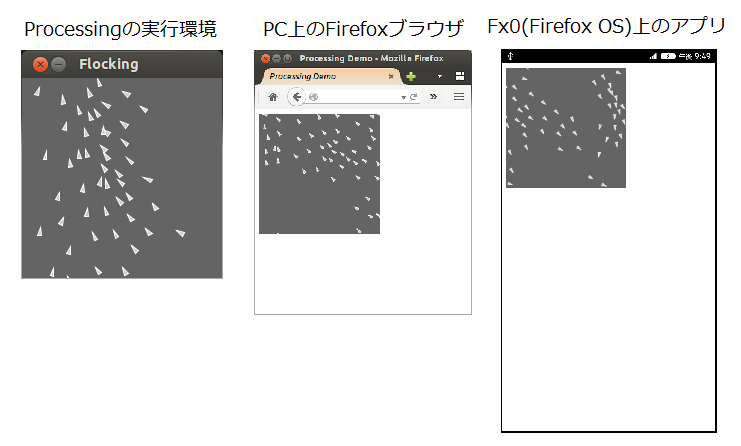
Flocking
複数の三角の図形が移動するサンプルです。
PC(Firefox)は滑らかに動きましたが、Fx0(Firefox OS)は動作が非常に遅くなりました。

まとめ
Processing.jsを使用することで、Processing実行環境と同じ動作をすることが確認できました。
ただし、他にもサンプルを実行してみた結果、Fx0の場合以下の問題が見られました。
- マウスの動きに追従する動作が正しく動かない場合があった。
- サンプルにより動作が非常に遅い現象がみられた。
Fx0の場合、静的なものは問題ありませんが、複雑な動きを伴うものは難しいかなという印象ですので、Processing.jsを使う場合はプログラムの作りを工夫する必要がありそうです。
Processing.jsを使ってみる
Processing.jsを使ってみる (2)
Processing.jsを使ってみる (3)