はじめに
Webアプリの作成を始めたので、ビジュアルデザインに使えるらしいProcessing.jsを使ってみます。Fx0を入手したので、Processing.jsをFx0上でも動かしてみようと思います。
上のページの「About Processing.js」を見ると、Processing.jsはブラウザ上でProcessingというプログラミング言語を実行するJavaScriptのライブラリのようです。
Processingを使う
Processing.jsの前にProcessingの動作を確認してみます。
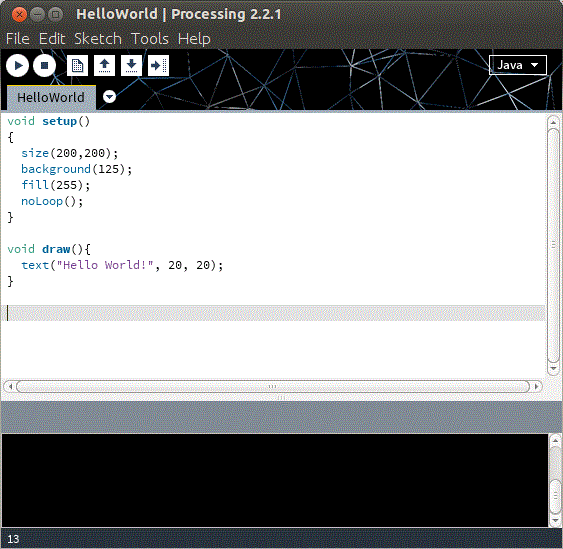
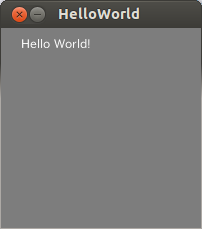
「Download Processing」からProcessingの開発環境をダウンロードするとプログラムの作成から実行までできました。
おわりに
Processingのプログラムが動作が確認できたため、次はブラウザでProcessing.jsを使ってProcessingを実行したいと思います。
Processing.jsを使ってみる (2)
Processing.jsを使ってみる (3)
Processing.jsを使ってみる (4)