※ 運営コストに耐えかね、アプリの公開は停止しております。
この度、タスク管理とポモドーロ・テクニックを組み合わせたタスク管理アプリ『ToDoRo(トゥードーロ)』をリリースしました!
Laravel + Vue.js + Terraform + CircleCI + Fargate という技術スタックの個人開発プロダクトはあまり見かけなかったので、自分の成果物が誰かの役に立てば幸いです。
また、開発期間も1年2か月と長期間になってしまったので、長期間の開発を続けるコツもお伝えできたらと思います。
プロダクト:『ToDoRo(トゥードーロ)』
GitHub:Soh1121/ToDoRo: タスク管理アプリ『ToDoRo』
開発期間:約1年2か月
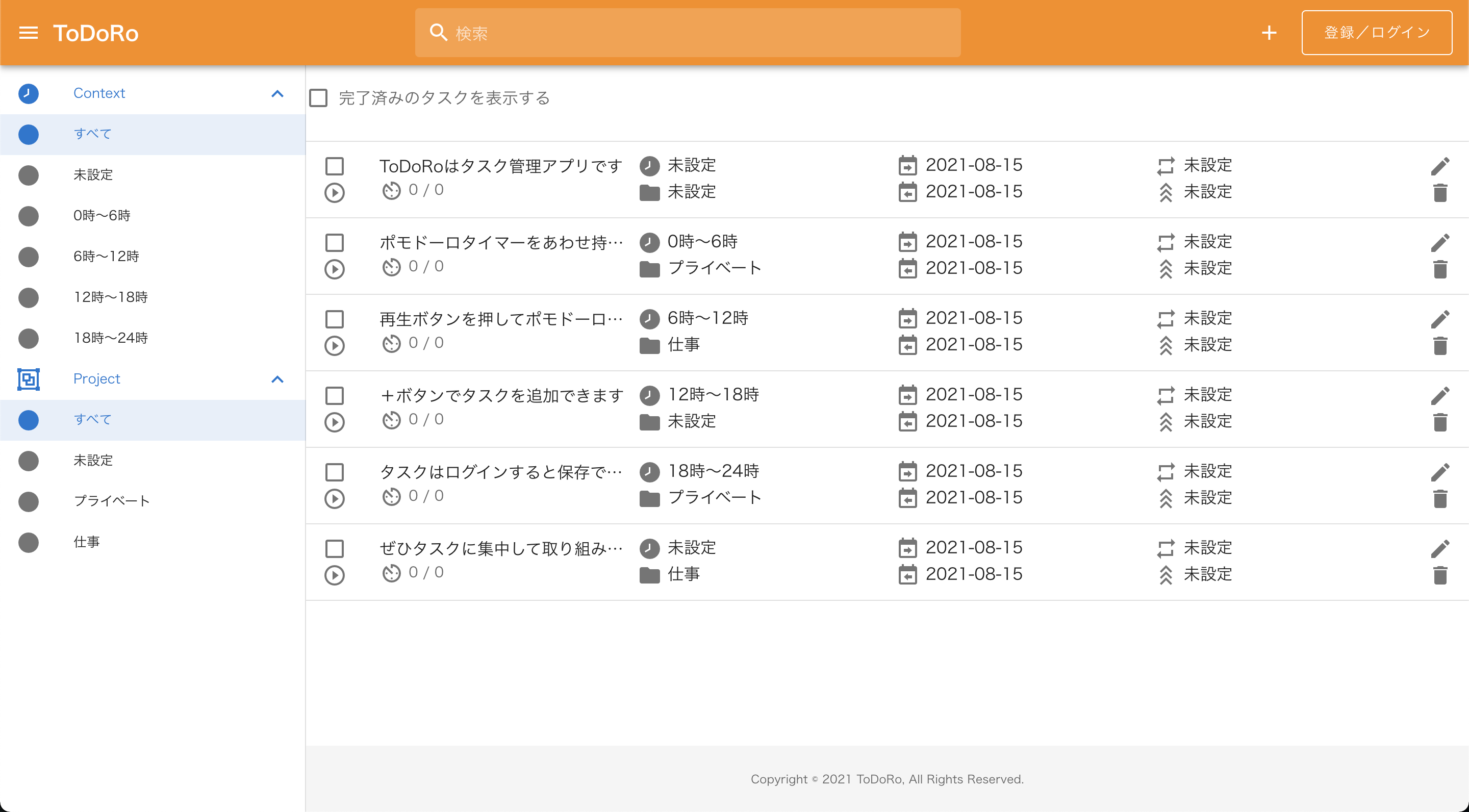
『ToDoRo』とは?
『ToDoRo(トゥードーロ)』は、仕事や学習に集中して取り組むことを手助けするタスク管理アプリです。
ToDoリストとポモドーロ・テクニック(25分の集中と5分の休憩による時間管理)を組み合わせ、メリハリを付けてタスクに取り組む事ができます。
使用技術
業務で外部に依頼した技術は自分でも触れるようになるため、様々な技術スタックに挑戦しました。
バックエンド
- PHP 7.4.6
- Laravel 8.54.0
フロントエンド
- HTML
- Sass
- JavaScript
- axios 0.21.1
- Vue.js 2.6.11
- Vue CLI 4.5.13
- vuex 3.4.0
- vuetify 2.3.0
- vuerouter 3.3.2
インフラ
- GitHub
- Docker/Docker Compose
- MySQL 5.7.30
- NGINX 1.20
- CircleCI 2.1
- ecspresso 1.3.2
- Terraform 1.0.1
- AWS(VPC, ACM, Route53, IAM, ALB, ECR, ECS(Fargate), RDS, ElastiCache(Redis), S3, CloudWatchLogs, Parameter Store)
テスト/静的コード解析
- PHPUnit 9.5.8(テスト)
- PHPStan 0.12.94(静的コード解析)
- ESlint 6.8.0(静的コード解析)
- Prettier 1.19.1(コードフォーマッター)
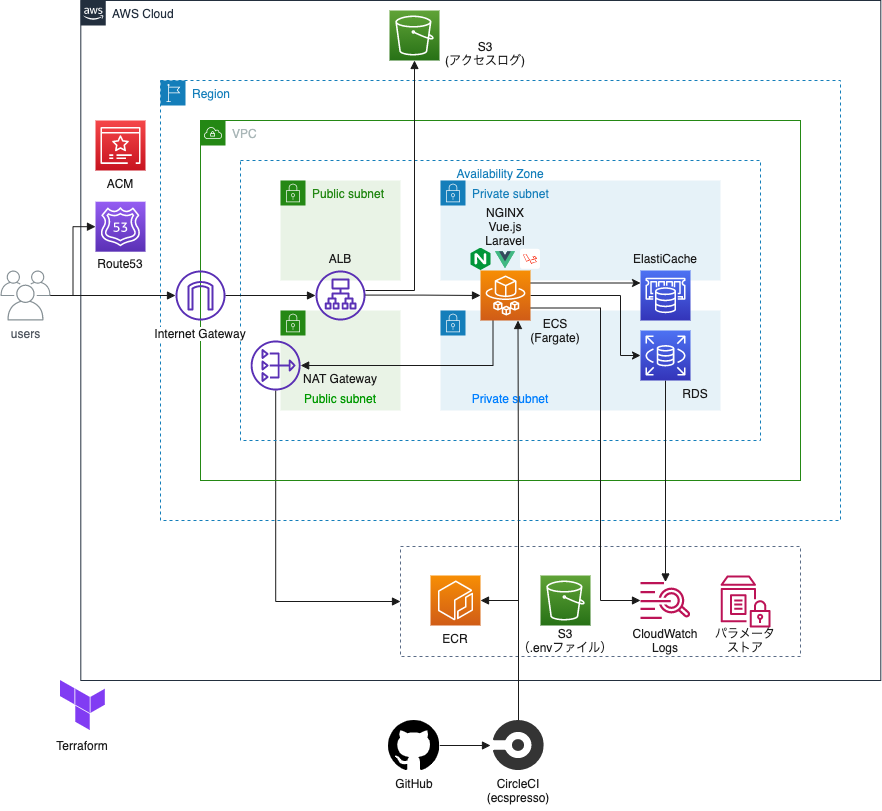
アーキテクチャ図
このアーキテクチャは、技術書同人誌を参考にしながら作成しました。
書店で売られている書籍以外にも役立つ書籍がゴロゴロある。
IT技術の魅力のひとつに、知見を自分の中に溜め込まないコミュニティの広さがあると感じました。
参考書籍:TerraformでFargateを構築してGitHub Actionsでデプロイ!Laravel編
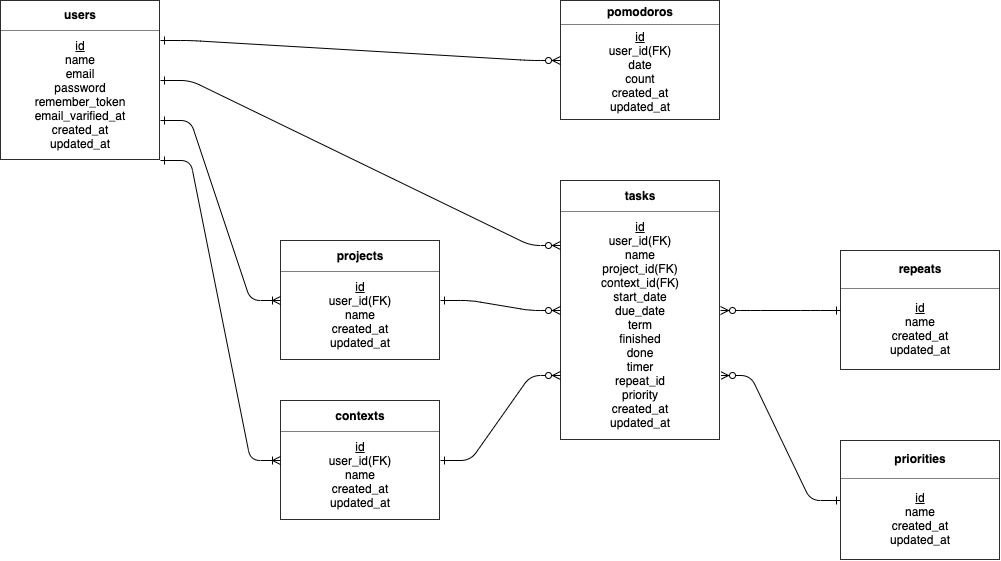
ER図
自分なりに第一正規化〜第三正規化まで行ったつもりで作成したER図です。
ただ、途中で実現しようとした機能がデータ不足で実装できない事態に陥り、途中で色々と変更したので、正規化が崩れているかもしれません。
設計段階で完璧にできれば苦労しませんが、完璧を目指しすぎても失敗したときのダメージが大きいので、ほどほどのところまでで進めていくほうが良いと感じました。
機能一覧
利用のハードルを下げるため、一部の機能はJavaScriptでも実装し、ユーザー登録なしでも利用できるようにしました。
JavaScriptでの実装に思いの外時間がかかってしまいました…
これをやらなければもう3か月は早くリリースできていたと思います。
ユーザー機能(PHP)
- 新規登録
- ログイン
- ログアウト
タスク機能(PHP/JavaScript)
- タスク登録/参照/更新/削除
- 完了・未完了切り替え
- ポモドーロ数カウントアップ
- タイマー時間記録
- プロジェクト(タスクのカテゴリ)登録/参照/更新/削除
- コンテキスト(タスクを実施する場所・時間など)登録/参照/更新/削除
- 表示絞り込み
ポモドーロ機能(PHP/JavaScript)
- タイマー管理(4回集中したら15分の休憩)
- 1日のポモドーロ数管理(タイマー管理実現のため)
- タイマーカウントダウン
- タイマー時間セット
- タイマー時間リセット
- アラーム音再生
その他の機能
- レスポンシブ対応
- 全ページSPA
開発背景
ここで少し開発背景をご紹介します。
「やりたいことがたくさんあって、いくら時間があっても足りない…」
日々このような悩みを抱えながら過ごしていました。
そこから、効率的にタスクに取り組んだり、集中力を高める方法などを調べているうちに、「タスク管理」と「時間管理」がどんどん切り離されていました。
「タスク管理はあのアプリ(ToDoアプリ)」、「時間管理はこのアプリ(カレンダー・タイマーなど)」と、2つのアプリを行ったり来たりする中で、「1つにまとめたい…!」という思いが生まれ、このアプリの開発に着手しました。
こだわった点/工夫した点
上記のような思いから、以下のようなこだわった点/工夫した点を持って取り組みました。
- レスポンシブ対応し、PC・スマホ・タブレットから利用可能に
- 画面を行ったり来たりしても、なるべくエラーが出ないよう配慮
- 途中でデバイスを変更できるようなデータの持ち方に
1年2か月という長期に渡る開発
あまりいないと思うので、1年2か月という長期に渡って個人開発した感想と、振り返ってどうしたら良かったかを考えてみたいと思います。
はじめは半年くらいで完成を目指そうと思っていたのですが、ずるずると先延ばしになって、結局1年2か月という月日がかかってしまいました。
周りを見渡すと、短期的にコミットして完成させる方が多く、正直焦りの気持ちは大きかったです。
そのような中で開発を続けられたのは、以下の要因が影響したと考えています。
GitHubにおけるIssue管理
タスクはIssue管理し、IssueはProjectでざっくりとどのようなステータスかを記録しました。
働きながらで時間が取れないことも多々ありましたが、おかげで作業できない期間が長くあっても、作業の流れを追いながら開発も行うことができました。
コミットメッセージに#<issue Number>でIssueに作業を紐付けることができるので、付与しておくことをおすすめします。
テスト駆動開発
テストファーストで開発を進める「テスト駆動開発」に何度も救われました。
テストを作成しながら実装を進めることで、テストが充実し、途中で意図しない動作に変わっていることに気付く機会が何度もありました。
手間だからとテストを書いていなければ、恐らく途中でどこがおかしいかわからない状況になり、挫折していたことでしょう。
自分の考えを整理するのにも役立つので非常におすすめです。
まとめ
長期間の開発は辛いものもありましたが、無事完成したときの喜びはひとしおです。
自分の手で何かを作り上げていく作業、新しいことを学ぶこと、うまくいかないことが解決した瞬間をたくさん味わえるWeb開発は最高だなぁと改めて感じております。
ここで終わりにせず、引き続き機能を充実させたり、おかしなところを改善したり、コードを整理したりしながら育てていけたらと思います。
最後に、この開発を通して自分が言いたいことは
- GitHubを使うのであれば、Issue管理をしましょう!
- テストはあとから書くのではなく、書きながら実装しましょう!
です。ご覧いただきありがとうございました!