Deno
最近よく目にするので、何はともあれ触ってみようかという事で
マニュアルを元にザッと気になる所を試して見たいと思います。
 環境構築
環境構築
Denoの公式Docker(?)を見つけたのでそちらで環境を構築して見たいと思います。
https://hub.docker.com/r/hayd/deno
ワンランナーでさくっと試してみます。
$ docker run --rm -it hayd/alpine-deno run https://deno.land/std/examples/welcome.ts
Welcome to Deno 🦕
![]()
 色々試してみる
色々試してみる
簡単なサンプル
公式にも載っていた以下サンプルをローカルに server.ts として作成し、起動させてみます。
import { serve } from "https://deno.land/std@0.50.0/http/server.ts";
const s = serve({ port: 8000 });
console.log("http://localhost:8000/");
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
$ docker run --rm -it --init -p 8000:8000 -v $PWD:/app hayd/alpine-deno run /app/server.ts
...
error: Uncaught PermissionDenied: network access to "0.0.0.0:8000", run again with the --allow-net flag
Premissionが無いと怒られました。Denoはデフォルトでファイル、ネットワーク、環境変数等のアクセスが
許可されてないので、--allow-net を付けて再度実行してみます。
$ docker run --rm -it --init -p 8000:8000 -v $PWD:/app hayd/alpine-deno run --allow-net /app/server.ts
今度は実行でき http://localhost:8000/ にアクセスするとちゃんと Hello World が返ってきました ![]()
ファイル読み込み
こちら を試して見たいと思います。
cat.ts として以下を作成します。
const filenames = Deno.args;
for (const filename of filenames) {
const file = await Deno.open(filename);
await Deno.copy(file, Deno.stdout);
file.close();
}
読み込み用のファイル sample.txt を以下の内容で作成。
Deno is a simple, modern and secure runtime for JavaScript and TypeScript that uses V8 and is built in Rust.
デフォルトだとファイル読み込みもPremissionが無いので --allow-read を付けて実行します。
$ docker run --rm -it --init -v $PWD:/app hayd/alpine-deno run --allow-read /app/cat.ts /app/sample.txt
> Deno is a simple, modern and secure runtime for JavaScript and TypeScript that uses V8 and is built in Rust.
ちゃんと読み込めてそうです ![]()
dependency inspector と formatter
Denoには dependency inspector と formatter がビルドインされているらしいので試してみます。
-
dependency inspector
$ docker run --rm -it --init hayd/alpine-deno info DENO_DIR location: "/deno-dir/" Remote modules cache: "/deno-dir/deps" TypeScript compiler cache: "/deno-dir/gen"
remoteから取得したmoduleとTypescriptコンパイル時のキャッシュ場所を教えてくれてます ![]()
-
formatter
$ docker run --rm -it --init -v $PWD:/app hayd/alpine-deno fmt
テスト
こちらもビルドインでtest runnerが入っているらしいです。至れり尽くせり ![]()
https://deno.land/manual/testing
import { assertEquals } from "https://deno.land/std/testing/asserts.ts";
Deno.test("simple", () => {
const x = 1 + 2;
assertEquals(x, 3);
});
実行!
$ docker run --rm -it --init -v $PWD:/app hayd/alpine-deno test /app/simple.test.ts
running 1 tests
test simple ... ok (3ms)
test result: ok. 1 passed; 0 failed; 0 ignored; 0 measured; 0 filtered out (4ms)
Debugger
https://deno.land/manual/tools/debugger
V8 Inspector Protocolをサポートしている
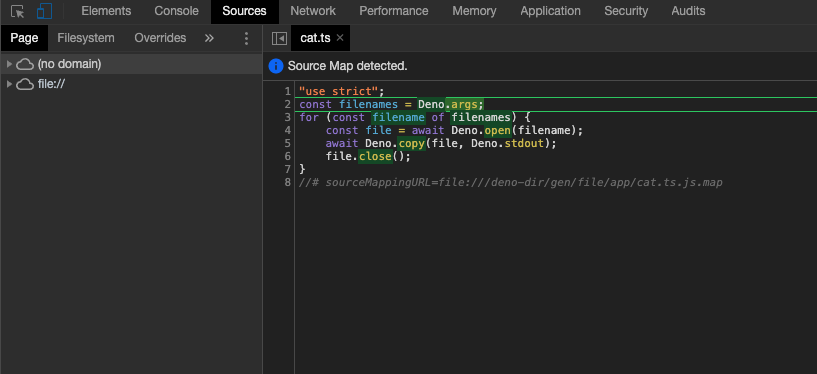
先ほどのファイル読み込みのサンプルをDebugして見たいと思います。
--inspect-brk を付けて最初の1行目でブレークする様にします。
$ docker run --rm -it --init -p 9229:9229 -v $PWD:/app hayd/alpine-deno run --inspect-brk=0.0.0.0:9229 --allow-read /app/cat.ts /app/sample.txt
Debugger listening on ws://127.0.0.1:9229/ws/xxxxx
Chromeで chrome://inspect にアクセスして

↑のinspectをクリックすると

デバッグできました ![]()
また、試せては無いですが、VSCode上でもデバッグ可能らしいです。
https://deno.land/manual/tools/debugger#vscode
VSCodeの拡張機能
Deno - Visual Studio Marketplace
 バッドノウハウ
バッドノウハウ
- Debugger使用時にchromeでinspectが表示されない

- docker使用する場合だと
--inspect-brkだけではダメで--inspect-brk=0.0.0.0:9229と指定しないといけない
- docker使用する場合だと
 感想
感想
- ビルドインで色々入っているので便利
- 外部パッケージをURLでインポートできるのはサクッと試せるので便利
- いきなりNodeのプロジェクトをDenoに置き換えるのは厳しそうだが、新規のプロジェクトや単独の小さなモジュールとかで使ってみたい