はじめに

皆さんは帰りの連絡を忘れてしまい、家の人に怒られてしまった経験が一度はあるんじゃないでしょうか。僕は何十回かあります。
特に既婚者の場合、奥さんの夕飯作りに多大な影響を与えますので、この連絡を忘れてしまうと死を招きかねません。
それなのに私たちはなぜ何度も失敗をくり返すのでしょうか。
原因はただ一つ。「めんどくさい![]() 」。
」。
そんなこと言うと「LINEで1通送るだけじゃん!」と言われそうですが、もはやそれすらめんどい。私にはできない。
そんな時私が出会ったのが、「AWS IoT Enterprise Button」だったのです。

以前ボタンワンクリックで洗剤やティッシュなど日用品が注文できる、Amazon Dashというサービスが話題になったかと思います。このボタンは、形状はAmazon Dashのボタンとほぼ同じなのですが、違いとしてクリック時の処理を開発者が自由に記述できるようになっています。
ボタンワンクリックならさすがの私でも連絡できるはずですので、クリックすると帰宅メッセージがLINE通知されるプログラムを作ってみました。
作ったもの
AWS IoT Enterprise Buttonはクリックの種別(シングル、ダブル、長押し)を通知することができるため、種別に応じて送信するメッセージを変えてみました。
我ながらこれは便利!!IoT革命を起こしたと言っても過言ではないでしょう。
定時で帰れる日も残業で遅くなる日もこのボタン一つでバッチリです。
絵文字も使えますので、温もりを感じますね![]()
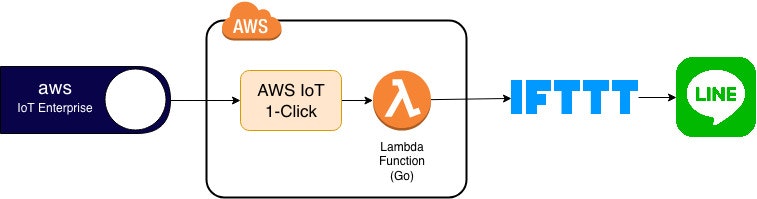
構成図
AWS IoT 1-Clickの設定画面で、AWS IoT Enterprise ButtonとLambda Functionを紐づけるイメージを持つと分かりやすいと思います。LINE通知の処理はIFTTTにお任せして、トリガーとなるWebHook URLをLambda Functionから叩きます。
コード
Lambdaで動けばどの言語でも良いのですが、今回は勉強のため初めてGoを使ってみました。
package main
import (
"context"
"net/http"
"io/ioutil"
"fmt"
"github.com/aws/aws-lambda-go/lambda"
)
type IoTButtonEvent struct {
DeviceEvent struct {
ButtonClicked struct {
ClickType string `json:"clickType"`
} `json:"buttonClicked"`
} `json:"deviceEvent"`
}
func SendRequest(clickType string){
var eventName string
if clickType == "SINGLE" {
eventName = "go_home_now"
} else {
eventName = "go_home_late"
}
const IftttKey = ""
url := "https://maker.ifttt.com/trigger/" + eventName + "/with/key/" + IftttKey
resp, err := http.Get(url)
if err != nil {
fmt.Println(err)
}
byteArray, _ := ioutil.ReadAll(resp.Body)
fmt.Println(string(byteArray))
defer resp.Body.Close()
}
func HandleRequest(ctx context.Context, event IoTButtonEvent){
SendRequest(event.DeviceEvent.ButtonClicked.ClickType)
}
func main() {
lambda.Start(HandleRequest)
}
おかしな部分あれば、ご指摘いただけるとありがたいです![]()
おわりに
めちゃくちゃ便利なボタンを作ったと喜んでいたところ、ふと気付いてしまいました。
「カバンに入れてたら押さない…。」
でも大丈夫。
こんな悩みを見通していたかのように、このボタンにはしっかり紐を通すための穴が付いているのです。

これはクール。
Apple Watchの30000倍クール。
紐はそこらへんにあった充電ケーブルを使いました。
これを首からぶら下げて渋谷歩いたらモテること間違いなしですので、エンジニアの方はぜひ早めに購入することをオススメします。