一:概念和本质
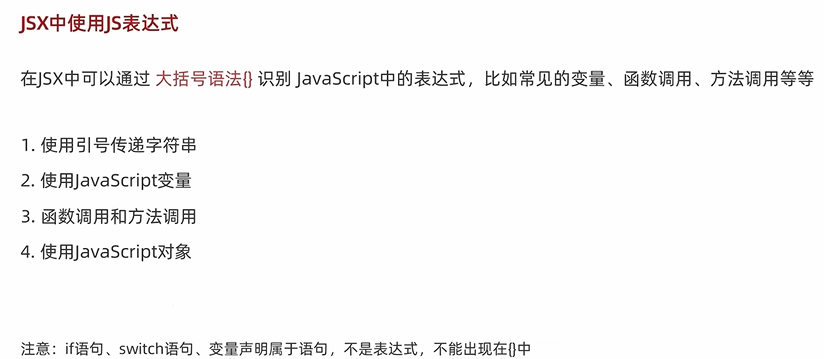
二:识别js表达式
三:实现列表渲染
使用map方法,循环哪个结构就return哪个结构
※:加上一个独一无二的key,字符串或者number(id)
item:表示遍历出来的每一项


四:实现基础条件渲染
五:实现复杂条件渲染
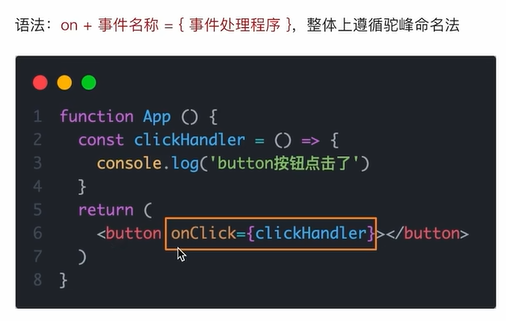
六:事件绑定
1.基础绑定
2.事件参数e
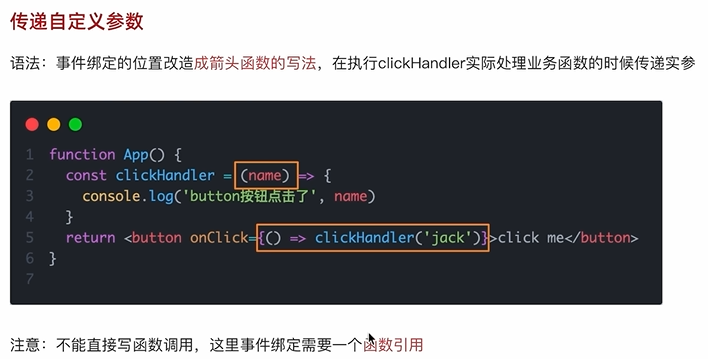
3.传递自定义参数
4.既要传递自定义参数,而且还要事件对象e
七:组件基础使用
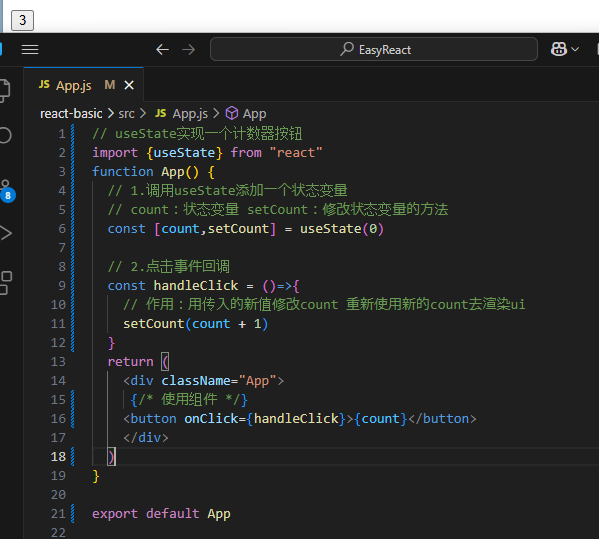
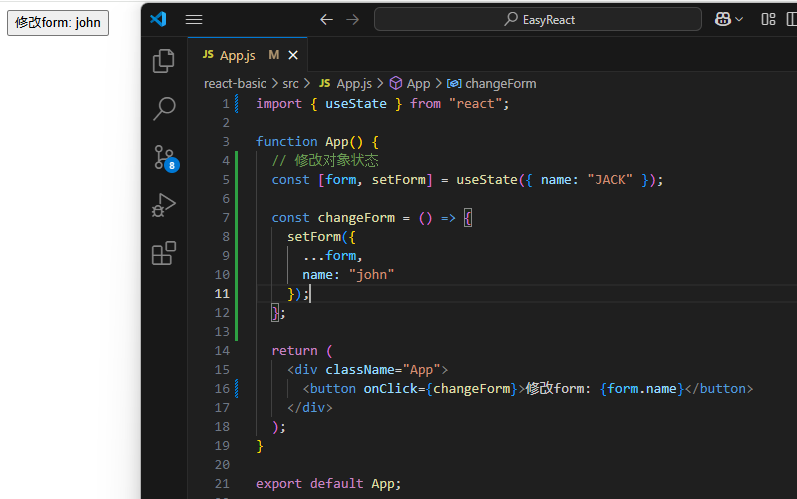
八:useState基础使用
😊useState是用来给组件添加状态变量的
状态变量(count)会引起视图的变化,状态变量是多少,视图就是多少
方法的使用:导入--执行--返回数组(状态变量,修改方法)