はじめに
アンリアルエンジン4とサウンドミドルウェア「ADX for UE4」を連携させ、サウンドの配置・調整作業などを効率化する記事の第2弾です。
前回(第1弾)の記事は以下にあります。
ADX+UEでサウンドの配置作業を効率化する(基本編1)
https://qiita.com/SigRem/private/efd9a7b9aef44f463d73
処理は通常のブループリントと同じ感覚で書くことが可能です。
これを使うことで、自分以外のデザイナーがコードやBPをいじらずとも、レベル上のサウンドをデザインすることができます。
また、編集できる項目を制限することで情報が整理しやすく、混乱を防ぎ編集ミスの防止にもつながります。
前提
当記事ではUE4.26.1を使用します。ADX LEがUE5に対応した際は同じ実装法が使えると思われます。
基本的にブループリントのみでの実装を想定しています。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
なお、最近ADX2からADXへ名称が変更になりましたが、ツール構成は変更ありません(2がないから古いほう、というわけではありません)。
記事執筆時点のADX for UE4のSDKバージョンはv1_29です。
ADX2 for UE4の導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX2 for UE4の導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX2 for UE4の導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
実装
アクターの情報を編集可能にする
まずはアクターのプロパティを外部からアクセス・編集可能にする必要があります。
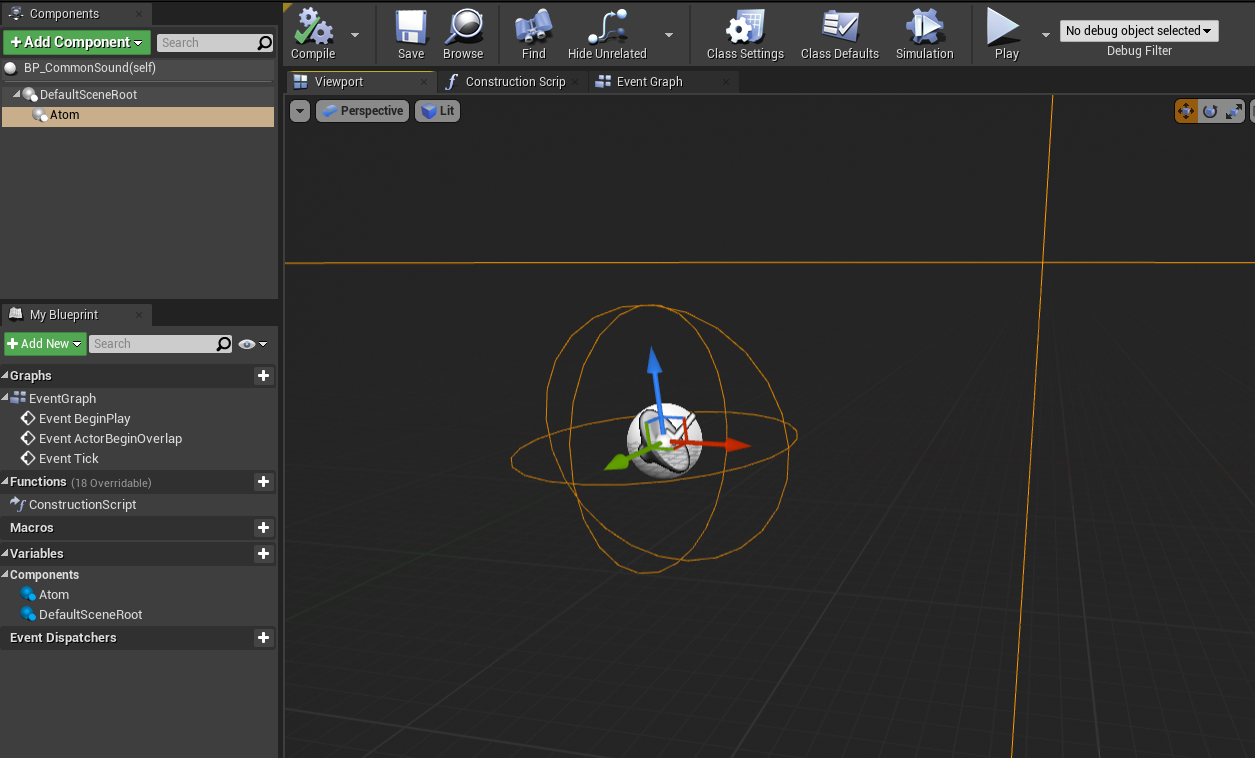
前回の記事で作成したアクター「BP_CommonSound」を開きます。
新規に作成してもかまいません。AtomComponentが配置されているだけのシンプルなアクターです。

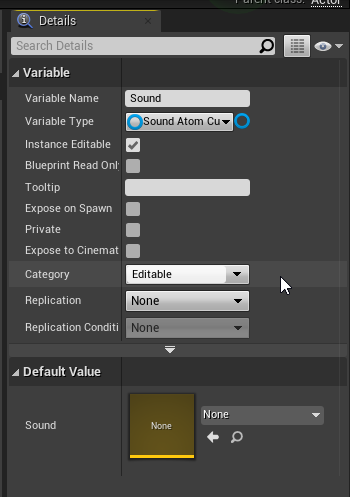
外部から編集できるように変数を作成します。

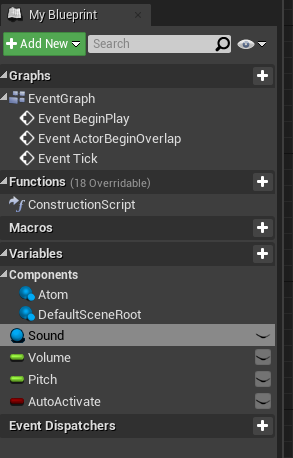
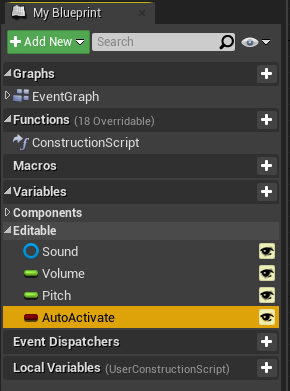
4つの変数を作ってみました。
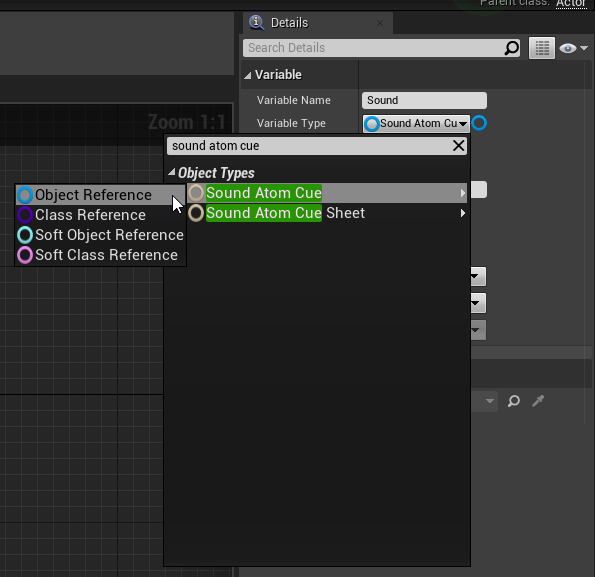
- 「Sound」SoundAtomCue型です。再生するサウンドを指定します。
- 「Volume」Float型です。サウンドのボリュームを設定します。
- 「Pitch」Float型です。サウンドのピッチを設定します。
- 「AutoActivate」Bool型です。ゲームプレイ時、自動で再生開始するかを指定します。
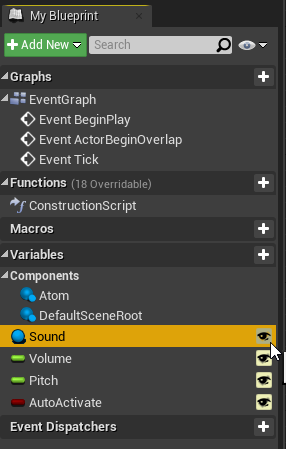
4つすべての変数について、目玉のアイコンをクリックして公開(外部からのアクセス許可)しておきます。

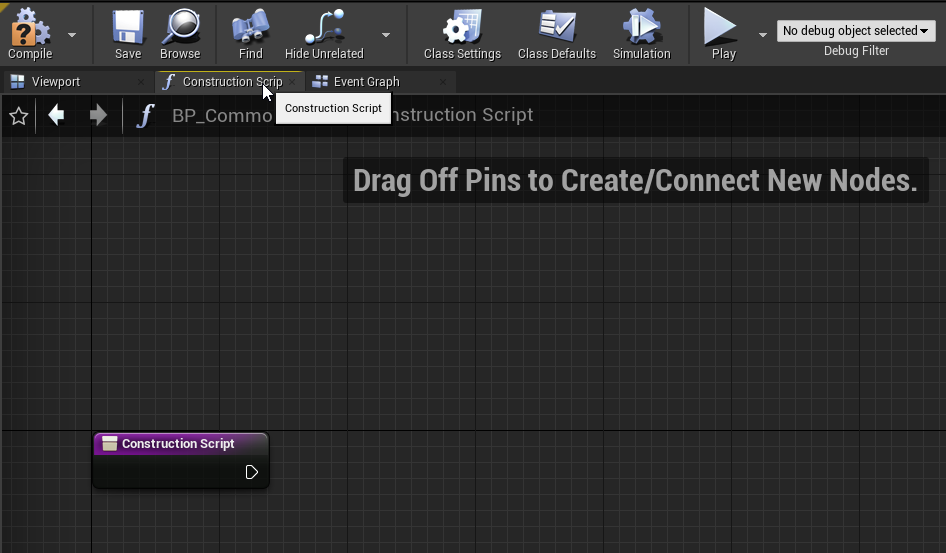
Construction Scriptタブに移動します。

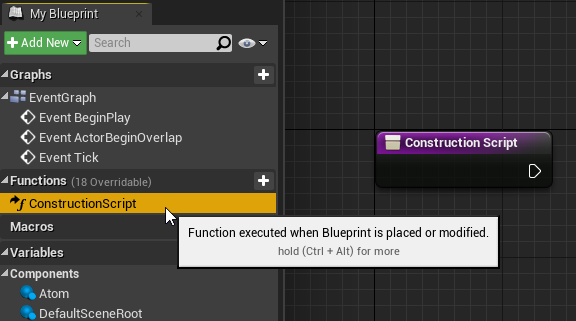
もしタブがない場合、My Blueprintタブの「ConstructionScript」をダブルクリックすることでも開けます。

ConstructionScriptはアクターのプロパティなどが書き換わった際、エディタ上で自動で実行される処理です。
ここで各変数の値をAtom Componentに書き込む処理を書いていきます。
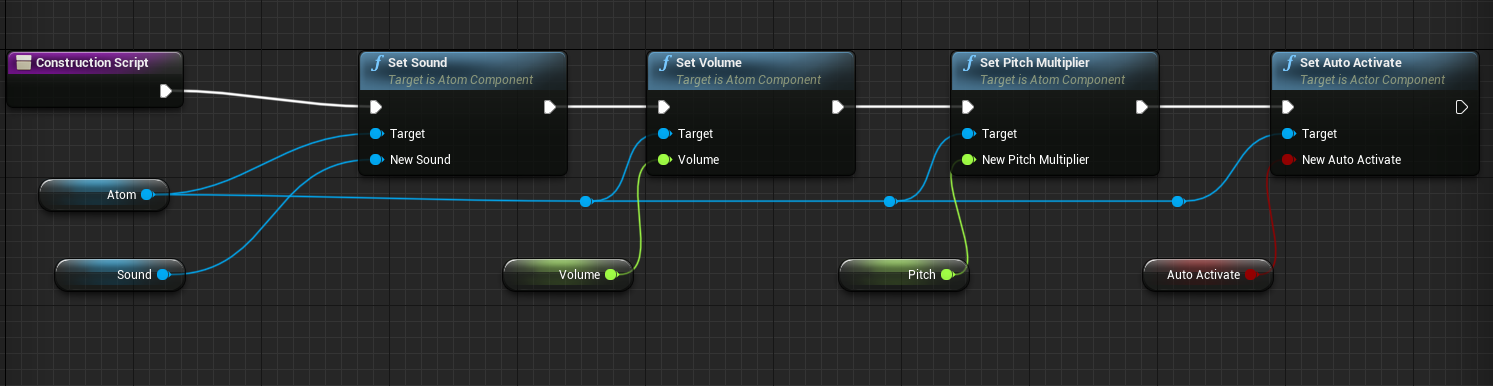
Get Atom Componentノードから線を引き出し、Set Sound、Set Volume、Set Pitch Multiplier、Set Auto Activateノードを配置します。
インプットピンには各変数のGetノードをつなげます。

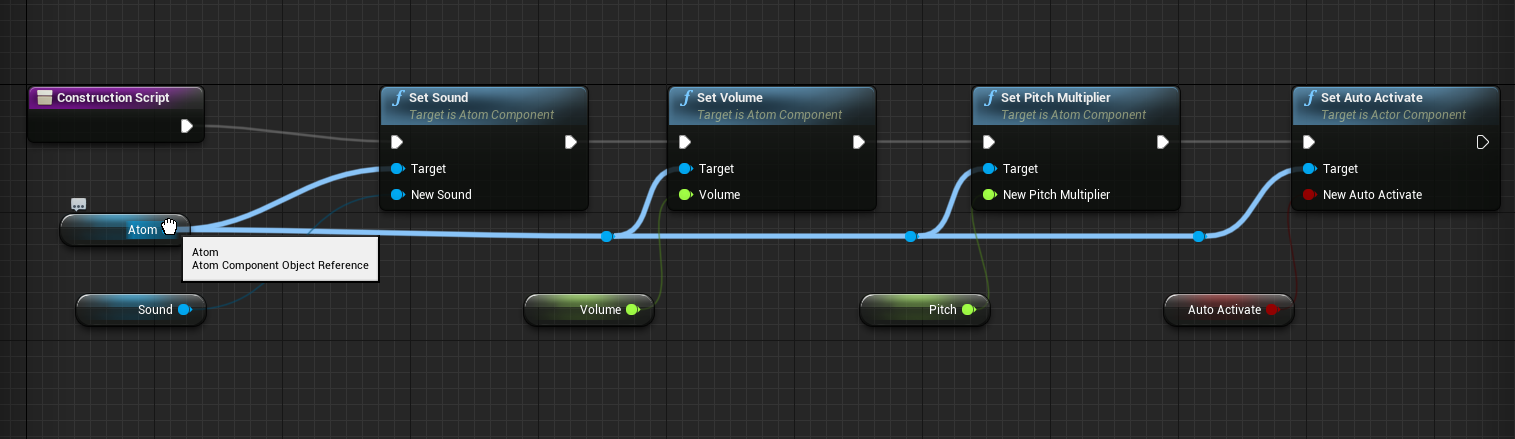
青い線が重なってしまいわかりづらい場合は次の画像も参考にしてみてください。

これで外部からアクターのサウンド情報をいじることができるようになりました。
Editor Utility Widgetでアクターのプロパティを編集する
Editor Utility Widget(以下EUW)でアクターが持つ情報を取得・編集できるようにします。
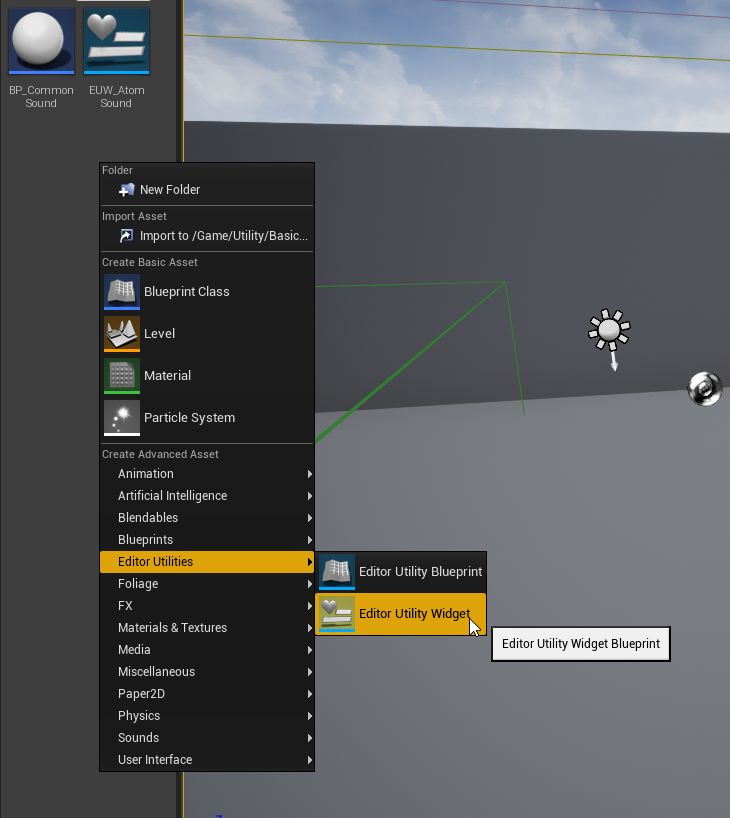
新しくEUWを作成します。
コンテンツブラウザで右クリックし、「Editor Utilities」→「Editor Utility Widget」を選択。

適当に名前をつけます。

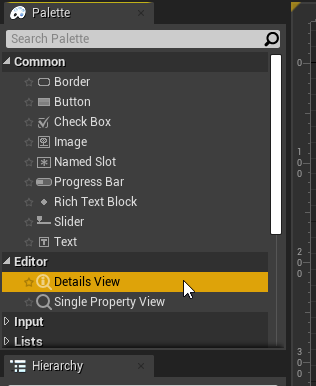
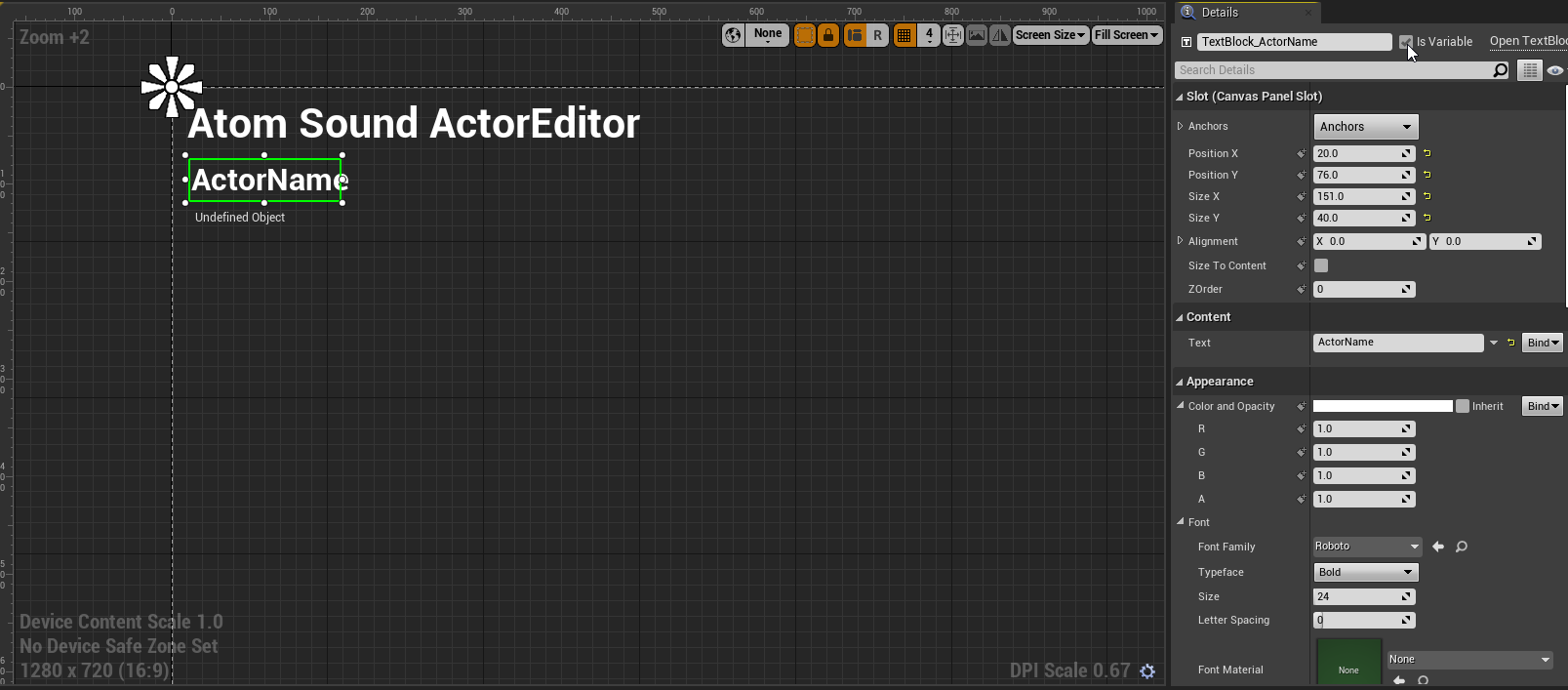
EUWでは通常のビューポートで使用できる「Details」パネルと同様の機能を配置することができます。
Paletteパネルにある「Details View」です。

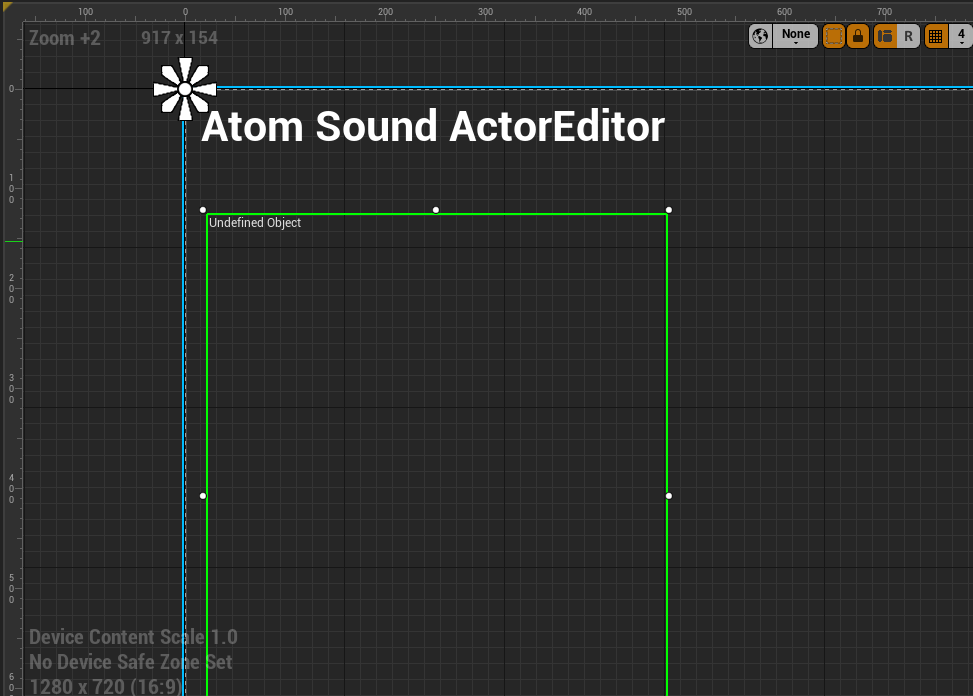
配置すると「Undefined Object」と表示されますが、実行中に対象のオブジェクトを指定することで使用できるようになります。

選択中のアクター名を表示するテキストを配置します。「IsVariable」にチェックをつけ、BPからアクセス可能にします。

グラフに移動します。

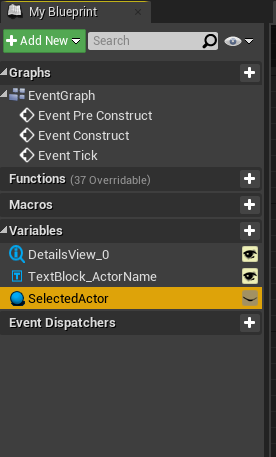
Actor型の変数「SelectedActor」を作成します。エディタ上で選択中のアクターを格納しておくためのものです。

カスタムイベント「SelectedActorChanged」を作成しておきます。

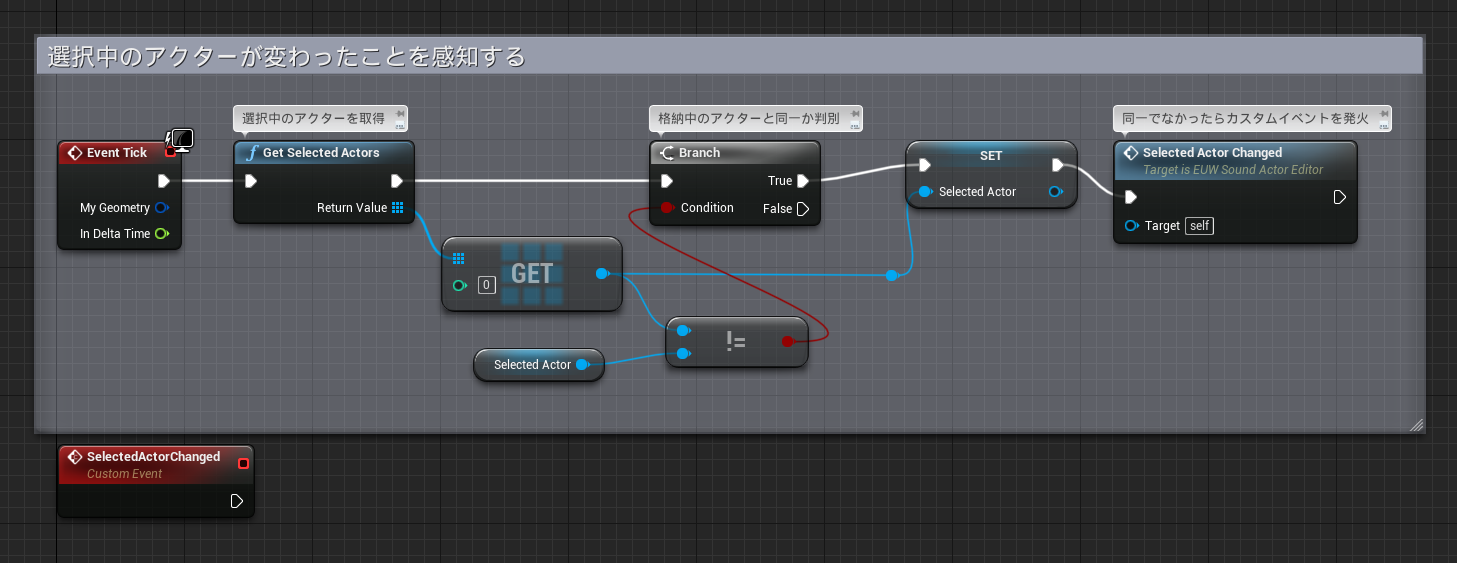
エディタ上で選択中のアクターが変わったタイミングで処理を走らせたいので、選択中のアクターが変わったかを判別する処理を組みます。

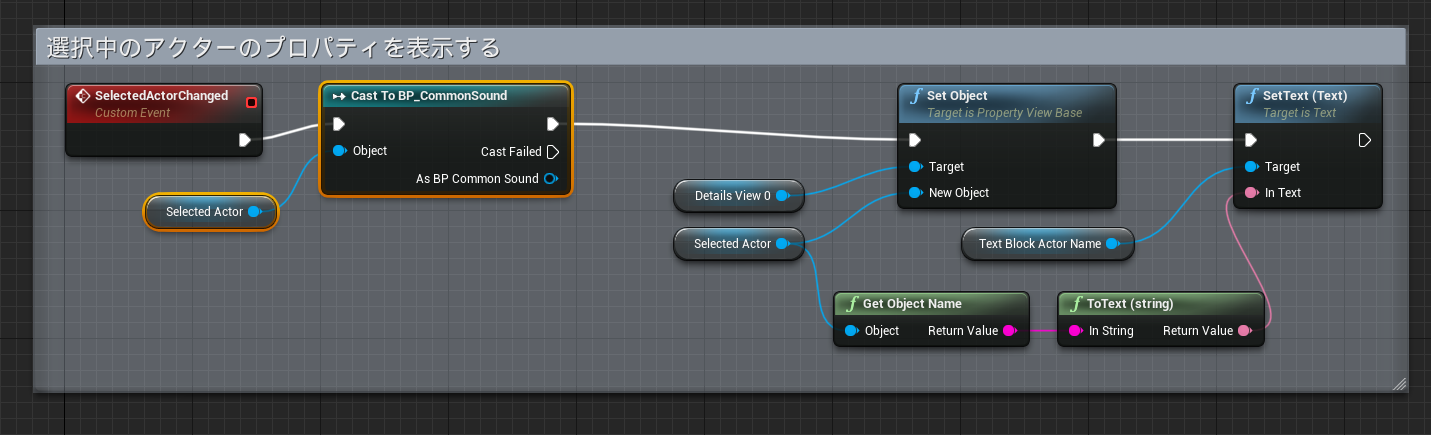
カスタムイベントを次のように組みます。
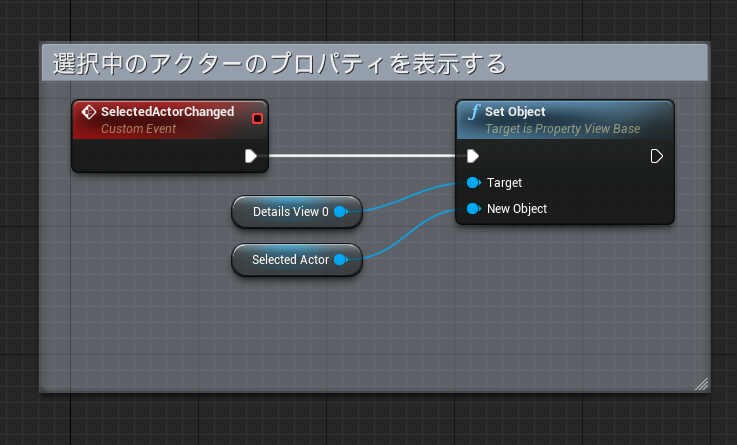
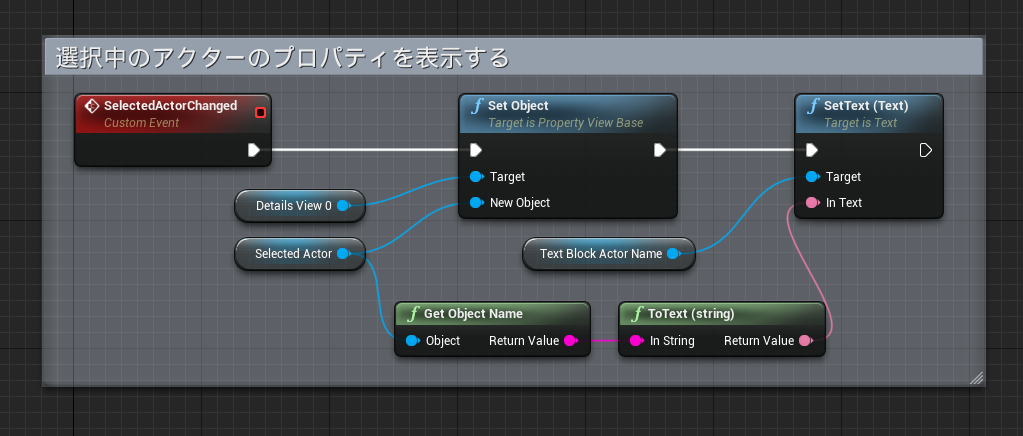
先ほど配置した「DetailsView」はSet Objectで対象を指定できます。

アクターの名前を表示するため、Get Object Nameで取得した文字列をテキストブロックに代入します。

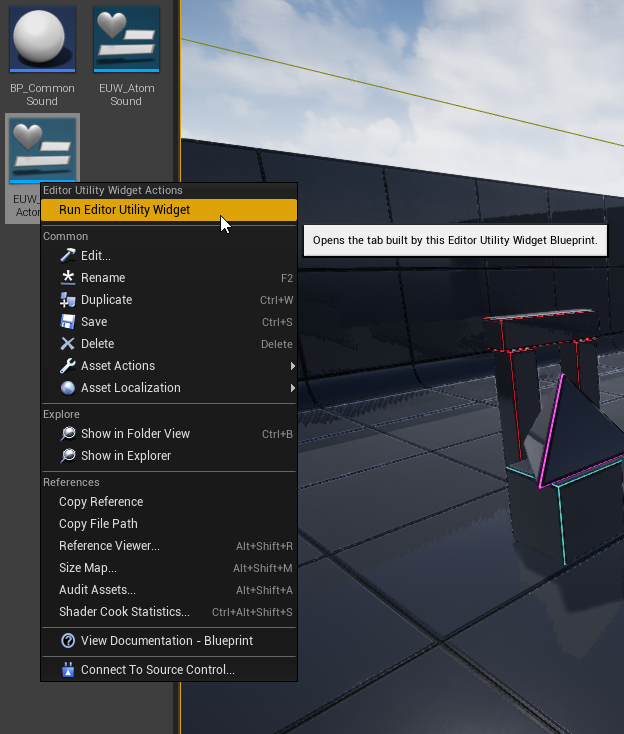
コンテンツブラウザでEUWを選択し、右クリックして「Run Editor Utility Widget」をクリックするとEUWが走ります。

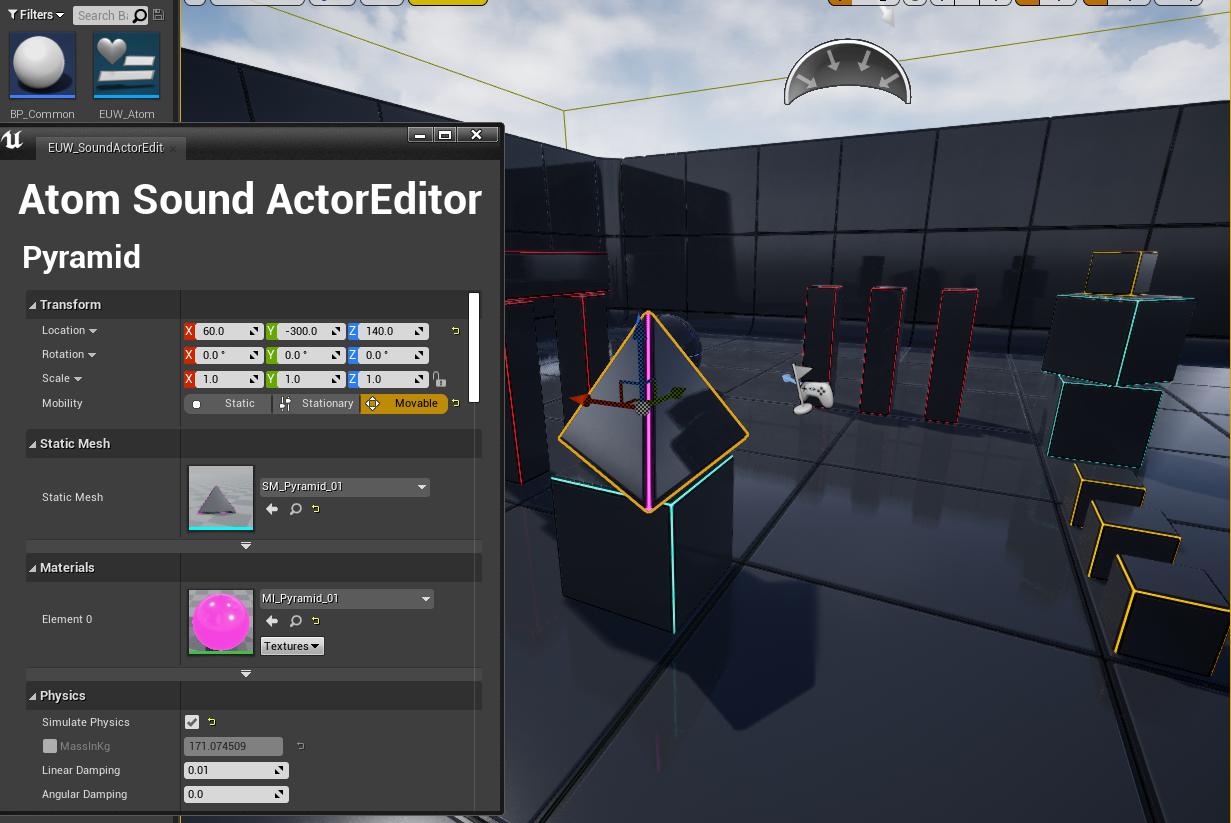
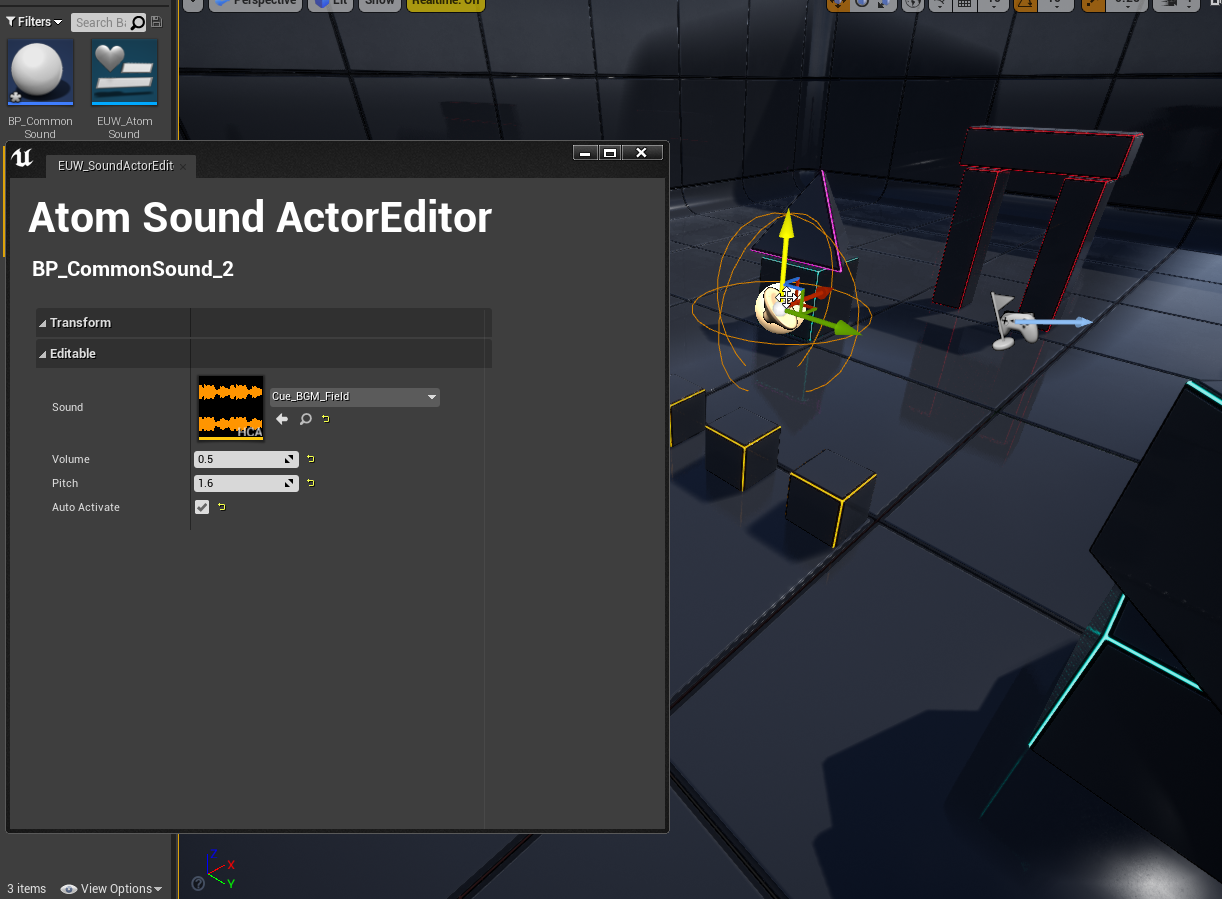
オブジェクトを選択するとアクター名とそのプロパティが閲覧・編集できるようになっています。

作成したアクター「BP_CommonSound」を配置して選択すると、手軽にサウンドのプロパティが変更できます。

しかしこれでは、通常のDetailsパネルをいじるのとあまり変わらない気もします……。
そこで、「BP_CommonSound」クラスのアクターを選択したときのみ編集可能とし、表示するプロパティも制限してみるてことにしましょう。
EUWで編集できる項目を制限する
まずはアクター「BP_CommonSound」を開きます。
作成した変数のプロパティにおいて、「Category」を任意の名前にしておきます。
ここでは「Editable」(編集可能)としました。

一度入力したカテゴリー名はプルダウンメニューに登録されます。
EUWで参照した変数すべてのカテゴリーを同じものにしておきます。

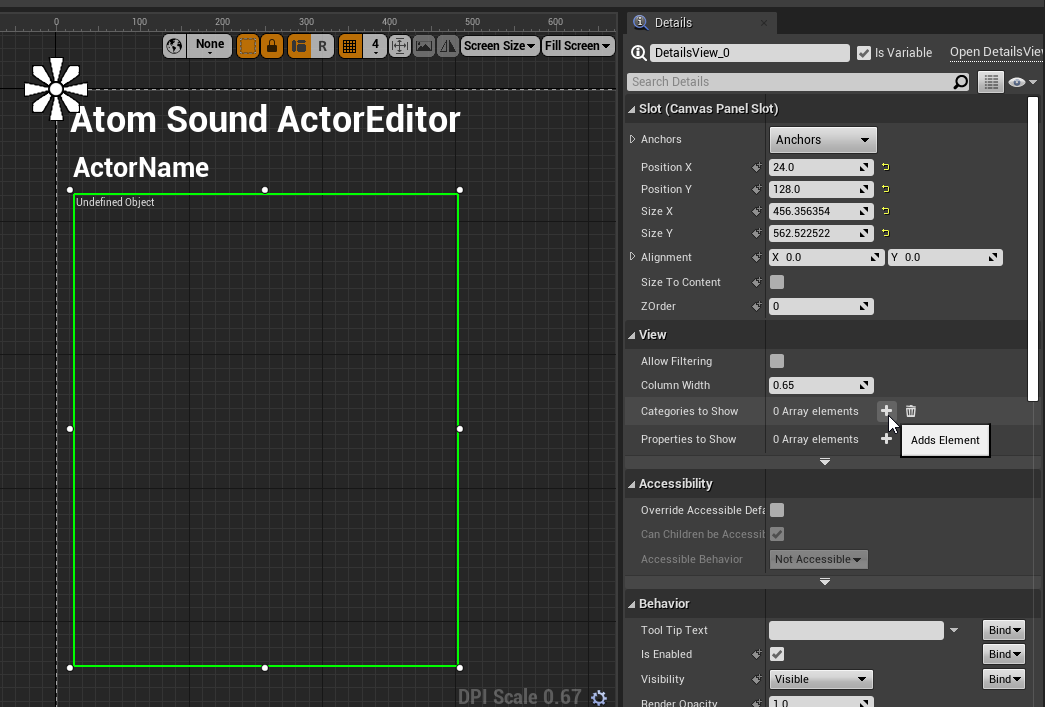
EUWに戻ります。DetailsViewを選択し、「Categories to Show」の項目を+ボタンを押して追加します。

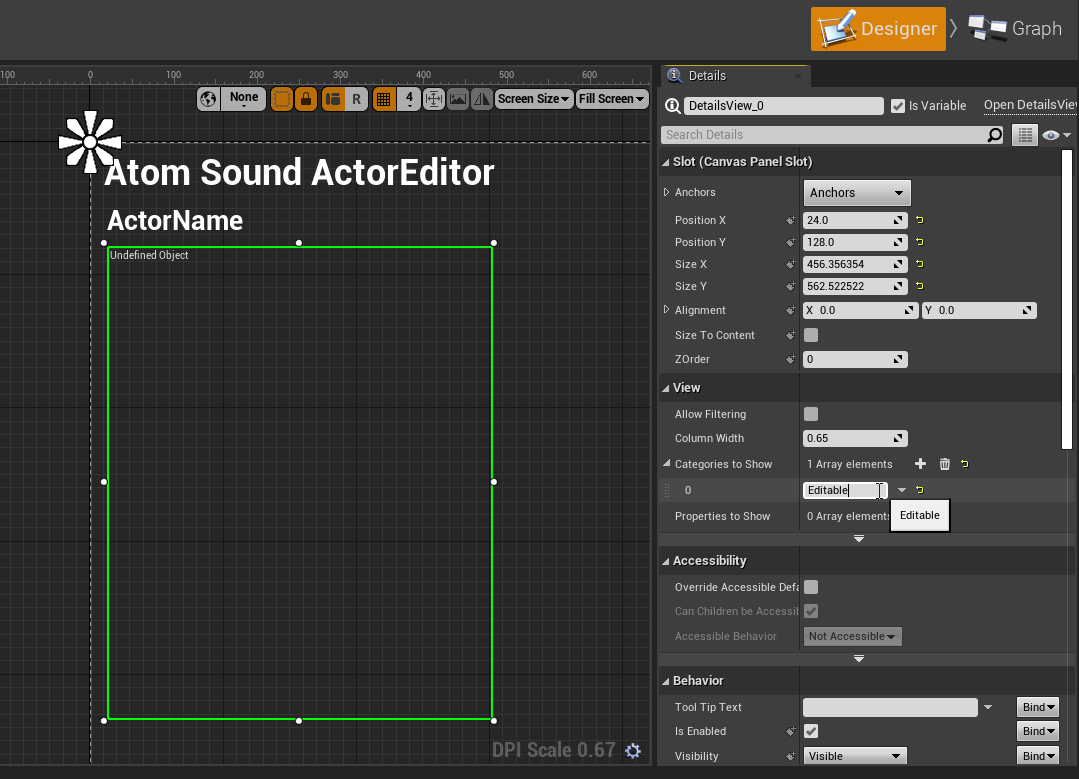
先ほどと同じカテゴリー名「Editable」を入力します。
これで「Editable」カテゴリーのプロパティのみがEUW上に表示されるようになります。

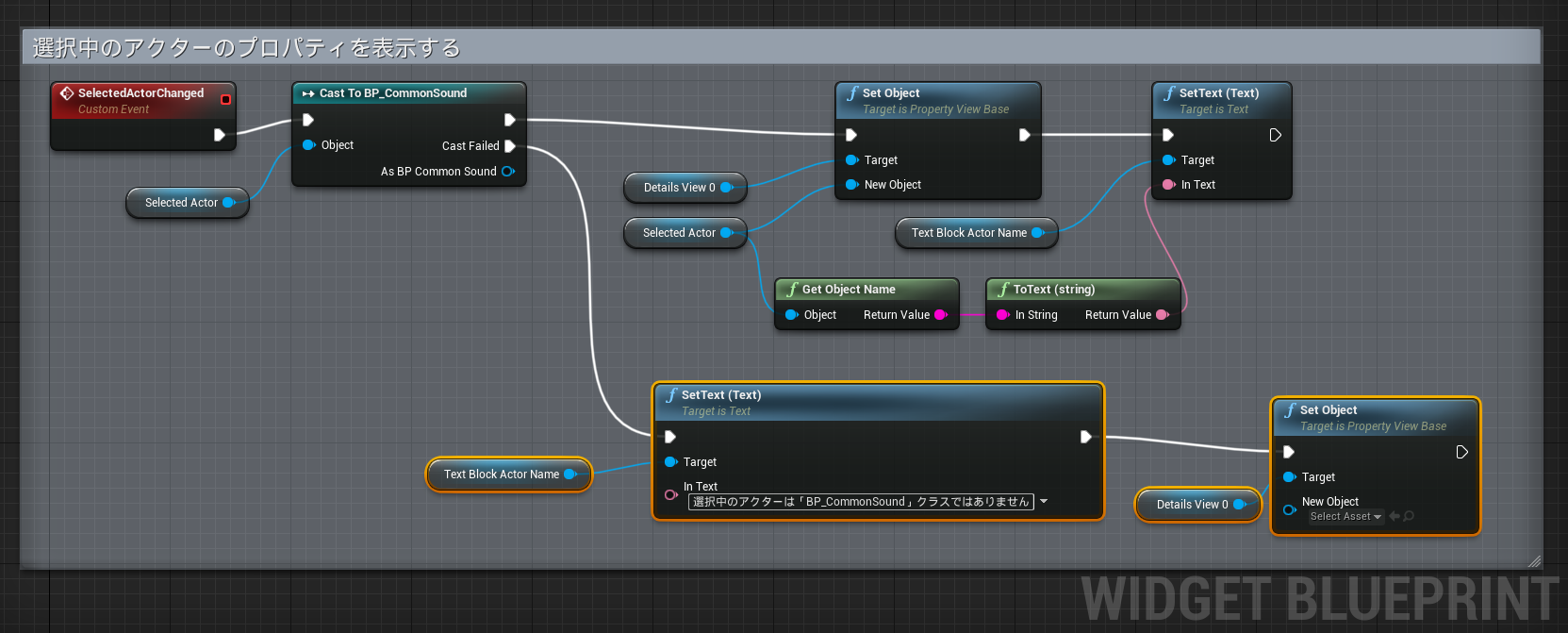
グラフに移動し、現在選択中のアクターが「BP_CommonSound」クラスであるかを判別します。
お手軽にクラスを判別するにはCastノードを使用します。

Castが失敗した(アクターのクラスが「BP_CommonSound」である)場合はエラーメッセージを表示します。
DetailsViewには空のオブジェクトをSet Objectしておきます。

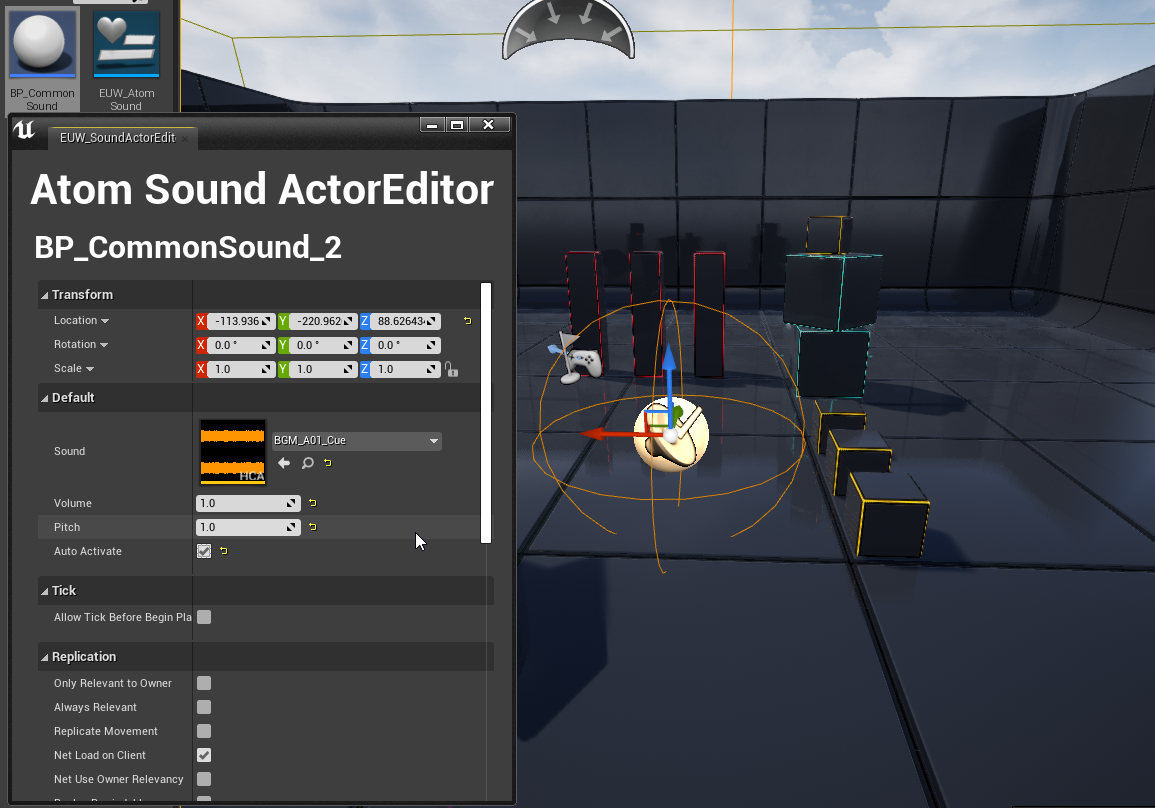
この状態で実行すると、EUW上に表示される情報が制限されすっきりして見えるようになりました。

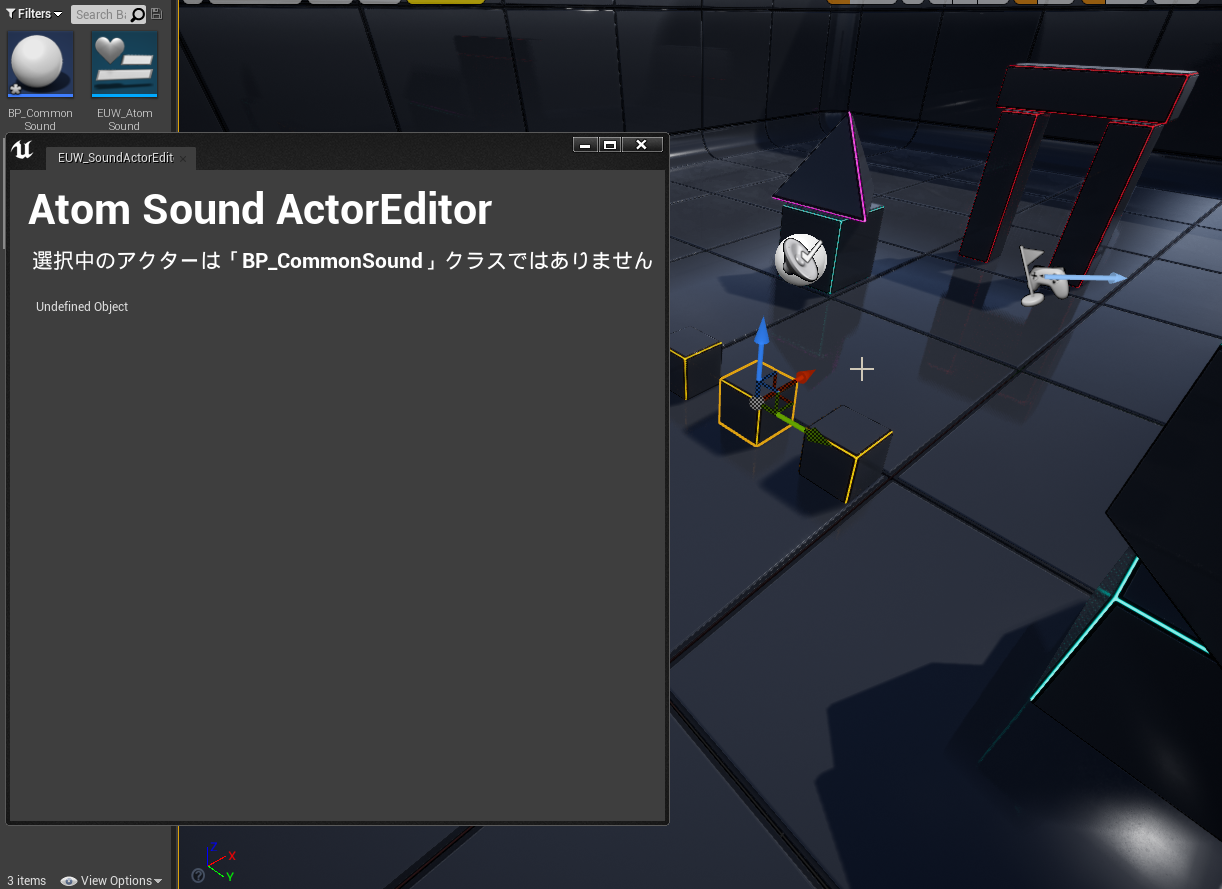
また、「BP_CommonSound」クラス以外のアクターを選択した場合はその旨が表示され何の情報も閲覧・編集できなくなっています。

EUW上で公開する情報を適切に制限することで、情報の整理ができスムーズなデザインをすることができるでしょう。
マッチしないクラスを除外することで、不要な編集をして混乱してしまう、という事態を避けることもできます。
複数人や長期に渡る開発で特に役に立つ機能になるのではないでしょうか。