はじめに
UE4.23+「ADX2 LE v2.10.05」を使用します。
アンリアルエンジン4とサウンドミドルウェア「ADX2 for UE4」を連携させ、
ゲーム中の展開に応じてBGMがシームレスに変化していく「インタラクティブミュージック」を実装します。
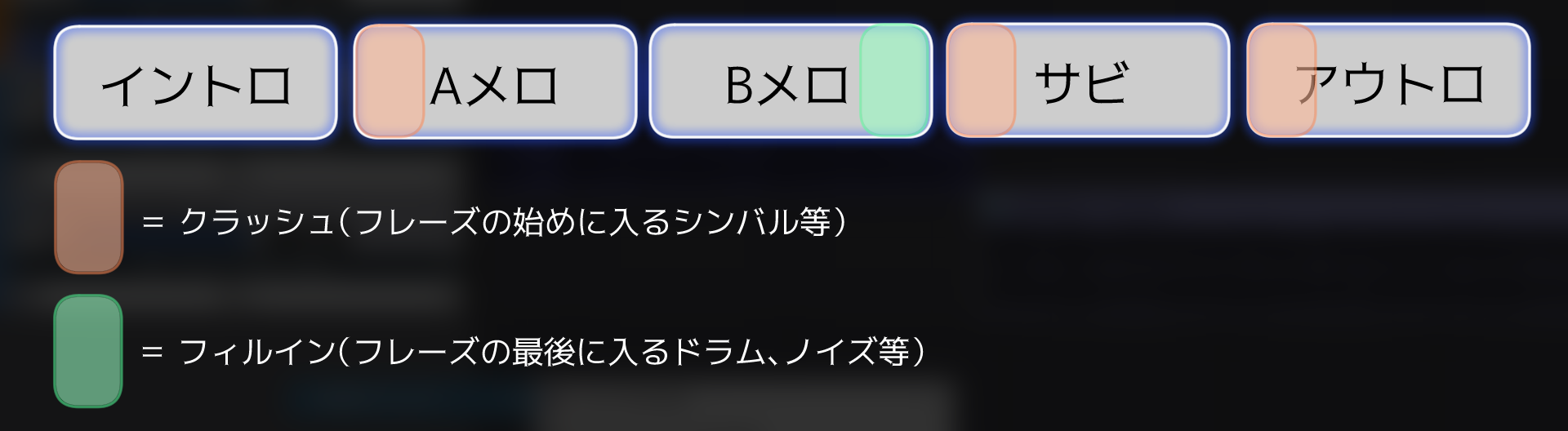
フレーズが移り変わる際に滑らかな遷移にするため、またアクセントをつけて盛り上げるためにドラムなどの特殊なフレーズを追加する「フィルイン」を盛り込んでみます。
フレーズをループさせている間は通常の演奏ですが、ループを脱してサビに遷移する際などに専用のフレーズを再生させます。
前提
「ADX2 for UE4 LE」を使用します。導入や簡単な使い方は以下の記事にあります。
ADX2 for UE4の導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX2 for UE4の導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
今回メインで使用する「ブロック再生」の基本的な実装法はこちらの記事にまとめてあります。
ADX2 for UE4でインタラクティブミュージック(ブロック再生編)
https://qiita.com/SigRem/items/696ab6f1b4e533eebdbf
やること
- AtomCraftで遷移時専用のフレーズを追加する
- ブループリントで遷移を制御する
- 遷移時フレーズを確認する
実装
手元に適切な音源がなくても実装を試せるよう、サンプルの素材を用意しました。
基本フレーズ素材(ブロック再生編と同じものです)
https://drive.google.com/file/d/12FlChB751am1Gp-KwbU9Q-Jq6_MH3N--/view?usp=sharing
フィルインフレーズ素材
https://drive.google.com/file/d/1SRlEgonkhj2s6I1ivNd73vK6322oj8CG/view?usp=sharing
AtomCraftでフィルインを追加する
素材をインポートする
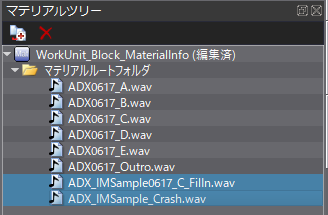
まずはAtomCraftを開き、今回フィルインに使う素材をマテリアルツリーに格納しておきます。
上記の素材を使用する場合は、基本フレーズとフィルインフレーズをどちらもインポートします。

「○○__ FilIn」がサビ前に使用するフィルイン素材、「○○__ Crash」が遷移後に使用するクラッシュ素材です。
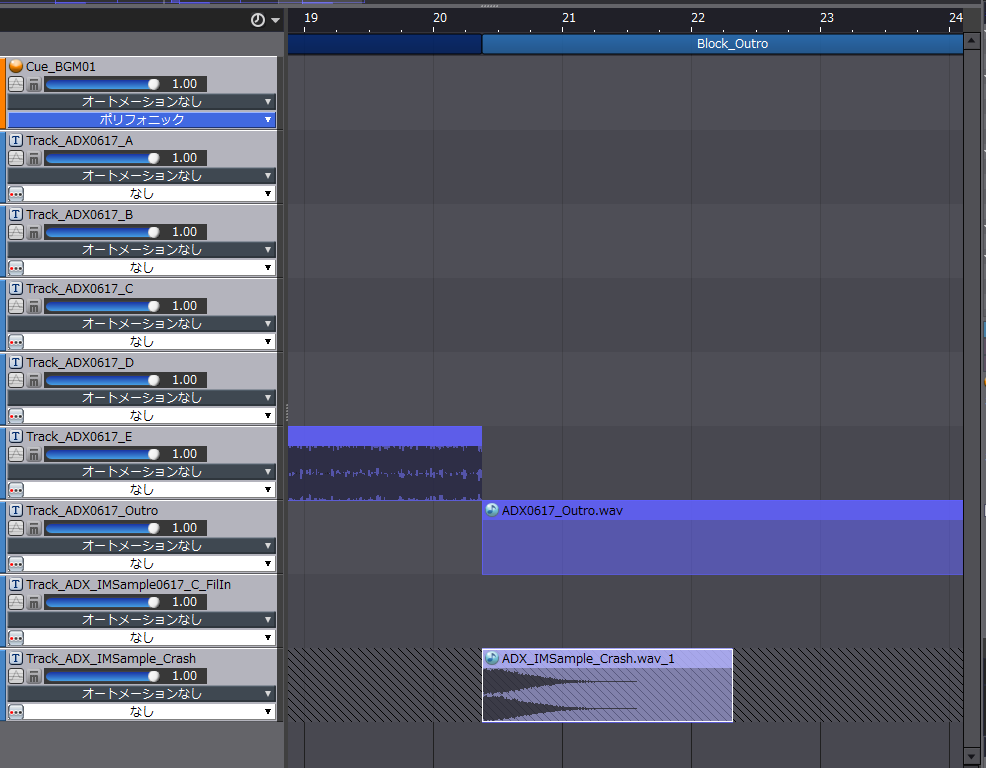
トラックに音源を追加
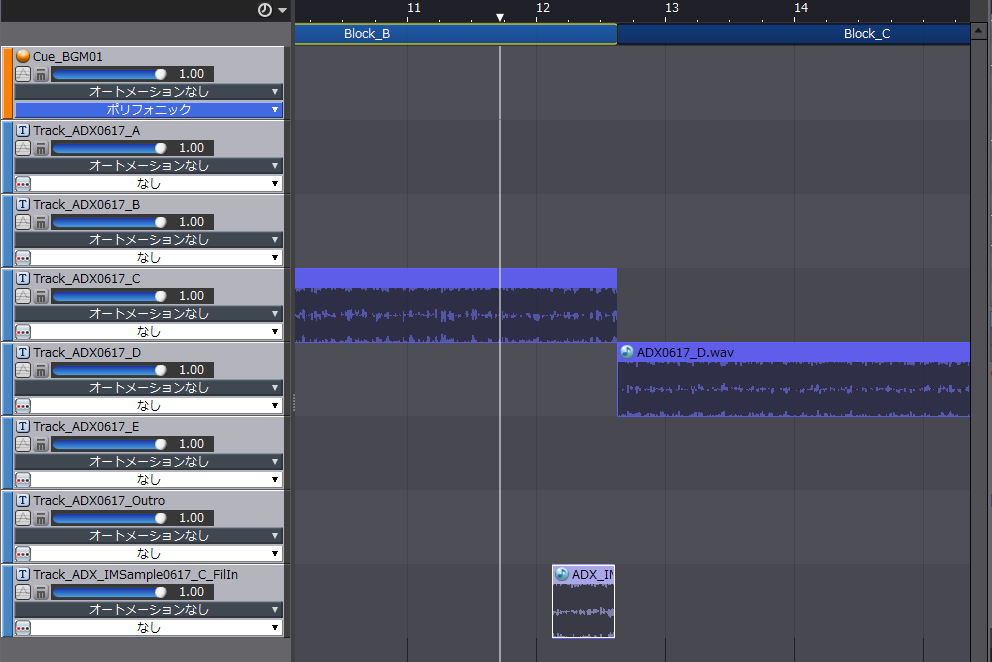
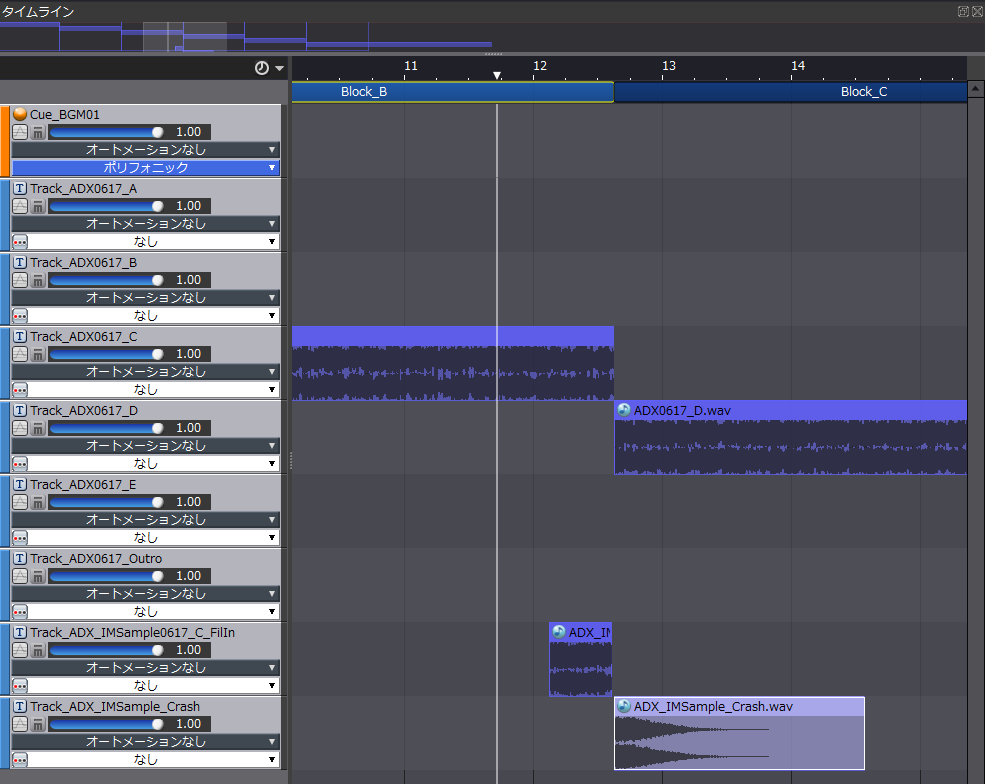
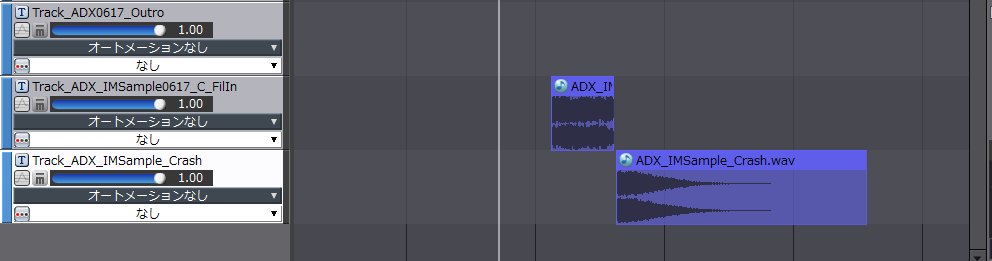
マテリアルツリーからタイムラインにドラッグアンドドロップして、新しくトラックを作成します。
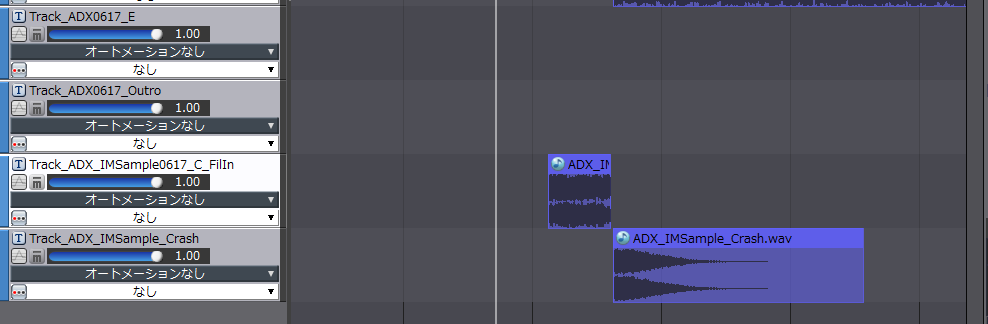
適当なタイミングで音が鳴るよう、フィルイン素材はサビ直前にフレーズを配置します。

クラッシュ素材はサビと同時になるよう配置します。

ブロック再生設定
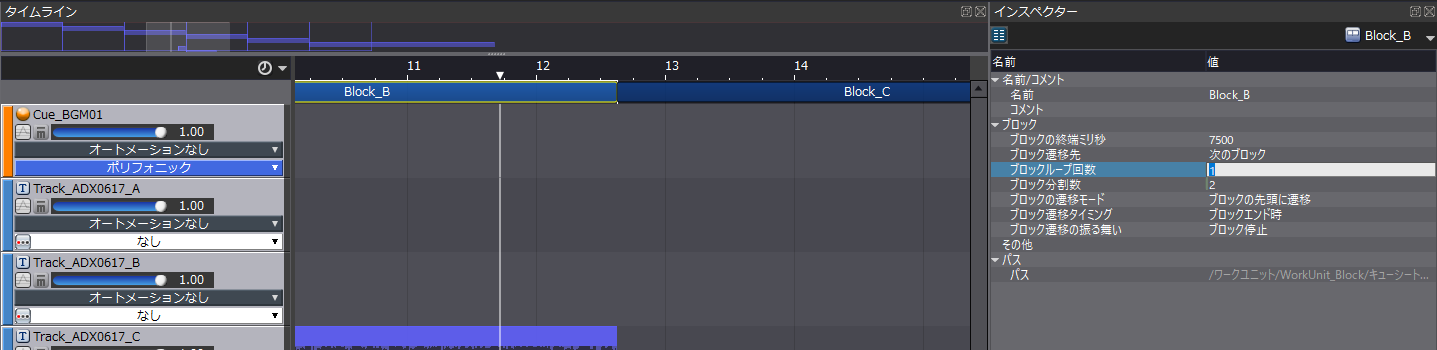
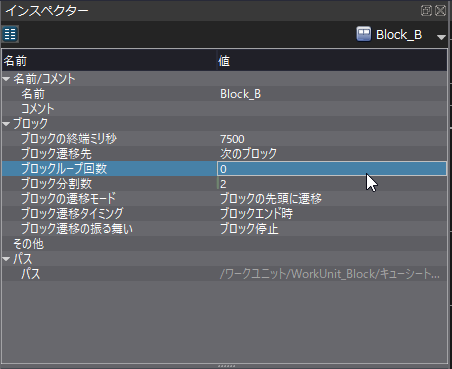
一曲をいくつかのブロックに分割してありますが、サビ直前のフレーズとサビのフレーズに一度ずつループを設定します。
2箇所のブロックを選択し、それぞれのインスペクターに対して「ブロックループ回数」を「1」に設定しておきます。

これでサビ直前とサビのフレーズがそれぞれ1度だけ繰り返されることになります。
次にフィルインとして配置したトラックを選択します。

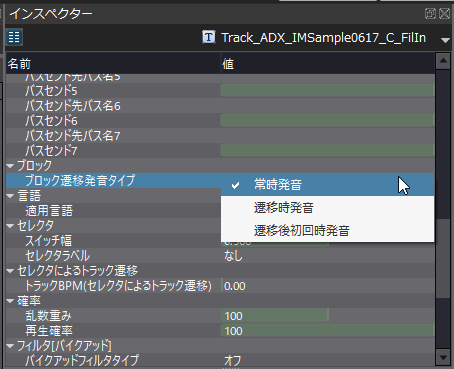
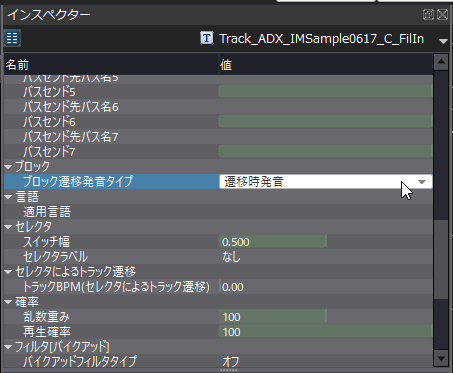
インスペクターにて、「ブロック遷移発音タイプ」が設定できます。

これは
「常時発音」の場合、常に演奏 通常のフレーズに
「遷移時発音」の場合、(遷移前に再生される) 主にフィルインに使用
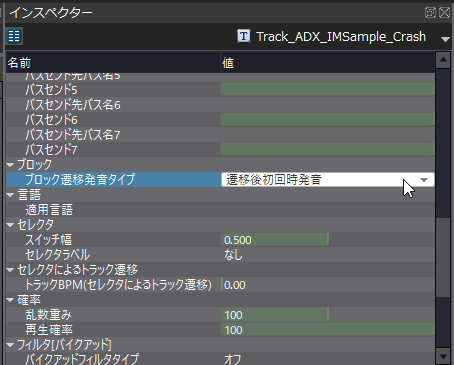
「遷移後初回発音」の場合、(遷移後に再生される) 主に遷移後のクラッシュシンバルなどに使用
このトラックは遷移前のフィルイン用なので、「遷移時発音」を指定しておきます。

同じ用に、クラッシュ用トラックについてはサビ遷移直後に再生されるので「遷移後初回発音」を指定します。


この状態でテスト再生(F5)してみましょう。ブロックのループ時は普通に再生されますが、サビに移り変わる直前・直後のみ特殊な音が鳴るはずです。

さらに、「イントロからAメロへの遷移」「アウトロへの遷移」時にもクラッシュを置いておくのもいいでしょう。曲の区切りに鳴らすイメージです。

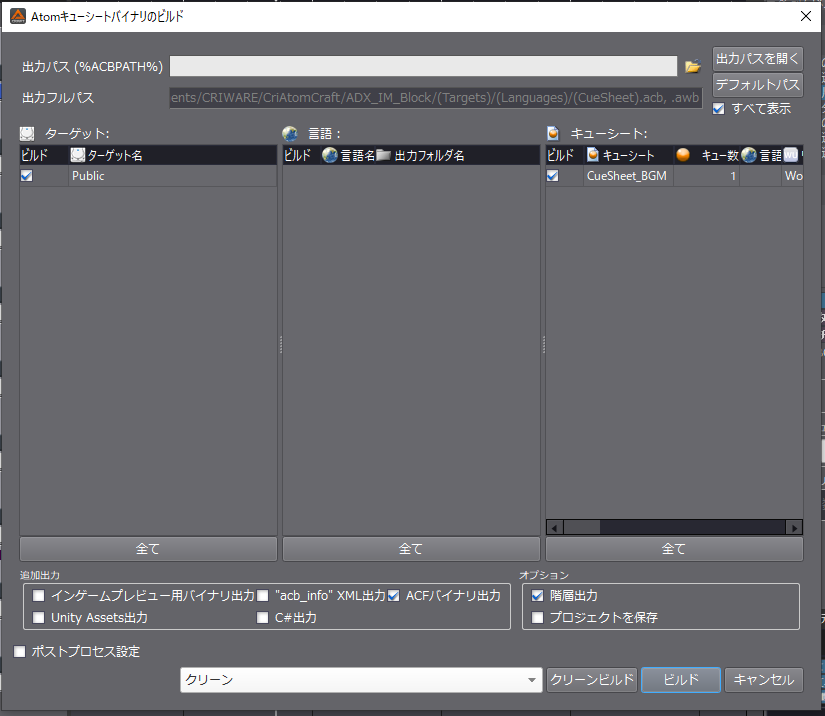
キューシートのビルド
UE4で遷移を制御する
キューシートのインポート
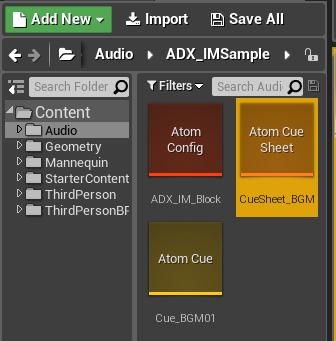
ビルドしたキューシートを、UE4のコンテンツブラウザにインポートします。

キューを再生する
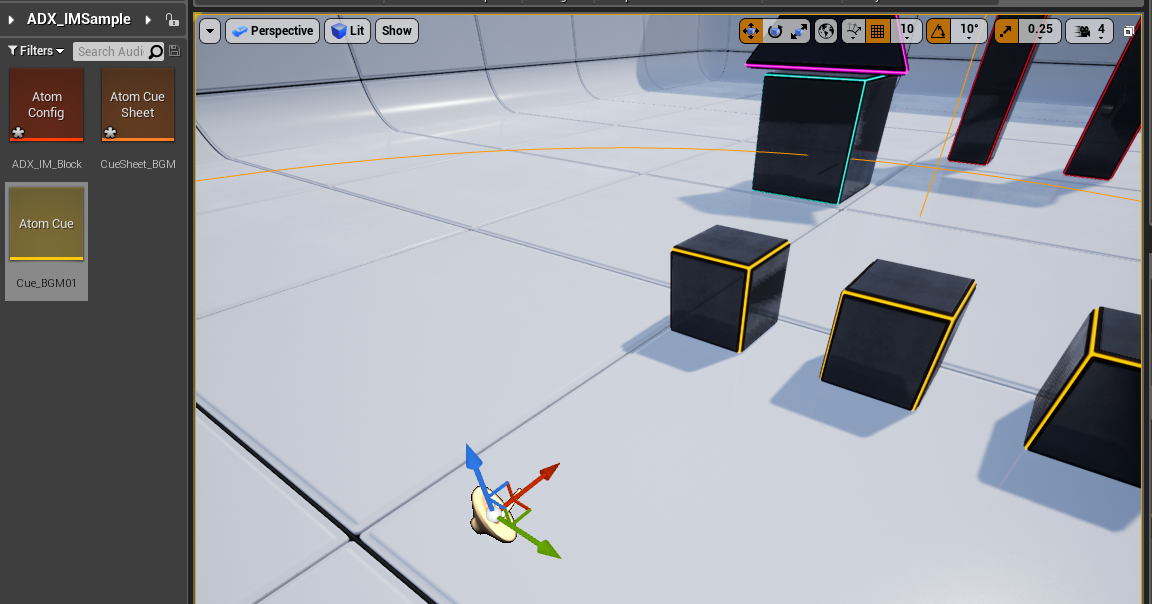
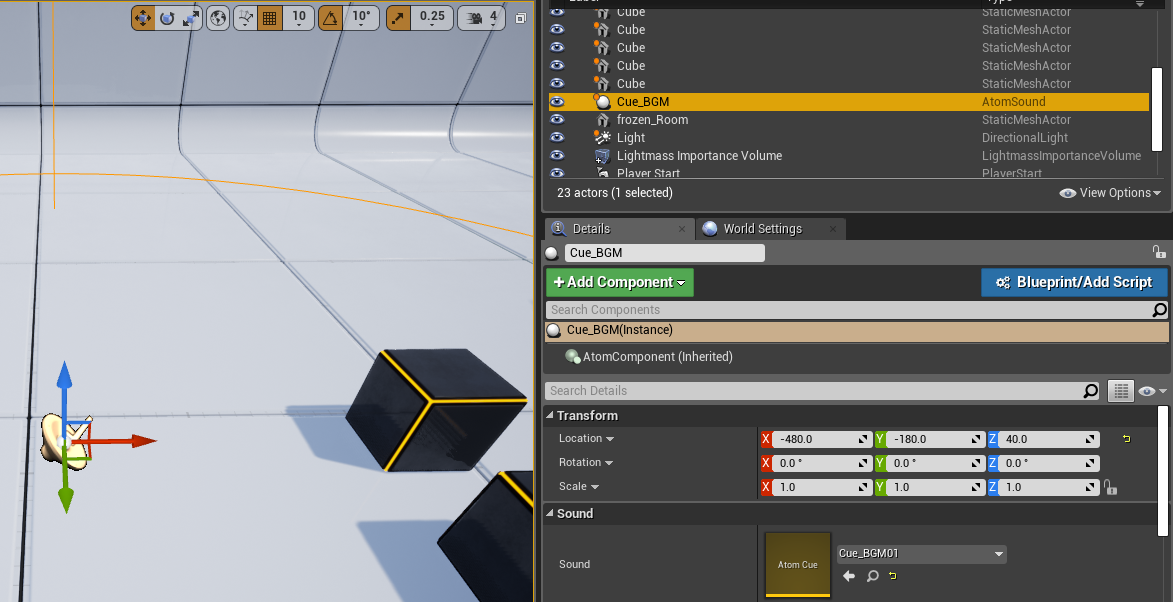
キューをレベル上に配置します。

この状態でテスト再生(Play in Editor, Alt+Pキー)するとそのままBGMが再生されます。
AtomCraftで設定したようにサビ直前、サビのフレーズが1度ずつ繰り返され、遷移時のみ追加フレーズが演奏されているはずです。
キーからループを制御する
ブループリントから、キーを押すごとに対応したブロックに飛ぶよう制御してみます。
ビューポートまたはWorld Outliner上でAtom Cueを選択しておきます。

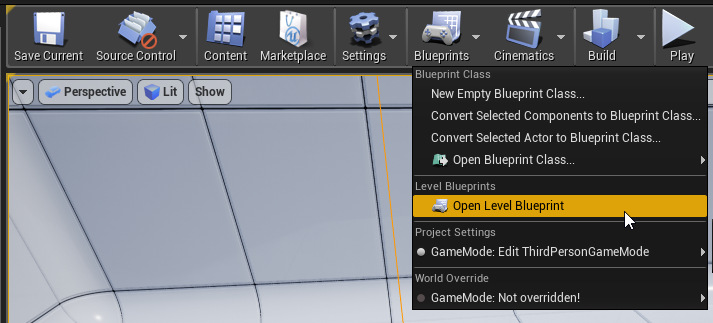
レベルブループリントを開きます。

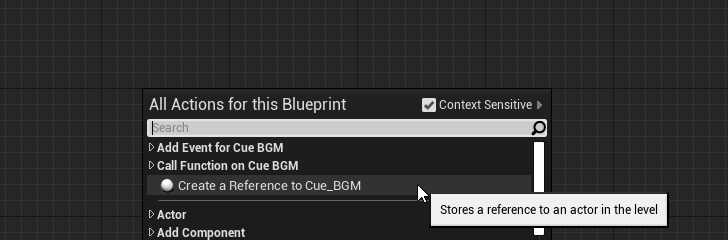
イベントグラフの空欄で右クリックし、「Create a Reference to (Atom Cue名)」をクリックします。

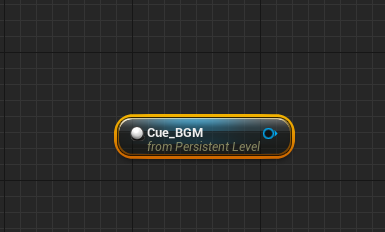
リファレンスノードが作られます。

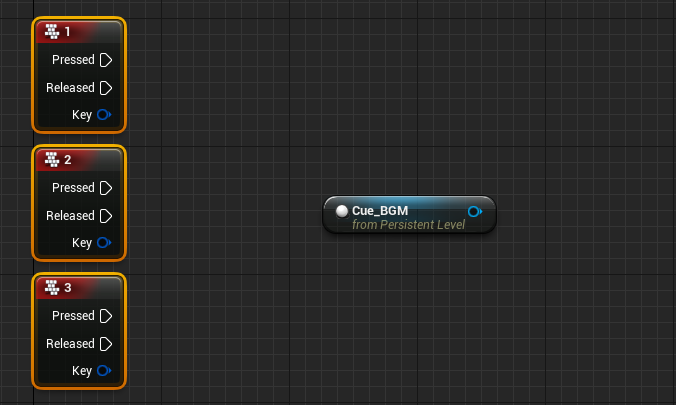
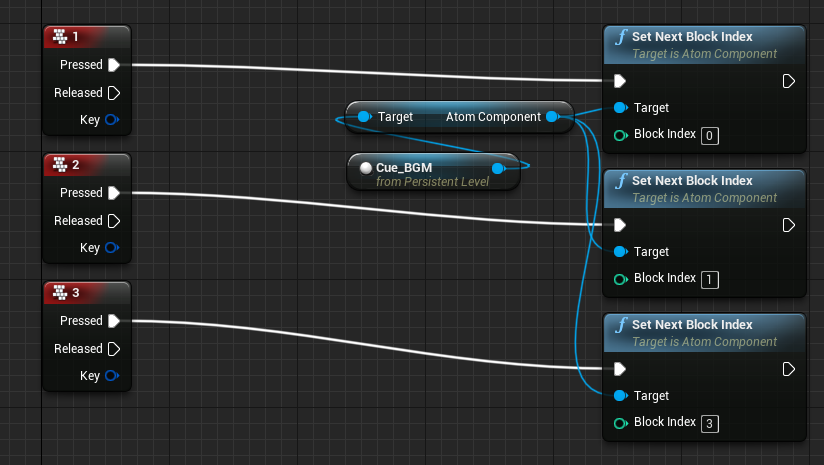
Input Keyノードで1,2,3キーの入力から始まるイベントを作ります。

Set Next Block Indexノードを使い、それぞれ「イントロ」「Aメロ」「サビ」に対応したトラックに飛ぶよう配置します。

再生の確認
テスト再生すると、通常通り再生されるほか、1,2,3キーで対応したフレーズに遷移します。遷移時は追加トラックも再生されるはずです。
「Set Next Block Index」ノードで遷移を制御した場合、同じブロックへと遷移した際も「遷移時のみ再生」にしたトラックも再生されることに注意してください。
もし再生させたくない場合、セレクタなどを使用してトラック自体の再生を制御するのが良さそうです。