はじめに
アンリアルエンジン4とサウンドミドルウェア「ADX2 for UE4」を連携させ、家の中や洞窟の中など、閉じた場所で聞こえてくる音をデザインする方法です。
ADX2の空間音響接続機能「3Dトランシーバー」を使用します。
後編はこちら: ADX2+UE4で、屋内の音響をデザインする(後編)
https://qiita.com/SigRem/items/bd2b62dedd111e3f5e15
当記事ではUE4.26.1を使用します。基本的にブループリントのみでの実装を想定しています。
ADX2はインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx2-le/
記事執筆時点のADX2 for UE4のSDKバージョンはv1_29です。
前提
ADX2 for UE4の導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX2 for UE4の導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX2 for UE4の導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
AtomCraftでサウンドを用意する
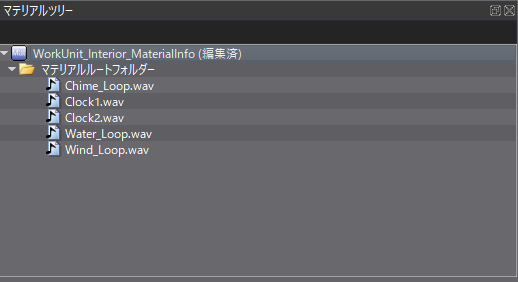
マテリアルの用意
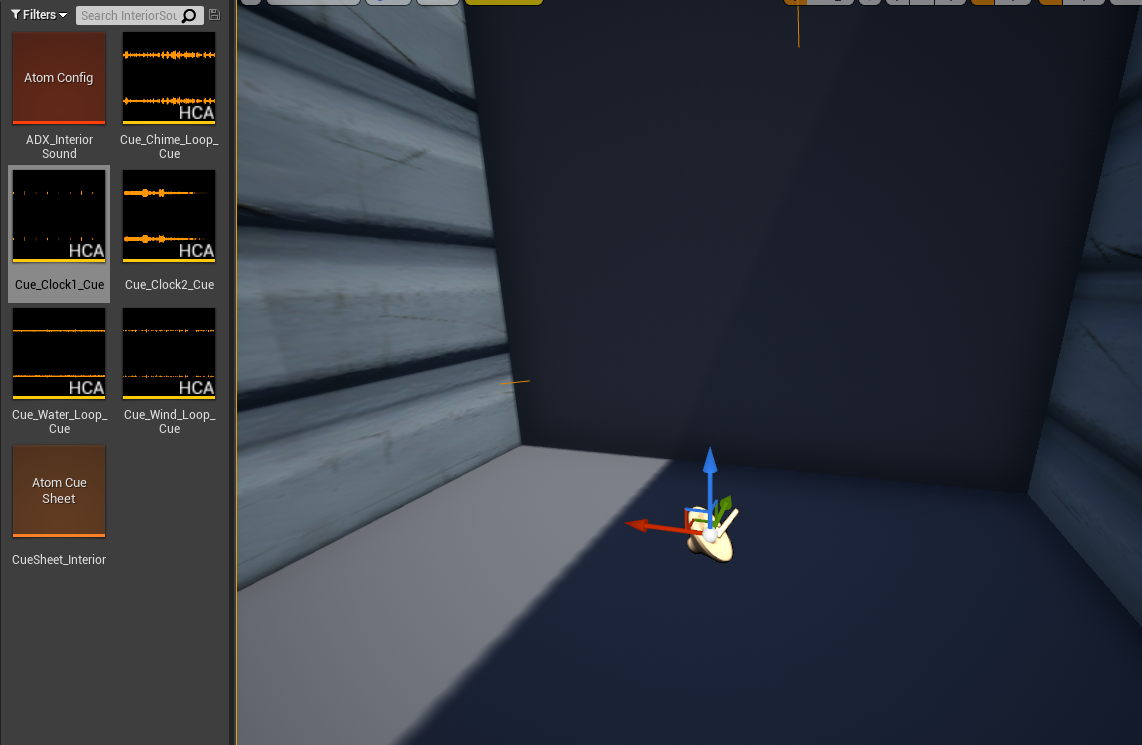
空間で聞こえてくる想定の音源を準備します。

今回は水や風の音、断続的に鳴るチャイムや時計の音などを用意しました。ループ素材があると使いやすいと思います。
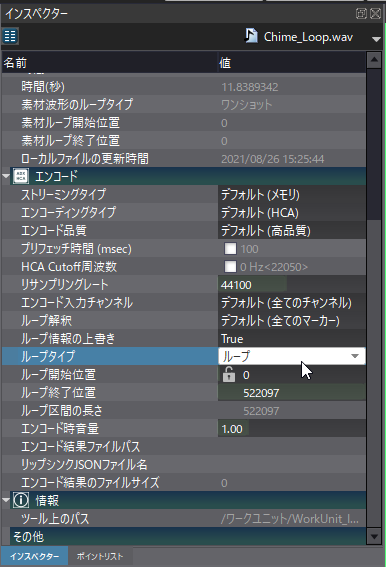
マテリアルを選択し、インスペクターにてループさせたい素材はループ情報の上書きが「True」、ループタイプが「ループ」になっていることを確認します。

キューの作成
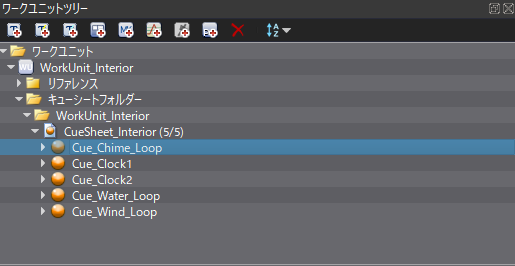
マテリアルそれぞれに対してキューを作成します。
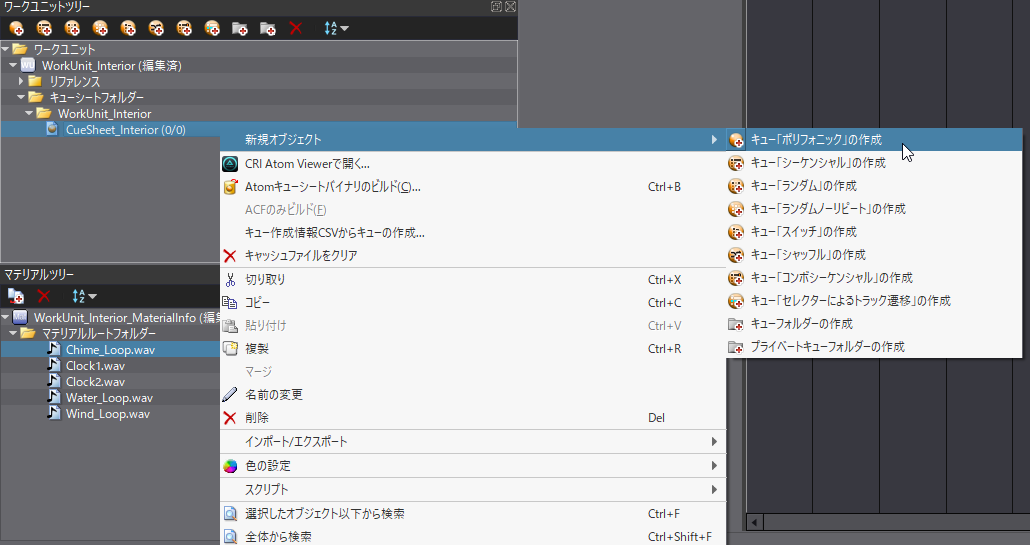
キューシートを右クリックし、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選択します。

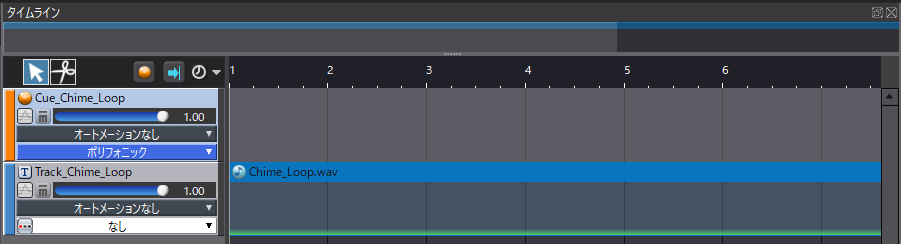
作成したひとつのキューに対して、マテリアルをドラッグアンドドロップして配置します。

必要な数だけキューを用意します。

3Dサウンドの設定
キューが空間上で鳴らされた際に、立体的に聞こえるよう設定します。
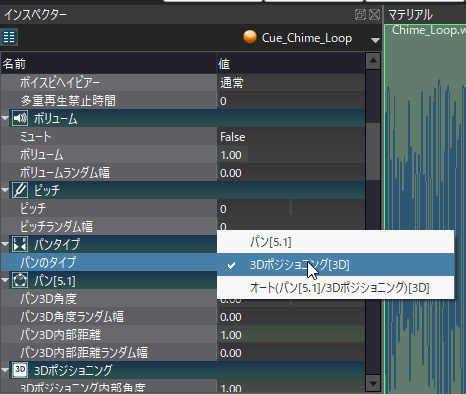
キューをひとつ選択し、インスペクターにてパンのタイプを「3Dポジショニング」にします。

キューが3Dサウンドになったことを確認するには、セッションウィンドウを使います。
ツールバーの「表示」から「セッションウィンドウ」を選択します。

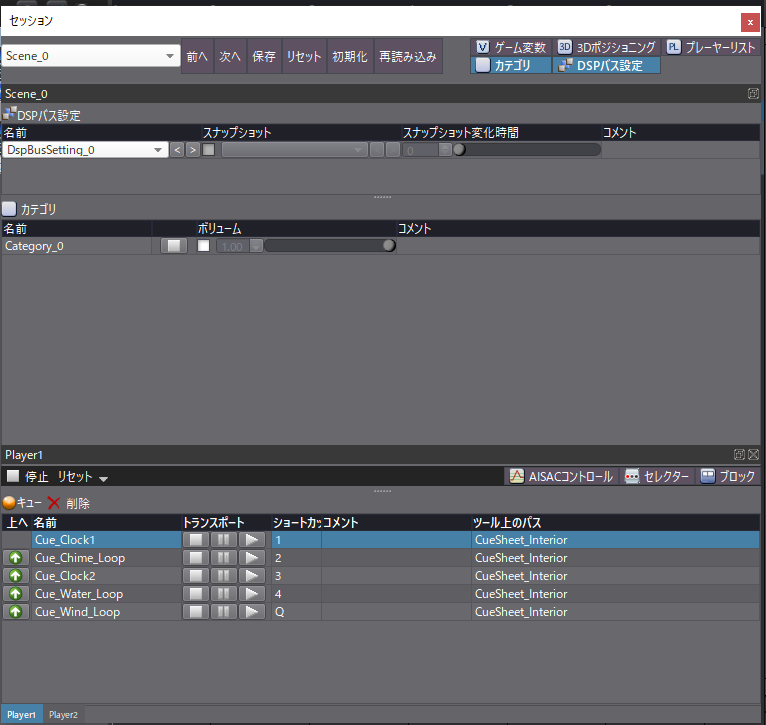
セッションウィンドウが開きます。下部にテストしたいキューをドラッグアンドドロップして登録します。

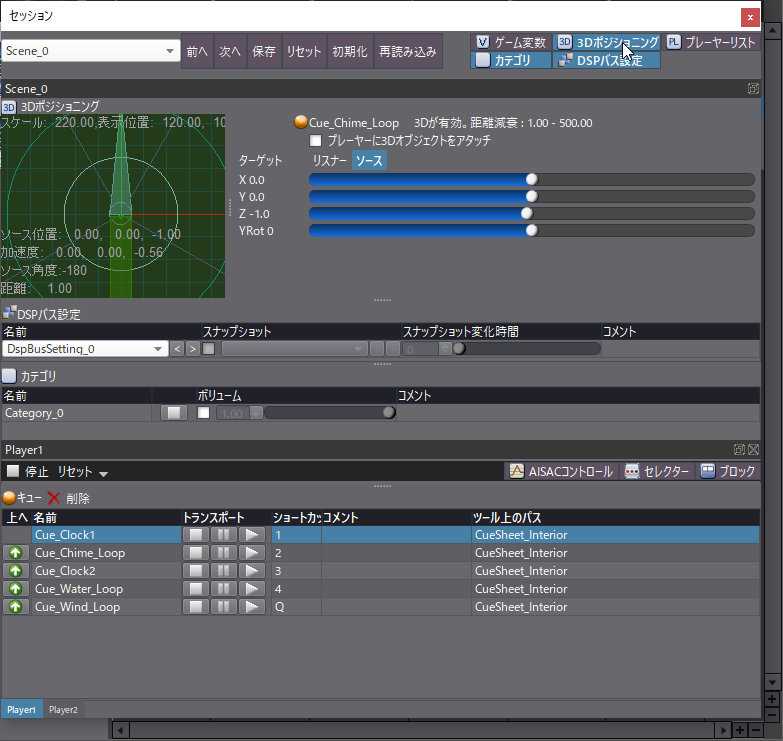
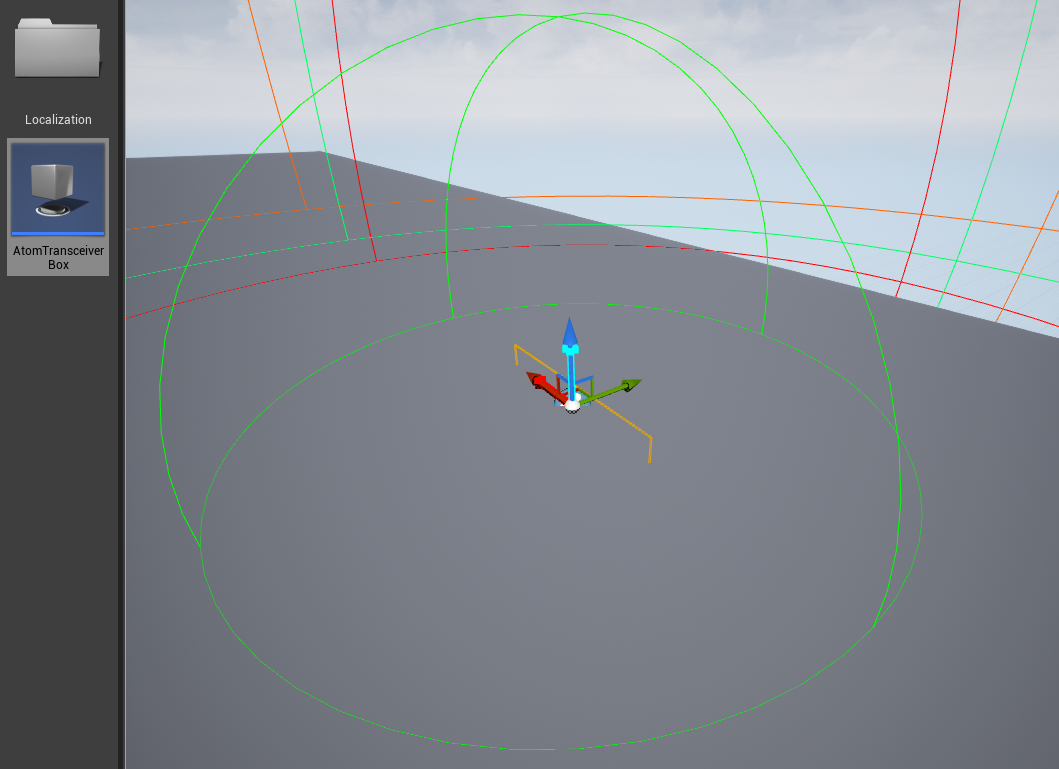
右上の「3Dポジショニング」ボタンをクリックすると、空間上の位置を指定できる緑色の領域が出現します。

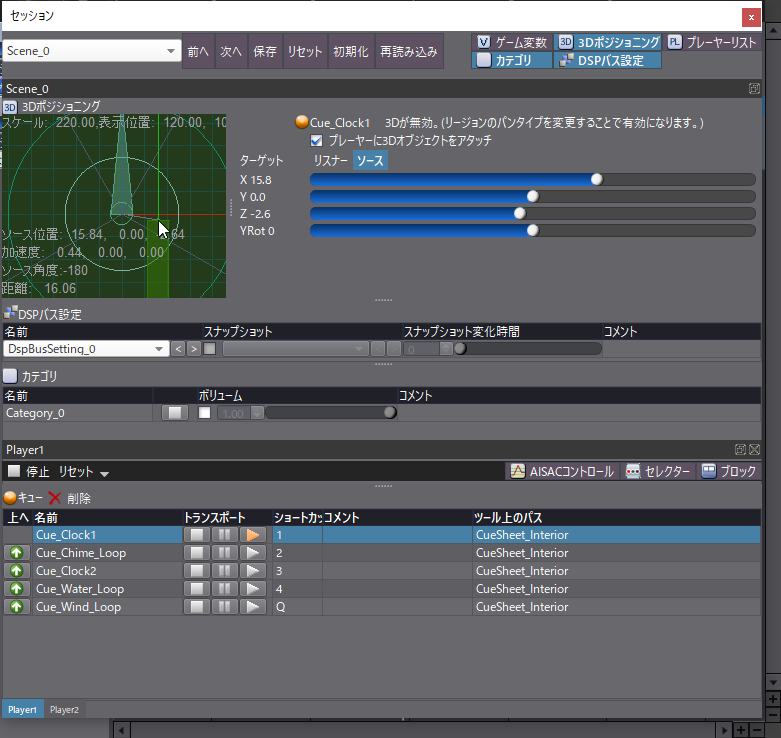
「プレーヤーに3Dオブジェクトをアタッチ」にチェックを入れ、緑色の部分でドラッグして音の変化を確かめます。

左右に動かすとその方向から音が聞こえ、遠くに持っていくと音が小さくなるはずです。
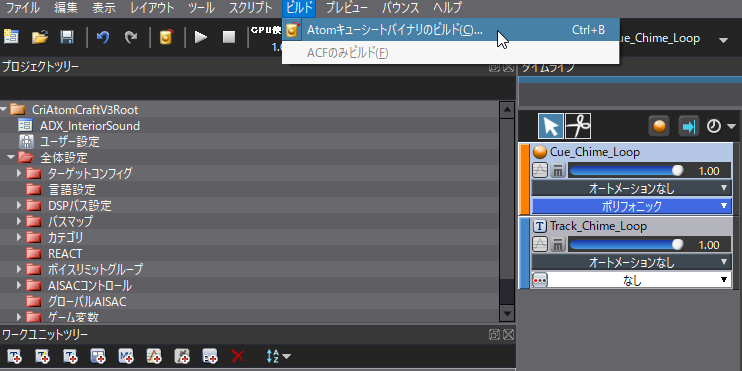
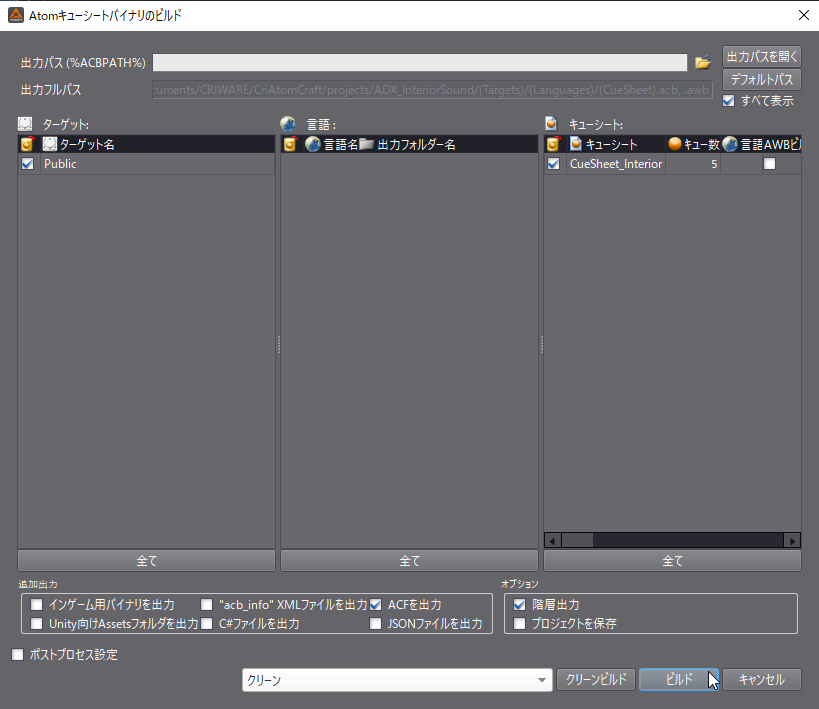
キューシートのビルド
UE4でサウンドをセットアップ
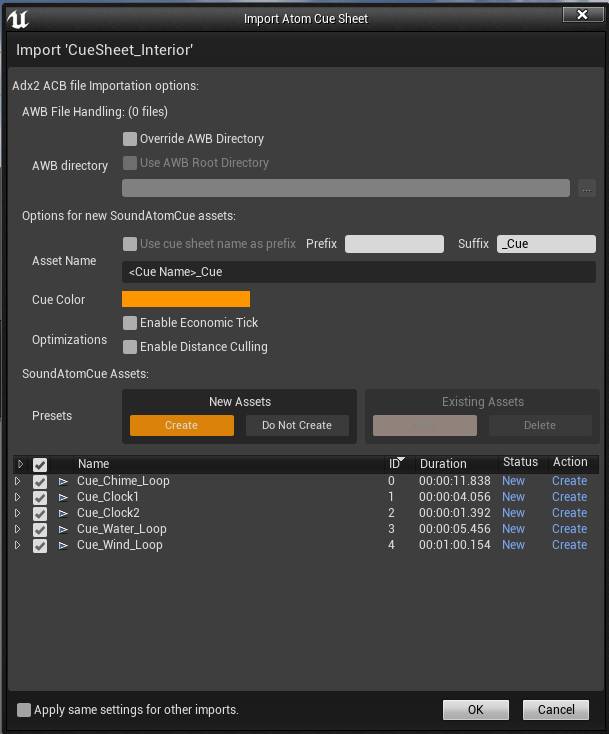
キューシートのインポート
AtomCraftでビルドしたキューシートをUE4にインポートします。


acfファイル、acbファイル共にコンテンツブラウザの適当な場所へドラッグアンドドロップします。
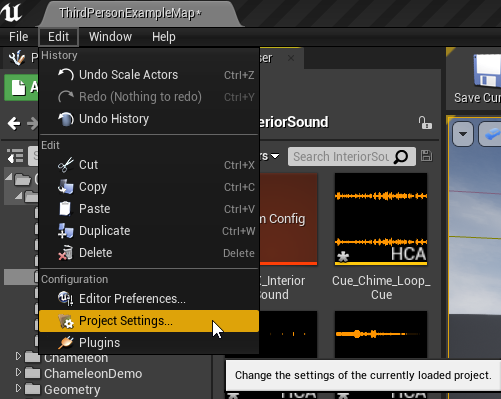
ツールバーの「Edit」→「Project Settings」を開き、

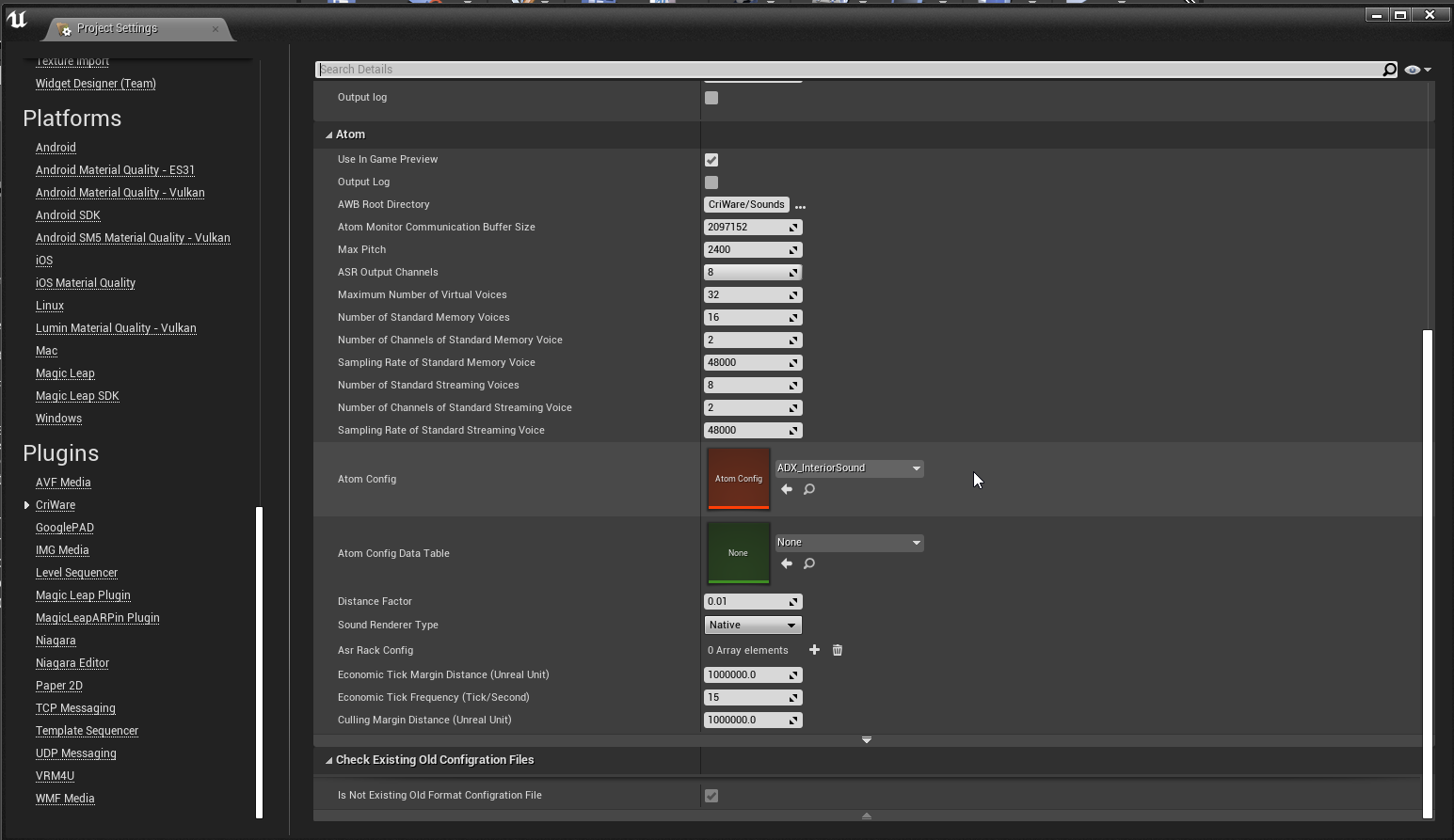
「CriWare」タブにて「Atom Config」にインポートしたacfファイルを指定します。

サウンドの配置・設定
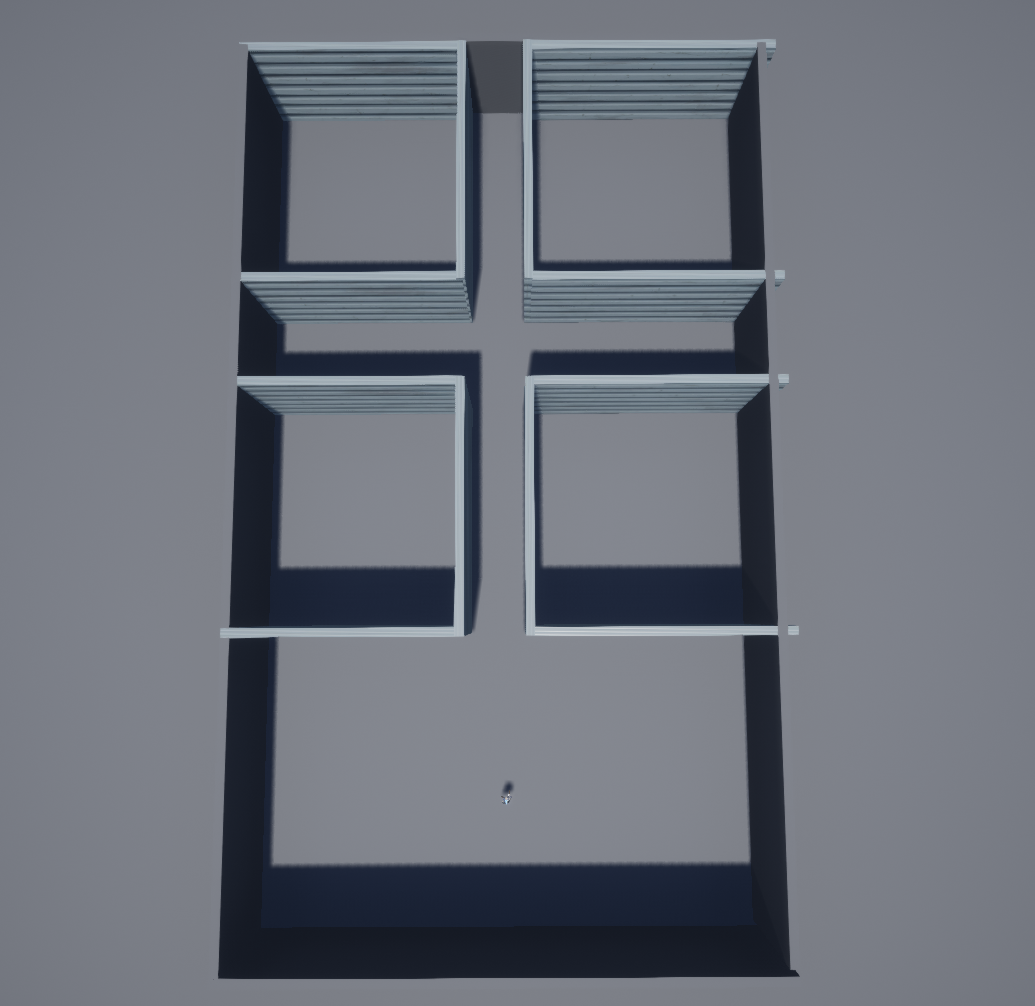
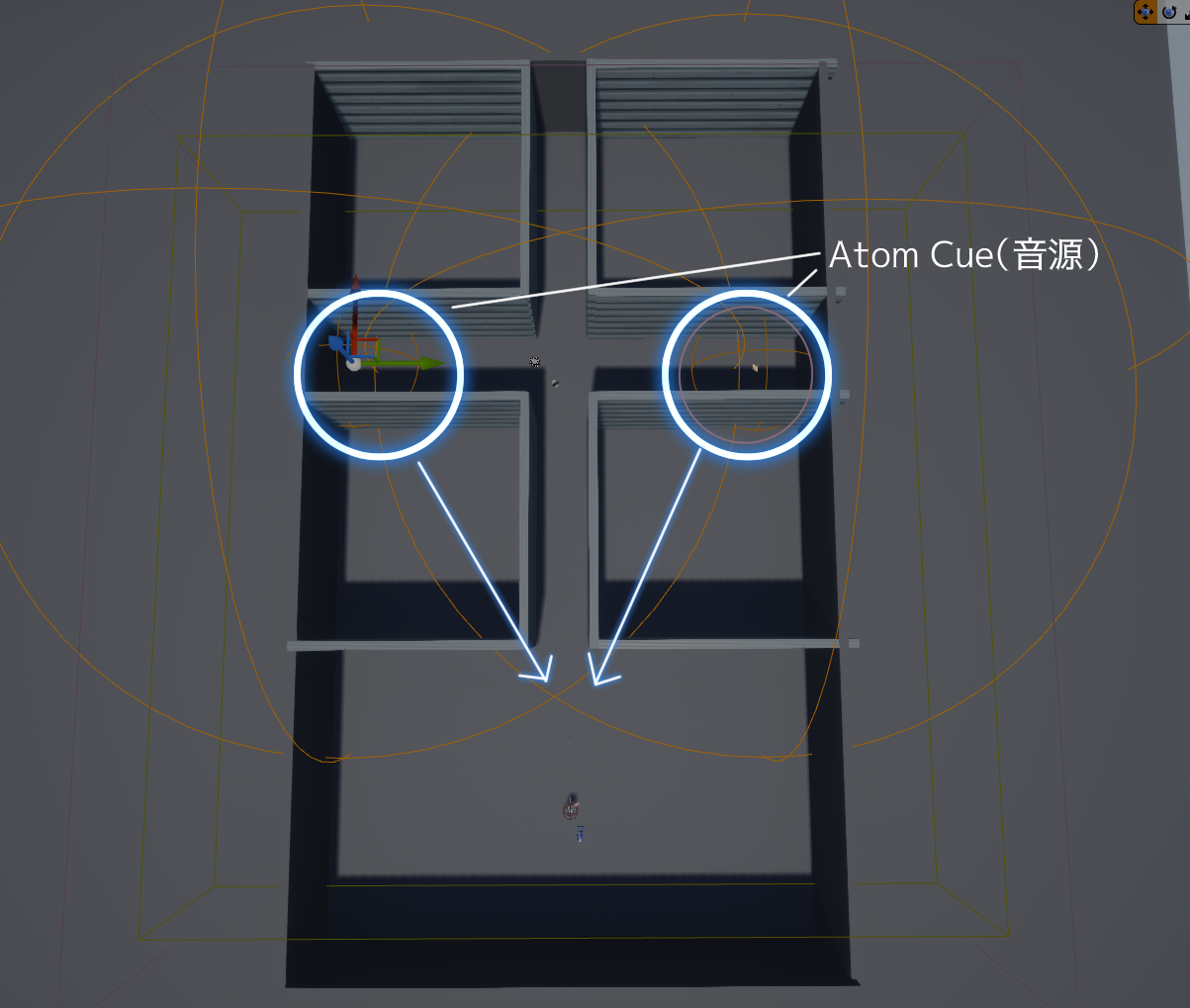
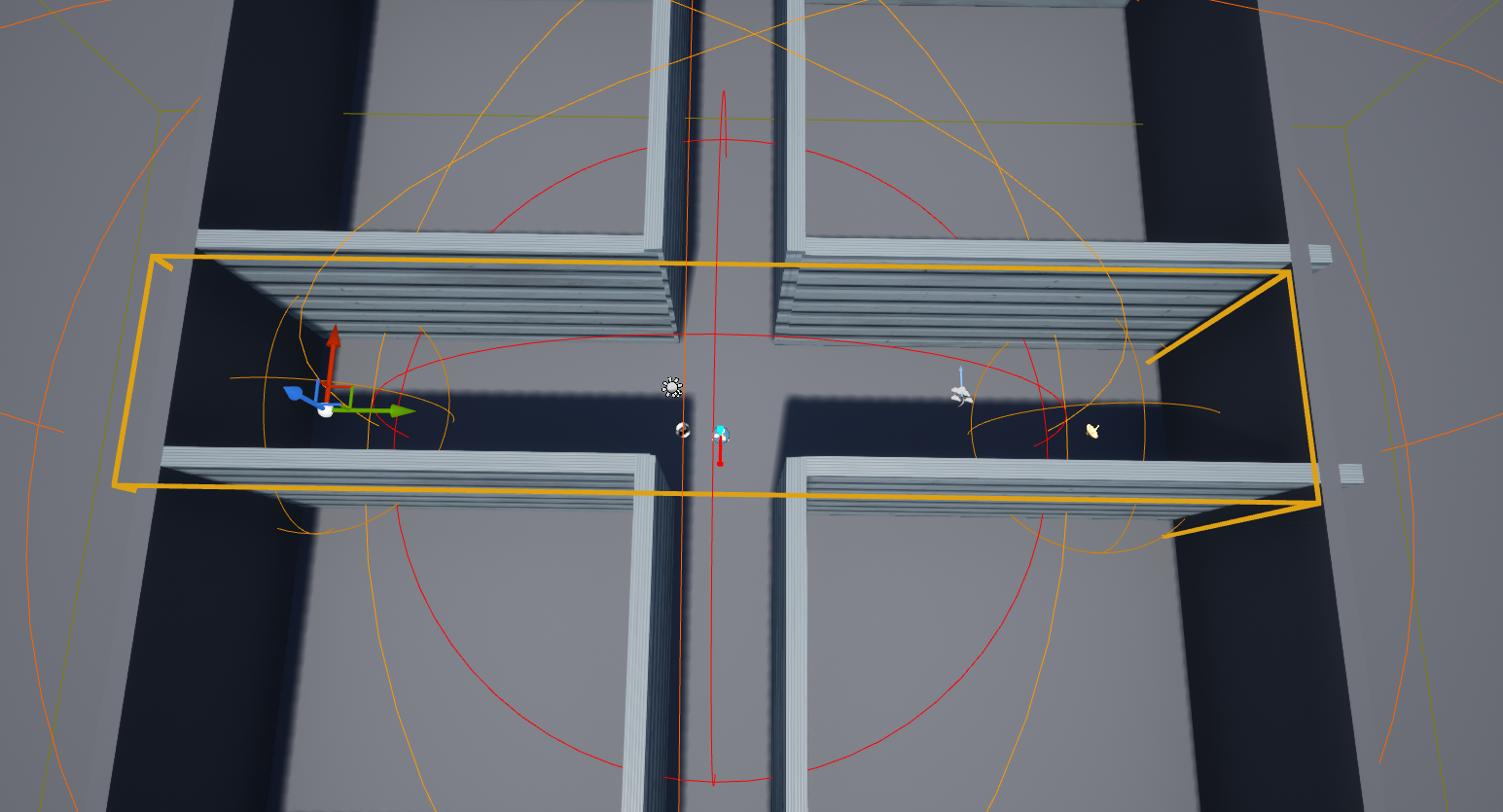
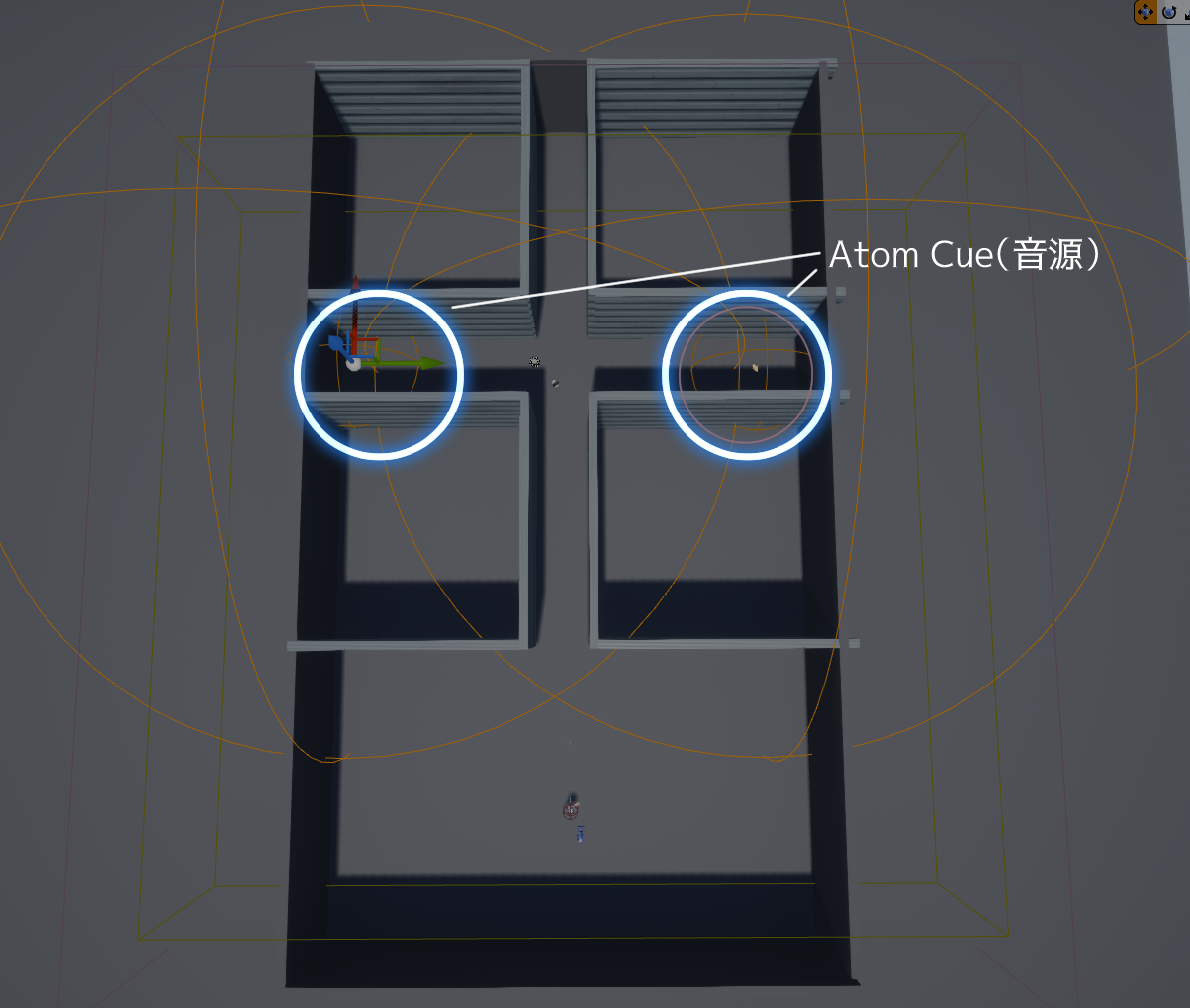
スタート地点から狭い通路を通っていくと、T字路の左右でループするサウンドが鳴っています。

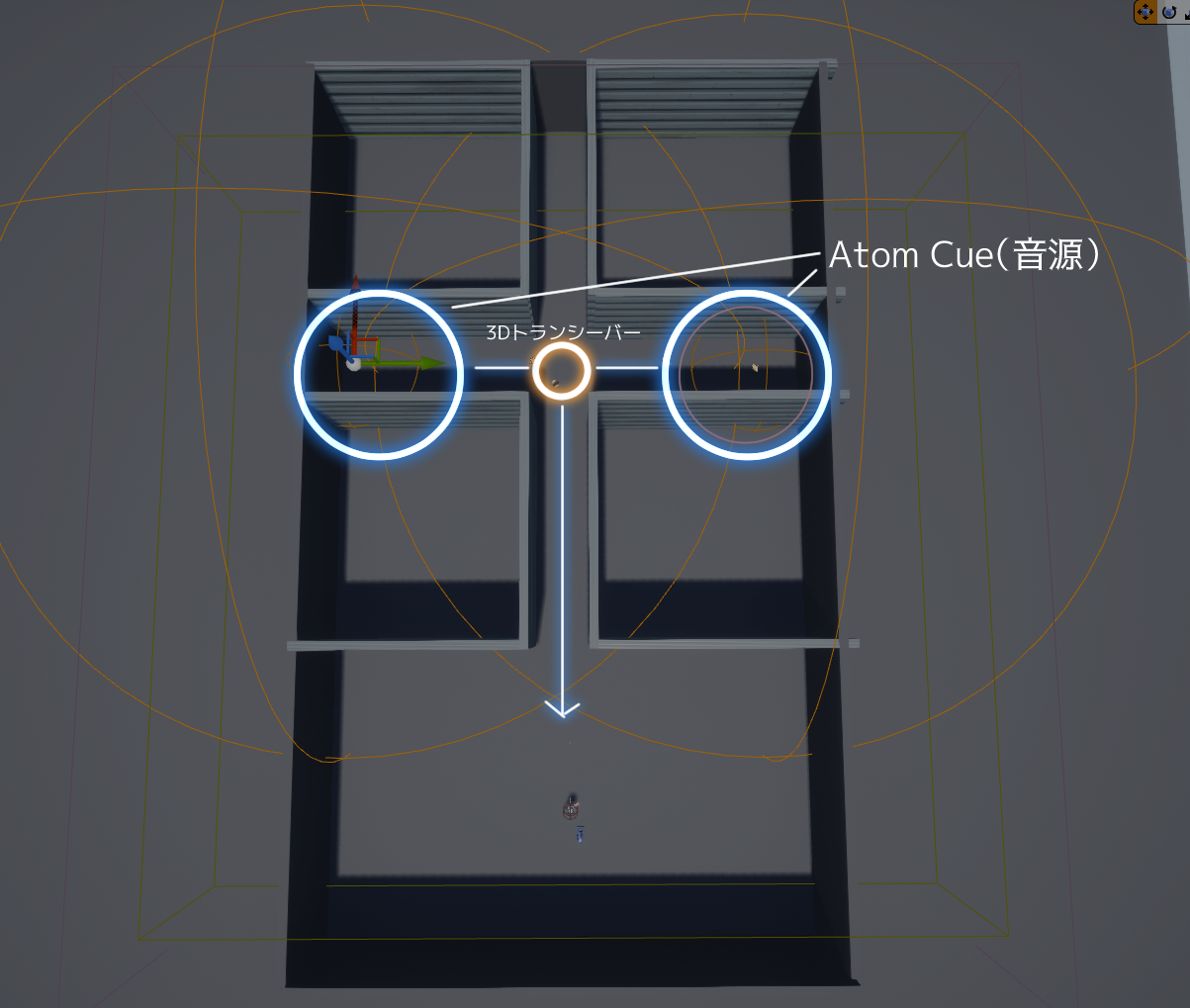
3Dトランシーバー機能を使って、次のように聞こえるように設定してみます。

まずは普通にAtom Cueを配置します。

ゲームをテスト再生して、音声が出力されていることを確認します。

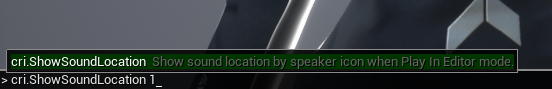
「@」キーで出せるコンソールコマンドから、「cri.ShowSoundLocation 1」を実行すると音源が可視化されて便利です。

さて、実際に3Dトランシーバーを使う……前にどんな機能なのか、詳しく見てみましょう。
空間音響接続、3Dトランシーバー
3Dトランシーバーを使う手順は簡単ですが、どういった動きをするのか理解してからでないと少々難しいかもしれません。
3Dトランシーバーについて
3Dトランシーバーの領域内にあり、リージョン(後述)が一致するサウンドはトランシーバー内に集積され、既定の座標から出力されることになります。

トランシーバーから出力される音のパラメータは、トランシーバーが持つものに上書きされます。
つまり、音量や減衰、左右へのパンなどもトランシーバー固有のものに影響されるわけです。
さらに、Aisacコントロールまで変動させることもできます。プレイヤーとトランシーバーの状況により音のピッチや聞こえ方を変化させることも可能ですね。
トランシーバーが有効な領域にあるサウンドのうち、後述の「リージョン」が設定されているもののみ3Dトランシーバー機能に対応します。
リージョン(Atom Region)について
リージョンは、サウンドと3Dトランシーバをマッチングするチャンネルのようなものです。
サウンドとトランシーバーに割り当てられているリージョンが同じ場合のみ、トランシーバーから音が出力されます。

さらに、サウンドとリスナー(プレイヤー)のリージョンが同じ場合はトランシーバーから音が出力されず、普通にAtom Cueなどから音が聞こえるという性質も持ちます。
文章だけでは少し分かりづらいので、図にしてみましょう。
Regionとリスナーの関係

これらを踏まえて何度か触ってみると感覚が掴めるかと思います。
それでは3Dトランシーバー機能を使ってみましょう。
AtomTransceiverBoxを使う
ADX2 for UE4には、単体で3Dトランシーバー機能を簡単に使うことができるアクター「AtomTransceiverBox」が用意されています。
AtomTransceiverBoxを配置する
プラグイン内部にあるアセットはデフォルトでは表示されません。
「AtomTransceiverBox」はプラグインに含まれたアセットのため、手動で表示を有効にする必要があります。
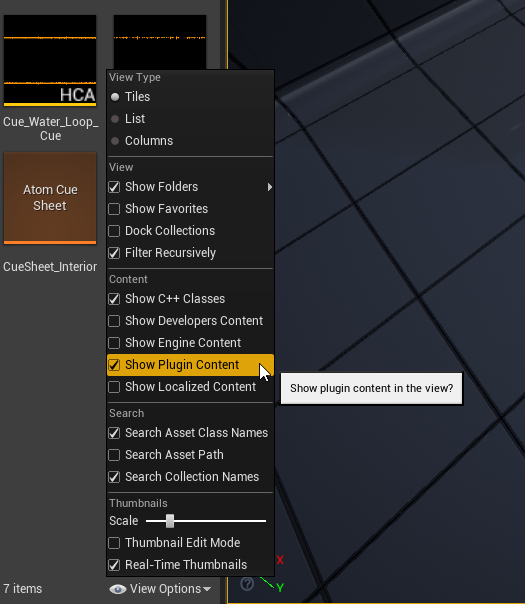
まずコンテンツブラウザ下部の「View Options」をクリックし……

「Show Plugin Content」にチェックを入れます。

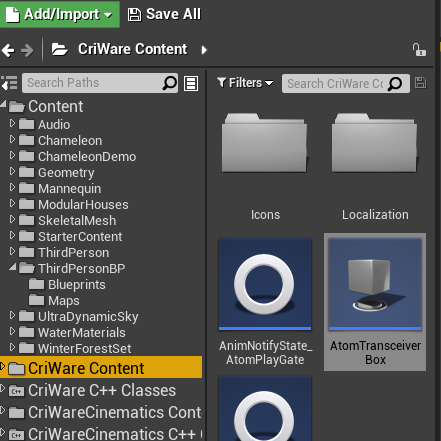
すると「CriWare Content」ディレクトリが出現し、「AtomTransceiverBox」アクターが表示されるようになります。

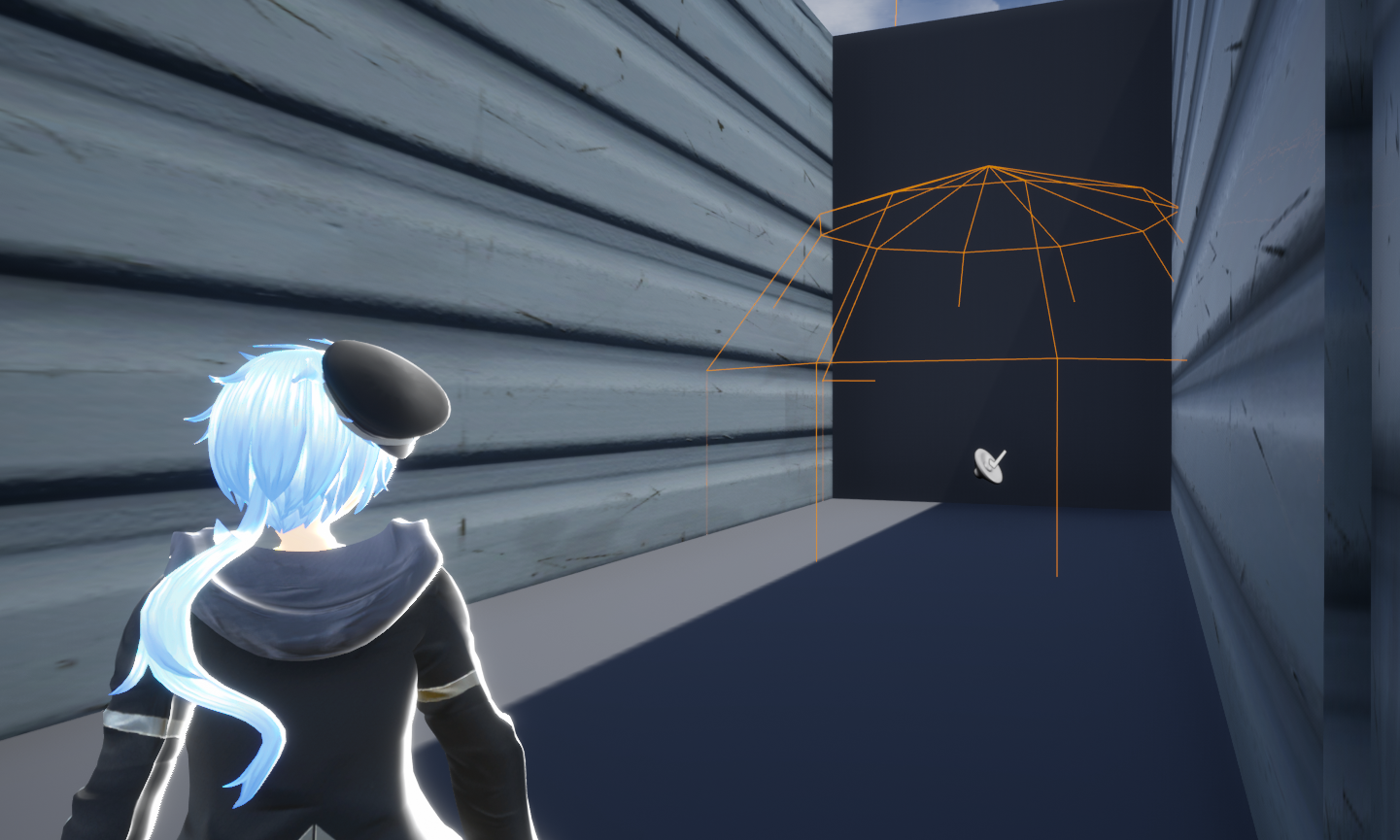
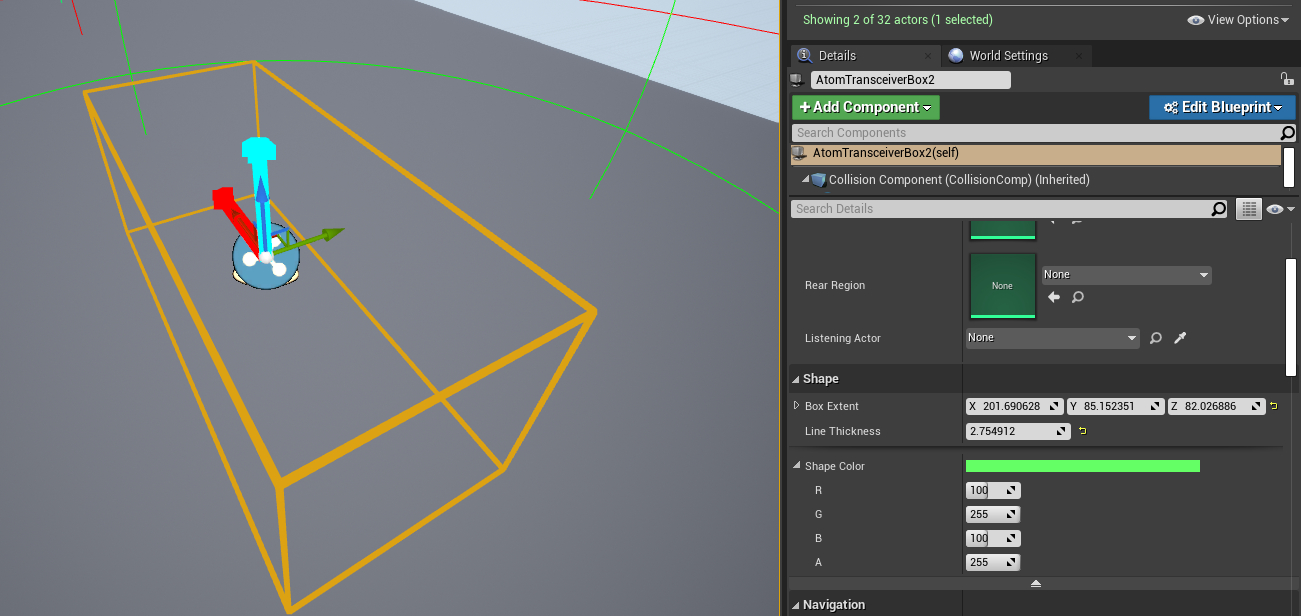
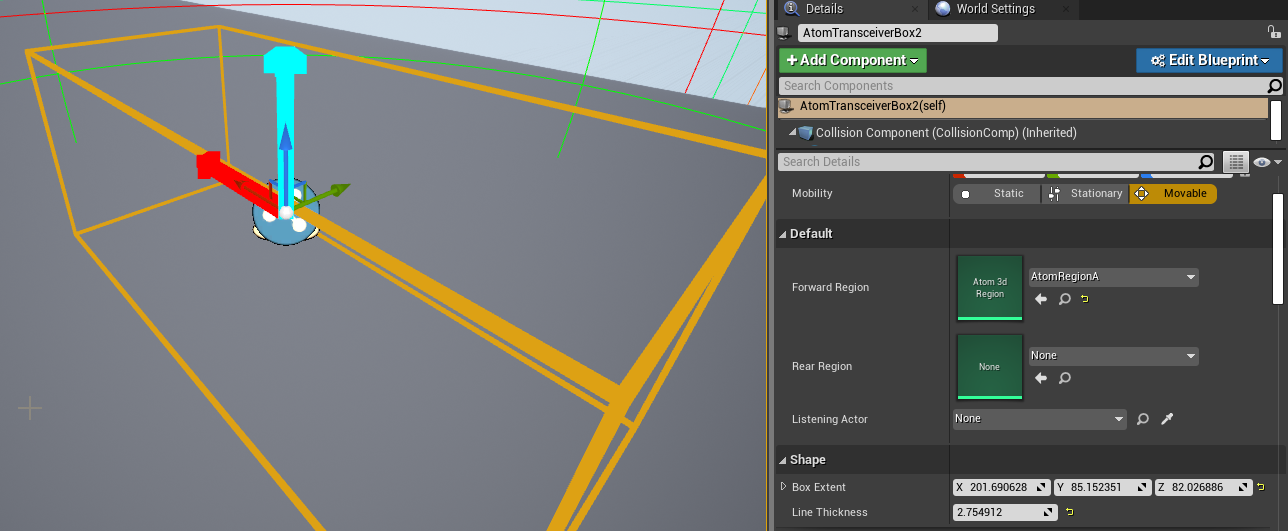
コンテンツブラウザからAtomTransceiverBoxをレベル上にドラッグアンドドロップして配置します。

Detailsパネルの「Box Extent」で領域の大きさが変えられます。さらに「Line Thickness」を上げることでボリュームを描画するラインが太くなり、視認性が増します。

AtomRegionの作成
3Dトランシーバー機能に使用するリージョンを作成します。
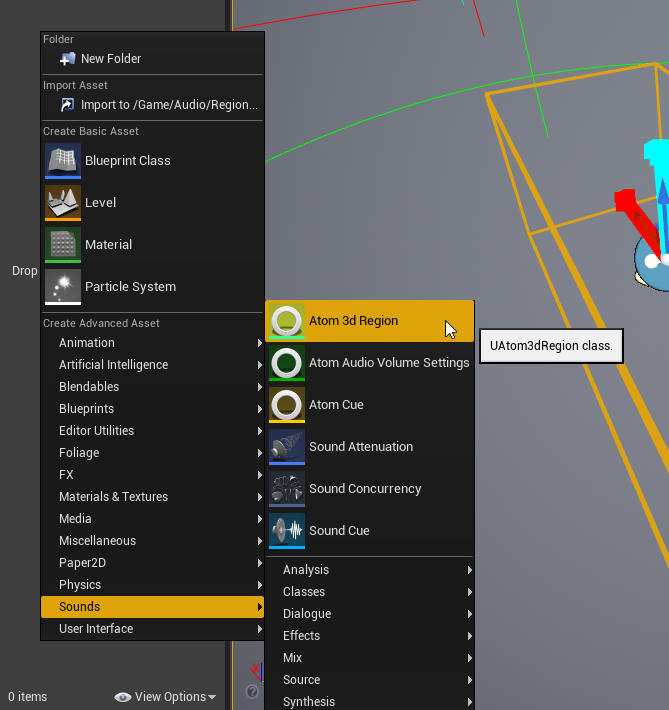
コンテンツブラウザの適当な場所で右クリックし、「Sounds」→「Atom 3d Region」を選択します。

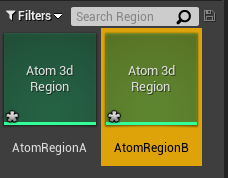
新規にアセットが作られるので、名前をつけておきます。

サウンド用、リスナー用にふたつ作っておきましょう。
キュー、トランシーバーにRegionを割り当てる
トランシーバーの「Forward Region」に作成したリージョンのうちひとつを割り当てます。

AtomTransceiverBoxはふたつのトランシーバーを持っており、「Rear Region」も利用できますが今回はForwardのみ使用します。
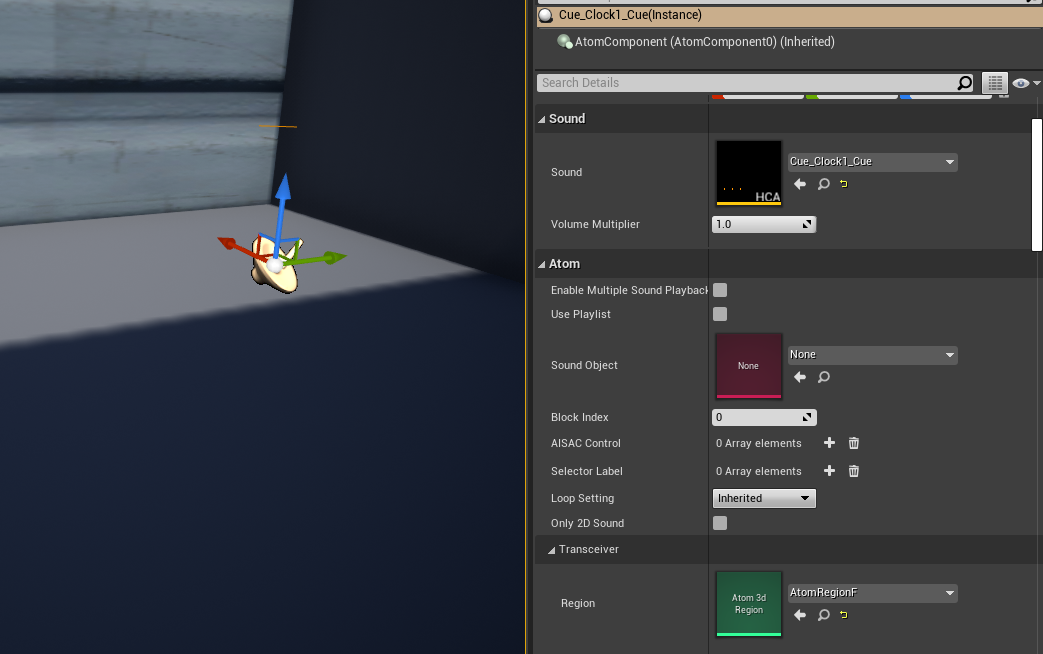
Atom Cueにも**「Forward Region」と同じリージョン**を割り当てます。

テスト時に変化が分かりやすいように、クロスフェードの設定をしておきます。
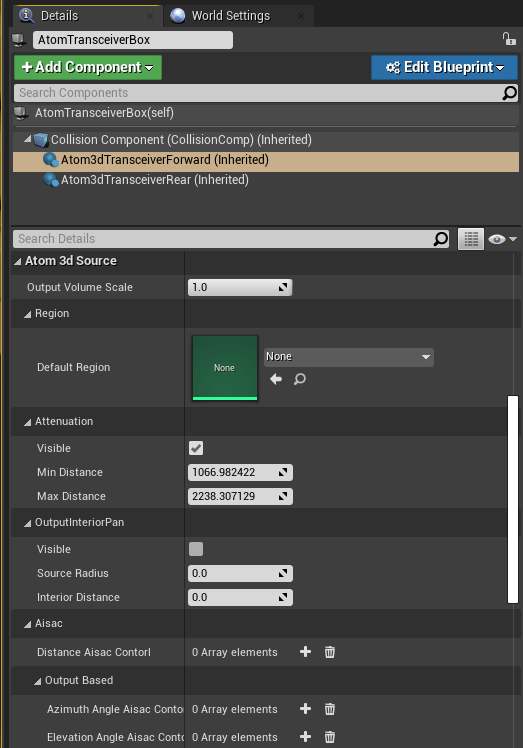
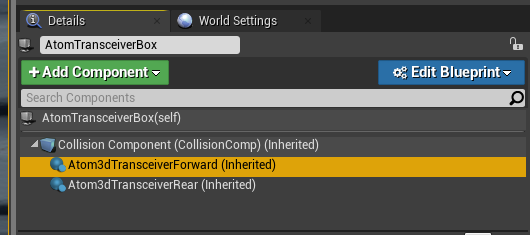
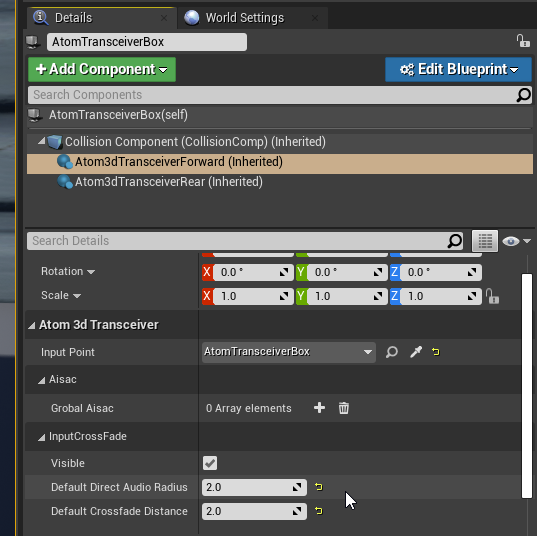
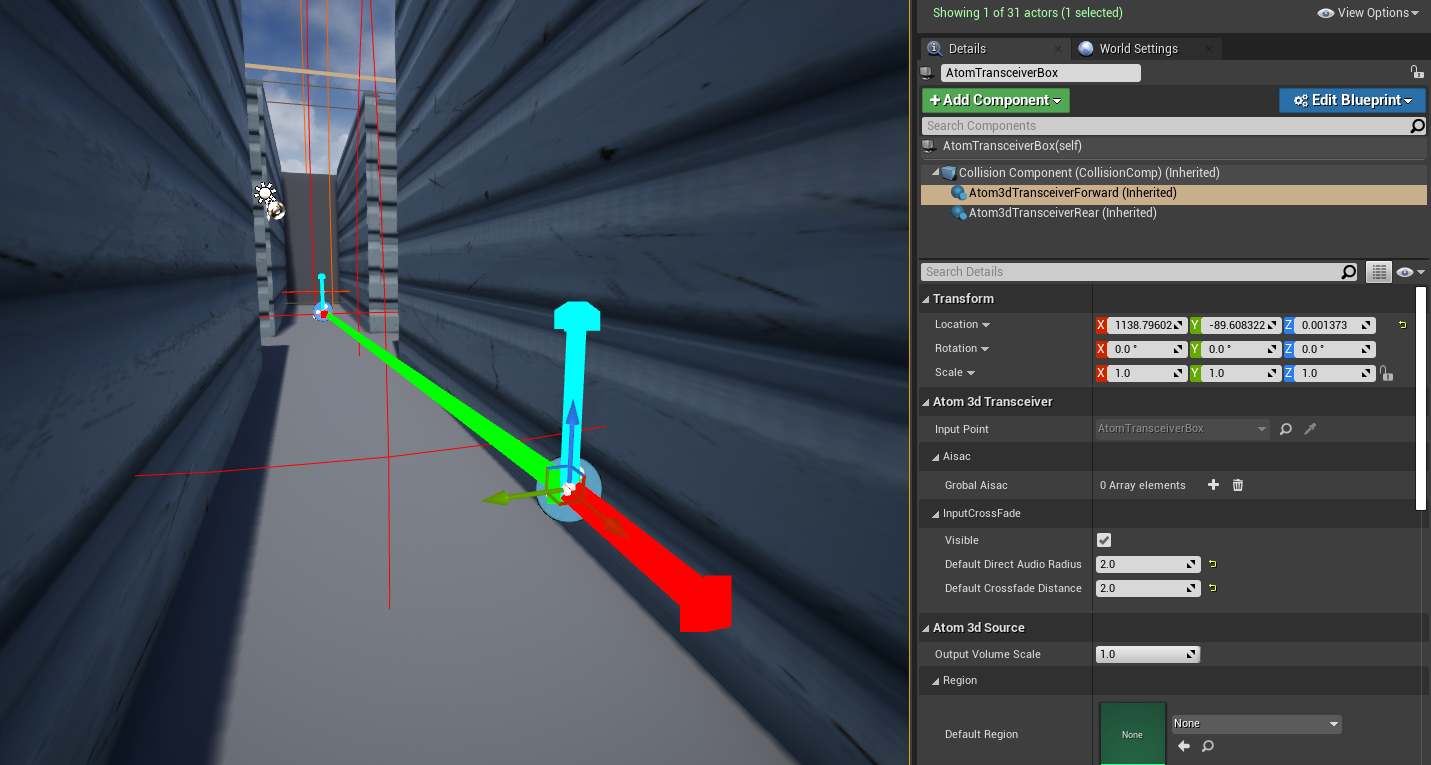
AtomTransceiverBoxアクターを選択し、Detailsパネルの最上部にて「Atom3dTransceiverForward(Inherited)」を選択します。
これでコンポーネント単体のパラメータが編集できます。

「InputCrossFade」のふたつの数値を小さくしておきます。

この数値をある程度大きくしておけば、リージョンが切り替わっても聞こえ方が自然にブレンドされるようになります。
BPからプレイヤーにリスナーを割り当てる
3Dトランシーバーを動作させるには、プレイヤー(リスナー)にリージョンを割り当てる必要があります。
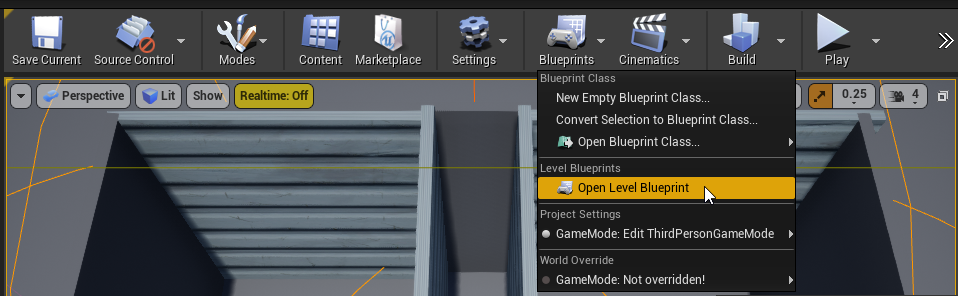
ツールバーの「Blueprint」→「Open Level Blueprint」からレベルブループリントを開きます。

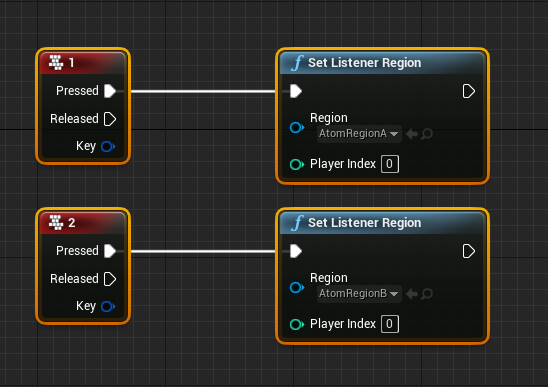
Input KeyノードとSet Listener Regionノードを置き、「Region」には作成したリージョンを指定します。
これでキーボードの「1」「2」キーを押した際にふたつのリージョンが切り替わるようにします。

テストプレイ
キーボードの「1」と「2」キーを押して、プレイヤー(リスナー)のリージョンを切り替えてみましょう。
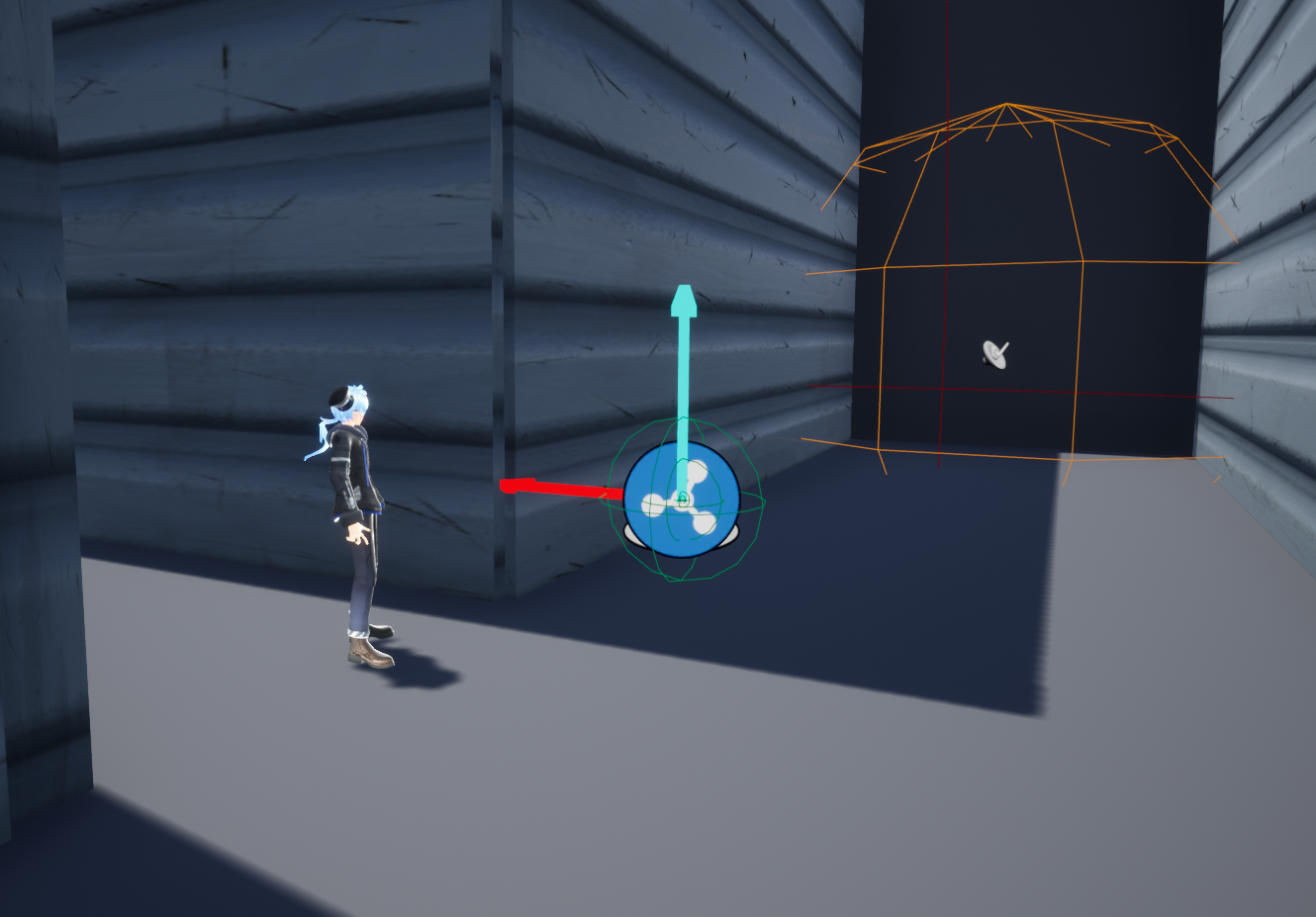
リスナーのリージョンがトランシーバーと一致しているときはそれぞれの方向から音が聞こえ、一致していないときには集積された音がトランシーバーの位置から聞こえるはずです。

補足
「Atom3dToransceiverForward」コンポーネントを選択すればトランシーバーの音の出力位置だけを動かしたり、

トランシーバーから出力される音にかかるボリュームやAisacコントロールの設定ができます。