はじめに
ADXアンバサダーとして記事を書いておりますSigと申します。
この記事ではアンリアルエンジン5(以下UE5)とサウンドミドルウェア「ADX for UE」を連携させ、現在の速度に応じて音の大きさ・高さが変わるオブジェクトを実装してみます。
ゲーム内のシチュエーションにおいては、乗り物のエンジンや飛行するモンスターの風切り音などが考えられます。
オブジェクトが動く速度に応じて、駆動音や疾走感のある音に変化していくことで実在感やケレン味のある演出なども実現できるでしょう。
当記事ではUE5.3+「ADX LE UE SDK(2.01.00)」を使用します。
また、基本的にブループリントのみでの実装を行います。
ADX for UEはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
前提
「ADX for UE LE」を使用します。導入や簡単な使い方は以下の記事にあります。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
実装
AtomCraftでマテリアルを準備
マテリアルツリーに音源を用意します。
今回はオブジェクトが移動中に再生されるサウンドひとつをインポートしました。
力が加わっているあいだ再生され続けるので、ループする素材が望ましいです。

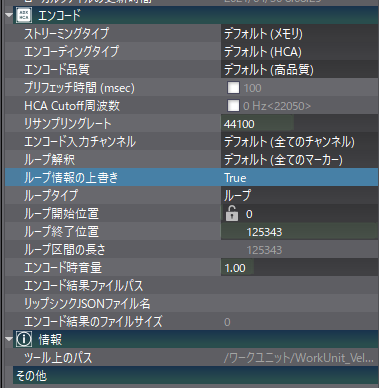
マテリアルを選択し、インスペクターの「ループ情報の上書き」を「True」にし、「ループタイプ」が「ループ」であることを確認します。

キューの作成
新規にキューを作成します。
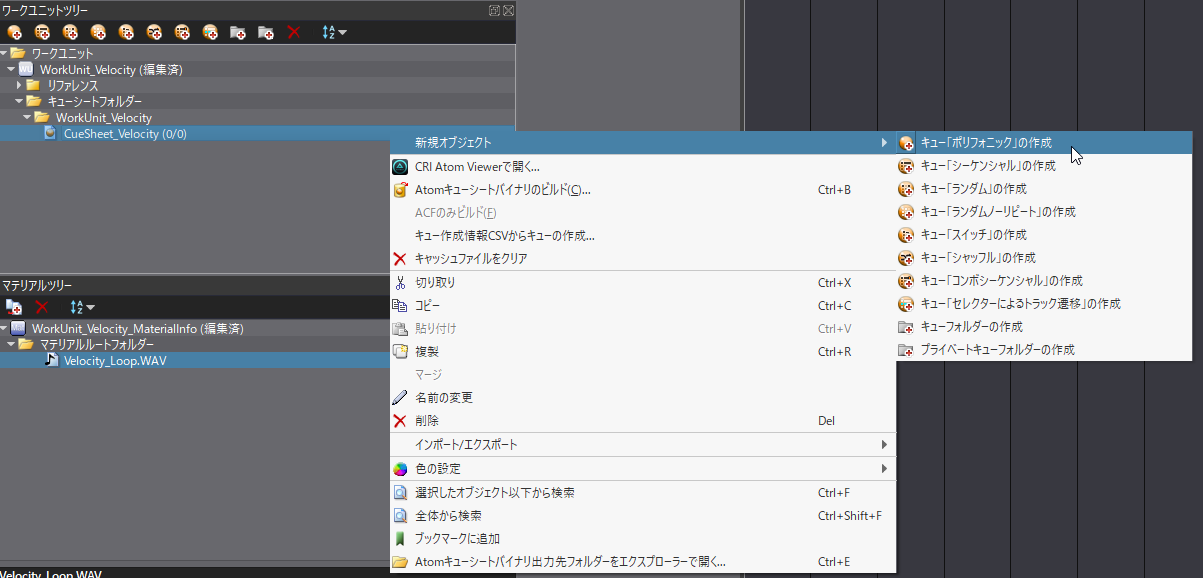
キューシートを右クリックし、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選択します。

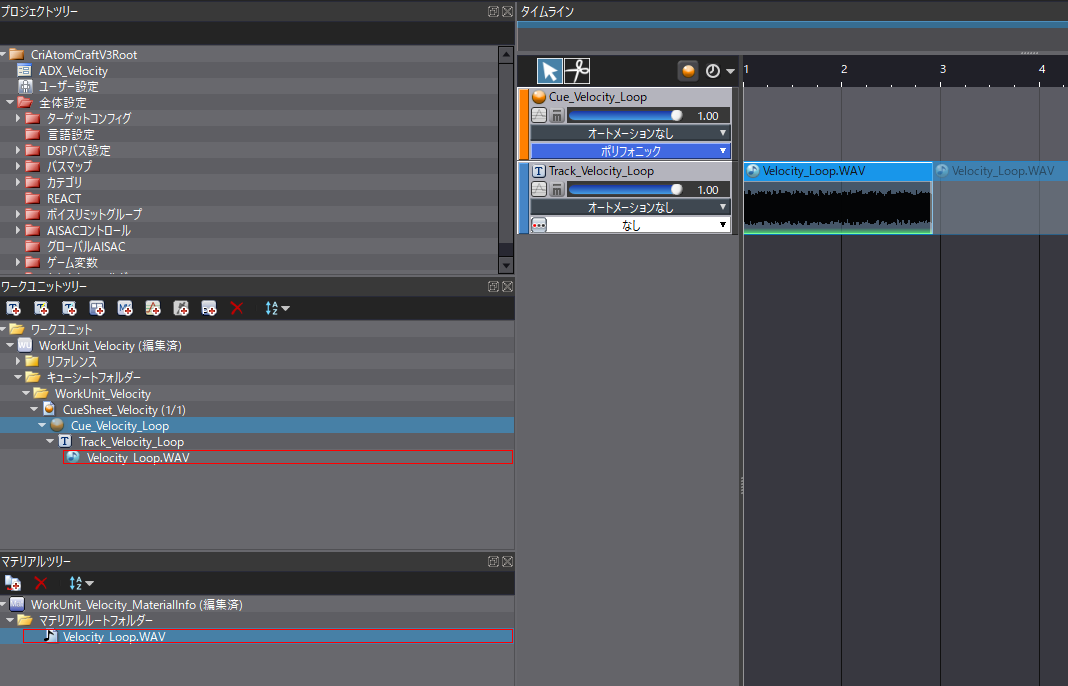
キューが作られるので適当に名前をつけます。
マテリアルツリーから音源をドラッグアンドドロップし、トラック上に配置します。

AISACコントロールの設定
音の高さ(ピッチ)を変化させるため、AISACコントロールを作成します。
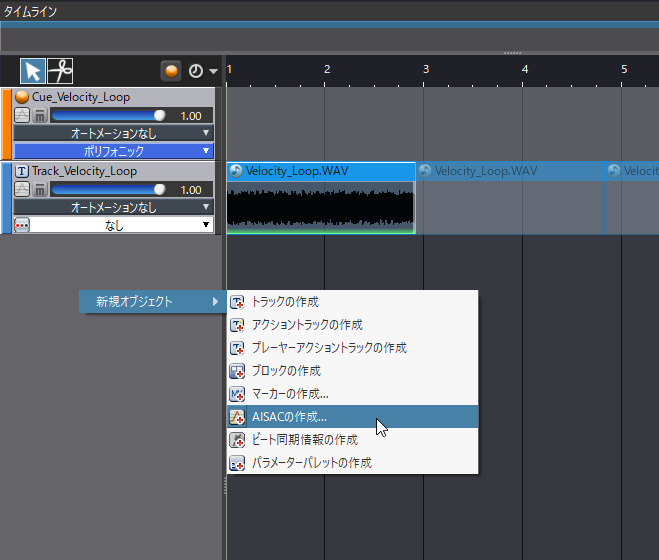
トラックリストの空欄で右クリックし、「新規オブジェクト」→「AISACの作成」を選びます。

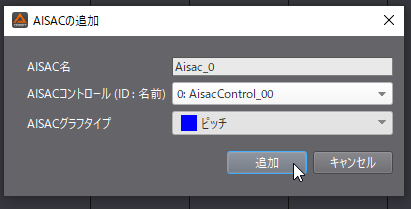
「AISACの追加」ウィンドウでは、「AISACグラフタイプ」を「ピッチ」に設定しておきます。

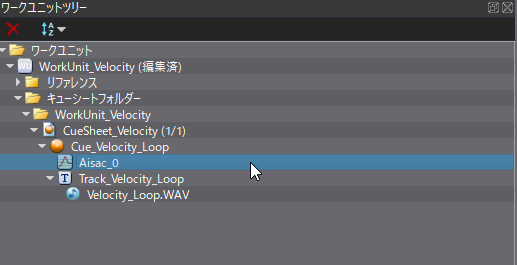
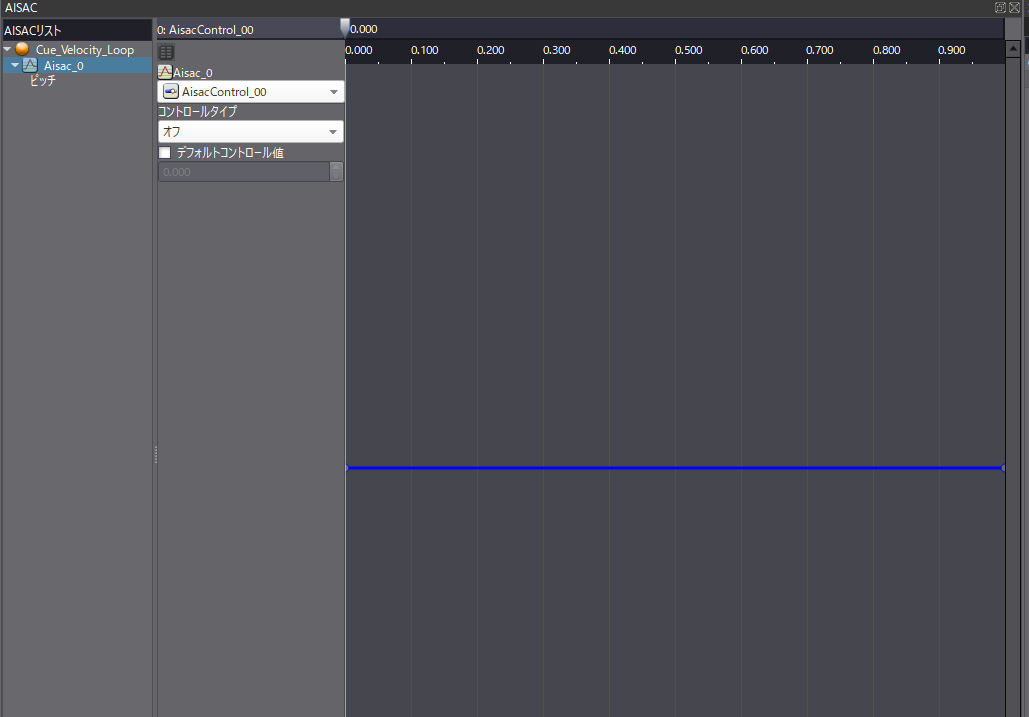
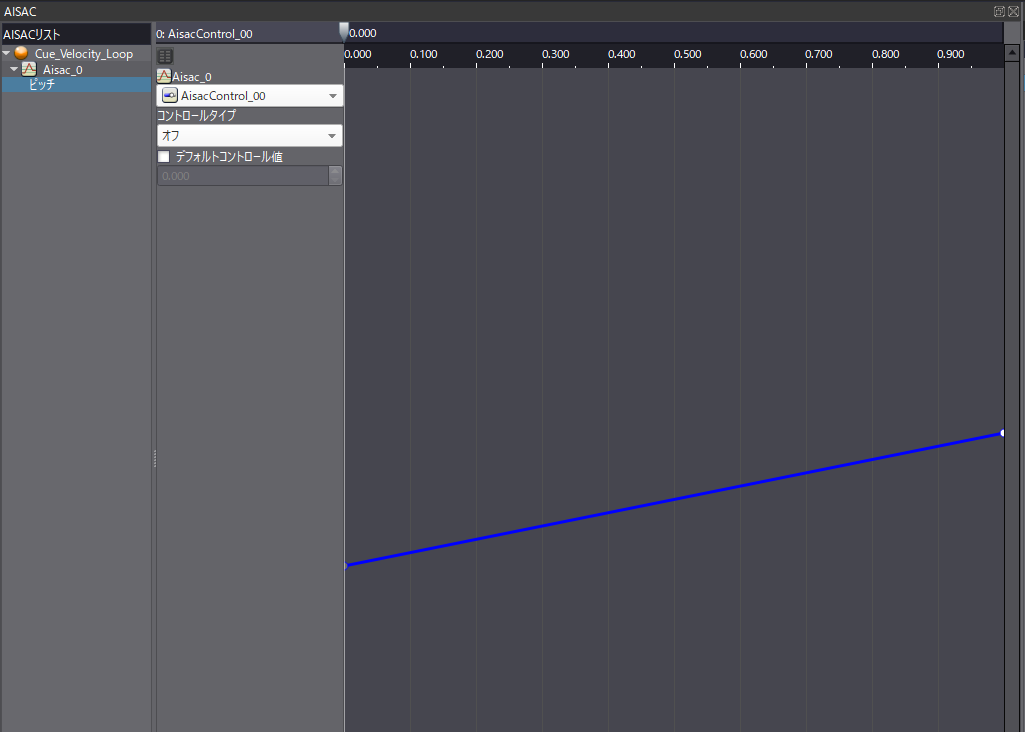
「ワークユニットツリー」の「Aisac_0」をダブルクリックしてAISACコントロールの編集画面を開きます。


青いグラフを操作し、右端と左端を任意の高さにします。

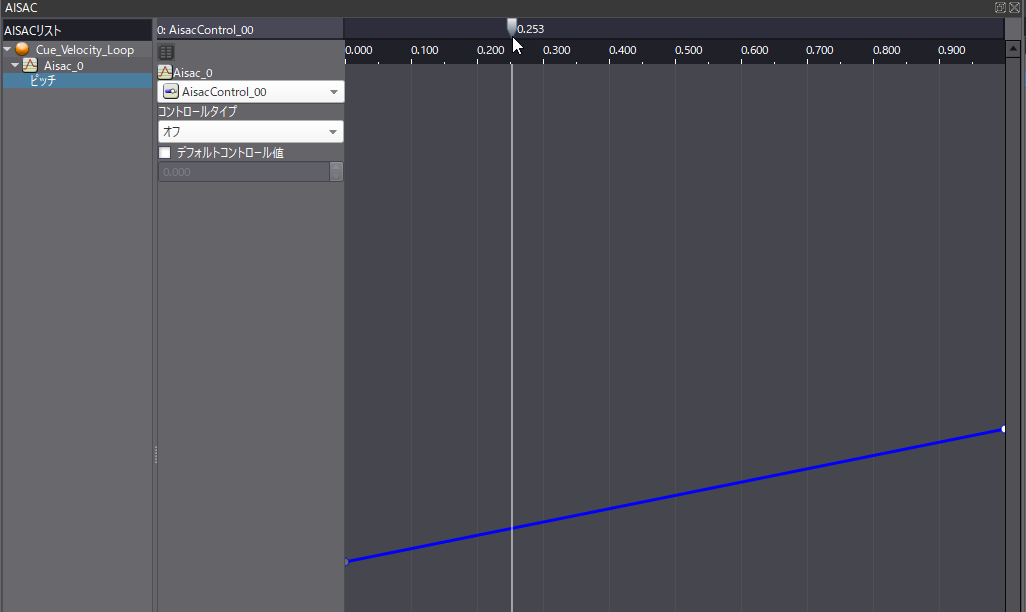
再生しながら上部のスライダーを動かし、AISACコントロールの動きを確認してみましょう。

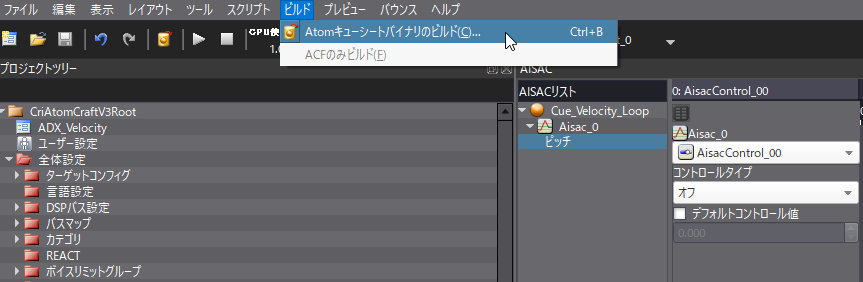
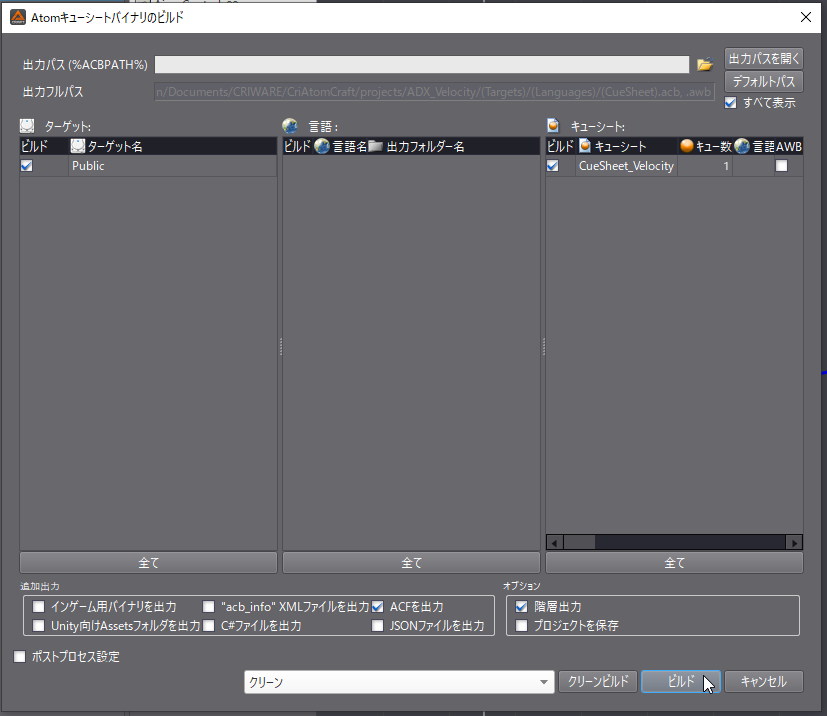
キューシートのビルド
UE5で変化するサウンドを実装する
UE5にキューシートをインポート
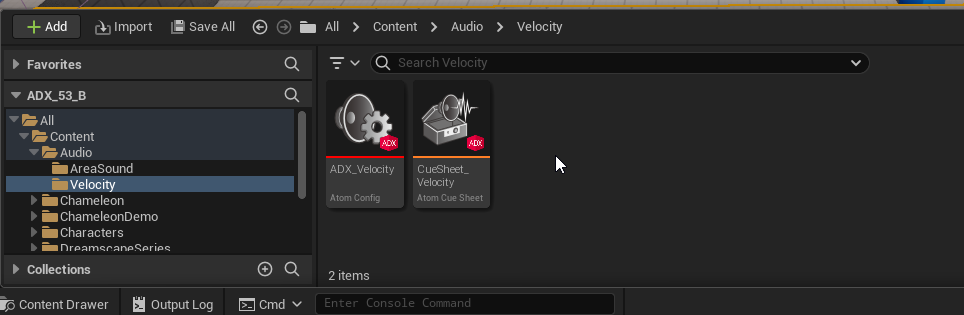
ビルドしたacf、acbファイルをUE5のコンテンツブラウザ(コンテンツドロワー)にドラッグ&ドロップしインポートします。
acfファイルインポートの際に出てくるダイアログでは「Yes」を選択します。
これにより、プロジェクトの設定が自動的に完了します。

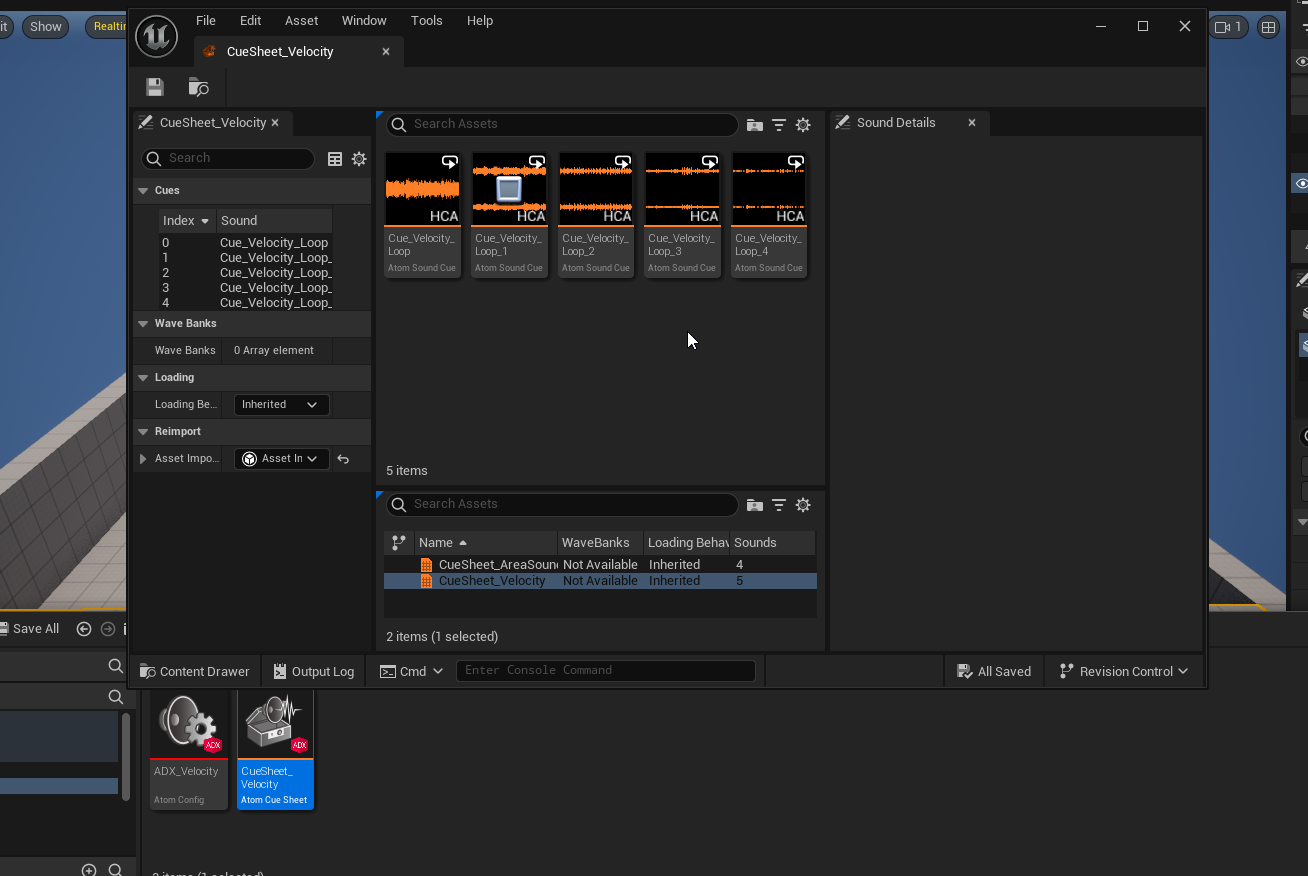
キューシートをダブルクリックして開き、キューが再生できることを確認します。

アクターの作成
オブジェクト本体となるアクターを作成します。
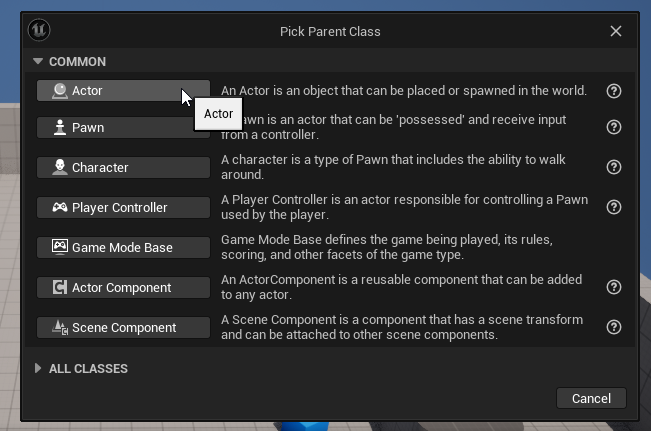
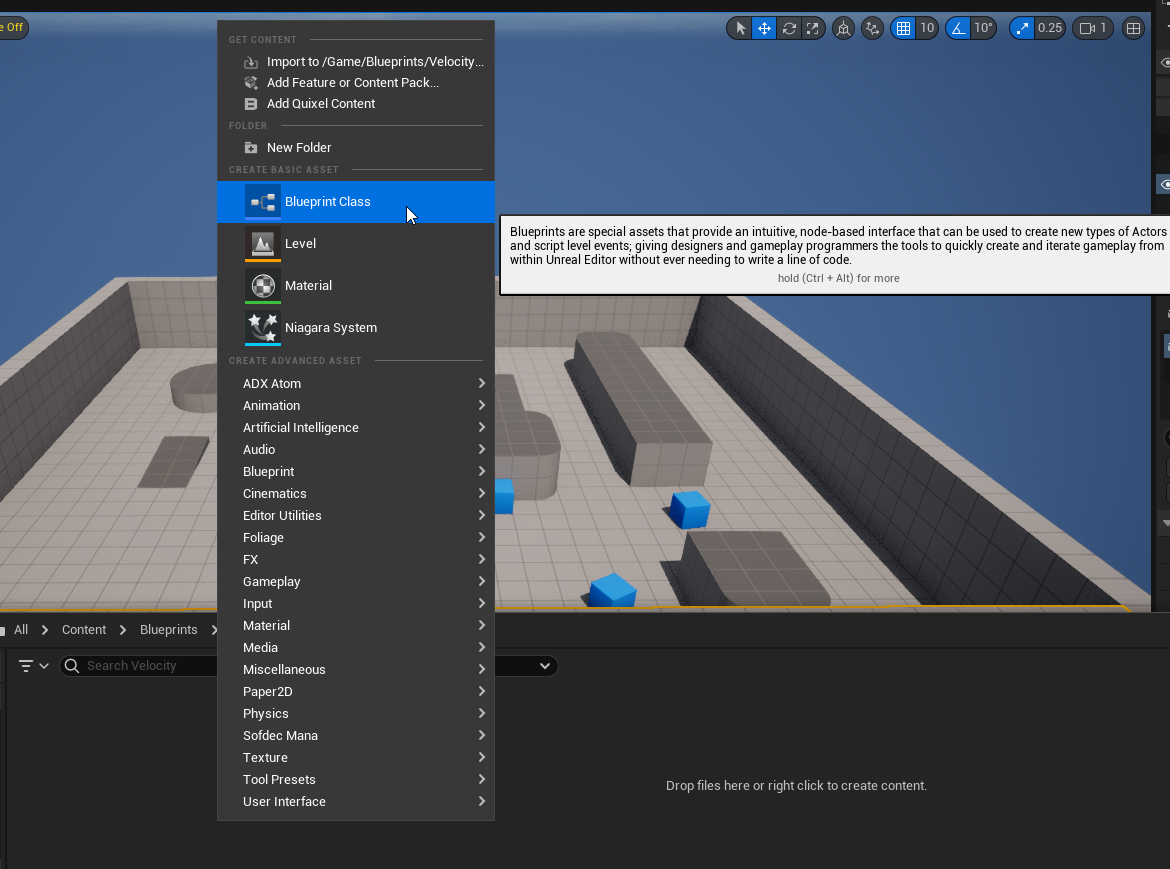
コンテンツブラウザの任意の場所で右クリックし、「Blueprint Class」を選択します。

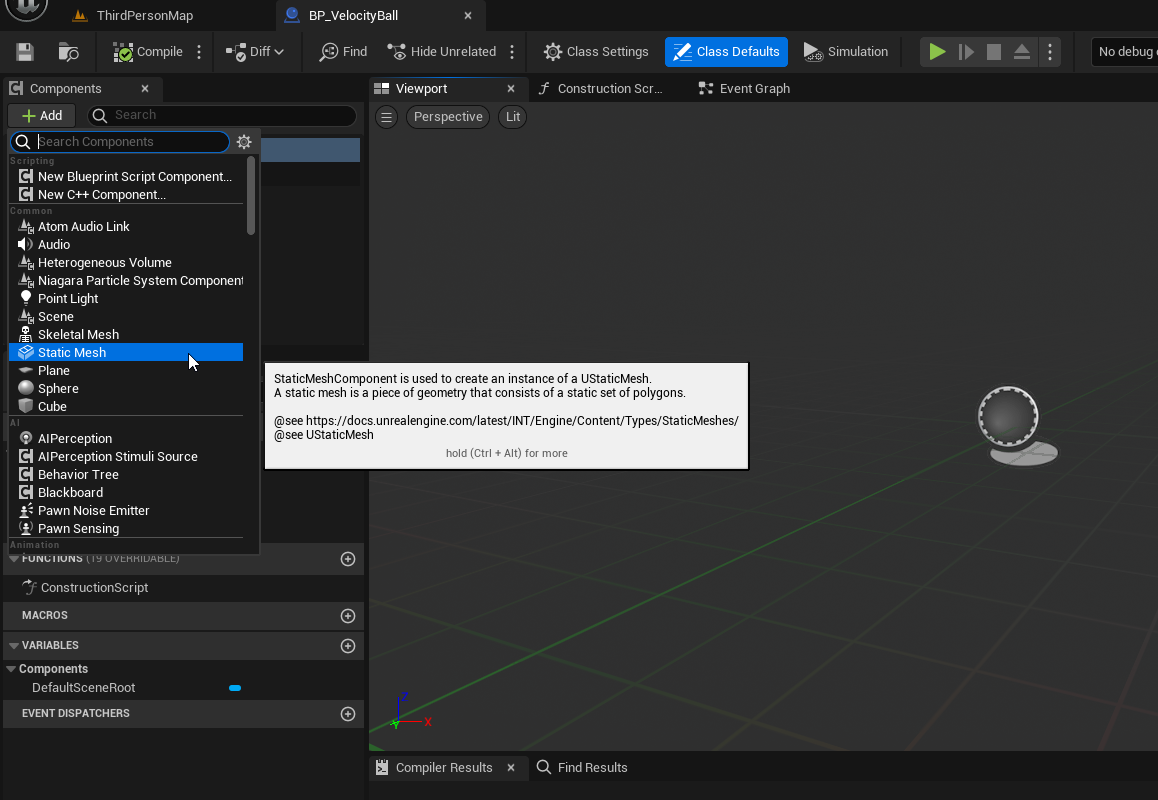
アクターをダブルクリックして開き、「+Add Component」ボタンからStatic Meshコンポーネントを追加します。

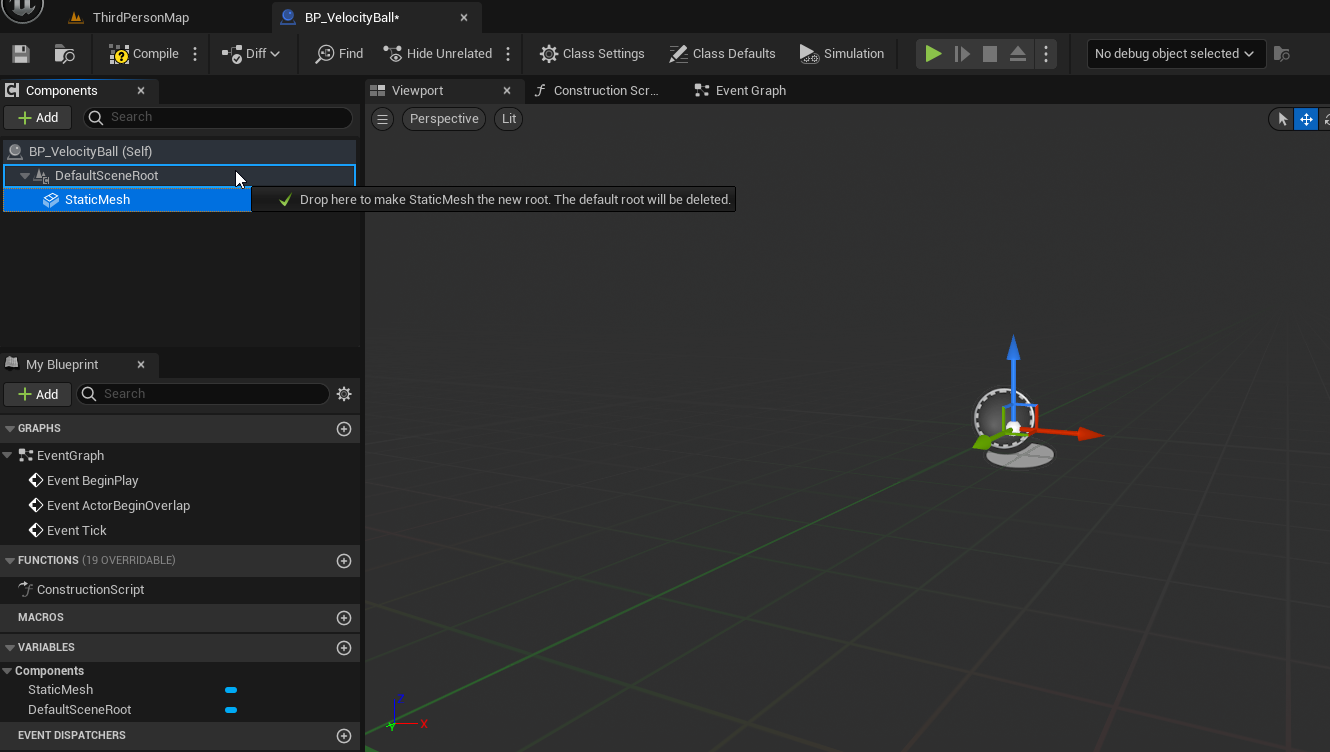
StaticMeshコンポーネントをドラッグし、「DefaultSceneRoot」上でドロップします。

アクターのルートコンポーネントが「StaticMesh」になります。これにより、物理演算などでメッシュの位置が変わった場合に、StaticMeshコンポーネントの座標を基準としてアクターの座標に反映されるようになります。

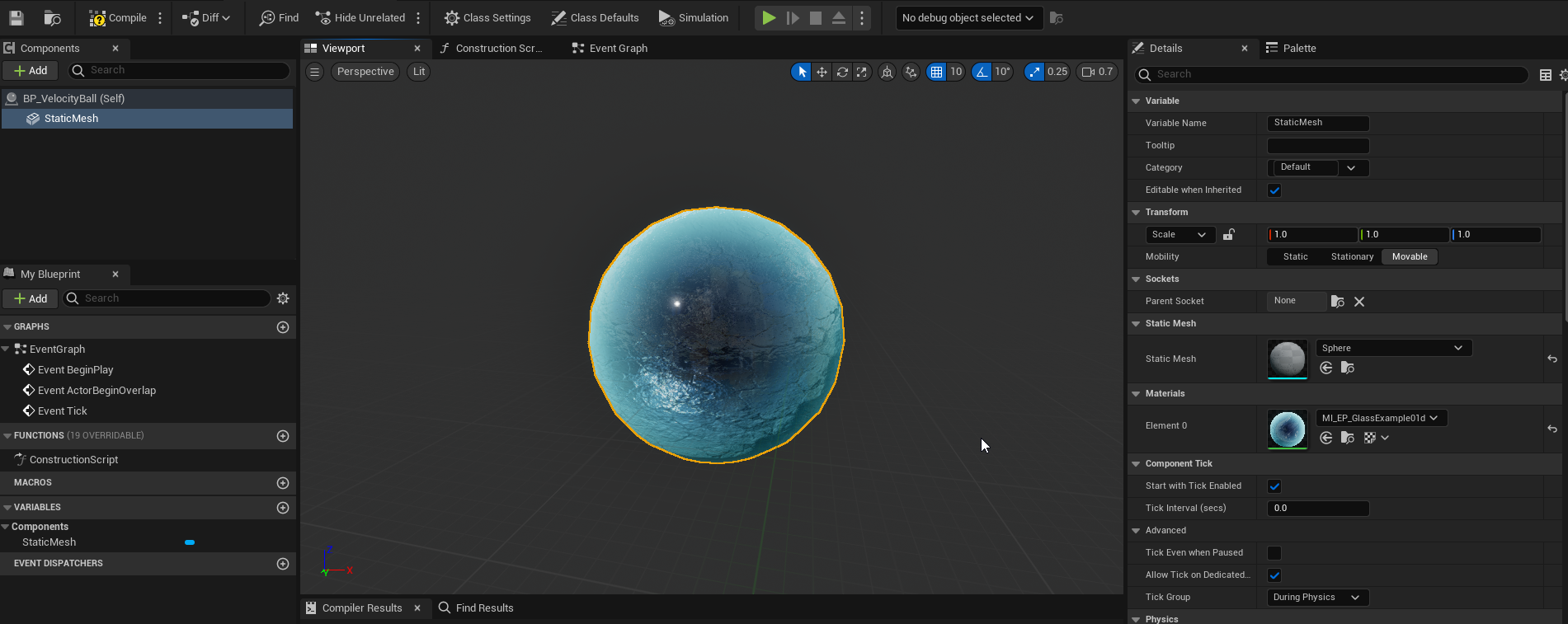
StaticMeshコンポーネントを選択し、Detailsパネルにてメッシュを選択します。予め、メッシュにコリジョンがついていることを確認しておくといいでしょう。
画像ではメッシュのマテリアルを上書きしています。

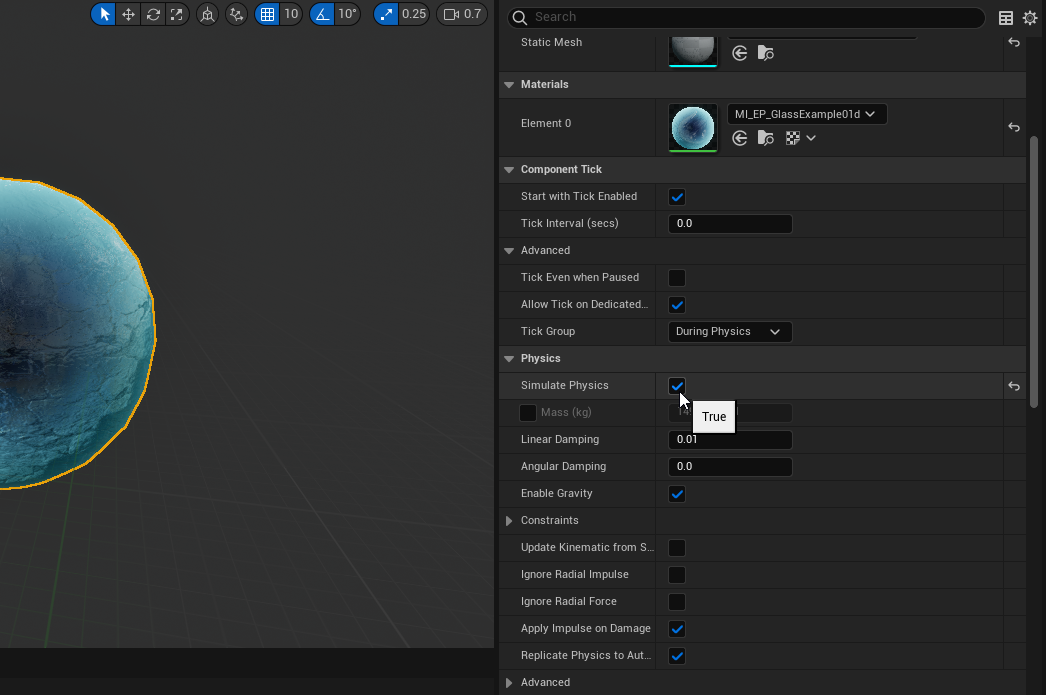
「Simulate Physics」のチェックをつけます。メッシュの物理演算が有効になります。

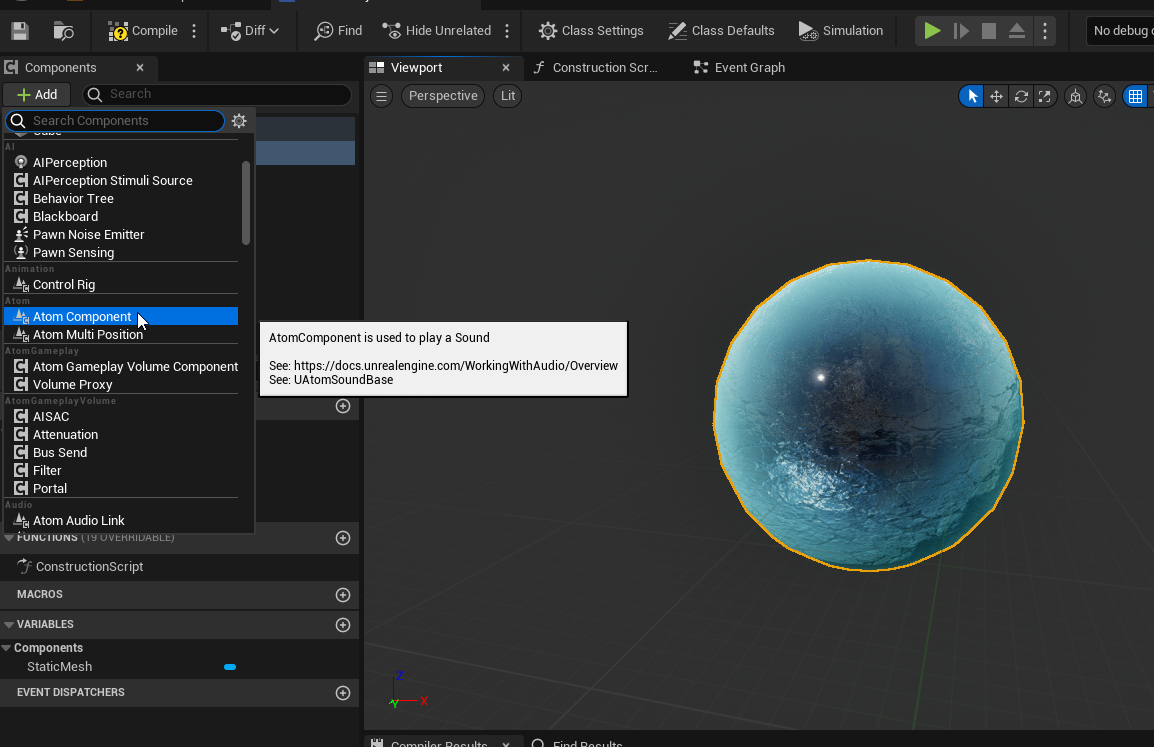
「+Add Component」から、Atom Componentを追加します。これがサウンドの音源になります。

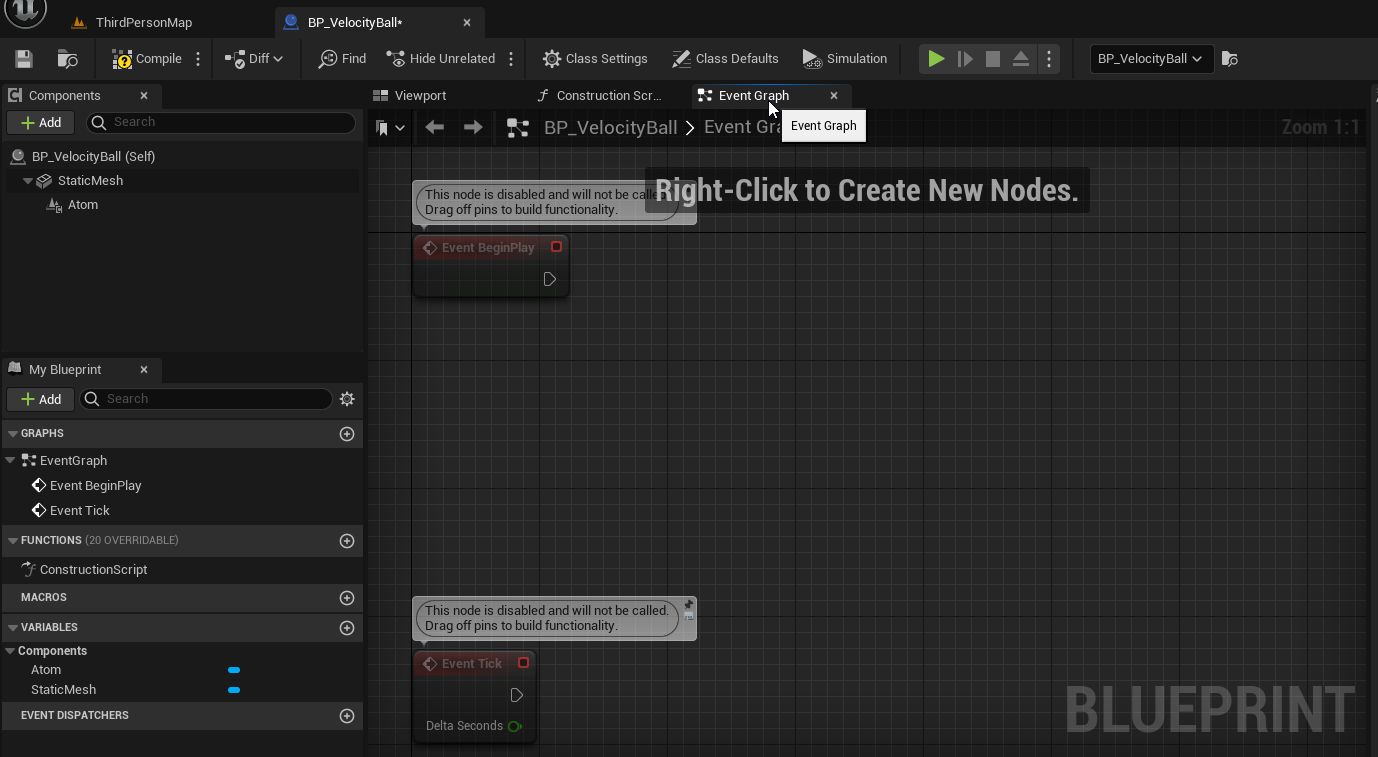
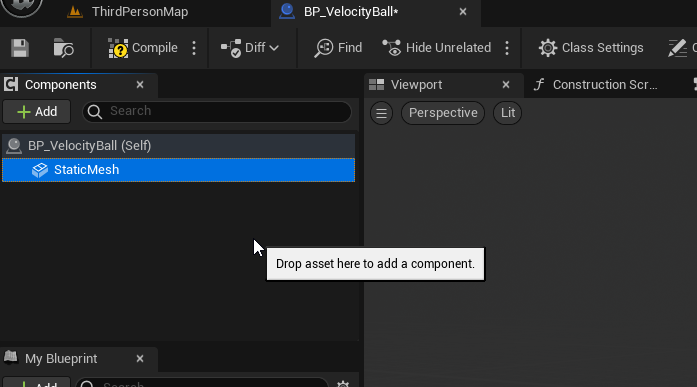
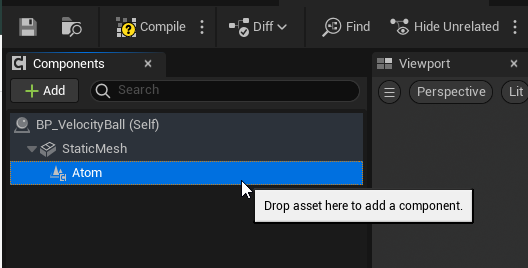
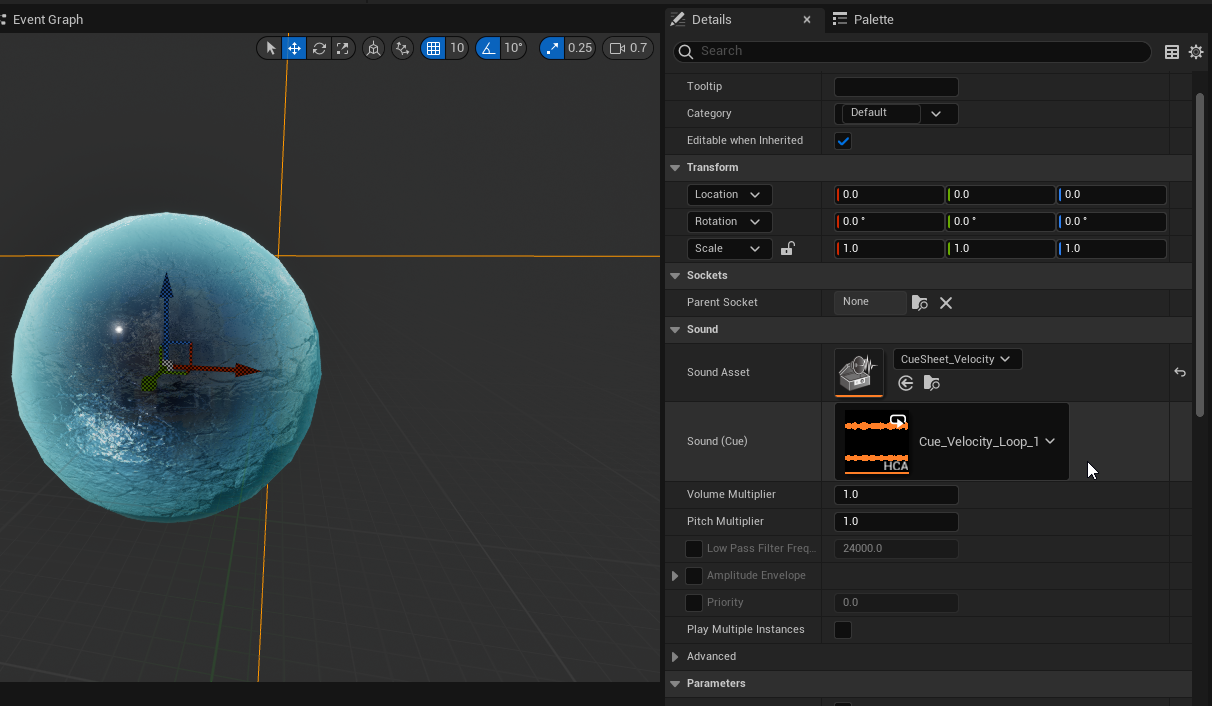
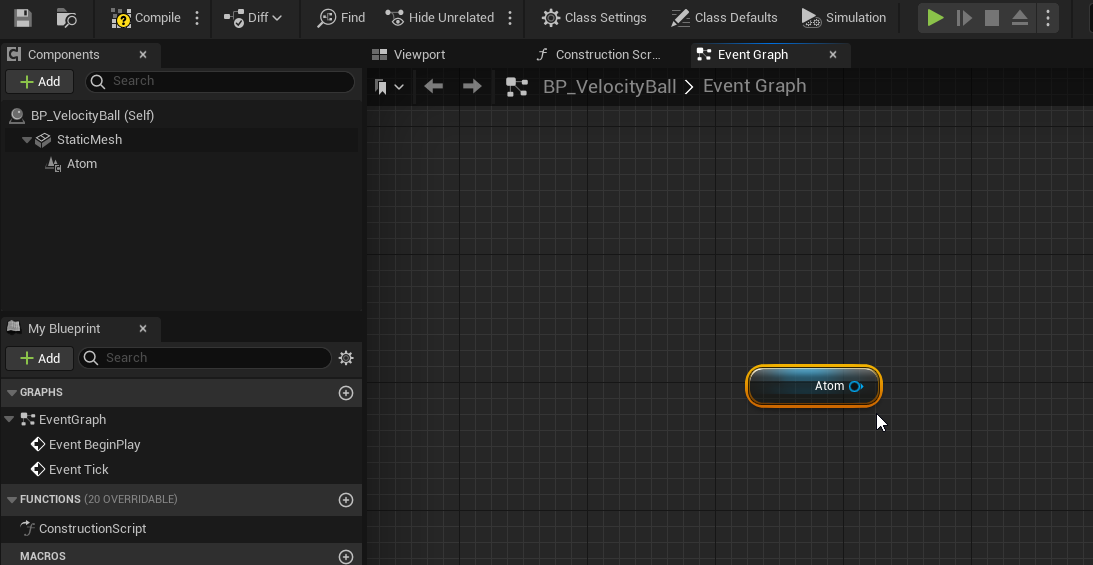
コンポーネントの構成としては、StaticMeshコンポーネントの子としてAtomコンポーネントがぶら下がっているようになっていればOKです。もしなっていない場合、Atomコンポーネントをドラッグ&ドロップして次の画像のようにしてください。

Detailsパネルで、まず再生したいキューシートを選択し、再生したいキューを指定します。

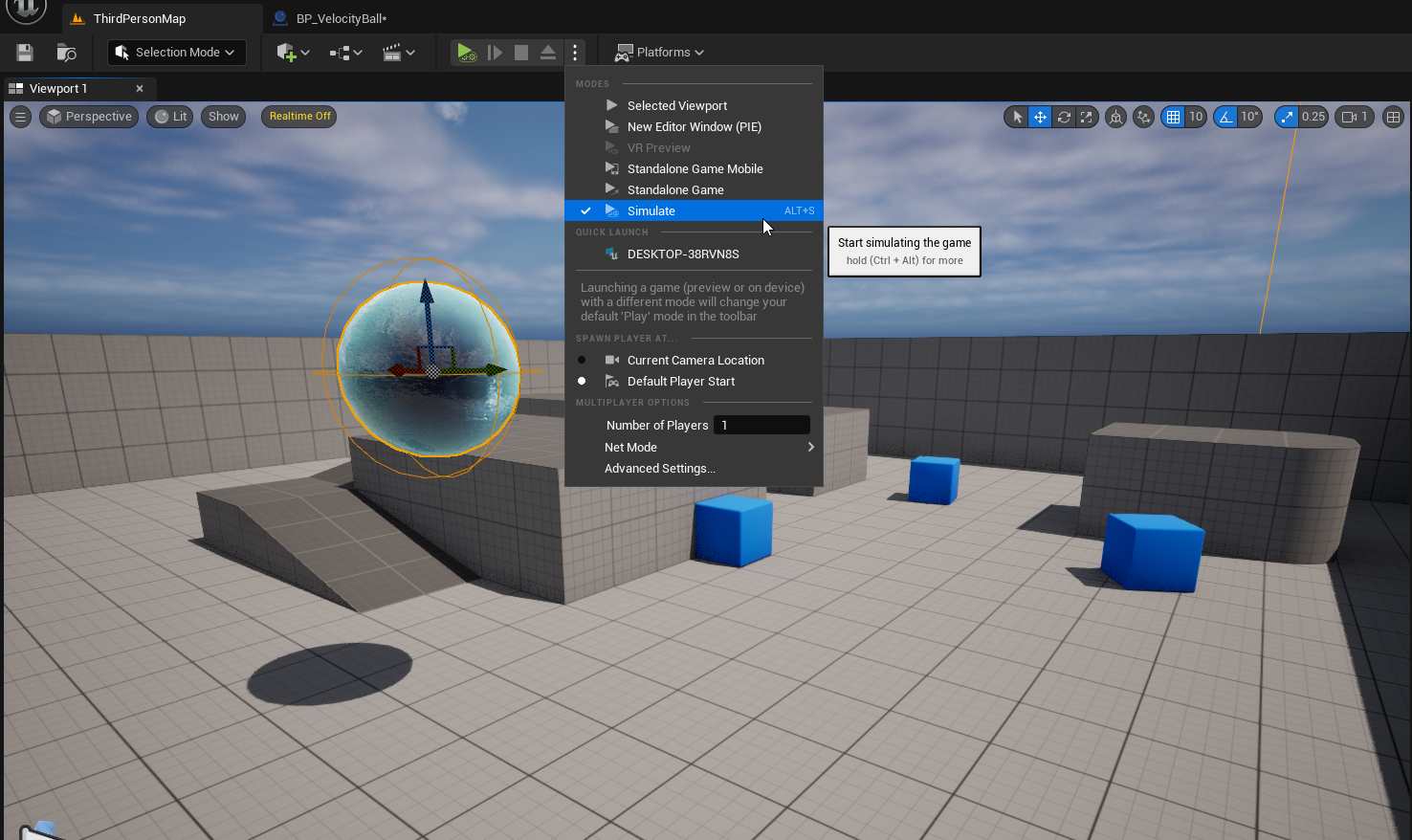
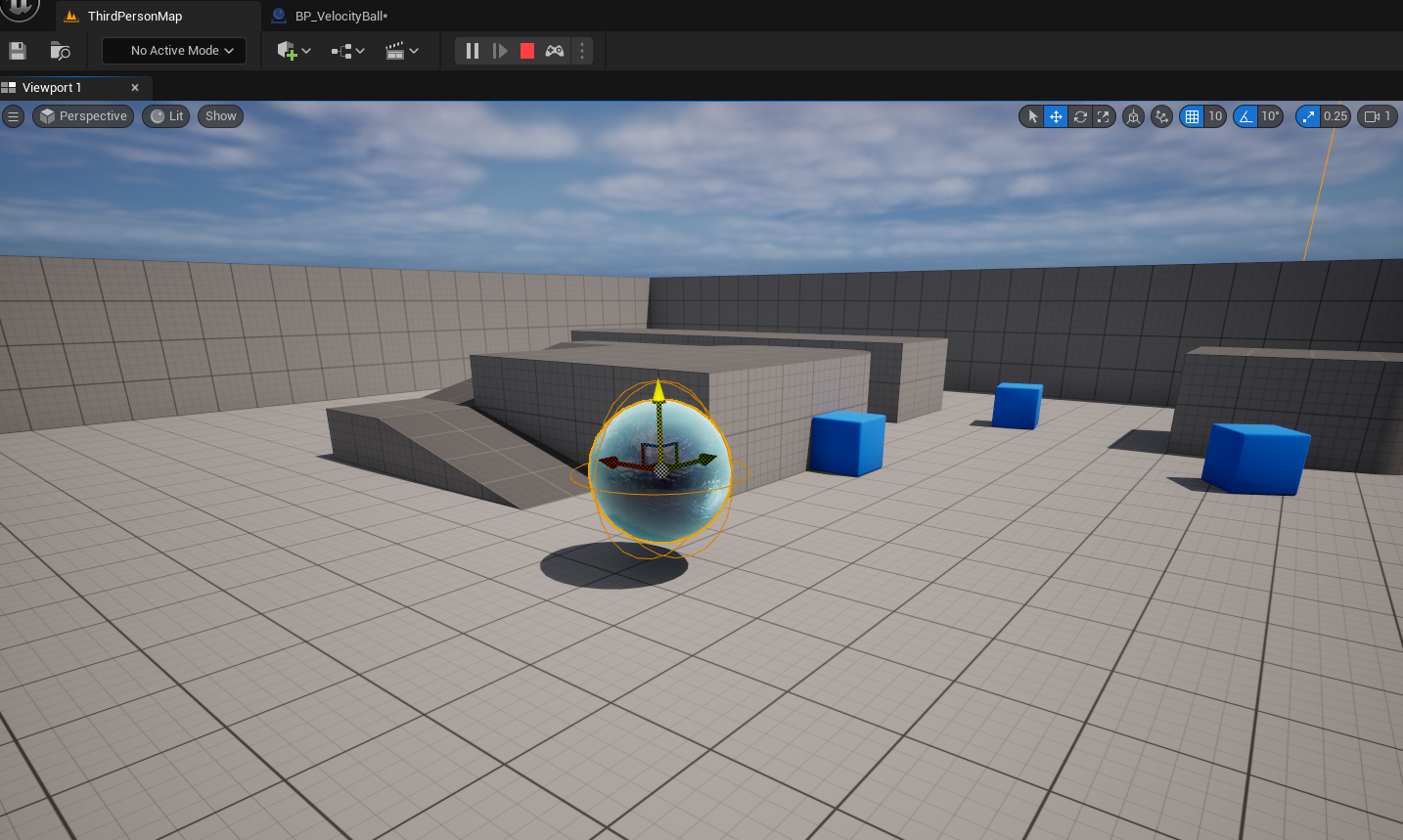
レベル上に配置し、再生してみましょう。再生モードを「Simulate」にすると分かりやすいです。

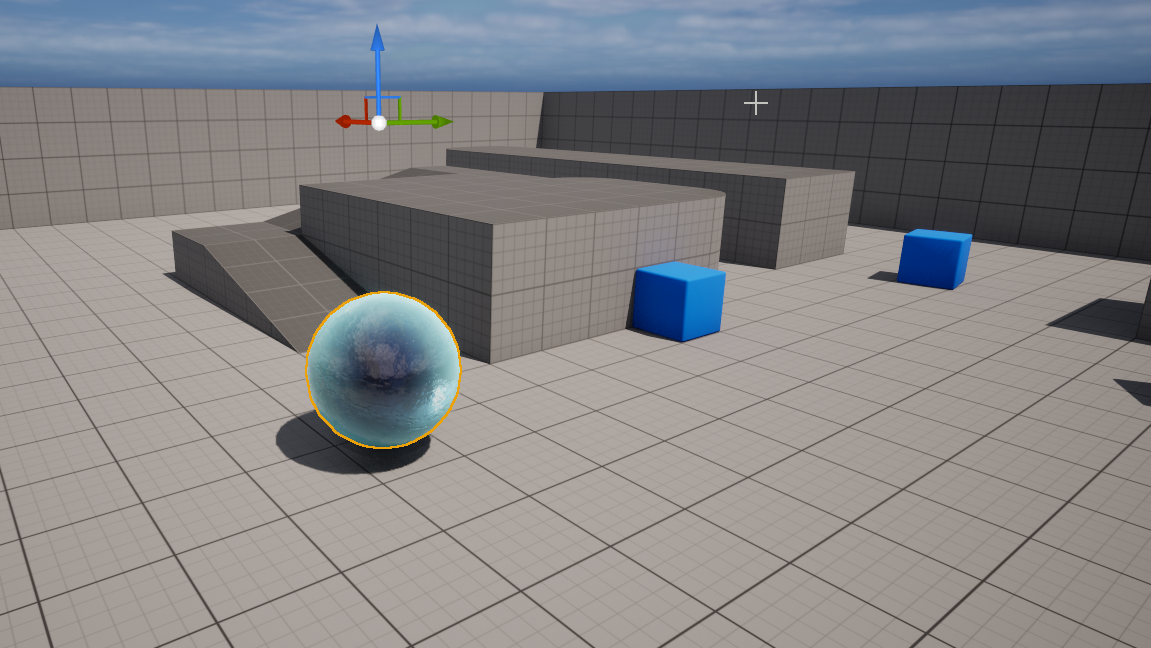
サウンドが再生され続けるほか、物理演算によりメッシュが地面に落ちるのが確認できます。

ブループリントで速度に応じた音量を再生する
ブループリントのイベントグラフに移動し、処理を編集していきます。
例として、落下したりプレイヤーが押したりして動いている間、速度に応じて駆動音が大きくなり、ピッチが変化するオモチャを作ってみましょう。
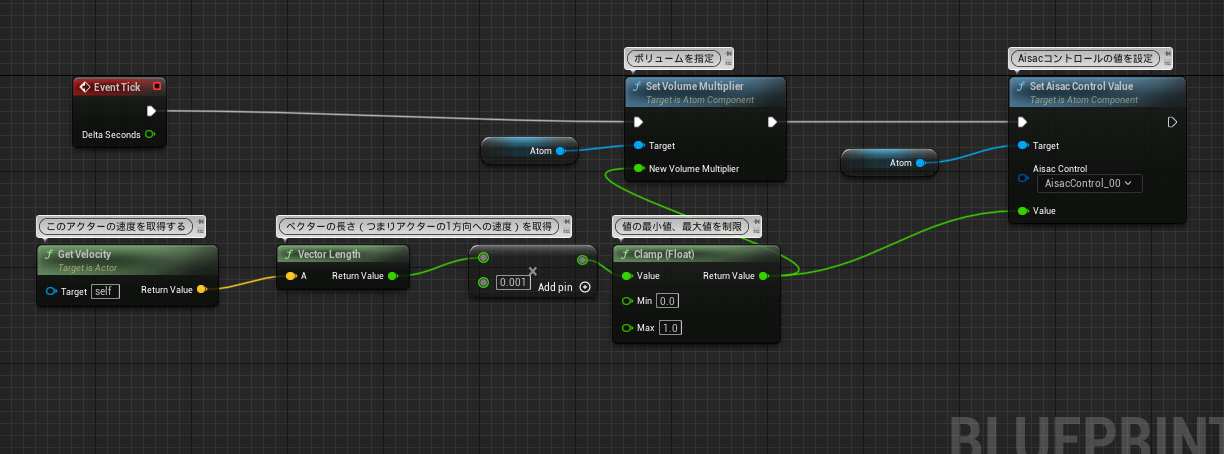
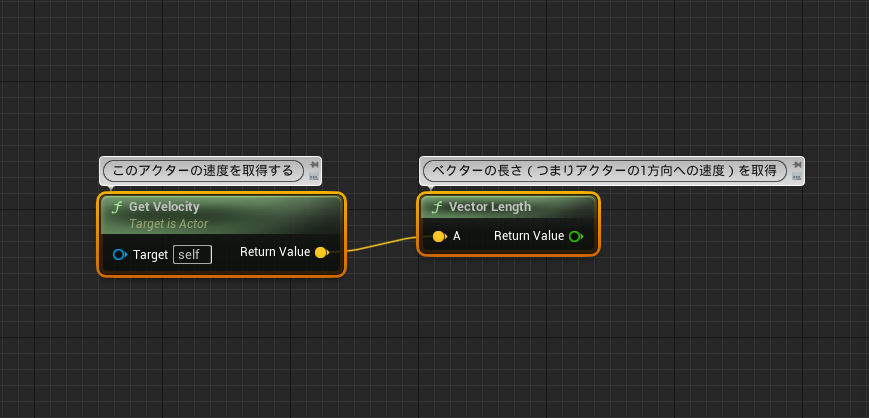
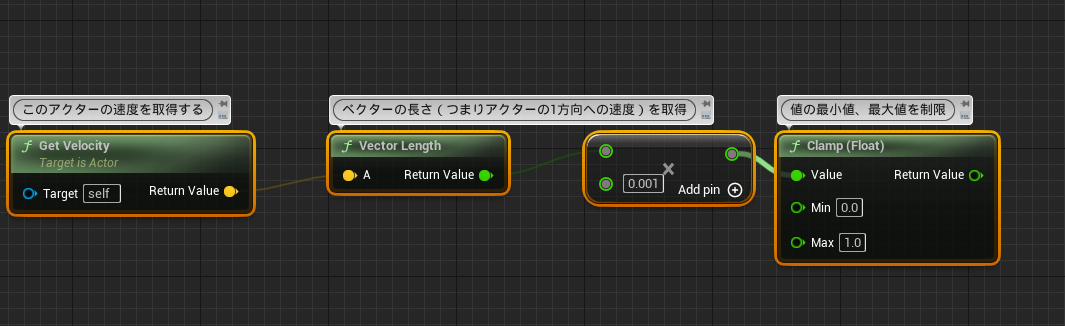
オブジェクトの速度を取得するにはGet Velocityノード、そこから速度をfloat変数として取得(速度の長さを取得)するにはVector Lengthノードを使います。

これらのノードはセットで使うと汎用性が高く、様々な場面に使えます。
この速度をAtomコンポーネントの音量に反映させていきます。
……が、そのままの値では音量への影響が大きすぎるので、速度に倍率をかけて小さくします。
また、音量を0~1の間で変動させたいので**Clamp(float)**ノードを噛ませます。
Clampノードを使わない場合、音量が異常に大きくなってしまうので注意!

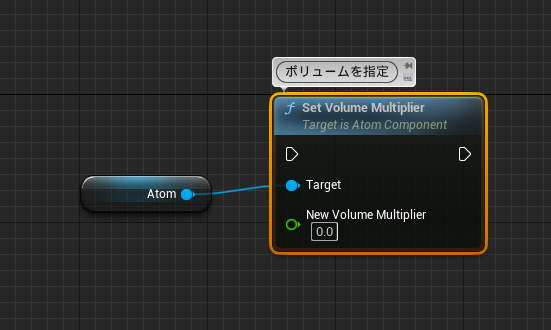
ComponentsパネルからAtomコンポーネントをグラフ上にドラッグ&ドロップし、コンポーネントを取得するノードを作ります。

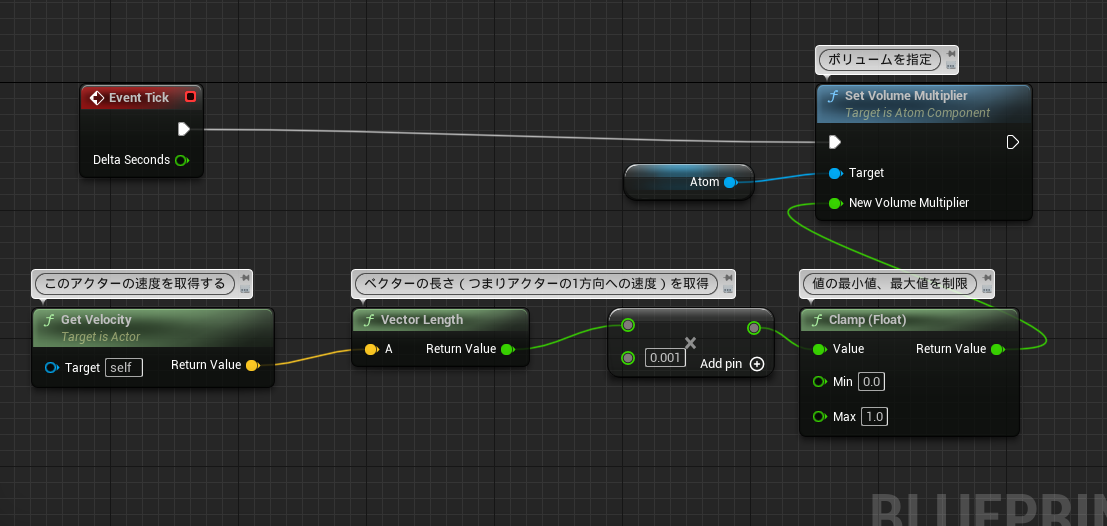
Get Atom ComponentからSet Volumeノードを配置し、Atomコンポーネントの音量を変動させます。

Event Tickから線をつなげれば、毎フレーム処理が走り速度に応じた音量が変化するようになります。

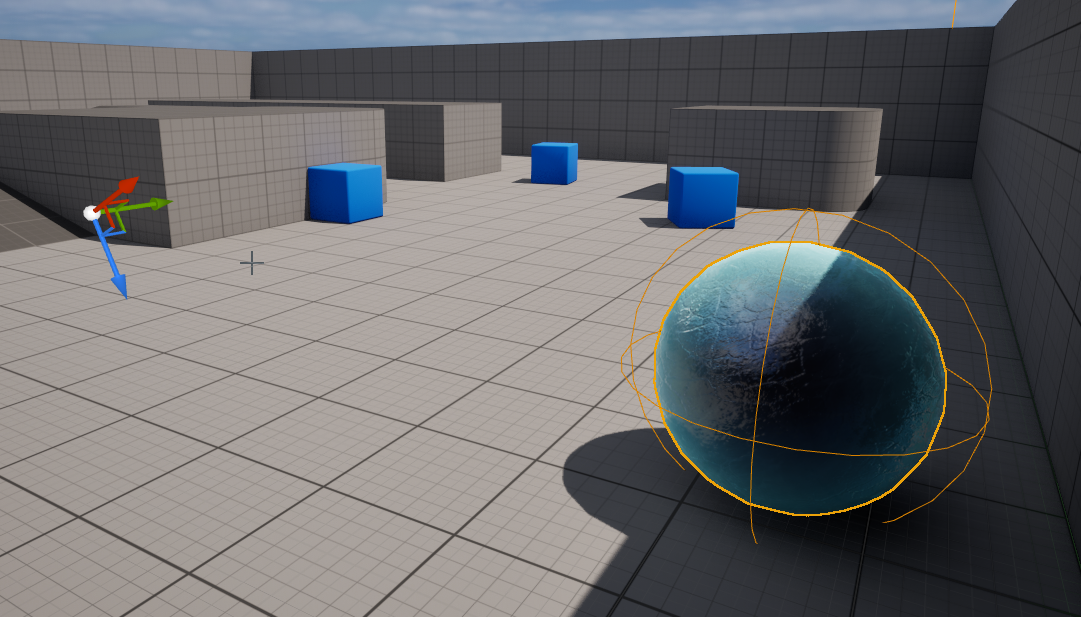
ゲームを再生してみましょう。「Simulate」モードならゲーム再生中にもオブジェクトを選択して操作することができます。
また、通常のPlay in Editorモードでも、「F8」キーを押すことでエディタ上での操作が可能になります(猛威一度キーを押すと元に戻ります)。
再生中にオブジェクトを選択し、マニピュレータをドラッグして動かすと、速度が速くなったときにだけサウンドが聞こえてくるはずです。


速度に応じてピッチを変動させる
AtomCraftでピッチの変動を設定していますので、ブループリントからそちらも制御してみましょう。
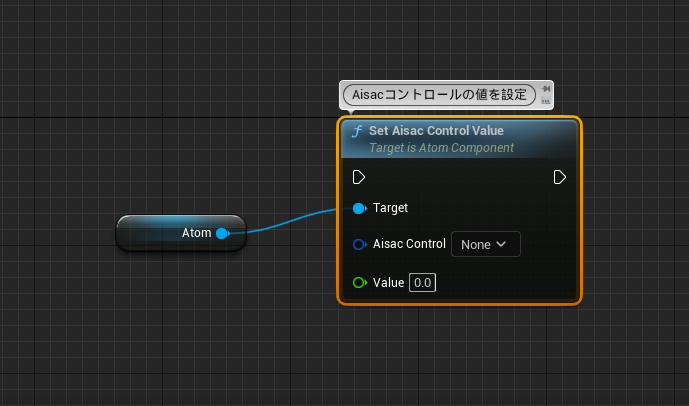
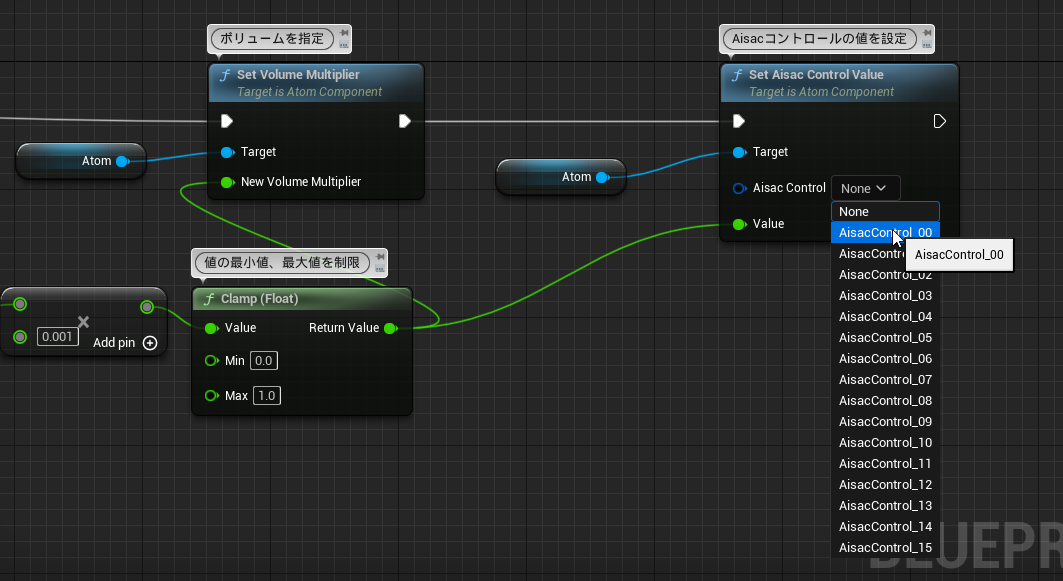
AISACコントロールの値を変動させるにはSet Aisac by Nameノードを使用します。

Clamp(float)ノードの値を「Value」ピンにつなげて、「AisacControl」のコントロール名を指定すれば処理が完成します。

音量やピッチ、さらに他のパラメータも設定次第で変化させることができる処理を紹介しました。
速度というパラメータはゲームメカニクス的にも演出的にも活用できる要素です。様々なアプローチを試してみてください。
補足
AtomCraft側で「ドップラー係数」を使用し、現実のドップラー効果のように速く動く物体に対してサウンドを変化させることもできます。
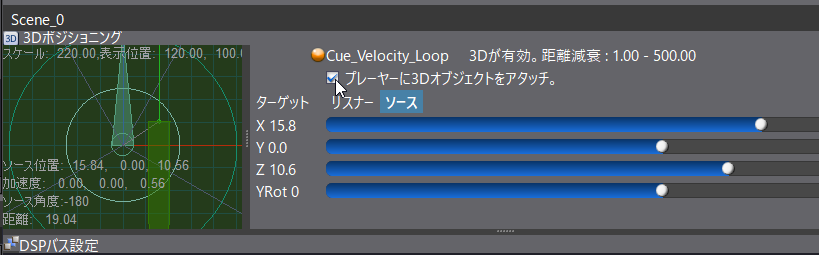
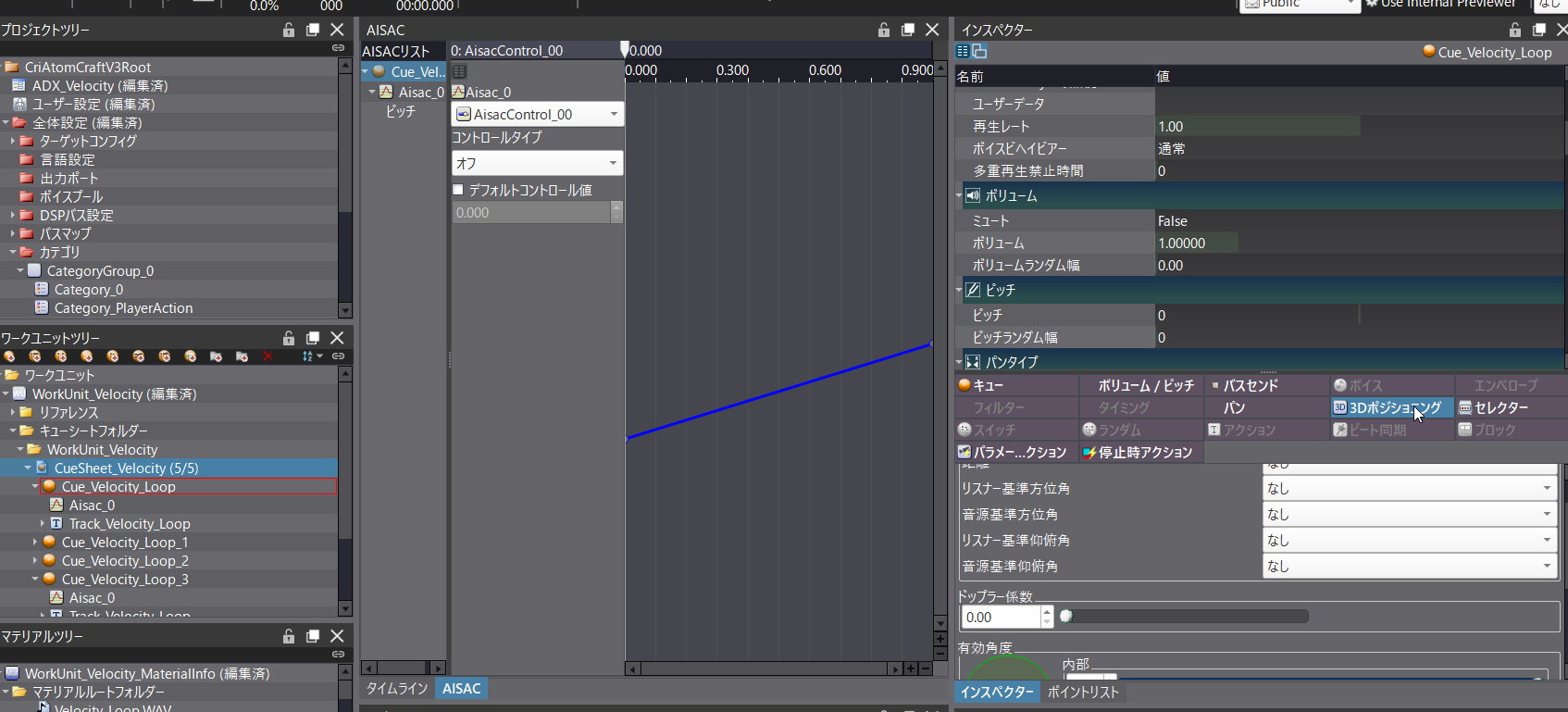
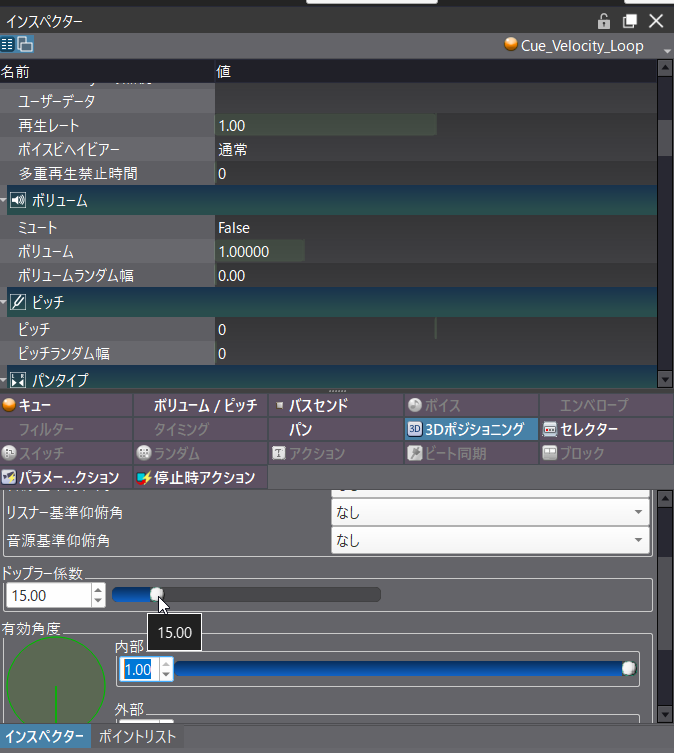
ドップラー係数を設定するには、まずキューを選択して、インスペクターの「3Dポジショニング」のボタンを押して項目へ移動します。

「ドップラー係数」を設定できます。まず低めに設定し、セッションウィンドウで試してみましょう。


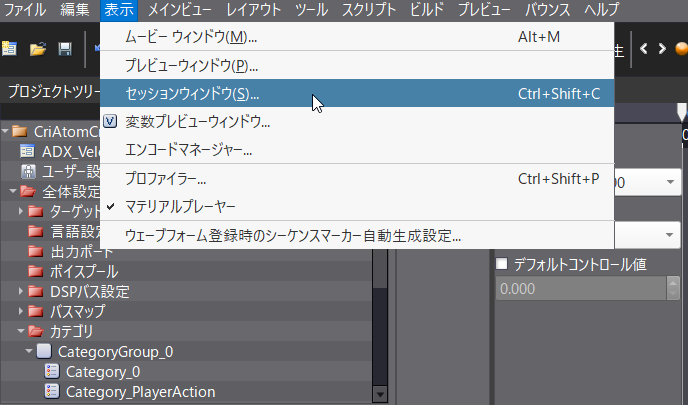
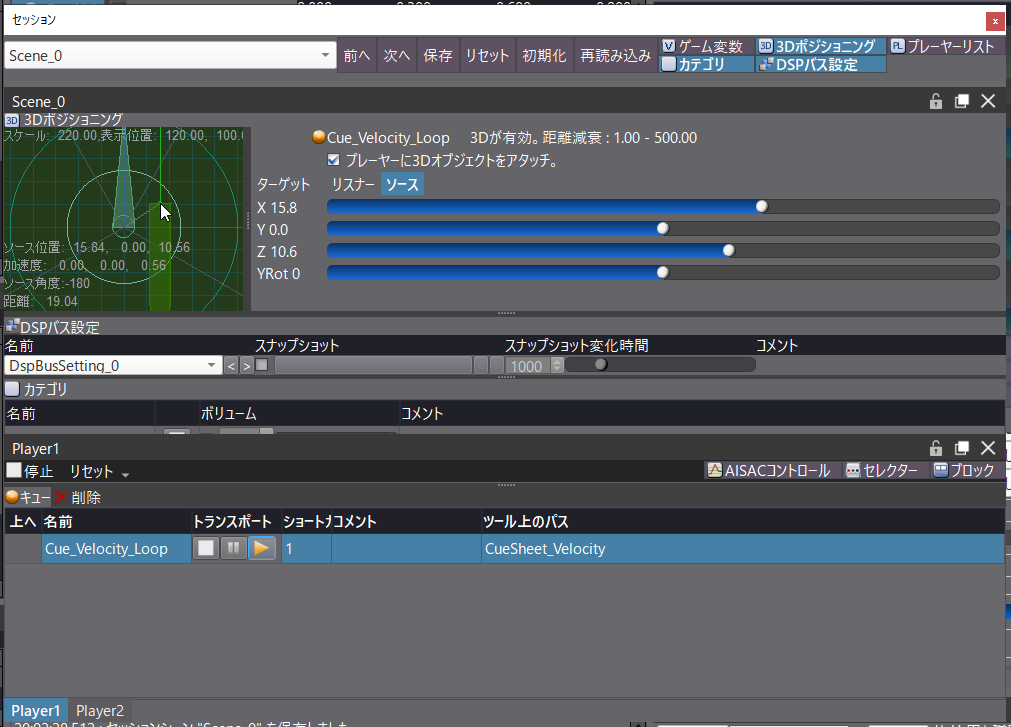
セッションウィンドウの「3Dポジショニング」の場所で音源を動かし、聞こえ方を確認してみましょう。

聞こえ方が変わらない場合、「プレーヤーに3Dオブジェクトをアタッチ」にチェックを入れてあることを確認してください。