はじめに
こんにちは!!@Sicut_studyです!
こちらの記事が嬉しいことに多くの方に見ていただきました。
そこでReactが多くの初心者の方に注目されているんだなということを実感させられました。
私の記事では何度も言っている通り
というのが大事になってきます。そこで 「Reactアプリ100本ノック」 というのに挑戦していこうかと思います。徐々に難易度を挙げていってどこまでお題を作りきれるかの腕試しでやっていただければと思います。
今回は簡易的なプロフィールカードを作ってみたいと思います!
前回のお題
Reactアプリ100本ノックルール
- 主要なライブラリやフレームワークはReactである必要がありますが、その他のツールやライブラリ(例: Redux, Next.js, Styled Componentsなど)を組み合わせて使用することは自由
- TypeScriptを利用する
- 要件をみたせばデザインなどは自由
06. Profile
問題
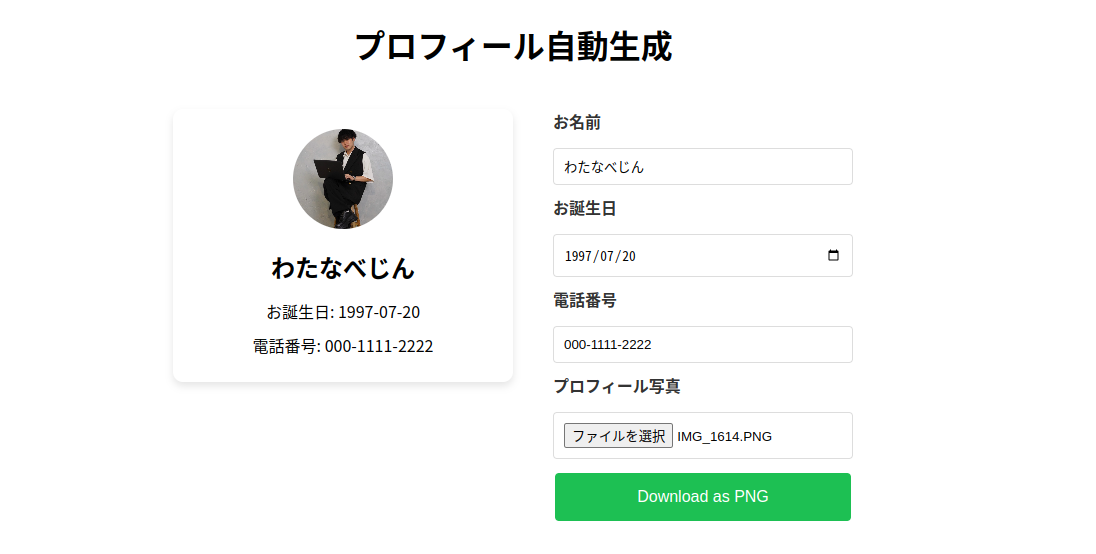
プロフィールカードを生成できるサービスを作成します
目的
入力フィールドの管理を行い、状態の更新と状態を使ったUIの更新を学びます
達成条件
機能的なプロフィールカード:
- ユーザーが名前、誕生日、電話番号を入力し、プロフィール写真をアップロードできる
- アップロードされた画像がプレビューとして表示される。
- ユーザーが生成したプロフィールカードをPNG形式でダウンロードできる
実際に解いてみた
利用技術
- React
- TypeScript
- Vite
- Emotion
- html2canvas
解答時間 : 1時間
プロフィールカードだけだと簡単に感じる方が多いかなと思いましたので、ダウンロード機能も条件にいれてみました
ライブラリが簡単に利用できたのですぐに実装できました
昔流行ったプロフィール帳をオンラインで作るサービスにして画像をSNSにシェアできるみたいなサービスにすればもしかしたらバズって使ってもらえるかもしれません
画像出力ができると応用が効きますね
(ちなみに画像は出力できたのですが私の環境では背景が灰色になってました。本質ではないのでこのままにしています)
次のお題
おわりに
React100本ノックの記事を地道に上げていこうと思いますので、一緒に挑戦したい方は @Sicut_study をフォローいただけるととてもうれしく思います。
ここまで読んでいただけた方はぜひいいねとストックよろしくお願いします。
少し宣伝します🔥🔥🔥🔥🔥
これからエンジニアになろうとしている人を本気でコーチングして3か月の期間で立派なエンジニアにするようなチャレンジをしてみたいなと考えております。
もし、本気でエンジニアを目指してコーチングを受けてみたいという方がいれば、Twitterに「プログラミング教えてほしいです」みたいなリプライ送っていただけたらなと思います!!
以上です。
今週もプログラミング頑張りましょう!