自社でMeta(旧:Facebook)のコンバージョンAPIの導入をした際の備忘録です。
TikTokのイベントAPIと仕様がよく似ていますので、TikTokのイベントAPIの実装を進めている方にも参考になると思います。あわせてこちらの記事もご覧ください。
コンバージョンAPIについて
- コンバージョンAPI(以下CAPI)とは、一言で言うと....
- 広告主が持っている顧客データ(例えば氏名や電話番号など)を
- Facebookの保有する顧客データと突合することで
- 広告クリック後のサイト内におけるユーザ行動をCookieを使わず捕捉することができる仕組み
欧州を中心としたCookieの利用規制の潮流の中で
ウェブ広告によるユーザのトラッキングに対する規制がとても厳しくなっています。
AppleやGoogleといったプラットフォーマーがCookieを使わないCV計測手段を提供し始めるなかで
Metaが提供する計測支援システムがCAPIというわけです。
今回は、そんなCAPIをサーバサイドGTM(ssGTM)を用いて実装します!
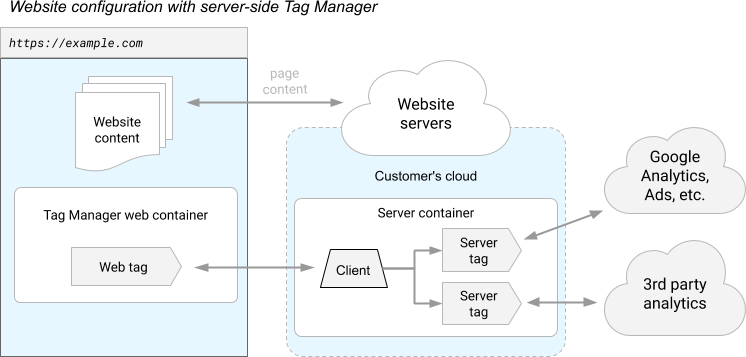
サーバサイドGTM(ssGTM)とは
今までのウェブ用コンテナではなく、GCPなどの仮想サーバ上に構築するGTMコンテナ。
よりセキュアでユーザ環境に負荷が小さいのが特徴です。
-
sGTMとも、Server-side Taggingとも言う - 2021年10月に新たに正式版がリリース
- 従来のGTMとは異なり、GCP等の仮想サーバ上に構築してタグを発火させる
- 大前提、従来のGTMを代替するものではなく、セットで用いることになる
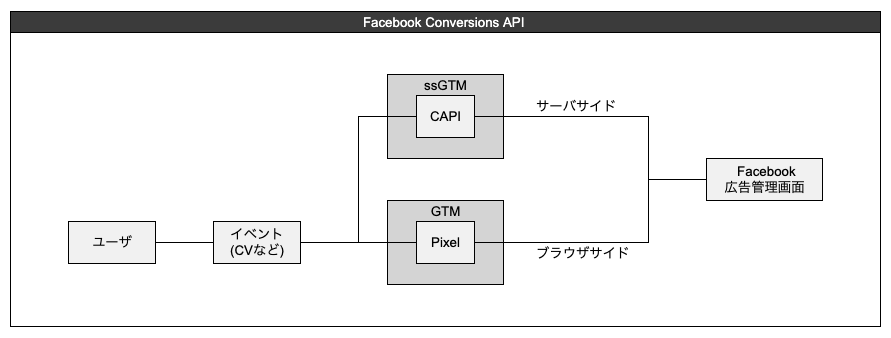
ssGTMでCAPIはどのように動くのか
通常のFacebook広告では、PageViewやPurchaseといった広告経由のイベントはPixelタグで計測されていました。
このPixelタグは、通常、従来のGTM等を用いてサイト内に埋め込まれます。
ここで使われている3rd Party CookieはOSやブラウザによってはブロックの対象となり、
コンバージョン等のサイト内行動はFacebookでは十分に捕捉できないことがありました。
しかし、CAPIでは、広告主のサーバー(サブドメイン)にデプロイされたサーバサイドGTM(ssGTM)から、
Facebookの広告サーバに直接、3rd Party Cookieを用いない形で送信します。
こうして送られたイベントデータには、広告主の保有する顧客データを暗号化(ハッシュ化)した形で含むため
Meta自身が保有する顧客データと突合することで、ユーザを特定(=イベントを計測)できるんですね!
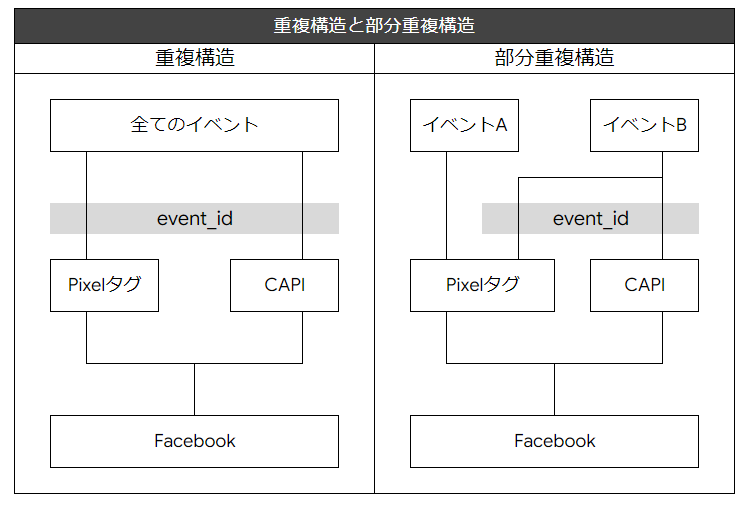
重複構造と部分重複構造
いざ、CAPIを実装する際には、どのイベントをサーバサイドから送信するかによって実装工程や難易度が変わります。
その実装方法には、大きく重複構造・部分重複構造・分割構造に分けることができます。
現状、多くの広告主が、従来のGTM(ウェブコンテナ)とPixelタグを用いて
「PageView」や「Purchase」といった標準イベントやカスタムイベントを定義していると思います。
重複構造では、それら全てのイベントがCAPIとPixelタグ両方で発火している環境を作ります。
それぞれのイベントが一意のevent_idで紐づいていることにより、異なるサーバから送信されてもFacebookで同一と識別することができます。
一方、部分重複構造では、全てのイベントをPixelタグで実装した上で、
例えばコンバージョンに近いイベントのみCAPIを介してFacebookにデータを送信します。
実装工数や難易度がそこまで高くなく、最低限、大事なイベントのみ確実に計測することを重視します。
重複構造のメリット
- 全ての
Pixelタグのイベントで計測の補完ができる
重複構造のデメリット
-
event_nameと一意のevent_idを使って、PixelタグとCAPIタグ間の重複排除が必要 - マーケターだけで実装するにはやや難易度が高い
- 実装に開発コスト・サーバ代として費用がかかる
- PageViewなど、発火回数が多いイベントによってサーバ負担がかかる
Facebookは重複構造を推奨していますが、ハードルが高ければ部分重複構造や分割構造から始めてもいいと思います。
特に一番計測したいポイント(予約など)にCAPIが入っていれば、ある程度の効果が見込めるはずです。
分割構造という手段もありますが、CAPIの恩恵を受けづらいことから、今回は重複構造を使って実装することにしました。
デプロイしてみる
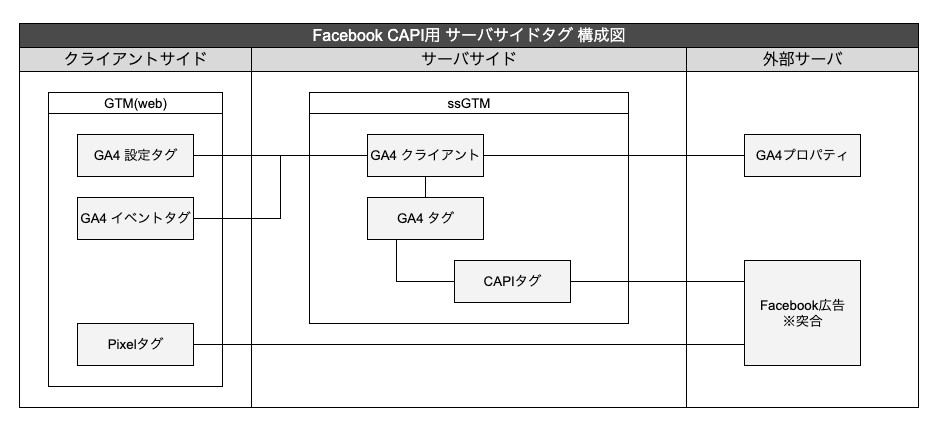
今回はサーバサイドGTM(ssGTM)とCAPIタグを用いて、重複構造を構築するところまでやってみます!
構成図はざっくりこんなイメージです。
実装手順
- ビジネスツール利用規約の同意
- GoogleAnalytics4とssGTMの構築
- GTM(ウェブコンテナ)の設定
- ssGTM(サーバコンテナ)の設定
- 発火・データ送信テスト
ビジネスツール利用規約の同意
CAPIを用いる際は、Metaビジネスツール利用規約が適用されます。
場合によってはプライバシーポリシー等の見直しが必要になります。
特に、2022年4月から新たに施行される改正個人情報保護法では
広告配信のために顧客情報を利用する広告主に対して、より厳格な規制がなされています。
GoogleAnalytics4とssGTMの構築
今回のサーバサイドGTM(ssGTM)はGoogleAnalytics4(GA4)とセットで実装します。
既存のGoogleAnalytics(UA)とGTMを利用している方であれば、GA4の設定自体はポチポチで進みます。
後で、このデータ送信経路ををウェブ用コンテナ経由から、サーバサイド経由に変更します。
既にGA4を導入している方であっても、既存のWebタグのtransport_urlフィールドを置き換えて
サーバサイドからデータストリームを送るのではなく、タグを新規作成することをお勧めします。
サーバサイドGTMそのものの構築については、弊社エンジニアの記事を参考にしてください。
GTM(ウェブコンテナ)の設定
GA4とサーバコンテナが構築できたら、まずは従来のGTM(ウェブコンテナ)の設定をしましょう。
当然のことですが、Metaに送られる顧客データはサーバコンテナのCAPIタグから送信されます。
しかし、顧客データは変数としてウェブコンテナにあるGA4タグを介してサーバコンテナに転送するため、データレイヤー等の設定をする必要があります。
パラメータ(変数)の設定
CAPIを通じてMetaにデータを送信する際には、下記4種類のパラメータを準備する必要があります。
| パラメータ | 内容 |
|---|---|
| event_name | イベントの名称 |
| event_time | イベントが発生した日時 |
| user_data | Metaに提供する顧客データ群 |
| event_id | 一意のイベントID(重複構造の場合必須) |
これらのデータは、データレイヤー変数等を用いてウェブコンテナに送信します。
ウェブコンテナのGoogle アナリティクス: GA4 イベントタグに変数として一緒に持たせることで、サーバコンテナ側に送信します。
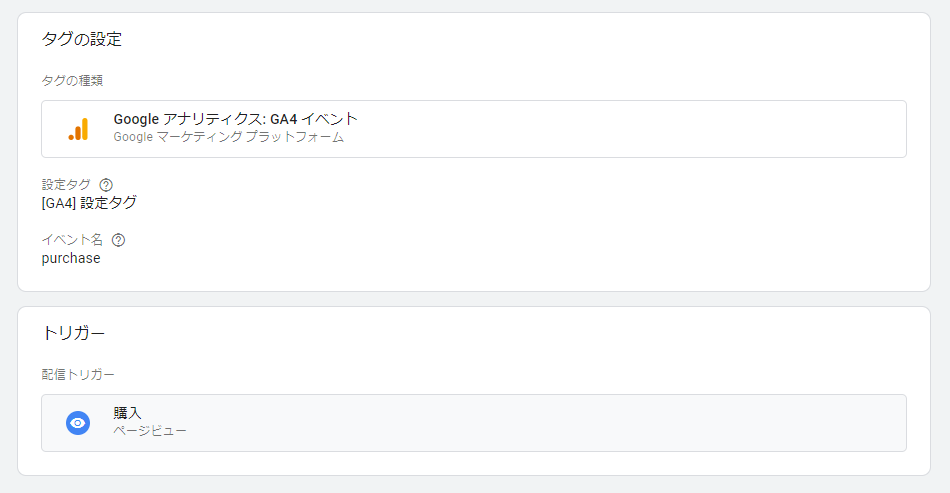
event_name(イベント名)
計測したいイベントをGoogle アナリティクス: GA4 イベントタグに設定します。
イベント名は、GA4のタグで設定した値がCAPIタグでもそのまま利用されます。
CAPIタグとPixelタグの(部分)重複構造を構築する場合は、既存のPixelタグで用いるイベント名と同一の名称を設定します。
ちなみに、既にGA4用に作られている下記イベントは、自動的にFacebook用のイベント名に変換されて使用できます。
| イベント名(GA4タグ) | イベント名(FBタグで自動変換) |
|---|---|
| add_payment_info | AddPaymentInfo |
| add_to_cart | AddToCart |
| add_to_wishlist | AddToWishlist |
| begin_checkout | InitiateCheckout |
| generate_lead | Lead |
| page_view | PageView |
| purchase | Purchase |
| search | Search |
| signup | CompleteRegistration |
| view_item | ViewContent |
また、自分で作ったオリジナルのイベント名はそのままCAPIタグにインポートされます。
event_time(イベント発生時間)
event_timeには、イベントが発生した時間をUNIX時間で格納します。
GTM上でカスタムJavascriptの変数を生成すれば良いと思います。
function() {
return Math.round(new Date().getTime() / 1000);
}
もし、CAPIで作成するイベントがGA4標準のヒットではない場合、
CAPIタグが発火したタイミングを自動的に送信してくれるため、必ずしもevent_timeを設定する必要はありません。
user_data(顧客データ)
user_dataには
例えば、user_dataとして、下記のようなデータを持たせてあげます。
| 項目 | Key Type | Key Name |
|---|---|---|
| メールアドレス | em | |
| 電話番号 | Phone Number | ph |
| 性別 | Gender | ge |
| 生年月日 | Date of Birth | db |
| 名 | Last Name | ln |
| 姓 | First Name | fn |
| 市 | City | ct |
| 外部ID | External ID | external_id |
| IPアドレス | Client IP address | client_ip_address |
データを送信する際には、ハッシュ化(SHA-256方式)が必須な項目が多いので注意。
また、他にも送信できるデータはあるので、Metaの公式サイトをチェックしてください。
最終的に、user_dataとして送られたデータは、Metaが保有する顧客データと突合します。
顧客のマッチ率を高めるために、送信するデータの種類は多ければ多いほど良いとのことです。
IPアドレスやOS・ブラウザ
他にも、IPアドレスやOS・ブラウザを上書きで定義することができます。
上書きしない場合は、サーバサイドのタグが自動的にIPアドレス・OS・ブラウザを転送して用います。
-
ip_override(IPアドレス) -
user_agent(ユーザエージェント)
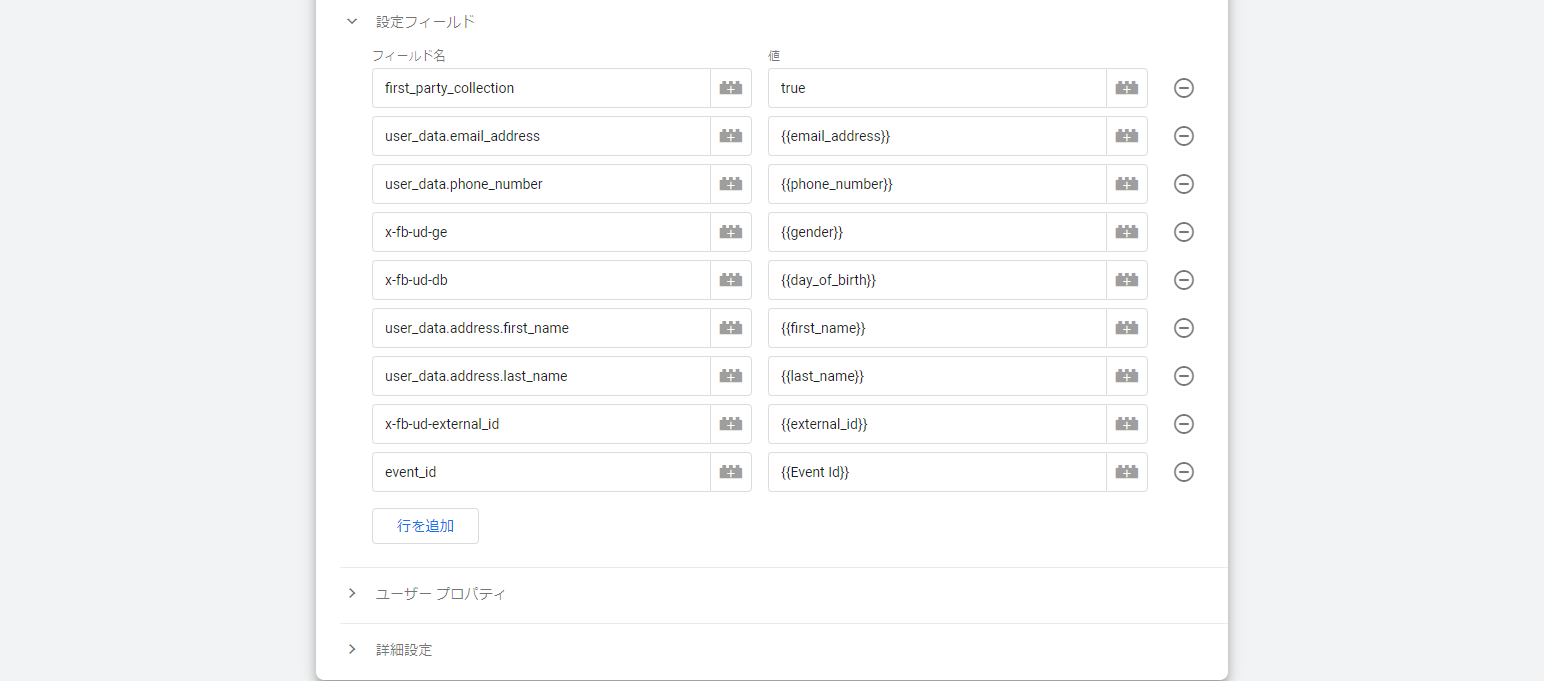
GA4との共通定義パラメータ
-
user_data.email_address(メールアドレス) -
user_data.phone_number(電話番号) -
user_data.address.first_name(名) -
user_data.address.last_name(姓) -
user_data.address.city(市区町村) -
user_data.address.region(地域) -
user_data.address.postal_code(郵便番号) -
user_data.address.country(国)
上記のような、GA4用に共通定義されているパラメータは、そのまま利用可能です。
サーバ側のタグが自動的にハッシュ化してくれます。
Meta固有のパラメータ
また、Metaで固有の顧客データは決まったフィールド名で個別に設定する必要があります。
基本的にはx-fb-ud-やx-fb-ck-で始まります。
-
x-fb-ud-ge(性別) -
x-fb-ud-db(生年月日) -
x-fb-ud-external_id(顧客ID) -
x-fb-ud-subscription_id(サブスクリプションID) -
x-fb-ck-fbp(ブラウザID) -
x-fb-ck-fbc(クリックID)
これらのデータは自動的にハッシュ化されないので
変数として持たせるタイミングでハッシュ化する必要があります。
event_id(イベントID)
イベントIDは、重複構造や部分重複構造など、CAPIタグとPixelタグで同一イベントを送信する場合は実装必須です。
異なるソースから送信される同一イベントに付与することで、Metaが重複計測してしまわないように使われます。
データレイヤー等を用いて一意な乱数を生成しなければならないため、event_idの実装はやや面倒です。特にウェブコンテナとサーバコンテナで同一のevent_idを持たせなければならないため、Javasrcript変数で乱数生成を生成しても、呼び出される度に値が変わらない様にする必要があります。
そのため、サードパーティの変数テンプレートを使っても良いと思います。ページがロードされる度にユニークなIDが変数として生成されます。
カスタムデータパラメーター(任意)
広告の最適化に用いることができるパラメータも、GTMから持たせることができます。
-
currency(通貨) -
value(金額) -
ge(性別) -
db(生年月日)
詳細は公式ドキュメントにて。
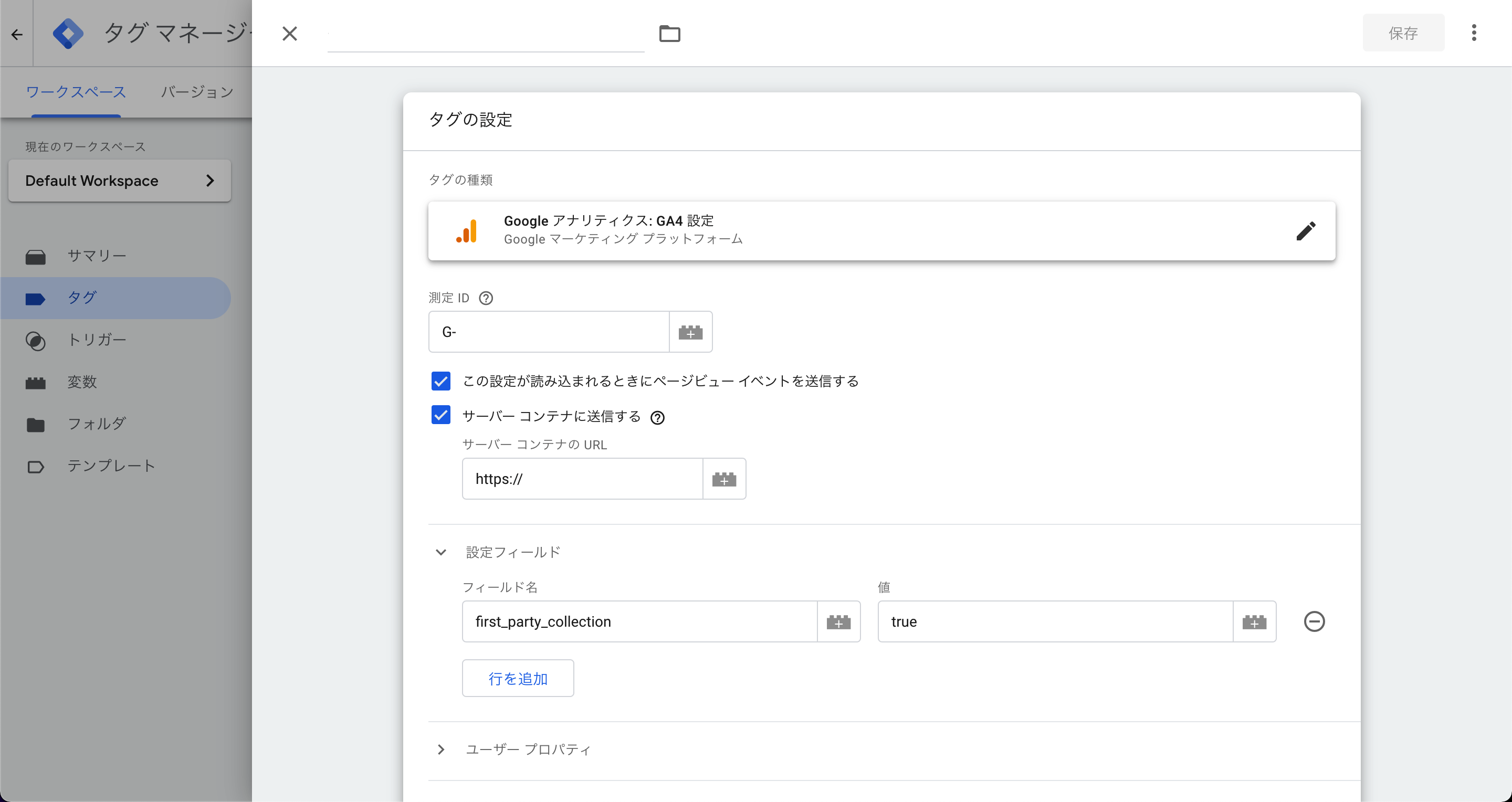
Googleタグにパラメータを追加する
変数の準備ができたら、Googleタグ(旧:GA4設定タグ)を編集します。
先ほどの手順通り進めてあれば、 サーバコンテナにデータを送信する際には、サーバーコンテナに送信するにチェック、および測定IDとサーバーコンテナのURLが入力されている状態です。server_container_urlというパラメータを追記して、サーバサイドGTMのURLを指定します。また、GA4にページビューのデータを送りたい場合はsend_page_view = trueを指定します。
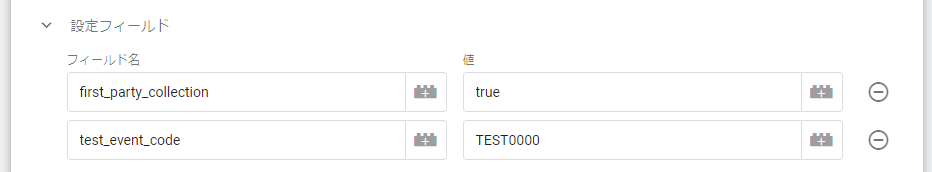
2024.04 追記:GA4の設定タグは、Googleタグに名称が変わりました。スクリーンショットはUIが古いのでご注意ください。
ここで、パラメータfirst_party_collectionにtrueが格納されていることを確認してください。GA4に(GA4にとっての)外部サーバにユーザデータを送信しても良いことを明示するものです。
この設定は必ず顧客データの利用同意があることを確認した上で行ってください。
続けて、ウェブコンテナに変数として定義した顧客データを、Googleタグに設定していきます。
ハッシュ化について
Metaに送信するデータのうち、いくつかはハッシュ化した上での送信が求められています。
サーバサイドGTMを用いる場合は、CAPIタグがデータをハッシュ化してくれるため、Metaが復号可能な状態で受け取ることはありません。
ただし、IPアドレスやfbcなど、一部ハッシュ化不可のパラメータもあります。
詳しくは、公式ドキュメントを参照してください。
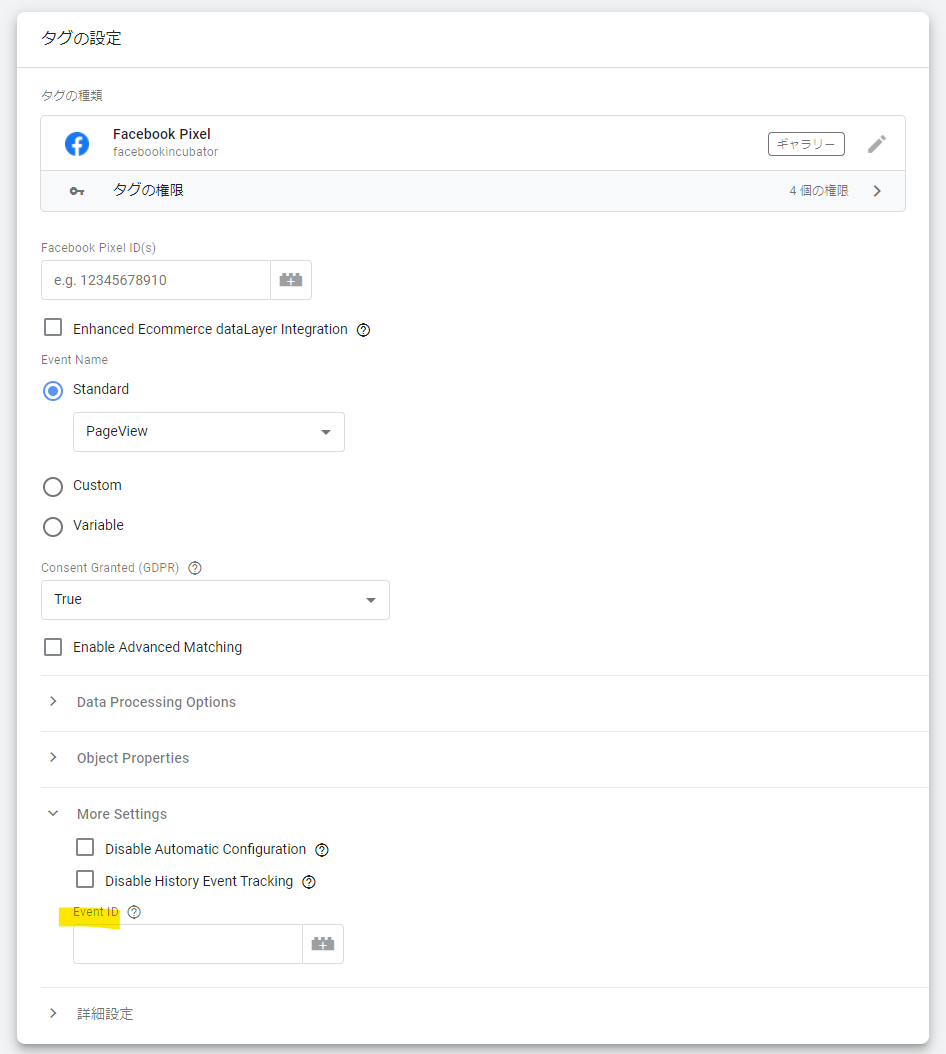
PixelタグにもイベントIDを追加する
重複構造または部分重複構造を採用している場合、既存のタグにもイベントIDを持たせましょう。
GTMのカスタムテンプレートを使っている場合は、GUI上で設定することができます。
また、HTMLでタグを設定している場合でも下記の通り、引数に持たせてあげます。
fbq('track', 'Purchase', {value: 12, currency: 'JPY'}, {eventID: '{{Event Id}}'});
fbq('trackCustom', 'ReserveWeb', {}, {eventID: '{{Event Id}}'});
これで、先ほど設定したGA4タグとPixelタグには共通のイベントIDを付与することができました。
ssGTM(サーバコンテナ)の設定
ここからは、サーバサイドGTM(ssGTM)に移動して設定を進めていきます。
Metaのタグ追加
まずはMeta広告の管理画面から、イベントマネージャ>データソースと進みます。
そこからPixel IDとコンバージョンAPI用のアクセストークンを控えます。
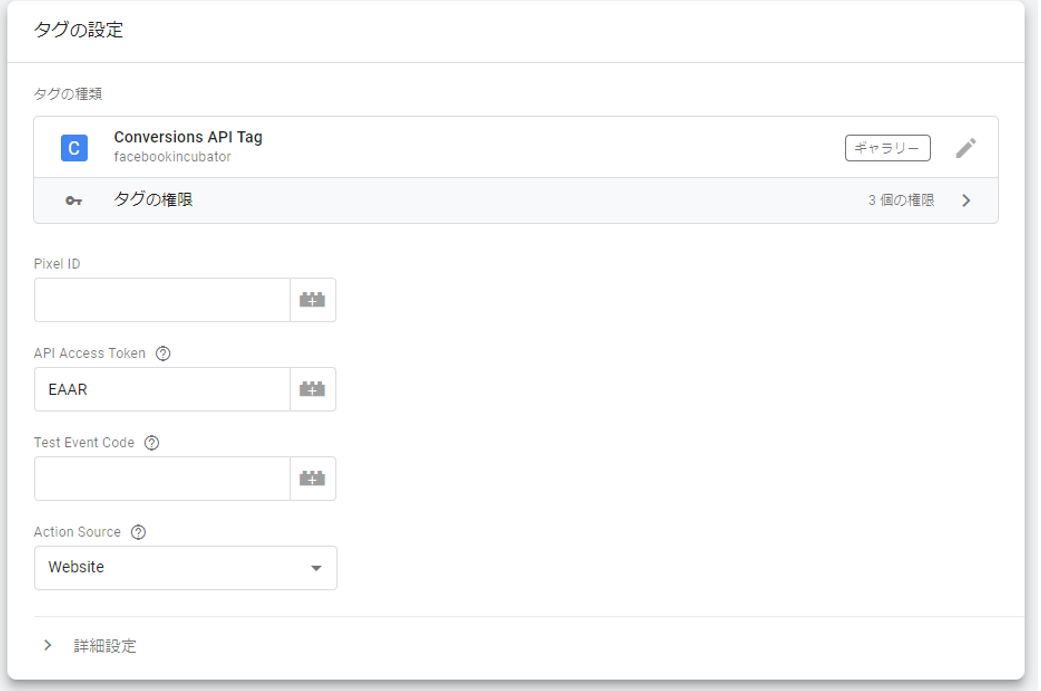
次に、サーバサイドGTM(ssGTM)のカスタムテンプレートからConversions API Tagを選択してください。
先ほど控えた値をPixel IDとAPI Access Tokenに入力します。
トリガーとして、Client NameがGA4で発火するように設定します。
これでサーバサイドのMetaタグの設定は完了です。
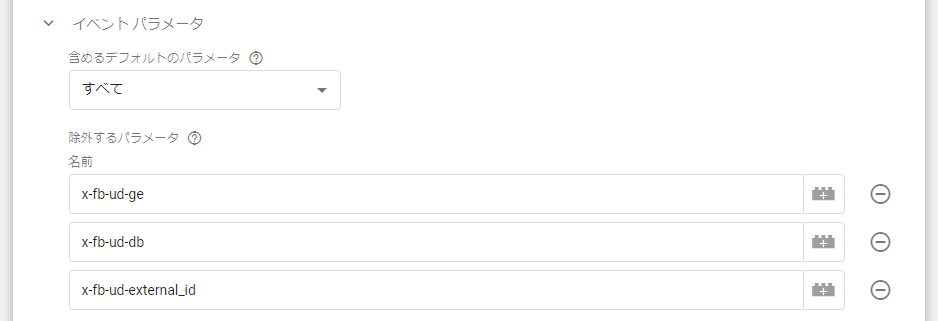
GA4に送信しないパラメータの除外
先ほどウェブコンテナ上でGoogleタグに設定したパラメータは、自動的にGA4にも送信されます。
そのため、GA4に送信したくないデータはあらかじめ除外する必要があります。
除外設定は、サーバサイドGTMのGA4タグから行えます。
Google はユーザーのプライバシーを保護するため、Google が個人情報(PII)として
使用または認識できるデータを Google に送信することをポリシーで禁止しています。
発火・データ送信テスト
ここまで設定ができたら、一通り完了です。
ここからは、設定したCAPIが正しく発火しているかを試してみましょう。
サーバサイドGTMのプレビュー
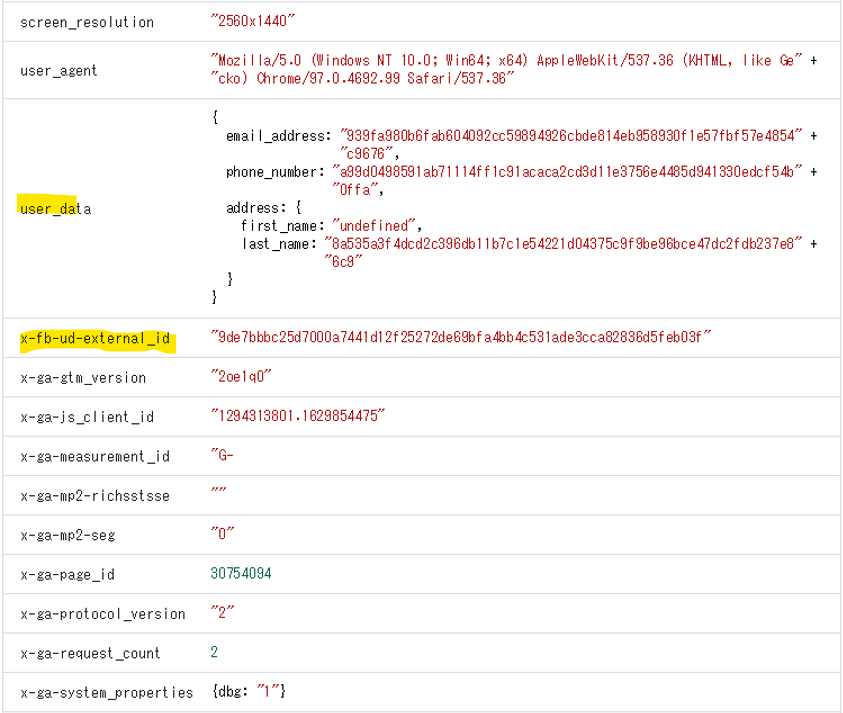
ウェブコンテナとサーバサイドGTMのプレビューを開いた上で、タグが発火するページにアクセスします。
あらかじめハッシュ化処理したデータがしっかりサーバサイドに受け渡されています。
キャプチャでは見切れてしまっていますが、event_idも発行されていました。
Metaのテストイベント
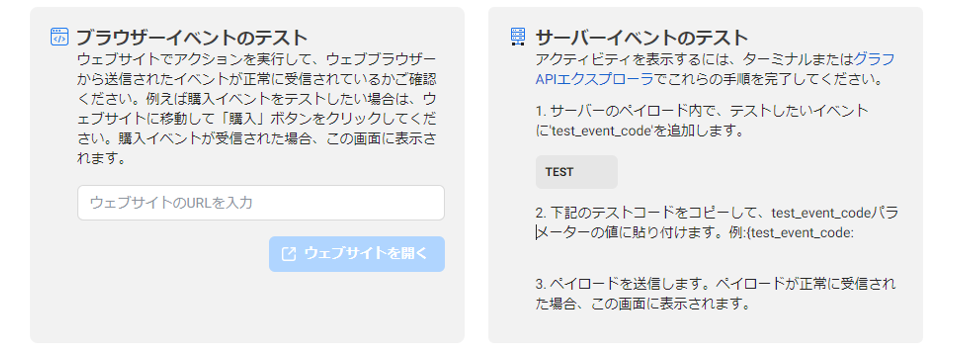
再びMeta広告の管理画面から、イベントマネージャ>データソースと進みます。
テストイベントタブから、TESTから始まるテストコードを控えてください。
その値を、ウェブコンテナにあるGoogle アナリティクス: GA4 設定タグに追加します。
同様に、サーバコンテナに作成したMetaタグにもテストコードを記入します。
それぞれのタグ公開したうえで、イベントマネージャ>データソースに戻ります。
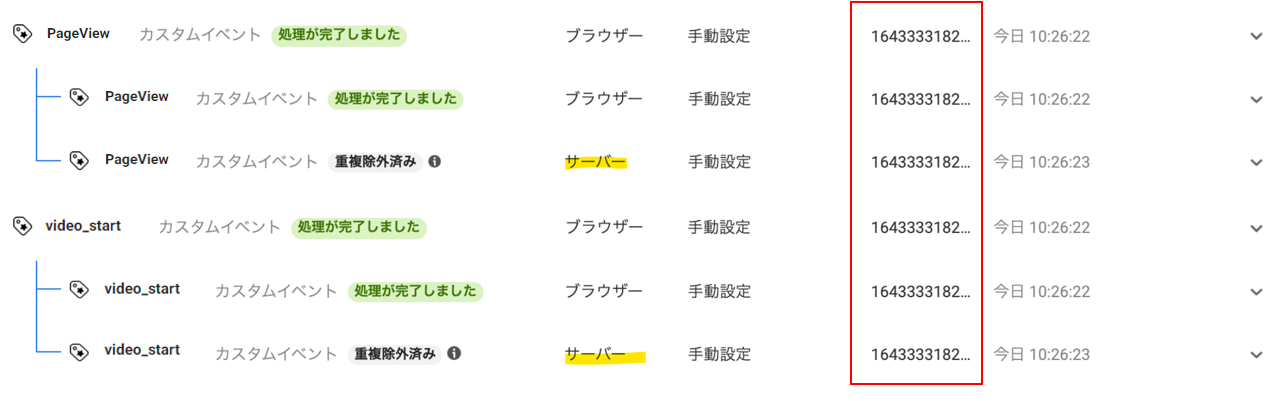
テストイベントを実行してみると、しっかり同一イベントがブラウザとサーバで発火しており、重複処理されていますね!
上記の赤で囲った部分がevent_idです。
ブラウザとサーバ側で同じ値がしっかり付与されています。
また、CAPIを使ってデータを送った場合はマッチングクオリティという指標が確認できます。
これは、パラメーターの有効性を示すスコアで、高いほど顧客獲得単価を削減できる可能性があります。
イベントのマッチングクオリティのスコアは6.0以上を目標とします。
このキャプチャでは、いずれも7点台ですので及第点と言えるでしょう。
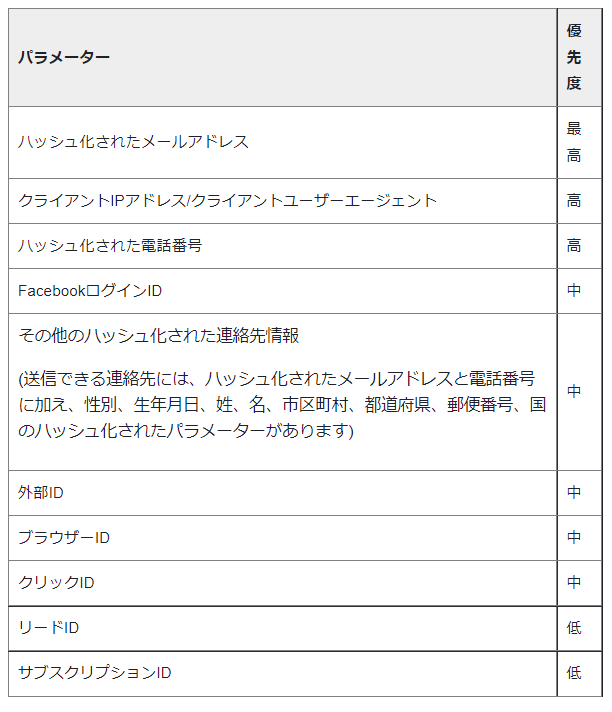
ちなみに、Metaでは、優先的に送信すべきパラメータを開示しています。
やはりメールアドレスや電話番号の有用性は高いようです。
これで、一通りのサーバサイドGTMを用いた設定とテストは終わりです。
まとめ
2021年10月に正式版がリリースされたサーバサイドGTM(ssGTM)を使ってCAPIを実装しました。
これで、Cookieが破棄されてしまったユーザのコンバージョンもある程度は補完できるのではないでしょうか。
手間とコストはかかるものの、ある程度の投資額がある広告主は対応しても十分に費用対効果が合う施策のはずです。
今回実装したCAPIは、Google広告でいうところの拡張コンバージョンに近い機能です。
Google広告を利用している方であれば、同時にサーバサイドGTMを用いてタグを仕込むことをオススメします。
ターゲティングに関しては、引続きアフィニティやカスタマーマッチを用いながら最適化をしていくことになりそうです。
しかし、サーバサイドGTMを使ったタグの設定は、Cookie規制に対する計測面での回答と言えます。
本記事が少しでも参考になれば幸いです!
参考