これは何?
TikTok広告のイベントAPI実装を社内で担当した際のメモです。
ちなみに、イベントAPIとMetaのコンバージョンAPI(CAPI)は仕様が酷似しているので、もし一から実装される場合は下記記事も併せてご覧になることをオススメします。
TikTok イベントAPIとは?
TikTokのイベントAPIは、TikTokおよび広告主のマーケティングデータ(サーバー・ウェブサイト・アプリ・CRM)間のより信頼性の高いデータ連携を広告主に提供し、さらに広告主がTikTokで共有する情報を柔軟にカスタマイズできるよう設計されています。このようなイベントをTikTokと共有することにより、マーケティングチームによるTikTok上の広告パフォーマンスの測定・広告配信の最適化・ターゲットオーディエンスの作成に役立ちます。
TikTokのイベントAPIとは、MetaのコンバージョンAPIのようなもので、サーバサイドGTMでイベントAPIタグを発火させます。ハッシュ化した顧客情報を持たせることでさらに精緻に計測をすることができます(アドバンスドマッチング)。
いざ実装
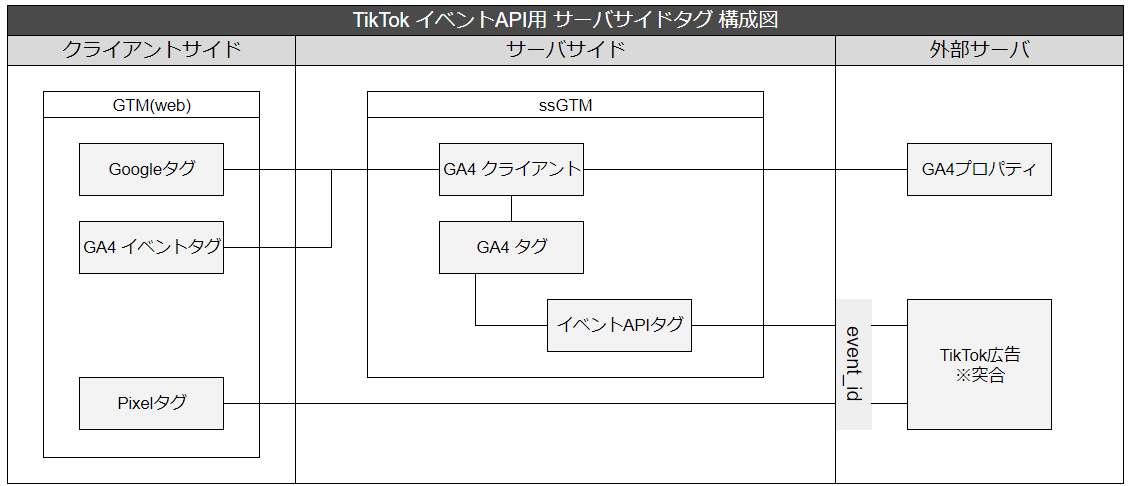
今回の実装の全体図です。
サーバ側のイベントは、全てウェブコンテナのGoogleタグをフックに発火しますので、使いたいパラメータなどは全てGoogleタグ(もしくはGA4イベントタグ)に持たせることで、サーバサイドGTMで活用できます。
また、TikTokのイベントAPIは、仕様がMetaのCAPIととても似ています。
コンバージョンイベントが発生した際に、ウェブコンテナ(=Pixelタグ)から送信されたイベントと、サーバコンテナ(=イベントAPIタグ)で発火させたイベントを二重で発火させ、event_idを用いて重複排除をします。
さらに、イベントAPIタグにはハッシュ化した個人情報をパラメータとして持たせることで、より精度の高い計測ができます。event_idも個人情報パラメータも、もしCAPIの実装が済んでいればそのまま流用できるので手間いらずです。
Pixelタグ(ウェブコンテナ)の設定
重複排除用のevent_idの実装
もしウェブコンテナにあるPixelタグがベースタグのみの場合、イベントタグを設置しましょう。ベースタグ+イベントビルダーでコンバージョンイベントを設定していると、おそらくイベントAPIタグは実装できないはずです。
こだわりがなければTikTok公式のタグテンプレートを利用すると良いと思います。
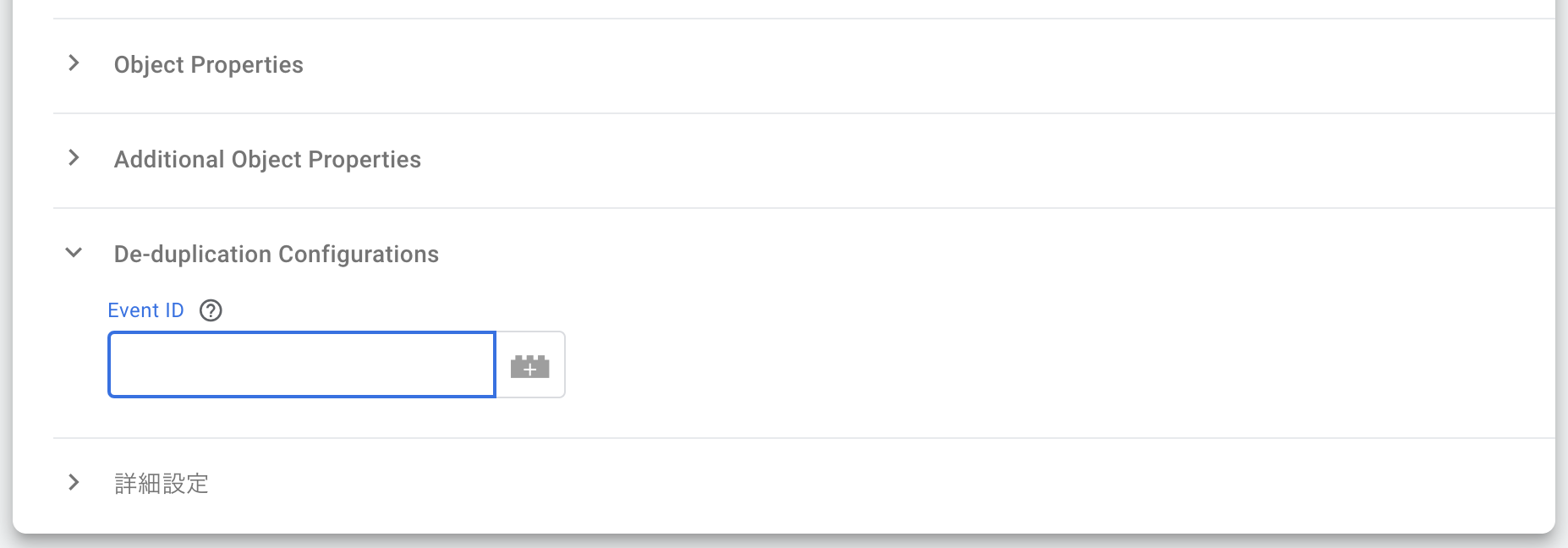
その際、重複除外用のevent_idは De-duplication Configurations に入力します。
重複排除の仕様については、TikTok公式のドキュメントやこちらの記事が詳しいです。
その他の設定項目の入力
Trigger Eventは、基本的には選択肢の中から選ぶのが良いでしょう。標準イベントといって、TikTok側で推奨されているイベントのため、コンバージョン計測やレポーティングするのに最適です。一部、標準イベントではないものの、自動的に標準イベントに読み替えられるカスタムイベントがあります(例: Purchase → CompletePayment)。
また、タグのトリガーはコンバージョン時に発火するように設定します。
Object Propertiesなどの項目は、設定できる内容があれば設定しましょう。レポーティングやオーディエンスの構築などで活用ができます。Pixel IDは、TikTokの広告管理画面から控えたものを入力します。
イベントAPIタグ(サーバコンテナ)の設定
次にサーバコンテナ側の設定を進めます。
ウェブコンテナのGA4タグの設定
全体図で示した通り、サーバサイドGTMに入稿されているタグは、基本的にウェブコンテナにあるGoogleタグをフックに発火します。すなわち、TikTokのイベントAPIタグも、Googleタグから送られるイベントをトリガーにして発火させます。
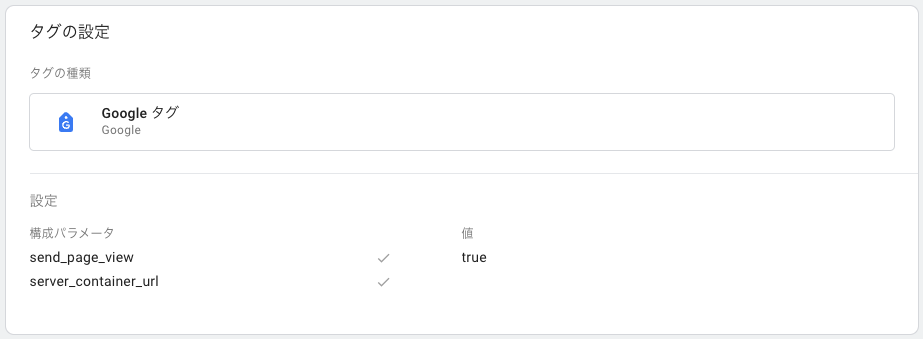
Googleタグには、server_container_urlでサーバサイドGTMの置かれたサーバのURLを指定します。また、GA4にページビューのデータを送りたい場合はsend_page_view = trueを指定します。
この時点で、全てのイベントに共通して持たせたいパラメータがあれば、Googleタグの構成パラメータに指定しましょう。例えば、Meta広告用で重複構造を作っている場合のevent_idはここで指定します。
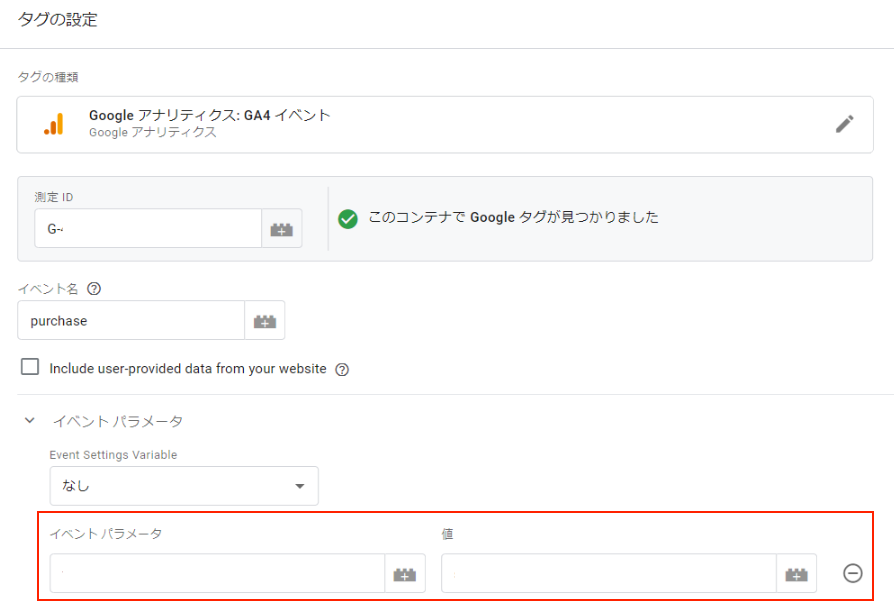
Googleタグではなく、GA4のイベントタグにパラメータをセットしてもサーバコンテナに送信することができます。コンバージョンした際にしか取得できないようなパラメータはこちらでセットした方が良いでしょう。
なお、ウェブコンテナから受け取ってサーバコンテナ、TikTokのサーバに送信できる個人情報と細かい仕様はこちらの記事をご覧ください。また、必ずしもサイト側でハッシュ化しておく必要はなく、サーバコンテナ側でハッシュ化済みか否かを選ぶことができます。
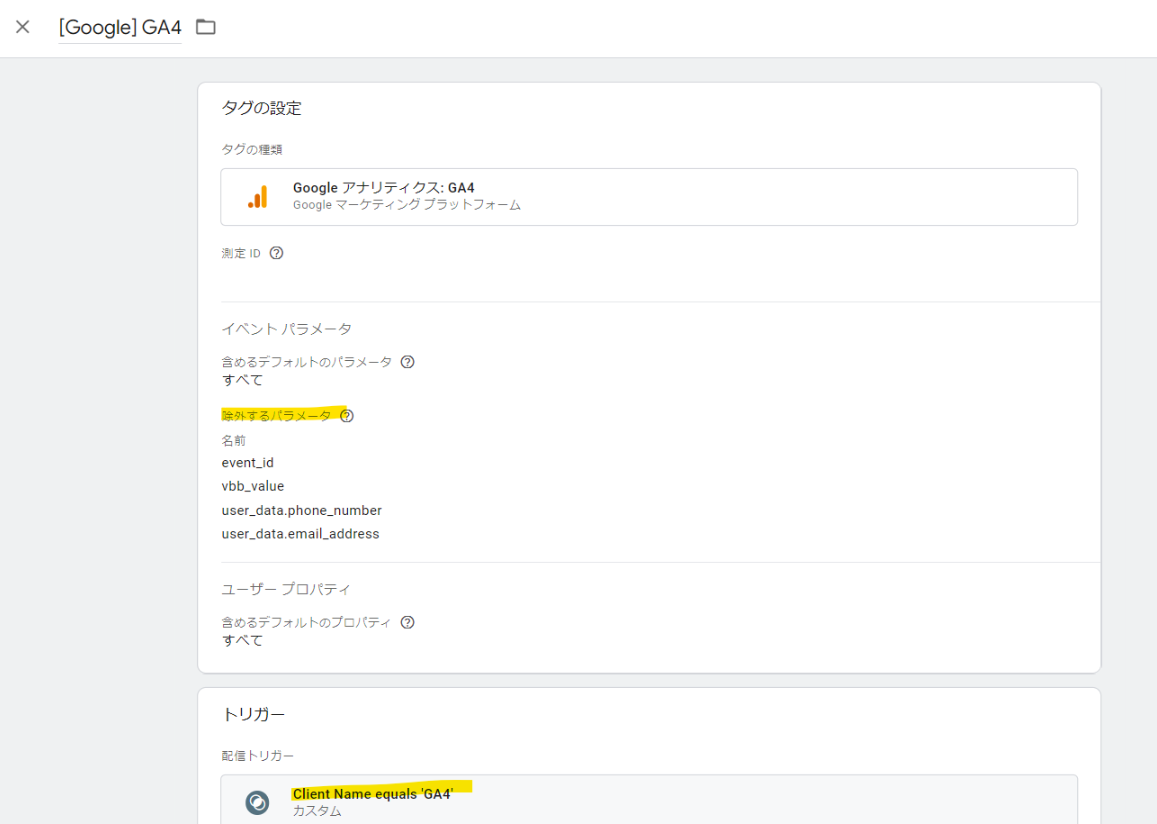
サーバコンテナのGA4タグの設定
基本的なサーバサイドGTMの構築などは済んでいる前提で進みます。GCP周りの設定はこの記事が詳しいです。
サーバコンテナ側では、クライアント名がGA4だった際にGA4タグが発火するように設定してあります。ウェブコンテナ側で送られてくるevent_idやphone_numberは広告のために使うもので、GA4には送信する必要がなければ除外しても良いでしょう。
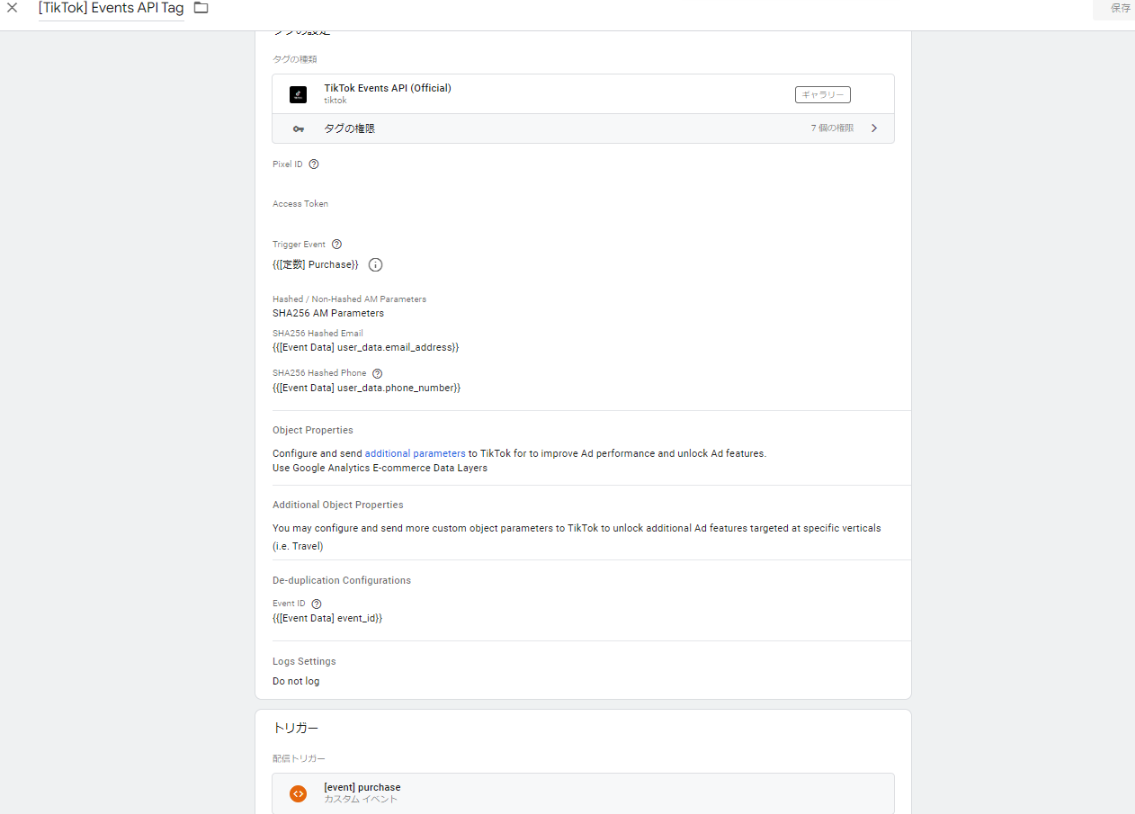
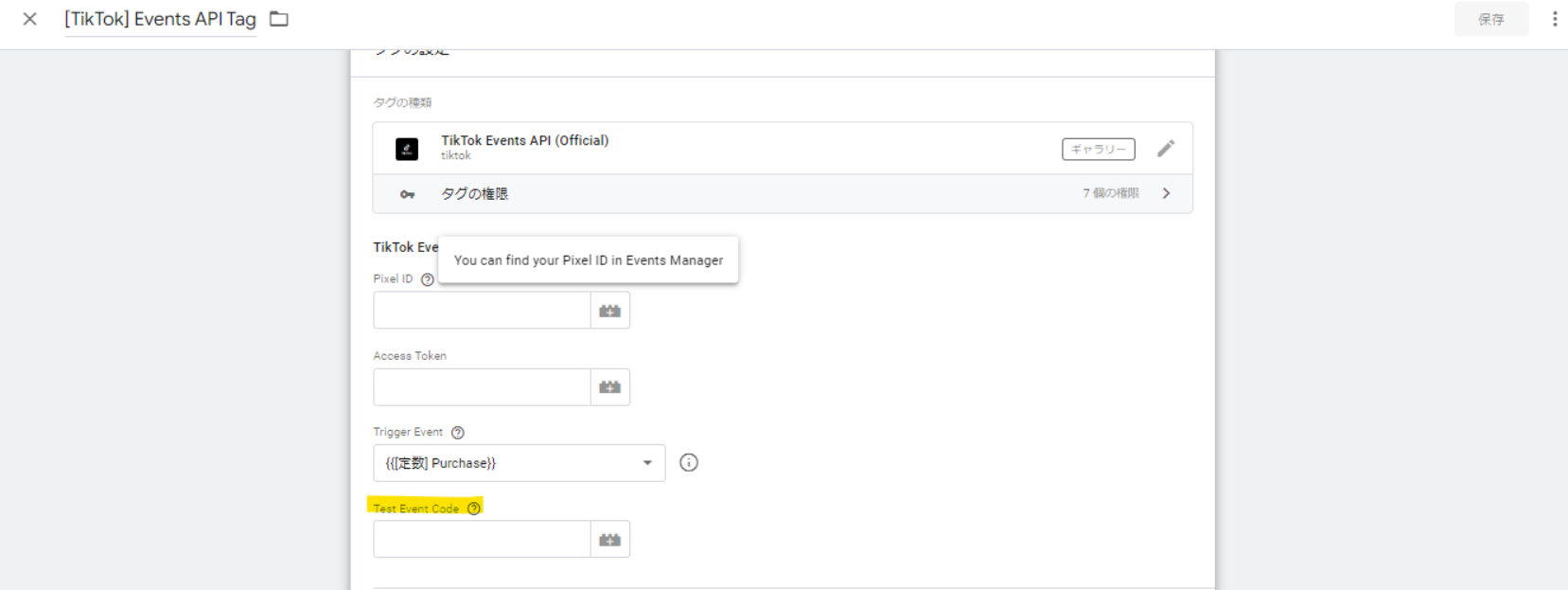
サーバコンテナのイベントAPIタグの設定
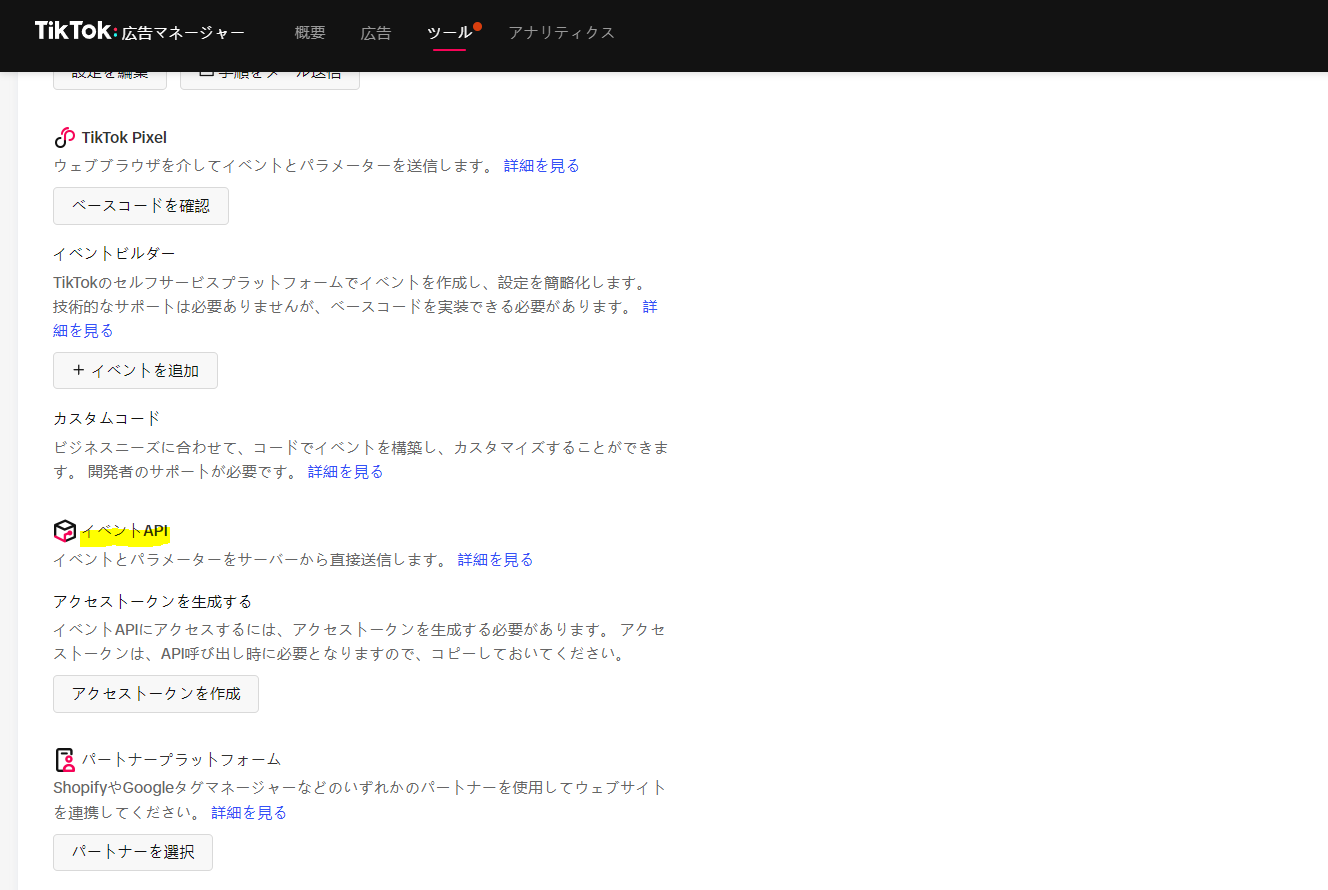
ウェブコンテナ側と同じ項目を埋めていきます。TriggerEventやEvent IDは、ウェブコンテナのPixelタグと同じ値がセットされる様に注意してください。アクセストークンはTikTok広告の管理画面(ツール>イベント) から発行することができます。
トリガーは、ウェブコンテナでPixelタグを発火させるのと同じトリガーにすることをオススメします。発火タイミングが異なると、Event_idの値に不整合が生じてしまい、うまく重複排除ができない恐れがあります。つまり、GA4のイベントタグが、Pixelタグと同じトリガーになっている必要があります。
また、ウェブコンテナから送られてきたパラメータは、イベントデータとしてサーバコンテナ側で変数を定義すれば利用可能です。これでサーバサイドGTMの設定は完了です。
検証
実装が完了したらテスト発火をします。
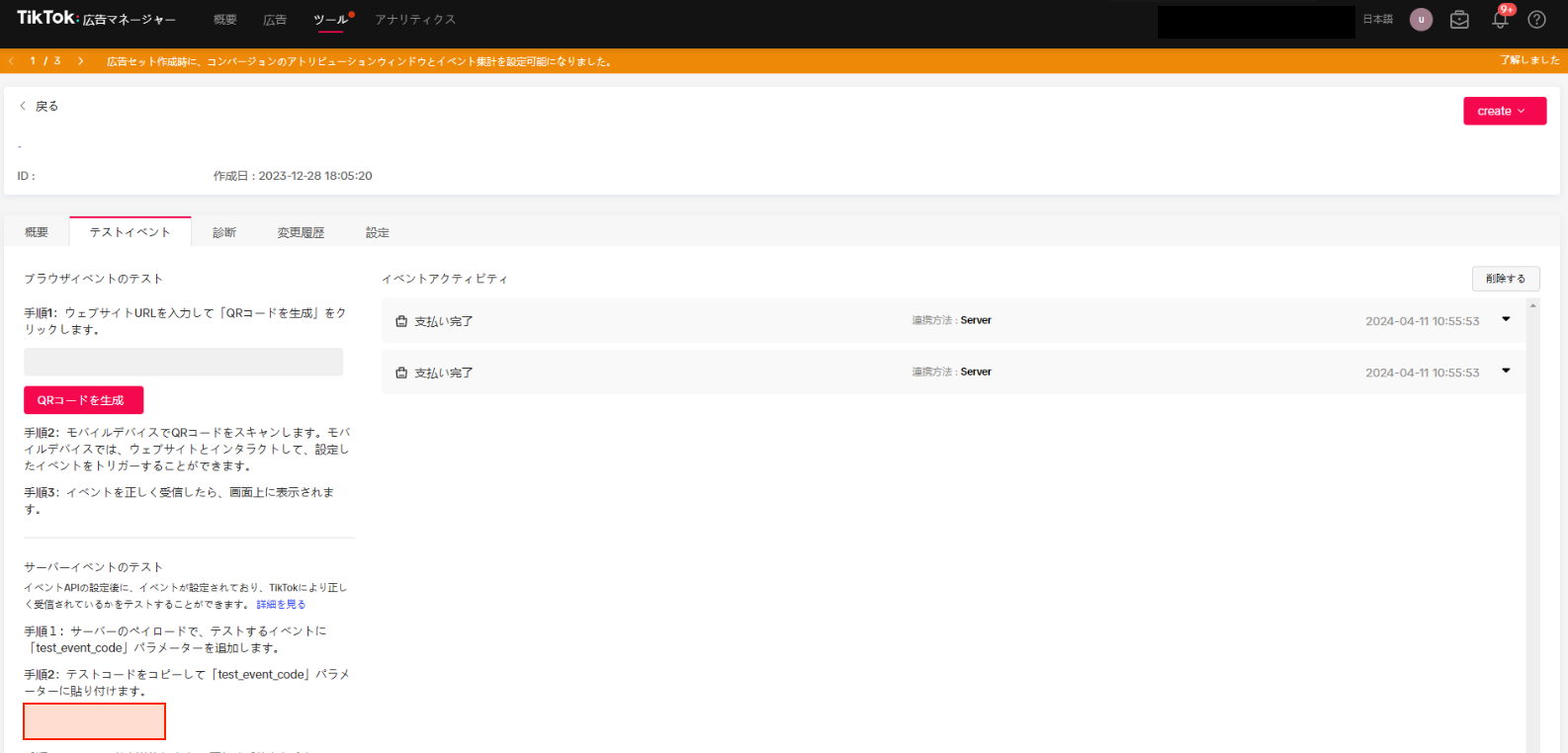
まずはTikTokの管理画面からテストコードをコピーします。
サーバコンテナの下記部分にテストコードを貼り付けます。このテストコードは、検証完了後、本番環境で公開する際に外すのをお忘れなく。
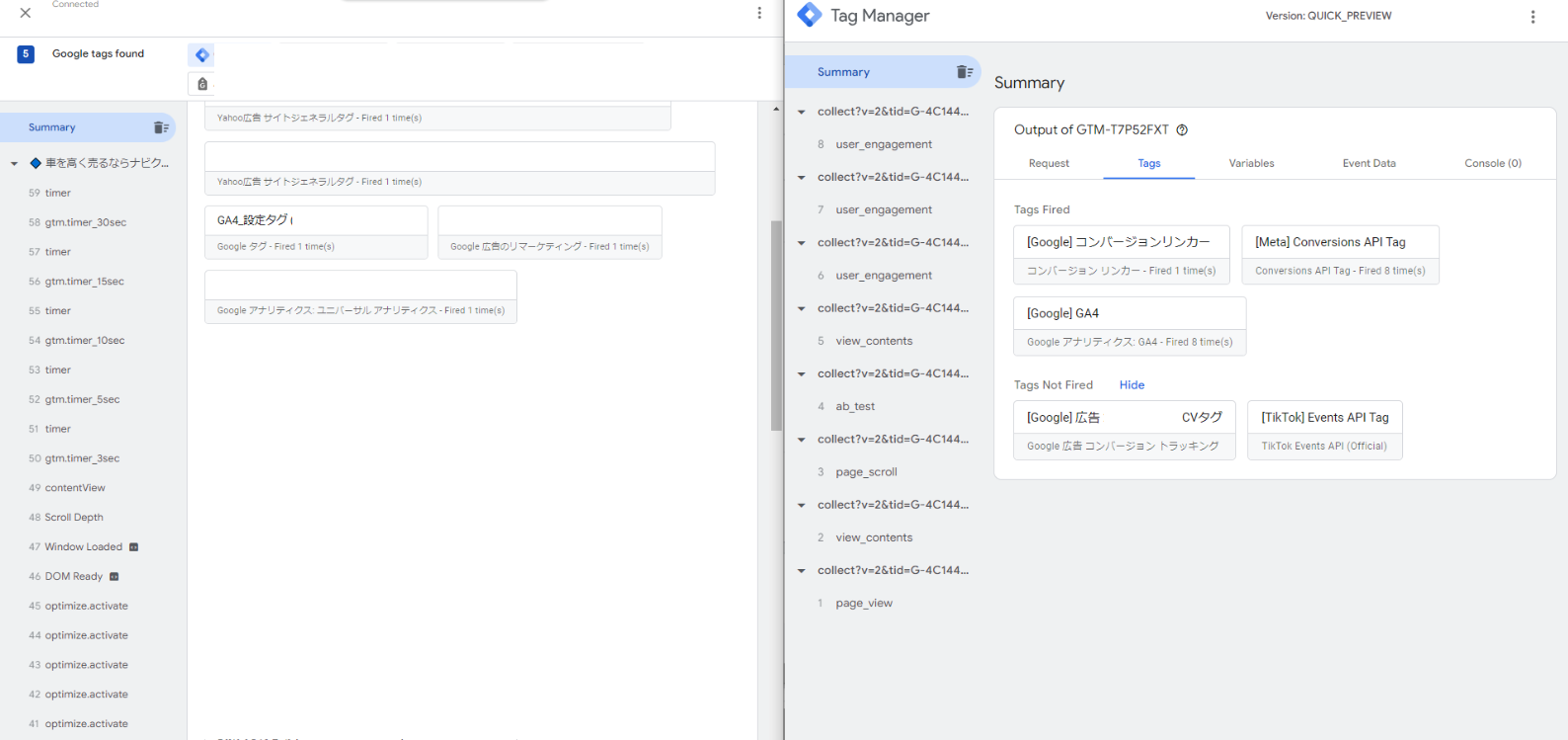
サーバサイドGTMのタグ発火テストは、ウェブコンテナと同時に立ち上げて利用します。いつものようにウェブコンテナ側でプレビューモードを立ち上げてコンバージョンアクションを行うことで、自動的にサーバサイドGTM側に必要なデータが送られてきて、イベントAPIタグが発火することを確認しましょう。
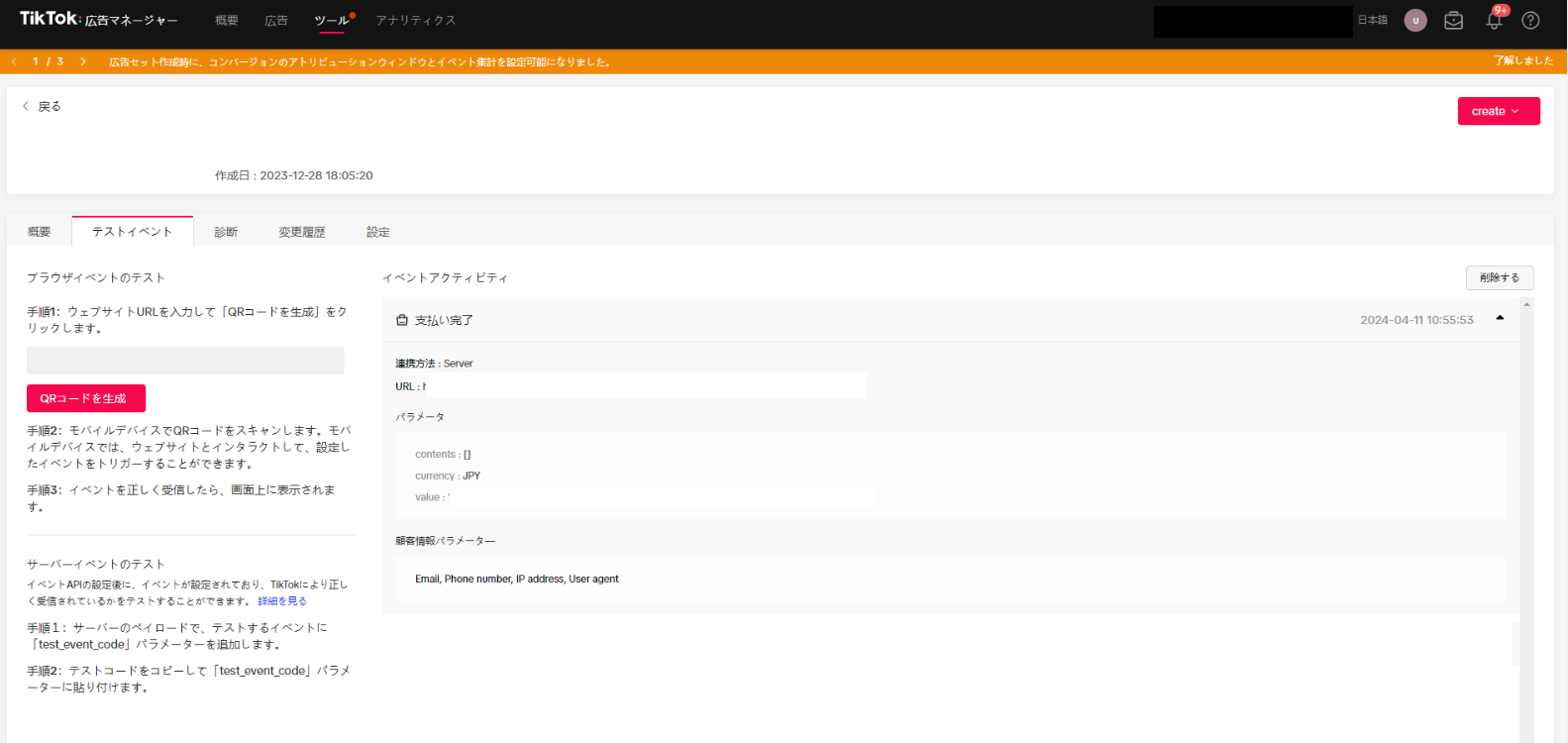
うまく設定ができていれば、下記のようにイベントアクティビティが表示されます。パラメータも意図通りのものが送信されているか確認します。
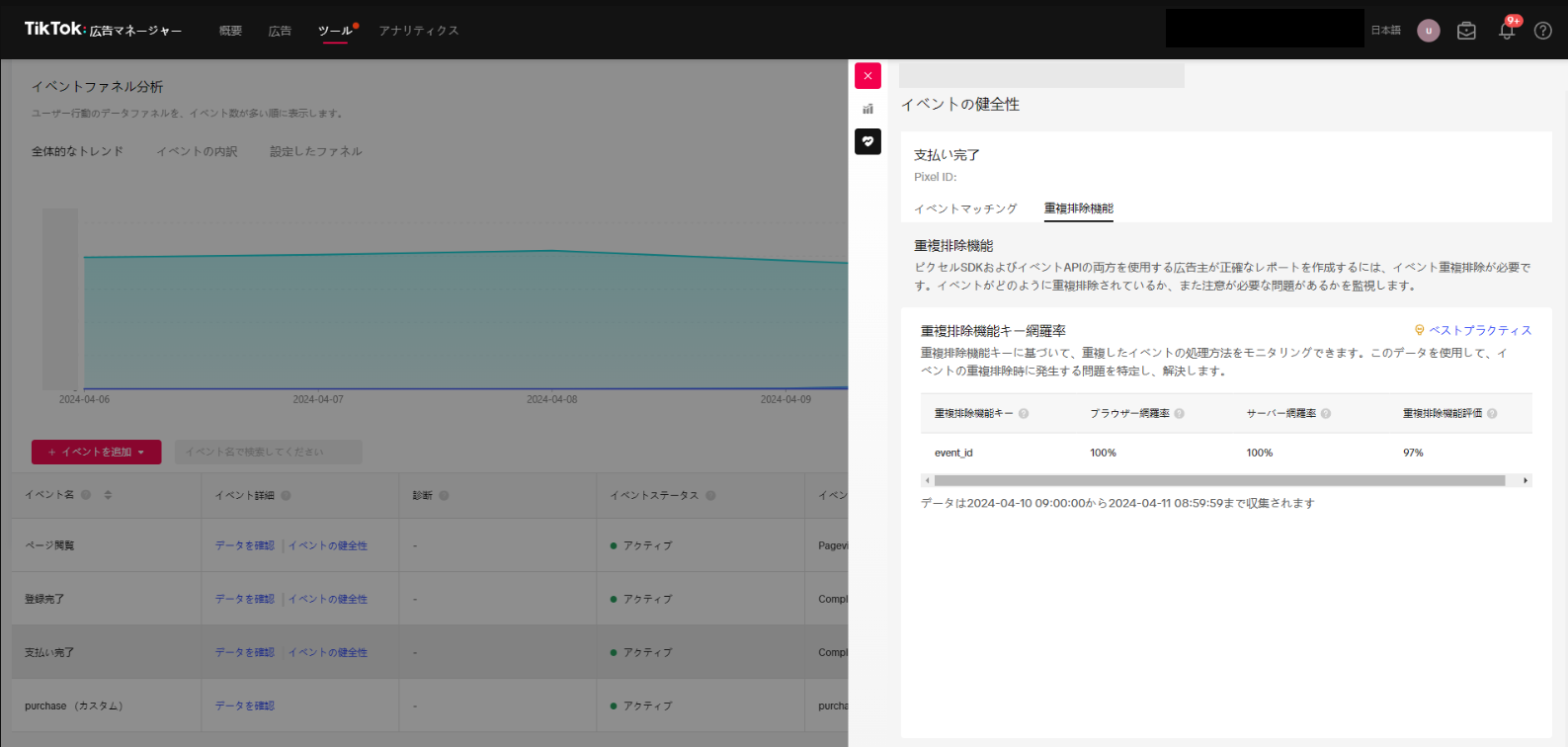
数日間送信してみて、Pixelから送っているイベント数との差異や、重複排除が機能しているかを確認します。管理画面の「イベントの健全性」から確認できます。
以上で必要な実装は終了です。