本編では、すばやくReactの開発環境を作れるツールを紹介します。
create-react-app とは
create-react-appはReactを創り出した、
Facebook社が作ったライブラリーにです。
create-react-appはReact開発時の配置を省略できますので、
Reactの開発ではかなり便利になります。
↓↓create-react-app公式のgitを添付します。
create-react-app
興味がある方読んでください。
create-react-appを使う前
前章で話しましたNode.jsをインストールする必要があります。
始めよう React(基礎編)! Part 2 - 環境構築
またインストールしていない方は上記URLに参考して下さい。
create-react-appの使い方
 インストール
インストール
前章で紹介したNPMを使ってインストールします。
こちらの -g は「グロバール」の g になります。
-g でインストールしたら、そのままcreate-react-appのコマンドを使用できるようになります。
$ npm install -g create-react-app
![]() グロバールインストールとは
グロバールインストールとは
・ローカルインストール(-gなし)
1. 生成ファイル内の./node_modules配下にインストールします
2. importを使って使用できます。
・グロバールインストール(-gあり)
1. /usr/local また nodeのディレクトリにインストールします。
2. そのままターミナルでインストールされたライブラリーのコマンドを使えます。
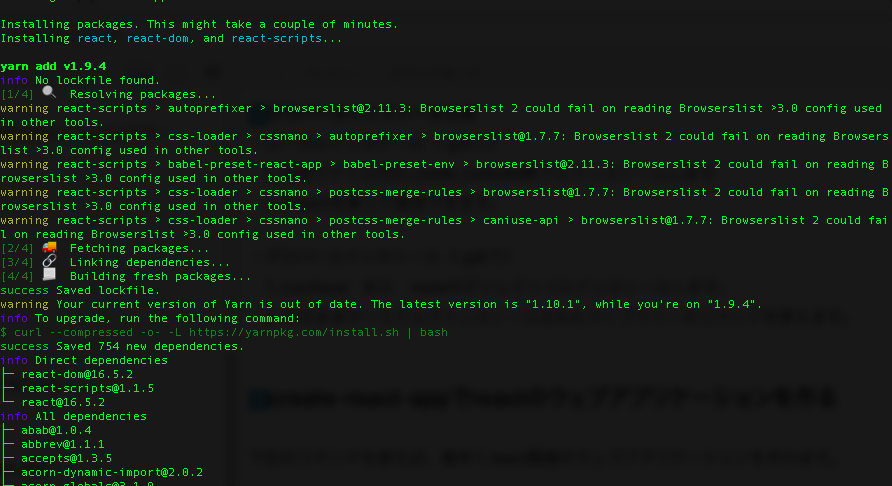
 create-react-appでreactのウェブアプリケーションを作る
create-react-appでreactのウェブアプリケーションを作る
下記のコマンドを使えば、素早くreact環境のウェブアプリケーションを作れます。
$ create-react-app [ファイル名]
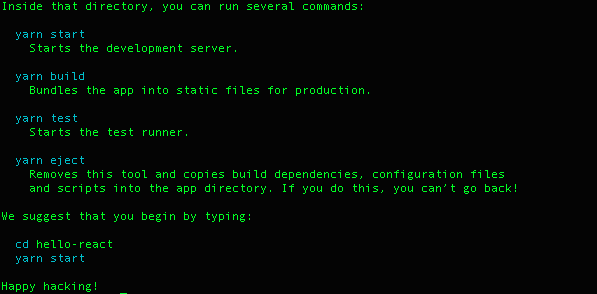
![]() 使い方書かれてます。
使い方書かれてます。

![]() yarnとは(facebookにはこちらを推奨しています)
yarnとは(facebookにはこちらを推奨しています)
yarnはnpmと似てるようなパッケージマネージャーです。
![]() 興味がある方こちらをご覧ください。
興味がある方こちらをご覧ください。
yarn参考①
yarn参考②
yarn参考③
 Reactで構成したウェブアプリケーションを動いて見よう
Reactで構成したウェブアプリケーションを動いて見よう
コマンドでインストールしたファイルのディレクトリに移動し、
下記のコマンド入力します。
$ npm start
または
$ yarn start
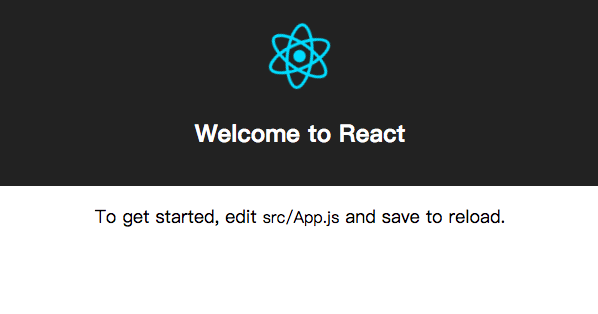
を実行すると基本的にhttp://localhost:3000に繋がります。

Welcome to React表示したらReactを無事に実行しました。
最後に
create-react-appは如何でしょうか。
かなりのスピードでreact環境を立ち上げることが出来ます。
ここまで読んで頂きまして、ありがとうございます。
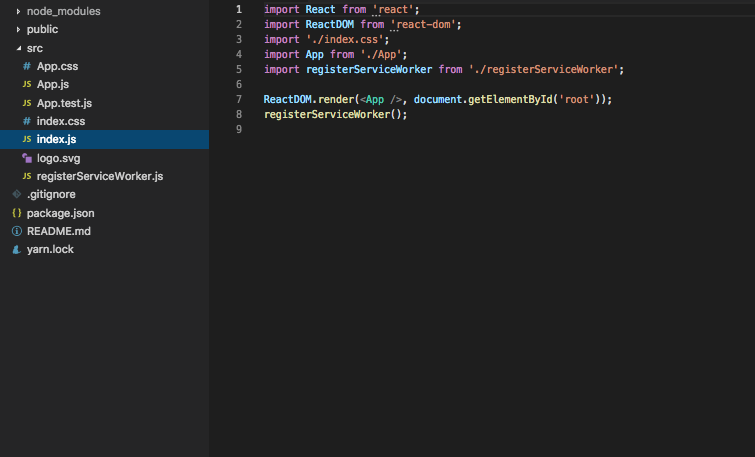
次回は今回作ったファイルについて、よく使う部分を解析していきます。
興味がある方是非見てみてください!!